Resumo da IA
Gostaria de preencher automaticamente os campos de formulário quando os usuários clicam em links na sua página? Usando links de âncora e JavaScript, você pode preencher campos de formulário com texto predefinido quando os visitantes clicarem em links específicos.
Este guia mostrará a você como implementar essa população dinâmica de formulários.
Entendendo o conceito
Quando um usuário clicar em um link de âncora (como #diariamente ou #semanalmente), capturaremos essa interação e preencheremos automaticamente um campo de formulário com o texto correspondente. Isso é útil para:
- Formulários de seleção de serviços
- Formulários de consulta de produtos
- Formulários de solicitação de suporte
- Formulários de contato com assuntos predefinidos
Configuração de seu formulário
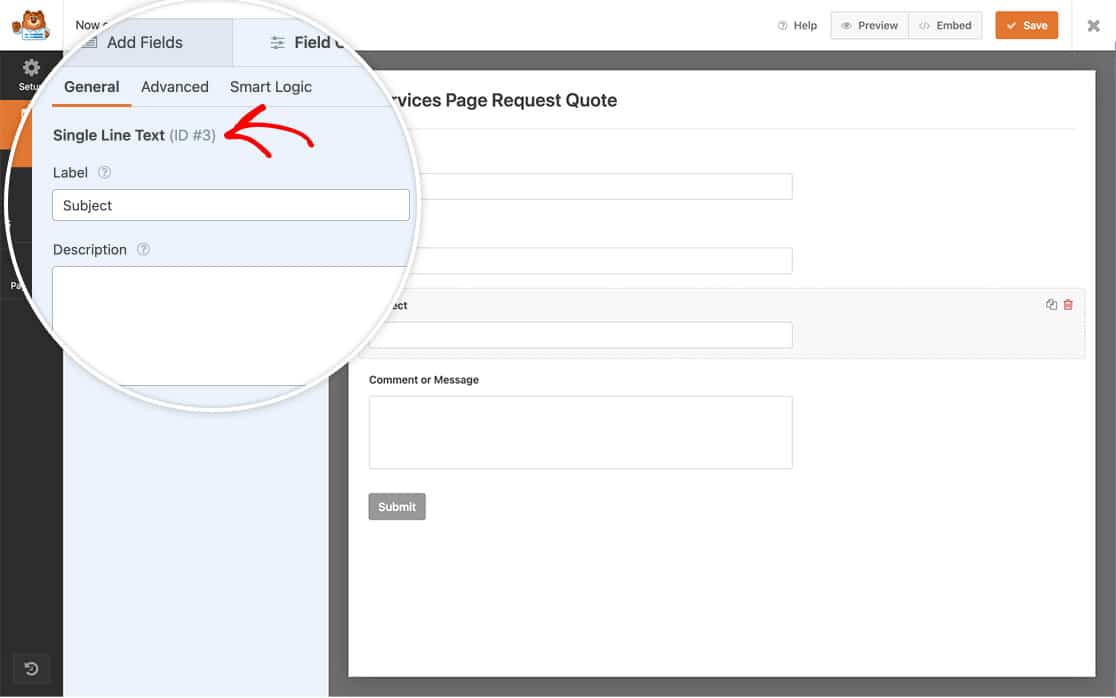
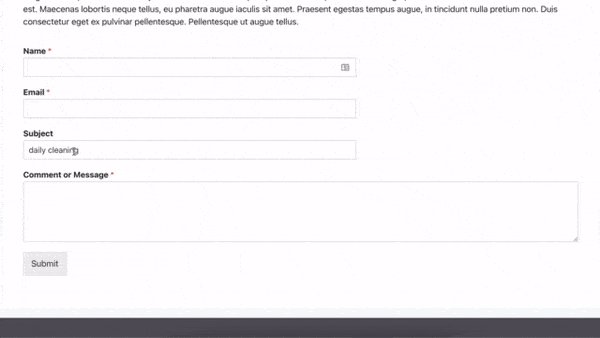
Primeiro, vamos criar nosso formulário. É um formulário simples com campos para Nome, Endereço de e-mail, Assunto (Texto de linha única) e Mensagem (Texto de parágrafo).
Se precisar de orientação para criar seu formulário, consulte nosso guia sobre como criar seu primeiro formulário.
Em seguida, anote os números de ID de seu formulário e campos. Você precisará deles para o snippet de código. Se não tiver certeza de como encontrar esses IDs, consulte nosso guia sobre como encontrar IDs de formulários e campos.

Configuração das notificações de formulário
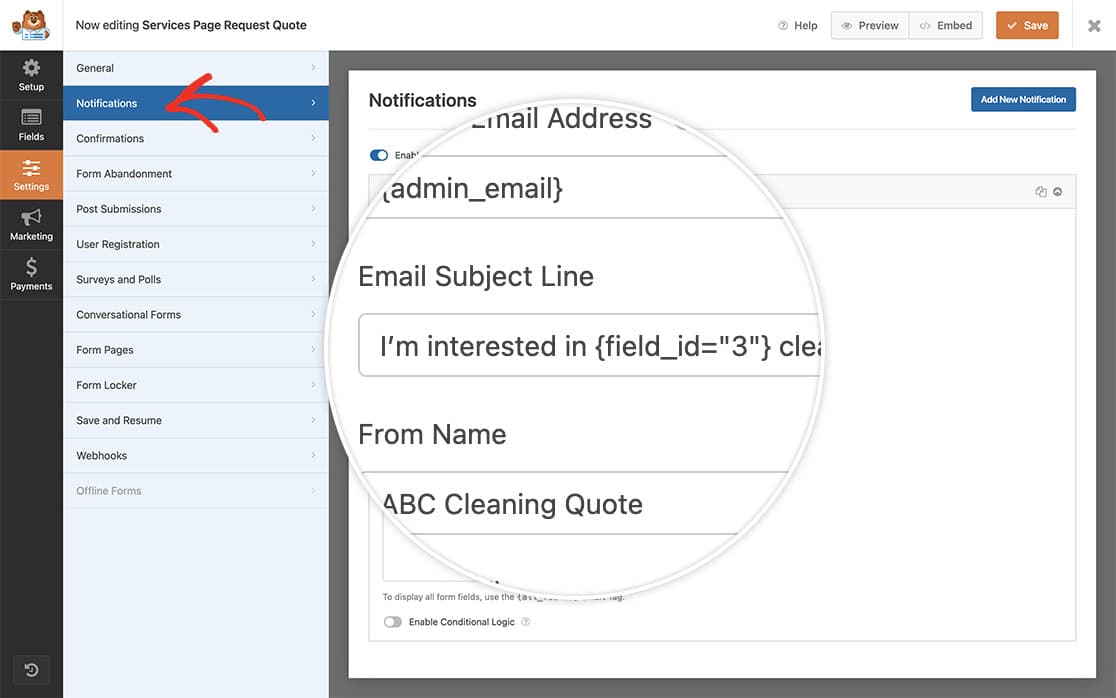
Nesta etapa, faremos com que o campo Subject preencha automaticamente o campo Subject na guia Notifications (Notificações ) do construtor de formulários.
Basta acessar a guia Notifications (Notificações ) e, no campo Subject (Assunto ), digitar o texto desejado junto com o ID do campo, da mesma forma que você usa as Smart Tags em outras partes do construtor de formulários.
In our example, our field ID is 3, so our Subject line will be: “I’m interested in {field_id=”3″} cleaning for my company”.

Criação de links âncora
Em seguida, vamos criar uma nova página em nosso site com links de âncora e o formulário que acabamos de criar.
Se precisar de ajuda para entender os links de âncora ou criá-los, confira este tutorial do WPBeginner.
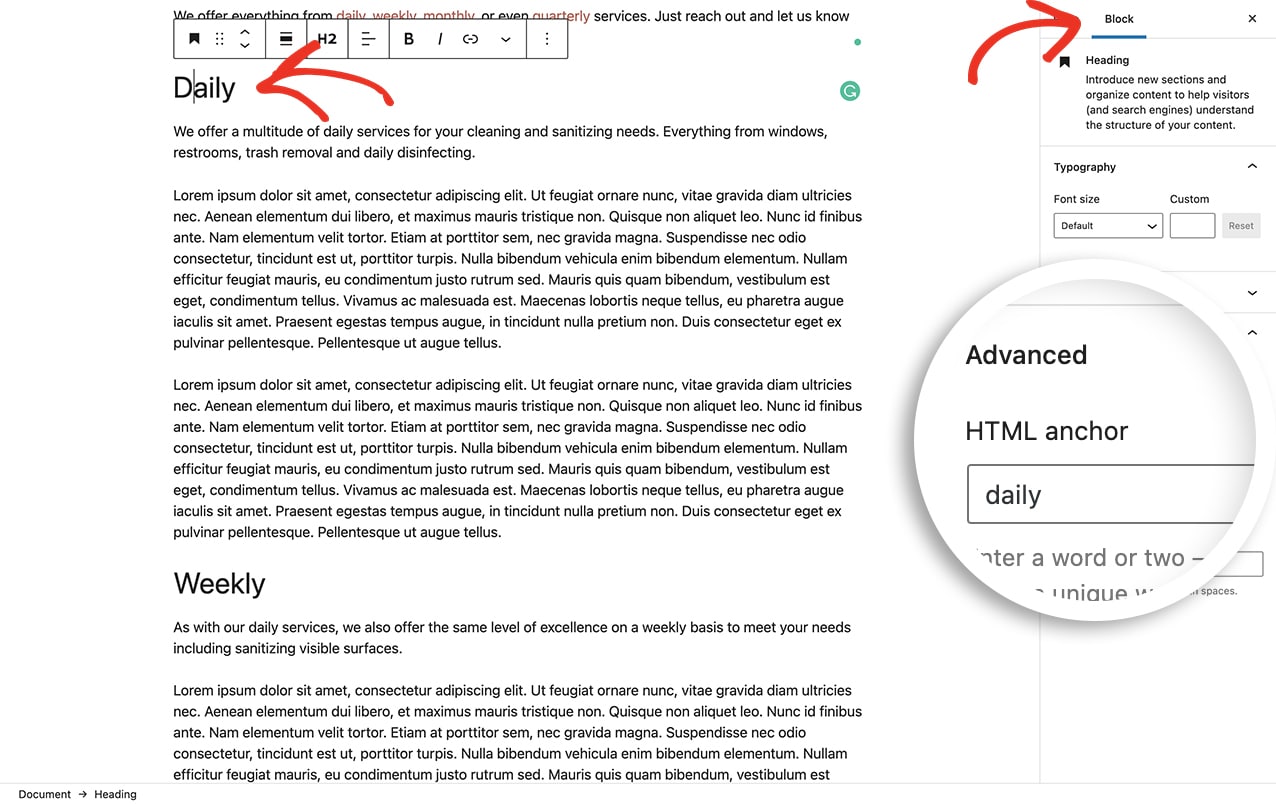
Para criar links de âncora, basta digitar o conteúdo da página e usar Headings no WordPress. No Block Editor, selecione um título, vá para a guia Advanced (Avançado) e adicione o texto que deseja usar para o link de âncora. O WordPress recomenda manter o texto curto, sem espaços, ou usar hífens para várias palavras. Por exemplo, "about-us" para uma seção Sobre nós.
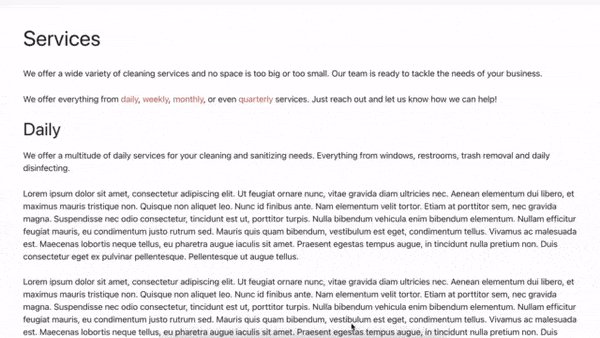
Para o nosso tutorial, teremos seções para Daily (diário), Weekly (semanal), Monthly (mensal) e Quarterly (trimestral).

Para cada título, inseriremos um link âncora de uma palavra. Por exemplo, a seção Daily terá o link âncora daily.
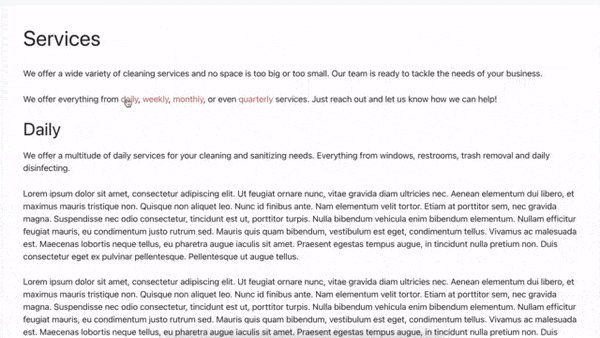
Depois de adicionar os links âncora, selecionaremos o texto no conteúdo que saltará para cada seção quando clicado e preencherá o campo Subject (Assunto ) do nosso formulário.
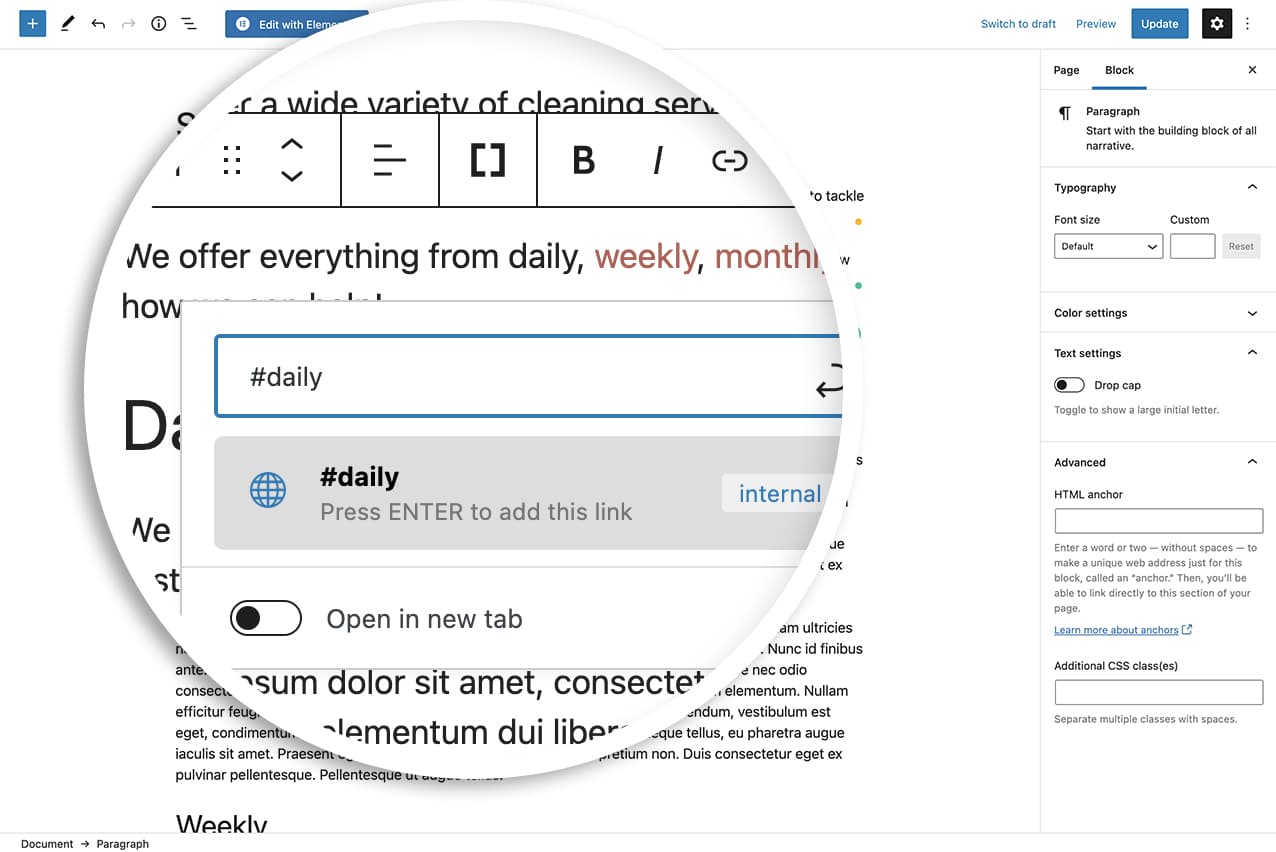
Para vincular o texto aos links de âncora, adicionaremos um link como de costume no WordPress. Selecione o texto, clique no ícone de corrente e, em vez de um URL completo, adicione um sinal de libra e, em seguida, a palavra do link âncora. Por exemplo, #diário.

O WordPress atribuirá automaticamente a cada link um data-id exclusivo com base no nome do link. Assim, #daily terá um data-id de #daily.
Faremos o mesmo com as seções #semanal, #mensal e #trimestral da nossa página.
Preenchimento do formulário com o texto do link âncora
Agora é hora de adicionar o snippet que reunirá tudo isso. Se precisar de ajuda para adicionar snippets ao seu site, consulte este tutorial.

E é isso! Você sabia que pode fazer algo muito semelhante dentro do próprio formulário? Dê uma olhada em nosso tutorial sobre Como adicionar um índice para formulários longos.
Ação de referência
Perguntas frequentes
P: Também posso usar um nome de classe ou ID CSS?
R: Sem dúvida! Se você preferir acionar o JavaScript por uma classe CSS ou ID, basta alterar o script. Por exemplo, se os nomes de suas classes CSS fossem daily-link, weekly-link, monthly-link e quarterly-link, o snippet seria este.
/**
* Populate field from anchor link.
*
* @link https://wpforms.com/developers/how-to-populate-a-form-field-from-an-anchor-link/
*/
function wpf_dev_autofill_field() {
?>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery( 'a.daily-link' ).click(function(){
document.getElementById( 'wpforms-378-field_3' ).value = "daily cleaning";
});
jQuery( 'a.weekly-link' ).click(function(){
document.getElementById( 'wpforms-378-field_3' ).value = "weekly cleaning";
});
jQuery( 'a.monthly-link' ).click(function(){
document.getElementById( 'wpforms-378-field_3' ).value = "monthly cleaning";
});
jQuery( 'a.quarterly-link' ).click(function(){
document.getElementById( 'wpforms-378-field_3' ).value = "quarterly cleaning";
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_autofill_field', 10 );
Se você estiver usando um ID em vez de uma classe, basta substituir o ponto final por um sinal de libra em cada um dos links. Exemplo: a#daily-link.
E é isso. Em seguida, você gostaria de criar algumas Smart Tags personalizadas? Dê uma olhada em nosso tutorial sobre a criação de tags inteligentes personalizadas para obter mais detalhes.
