Resumo da IA
Você gostaria de incrementar uma contagem a cada envio de formulário? Com um simples snippet de código, você pode adicionar um contador de incremento automático dentro de um campo oculto que aumenta a cada nova entrada. Esse recurso é particularmente útil para rastrear envios sequencialmente ou criar números de referência exclusivos.
Este guia mostrará como configurar um contador incremental que aumenta a cada nova entrada.
Configuração do formulário
Para começar, abra o construtor de formulários criando um novo formulário ou editando um já existente.
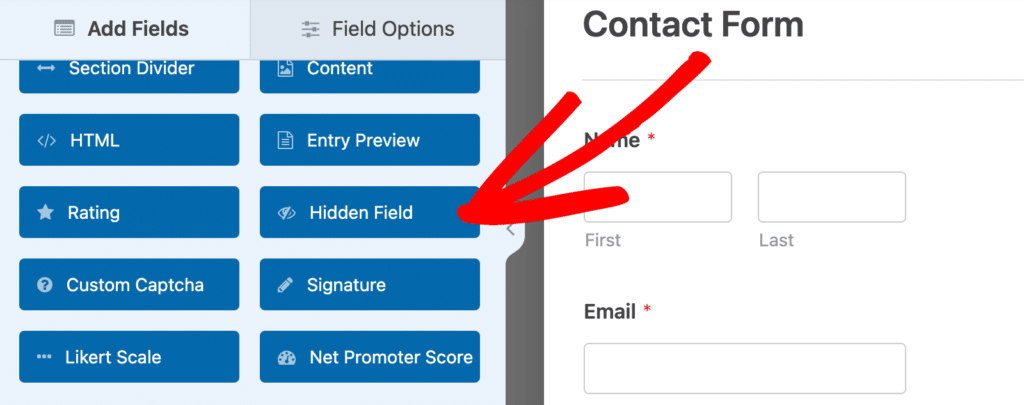
Em seguida, para que o contador funcione, você precisará adicionar um campo Hidden (oculto ), que pode ser encontrado na seção Fancy Fields. Seus usuários não verão esse campo no formulário, mas ele armazenará o valor do contador nos bastidores.


Adição do snippet de código
O trecho de código a seguir contará as entradas do formulário e atribuirá um número incremental a cada novo envio.
O snippet funciona verificando primeiro se o formulário enviado corresponde ao ID de formulário especificado. Quando encontra uma correspondência, ele conta todas as entradas existentes para esse formulário e adiciona 1 para criar o novo número de entrada.
Em seguida, esse número é preenchido com zeros à esquerda e armazenado em seu campo Oculto. O processo ocorre automaticamente toda vez que alguém envia seu formulário.
Personalização do contador
Você precisará personalizar três valores-chave no snippet de código para seu formulário específico:
- Em linha 9você precisará alterar
1000para seu próprio ID de formulário. - Em linha 16, substitua
15para corresponder ao ID do seu Hidden Field. - Em linha 19, você verá
3que define quantos dígitos aparecem em seus números. O código adiciona zeros no início para que todos os números tenham o mesmo tamanho. Por exemplo, com 3 dígitos, seus números seriam parecidos com: 001, 002, 003 e assim por diante.
Testando seu contador
Depois de adicionar e personalizar o snippet de código, é hora de verificar se tudo está funcionando corretamente. Envie uma entrada de teste por meio de seu formulário e verifique a entrada em WPForms " Entradas. Você deverá ver o número incremental armazenado no campo Hidden (Oculto). Envie outra entrada de teste para confirmar que o número aumenta conforme o esperado.
Perguntas frequentes
P: Posso atribuir um prefixo a esse número?
R: Com certeza! Aqui está um exemplo de adição de algumas letras na frente da contagem. Vamos adicionar order- na frente de nossa contagem. Você pode fazer isso modificando a linha 23 no trecho de código.
$fields[$my_field_id]['value'] = 'ORDER-' . zeroise($new_total_entries, $min_digits);
Isso será exibido como ORDER-001, ORDER002e assim por diante. Você pode alterar 'ORDER' para qualquer prefixo que você queira, como 'REF', 'Ticket', ou o que for mais adequado às suas necessidades.
Pronto! Agora você tem um formulário que atribui automaticamente um número incremental a cada novo envio.
Você gostaria de atribuir um número de identificação exclusivo a cada envio de formulário? Confira nosso guia sobre como criar IDs exclusivos para entradas de formulários.
