Resumo da IA
Gostaria de incluir descrições de campos nas notificações por e-mail? Por padrão, {all_fields} inclui todos os campos de formulário e rótulos que são preenchidos no formulário, com exceção das descrições. No entanto, você pode incluir facilmente as descrições nas notificações por e-mail usando um pequeno trecho de PHP. Neste tutorial, vamos orientá-lo em cada etapa de como fazer isso!
Saiba que esses snippets não funcionarão se você tiver selecionado o modelo de e-mail de texto simples.
Criando seu formulário
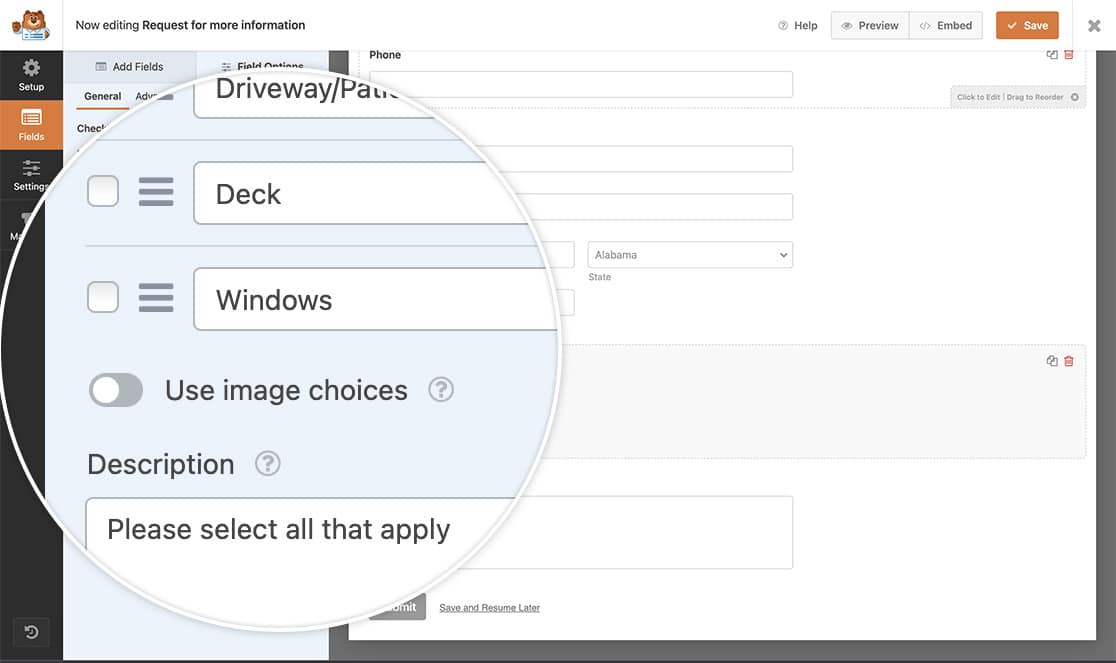
Primeiro, você precisará criar seu formulário. Nosso formulário terá apenas alguns campos incluídos e somente um campo terá a Descrição do campo inserida.
Depois de criar o formulário, basta preencher as descrições dos campos que deseja incluir na notificação por e-mail.

Se precisar de ajuda para criar seu formulário, visite esta documentação.
Seleção do modelo de e-mail
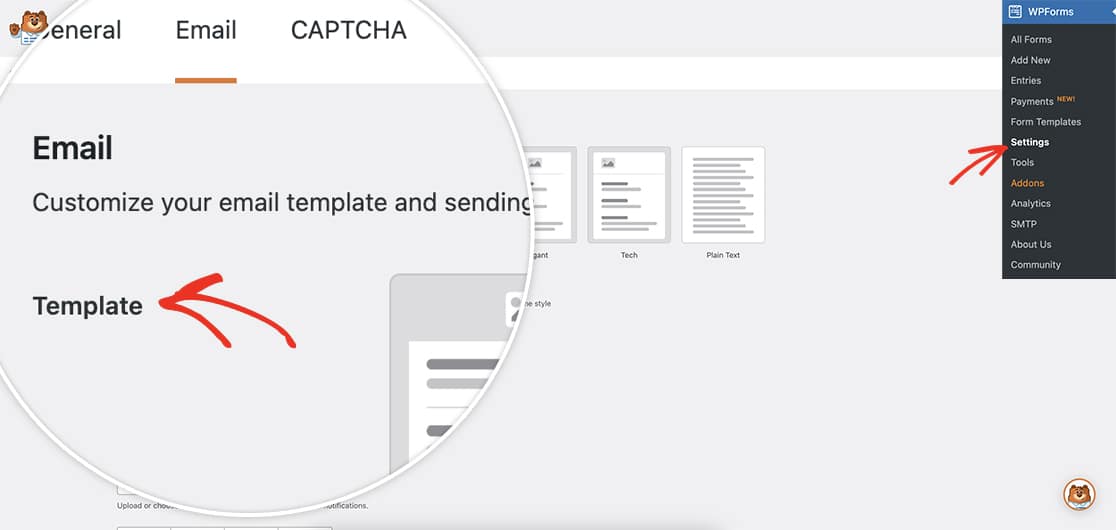
Neste tutorial, você precisará certificar-se de que não tem o modelo de e-mail Plain Text selecionado. Se não tiver certeza de qual configuração você tem ou qual é essa configuração, você sempre pode consultar esta documentação para ver onde alterar essa opção.

Inclusão das descrições dos campos na notificação
Agora é hora de adicionar o snippet ao seu site. Se precisar de ajuda para adicionar snippets ao seu site, consulte este tutorial.
/*
* Include field descriptions inside email notifications.
*
* @link https://wpforms.com/developers/how-to-include-field-descriptions-inside-email-notifications/
*/
function wpf_dev_html_field_value( $field_val, $field, $form_data, $context ) {
if ( $context !== 'email-html' ) {
return $field_val;
}
if ( empty( $form_data[ 'fields' ][ $field[ 'id' ] ] ) ) {
return $field_val;
}
$field_data = $form_data[ 'fields' ][ $field[ 'id' ] ];
if ( empty( $field_data[ 'description' ] ) ) {
return $field_val;
}
return $field_val . '<p>' . $field_data[ 'description' ] . '</p>';
}
add_filter( 'wpforms_html_field_value', 'wpf_dev_html_field_value', 20, 4 );
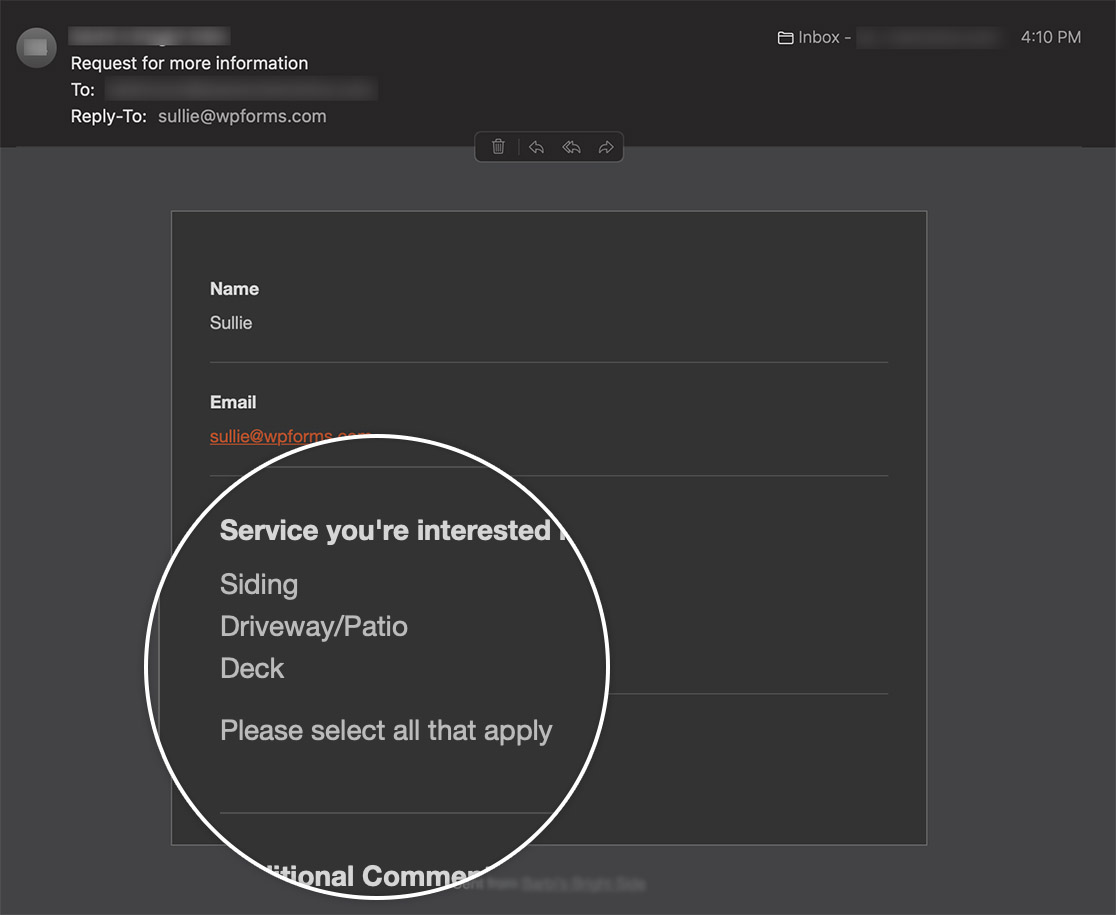
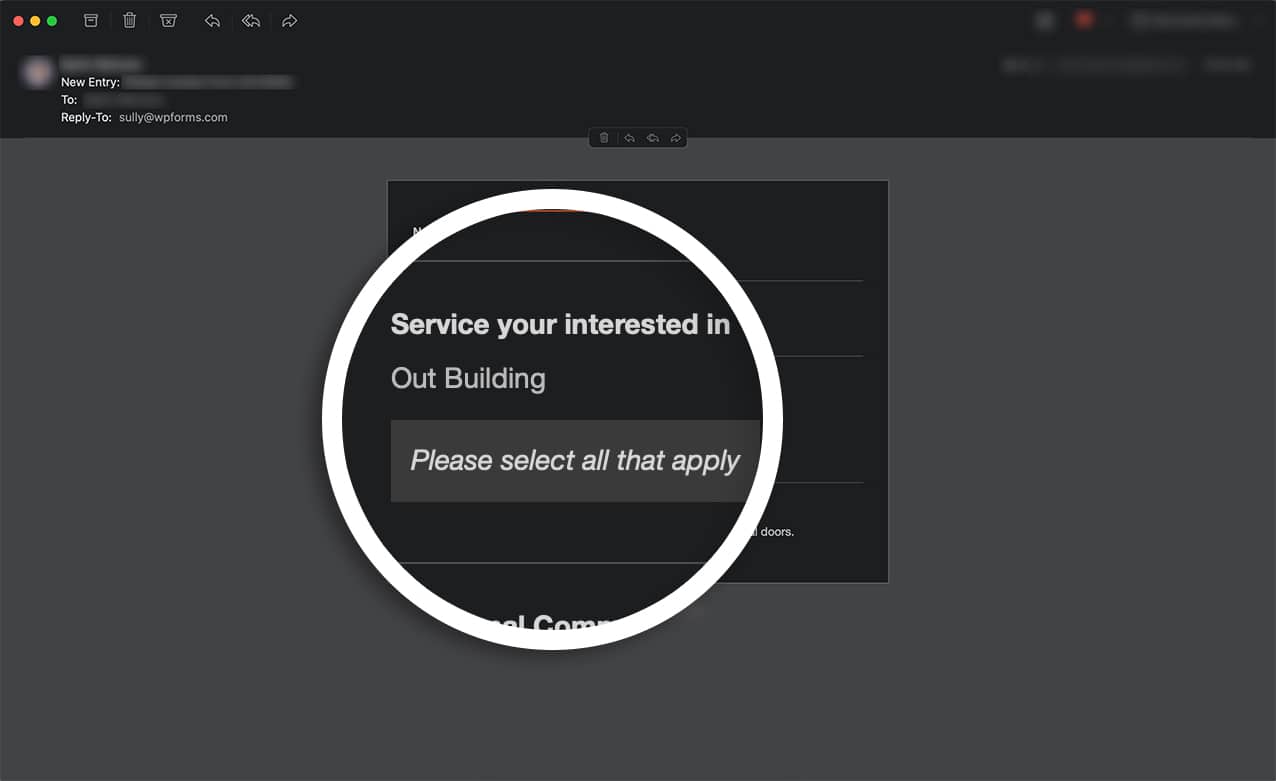
Ao adicionar esse snippet, suas descrições de campo serão incluídas em todas as suas notificações por e-mail.

E é isso! Agora você incluiu as descrições dos campos em suas notificações por e-mail! Gostaria de ocultar também as opções de imagem das notificações por e-mail? Dê uma olhada no artigo sobre Como ocultar opções de imagem em e-mails de notificação.
Filtro de referência
PERGUNTAS FREQUENTES
P: Posso estilizar as descrições de campo na notificação?
R:Você pode adicionar um pouco de estilo CSS às descrições dos campos usando este snippet.
/*
* Include field descriptions inside email notifications.
*
* @link https://wpforms.com/developers/how-to-include-field-descriptions-inside-email-notifications/
*/
function wpf_dev_html_field_value( $field_val, $field, $form_data, $context ) {
if ( $context !== 'email-html' ) {
return $field_val;
}
if ( empty( $form_data[ 'fields' ][ $field[ 'id' ] ] ) ) {
return $field_val;
}
$field_data = $form_data[ 'fields' ][ $field[ 'id' ] ];
if ( empty( $field_data[ 'description' ] ) ) {
return $field_val;
}
return $field_val . '<p style="padding:10px;background-color:#f6f6f6; color: #333333;"><i>' . $field_data[ 'description' ] . '</i></p>';
}
add_filter( 'wpforms_html_field_value', 'wpf_dev_html_field_value', 20, 4 );

P: Posso direcionar apenas um formulário pelo ID do formulário?
R: Sem dúvida! Se quiser fazer isso somente em um formulário, use este snippet.
/*
* Include field descriptions inside email notifications.
*
* @link https://wpforms.com/developers/how-to-include-field-descriptions-inside-email-notifications/
*/
function wpf_dev_html_field_value( $field_val, $field, $form_data, $context ) {
// Only process this on form ID 780
if ( $form_data[ 'id' ] !== '780' ) {
return $field_val;
}
if ( $context !== 'email-html' ) {
return $field_val;
}
if ( empty( $form_data[ 'fields' ][ $field[ 'id' ] ] ) ) {
return $field_val;
}
$field_data = $form_data[ 'fields' ][ $field[ 'id' ] ];
if ( empty( $field_data[ 'description' ] ) ) {
return $field_val;
}
return $field_val . '<p>' . $field_data[ 'description' ] . '</p>';
}
add_filter( 'wpforms_html_field_value', 'wpf_dev_html_field_value', 20, 4 );
Você precisará substituir o 780 no snippet para que corresponda ao seu próprio ID de formulário. Se precisar de ajuda para encontrar o ID do formulário, consulte este tutorial.
P: Como posso adicionar as descrições de campo às entradas?
R: Você pode incluir descrições de campo ao visualizar as entradas do formulário adicionando esse snippet ao seu site.
/*
* Include field descriptions inside form entries.
*
* @link https://wpforms.com/developers/how-to-include-field-descriptions-inside-email-notifications/
*/
function wpf_dev_html_field_value( $field_val, $field, $form_data, $context ) {
if ( $context !== 'entry-single' ) {
return $field_val;
}
if ( empty( $form_data[ 'fields' ][ $field[ 'id' ] ] ) ) {
return $field_val;
}
$field_data = $form_data[ 'fields' ][ $field[ 'id' ] ];
if ( empty( $field_data[ 'description' ] ) ) {
return $field_val;
}
return $field_val . '<br><br>' . $field_data[ 'description' ];
}
add_filter( 'wpforms_html_field_value', 'wpf_dev_html_field_value', 20, 4 );
Ao usar o entry-single estamos permitindo que as descrições dos campos sejam exibidas ao visualizar uma única entrada. As descrições de campo não serão salvas permanentemente em todas as entradas, e o uso desse snippet na entrada atual que estiver sendo visualizada fará com que as descrições de campo sejam exibidas na tela.
P: Posso adicionar apenas algumas descrições de campo em vez de todas?
R:Com certeza! Para este exemplo, incluiremos apenas as descrições de campo para o campo Nome.
/*
* Include field descriptions inside form entries.
*
* @link https://wpforms.com/developers/how-to-include-field-descriptions-inside-email-notifications/
*/
function wpf_dev_html_field_value( $field_val, $field, $form_data, $context ) {
if ( $context !== 'email-html' ) {
return $field_val;
}
if ( $field['type'] !== 'name' ) {
return $field_val;
}
if ( empty( $form_data[ 'fields' ][$field[ 'id' ]] ) ) {
return $field_val;
}
$field_data = $form_data[ 'fields' ][$field[ 'id' ]];
if ( empty( $field_data[ 'description' ] ) ) {
return $field_val;
}
return $field_val . '<br><br>' . $field_data[ 'description' ];
}
add_filter( 'wpforms_html_field_value', 'wpf_dev_html_field_value', 20, 4 );
