Resumo da IA
Introdução
Você gostaria de ocultar os rótulos de escolha de imagem nos campos de formulário Múltipla escolha e Caixa de seleção? Usar a opção de exibir imagens para esses campos em vez de apenas rótulos é uma ótima maneira de chamar a atenção do visitante, mas talvez você queira deixar as imagens falarem por si mesmas e remover os rótulos que aparecem sob essas imagens? Usando um pequeno trecho de CSS, você pode ocultar facilmente os rótulos dessas imagens e, neste tutorial, mostraremos exatamente como!
Criando seu formulário
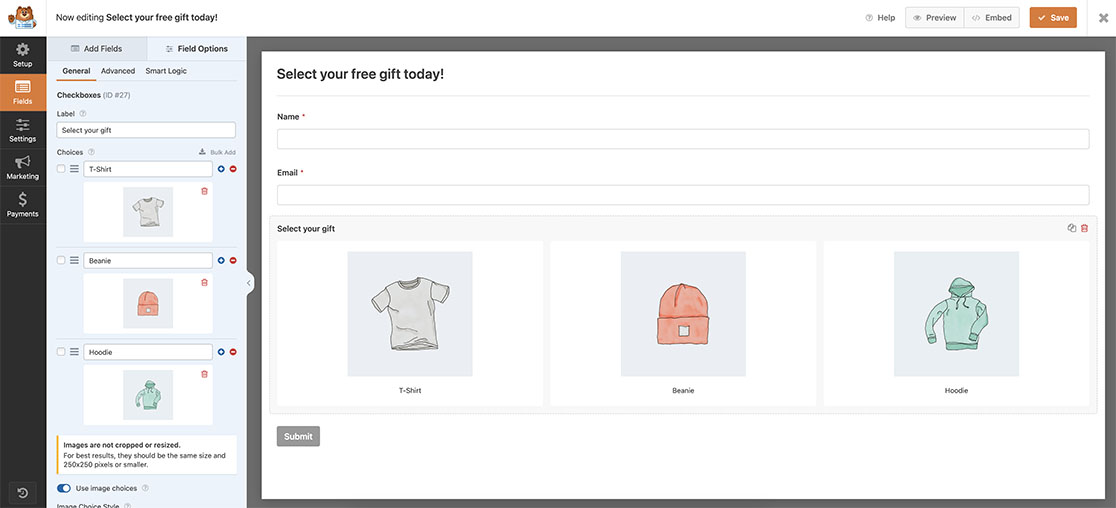
Para começar, criaremos um novo formulário e adicionaremos nossos campos. Como já sabemos que queremos usar imagens para o campo Checkbox, adicionaremos esse campo e as imagens que o acompanham.
Se precisar de ajuda para criar seu formulário, consulte este guia útil. Além disso, se você também precisar de ajuda sobre como configurar um campo usando as opções de imagem, consulte esta documentação.

Adição de CSS para ocultar rótulos de escolha de imagem
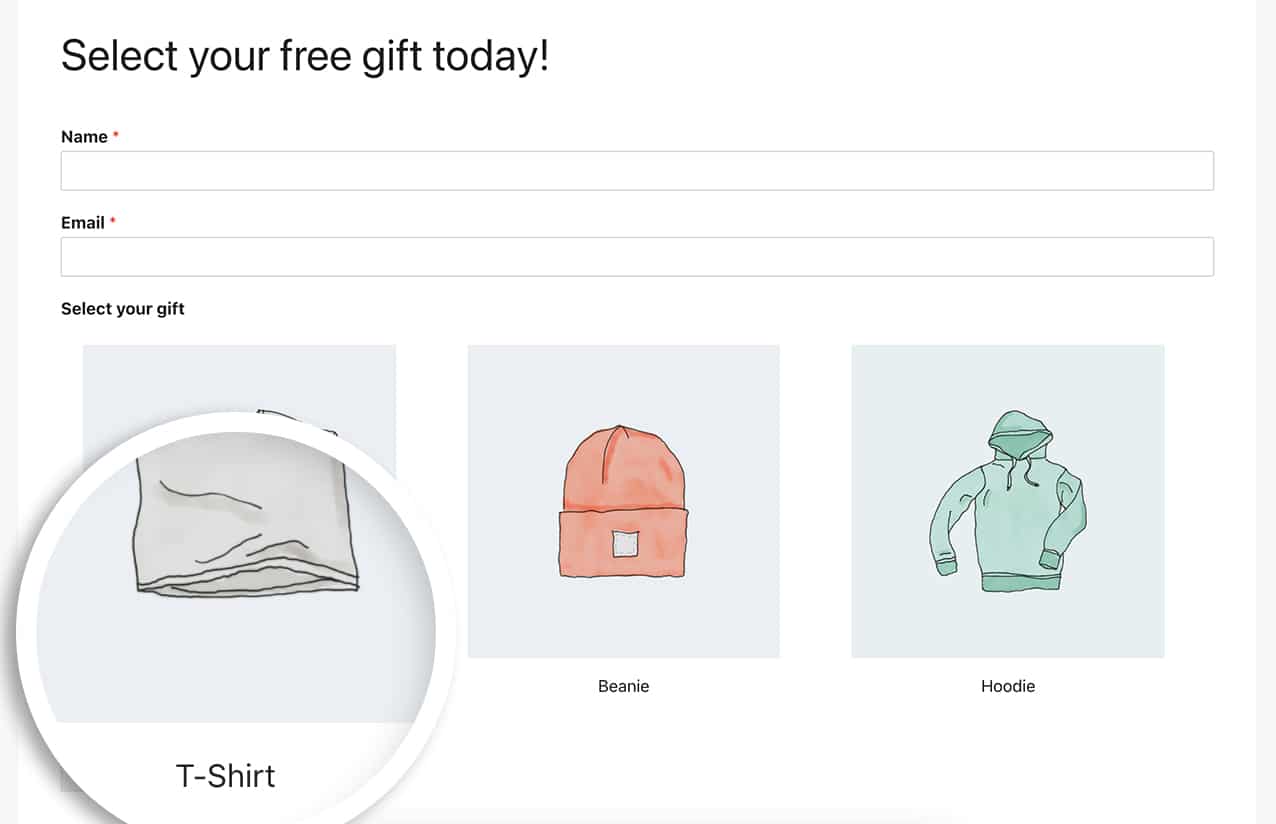
Agora que o formulário foi criado, você pode ver os rótulos sob as imagens.

Como queremos ocultar esses rótulos, adicionaremos algumas CSS para ocultá-los.
Se precisar de ajuda para adicionar CSS ao seu site, consulte este tutorial.
Basta copiar e colar esse CSS em seu site.
form.wpforms-form .wpforms-field-container ul.wpforms-image-choices span.wpforms-image-choices-label {
display: none;
}
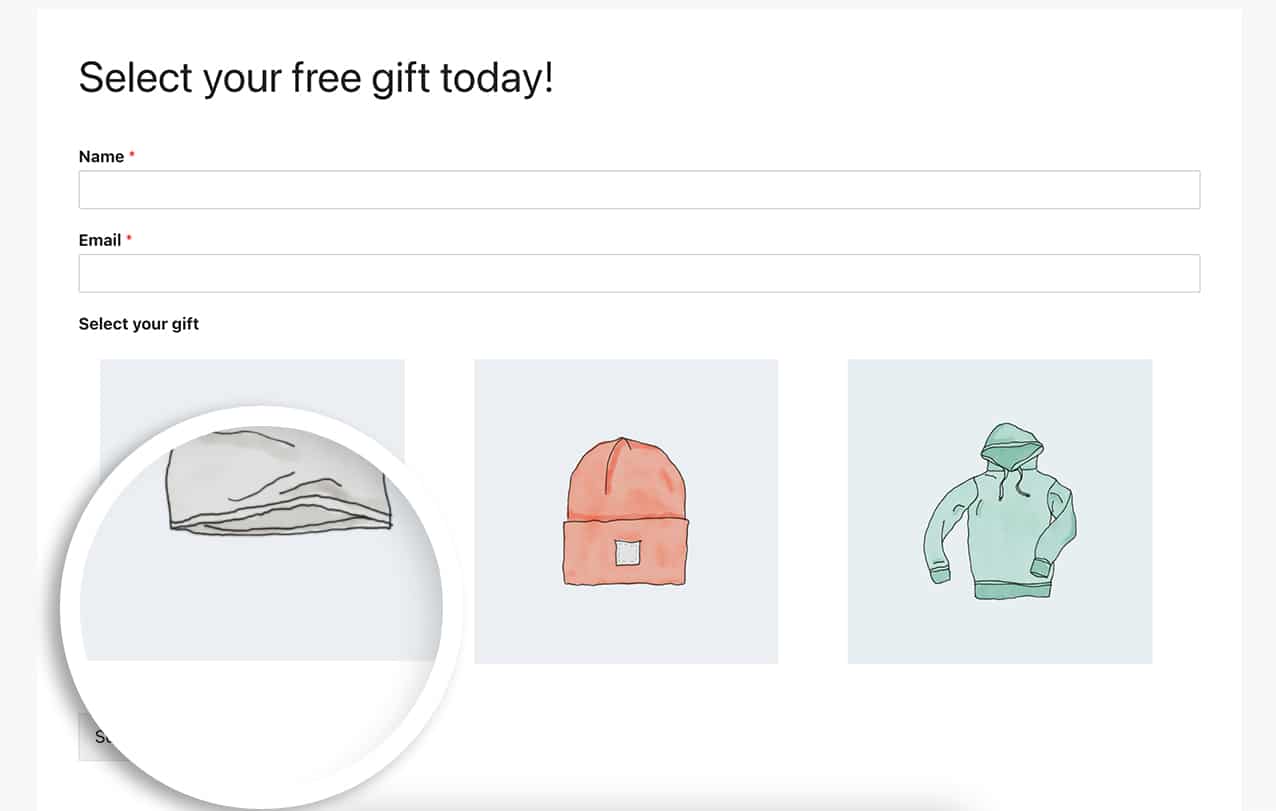
Esse CSS não apenas ocultará os rótulos que aparecem sob as imagens, mas também removerá qualquer margem (espaçamento) que seja aplicada automaticamente sob as imagens.

Você gostaria de remover também os espaços em branco que ficam ao redor das opções de imagem? Dê uma olhada em nosso artigo sobre Como remover espaços em branco ao redor das opções de imagem.
