Resumo da IA
Tem interesse em exibir os anos de forma dinâmica em seu formulário? Ao aproveitar a funcionalidade JavaScript, você pode automatizar sem esforço a progressão dos anos.
Neste tutorial abrangente, vamos orientá-lo no processo passo a passo de criação de um formulário de registro escolar, utilizando o JavaScript para atualizar dinamicamente os anos exibidos.
Criando o formulário
Para começar, vamos criar um novo formulário. Na parte superior do formulário, inseriremos um campo de formulário HTML. Esse campo será composto por uma combinação de texto e marcação HTML, o que nos permitirá exibir dinamicamente o título do formulário, que incluirá o ano letivo atual.
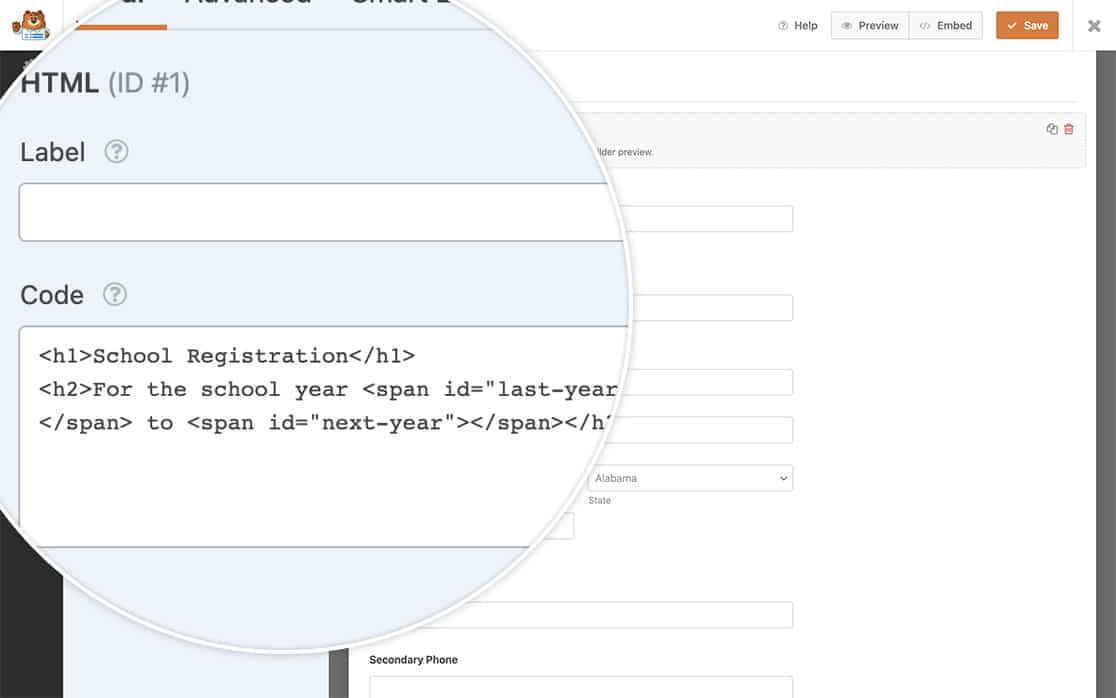
Depois de adicionar o campo HTML ao formulário, navegue até a seção Código na interface do construtor de formulários. Você pode simplesmente copiar e colar o seguinte trecho de código HTML nessa seção:
<h1>School Registration</h1>
<h2>For the school year <span id="last-year"></span> to <span id="next-year"></span></h2>
Sinta-se à vontade para selecionar e copiar o trecho de código fornecido para facilitar a inserção em seu formulário.
Nesse código HTML, utilizamos dois elementos span com IDs exclusivos: last-year e next-year. Esses elementos servem como espaços reservados onde os valores dinâmicos do ano serão inseridos. Por exemplo, last-year exibirá o início do ano letivo, enquanto next-year indicará o ano letivo final.

Se precisar de ajuda para criar seu formulário, consulte esta documentação.
Exibindo dinamicamente os anos
Agora, vamos incorporar o snippet de JavaScript responsável por preencher esses anos automaticamente.
Se não tiver certeza de como ou onde integrar trechos como esse, recomendamos que consulte nosso tutorial sobre como adicionar PHP ou JavaScript personalizados ao WPForms.
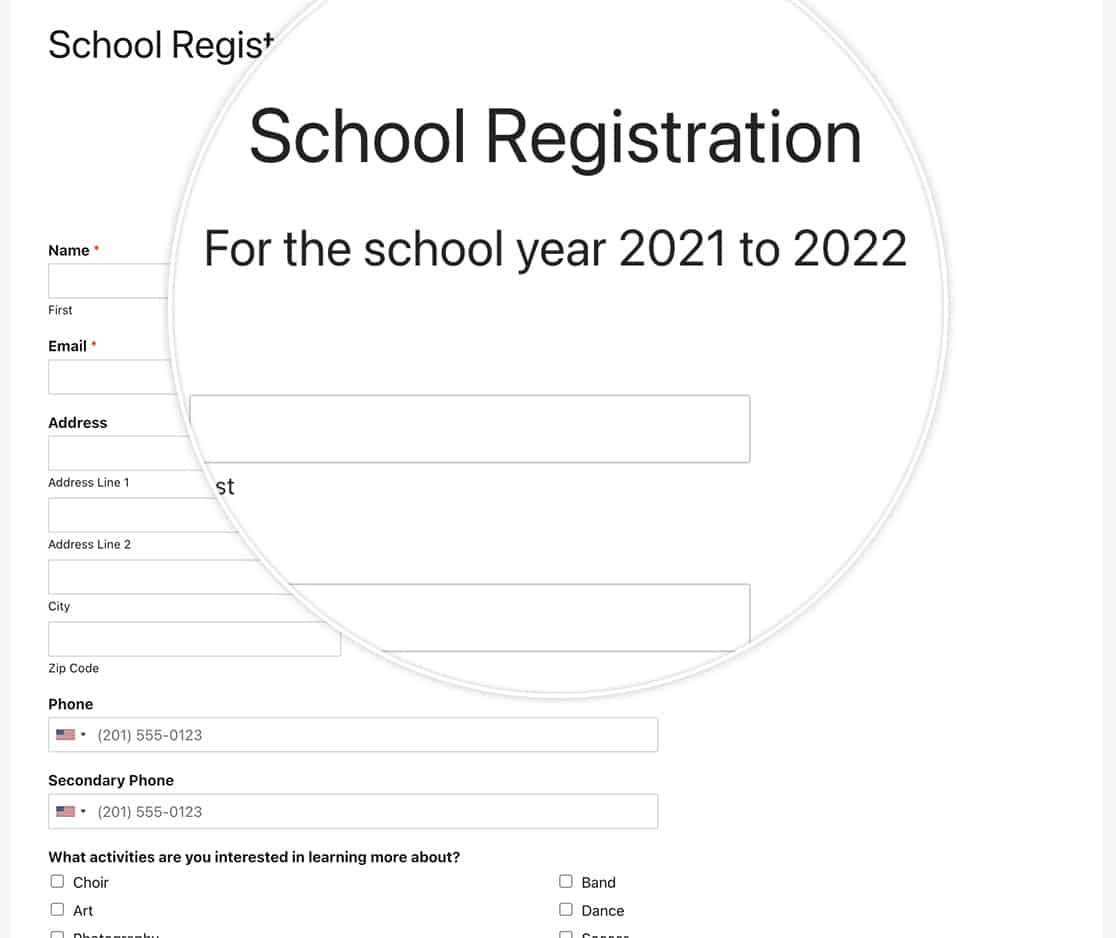
Com esse snippet, estamos recuperando dinamicamente o ano atual para exibir no next-year elemento span. Para o elemento last-year estamos subtraindo um ano do ano atual para representar o ano letivo anterior. Isso garante que os anos exibidos reflitam com precisão o período de registro escolar.

Concluindo, ao incorporar esse snippet de JavaScript no formulário de inscrição da escola, você pode exibir perfeitamente o ano letivo atual e o anterior. Esse recurso dinâmico aprimora a experiência do usuário e garante que o processo de registro esteja alinhado com o calendário acadêmico.
Gostaria de fornecer também uma contagem de palavras ao vivo no campo de texto? Dê uma olhada em nosso tutorial sobre Como exibir uma contagem total de palavras no campo do formulário.
