Resumo da IA
Você gostaria de exibir códigos de acesso dentro do campo de formulário HTML? Por padrão, os campos de formulário não aceitam códigos de acesso. Neste tutorial, mostraremos como usar o PHP para permitir a adição de um shortcode ao campo de formulário HTML.
Instalação do plug-in Shortcodes Ultimate
Neste exemplo, adicionaremos um shortcode de acordeão a um campo de formulário HTML usando um plug-in gratuito. Essa etapa é, obviamente, opcional, pois talvez você já tenha um plug-in de códigos de acesso instalado ou códigos de acesso integrados disponíveis. Sinta-se à vontade para usar o que precisar, mas lembre-se de que o CSS opcional abaixo é específico para esse plug-in.
Se você optar por usar o plug-in sugerido neste tutorial, faça o download do plug-in e instale-o em seu site do WordPress.
Para obter ajuda sobre como adicionar um plug-in ao seu site, consulte o guia do WPBeginner sobre como instalar um plug-in.
Criação do shortcode
Para criar o shortcode do acordeão necessário para entrar em seu campo HTML, você precisará seguir a documentação sobre como criar o shortcode do acordeão.
Vamos criar uma explicação de tabela de tamanhos para nosso acordeão usando o estilo Simple. Portanto, nosso shortcode tem a seguinte aparência.
<strong>Size chart explained</strong> [su_accordion] [su_spoiler title="X Small" open="no" style="simple"] Size Alpha: XS. Size Numeric: 0-2. Bust(IN): 28-30. Waist(IN): 23-24. [/su_spoiler] [su_spoiler title="Small" style="simple"] Size Alpha: S. Size Numeric: 4-6. Bust(IN): 30-32. Waist(IN): 25-26. [/su_spoiler] [su_spoiler title="Medium" style="simple"] Size Alpha: M. Size Numeric: 8-10. Bust(IN): 32-34. Waist(IN): 27-28. [/su_spoiler] [su_spoiler title="Large" style="simple"] Size Alpha: L. Size Numeric: 12-14. Bust(IN): 36-38. Waist(IN): 30-32. [/su_spoiler] [su_spoiler title="X Large" style="simple"] Size Alpha: XL. Size Numeric: 16-18. Bust(IN): 40-42. Waist(IN): 33-35. [/su_spoiler] [su_spoiler title="XX Large" style="simple"] XXL. Size Numeric: 20-22. Bust(IN): 44-46. Waist(IN): 36-38. [/su_spoiler] [/su_accordion]
Exibir shortcode dentro do campo HTML
Antes de criarmos nosso formulário, adicionaremos o snippet ao nosso site.
Para obter ajuda sobre como e onde adicionar snippets ao seu site, consulte este tutorial.
/**
* Run shortcodes on HTML field content.
*
* @link https://wpforms.com/developers/how-to-display-shortcodes-inside-the-html-field/
*
*/
function wpf_dev_html_field_shortcodes( $field, $field_atts, $form_data ) {
if ( ! empty( $field[ 'code' ] ) ) {
$field[ 'code' ] = do_shortcode( $field[ 'code' ] );
}
return $field;
}
add_filter( 'wpforms_html_field_display', 'wpf_dev_html_field_shortcodes', 10, 3 );
Esse snippet permitirá que qualquer campo de formulário HTML em todos os seus WPForms use códigos de acesso.
Criando o formulário
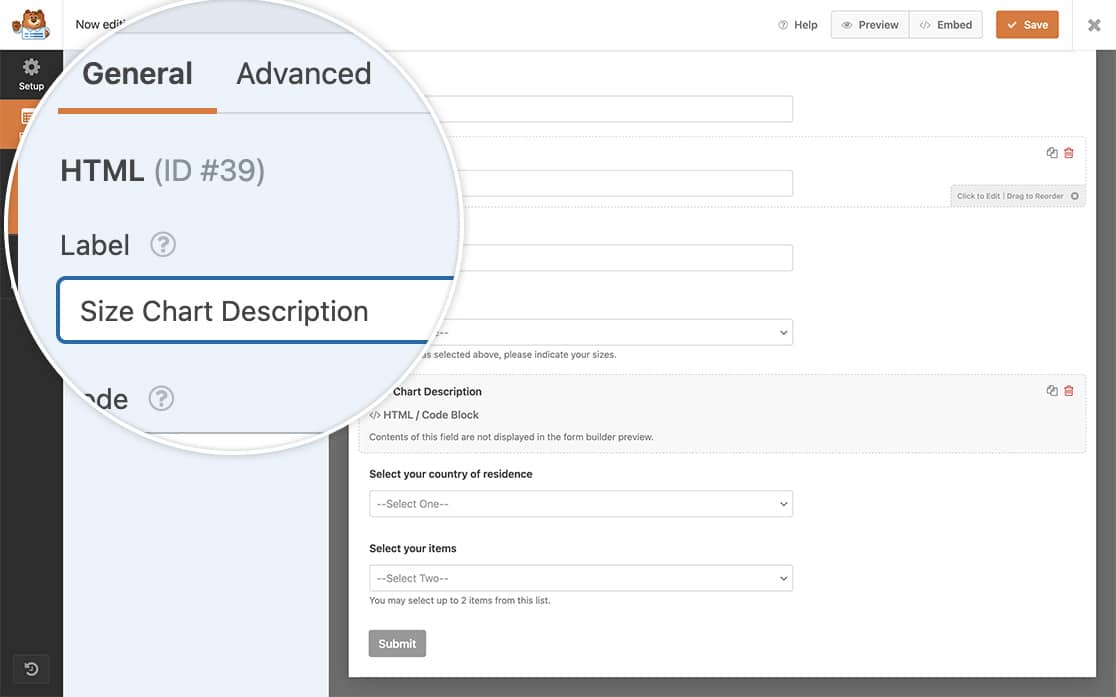
Agora é hora de criar nosso formulário e adicionar um campo de formulário HTML.
Se precisar de ajuda sobre como criar um formulário com o WPForms, consulte nossa documentação.

Adicionar o shortcode ao seu campo HTML
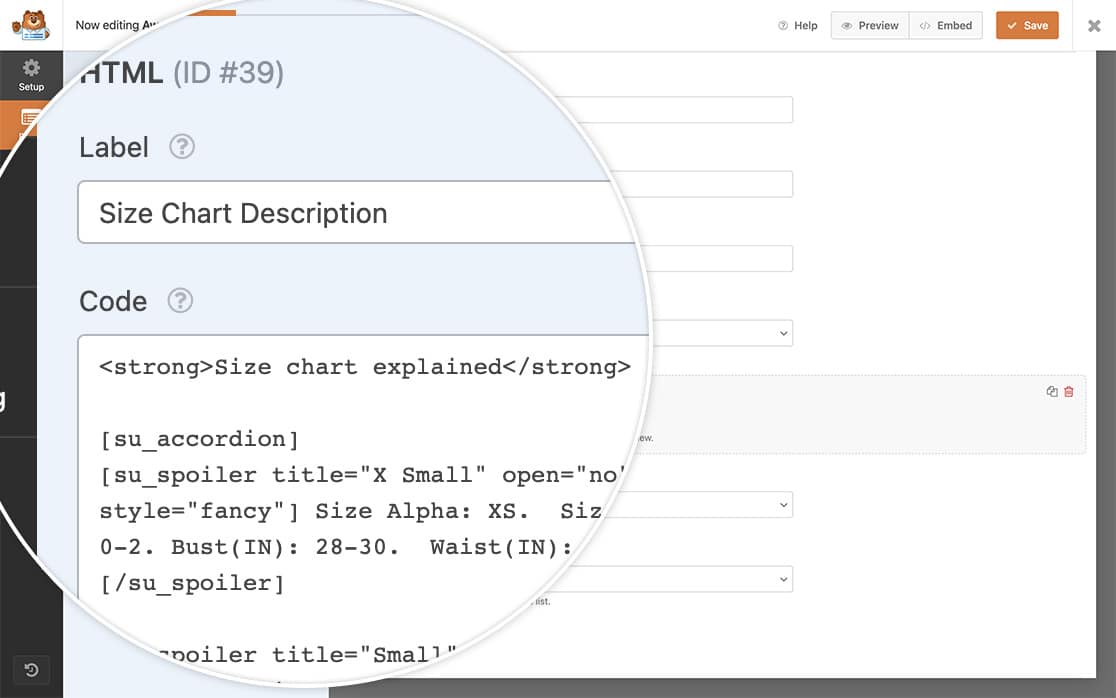
Agora, vamos copiar e colar o shortcode da etapa anterior no campo HTML.
<strong>Size chart explained</strong> [su_accordion] [su_spoiler title="X Small" open="no" style="simple"] Size Alpha: XS. Size Numeric: 0-2. Bust(IN): 28-30. Waist(IN): 23-24. [/su_spoiler] [su_spoiler title="Small" style="simple"] Size Alpha: S. Size Numeric: 4-6. Bust(IN): 30-32. Waist(IN): 25-26. [/su_spoiler] [su_spoiler title="Medium" style="simple"] Size Alpha: M. Size Numeric: 8-10. Bust(IN): 32-34. Waist(IN): 27-28. [/su_spoiler] [su_spoiler title="Large" style="simple"] Size Alpha: L. Size Numeric: 12-14. Bust(IN): 36-38. Waist(IN): 30-32. [/su_spoiler] [su_spoiler title="X Large" style="simple"] Size Alpha: XL. Size Numeric: 16-18. Bust(IN): 40-42. Waist(IN): 33-35. [/su_spoiler] [su_spoiler title="XX Large" style="simple"] XXL. Size Numeric: 20-22. Bust(IN): 44-46. Waist(IN): 36-38. [/su_spoiler] [/su_accordion]
A aparência da saída do shortcode pode ser alterada pelos estilos de formulário. Certifique-se de testar o estilo do shortcode que você usa.

Adição do CSS (opcional)
Como mencionamos acima, alguns dos estilos dos códigos de acesso podem ser diferentes do que você esperaria devido ao estilo padrão do WPForms. Para esse exemplo específico, adicionaremos CSS adicional para estilizar e posicionar o ícone de abertura do acordeão.
.wpforms-field .su-accordion {
margin-bottom: 1.5em;
}
.wpforms-field .su-spoiler-style-simple {
border-top: 1px solid #ccc !important;
border-bottom: 1px solid #ccc !important;
}
.wpforms-field .su-spoiler {
margin-bottom: 1.5em !important;
}
.wpforms-field .su-accordion .su-spoiler {
margin-bottom: 0.5em !important;
}
.wpforms-field .su-u-trim>:first-child {
margin-top: 0 !important;
}
.wpforms-field .su-spoiler-style-simple>.su-spoiler-title {
padding: 5px 10px;
background: #f0f0f0;
color: #333;
font-size: .9em;
}
.wpforms-field .su-spoiler-title {
position: relative !important;
cursor: pointer;
min-height: 20px;
line-height: 20px;
padding: 7px 7px 7px 34px !important;
font-weight: 700;
font-size: 13px !important;
}
.wpforms-field .su-spoiler-icon {
position: absolute !important;
left: 7px;
top: 7px;
display: block !important;
width: 20px !important;
height: 20px !important;
line-height: 21px;
text-align: center;
font-size: 14px !important;
font-family: ShortcodesUltimateIcons;
font-weight: 400;
font-style: normal;
-webkit-font-smoothing: antialiased;
}
.wpforms-field .su-spoiler-style-simple>.su-spoiler-content {
padding: 1em 10px !important;
background: #fff;
color: #333;
}
.su-spoiler.su-spoiler-closed>.su-spoiler-content {
height: 0;
margin: 0;
padding-top: 0 !important;
padding-bottom: 0 !important;
overflow: hidden;
border: none;
opacity: 0;
pointer-events: none;
}
.wpforms-field .su-spoiler-content {
padding: 14px !important;
transition: padding-top .2s !important;
-ie-transition: padding-top .2s !important;
}
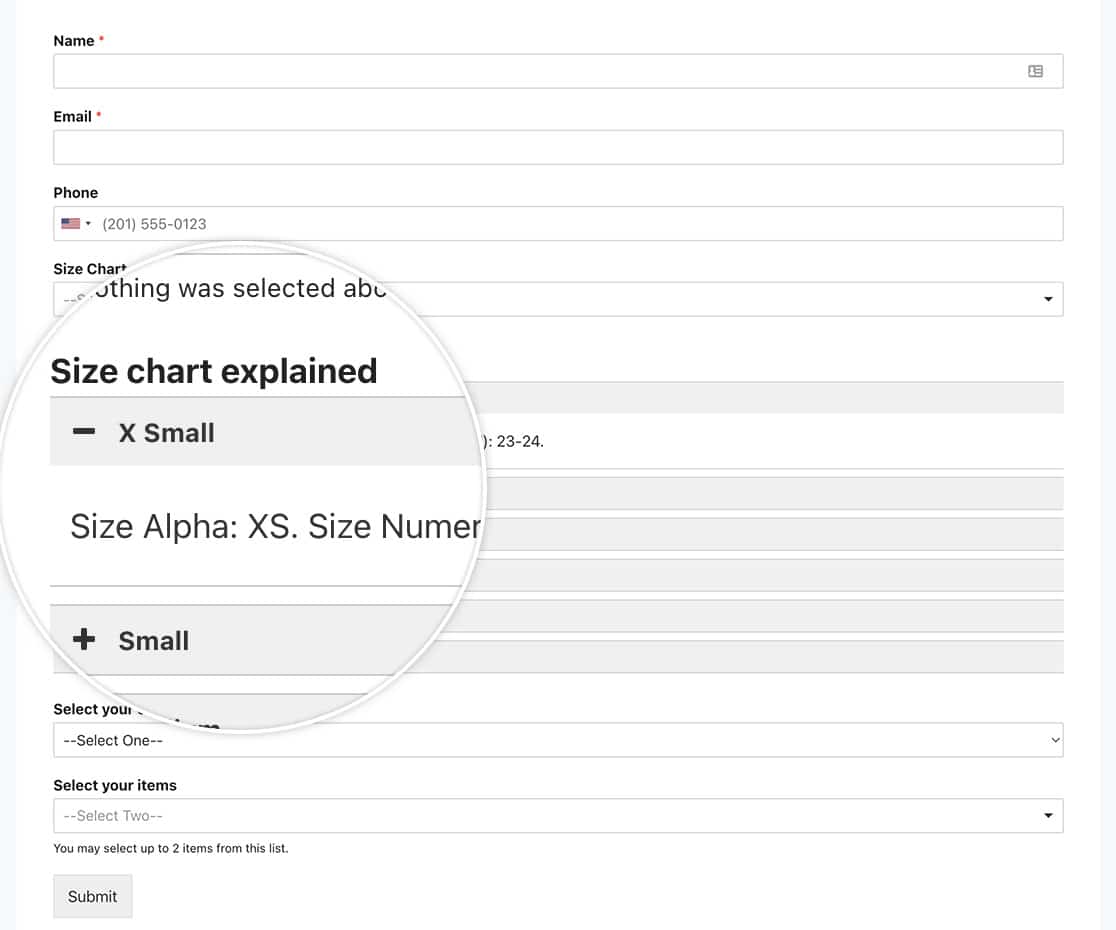
Quando seus visitantes visualizarem o formulário, eles verão um acordeão com os recursos do produto dentro do campo HTML do formulário.

E isso é tudo o que você precisa para exibir qualquer shortcode em um campo de formulário HTML. Você gostaria de exibir Smart Tags no campo HTML? Dê uma olhada em nosso artigo sobre Como processar tags inteligentes em campos HTML.
