Resumo da IA
Gostaria de impedir que os usuários digitem espaços em determinados campos de formulário? Isso pode ser útil para nomes de usuário, endereços de e-mail ou outros campos em que os espaços podem causar problemas.
Este guia mostrará como desativar a tecla de espaço em campos de formulário específicos usando uma classe CSS e JavaScript simples.
Entendendo a necessidade
Ao criar formulários que exigem formatos de entrada específicos, como nomes de usuário ou códigos, evitar espaços pode ajudar a manter a integridade dos dados. Por exemplo, em um formulário de registro de usuário, talvez você queira nomes de usuário sem espaços para garantir credenciais de login consistentes.
Configuração de seu formulário
Primeiro, crie seu formulário e adicione os campos em que deseja desativar a tecla de espaço. Se precisar de ajuda para criar um formulário, consulte nosso guia sobre como criar seu primeiro formulário.
Para os fins deste tutorial, criaremos um formulário de registro de usuário no qual os visitantes poderão definir seus próprios nomes de usuário. Como esse será o nome que eles usarão para fazer login em nosso site, não queremos permitir nenhum espaço nesse campo.
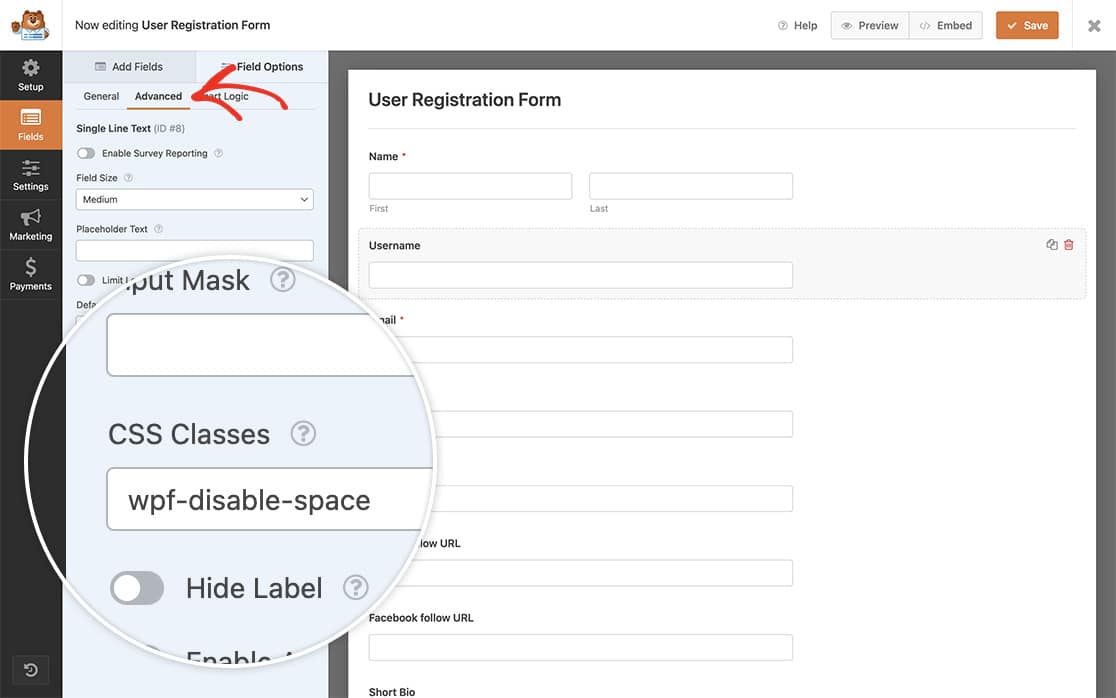
Começaremos adicionando um campo de formulário de texto de linha única. Depois de adicionado, adicionaremos um nome de classe específico que usaremos em nosso snippet para acionar a execução do script.
Basta adicionar o wpf-disable-space para o Classes CSS no campo Avançado guia.

Desativação da tecla de espaço
Agora é hora de adicionar o snippet ao nosso site.
Se precisar de ajuda sobre como e onde adicionar snippets ao seu site, consulte este tutorial.
O event.key no snippet seguido pelo sinal de três iguais representa uma tecla específica do teclado pressionada. No caso da barra de espaço, a tecla é apenas um espaço vazio.
Agora, quando o usuário tentar inserir o campo Nome de usuário do nosso formulário, ele não poderá inserir um espaço para o Nome de usuário.
Tudo o que você precisa fazer em todos os formulários futuros é apenas adicionar o nome da classe CSS especial ao campo Classes CSS na guia Avançado do campo enquanto estiver dentro do construtor de formulários.
E é isso! Você desativou com êxito a tecla de espaço no campo de formulário! Em seguida, você gostaria de impedir qualquer caractere especial em um campo de formulário? Confira nosso tutorial sobre Como restringir caracteres especiais de um campo de formulário.
