Resumo da IA
Gostaria de personalizar os estilos do modelo de e-mail para suas notificações por e-mail? Desde a versão 1.8.5, o WPForms tem muitos estilos de modelo diferentes para escolher para as notificações por e-mail. Você pode ler mais sobre esses modelos revisando este post de anúncio.
No entanto, se você quiser ampliar o estilo desses modelos, este tutorial o orientará sobre a melhor maneira de fazer isso.
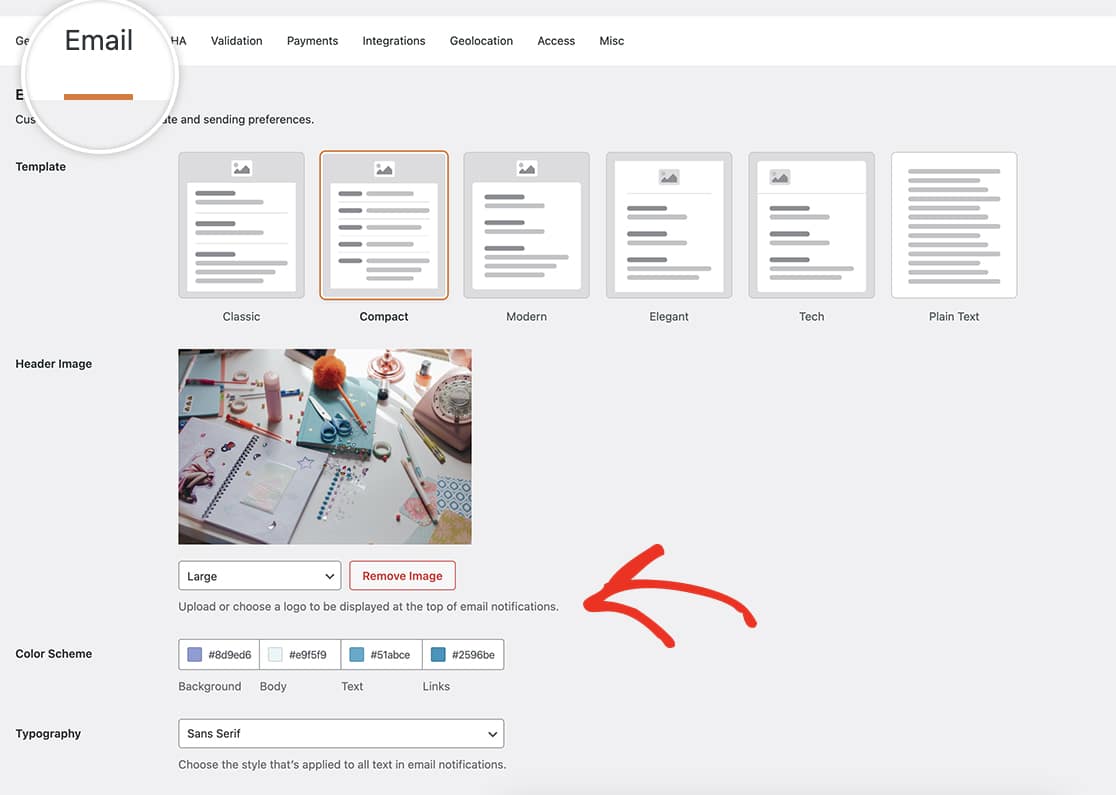
Por padrão, o WPForms já oferece a possibilidade de alterar o esquema de cores em cada um dos modelos, bem como adicionar uma imagem de cabeçalho. Para obter mais detalhes sobre como fazer isso, consulte esta documentação.
Cada modelo, com exceção do Plain Text, lhe dará a opção de definir seu esquema de cores e carregar um logotipo de cabeçalho. Basta navegar até o painel do WordPress " WPForms " Configurações " E-mail para definir suas preferências sobre qual modelo, bem como personalizar o design do modelo.

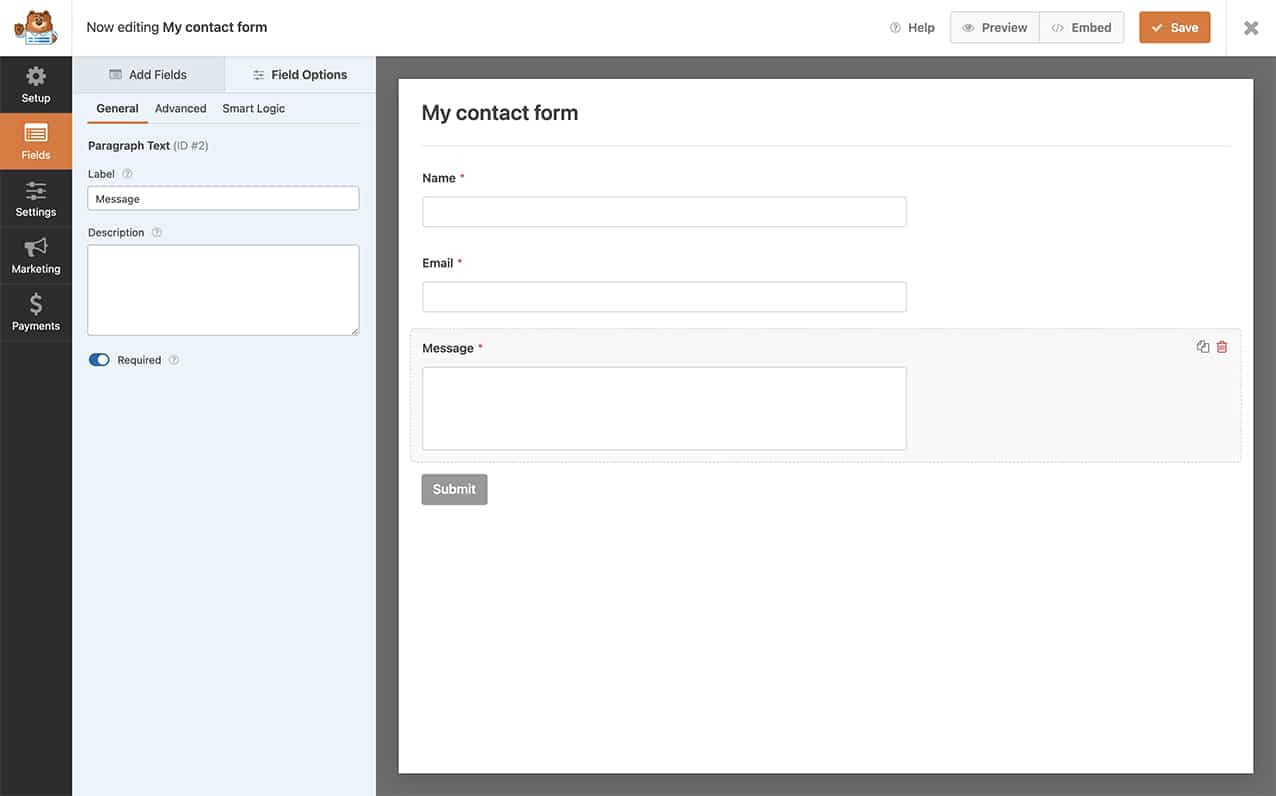
Criando seu formulário
Para começar, você precisará criar o formulário e adicionar os campos. Se precisar de ajuda para criar o formulário, consulte esta documentação.

Procurando o modelo Legacy? Esse modelo foi desativado com a versão 1.8.5, mas você ainda pode ativá-lo se quiser. Se estiver procurando por esse modelo de e-mail, consulte este tutorial.
Alteração das mensagens de e-mail usando HTML
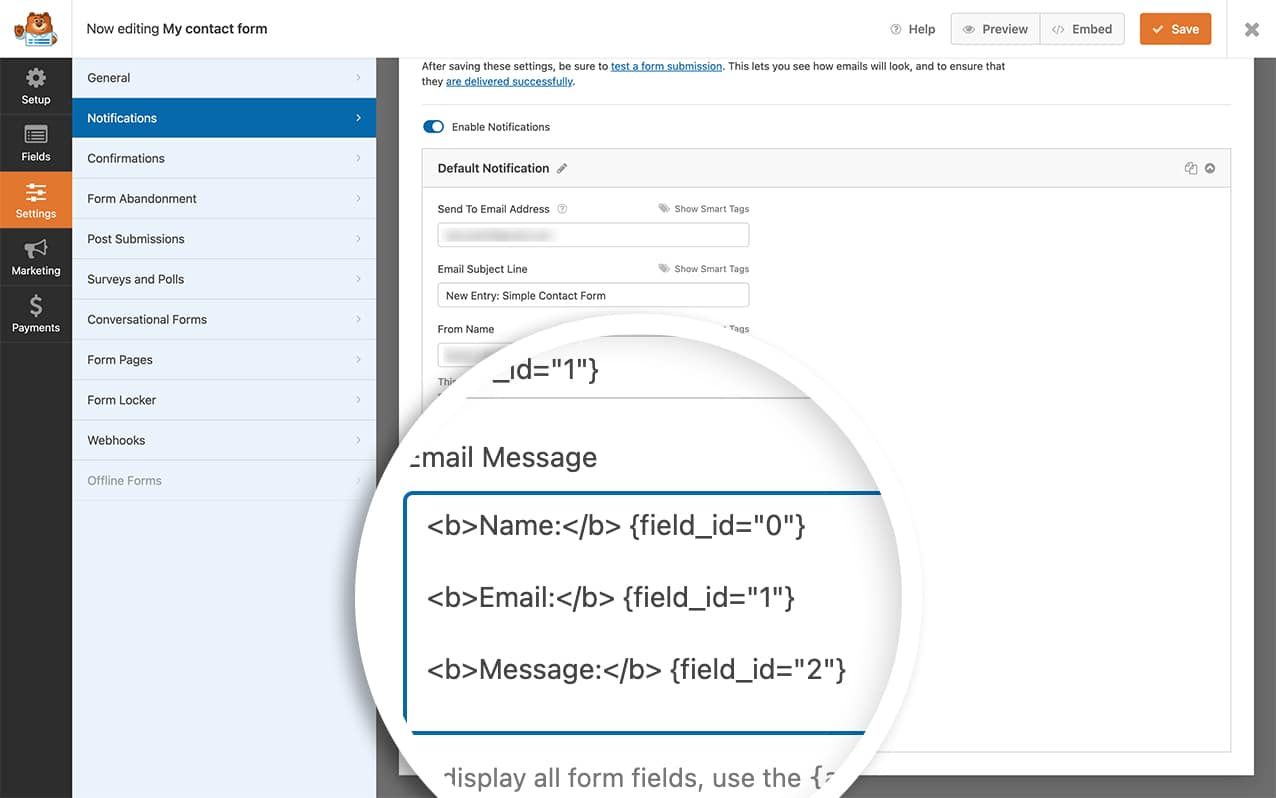
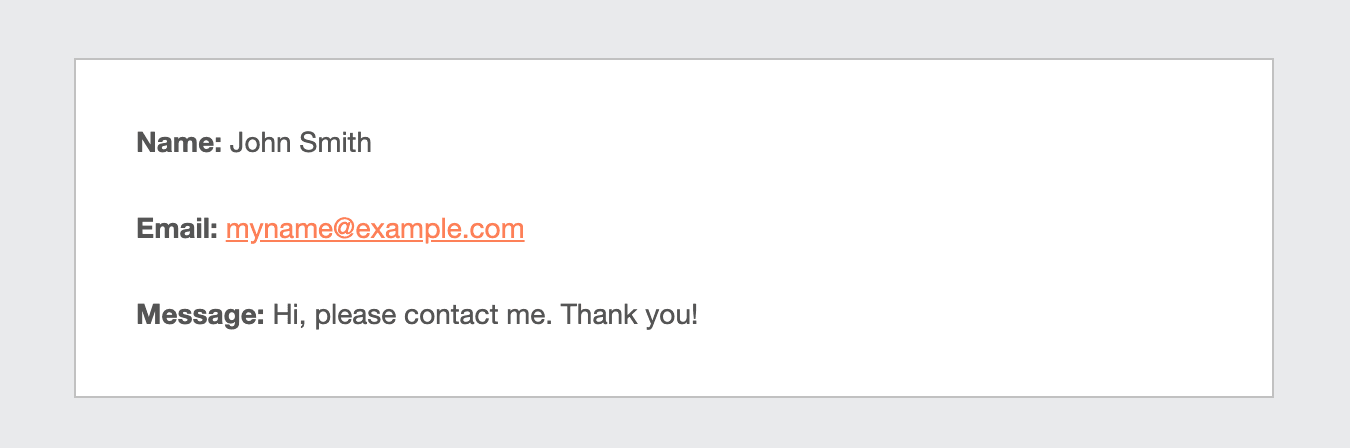
Se quiser adicionar mais personalização às suas notificações por e-mail, apenas colocando os rótulos em negrito no texto do e-mail, você também pode fazer isso facilmente editando o formulário e na seção Configurações " Notificações dentro do construtor de formulários, altere a guia Mensagem campo. Você pode substituir o {all_fields} em seu Mensagem campo para:
<b>Name:</b> {field_id="0"}
<b>Email:</b> {field_id="1"}
<b>Message:</b> {field_id="2"}

Usamos Smart Tags em nosso campo Message para criar essa resposta. Para obter mais ajuda sobre o uso de campos de formulário preenchidos como Smart Tags, consulte este tutorial.

Personalização do modelo de e-mail
Se você quiser alterar a aparência dos seus modelos de e-mail do WPForms, mas achar a codificação um pouco intimidadora, não se preocupe! Há uma maneira direta de fazer isso sem se aprofundar muito nos detalhes técnicos.
Imagine seus modelos de e-mail como as roupas que seus formulários usam quando enviam mensagens. Podemos ajustar essas roupas ajustando os arquivos de modelo em seu tema filho. Para obter mais informações sobre como criar um tema filho, consulte este guia útil!
Digamos que você queira dar uma cor de fundo diferente ao modelo Classic. Veja o que você deve fazer:
Vá até o guarda-roupa: Procure o classic-style.php arquivo em wp-content/plugins/wpforms/templates/emails/.
Copiar e colar: Pegue esse arquivo e coloque-o na pasta wpforms/emails/ pasta. É como criar um armário personalizado para seus formulários. Você precisará criar essa pasta em seu tema filho.
Dê um estilo a ele: Abra o arquivo que você acabou de colar e adicione os estilos que desejar. Pense nisso como se estivesse escolhendo acessórios para o e-mail de seu formulário.
Por que isso é legal? Todos os estilos que você adicionar serão magicamente transformados em CSS em linha para cada elemento do e-mail. Isso garante que seus estilos fiquem ótimos em diferentes plataformas e dispositivos de e-mail.
Mas aqui vai uma dica profissional: evite usar tags de estilo no elemento head; elas podem não funcionar bem em todos os lugares. Para obter mais informações, consulte este recurso.
Lembre-se de que esse método pode não funcionar perfeitamente em alguns clientes de e-mail, como o Outlook e o Windows Mail. Eles podem ser um pouco exigentes quanto ao reconhecimento de determinados estilos.
Se você estiver se sentindo sofisticado e quiser ajustar outros modelos, cada um tem seu próprio arquivo exclusivo no diretório wpforms/emails/ diretório. Basta copiar, colar e usar seu estilo! Para modelos na versão pro, encontre-os em wp-content/plugins/wpforms/pro/templates/emails/ e levá-los para a pasta de e-mail do seu tema filho.
É isso aí! Agora seus formulários estão vestidos com estilos que combinam com seu gosto, sem necessidade de diploma de programação. 🌟
Você também gostaria de alterar ou remover completamente o texto do rodapé? Há uma maneira fácil de fazer isso com um pequeno snippet de PHP. Confira o snippet em How to Remove or Change Email Notification Footer Text (Como remover ou alterar o texto do rodapé da notificação por e-mail).
