Resumo da IA
Você gostaria de personalizar a aparência do campo de formulário Net Promoter Score? Usando um pouco de CSS, você pode alterar facilmente a aparência desse campo de formulário em seu site. Neste tutorial, mostraremos a você como usar CSS para alterar o estilo desse campo.
Adição do campo de formulário
Primeiro, você precisará criar um formulário e seus campos, bem como o campo Net Promoter Score em seu formulário e, em seguida, configurar as opções desejadas para esse campo.
Se precisar de ajuda com isso, consulte a documentação.
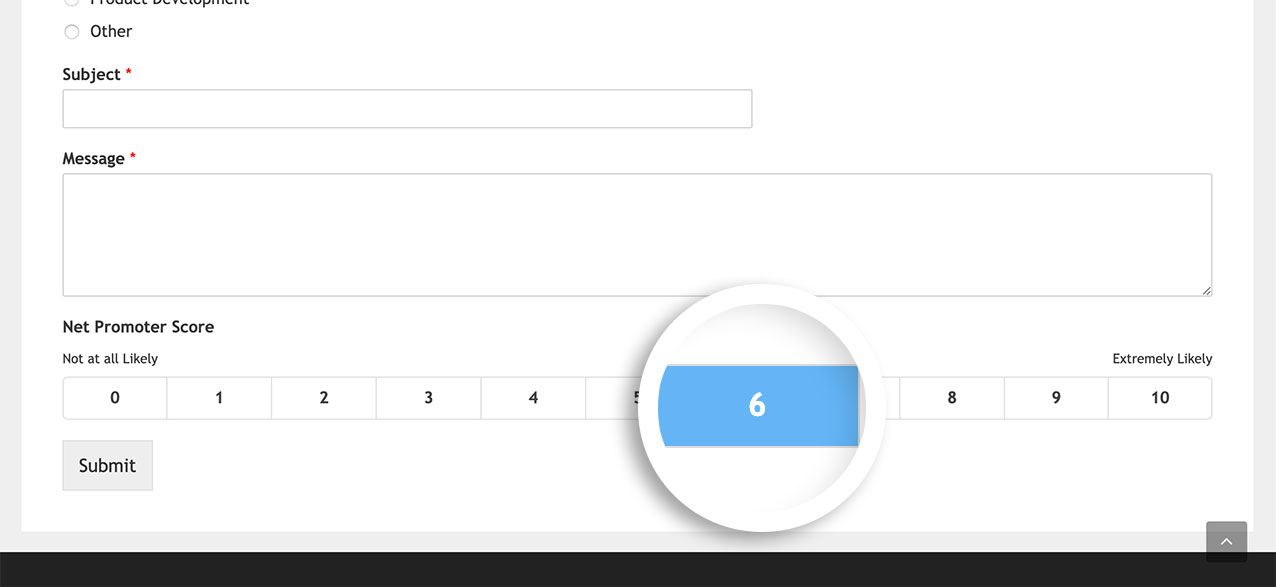
Personalização do Net Promoter Score
Em seguida, você precisará copiar esse CSS para o seu site. Se precisar de ajuda sobre como adicionar CSS ao seu site, consulte este tutorial.
form#wpforms-form-548 .wpforms-field-net_promoter_score table.modern tbody tr td input[type=radio]:checked+label {
background-color: #64B5F6;
}
form#wpforms-form-548 .wpforms-field-net_promoter_score table.modern tbody tr td label:hover
{
background-color: #64B5F6;
color: #ffffff;
}
form#wpforms-form-548 .wpforms-field-net_promoter_score table.modern tbody tr td label:hover:after {
border: none;
}
O CSS acima será aplicado somente ao formulário com o ID 548. Antes de salvar esse CSS, você precisará atualizar o ID do formulário para que corresponda ao ID do seu formulário.
Se precisar de ajuda para encontrar o ID do formulário, consulte este tutorial.

E é isso! Você usou CSS com sucesso para personalizar o campo de formulário Net Promoter Score. Gostaria de personalizar o estilo dos ícones do campo de formulário Avaliações? Dê uma olhada em nosso artigo sobre Como personalizar a aparência dos ícones de classificação.
PERGUNTAS FREQUENTES
P: Como posso alterar o texto que aparece (Not At All Likely)?
R: Você também pode alterar esse texto que aparece com CSS.
form#wpforms-form-548 span.not-likely:before {
content: "Not at all satisfied";
font-size: 14px !important;
}
form#wpforms-form-548 span.extremely-likely:before {
content: "Completely satisfied";
font-size: 14px !important;
}
form#wpforms-form-548 span.not-likely, form#wpforms-form-548 span.extremely-likely {
font-size: 0;
}
Esteja ciente de que se você usar CSS para alterar ou mudar o texto dentro de qualquer formulário, seu texto não será traduzível em sites multilíngues.
