Resumo da IA
Você gostaria de personalizar o estilo do campo de formulário Escala Likert no WPForms? Se quiser alterar o estilo desse campo para combinar com as cores da marca do seu site, este tutorial mostrará como fazer isso. Daremos a você o exemplo básico de CSS necessário para personalizar o campo de formulário Likert Scale.
Criando seu formulário
Começaremos criando o formulário e adicionando nossos campos de formulário, incluindo a escala Likert.

Se precisar de ajuda para criar um formulário com o campo de formulário Likert Scale, consulte a documentação.
Personalização da escala Likert
Em seguida, você precisará copiar esse CSS para o seu site.
Se você não tiver certeza de como fazer isso, consulte este tutorial.
form#wpforms-form-971 .wpforms-field-likert_scale table.classic thead tr {
background-color: #FFE0B2;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr td input[type=radio]:checked+label:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr td input[type=checkbox]:checked+label:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr td input[type=radio]:checked+label:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr td input[type=checkbox]:checked+label:after {
background-color: #FF9800;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr td label:hover:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr td label:hover:after{
border: 1px solid #EF6C00;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(odd) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(odd) td,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(odd) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(odd) td {
background-color: #FFF3E0;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(even) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(even) td,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(even) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(even) td {
background-color: #FFE0B2;
}
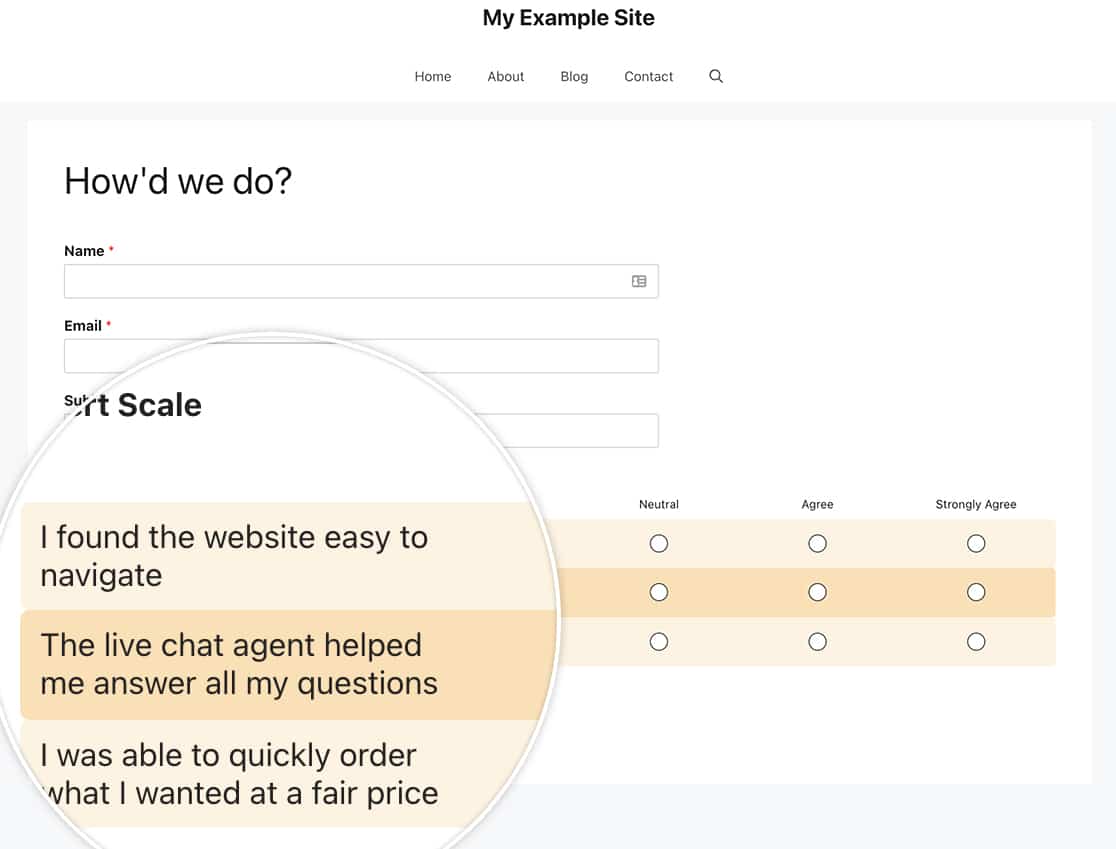
O estilo acima alterará as cores das linhas pares e ímpares, bem como a cor da opção quando marcada. Esse CSS também abrange os estilos Moderno ou Clássico da escala Likert.
Você precisará alterar o -971, pois esse é o ID do formulário do nosso exemplo. Você precisará atualizar esse número para que corresponda ao seu próprio ID de formulário.
Se precisar de ajuda para localizar o ID do formulário, consulte esta documentação.

E é isso! Com o simples uso de CSS, você pode personalizar o estilo da escala Likert em seu formulário. Gostaria de personalizar também o estilo do campo de formulário Net Promoter Score? Experimente nosso tutorial sobre Como personalizar o campo Net Promoter Score.
PERGUNTAS FREQUENTES
P: Como faço para remover a quebra de palavra em minhas opções?
R: Por padrão, o WPForms adiciona uma quebra de palavra ao texto usando CSS. Você pode remover isso adicionando CSS adicional.
Lembre-se de alterar o -971 para que corresponda ao seu ID de formulário.
form#wpforms-form-971 .wpforms-field-likert_scale table.classic th,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern th {
word-break: auto-phrase;
}
