Resumo da IA
Gostaria de personalizar o layout do campo Address em seu formulário? Temos o tutorial perfeito para você! Usando um pouco de PHP e CSS, criaremos um esquema de endereço personalizado que omitirá o campo State (Estado) de nosso formulário e, usando CSS, colocaremos o campo Zip/Postal ao lado do campo City (Cidade ) em nosso formulário.
Personalização do layout do campo de endereço
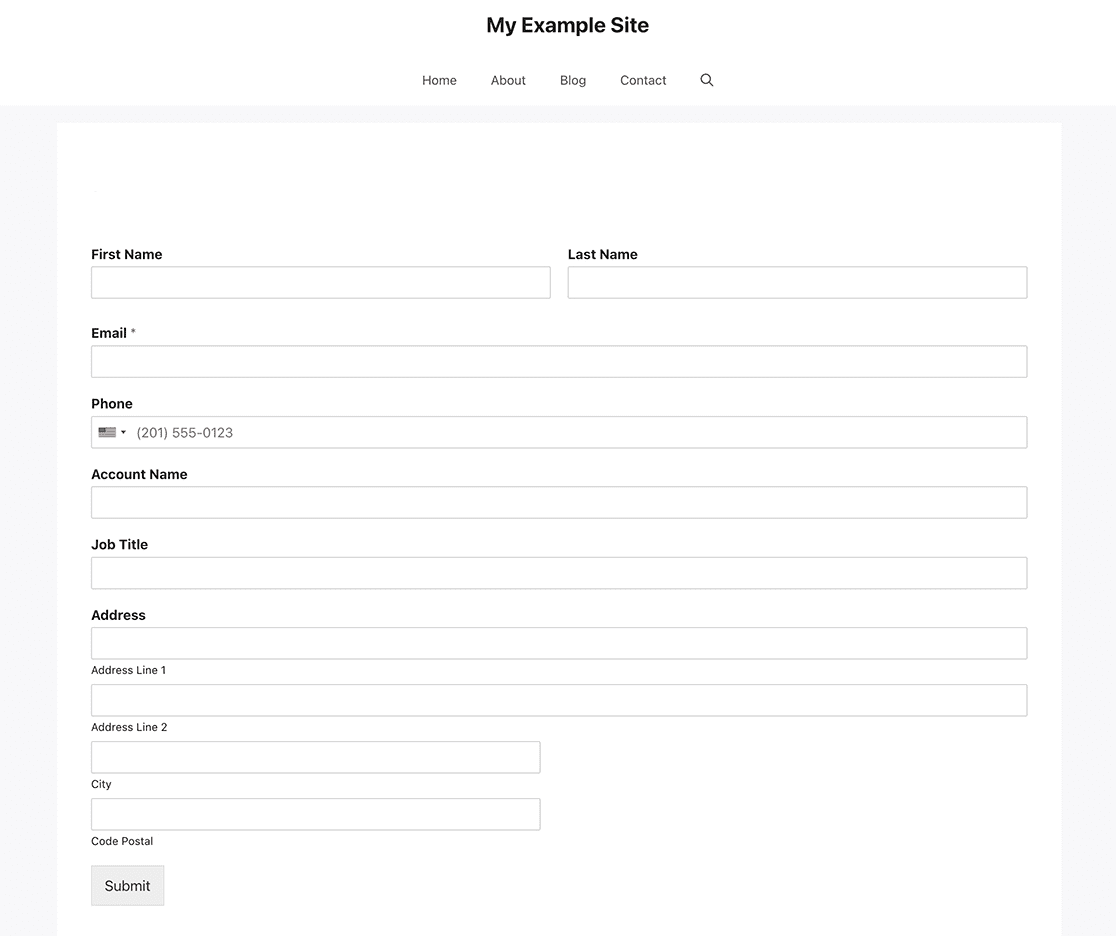
Neste tutorial, começaremos criando um esquema de endereço personalizado, conforme detalhado neste tutorial, que terá apenas os seguintes campos.
- Linha de endereço 1
- Linha de endereço 2
- Cidade
- Code Postal (para nosso campo de CEP)
Por padrão, o campo de formulário Código postal sempre aparecerá como o último campo dentro da seção de endereço no formulário.

Se precisar de ajuda para saber como e onde adicionar snippets personalizados ao seu site, leia este artigo.
/**
* WPForms Add new address field scheme (Custom)
*
* @link https://wpforms.com/developers/create-additional-schemes-for-the-address-field/
*/
function wpf_dev_new_address_scheme( $schemes ) {
$schemes[ 'custom' ] = array(
'label' => 'Custom',
'address1_label' => 'Address Line 1',
'address2_label' => 'Address Line 2',
'city_label' => 'City',
'postal_label' => 'Code Postal',
);
return $schemes;
}
add_filter( 'wpforms_address_schemes', 'wpf_dev_new_address_scheme', 10, 1);
Criando o formulário
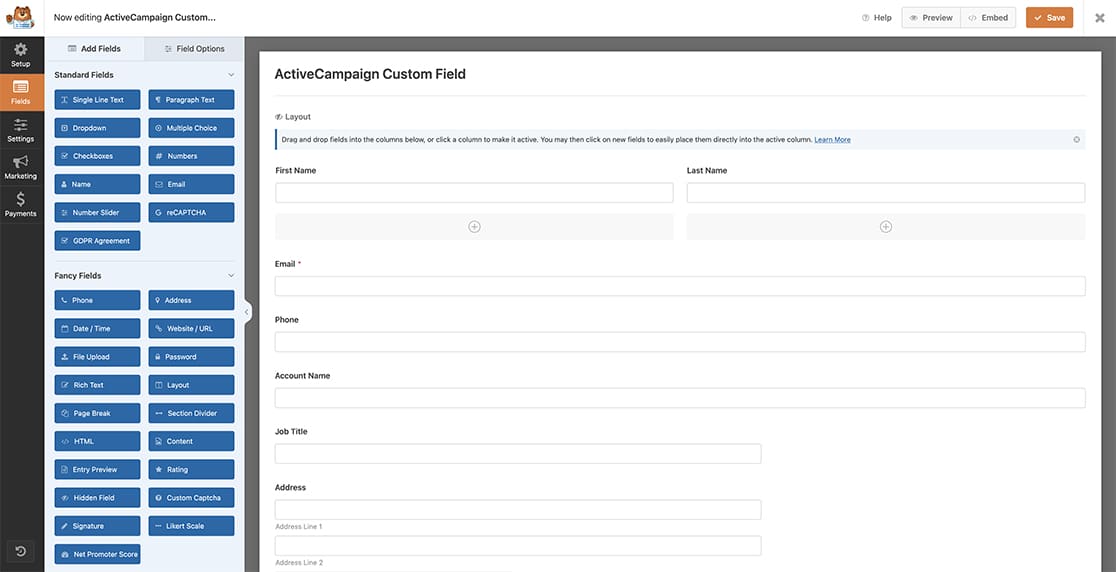
Agora que o esquema de endereço personalizado foi criado com nosso snippet, é hora de criar nosso formulário. Se precisar de ajuda para criar o formulário, consulte esta documentação de ajuda.

Nosso formulário só obterá algumas informações básicas, que incluirão um campo Address (Endereço ).
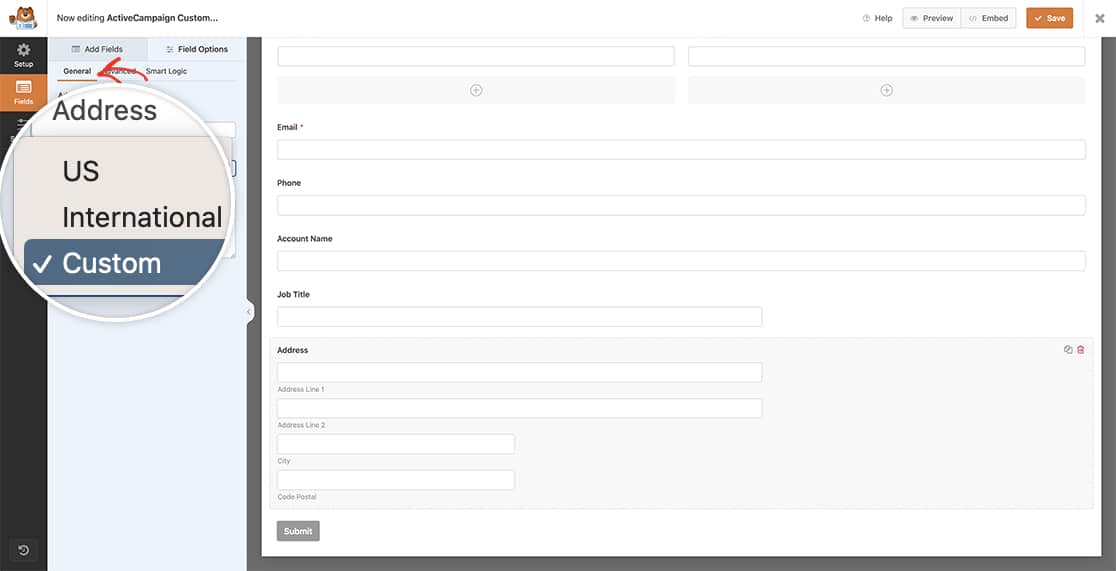
Seleção do esquema de endereços
Depois de adicionar seu endereço, selecione o novo esquema de endereço no menu suspenso da guia General (Geral ) que criamos no snippet.

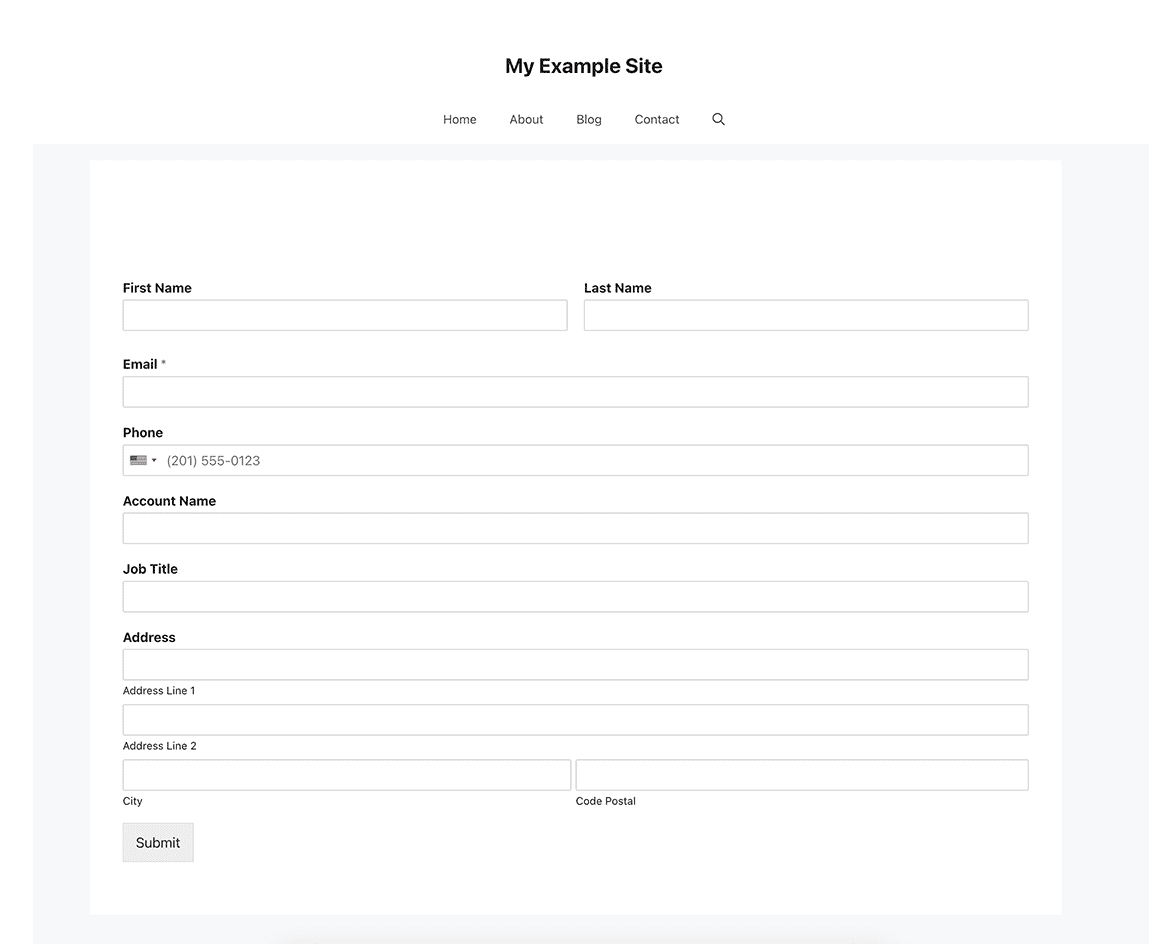
Adição do CSS
Agora é hora de adicionar o CSS ao nosso site que puxará o campo Postal para a mesma linha do campo Cidade.
Para obter ajuda sobre como e onde adicionar seu CSS, leia este artigo.
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) {
float: left;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) {
float: left;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) .wpforms-one-half.wpforms-first {
padding-right: 1%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) .wpforms-one-half,
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) .wpforms-one-half {
max-width: 100%;
width: 100%;
}
É importante observar que estamos direcionando apenas o ID do formulário 2453 e o ID do campo 9; você precisará atualizar esses IDs para que correspondam aos seus. Para obter ajuda na localização de seus IDs, consulte nossa documentação útil.

Gostaria de personalizar o estilo do campo Section Divider (Divisor de seção ) com CSS? Confira este artigo sobre Como personalizar o divisor de seção do WPForms usando CSS.
Filtro de referência
PERGUNTAS FREQUENTES
P: Como posso alterar a posição da cidade e do código postal?
R:Para colocar o campo Postal antes do campo City, use este CSS.
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) {
float: right;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) {
float: left;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) .wpforms-one-half.wpforms-first {
padding-right: 1%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) .wpforms-one-half,
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) .wpforms-one-half {
max-width: 100%;
width: 100%;
}
P: Como posso exibir apenas o campo CEP?
R: Se você quiser ter apenas um campo de CEP, poderá ocultar todos os outros campos com CSS. Entretanto, se quiser capturar apenas o código postal, a solução mais fácil seria adicionar um campo Numbers ao formulário para coletar essas informações.
P: Posso reorganizar completamente os outros campos?
R: Com certeza, mas como pode haver muitas variações diferentes para um campo de endereço, não vamos cobrir todos os cenários específicos. Mas sinta-se à vontade para entrar em contato com o nosso Círculo VIP do WPForms para obter assistência específica sobre isso.
