Resumo da IA
Gostaria de personalizar a aparência de suas entradas ao imprimi-las? O WPForms inclui um estilo básico para a visualização da entrada do formulário. No entanto, com um pequeno trecho de PHP e algumas regras de CSS, você pode adicionar facilmente seu próprio estilo antes da impressão.
Neste tutorial, vamos orientá-lo sobre como personalizar a visualização do PDF de entrada do WPForms.
Criando o formulário
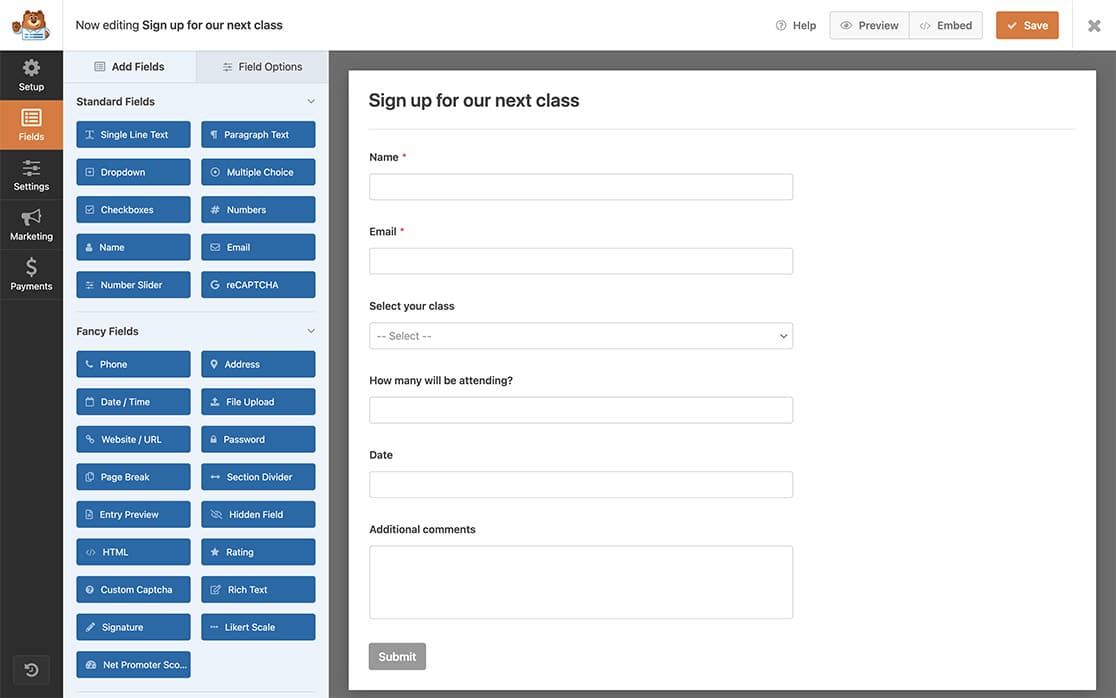
Primeiro, você precisará criar um novo formulário ou editar um já existente para acessar o construtor de formulários. No construtor de formulários, vá em frente e adicione os campos necessários ao seu formulário.
Nosso formulário é um formulário de registro de turma que aceitará solicitações de inscrição em determinadas turmas, portanto, temos os campos de formulário Nome, E-mail, Menu suspenso (para selecionar a turma), Números (para saber quantas pessoas estão se inscrevendo na turma), Data/hora (para selecionar a data solicitada da turma) e Texto de parágrafo.

Criação e upload da folha de estilo
Em seguida, criaremos uma folha de estilo dedicada e adicionaremos nossos estilos personalizados a esse arquivo .css.
Depois de criar as regras CSS, é hora de carregá-las usando FTP ou um plug-in do tipo FTP no diretório de temas do seu site.
Observação: se precisar de ajuda adicional para carregar arquivos via FTP, consulte o tutorial do WPBeginner.
Usaremos algumas CSS para alterar os rótulos, o que o usuário inseriu no campo, o título, a borda da entrada e a cor de fundo do corpo.
body {
background-color: #e1f5fe;
}
#print .page-title h1 {
color: #01579b;
}
#print .fields {
border: 15px solid #eee;
}
#print p.field-name {
color: #01579b;
}
#print p.field-value {
color: #0277bd;
}
Depois que o arquivo CSS tiver sido carregado, você precisará copiar o URL desse arquivo, pois precisaremos dele na próxima etapa.
Observação: se não tiver certeza de como encontrar o URL, entre em contato com a empresa de hospedagem para que ela possa ajudá-lo.
Adição do código para personalizar a impressão de uma entrada
Agora, a etapa final é adicionar o snippet de código que apontará para nossa folha de estilo. Se você precisar de ajuda para adicionar trechos de código, consulte este tutorial.
/*
* Change the styles when printing an entry
*
* @link https://wpforms.com/developers/how-to-customize-printing-an-entry/
*/
function print_page_additional_styles() {
// Change this link to your stylesheet
$link = 'http://yoursite.com/print-wpforms-entry-stylesheet.css';
//You can also echo your own custom styles by adding them inline to the top of the page
echo '<style> body { background-color: #e1f5fe;} </style>';
printf( '<link rel="stylesheet" href="%s">', $link );
}
add_action( 'wpforms_pro_admin_entries_printpreview_print_html_head', 'print_page_additional_styles', 10 );
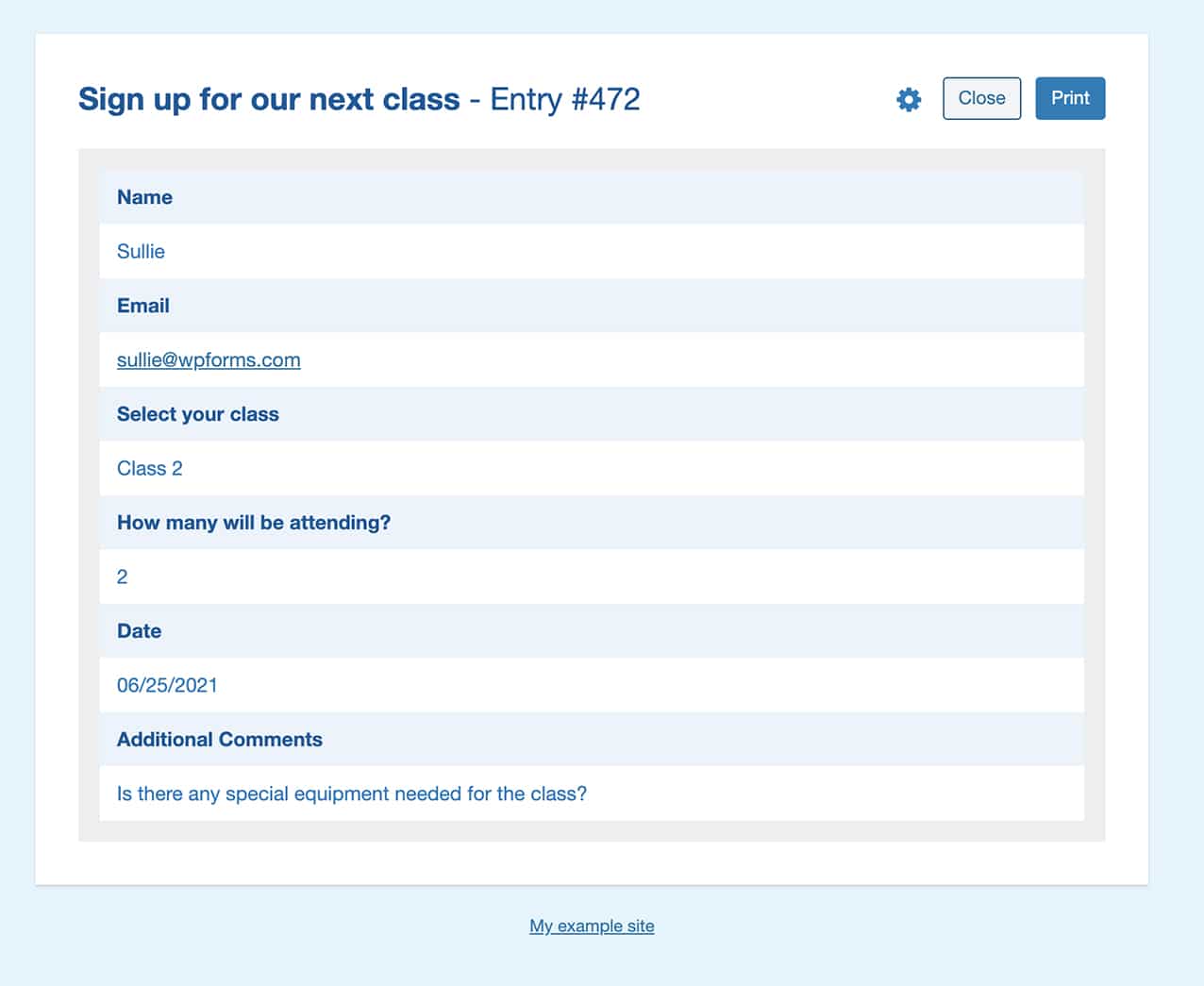
Agora, quando for imprimir suas entradas, você verá o novo estilo personalizado.

Perguntas frequentes
Abaixo, respondemos a algumas das principais perguntas sobre a personalização da visualização de impressão da entrada do WPForms.
Como posso fornecer mais espaçamento na visualização de impressão?
Você pode adicionar preenchimento, margens e larguras a qualquer coisa na exibição de impressão usando apenas esse snippet.
/*
* Customize the print view with margins, padding, and widths
*
* @link https://wpforms.com/developers/how-to-customize-printing-an-entry/
*/
function wpf_customize_print_entry_styles() {
echo '<style>
#print.wpforms-preview-mode-compact .print-item-title{
width: 200px;
min-width: 400px;
}
#print.wpforms-preview-mode-compact .print-item-title, #print.wpforms-preview-mode-compact .print-item-value{
padding-top: 4px;
padding-bottom: 4px;
}
#print .print-body{
margin-right: 20px;
margin-left: 20px;
}
</style>';
}
add_action('wpforms_pro_admin_entries_printpreview_print_html_head', 'wpf_customize_print_entry_styles', 10);
É isso aí! Agora você sabe como personalizar a visualização de impressão do WPForms antes de imprimir seus registros.
Em seguida, você também gostaria depersonalizar os estilos no complemento Conversational Forms? Dê uma olhada no nosso tutorial sobre como enfileirar uma folha de estilo para o Conversational Forms.
