Resumo da IA
Você gostaria de personalizar os campos Checkbox e Radio para que se pareçam com botões? Com o uso de CSS, é possível alterar facilmente a exibição dessas entradas para botões com cores correspondentes à sua marca específica e até mesmo destacar a página quando o usuário passar o mouse sobre cada seleção e para toda e qualquer seleção ativa. Neste tutorial, vamos orientá-lo em cada etapa de como fazer isso.
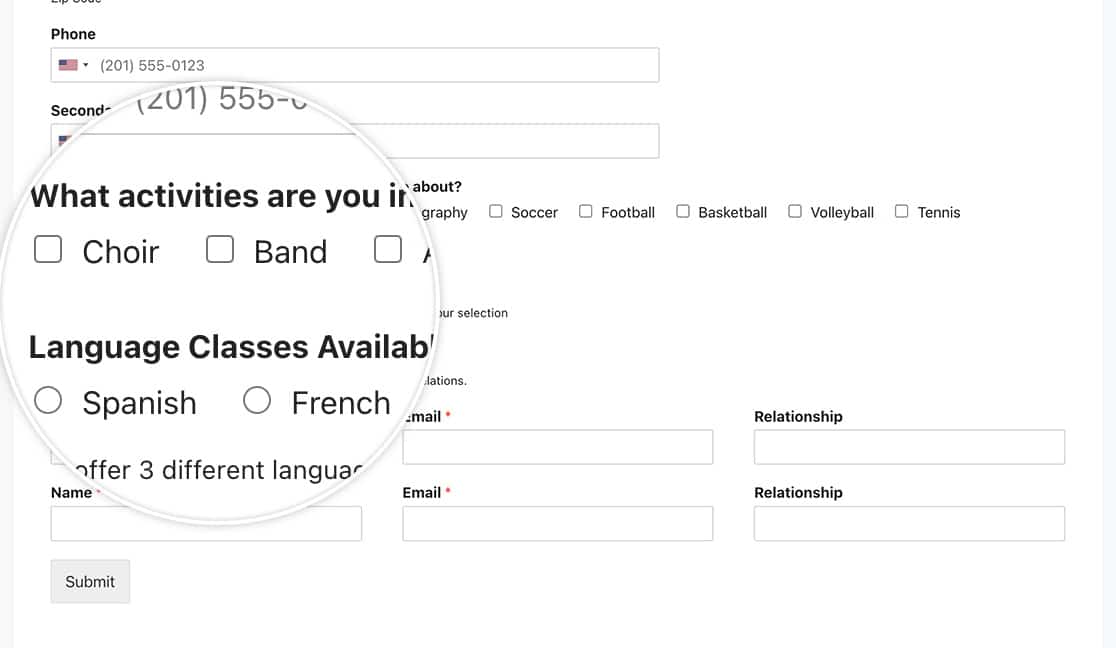
Por padrão, os campos de formulário Checkbox aparecem com uma caixa na frente do rótulo a ser verificado. Os campos de formulário de rádio também têm o mesmo estilo de formulário padrão.

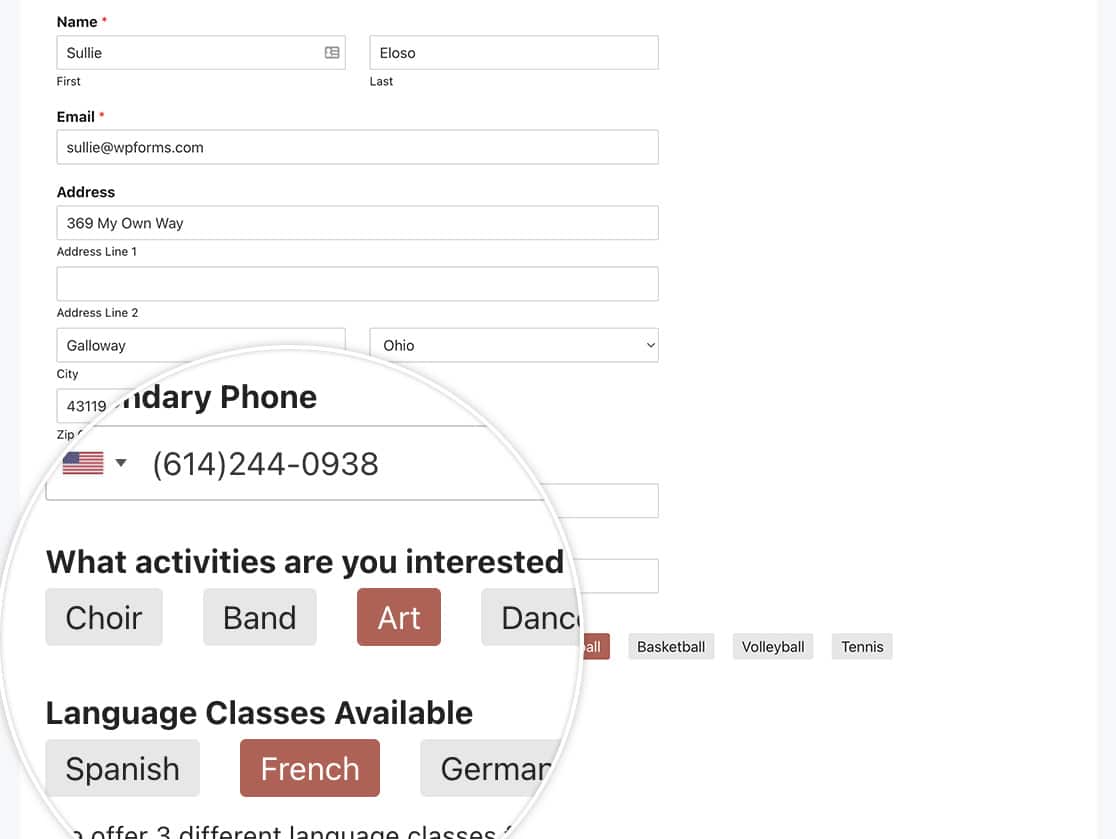
Entretanto, com a mágica do CSS, você pode facilmente estilizar esses campos para que se pareçam com botões em vez de apenas caixas a serem marcadas. Neste tutorial, forneceremos a você o CSS necessário para fazer essa alteração de estilo.
Criando o formulário
Para começar, criaremos um novo formulário e adicionaremos nossos campos. Nosso formulário conterá um único campo Checkbox e um único campo Multiple Choice.
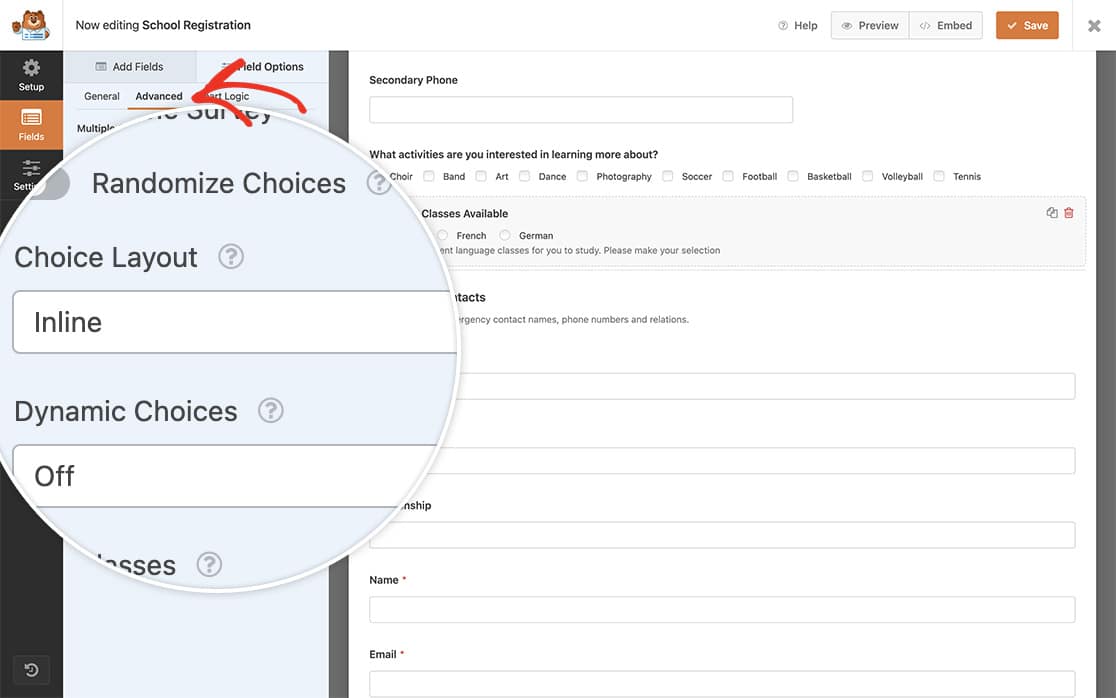
À medida que cada um desses campos for adicionado, clique na guia Advanced (Avançado ) e, no menu suspenso Choice Layout (Layout de escolha ), selecione Inline (Em linha).

Adição do CSS
Agora é hora de adicionar nossa mágica CSS. Basta copiar e colar esse CSS em seu site.
Se precisar de ajuda sobre como e onde adicionar CSS ao seu site, consulte este tutorial.
Campos de caixa de seleção e de múltipla escolha para um formulário específico
Todos os campos de caixa de seleção e múltipla escolha de todos os formulários
Como alternativa, você pode alterar todos os campos de Caixa de seleção e Múltipla escolha de todos os formulários usando esse CSS.

E isso é tudo o que você precisa para personalizar os campos Checkbox e Radio. Gostaria de personalizar também o campo Numbers? Dê uma olhada em nosso tutorial sobre Como remover as setas no campo Números.
