Resumo da IA
Introdução
Você gostaria de criar uma lógica condicional para cupons? Com este tutorial, você poderá criar um formulário dinâmico em que o script seleciona de forma inteligente o cupom apropriado com base na seleção do usuário. Este tutorial abrangente o guiará passo a passo pelo processo de criação desse formulário e pela implementação do script condicional para a aplicação automática de cupons. Vamos mergulhar de cabeça!
Criando os cupons
Para começar, vamos criar três novos códigos de cupom. Cada um deles foi criado para fornecer um valor percentual específico para o cupom.
Se precisar de ajuda para criar cupons com o WPForms, consulte este guia para obter mais assistência.

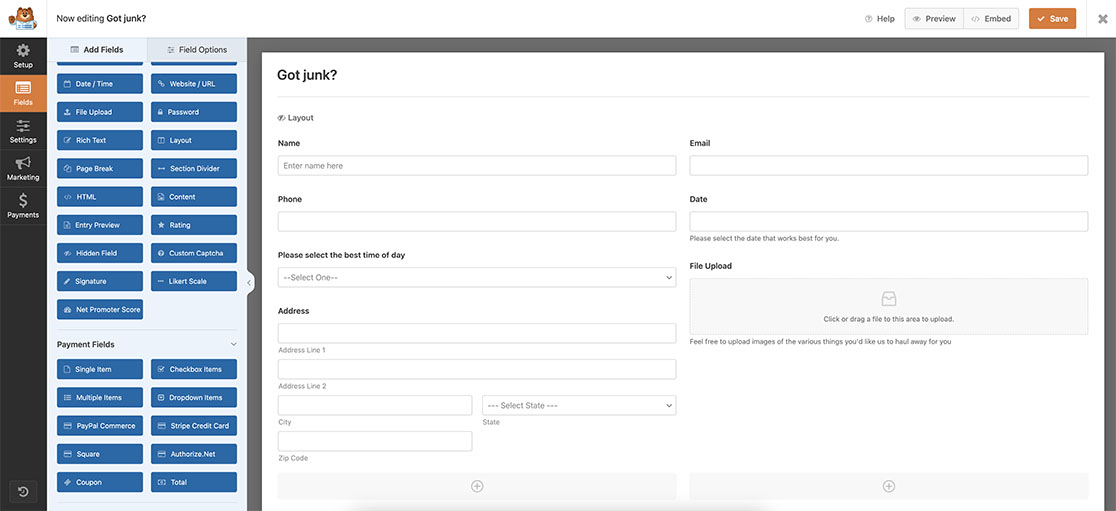
Criando o formulário
Em seguida, criaremos o formulário e adicionaremos nossos campos obrigatórios. Se precisar de ajuda para criar o formulário, consulte esta documentação útil.

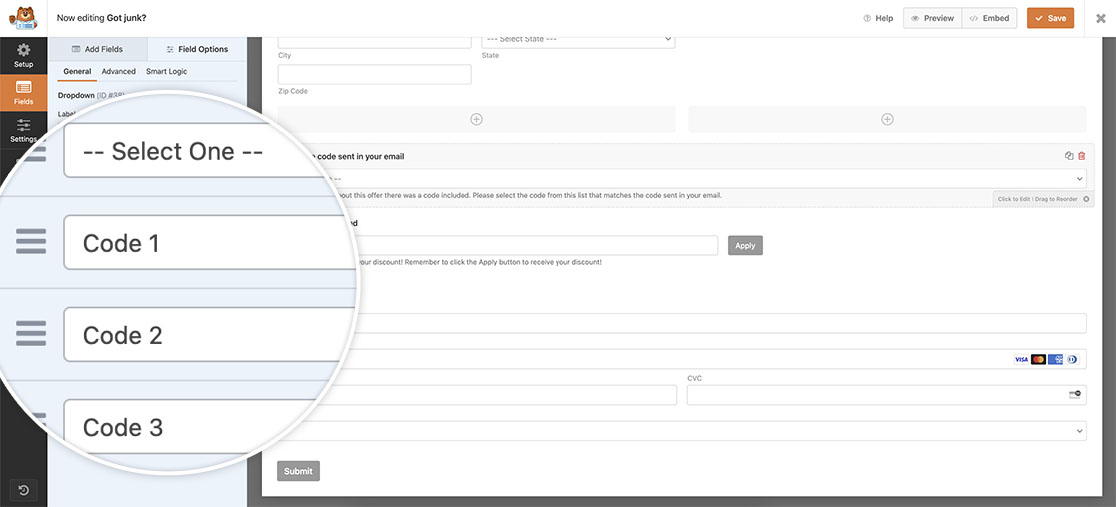
Adição das opções do menu suspenso
Agora que adicionamos nossos campos obrigatórios ao formulário, vamos adicionar um campo Dropdown. Usaremos esse campo para basear nossa lógica condicional para o cupom. Com base na opção selecionada, o código de cupom correto será exibido.
Para fins deste tutorial, as opções do menu suspenso serão as seguintes:
- - Selecione uma -
- Código 1
- Código 2
- Código 3

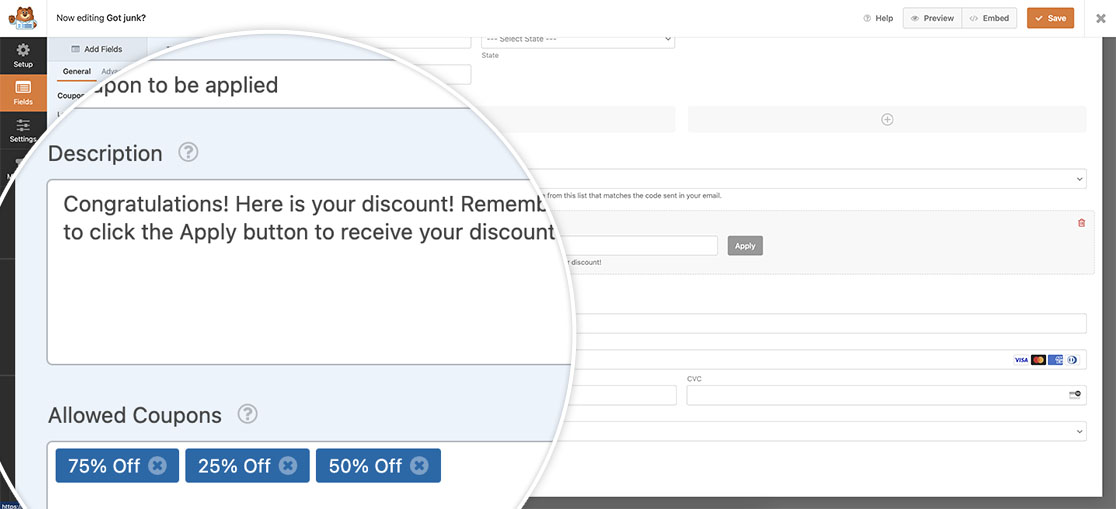
Aplicar a lógica inteligente ao campo Cupom
Em seguida, adicionaremos nosso campo de cupom ao formulário. Como você já atribuiu o formulário a esses cupons na primeira etapa, verá os códigos de cupom quando adicionar o campo ao formulário.

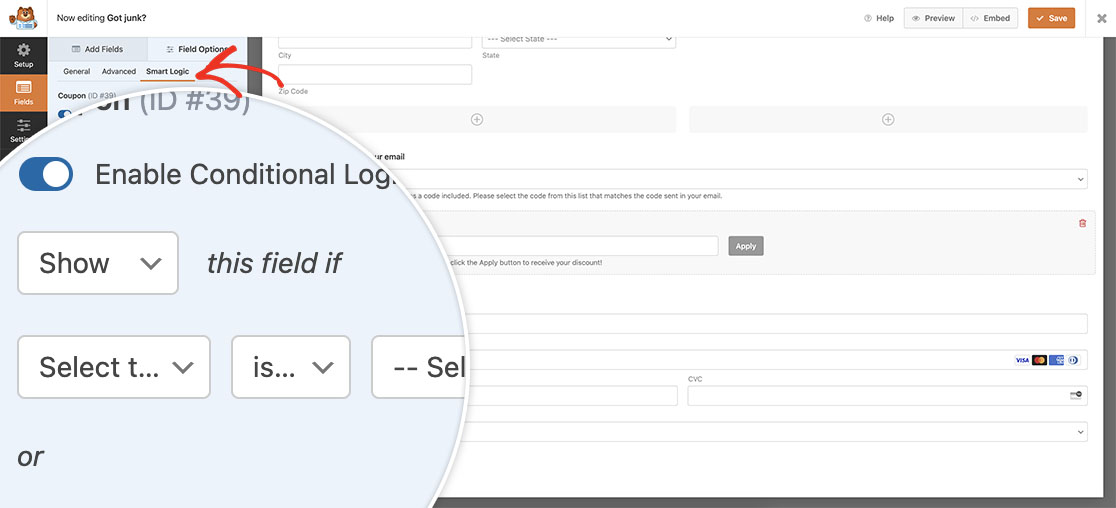
Entretanto, como não queremos que esse campo seja exibido até que o usuário tenha selecionado o código, também aplicaremos uma lógica condicional ao campo. Para aplicar essa lógica ao campo, selecione o campo Coupon (Cupom ) e clique na guia Smart Logic (Lógica inteligente ).
Diga ao campo para Mostrar este campo se o menu suspenso não for o - Select One - que configuramos ao definir as opções do campo suspenso na etapa anterior. Dessa forma, quando o formulário for carregado, o campo Cupomnão será exibido até que o usuário selecione uma opção.

Adicionando o snippet
Agora é hora de adicionar o snippet ao seu site. Se você não tiver certeza de como e onde adicionar snippets ao seu site, consulte este guia útil para obter mais detalhes.
/**
* Conditional logic for coupons
*
* @link https://wpforms.com/developers/how-to-display-the-age-from-a-date-picker-field/
*/
function wpf_dev_conditional_logic_for_coupons() {
?>
<script>
jQuery(function($){
// Look only at form ID 3382
$( "form#wpforms-form-3382" ).on( 'change', function () {
// Set the value of the Dropdown field ID 38 that has been selected
// to a variable named selectedval
var selectedval = $( "#wpforms-3382-field_38 option:selected" ).text();
// If the dropdown selection is our Code 1 coupon code,
// populate the coupon field ID 39 with the coupon code 25OFF
if(selectedval == "Code 1"){
document.getElementById( 'wpforms-3382-field_39' ).value = '25OFF';
}
// If the dropdown selection is our Code 2 coupon code,
// populate the coupon field ID 39 with the coupon code 50OFF
else if(selectedval == "Code 2") {
document.getElementById( 'wpforms-3382-field_39' ).value = '50OFF';
}
// If the dropdown selection is our Code 3 coupon code,
// populate the coupon field ID 39 with the coupon code 75OFF
else if(selectedval == "Code 3") {
document.getElementById( 'wpforms-3382-field_39' ).value = '75OFF';
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_conditional_logic_for_coupons', 10 );
Esse snippet examinará apenas o ID do formulário 3382. Em seguida, ele examinará a opção selecionada no campo Menu suspenso que é a ID do campo _38 e atribui esse valor a uma variável chamada selectedval.
As próximas linhas do snippet compararão a seleção do menu suspenso com os nomes que configuramos para cada código de cupom. Se eles selecionarem Código 2Por exemplo, o value de 25OFF será atribuído ao Cupom que é a ID do campo _39. Seus visitantes ainda precisarão clicar no botão Aplicar para aplicar o desconto, mas a seleção já terá sido feita para eles.
Você precisará atualizar esses IDs para que correspondam aos seus próprios IDs do formulário. Se precisar de ajuda para encontrar essas IDs, consulte este tutorial para obter mais informações sobre onde encontrá-las.
E isso é tudo o que você precisa para configurar a lógica condicional para cupons. Você também gostaria de usar a mesma lógica para um campo de data? Dê uma olhada em nosso guia detalhado sobre Como usar a lógica condicional com um selecionador de data.
Relacionado
Referência da ação: wpforms_wp_footer_end
