Resumo da IA
Introdução
Você gostaria de criar um formulário de alternância animado? Isso é muito simples e fácil de fazer usando apenas um pouco de CSS. Neste tutorial, mostraremos exatamente como fazer isso usando o modelo de formulário de admissão de cliente de preparação de impostos.
Criando o formulário
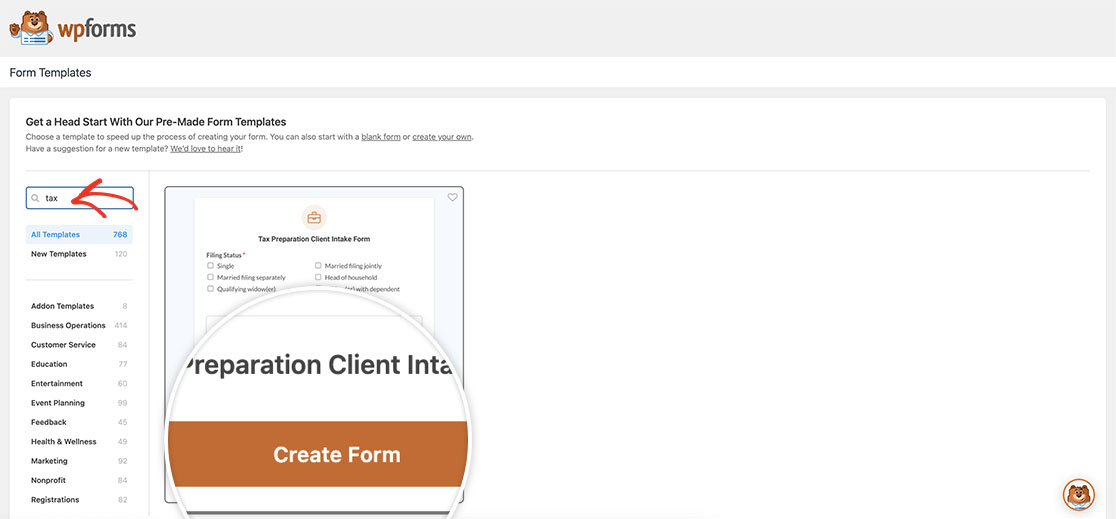
Primeiro, vamos começar criando um novo formulário com base no modelo de formulário Tax Preparation Client Intake Form Template. Para isso, no seu administrador do WordPress, navegue até WPForms " Form Templates e, no campo Search Templates (Pesquisar modelos), digite tax (imposto ) e o modelo será exibido. Quando você passar o mouse sobre esse modelo, clique em Create Form (Criar formulário).

Esse modelo já está configurado com a lógica condicional para mostrar e ocultar seções do formulário quando cada uma das seções principais da caixa de seleção for clicada. É a elas que aplicaremos animação para que a transição seja mais suave quando a lógica condicional for acionada.
Adição do CSS
Agora é hora de adicionar algum CSS que aplicará uma transição. Se precisar de ajuda sobre como e onde adicionar CSS personalizado, consulte este tutorial.
#wpforms-form-3342 .wpforms-conditional-show {
display: block;
animation: fade-in 1s;
}
#wpforms-form-3342 .wpforms-conditional-hide {
display: block;
animation: fade-out 1s;
}
@keyframes fade-in {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fade-out {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
No CSS, estamos direcionando o ID do formulário 3342. Você precisará atualizar esse ID para que corresponda ao seu próprio ID de formulário. Se precisar de ajuda para encontrar o ID do formulário, consulte este guia útil.
E é isso! Agora você criou um formulário de alternância animado usando o modelo de formulário de admissão de cliente de preparação de impostos. Você também gostaria de adicionar uma animação de confete quando o formulário for enviado? Dê uma olhada em nosso tutorial sobre Como adicionar animação de confete à mensagem de confirmação.
