Resumo da IA
Gostaria de personalizar a forma como as datas aparecem em seus formulários? Embora o WPForms forneça três formatos de data padrão no Date Picker do campo Data/Hora, você pode facilmente adicionar mais formatos para atender às suas necessidades.
Este guia mostrará a você como criar formatos de data personalizados usando PHP.
Por padrão, o selecionador de data do campo Data/Hora oferece três formatos de data diferentes para escolha.

Configuração de formatos de data personalizados
Para adicionar novos formatos de data, você precisará adicionar um snippet de código ao seu site. Se não tiver certeza de como adicionar código personalizado, consulte nosso guia sobre como adicionar trechos de código.
/**
* Add additional formats for the Date field Date Picker
*
* @link https://wpforms.com/developers/how-to-create-additional-formats-for-the-date-field/
*/
function wpf_dev_date_field_formats( $formats ) {
// Item key is JS date character - see https://flatpickr.js.org/formatting/
// Item value is in PHP format - see http://php.net/manual/en/function.date.php
// Adds new format Monday, 20th December 2021
$formats[ 'l, J F Y' ] = 'l, jS F Y';
return $formats;
}
add_filter( 'wpforms_datetime_date_formats', 'wpf_dev_date_field_formats', 10, 1 );
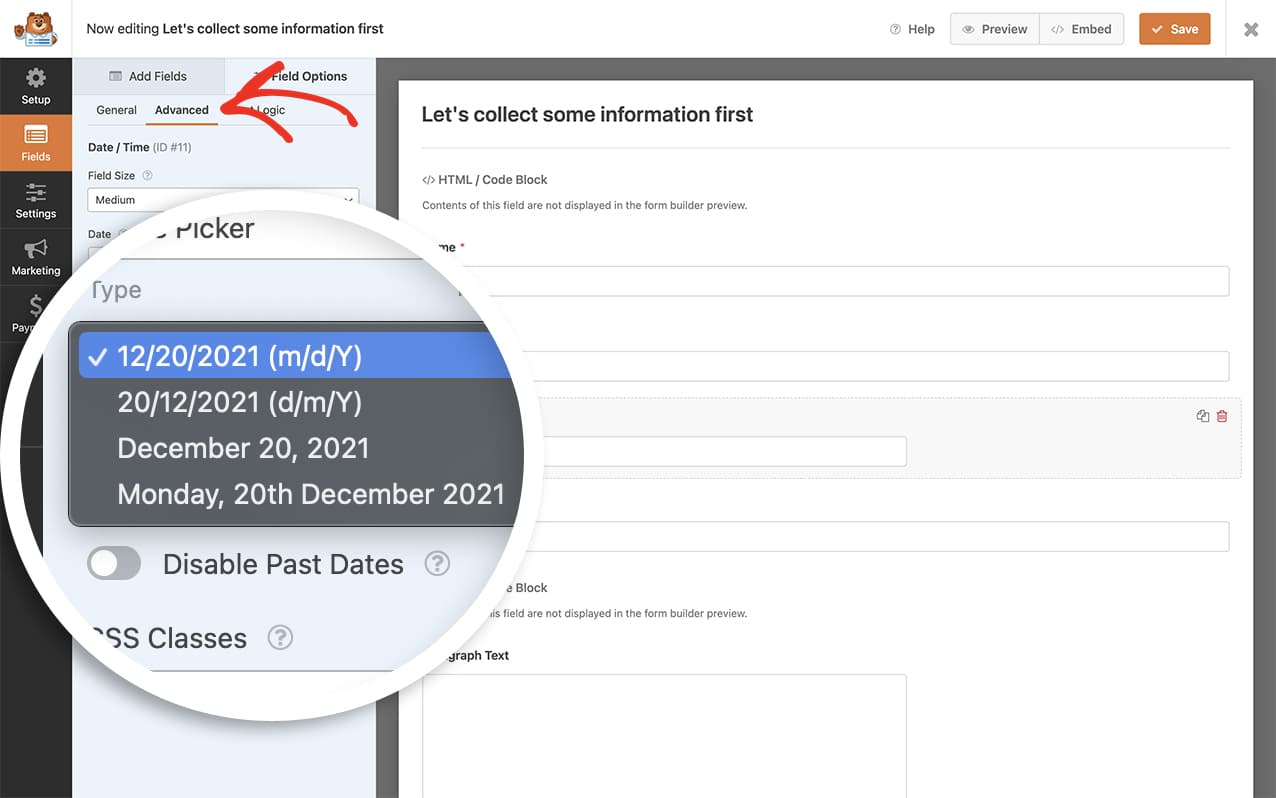
Esse formato de data nos permitirá inserir a data completa em um formato mais longo : segunda-feira, 20 de dezembro de 2021. Para encontrar mais formatos como esse, consulte a documentação oficial de formatos do PHP.
Uso de separadores personalizados
Para alterar o separador de data (por exemplo, de / para -), use esse código:
/**
* Change date separator format
*/
function wpf_dev_date_field_formats( $formats ) {
// Adds new format 24-07-2021
$formats[ 'j-m-y' ] = 'j-m-y';
return $formats;
}
add_filter( 'wpforms_datetime_date_formats', 'wpf_dev_date_field_formats', 10, 1 );
Adição de palavras a formatos de data
Para incluir palavras em seu formato de data (como "Segunda-feira, 20 de dezembro de 2021"), use este código:
/**
* Add words to date format
*/
function wpf_dev_date_field_formats( $formats ) {
// Adds new format Monday, 20th of December 2021
$formats[ 'l, J \of F Y' ] = 'l, jS \of F Y';
return $formats;
}
add_filter( 'wpforms_datetime_date_formats', 'wpf_dev_date_field_formats', 10, 1 );
Criando o formulário
Em seguida, criaremos nosso formulário e adicionaremos nossos campos. Isso incluirá um campo de formulário de data/hora.
Se precisar de ajuda para criar um formulário, consulte esta documentação.
Depois de adicionar o campo de formulário Data/Hora, clique na guia Field Options (Opções de campo) e selecione Advanced (Avançado ) para selecionar o Format (Formato ) e selecionar o novo formato.

E isso é tudo o que você precisa para criar formatos de data adicionais para o Date Picker do campo Data. Você também gostaria de personalizar o seletor de hora? Consulte nosso tutorial sobre Como personalizar o seletor de hora do campo Data/Hora.
Filtro de referência
Referência do filtro: wpforms_datetime_date_formats
