Resumo da IA
Introdução
Gostaria de contar as seleções de caixas de seleção em seu formulário? Com um pequeno snippet, você pode fazer com que seu formulário exiba automaticamente uma contagem das seleções que aumentam e diminuem à medida que cada seleção é feita. Neste tutorial, vamos orientá-lo em cada etapa de como fazer isso.
Criando o formulário
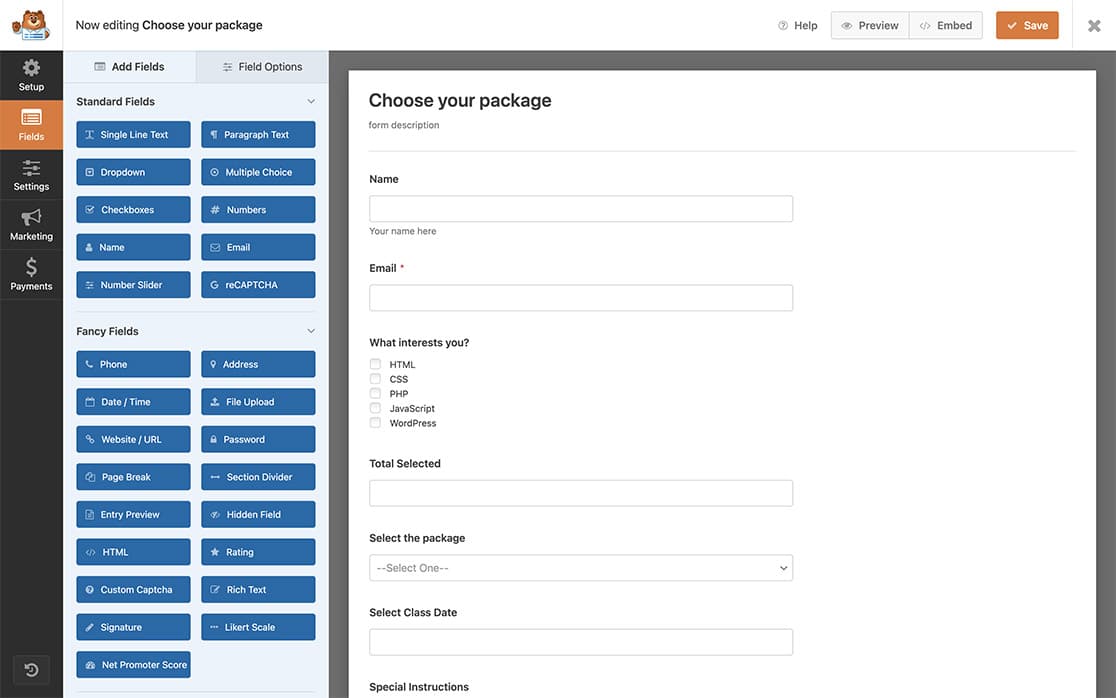
Primeiro, você precisará criar um novo formulário e adicionar o campo Checkbox ao formulário. Se precisar de ajuda para criar o formulário, consulte esta documentação.

Adição de um campo para manter sua contagem de seleções de caixas de seleção
Agora, vamos adicionar um campo ao formulário que conterá a contagem à medida que as seleções forem feitas.
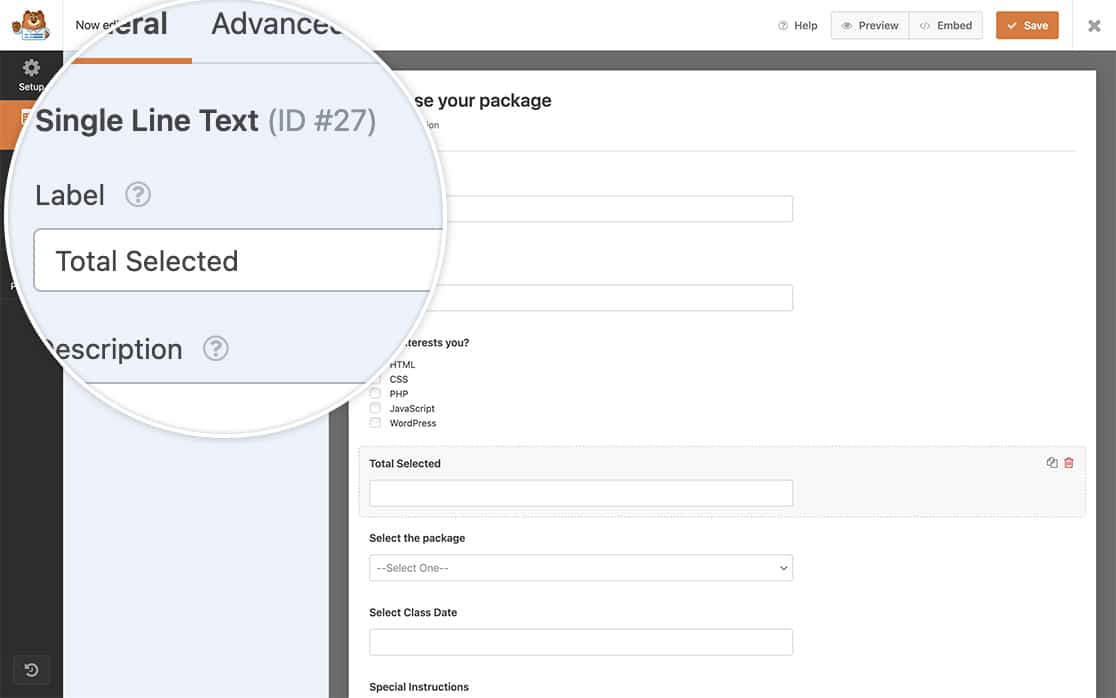
Vamos adicionar um campo de formulário de texto de linha única que conterá a contagem em seu formulário.

Adicionar o snippet ao seu site
Agora é hora de adicionar o snippet ao seu site que atualizará a contagem à medida que as seleções forem marcadas e desmarcadas.
Se precisar de ajuda para adicionar snippets ao seu site, dê uma olhada neste tutorial.
/*
* Count checkbox selections
*
* @link https://wpforms.com/developers/how-to-count-checkbox-selections-inside-your-form/
*/
function wpf_dev_checkbox_count() {
?>
<script type="text/javascript">
(function($) {
//Count the checkbox selections on field ID 25 for the form ID 374
var $checkboxes = $( '#wpforms-374-field_25 input[type="checkbox"]' );
$checkboxes.change(function(){
var countCheckedCheckboxes = $checkboxes.filter(':checked').length;
//Add the count to the field ID 27 for the form ID 374
$( '#wpforms-374-field_27' ).val(countCheckedCheckboxes);
});
})(jQuery);
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_checkbox_count', 10 );
Esse snippet precisará ter o ID do formulário 374 para corresponder ao ID do formulário para o qual você executará esse snippet.
Além disso, no snippet, você verá field_25 e field_27, que são os IDs de campo que o campo Checkbox e Single Line Text do formulário.
Se precisar de ajuda para encontrar seus IDs de formulário e campo, consulte este tutorial.
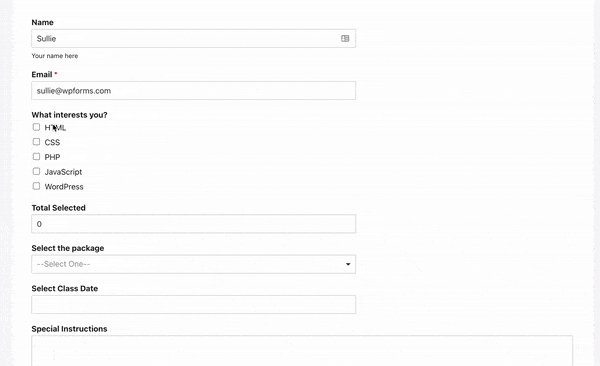
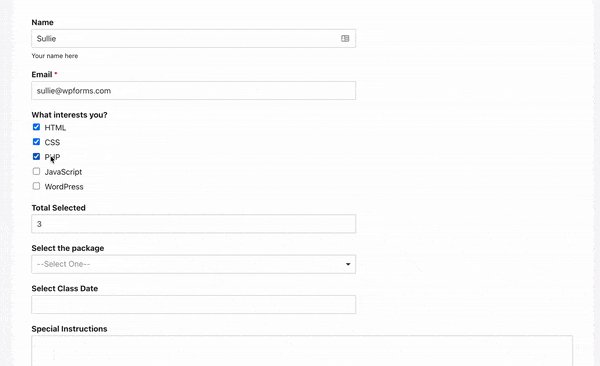
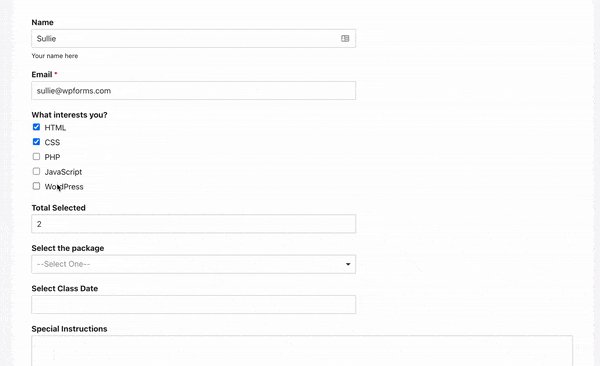
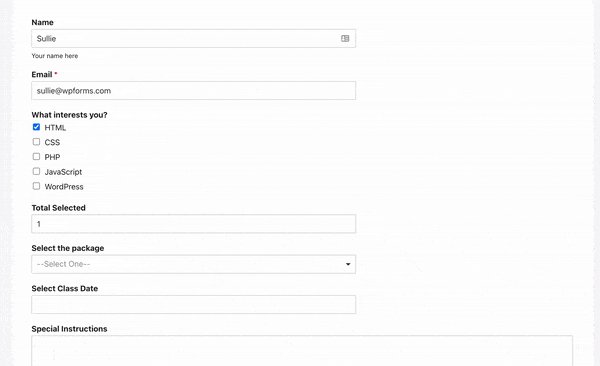
Depois de seguir todas essas etapas, à medida que seus visitantes selecionarem as caixas de seleção, a contagem será atualizada dinamicamente no campo.

E isso é tudo o que você precisa! Gostaria de usar as Smart Tags em suas etiquetas de caixa de seleção? Dê uma olhada em nosso tutorial sobre Como processar Smart Tags em etiquetas de caixa de seleção.
Relacionado
Referência da ação: wpforms_wp_footer_end
PERGUNTAS FREQUENTES
P: Posso obter um total pelo rótulo da caixa de seleção para todos os campos de caixa de seleção em um único formulário?
R: Sem dúvida. Neste exemplo, queremos apenas obter a contagem da caixa de seleção de quantas vezes o rótulo Agree foi selecionado em todas as caixas de seleção desse formulário. Para conseguir isso, use este snippet. Basta alterar o texto Agree para corresponder ao texto que você está procurando e atualizar os IDs do formulário e do campo para seu próprio site. Se precisar de ajuda para encontrar seus IDs de formulário e campo, consulte este tutorial.
/*
* Count checkbox selections with the label Agree
*
* @link https://wpforms.com/developers/wpforms_frontend_output_success/
*/
function wpf_dev_checkbox_count() {
?>
<script type="text/javascript">
(function($) {
//Count all the checkbox selections in the form ID 374
var $checkboxes = $( '#wpforms-form-374 input[type="checkbox"]' );
$checkboxes.change(function(){
let total = 0;
$checkboxes.each( function( index ) {
// Look for any checkboxes on this form field that are checked and also match the word Agree and count them
if( $(this).is(":checked") && $(this).next().text() == "Agree" ) {
total ++;
}
});
//Add the count to the field ID 27 for the form ID 374
$( '#wpforms-374-field_27' ).val(total);
});
})(jQuery);
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_checkbox_count', 10 );
