Resumo da IA
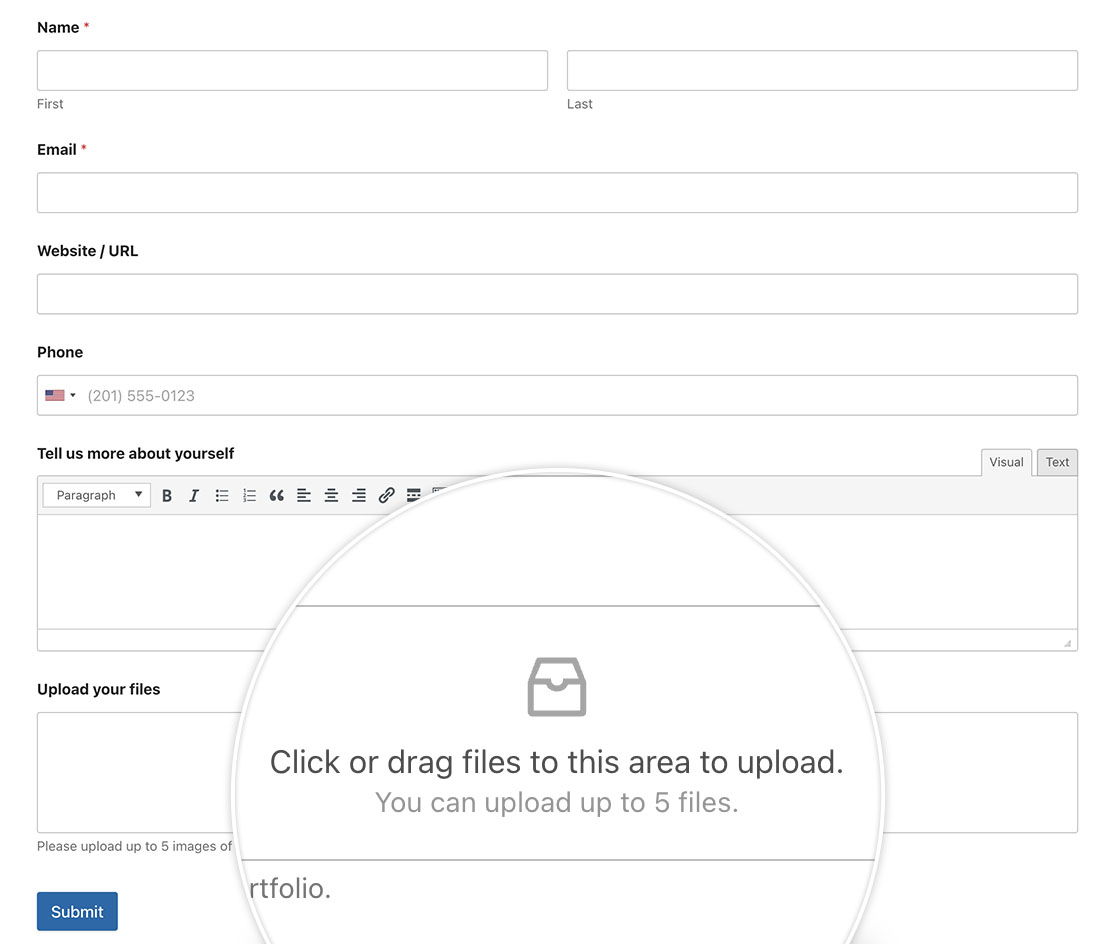
Gostaria de mudar o estilo do botão File Upload? Se você estiver usando o estilo Moderno ou Clássico para seus uploads, sempre haverá um estilo padrão aplicado.

Com o poder do CSS, você pode personalizar os campos de upload para que sejam mais específicos à marca da sua empresa e, neste tutorial, mostraremos como fazer isso! Vamos mergulhar de cabeça!
Criando o formulário
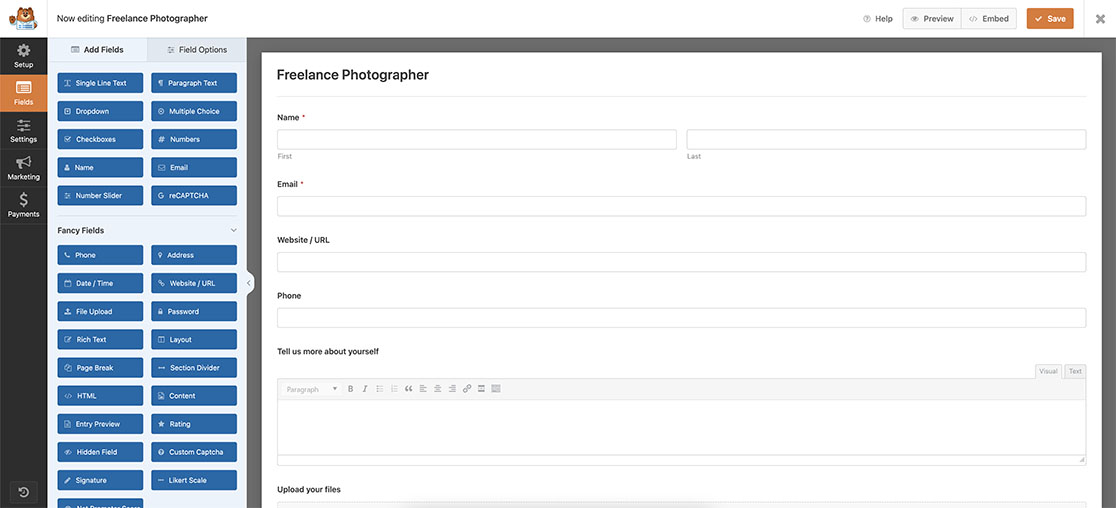
Primeiro, começaremos criando um novo formulário e adicionando nossos campos.
Se precisar de ajuda para criar seu formulário, consulte esta documentação útil.

Usando o estilo moderno
Depois de adicionar um campo de formulário File Upload, você precisará decidir se deseja usar o estilo Moderno ou Clássico. Neste tutorial, forneceremos a você o CSS necessário para ambos.
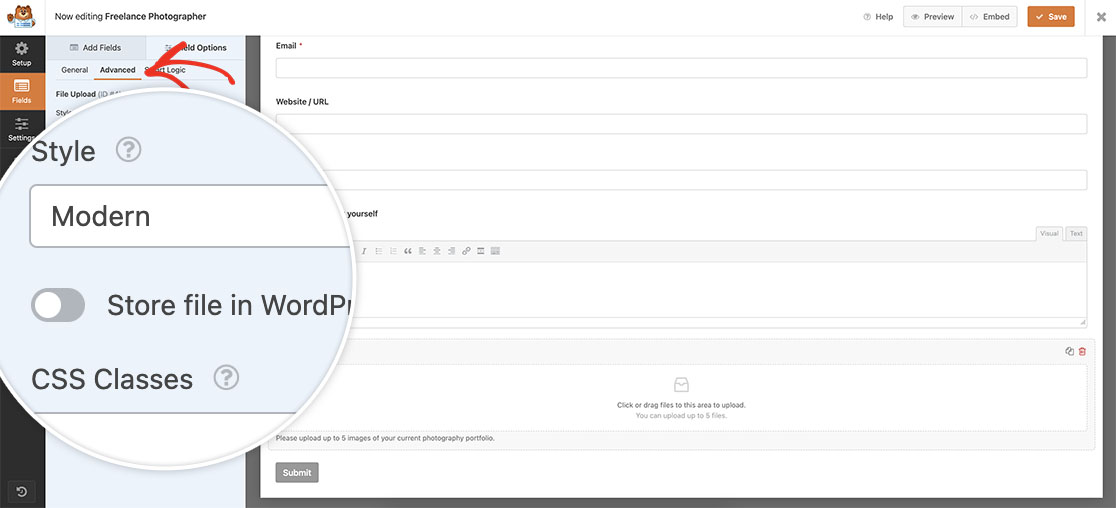
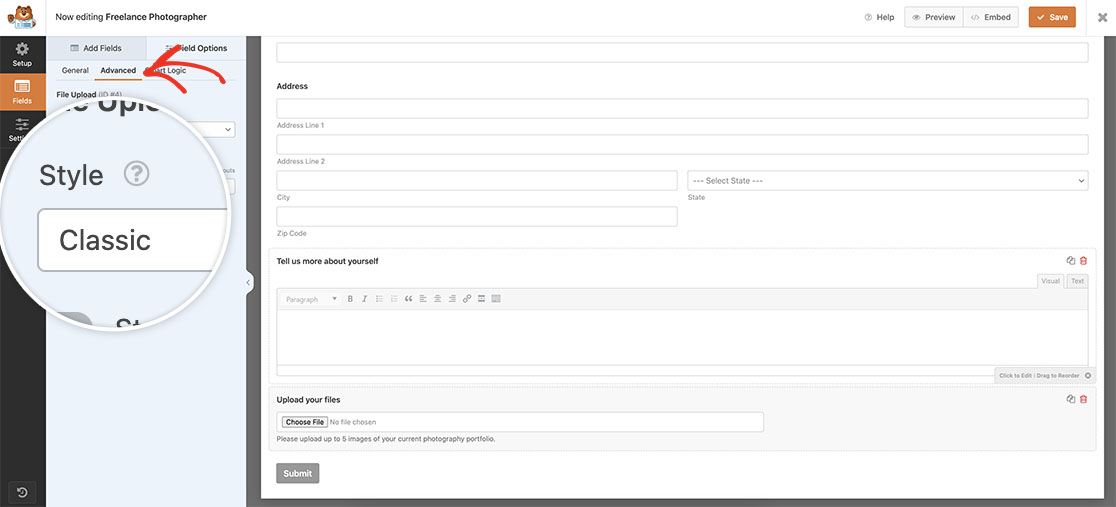
No entanto, para esta seção, começaremos com a definição do estilo Moderno para esse campo. Para definir isso, selecione File Upload em seu formulário e clique na guia Advanced (Avançado ). No menu suspenso Style (Estilo ), certifique-se de que selecionou Modern (Moderno ) e salve o formulário.

Adição de CSS para estilo moderno
Ao criar o estilo para o upload do arquivo de estilo Moderno, adicione esse CSS ao seu site. Se precisar de ajuda para saber como e onde adicionar CSS personalizado ao seu site, consulte este tutorial.
.dz-message svg {
display: none;
}
.modern-title::before {
content: '';
/*Change the URL below to point to the image you would like to display*/
background: url(https://myexample-site.com/img/my-new-file-upload-image.svg);
width: 100px;
height: 35px;
background-repeat: no-repeat;
display: block;
margin-left: auto;
margin-right: auto;
}
.wpforms-uploader.dz-clickable {
min-height: 100px;
}
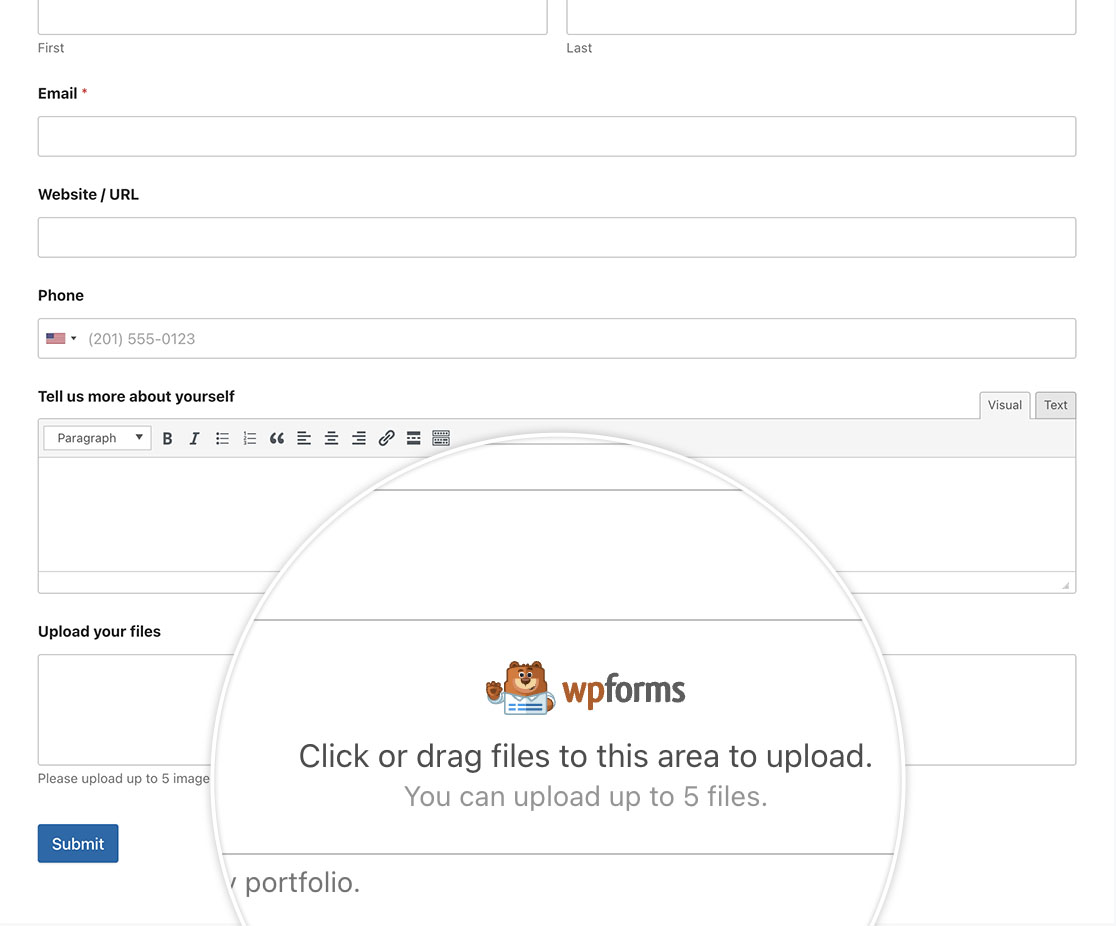
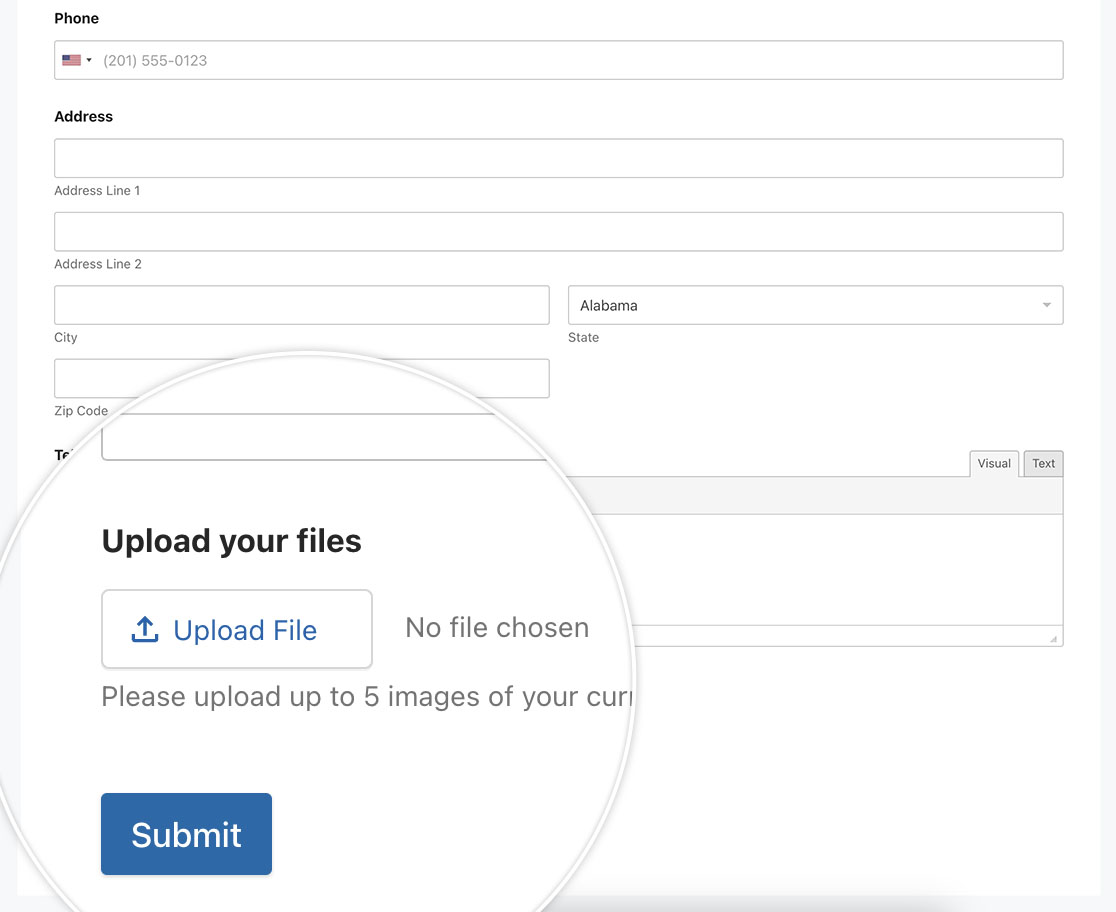
Ao adicionar esse CSS, seu File Upload para o estilo Moderno agora pode parecer mais específico para a marca de sua empresa.

Usando o estilo clássico
Assim como fizemos com o estilo Moderno, também podemos ajustar o estilo para o estilo Clássico.
Para esta seção, você precisará selecionar Classic no menu suspenso Style (Estilo ) localizado na guia Advanced (Avançado ) do campo.

Adição de CSS para estilo clássico
Ao criar o estilo para o upload do arquivo de estilo clássico, adicione esse CSS ao seu site. Para obter ajuda sobre como e onde adicionar CSS personalizado ao seu site, consulte este tutorial.
input[type="file"] {
outline: none !important;
padding: 4px !important;
margin: -4px !important;
}
input[type="file"]:focus-within::file-selector-button,
input[type="file"]:focus::file-selector-button {
outline: 2px solid #0964b0 !important;
outline-offset: 2px !important;
}
input[type="file"]::before {
top: 16px !important;
}
input[type="file"]::after {
top: 14px !important;
}
input[type="file"] {
position: relative !important;
}
input[type="file"]::file-selector-button {
width: 136px !important;
color: transparent !important;
}
input[type="file"]::before {
position: absolute !important;
pointer-events: none !important;
left: 40px !important;
color: #0964b0 !important;
content: "Upload File" !important;
}
input[type="file"]::after {
position: absolute !important;
pointer-events: none !important;
left: 16px !important;
height: 20px !important;
width: 20px !important;
content: "" !important;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' fill='%230964B0'%3E%3Cpath d='M18 15v3H6v-3H4v3c0 1.1.9 2 2 2h12c1.1 0 2-.9 2-2v-3h-2zM7 9l1.41 1.41L11 7.83V16h2V7.83l2.59 2.58L17 9l-5-5-5 5z'/%3E%3C/svg%3E") !important;
}
input[type="file"]::file-selector-button {
border-radius: 4px !important;
padding: 0 16px !important;
height: 40px !important;
cursor: pointer !important;
background-color: white !important;
border: 1px solid rgba(0, 0, 0, 0.16) !important;
box-shadow: 0px 1px 0px rgba(0, 0, 0, 0.05) !important;
margin-right: 16px !important;
transition: background-color 200ms !important;
}
/* hover state */
input[type="file"]::file-selector-button:hover {
background-color: #f3f4f6 !important;
}
/* active state */
input[type="file"]::file-selector-button:active {
background-color: #e5e7eb !important;
}
Observe que o Firefox não é compatível com ::before e ::after em elementos de entrada. Ao usar esse CSS no Firefox, nenhum texto apareceria no botão de upload desse navegador.

E é isso! Agora você pode atualizar facilmente o estilo do botão File Upload. Gostaria de designar um diretório específico para os uploads de arquivos? Dê uma olhada em nosso tutorial sobre Como definir um diretório específico para uploads de arquivos.
