Resumo da IA
Gostaria de criar um formulário de feedback simples que é enviado automaticamente quando os usuários fazem uma seleção? Isso é perfeito para pesquisas rápidas do tipo "Isso foi útil?", em que os usuários podem responder com um único clique. Ao enviar automaticamente após a seleção, você pode maximizar as taxas de resposta, tornando o processo fácil para os usuários.
Este guia mostrará como criar um formulário de feedback simplificado que é enviado instantaneamente quando os usuários fazem sua escolha.
Configuração de seu formulário
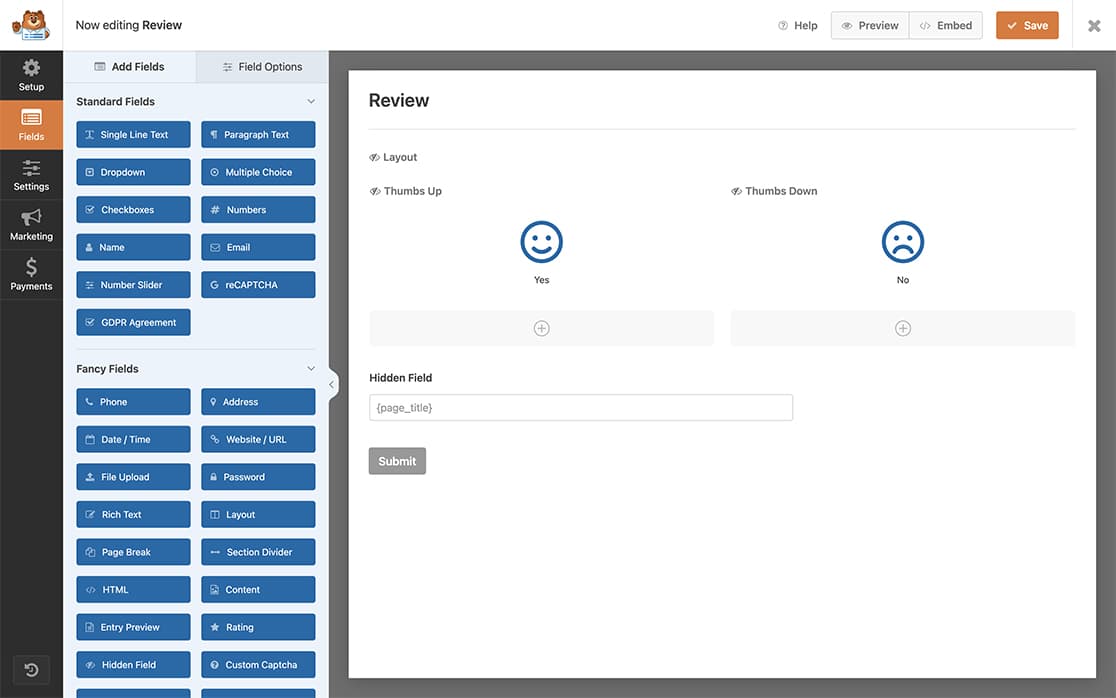
Primeiro, crie um novo formulário com essa estrutura:
- Um campo Layout para organizar suas opções
- Dois campos de caixa de seleção - um em cada coluna do layout para as opções "Yes" e "No"
- Um campo oculto para capturar o título da página

Se precisar de ajuda para criar seu formulário, consulte este guia de criação de formulários.
Configuração das opções de ícones
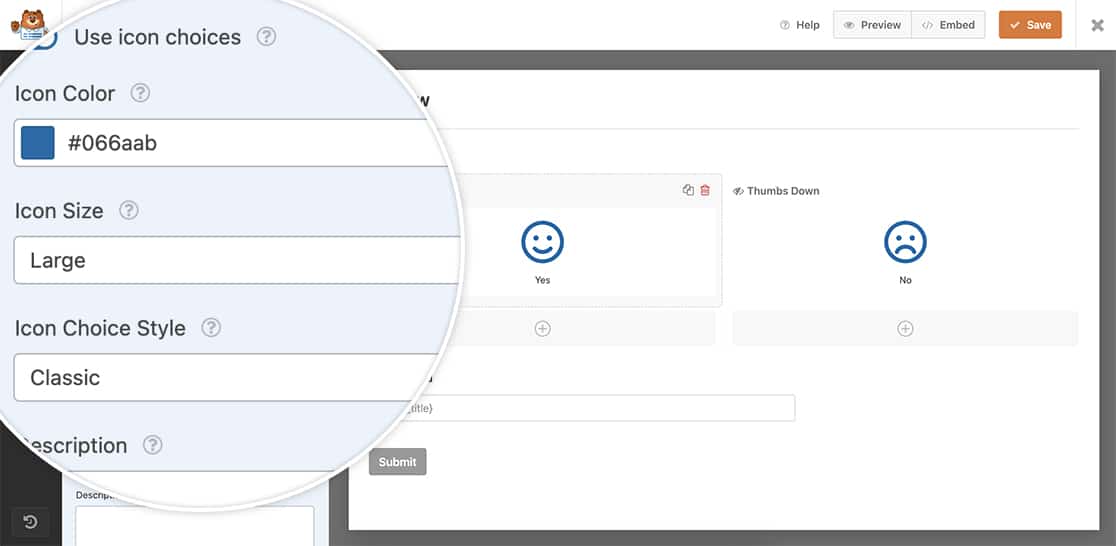
Para dar uma aparência mais refinada, usaremos ícones para as opções Yes/No. Configure seus campos de caixa de seleção com estas definições:
Sim Caixa de seleção
- Ativar opções de uso de ícones
- Ícone: sorriso no rosto
- Cor do ícone: #066aab
- Tamanho do ícone: Grande
- Estilo da Icon Choice: Clássico
- Hide Label: ativado
Não Caixa de seleção:
- As mesmas configurações, mas com o ícone de rosto franzido

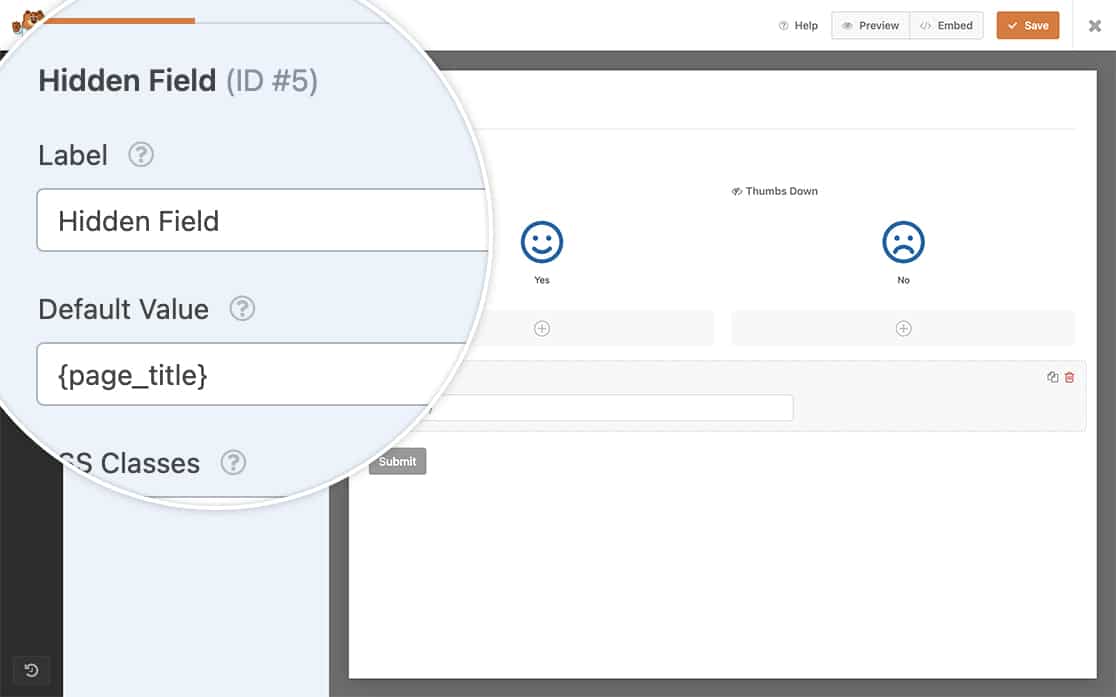
Adição de uma Smart Tag ao campo oculto
Para o Hidden Field (campo oculto), adicionaremos a Smart Tag para capturar o título da página quando o formulário for enviado. Para saber mais sobre as Smart Tags incorporadas com o construtor de formulários WPForms, consulte esta documentação.
Adicionamos a Smart Tag {page_title} ao valor padrão do campo oculto.

Enviar automaticamente o formulário
Agora é hora de adicionar o snippet ao seu site. Se precisar de ajuda sobre como adicionar snippets ao seu site, consulte este tutorial.
Esse snippet só será executado no formulário ID 3046. Quando um dos campos Checkbox estiver marcado, ele acionará essa função e enviará automaticamente o formulário.
Você precisará atualizar esse ID de formulário para que corresponda ao seu próprio ID de formulário. Se precisar de ajuda para encontrar seu ID de formulário, consulte este guia.
Estilizando o formulário
Adicione este CSS para estilizar seu formulário adequadamente. Atualize o ID do formulário (3046) e os IDs dos campos (3 e 4) para que correspondam ao seu formulário:
Esse CSS oculta elementos desnecessários e posiciona seus ícones perfeitamente. Para obter ajuda na adição de CSS, consulte nosso guia sobre como adicionar código CSS ao seu site WordPress.
Você precisará atualizar o ID do formulário para essas regras CSS para garantir que ele esteja direcionando o formulário e os IDs de campo corretos.
Nosso ID de formulário para fins desta documentação é 3046. Nossa primeira caixa de seleção é o campo ID 3 e a segunda caixa de seleção é o campo ID 4.
Agora, qualquer que seja a opção selecionada pelos visitantes, o formulário será enviado automaticamente.

E é isso! Agora, quando seus visitantes clicarem em um dos ícones, o formulário será enviado automaticamente. Gostaria de mostrar ou ocultar o botão Enviar condicionalmente com base em uma resposta do formulário? Confira o tutorial sobre Como mostrar condicionalmente o botão Enviar.
