Resumo da IA
Gostaria de adicionar imagens aos rótulos das caixas de seleção em seus formulários? Você pode aprimorar o apelo visual do formulário adicionando imagens de fundo ou ícones baseados em fontes aos rótulos das caixas de seleção usando CSS. Por padrão, todos os rótulos de formulário exibirão somente o texto que você tem dentro do construtor de formulários.
Este guia lhe mostrará dois métodos diferentes para conseguir isso.

Seguindo as instruções do artigo, é fácil usar imagens e texto nos rótulos do campo de formulário Checkbox usando uma imagem ou até mesmo ícones baseados em fontes.
Configuração do formulário
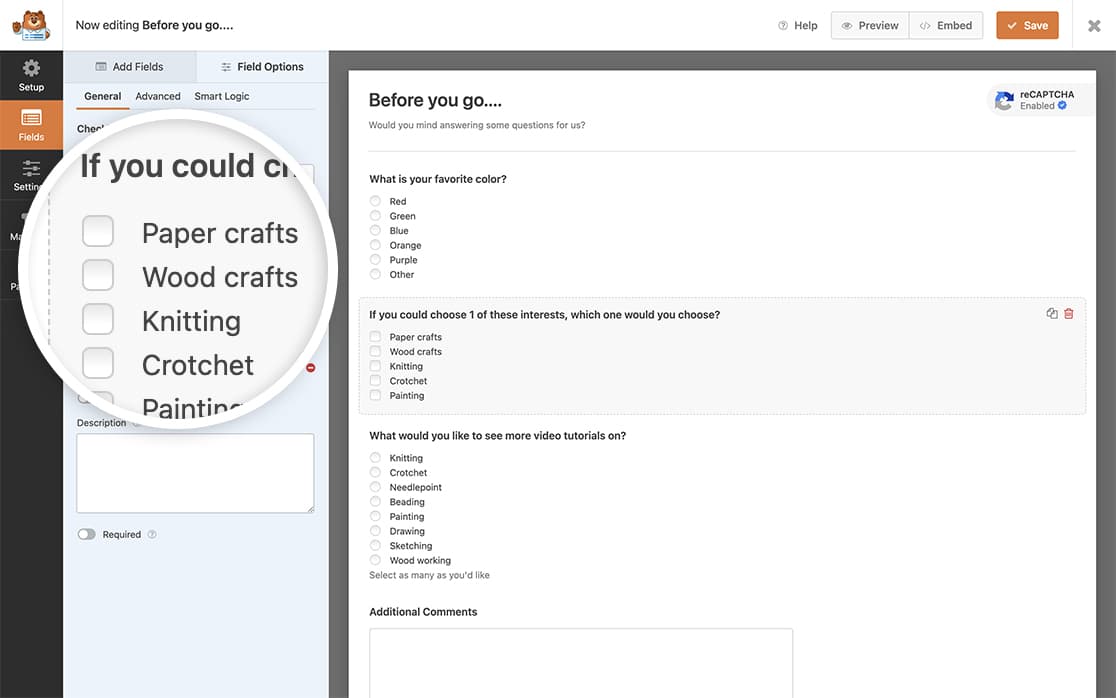
Primeiro, crie seu formulário e adicione um campo de formulário Checkbox . Se precisar de ajuda para criar seu formulário, consulte nosso guia sobre como criar seu primeiro formulário.

Anote o ID do formulário e o ID do campo, pois você precisará deles ao adicionar o CSS. Se não tiver certeza de como encontrar esses IDs, consulte nosso guia sobre como encontrar IDs de formulário e de campo.
Adição de imagens de fundo
O primeiro método usa imagens de fundo carregadas na biblioteca de mídia do WordPress. Se você não tiver certeza de como adicionar CSS personalizado ao seu site, consulte nosso tutorial sobre como adicionar CSS ao seu site.
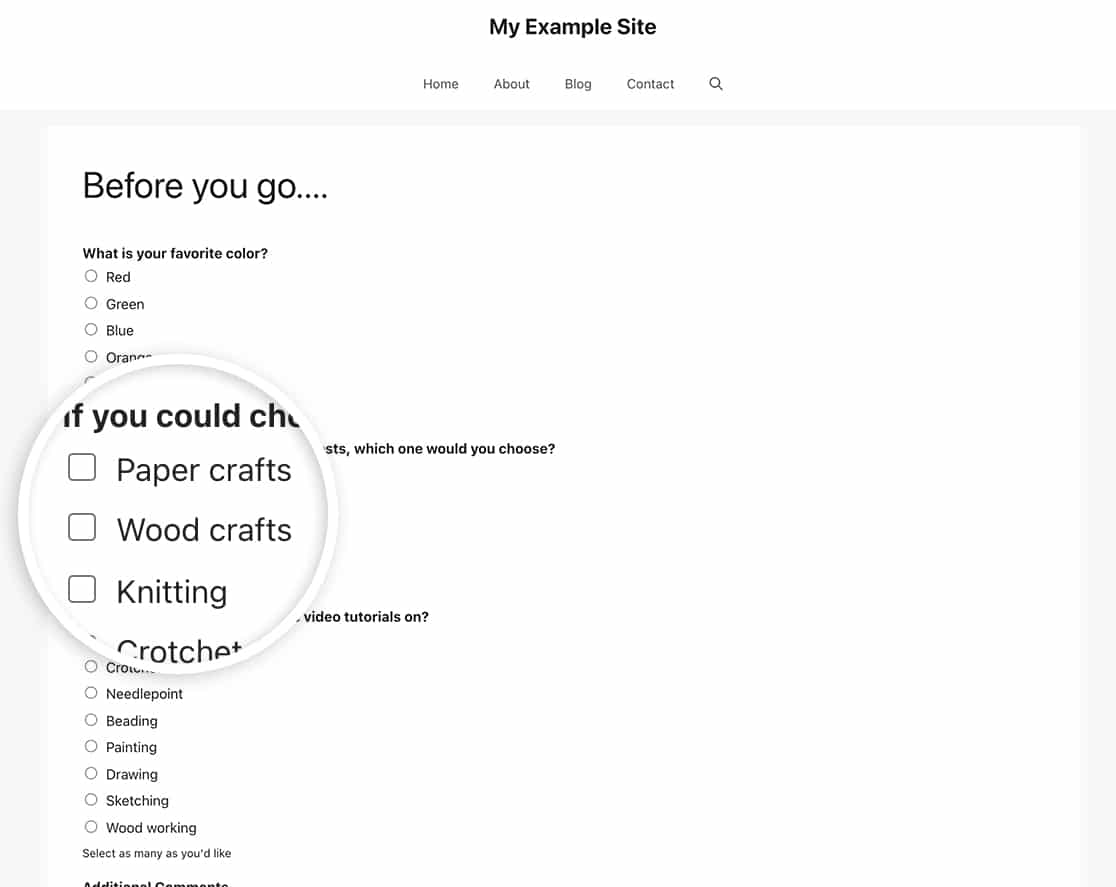
Se você quiser adicionar uma imagem de fundo aos rótulos do campo de formulário Checkbox, use o CSS a seguir.
Substitua os seguintes valores no código CSS:
- Linha 1: Substitua 1000 por seu ID de formulário
- Linha 1: Substitua field_25 por sua ID de campo
- Linha 4: Substitua o URL pelo caminho de sua imagem
- Linha 6-7: Ajuste a altura e a largura nas linhas 6-7 com base no tamanho de sua imagem
Para cada opção de caixa de seleção adicional, copie todo o bloco CSS e altere a opção 1 para a opção 2, a opção 3 e assim por diante. Você também pode usar imagens diferentes para cada opção, alterando o URL da imagem de fundo.
Uso de ícones baseados em fontes
O segundo método usa ícones de fonte, que podem ser mais leves e mais flexíveis do que as imagens de fundo. Primeiro, verifique se você tem uma biblioteca de ícones de fontes instalada em seu tema do WordPress. Se precisar de ajuda com isso, consulte o guia do WPBeginner sobre como adicionar fontes de ícones ao WordPress.
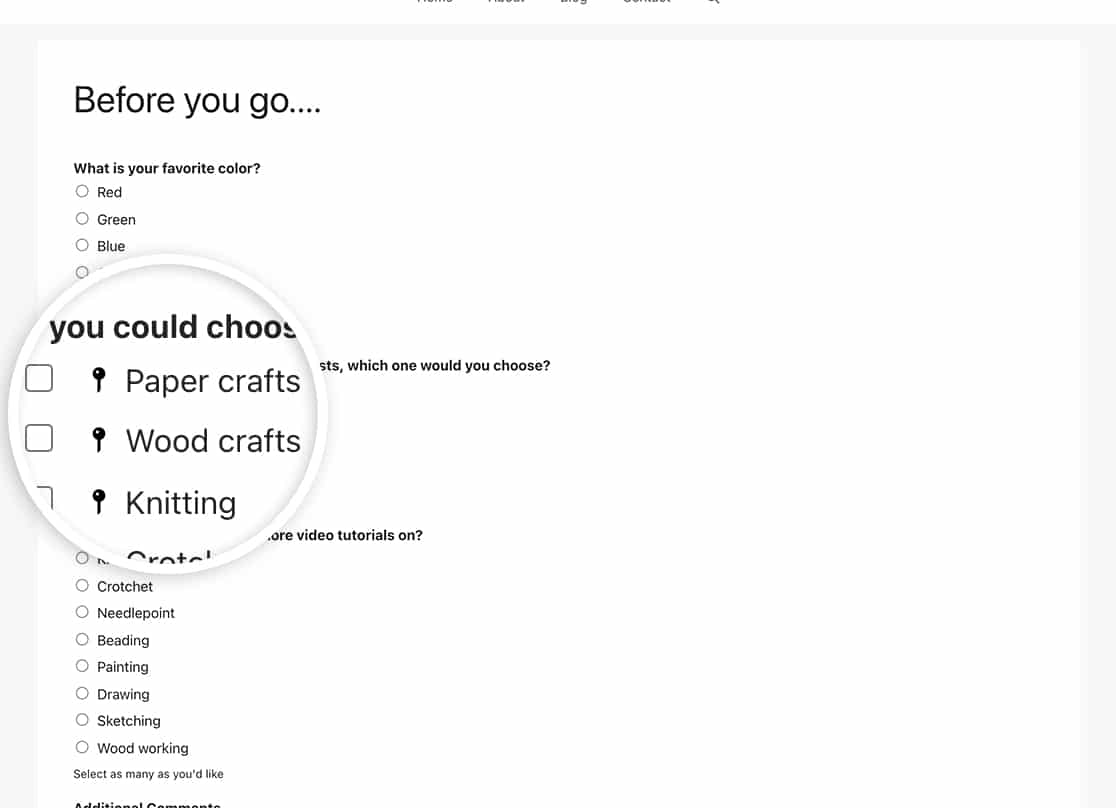
Você também pode usar imagens nos rótulos das caixas de seleção usando uma fonte baseada na família de fontes do ícone.
Assim como no CSS anterior, estamos direcionando o ID do formulário de 1000 e a ID do campo de 25. No CSS abaixo, você verá o -1000-que se refere ao ID do formulário.
ul#wpforms-583-field_3 li.choice-1 label:before,
ul#wpforms-583-field_3 li.choice-2 label:before,
ul#wpforms-583-field_3 li.choice-3 label:before,
ul#wpforms-583-field_3 li.choice-4 label:before,
ul#wpforms-583-field_3 li.choice-5 label:before {
font-family: dashicons;
content: "\f173";
display: inline-block;
color: #000000;
font-size: 16px;
margin: 0px 5px;
position: relative;
top: 2px;
}

Perguntas frequentes
P: Posso usar esse CSS para o campo de formulário Multiple Choice?
R: Com certeza! Essas mesmas classes CSS também são usadas para o campo de formulário Multiple Choice. Lembre-se apenas de atualizar os IDs do formulário e do campo em seu CSS.
P: Por que isso não parece estar funcionando no meu formulário?
R: Certifique-se de ter atualizado o CSS para usar seus próprios IDs de formulário e campo. Depois de confirmar isso e a imagem não estiver sendo exibida, verifique o URL da imagem que você está tentando adicionar no CSS.
Para obter ajuda sobre como encontrar seus IDs de formulário e campo, consulte esta documentação útil.
P: Posso usar isso para o campo Dropdown?
R: No momento, esse CSS só funcionará corretamente com os seguintes campos:
- Caixa de seleção
- Múltipla escolha
- Caixa de seleção de pagamento
- Pagamento de múltipla escolha
Isso se deve principalmente à maneira como os navegadores modernos renderizam os campos suspensos e a marcação HTML.
E é isso! Você adicionou com êxito uma imagem aos rótulos da caixa de seleção. Você também gostaria de personalizar a aparência dos ícones de classificação? Dê uma olhada em nosso tutorial sobre Como personalizar a aparência dos ícones de classificação.
