Resumo da IA
Introdução
Você gostaria de permitir o selecionador de data para os Formulários de Conversação? Por padrão, os formulários de conversação mostrarão apenas um campo de data que aceitará a digitação manual da data no formato de um número.

Se você adicionar um pequeno snippet de PHP, poderá permitir que o pop-up do Date Picker apareça dentro de um Conversational Form e, neste tutorial, vamos orientá-lo em cada etapa.
Criando o formulário
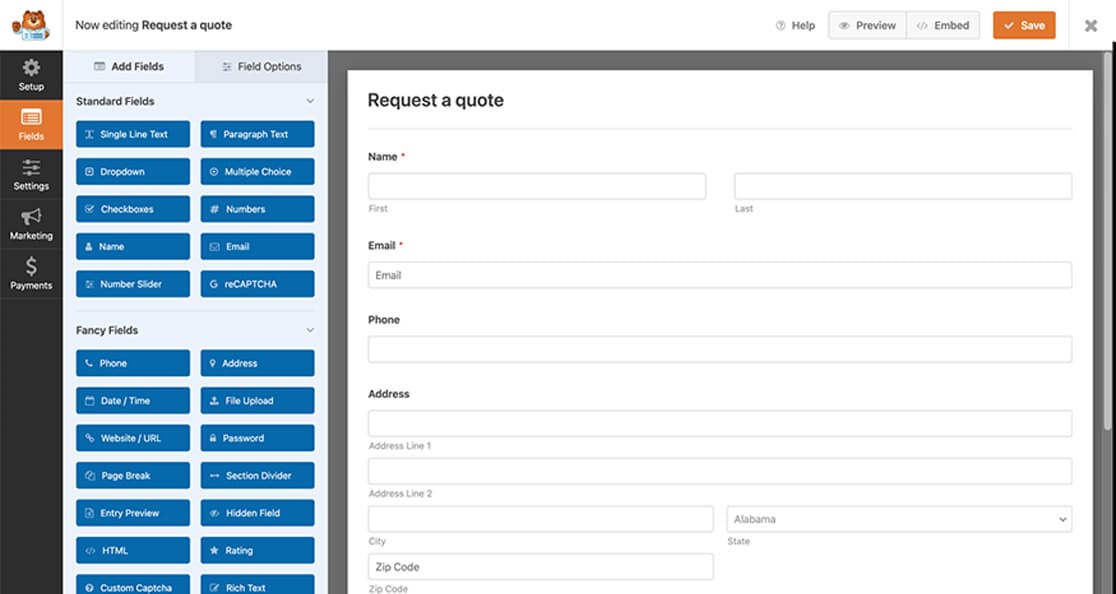
Primeiro, criaremos nosso formulário e adicionaremos o campo Date Picker, bem como os outros campos que desejamos em nosso formulário.

Se você precisar de ajuda para criar um formulário, consulte esta documentação.
Habilitação de formulários de conversação
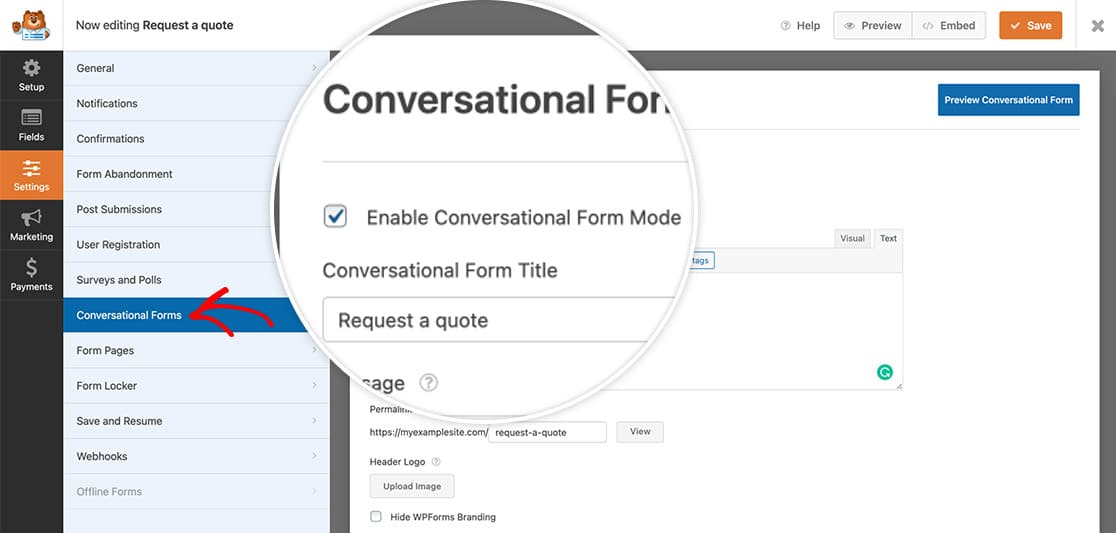
Enquanto estiver editando o formulário, clique em Settings (Configurações). Em seguida, navegue até a guia Conversational Forms (Formulários de conversação ) e clique na caixa de seleção Enable Conversational Form Mode (Ativar modo de formulário de conversação).

Se precisar de ajuda para usar o complemento Conversational Forms, consulte esta documentação.
Nessa guia, certifique-se de fazer quaisquer outras alterações necessárias no formulário e clique em Save (Salvar).
Adição do snippet para o pop-up do Date Picker
Agora é hora de adicionar o trecho de código que permitirá que o Date Picker apareça em seu formulário.
Basta copiar e colar esse snippet em seu site. Se precisar de ajuda para adicionar snippets ao seu site, consulte este tutorial.
/**
* Load Flatpicker script and stylesheet on Conversational Forms
*
* @link https://wpforms.com/developers/how-to-allow-the-date-picker-inside-conversational-forms/
*/
function wpf_dev_enqueue_scripts() {
// Load the javascript file for flatpickr
wp_enqueue_script(
'wpforms-flatpickr',
WPFORMS_PLUGIN_URL . 'assets/lib/flatpickr/flatpickr.min.js',
array( 'jquery' ),
'4.6.9',
true
);
// Load the stylesheet for flatpickr
wp_enqueue_style(
'wpforms-flatpickr',
WPFORMS_PLUGIN_URL . 'assets/lib/flatpickr/flatpickr.min.css',
array(),
'4.6.9'
);
}
add_action( 'wpforms_wp_footer', 'wpf_dev_enqueue_scripts', 100 );
/**
* Scroll to next input when selecting date
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_cf_datepicker_scroll( $forms ) {
foreach ( $forms as $form ) {
// Only run if conversational form
if ( ! empty( $form[ 'settings' ][ 'conversational_forms_enable' ] ) ) {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
disableMobile: true,
// Skip to next input when date is selected, except when it is date / time format
onValueUpdate: function(selectedDates, dateStr, instance) {
if ( ! jQuery(instance.input).parents( '.wpforms-field-row-block' ).length ) {
window.WPFormsConversationalForms.scroll.next();
}
},
}
</script>
<?php
}
}
}
add_action( 'wpforms_wp_footer_end', 'wpf_cf_datepicker_scroll', 10 );
Esse snippet procurará nos diretórios de arquivos do WPForms para localizar e carregar os arquivos JavaScript (para funcionalidade), bem como os arquivos CSS (para estilo) necessários para fornecer o pop-up para o seletor de data durante a exibição do formulário.
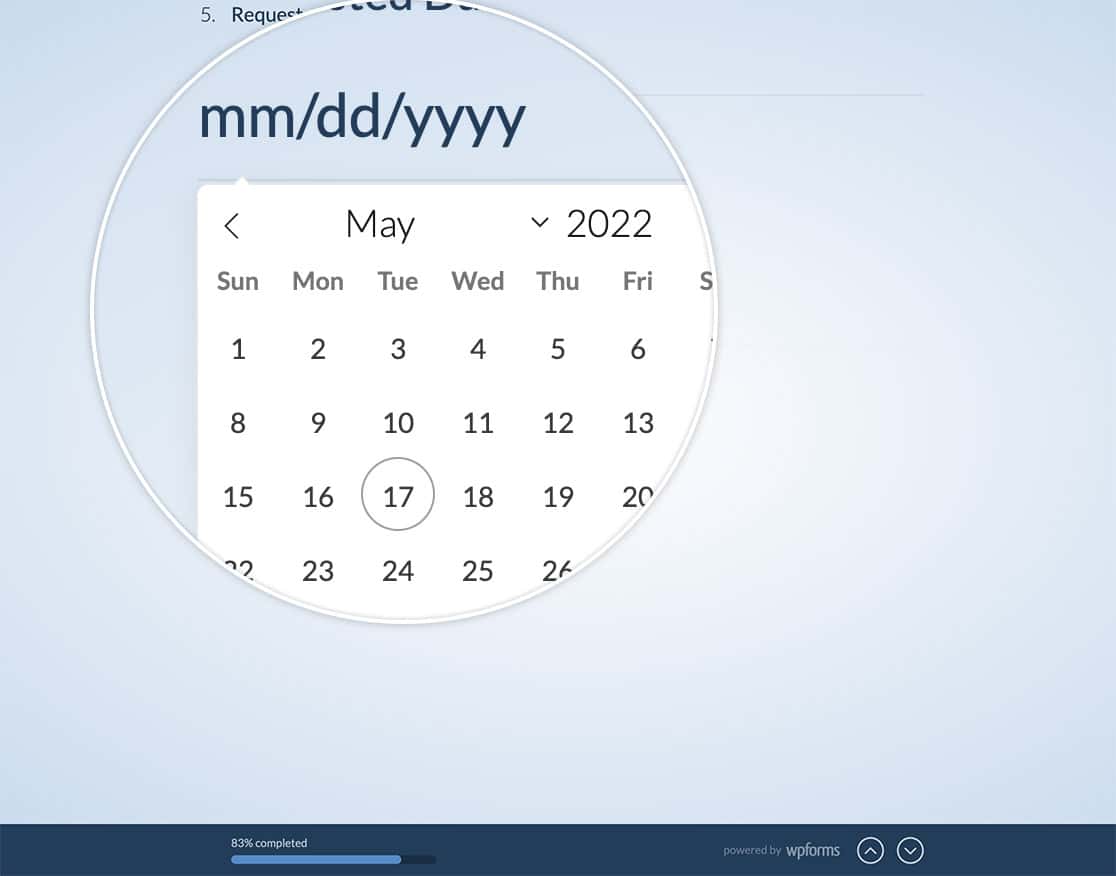
Agora, quando seus visitantes acessarem o formulário, eles verão o pop-up do seletor de datas.

E isso é tudo o que você precisa para permitir um selecionador de data para formulários de conversação. Gostaria de usar sua própria folha de estilo em formulários de conversação? Confira nosso tutorial sobre Como enfileirar uma folha de estilo para formulários de conversação.
Relacionado
Referência da ação: wpforms_wp_footer
