Resumo da IA
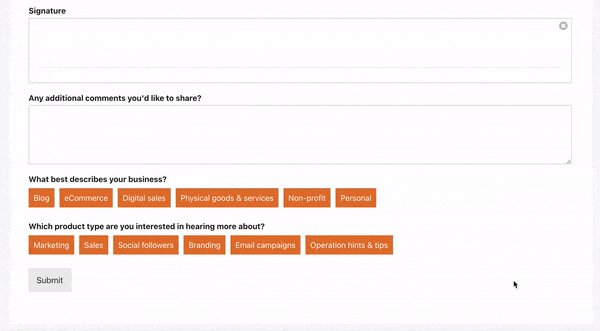
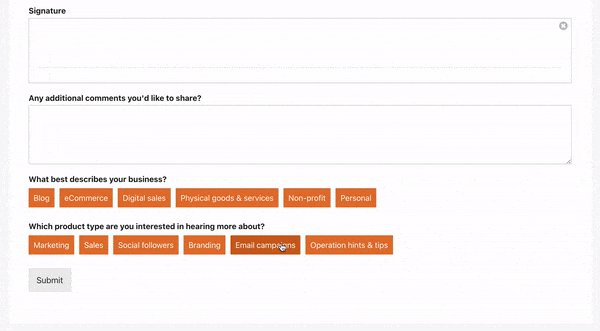
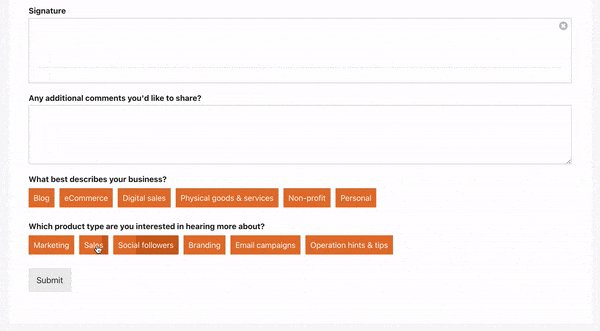
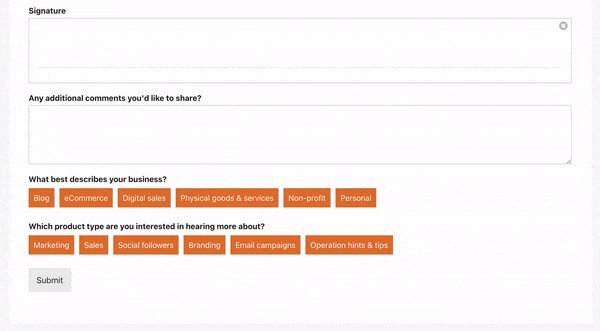
Gostaria de tornar os campos Caixa de seleção e Múltipla escolha do seu formulário mais atraentes? Ao adicionar transições suaves quando as opções são selecionadas, é possível aprimorar o apelo visual dos formulários e melhorar a interação do usuário.
Este guia mostrará a você como implementar transições elegantes usando CSS.
Configuração de seu formulário
Primeiro, crie um formulário com campos de caixa de seleção e/ou múltipla escolha. Se precisar de ajuda para criar seu formulário, consulte nosso guia sobre como criar seu primeiro formulário.
Anote o ID do formulário e os IDs do campo, pois você precisará deles para o CSS. Se não tiver certeza de como encontrar esses IDs, consulte nosso guia sobre como encontrar IDs de formulários e campos.
Adição de estilos de transição
Para implementar as transições, você precisará adicionar CSS ao seu site. Se não tiver certeza de como adicionar CSS personalizado, consulte nosso guia sobre como adicionar CSS ao site do WordPress.

O CSS acima será aplicado somente ao ID de formulário 999. Isso precisará ser alterado para corresponder ao seu próprio ID de formulário. Os IDs de campo de field_27 e field_3 também precisarão ser atualizados para corresponder aos IDs de campo dos campos Caixa de seleção e Múltipla escolha em seu formulário.
Cada campo Caixa de seleção e Múltipla escolha tem seu próprio ID, portanto, se você tiver mais de dois em seu formulário, basta duplicar o CSS, alterar o número de ID do campo e separar cada um deles com uma vírgula.
E é isso, você adicionou com sucesso o CSS para criar uma transição para Caixa de seleção e Múltipla escolha em seu formulário.
Gostaria de adicionar algum CSS que faça com que os campos de formulário de texto saiam da página quando o visitante estiver digitando neles? Confira nosso tutorial sobre Como adicionar CSS ao foco do campo de formulário.
