Resumo da IA
Você gostaria de adicionar imagens antes ou depois dos rótulos de seu formulário? Adicionar imagens aos rótulos pode fazer com que esses elementos se destaquem com um pouco de brilho em seu formulário, e isso pode ser feito facilmente com um pouco de CSS.
Neste tutorial, mostraremos a você como adicionar imagens antes e depois dos rótulos de campo no WPForms.
Criando seu formulário
Para começar, crie um novo formulário ou edite um já existente para acessar o construtor de formulários. Para o nosso formulário, adicionamos os campos Name, Email, Phone, URL, File Upload e Paragraph.

Adicionando suas imagens de fundo antes dos rótulos do formulário
Para este tutorial, já criamos imagens para cada um desses rótulos e as carregamos na Biblioteca de mídia do WordPress.

Se você quiser ajuda para carregar uma imagem SVG no WordPress, consulte este tutorial.
Adição do CSS
Agora, chegou a hora de adicionar o CSS que vai unir tudo isso. Se precisar de ajuda para adicionar CSS ao seu site, consulte este tutorial.
label[for="wpforms-1723-field_1"]::before,
label[for="wpforms-1723-field_2"]::before,
label[for="wpforms-1723-field_3"]::before,
label[for="wpforms-1723-field_4"]::before,
label[for="wpforms-1723-field_6"]::before,
label[for="wpforms-1723-field_5"]::before{
background-repeat: no-repeat;
background-size: 100%;
width: 18px;
height: 20px;
content: " ";
display: inline-block;
background-position: 0px 2px;
margin-right: 10px;
}
label[for="wpforms-1723-field_1"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/avatar.svg);
}
label[for="wpforms-1723-field_2"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/envelope.svg);
}
label[for="wpforms-1723-field_3"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/phone-call.svg);
}
label[for="wpforms-1723-field_4"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/link.svg);
}
label[for="wpforms-1723-field_6"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/upload.svg);
}
label[for="wpforms-1723-field_5"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/chat.svg);
}
No snippet acima, estamos direcionando o formulário com o ID 1723. Você precisará atualizar esse ID para corresponder ao formulário em que deseja adicionar as imagens. Estamos usando o elemento CSS ::before para direcionar a área antes do rótulo de cada campo.
O seletor field_1 tem como alvo o ID do campo. Portanto, você precisará atualizar esses valores para que correspondam aos IDs de campo que deseja direcionar.
Observação: cada rótulo de formulário acima no CSS tem como alvo os IDs de campo. Se precisar de ajuda para encontrar os IDs do formulário ou do campo, consulte este tutorial.
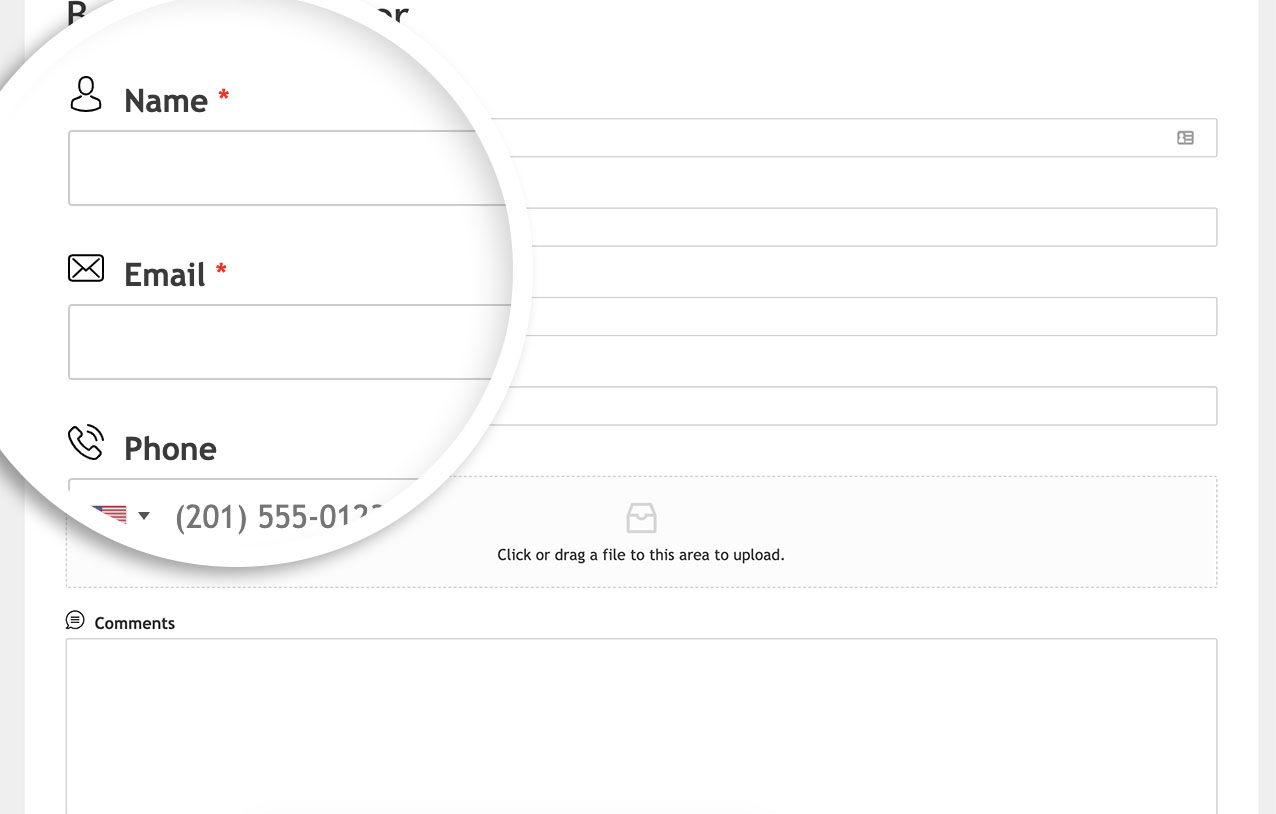
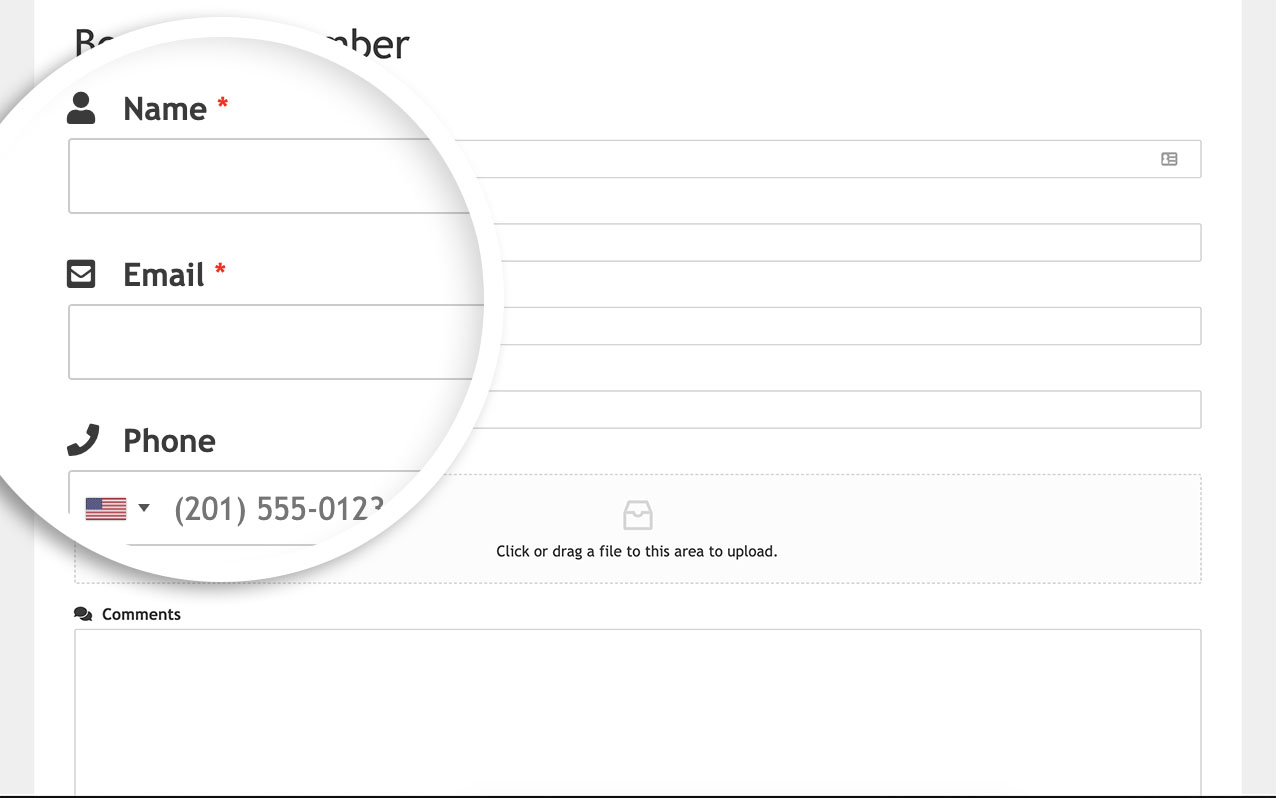
Substitua os URLs da imagem de fundo pelo link das imagens que você carregou no site do WordPress. Depois que o CSS for adicionado, você poderá ver essas imagens em seu formulário.

Uso de uma imagem baseada em fonte
O upload de imagens para o seu site não é a única maneira de exibir imagens antes ou depois dos rótulos de campo. Você também pode adicionar facilmente um ícone baseado em fonte a esses rótulos.
Para este tutorial, já definimos a família de fontes que queremos usar para esses ícones.
Se você quiser ajuda para configurar essa etapa, consulte este tutorial.
Neste tutorial, usamos o plug-in do WordPress para o plug-in Font Awesome.

label[for="wpforms-1723-field_1"]::before, label[for="wpforms-1723-field_2"]::before, label[for="wpforms-1723-field_3"]::before, label[for="wpforms-1723-field_4"]::before, label[for="wpforms-1723-field_6"]::before,
label[for="wpforms-1723-field_5"]::before{
background-repeat: no-repeat;
background-size: 100%;
width: 18px;
height: 20px;
display: inline-block;
background-position: 0px 2px;
margin-right: 10px;
font-family:"Font Awesome 5 Free";
}
label[for="wpforms-1723-field_1"]::before {
content: "\f007";
}
label[for="wpforms-1723-field_2"]::before {
content: "\f199";
}
label[for="wpforms-1723-field_3"]::before {
content: "\f095";
}
label[for="wpforms-1723-field_4"]::before {
content: "\f35d";
}
label[for="wpforms-1723-field_6"]::before {
content: "\f382";
}
label[for="wpforms-1723-field_5"]::before {
content: "\f086";
}
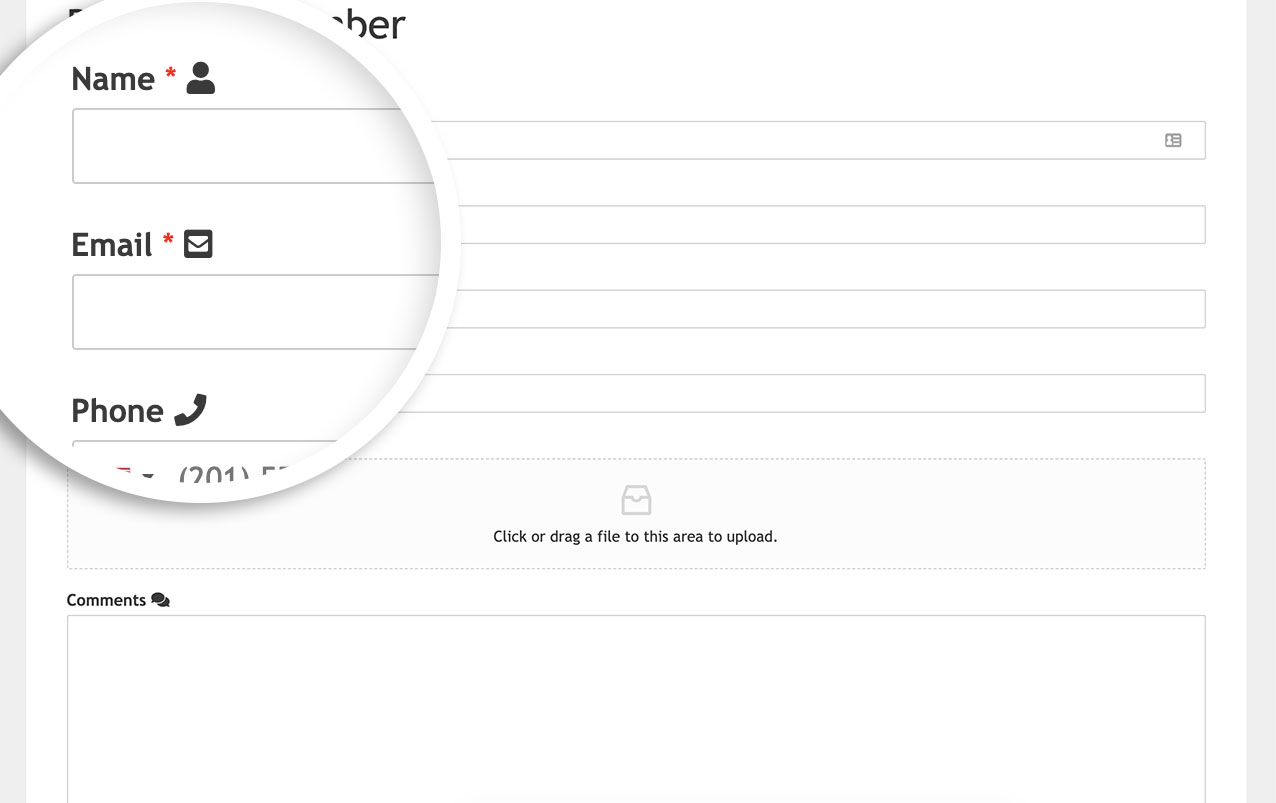
Adicionando as imagens após o rótulo
Se você quiser que os ícones apareçam após o rótulo, o CSS será um pouco diferente.
label[for="wpforms-1723-field_1"]::after, label[for="wpforms-1723-field_2"]::after, label[for="wpforms-1723-field_3"]::after, label[for="wpforms-1723-field_4"]::after, label[for="wpforms-1723-field_6"]::after,
label[for="wpforms-1723-field_5"]::after{
background-repeat: no-repeat;
background-size: 100%;
width: 18px;
height: 20px;
display: inline-block;
background-position: 0px 2px;
margin-right: 10px;
font-family:"Font Awesome 5 Free";
margin: 0 0 0 5px;
}
label[for="wpforms-1723-field_1"]::after {
content: "\f007";
}
label[for="wpforms-1723-field_2"]::after {
content: "\f199";
}
label[for="wpforms-1723-field_3"]::after {
content: "\f095";
}
label[for="wpforms-1723-field_4"]::after {
content: "\f35d";
}
label[for="wpforms-1723-field_6"]::after {
content: "\f382";
}
label[for="wpforms-1723-field_5"]::after {
content: "\f086";
}
A única diferença nesse CSS é que você está usando o ::after em vez do ::before e adicionamos uma margem à esquerda do rótulo para dar um pouco de espaçamento.

É isso aí! Agora você aprendeu a colocar imagens antes ou depois dos rótulos do formulário.
Em seguida, você gostaria de adicionar um índice aos seus formulários longos? Dê uma olhada no tutorial sobre Como adicionar um índice para formulários longos.
