Resumo da IA
Introdução
Você gostaria de alterar o estilo do texto do espaço reservado do campo do formulário do cartão de crédito Stripe com o WPForms? Usando um pequeno trecho de PHP e também CSS personalizado, você pode alterar facilmente o estilo do texto do espaço reservado. Neste tutorial, vamos orientá-lo em cada etapa.
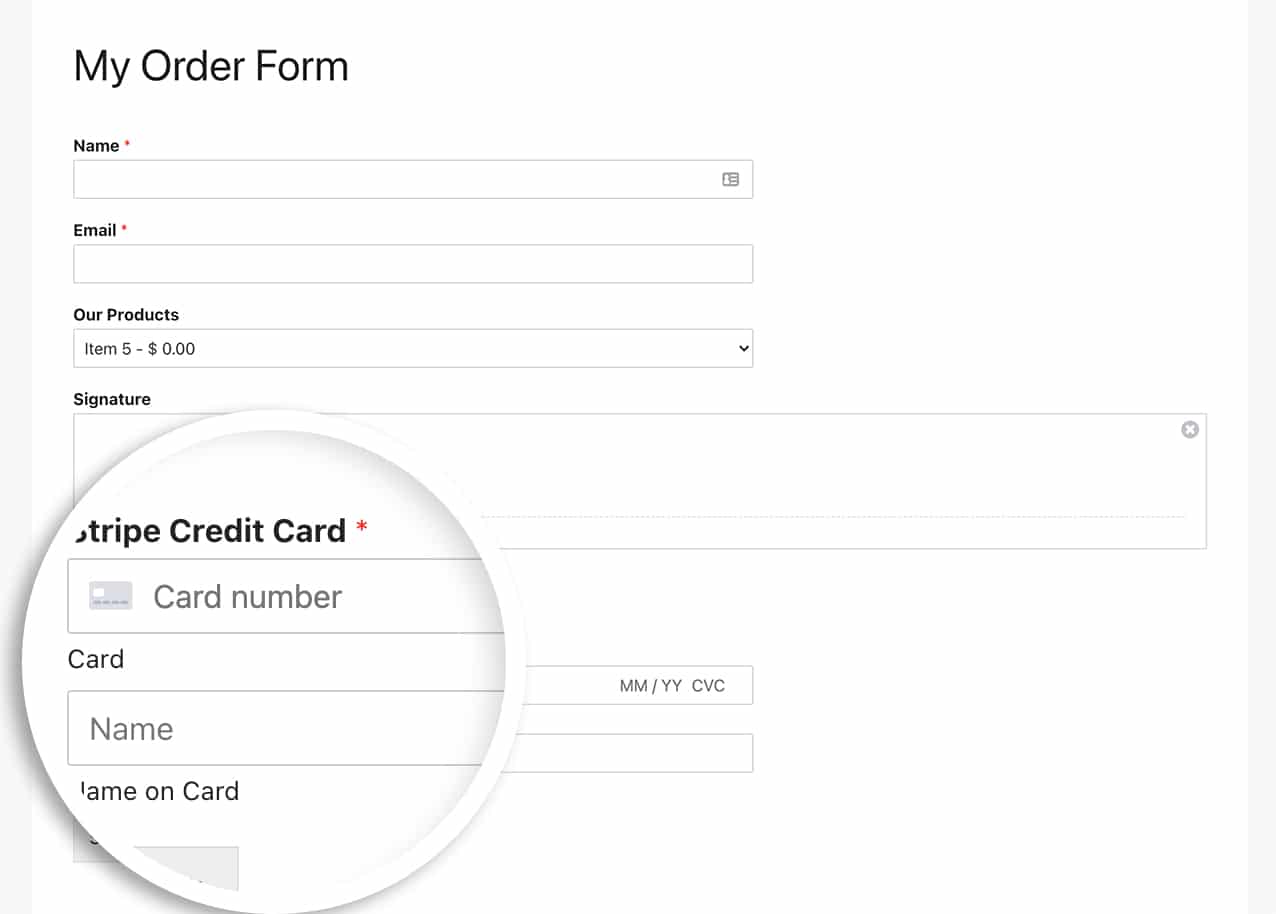
Por padrão, o campo em que você insere seu cartão de crédito é estilizado com alguns estilos padrão.

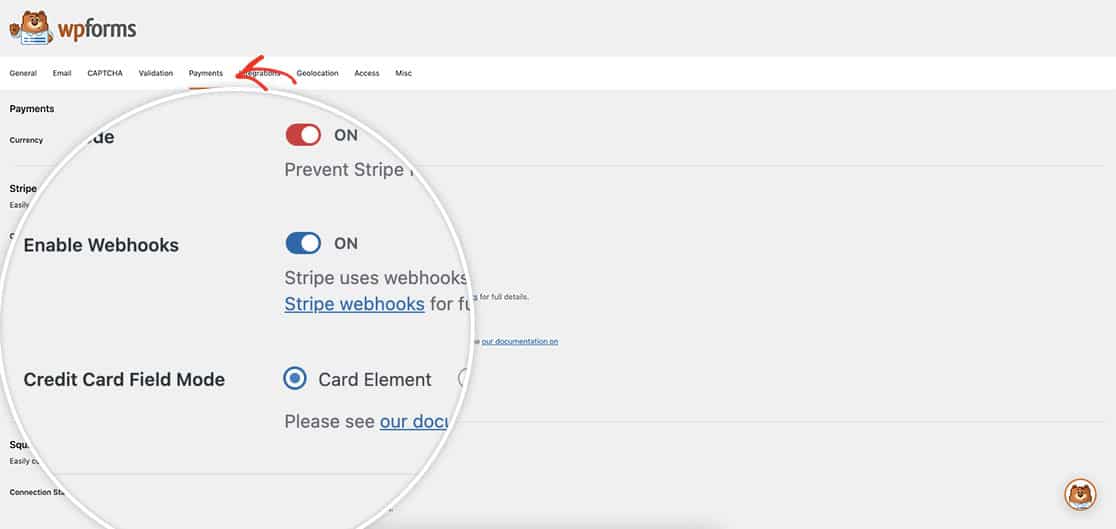
Observe que esse snippet só será aplicado ao campo de formulário Cartão de crédito Stripe quando o Modo de campo de cartão de crédito da guia Pagamentos das configurações do WPForms estiver definido como Elemento de cartão.

Para saber mais sobre essa opção, consulte este guia útil.
Criando o formulário
Começaremos criando um novo formulário e adicionando um campo de cartão de crédito Stripe ao formulário.

Se precisar de ajuda para criar esse tipo de formulário, consulte esta documentação.
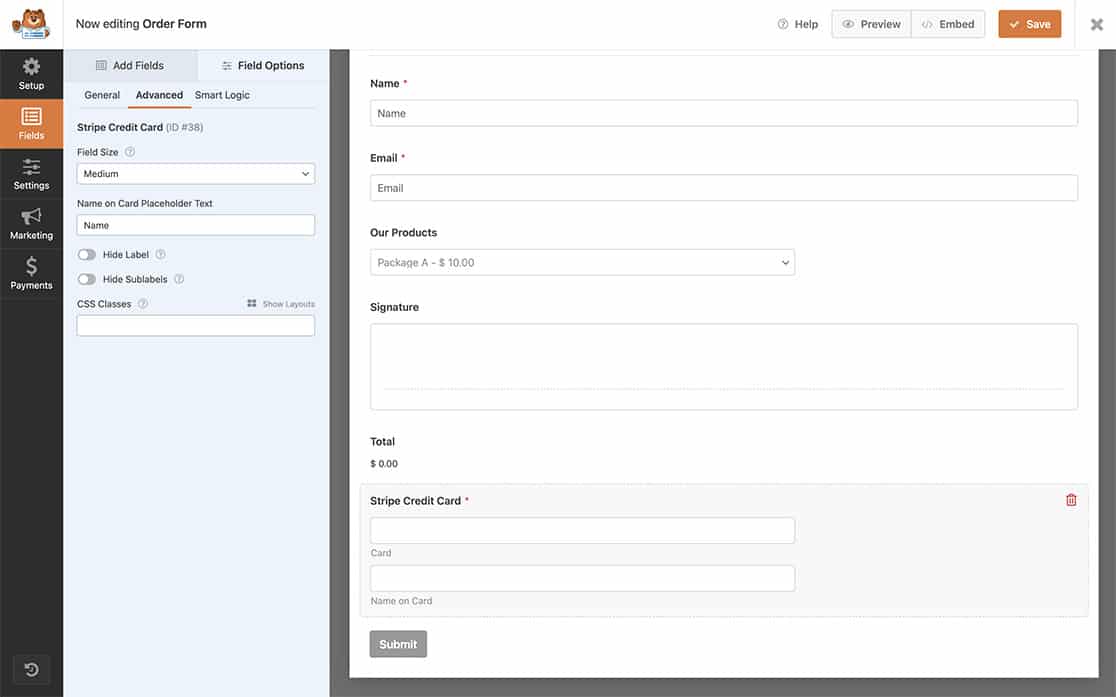
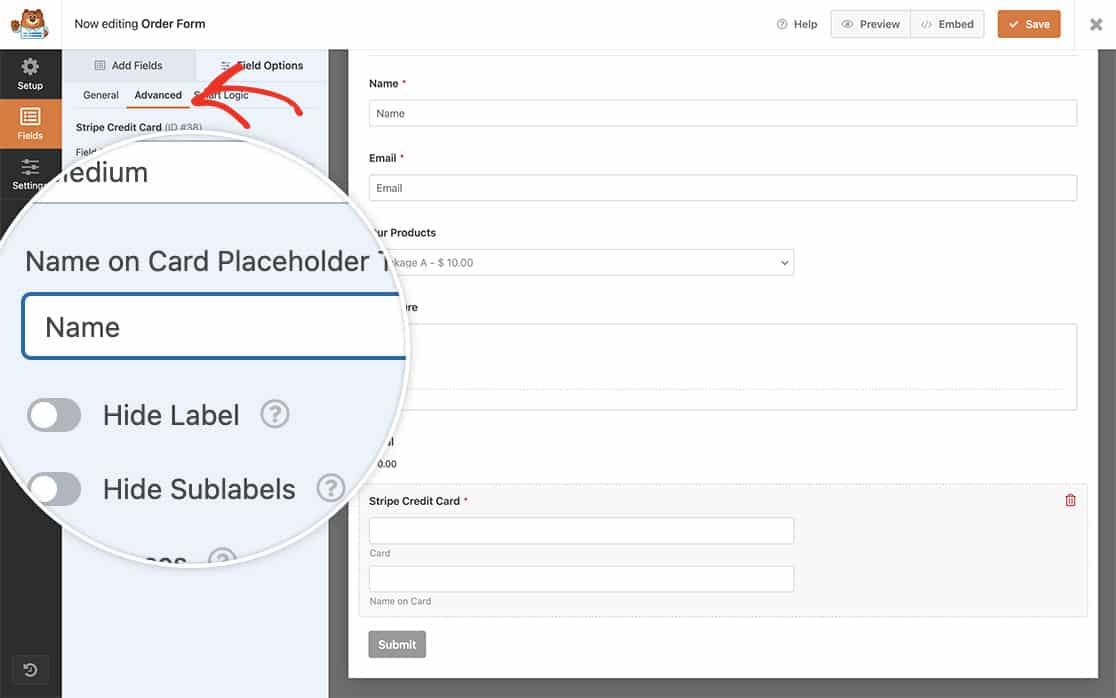
Depois de adicionar o campo ao formulário, selecione o campo e clique em Field Options (Opções de campo), depois clique na guia Advanced (Avançado ) e coloque um texto de espaço reserv ado dentro de Name on Card Placeholder Text (Texto de espaço reservado de nome no cartão).

Adicionando o snippet
Para alterar o estilo do texto do espaço reservado, como tamanho da fonte, cor, família da fonte etc., basta adicionar um pouco de PHP ao nosso site.
Se precisar de ajuda para adicionar snippets ao seu site, consulte este tutorial.
/*
* Update placeholder text styles on Stripe Credit Card form field
*
* @link https://wpforms.com/developers/how-to-add-change-the-styling-of-the-stripe-credit-card-placeholder/
*/
function wpf_dev_stripe_card_field_style( $element_style ) {
$element_style = [
'base' => [
'iconColor' => '#b95d52',
'fontFamily' => 'Roboto, sans-serif',
'fontSize' => '16px',
'fontWeight' => '100',
'backgroundColor' => '#f6f6f6',
'::placeholder' => [
'color' => '#b95d52',
'font-family' => 'Roboto, sans-serif',
'font-size' => '16px',
'font-weight' => '100',
]
],
];
return $element_style;
}
add_filter( 'wpforms_stripe_api_payment_intents_set_config_element_style', 'wpf_dev_stripe_card_field_style', 10, 1 );
Para obter uma lista completa de todas as propriedades do objeto, consulte esta documentação.
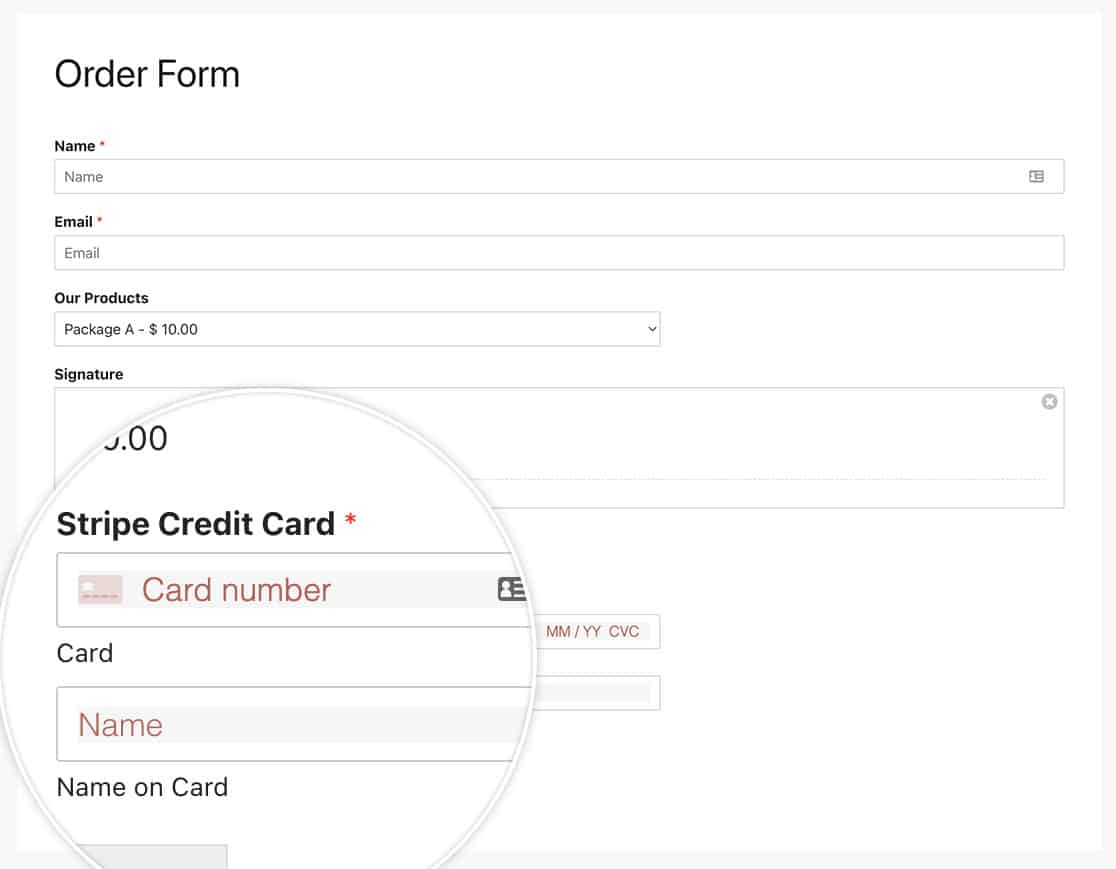
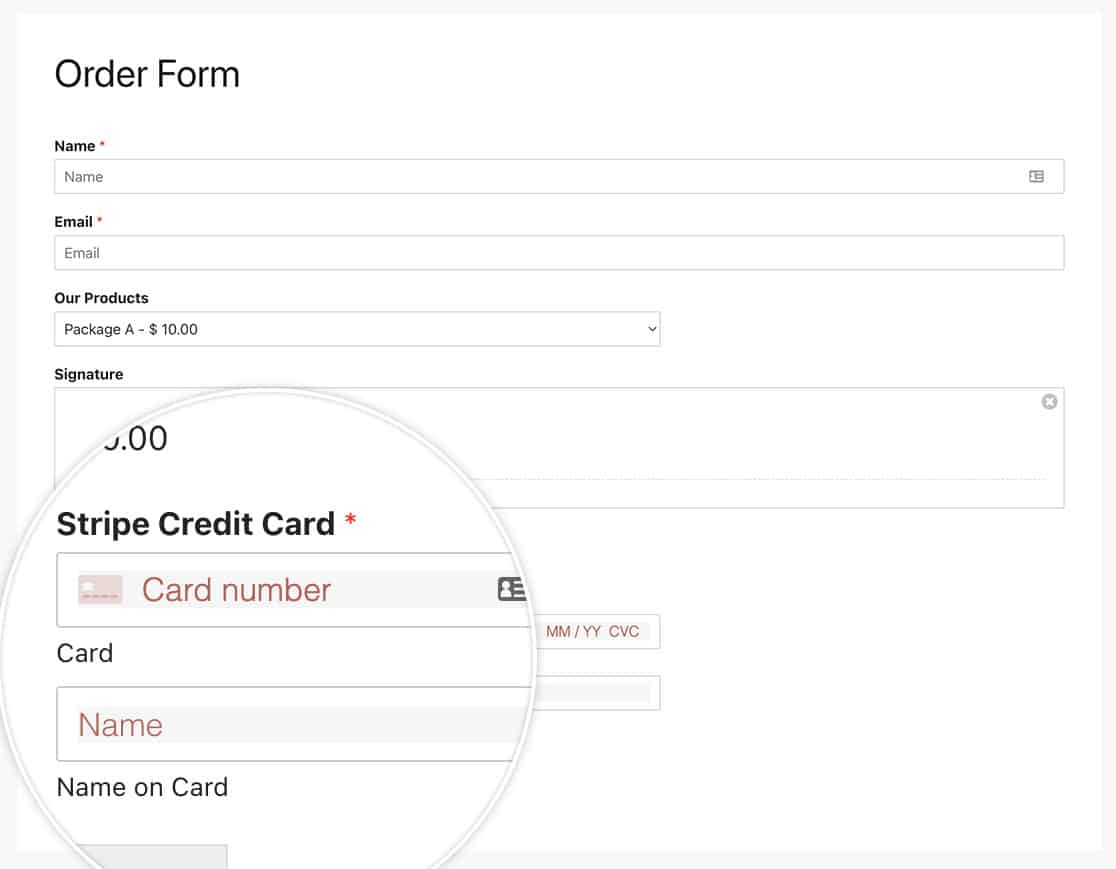
Agora, você verá que o estilo do campo Stripe Credit Card foi alterado.

Estilizar o texto do espaço reservado
O snippet acima só estilizará o campo Número do cartão real; se você quiser estilizar o texto do espaço reservado para corresponder, precisará adicionar algum CSS.
Se precisar de ajuda para adicionar CSS ao seu site, consulte este tutorial.
input.wpforms-field-stripe-credit-card-cardname::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}
input.wpforms-field-stripe-credit-card-cardname::-moz-placeholder { /* Firefox 19+ */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}
input.wpforms-field-stripe-credit-card-cardname:-ms-input-placeholder { /* IE 10+ */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}
input.wpforms-field-stripe-credit-card-cardname:-moz-placeholder { /* Firefox 18- */
color: #b95d52 !important;
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 100;
background-color: #f6f6f6;
}

E isso é tudo o que você precisa! Você também gostaria de enviar metadados para o Stripe? Dê uma olhada em nosso artigo sobre Como enviar metadados para o Stripe Payments.
