AIサマリー
カスタム CSS を書かずにフォーム全体のデザインを改善する準備はできていますか?WPFormsのフォームテーマ機能は、あなたのフォームに簡単に適用できる既製のデザインを提供します。
このチュートリアルでは、WPForms のフォームテーマ機能の使い方について説明します。
始める前に、WordPressサイトにWPFormsがインストールされ、有効になっていることを確認してください。
フォームテーマへのアクセス
WPForms のフォームテーマ機能にアクセスするには、まず新しいフォームを作成するか、既存のフォームを編集してフォームビルダーにアクセスする必要があります。
また、フォームテンプレートを使用して簡単にフォームを作成することもできます。テンプレートを選択した後、選択したテンプレートに新しいフィールドを追加したり、既存のフィールドを編集することができます。
フォームのフィールドオプションと設定のカスタマイズが終わったら、必ず変更を保存し、サイトのページまたは投稿にフォームを埋め込んでください。
フォームテーマのカスタマイズ
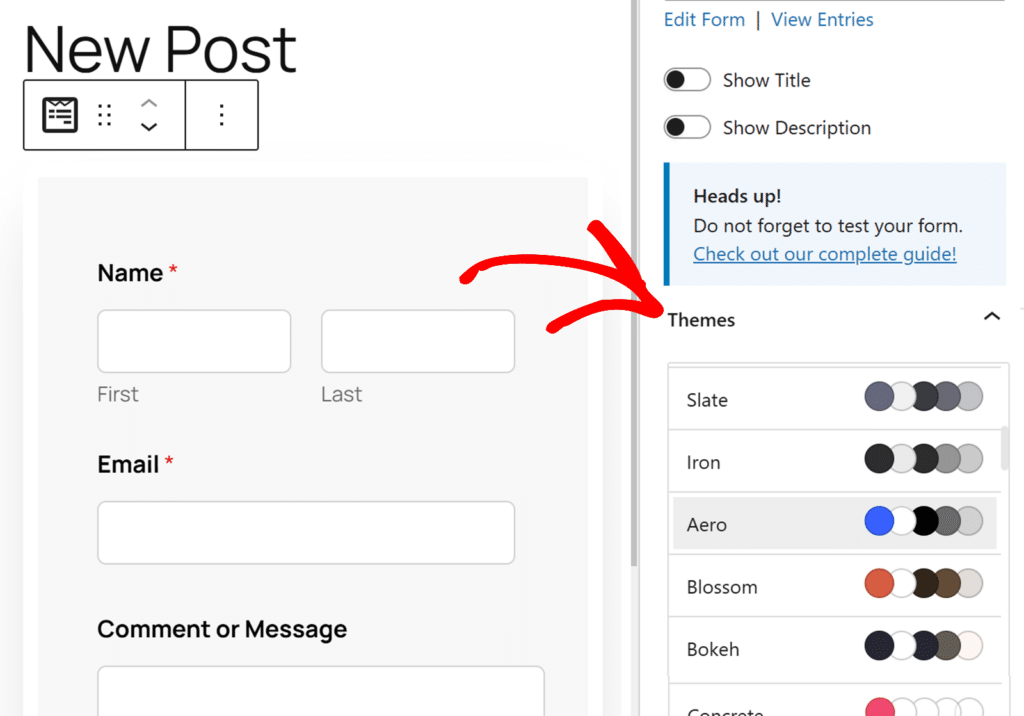
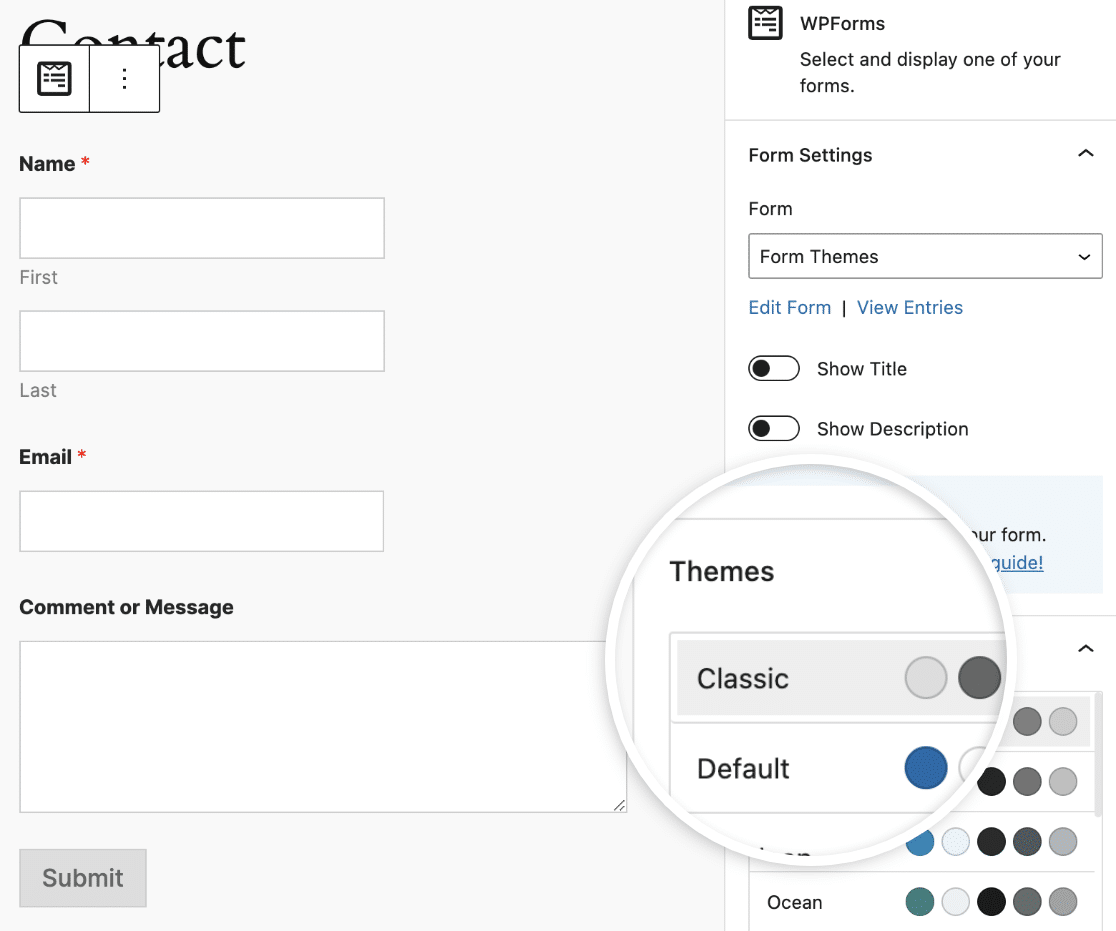
ブロックエディタでは、WordPressフォームのスタイルとカスタマイズのためのオプションが表示されます。テーマセクションには、WPFormsが提供するすべての利用可能なテーマスタイルが含まれています。

次のセクションでは、WPFormsが提供するフォームテーマをいくつか紹介します。あなたのサイトに適用したとき、それらがどのように見えるかの概要を知ることができます。
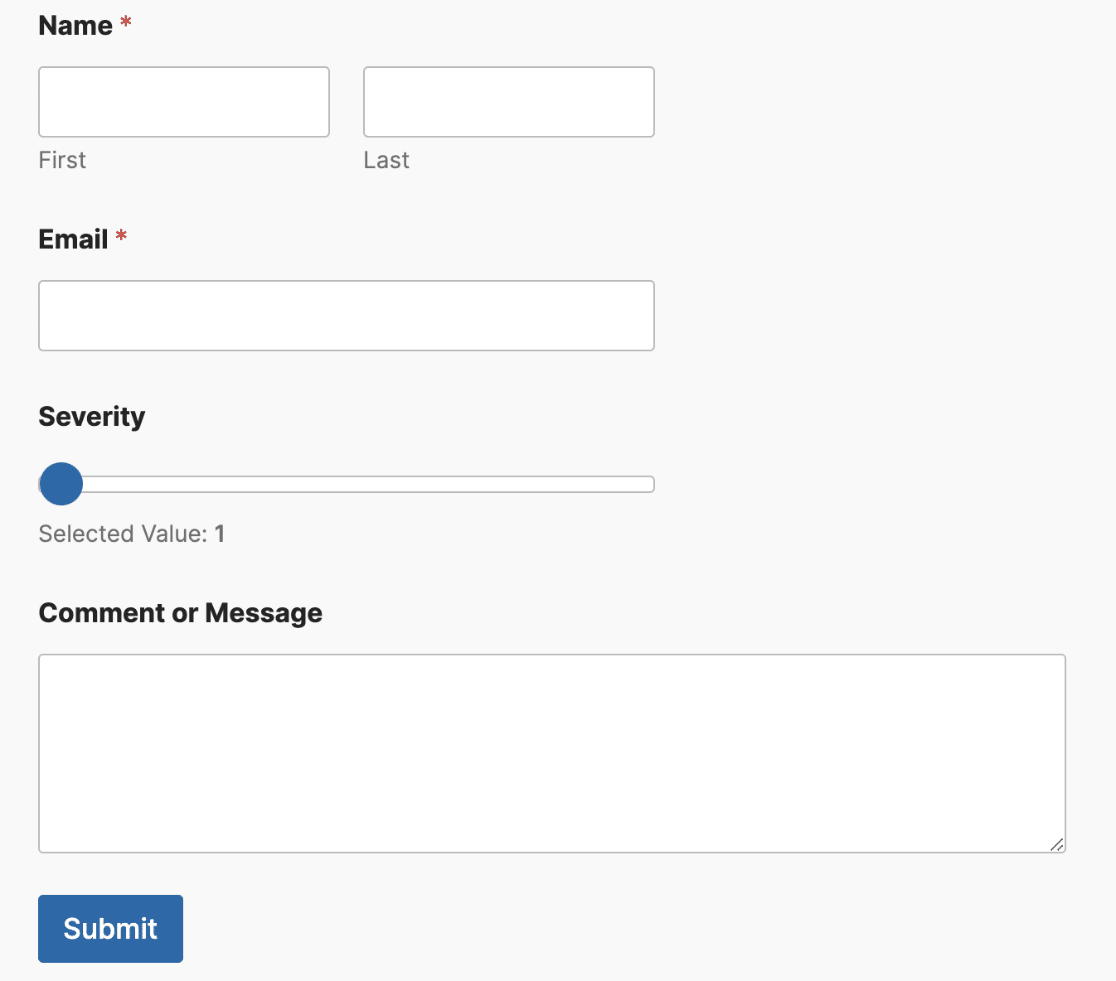
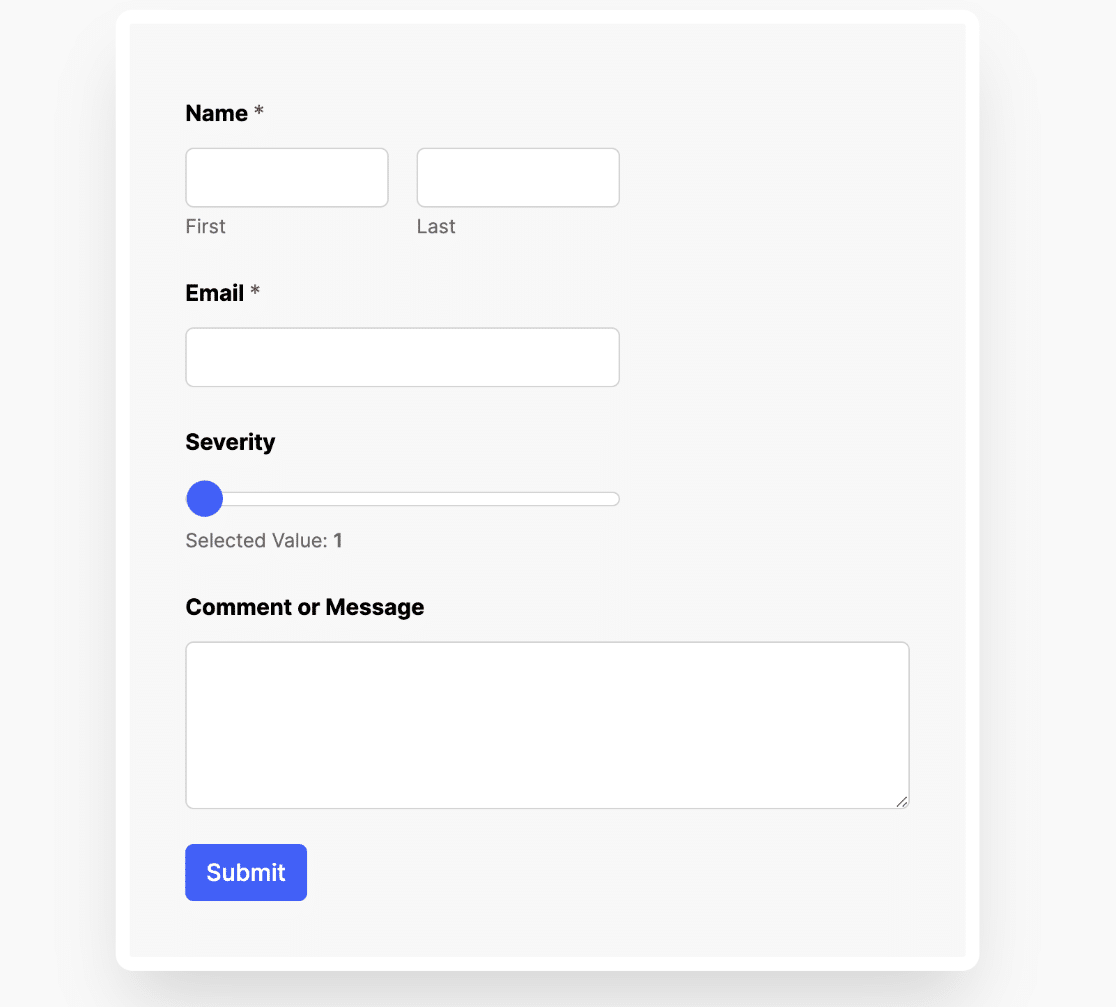
モダン(デフォルト)
これはデフォルトであなたのサイトのすべてのフォームに適用されるテーマです。送信ボタンやプログレスバーなどの要素にブルーのアクセントカラーが使われます。

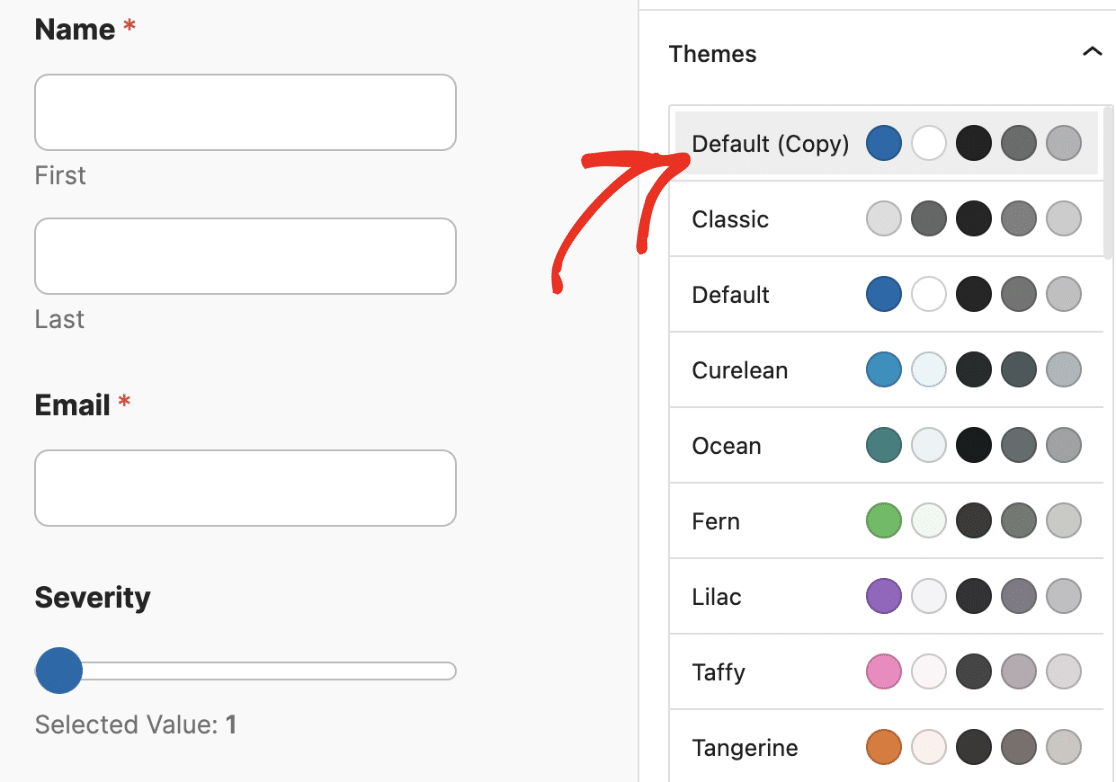
テーマを選択した後、ブロックエディターでフォームをスタイリングするときと同じように、テーマのスタイルを更新することができます。
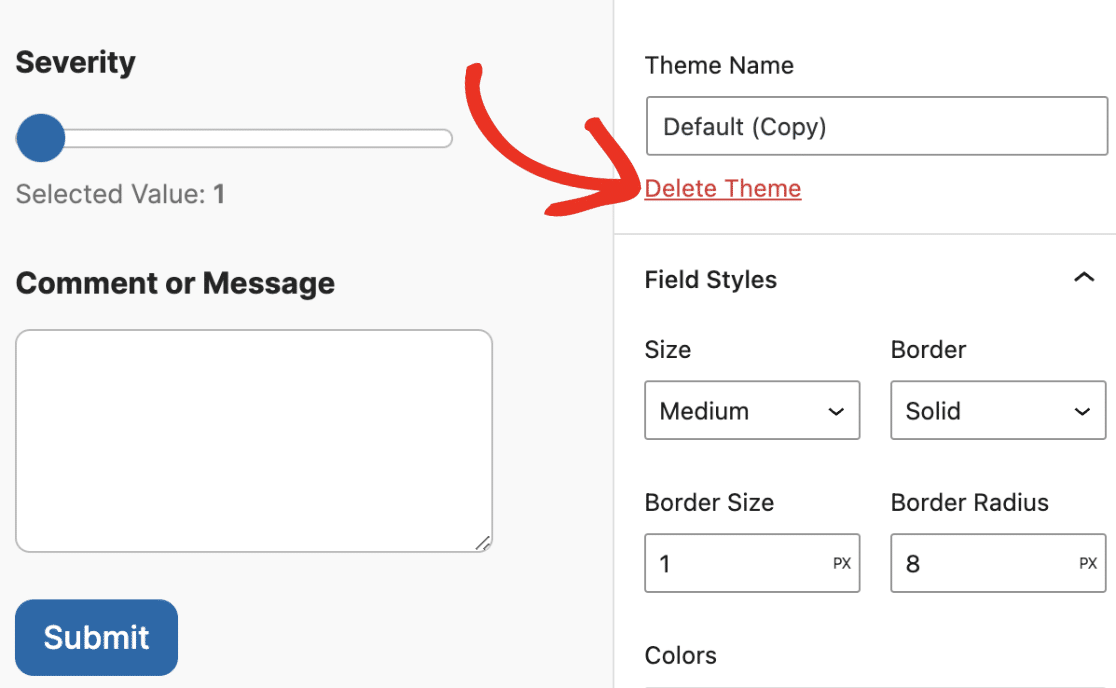
テーマのいずれかを更新すると、追加した新しいスタイルで元のテーマのコピーが作成されます。この新しいテーマには、テーマの名前に(Copy) が付加されます。この例では、名前はDefault (Copy)です。

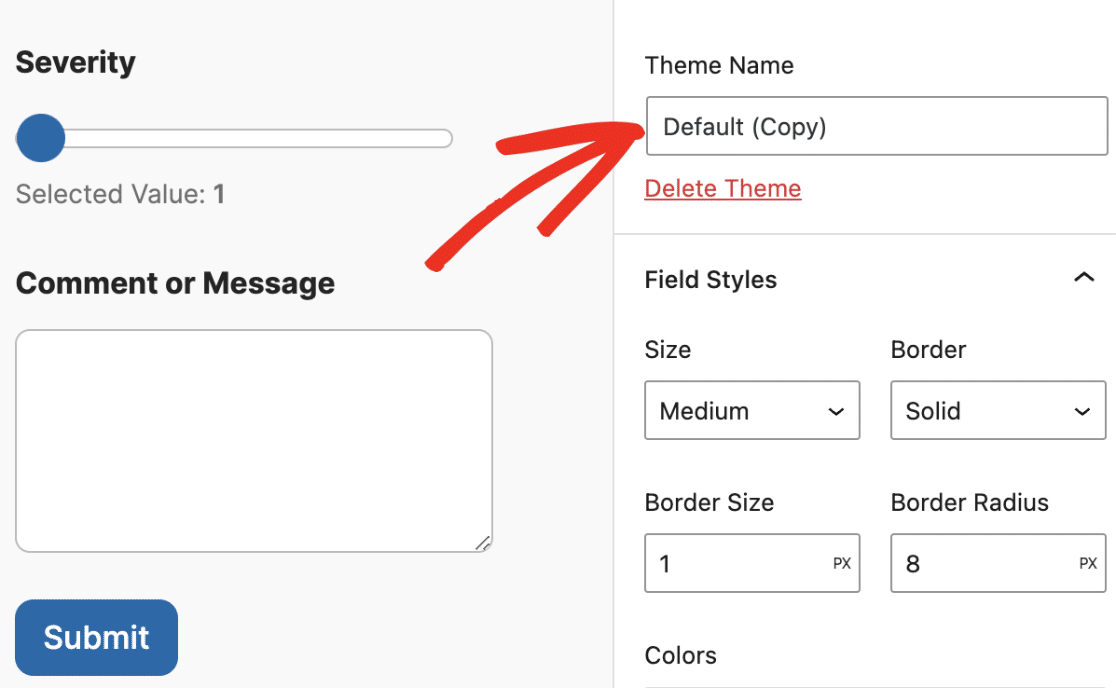
テーマ名フィールドのテキストを更新することで、カスタムテーマの名前を変更できます。

テーマ名フィールドの下に、テーマの削除リンクがあります。このリンクはあなたのサイトのカスタムフォームテーマを削除したい場合に便利です。

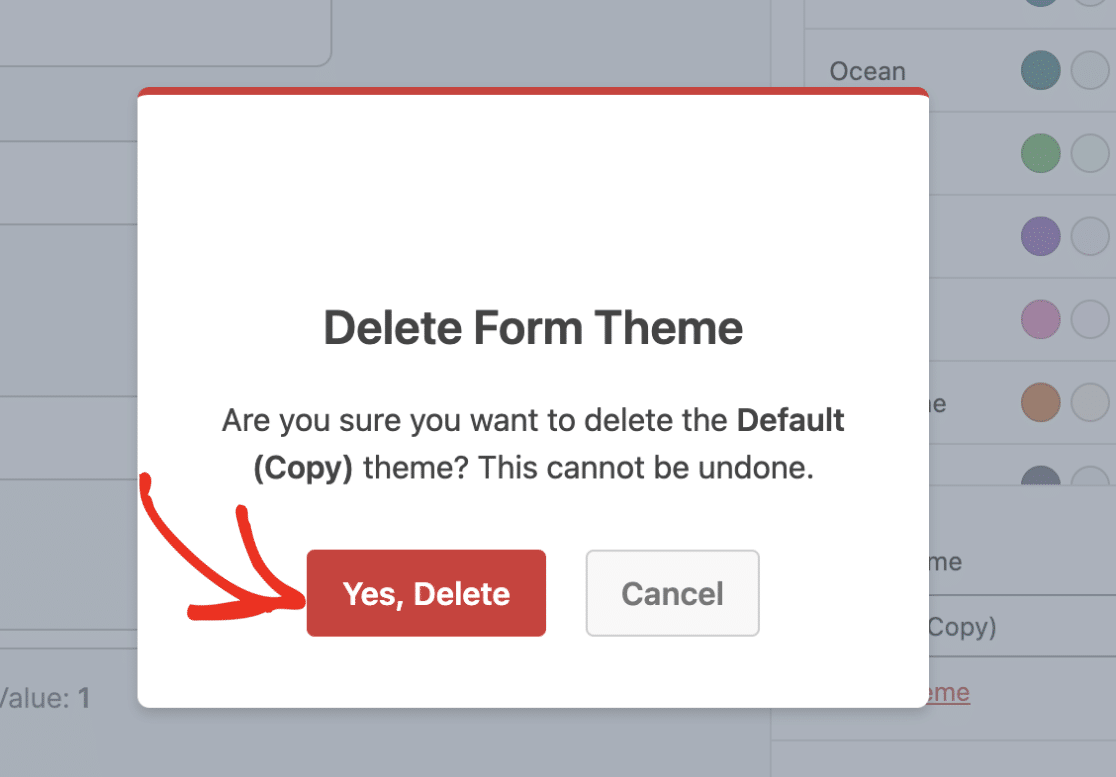
クリックすると、削除を続行するかどうかを確認するオーバーレイが表示されます。はい、削除」ボタンをクリックしてください。

クラシック
クラシックなテーマスタイルでは、送信ボタンにグレーのアクセントカラーを使用し、非常に最小限のCSSを使用しています。

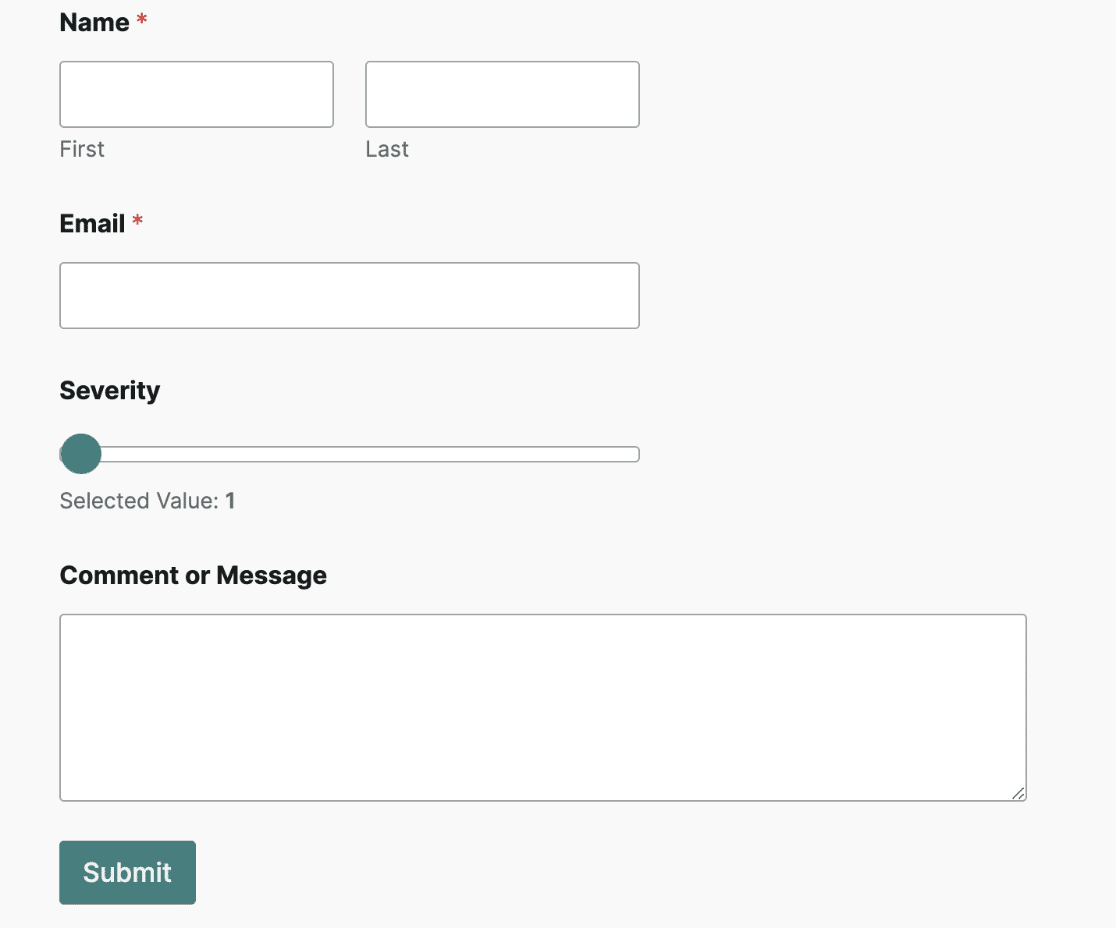
オーシャン
オーシャンフォームのテーマは、ボタンや数字スライダーなどのフォーム要素に濃いティール色のアクセントカラーを使ったモダンスタイルに似ています。

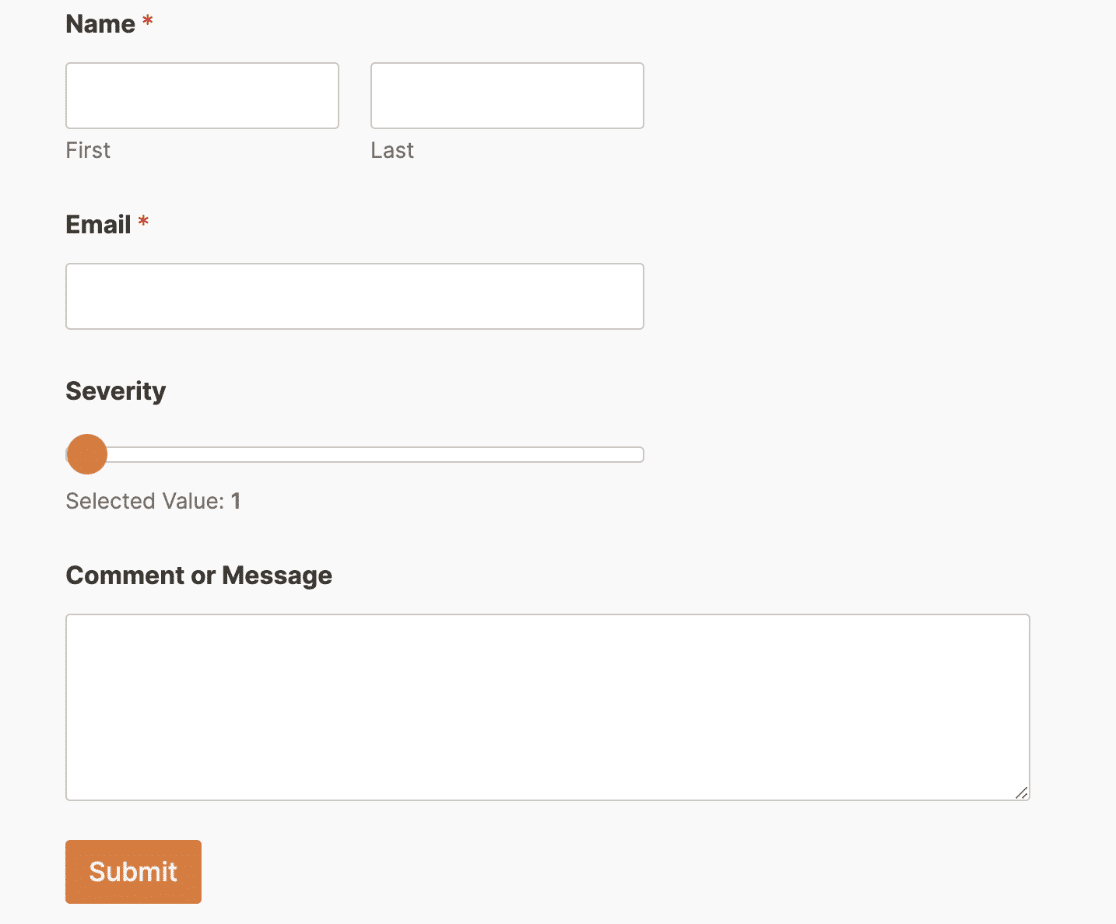
タンジェリン
タンジェリン・スタイルは、フィールドに同様のスタイル・オプションを使用します。ただし、ボタン、プログレス・バー、数値スライダーなどのフォーム要素にはオレンジ色のアクセント・カラーを適用します。

エアロ
エアロ・デザインでは、フォームのコンテナにライトグレイの背景色とブルーのアクセントカラーを適用しています。また、コンテナにはボックス・シャドウが適用されています。これにより、フォームがモダンな雰囲気になります。

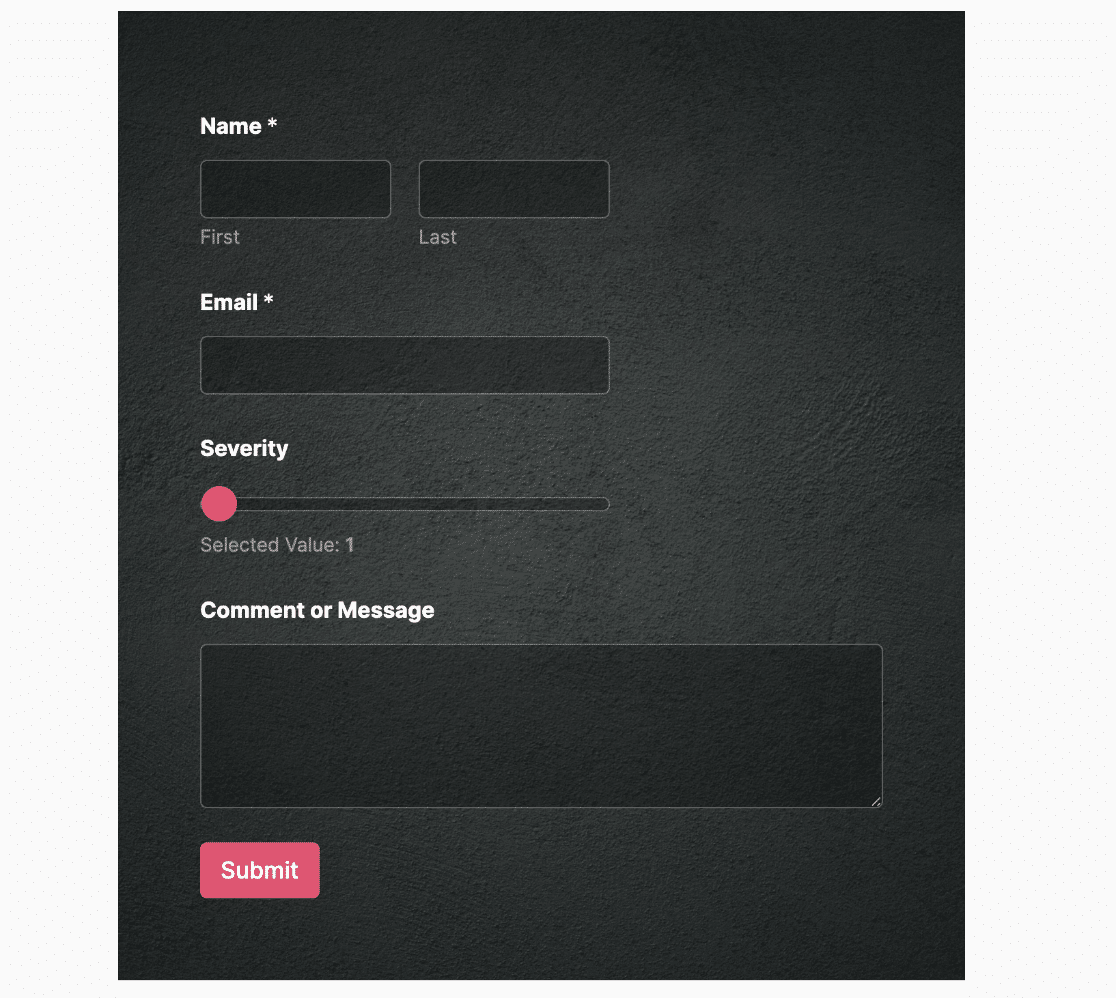
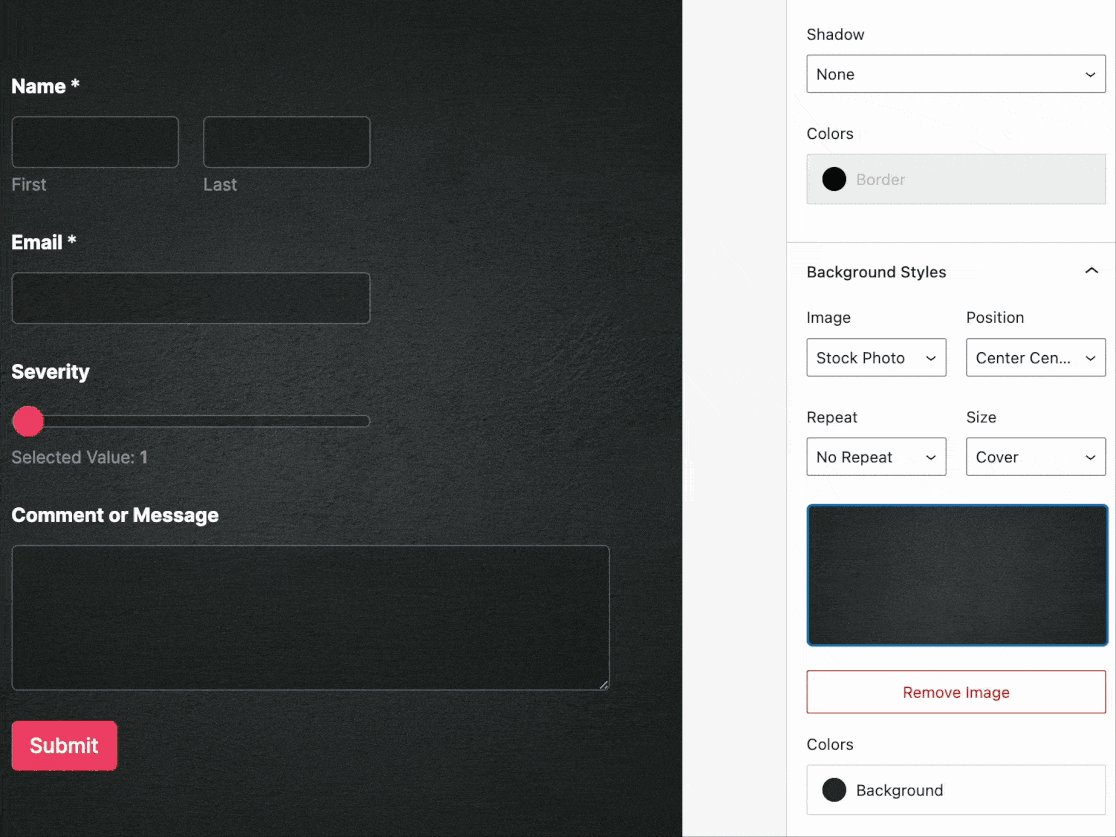
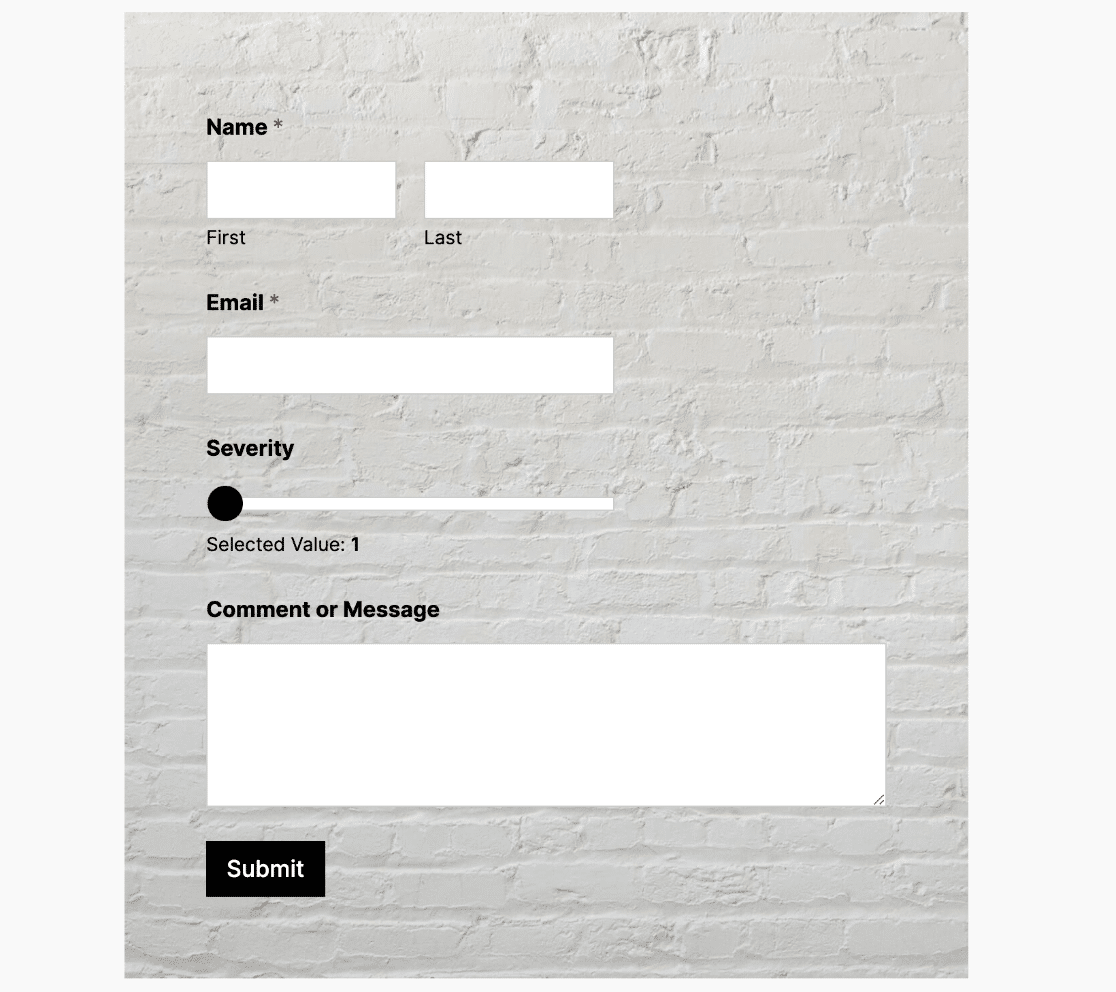
コンクリート
コンクリート・スタイルでは、ボタン、ページネーション、数値スライダーなどのフォーム要素にピンクのアクセント・カラーを使用しています。また、フォームのコンテナには暗いコンクリートの背景画像を追加します。

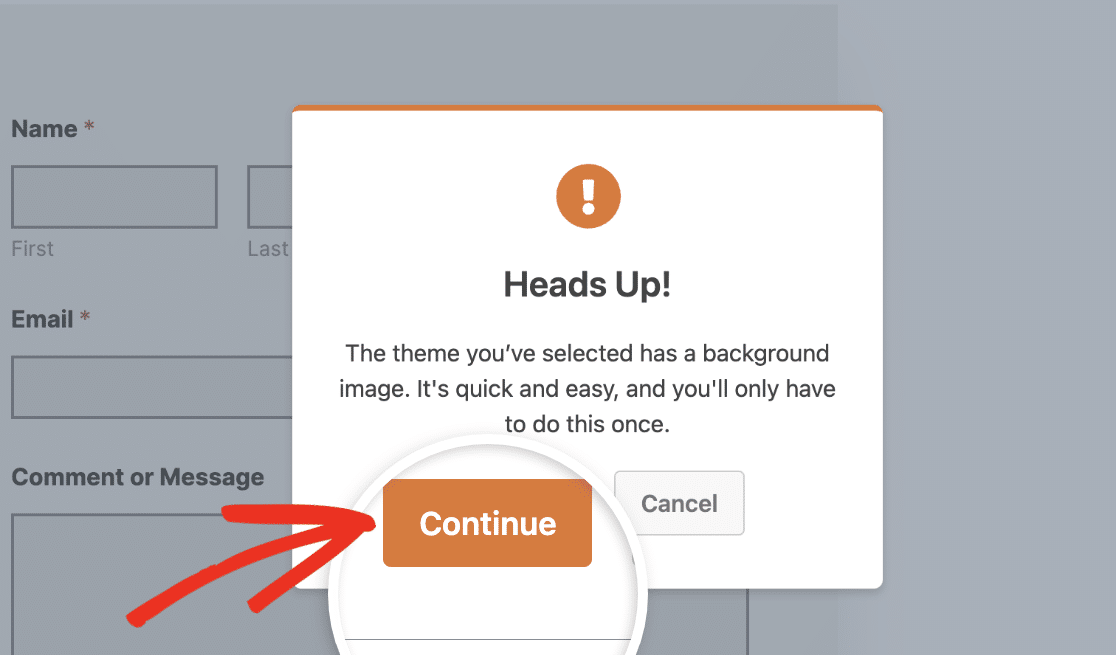
背景画像を必要とするテーマを初めて選択する場合、スタイルを適用する前に画像をダウンロードする必要があります。画像のダウンロードを促すオーバーレイが表示されます。続行」をクリックして画像をダウンロードし、インポートします。

注:テーマの背景画像をダウンロードすると、他のテーマが必要とするストック画像もすべてダウンロードされます。そのため、異なる背景画像を持つテーマを選択した場合は、このプロセスを実行する必要はありません。
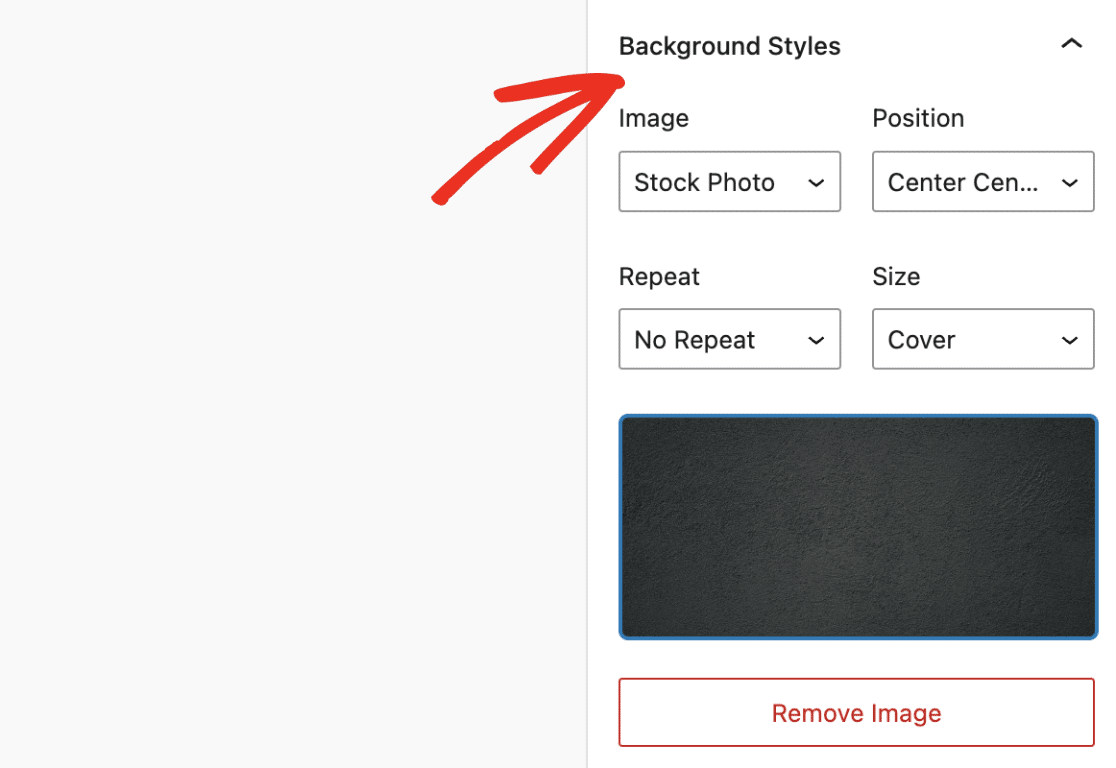
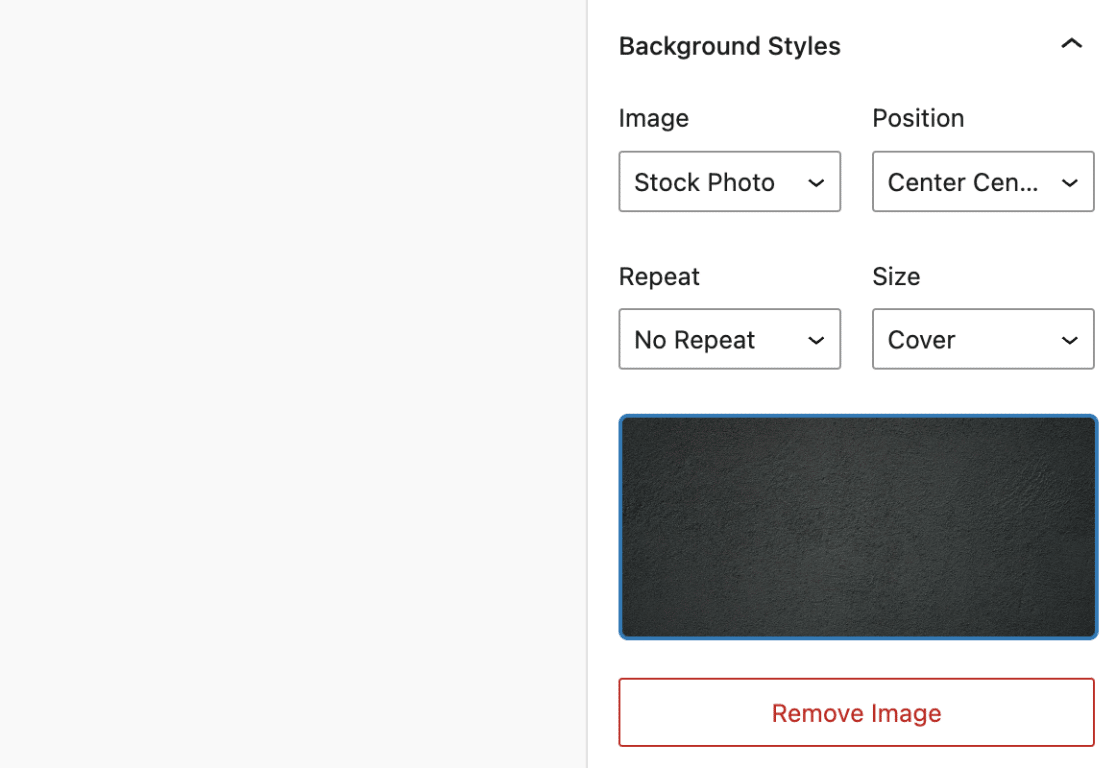
必要であれば、Background Stylesセクションから背景画像を更新することができます。

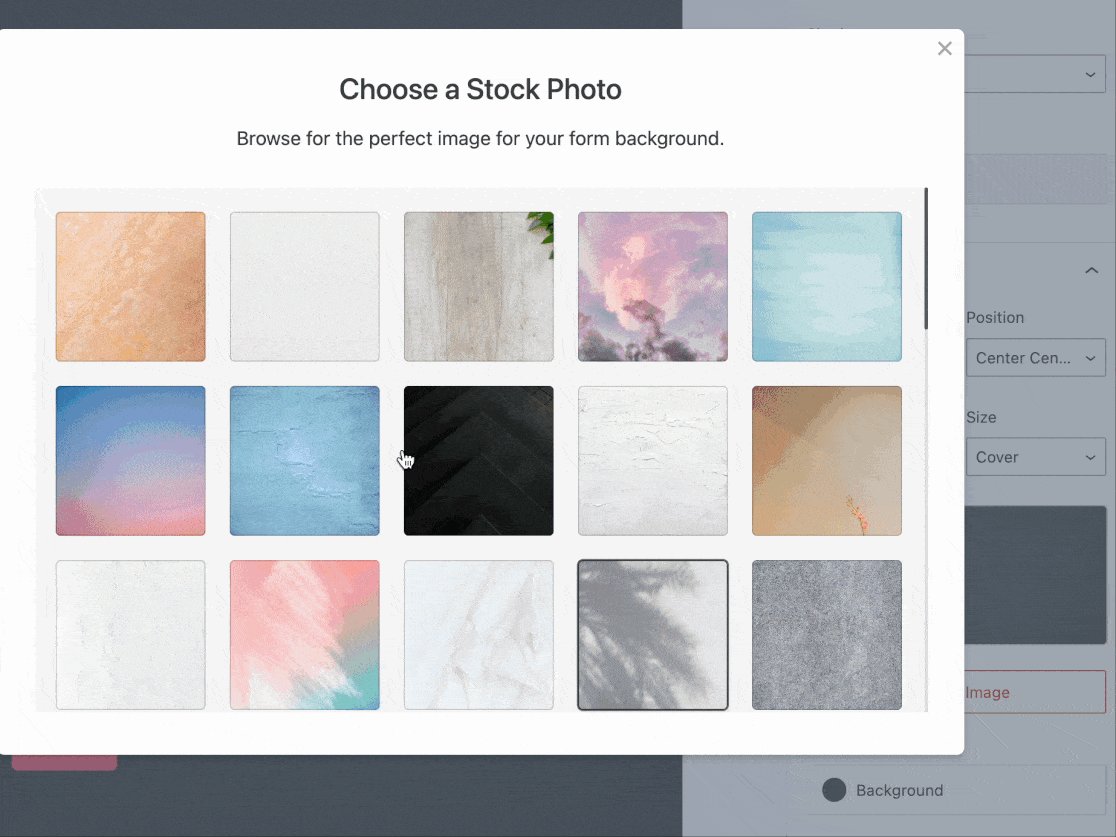
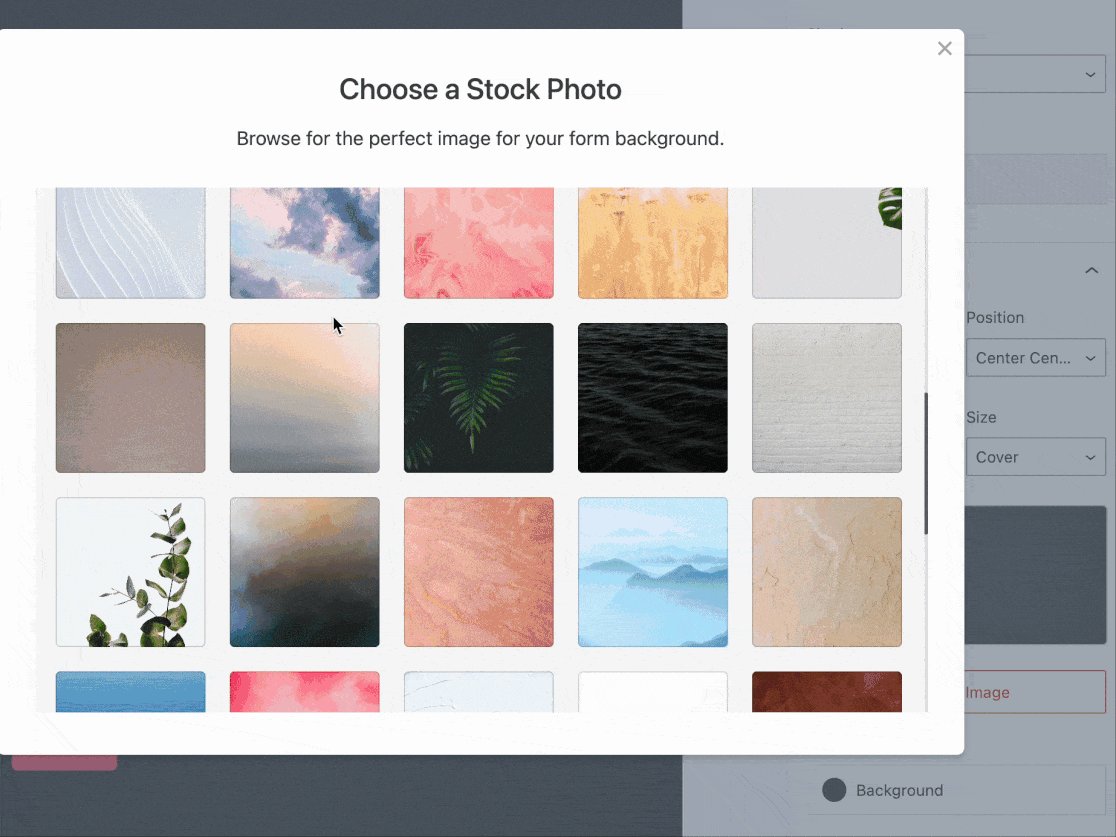
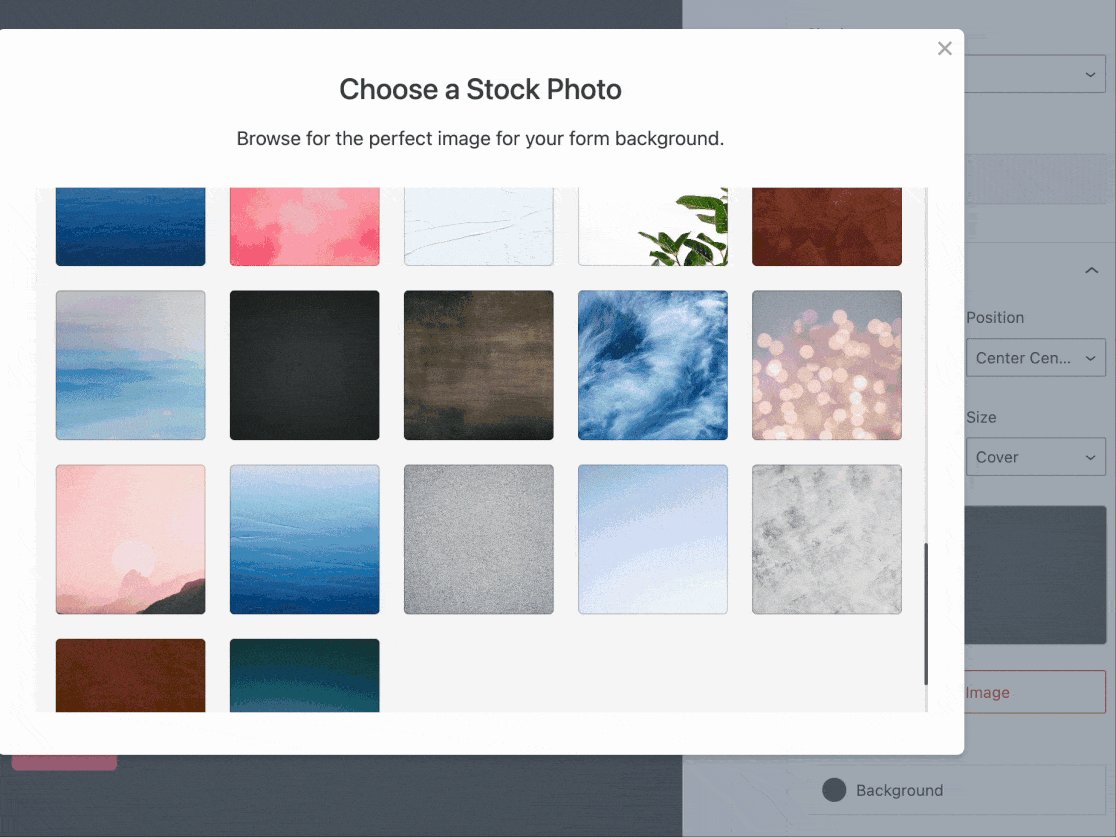
画像ソースとして、サイトのメディアライブラリまたはストックフォトのいずれかを選択できます。ストックフォトオプションを選択した場合、既存の画像をクリックすることで、利用可能なストック画像から選択できるようになります。

背景スタイル・セクションには、画像のサイズ、位置、繰り返しをカスタマイズするオプションもあります。

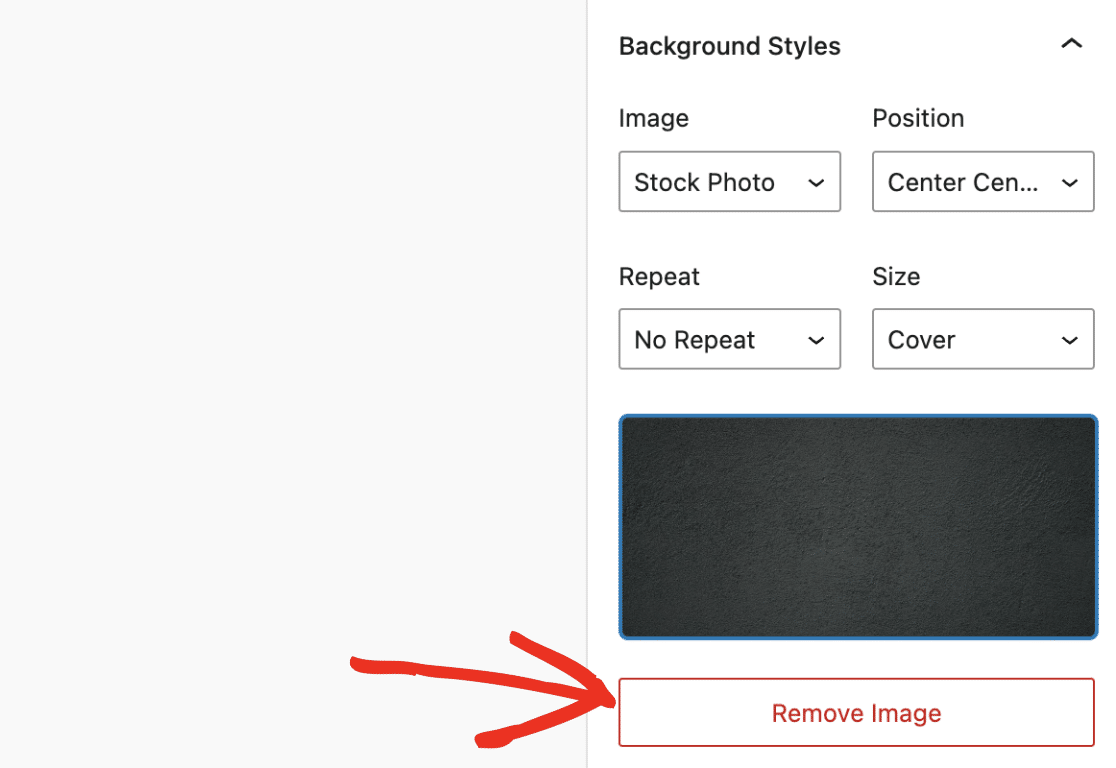
背景画像を削除したい場合は、画像の削除ボタンをクリックします。

エレガンス
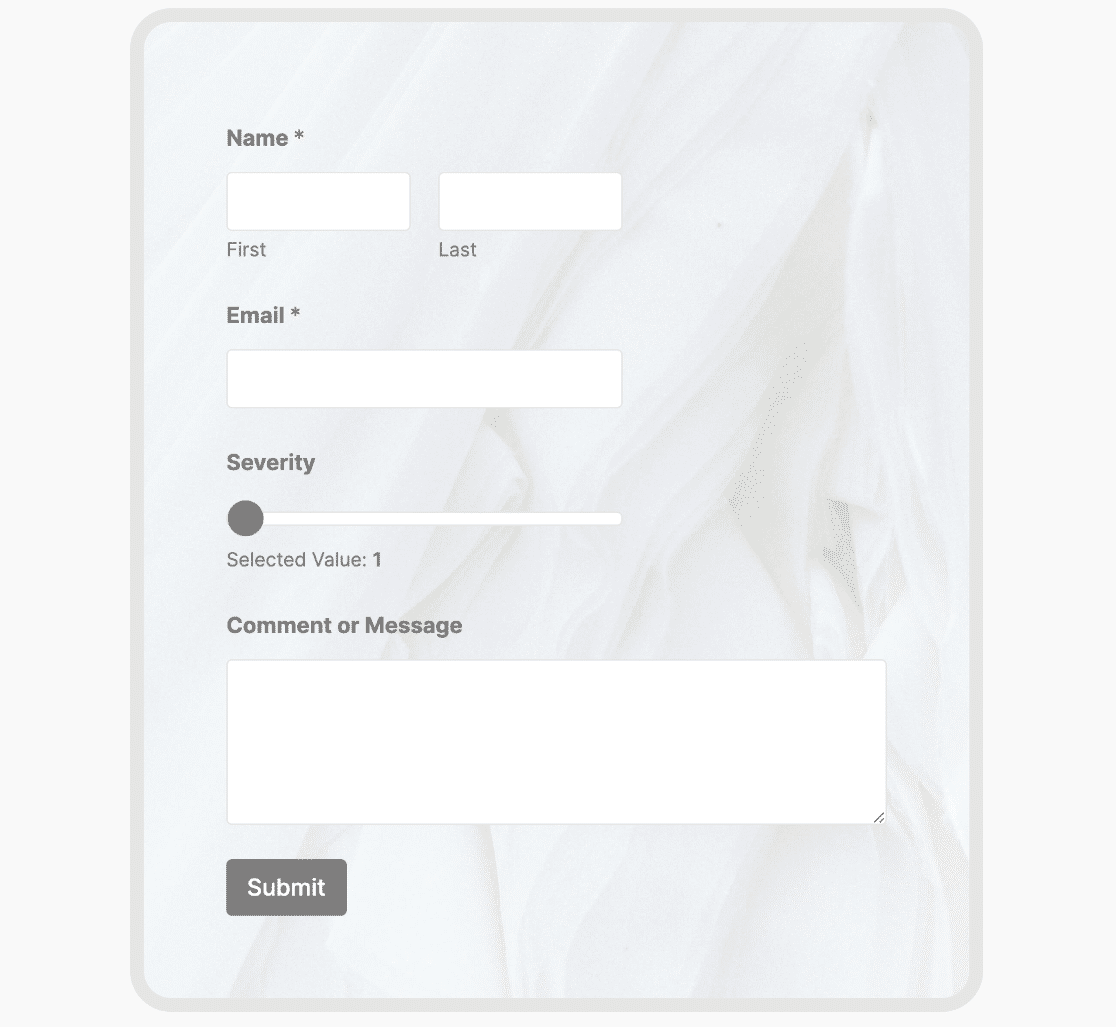
エレガンス」テーマ・スタイルでは、フォームのコンテナの周囲に境界線の半径を適用します。また、フォームコンテナウィジェットに背景画像を使用します。魅力的でモダンな外観を与えます。

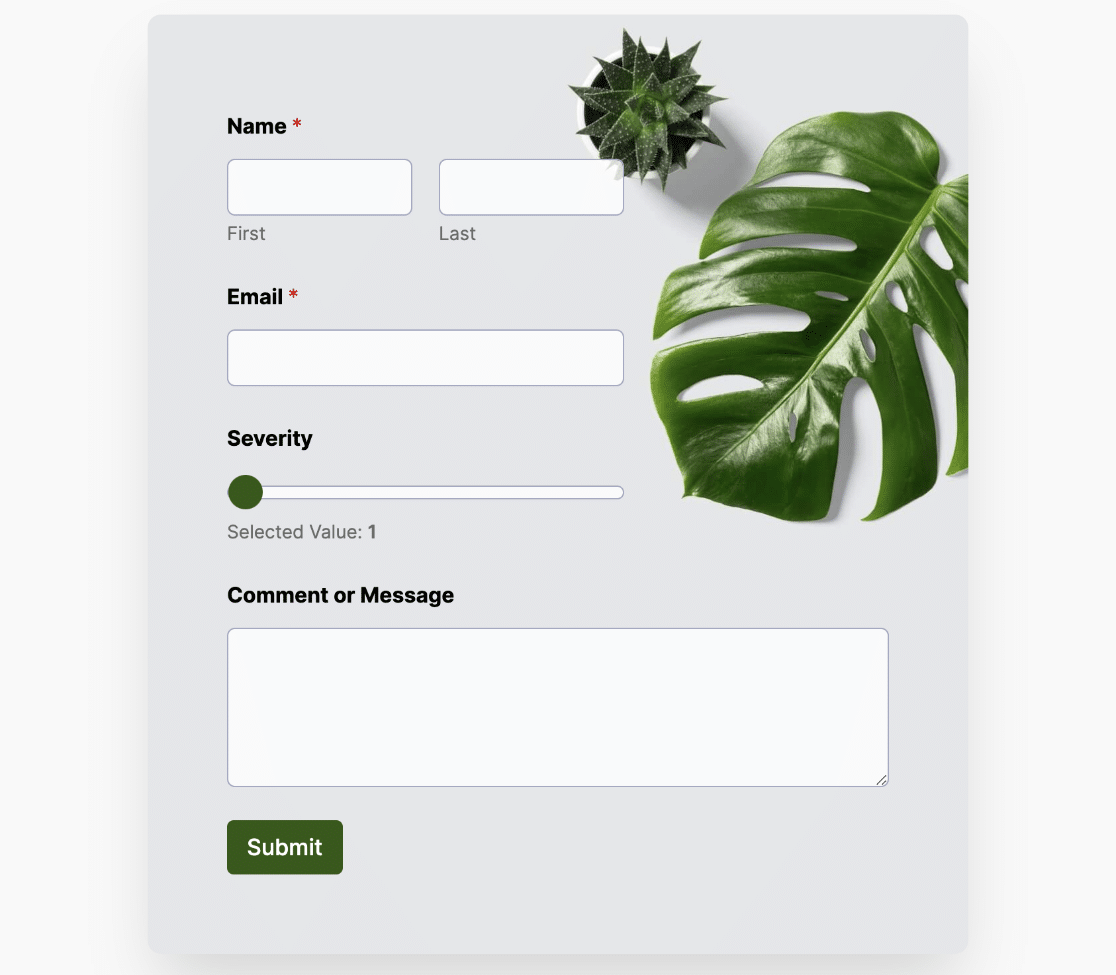
フレッシュ
フレッシュ」テーマスタイルでは、新緑の葉を背景画像に追加しています。また、ボタンなどのフォーム要素のアクセントカラーとして緑を使用しています。

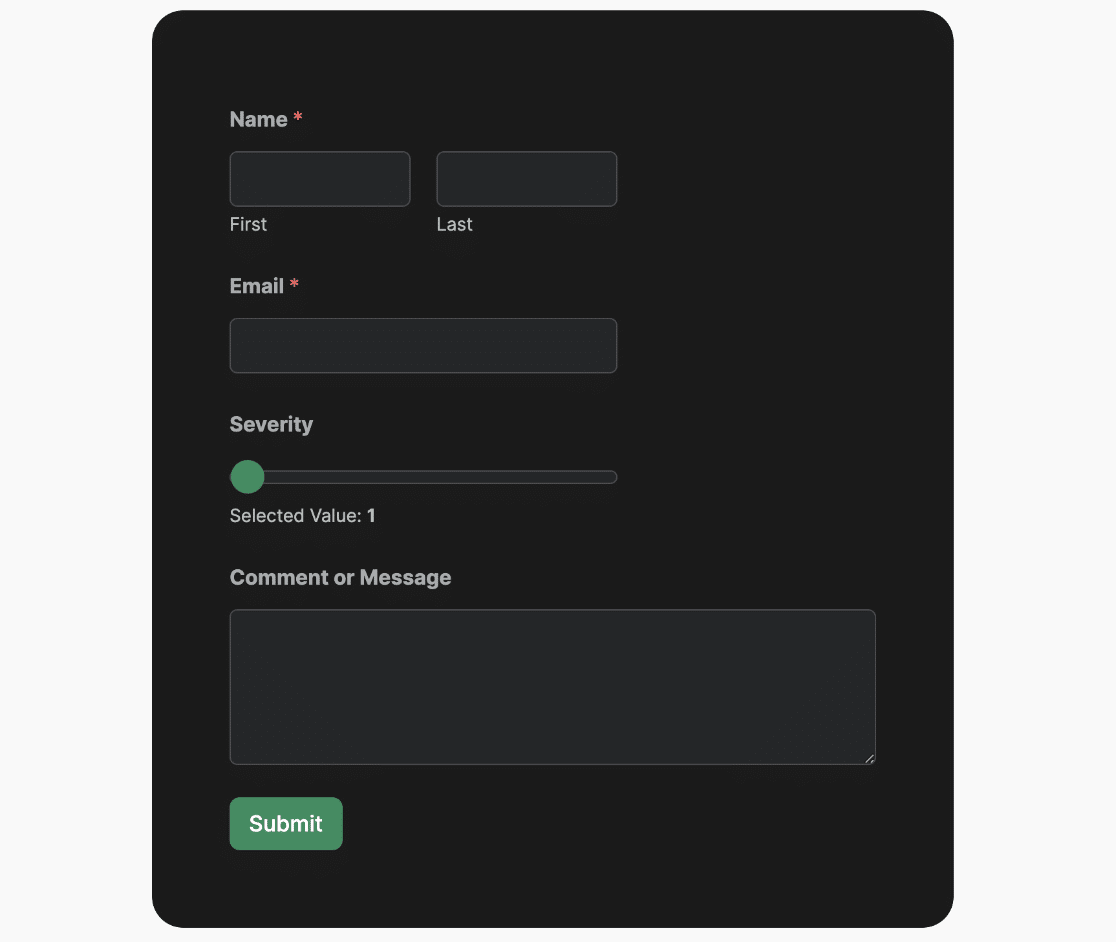
憂鬱
このフォームテーマ・スタイルは、フォームのコンテナの周囲に暗い背景を持つダークモードのテーマとして機能します。ボタンや数値スライダーフィールドのようなフォーム要素には緑色のアクセントカラーを使用します。

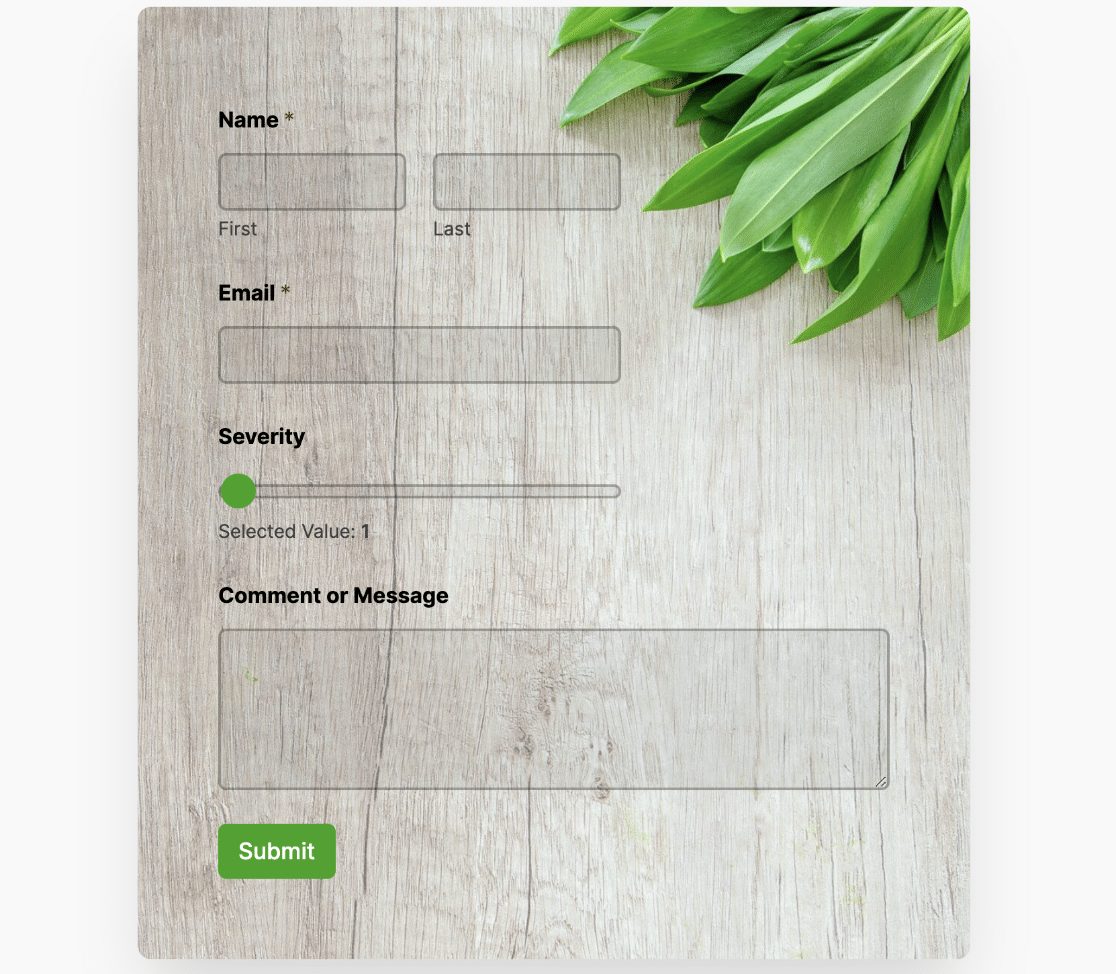
廊下
Hallway テーマでは、ボタンや数値スライダーなどのフォーム要素に暗いアクセントカラーを使用しています。また、フォームのコンテナに背景画像を適用します。

青々とした
このフォームテーマはフォームのコンテナにボックスシャドウと角丸を適用します。また、コンテナウィジェットの背景としてストックイメージを使用します。

モンステラ
Monsteraテーマは、フォームのコンテナにグリーンのアクセントカラーと角丸のモダンなデザインを採用しています。また、フォームコンテナの背景には、見栄えの良いストックイメージを使用しています。

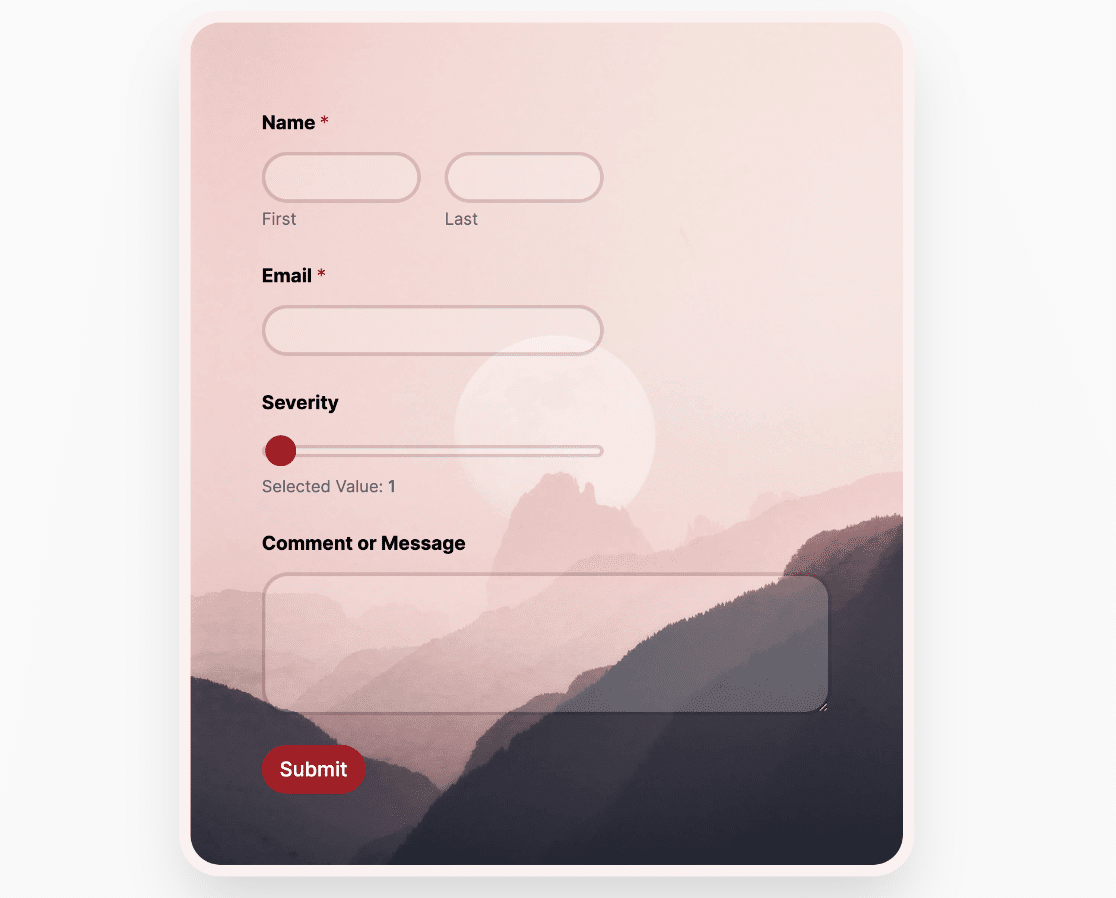
レンジ
このフォームテーマは、夕日を背景にしたモダンなデザインを採用しています。また、ボーダー、ボーダー半径、ボックスシャドウなどのスタイルをフォームのコンテナに適用します。

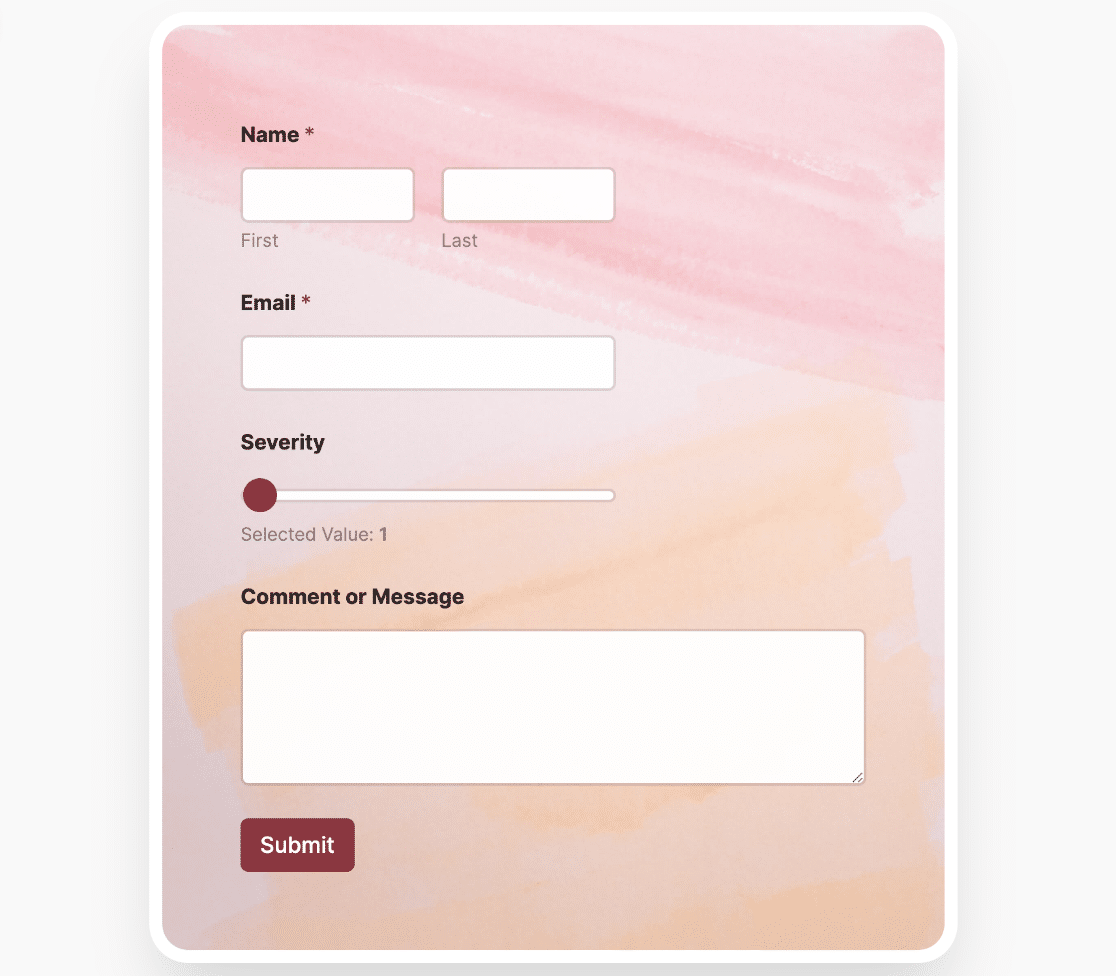
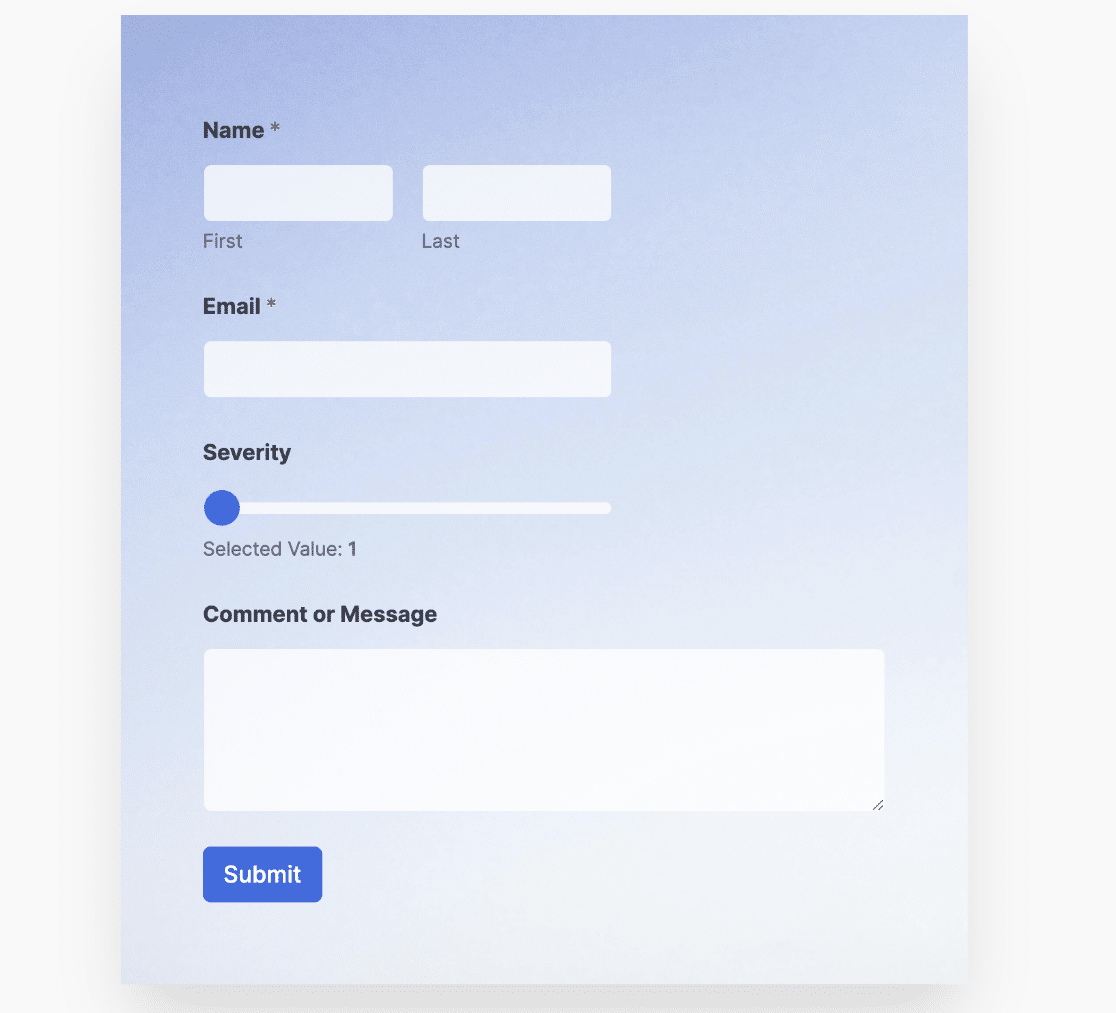
春
春のフォームテーマは、フォームのコンテナにボックスシャドウを追加し、背景としてグラデーションのストックイメージを使用します。また、送信ボタンなどのフォーム要素には青のアクセントカラーを使用します。

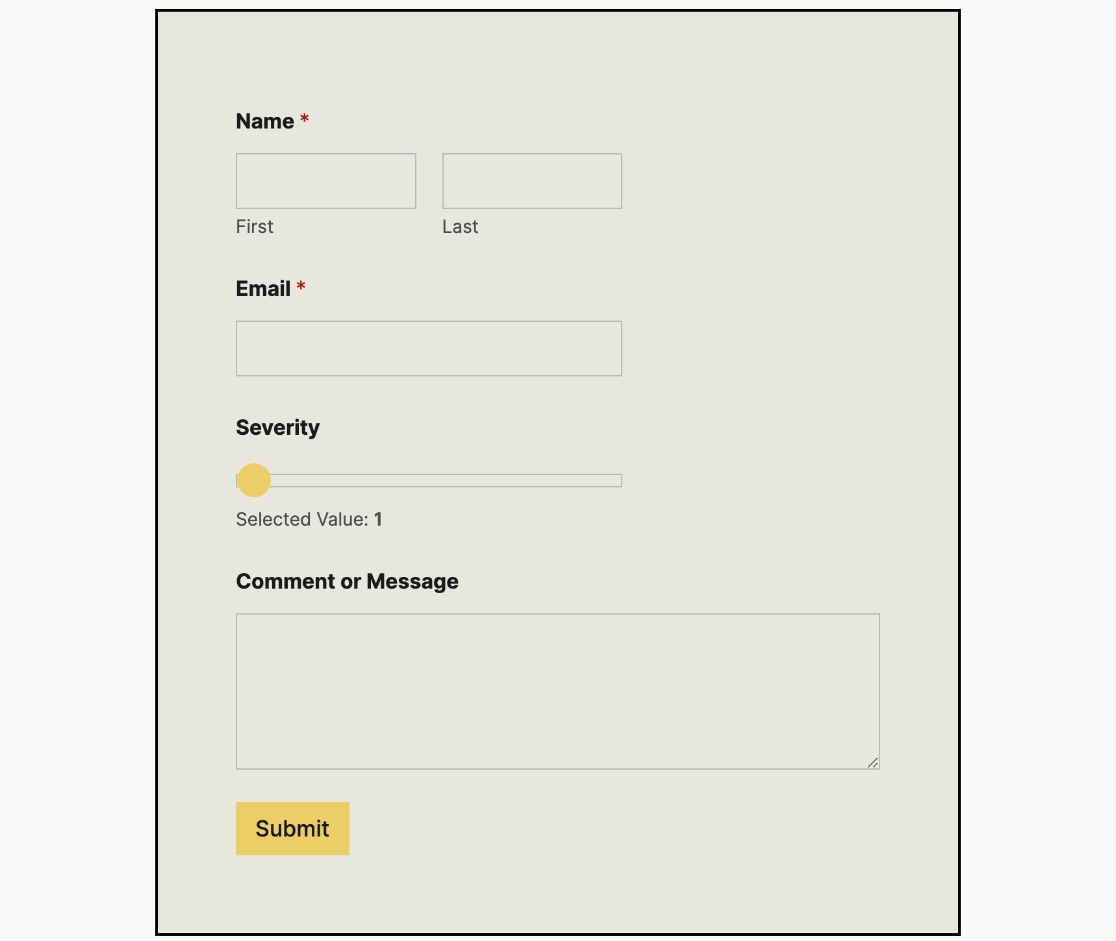
ヴィンテージ
このフォームテーマはヴィンテージ風の外観と雰囲気を備えています。フォームのコンテナにはカスタム背景色を、フォーム要素には黄色のアクセントカラーを使用しています。

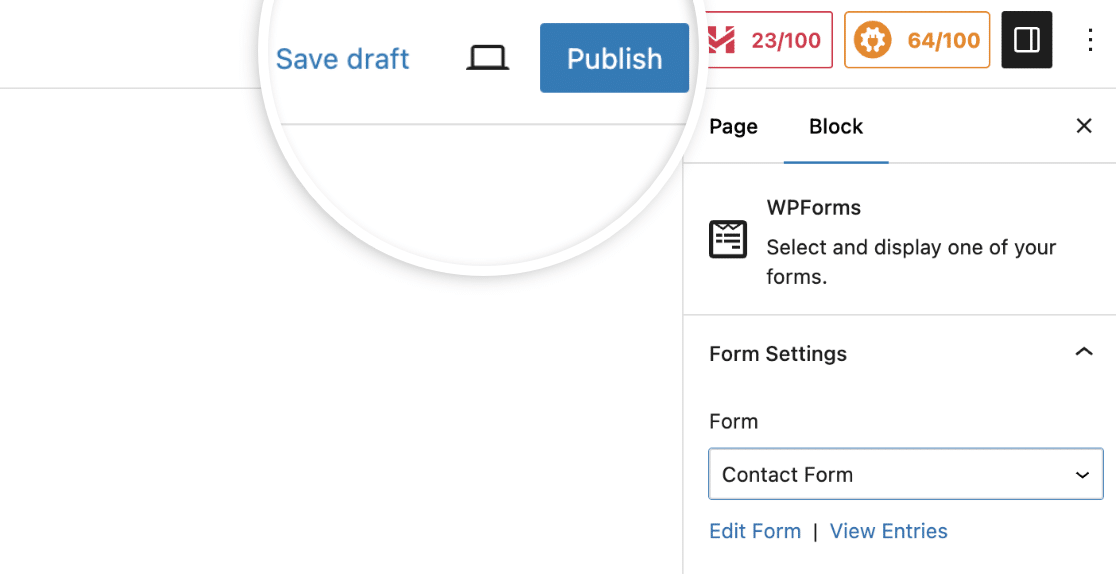
フォームのテーマを選んだら、ページを公開するか、下書きとして保存して変更を保存する必要があります。

一度完了すれば、サイトのどの部分にもフォームを埋め込むことができ、テーマセクションで設定したスタイルが保持されます。
よくある質問
これらはWPFormsでフォームテーマを使用する際によくある質問に対する回答です。
フォームテーマのスタイルをフォームテンプレートに適用できますか?
もちろんです。使いたいフォームテンプレートを選択したら、ブロックエディタを有効にしたページに埋め込みます。ブロックエディターでは、利用可能なテーマスタイルからフォームテンプレートを選択することができます。詳しくはフォームテーマのカスタマイズをご覧ください。
以上です!これで WPForms でフォームテーマにアクセスして使用する方法を学びました。
次に、WordPressのフォームで支払いを受け付ける方法を学びたいですか?支払いフォームの作成に関するチュートリアルでは、すべてのステップを詳しく説明しています。
