AIサマリー
他のフォームフィールドに影響を与えずに、フォームの特定のフィールドのスタイルを変更したいですか?適切な CSS セレクタを使用すれば、フォーム コンポーネントのスタイルをニーズに合わせて変更できます。
このチュートリアルでは、フォームの個々のフィールドをスタイルするために必要な、ほぼすべてのセレクタのリストを提供します。
注意:このチュートリアルは少し高度で、CSSの知識が必要です。コードを使いたくない場合は、ブロックエディタでWPFormsをスタイリングするガイドを参照してください。
コードの使用方法
以下は、CSSコードで個々のフォーム・フィールドをターゲットにするために必要なCSSセレクタのリストです。
以下に、WPFormsがこれらのセレクタに自動的に適用するデフォルトのスタイルも示します。フォームの任意の部分をカスタマイズするには、このチュートリアルのCSSスニペットをあなたのサイトにコピーし、必要に応じて編集することから始めることができます。
注:あなたのサイトにCSSを追加する方法が分かりませんか?WordPressサイトにカスタムCSSを追加する方法については、WPBeginnerのチュートリアルをご覧ください。
WPFormsセレクタとデフォルトスタイル
フォームに表示されるスタイルの一部 (フォントなど) は、テーマに由来するものです。WPForms には、フォームをどんなテーマでも美しく見せるための基本的なスタイルも含まれています。しかし、最初のスタイリングがどこから来たものであっても、通常は非常に特殊なCSSセレクタを使用することで上書きすることができます。
注:あなたのサイトにCSSを追加するとき、次のようなものが必要になるかもしれません。 !important をセミコロンの前に追加して、カスタム・スタイルが正しく適用されていることを確認してください。これにより、テーマや他のプラグインによって追加されたCSSを上書きすることができます。私たちの CSSトラブルシューティングガイド をご覧ください。
以下は、フォームの各部分に固有のCSSセレクタと、WPFormsを通じてデフォルトで含まれるスタイルのリストです。
フォームのタイトルと説明
.wpforms-form .wpforms-title {
font-size: 26px;
margin: 0 0 10px 0;
}
フォームの説明
.wpforms-form .wpforms-description {
font-size: 13px;
line-height: 1.3;
margin: 8px 0 0 0;
}
複数ページの進捗表示
注:進行状況インジケータの緑の塗りつぶし色を変更するには、フォームビルダーのマルチページオプションを使用してください。
進捗指標 ページタイトル
span.wpforms-page-indicator-page-title {
font-size: 18px;
}
進捗指標ステップ
span.wpforms-page-indicator-steps {
font-size: 18px;
}
進捗インジケータ 現在のステップ
span.wpforms-page-indicator-steps-current {
font-size: 18px;
}
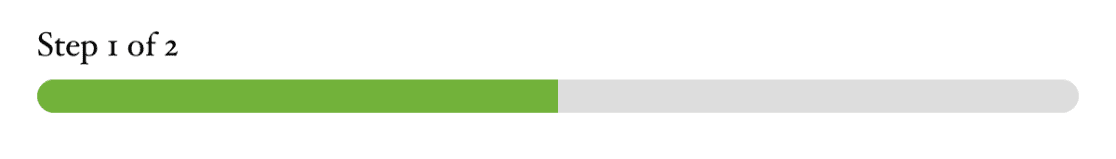
プログレス・インジケータ プログレス・バー

.wpforms-form .wpforms-page-indicator.progress .wpforms-page-indicator-page-progress-wrap {
display: block;
width: 100%;
background-color: #ddd;
height: 18px;
border-radius: 10px;
overflow: hidden;
position: relative;
margin: 5px 0 0;
}
プログレス・インジケータ プログレス・バー(塗りつぶしのみ)
.wpforms-form .wpforms-page-indicator.progress .wpforms-page-indicator-page-progress {
height: 18px;
position: absolute;
left: 0;
top: 0;
}
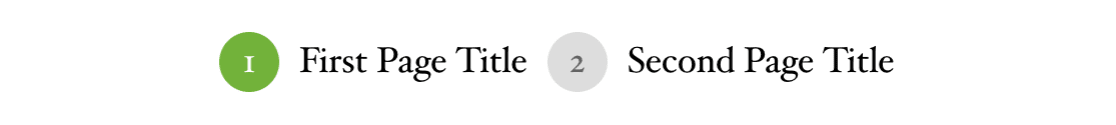
進歩の指標サークル

ステップサークル(色はノンアクティブにのみ適用される)
.wpforms-form .wpforms-page-indicator.circles .wpforms-page-indicator-page-number {
height: 40px;
width: 40px;
border-radius: 50%;
display: inline-block;
margin: 0 10px 0 0;
line-height: 40px;
text-align: center;
background-color: #ddd;
color: #666;
}
現在のステップサークル
.wpforms-form .wpforms-page-indicator.circles .active .wpforms-page-indicator-page-number {
color: #fff;
}
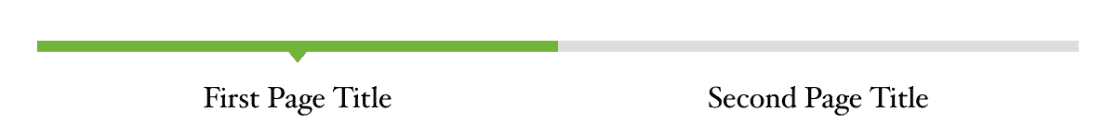
プログレス・インジケーター・コネクター

ステップセクション
.wpforms-form .wpforms-page-indicator.connector .wpforms-page-indicator-page {
float: left;
text-align: center;
font-style: 16px;
line-height: 1.2;
}
グローバル・フォーム・フィールド・セレクタ
すべてのフィールド・ラベル
.wpforms-form .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
全フィールドのサブラベル
.wpforms-form .wpforms-field-sublabel {
display: block;
font-size: 13px;
float: none;
font-weight: 400;
line-height: 1.3;
margin: 4px 0 0;
padding: 0;
}
全フィールドの説明
.wpforms-form .wpforms-field-description {
font-size: 13px;
line-height: 1.3;
margin: 8px 0 0 0;
}
すべての入力フィールドを囲むボックス
.wpforms-container input[type=date], .wpforms-container input[type=datetime], .wpforms-container input[type=datetime-local], .wpforms-container input[type=email], .wpforms-container input[type=month], .wpforms-container input[type=number], .wpforms-container input[type=password], .wpforms-container input[type=range], .wpforms-container input[type=search], .wpforms-container input[type=tel], .wpforms-container input[type=text], .wpforms-container input[type=time], .wpforms-container input[type=url], .wpforms-container input[type=week], .wpforms-container select, .wpforms-container textarea {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
全フィールド間のパディング
.wpforms-form .wpforms-field {
padding: 10px 0;
clear: both;
}
すべての小さな入力フィールド
.wpforms-container input.wpforms-field-small, .wpforms-container select.wpforms-field-small, .wpforms-container .wpforms-field-row.wpforms-field-small {
max-width: 25%;
}
すべての入力フィールド
.wpforms-container input.wpforms-field-medium, .wpforms-container select.wpforms-field-medium, .wpforms-container .wpforms-field-row.wpforms-field-medium {
max-width: 60%;
}
すべての大きな入力フィールド
.wpforms-container input.wpforms-field-large, .wpforms-container select.wpforms-field-large, .wpforms-container .wpforms-field-row.wpforms-field-large {
max-width: 100%;
}
確認メッセージ

.wpforms-confirmation-container-full {
color: #333;
margin: 0 0 24px 0;
background: #e0ffc7;
border: 1px solid #b4d39b;
padding: 15px 15px;
}
必須項目
必須」アスタリスク

.wpforms-form .wpforms-required-label {
color: #ff0000;
font-weight: 400;
}
バリデーションエラー

フィールドボックス
.wpforms-form .wpforms-field input.wpforms-error, .wpforms-form .wpforms-field textarea.wpforms-error, .wpforms-form .wpforms-field select.wpforms-error {
border: 1px solid #cc0000;
}
バリデーション・メッセージ
.wpforms-container em.wpforms-error {
display: block;
color: #990000;
font-size: 12px;
float: none;
}
バリデーション・エラー・アイコン
![]()
.wpforms-container-full .wpforms-form em.wpforms-error:before {
content: '';
position: relative;
display: inline-block;
right: 5px;
top: 1.5px;
width: 16px;
height: 14px;
background-color: var(--wpforms-label-error-color);
}
標準フィールド
単一行テキスト

一行テキストパディング
.wpforms-form .wpforms-field.wpforms-field-text {
padding: 10px 0;
clear: both;
}
一行テキストラベル
.wpforms-form .wpforms-field.wpforms-field-text .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
一行テキスト入力ボックス
.wpforms-form .wpforms-field.wpforms-field-text input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
段落テキスト

段落テキストパディング
.wpforms-form .wpforms-field.wpforms-field-textarea {
padding: 10px 0;
clear: both;
}
段落テキストラベル
.wpforms-form .wpforms-field.wpforms-field-textarea .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
段落入力ボックス
.wpforms-form .wpforms-field.wpforms-field-textarea textarea {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 120px;
width: 100%;
line-height: 1.3;
}
ドロップダウン(クラシックスタイル)

ドロップダウンのパディング
.wpforms-form .wpforms-field.wpforms-field-select.wpforms-field-select-style-classic {
padding: 10px 0;
clear: both;
}
ドロップダウンラベル
.wpforms-form .wpforms-field.wpforms-field-select.wpforms-field-select-style-classic .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
ドロップダウンボックス
.wpforms-form .wpforms-valid {
display: inline-block;
vertical-align: top;
width: 100%;
background-color: #ffffff;
padding: 4px 6px 1px;
border: 1px solid #cccccc;
border-radius: 2px;
min-height: 35px;
overflow: hidden;
}
ドロップダウン(モダンスタイル)

ドロップダウンのパディング
.wpforms-form .wpforms-field.wpforms-field-select.wpforms-field-select-style-modern {
padding: 10px 0;
clear: both;
}
ドロップダウンラベル
.wpforms-form .wpforms-field.wpforms-field-select.wpforms-field-select-style-modern .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
ドロップダウンボックス
.wpforms-form .choices__inner {
display: inline-block;
vertical-align: top;
width: 100%;
background-color: #ffffff;
padding: 4px 6px 1px;
border: 1px solid #cccccc;
border-radius: 2px;
min-height: 35px;
overflow: hidden;
}
マルチプル・チョイス

複数選択肢フィールドのパディング
.wpforms-form .wpforms-field.wpforms-field-radio {
padding: 10px 0;
clear: both;
}
マルチプル・チョイス・ラベル
.wpforms-form .wpforms-field.wpforms-field-radio .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
複数選択肢のラベル
.wpforms-form .wpforms-field.wpforms-field-radio ul li .wpforms-field-label-inline {
display: inline;
vertical-align: baseline;
font-size: 16px;
font-weight: 400;
line-height: 1.3;
}
チェックボックス

チェックボックスのパディング
.wpforms-form .wpforms-field.wpforms-field-checkbox {
padding: 10px 0;
clear: both;
}
チェックボックス・ラベル
.wpforms-form .wpforms-field.wpforms-field-checkbox .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
チェックボックス・オプション・ラベル
.wpforms-form .wpforms-field.wpforms-field-checkbox ul li .wpforms-field-label-inline {
display: inline;
vertical-align: baseline;
font-size: 16px;
font-weight: 400;
line-height: 1.3;
}
数字

数字のパディング
.wpforms-form .wpforms-field.wpforms-field-number {
padding: 10px 0;
clear: both;
}
ナンバーズ・ラベル
.wpforms-form .wpforms-field.wpforms-field-number .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
数字入力ボックス
.wpforms-form .wpforms-field.wpforms-field-number input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
名称

名前入力ボックス
.wpforms-form input[type=text].wpforms-field-name-first {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
ミドルネーム入力ボックス
.wpforms-form input[type=text].wpforms-field-name-middle {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
姓入力ボックス
.wpforms-form input[type=text].wpforms-field-name-last {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
電子メール

電子メールのパディング
.wpforms-form .wpforms-field.wpforms-field-email {
padding: 10px 0;
clear: both;
}
Eメールラベル
.wpforms-form .wpforms-field.wpforms-field-email .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Eメール入力ボックス(プライマリのみ)
.wpforms-form input[type=email].wpforms-field-email-primary {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
メール入力欄(メール確認のみ)
.wpforms-form input[type=email].wpforms-field-email-confirmation {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
電子メールのサブラベル
.wpforms-form .wpforms-field.wpforms-field-email .wpforms-field-sublabel {
display: block;
font-size: 13px;
float: none;
font-weight: 400;
line-height: 1.3;
margin: 4px 0 0;
padding: 0;
}
数字スライダー

数字 スライダーのパディング
.wpforms-form .wpforms-field.wpforms-field-number-slider {
padding: 10px 0;
clear: both;
}
ナンバースライダーのラベル
.wpforms-form .wpforms-field.wpforms-field-number-slider .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
数字スライダーバー
.wpforms-form .wpforms-field.wpforms-field-number-slider input[type=range] {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
GDPR同意書

GDPR合意水増し
.wpforms-form .wpforms-field.wpforms-field-gdpr-checkbox {
padding: 10px 0;
clear: both;
}
GDPR同意ラベル
.wpforms-form .wpforms-field.wpforms-field-gdpr-checkbox .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
以上です!これで、これらのセレクタを使って、フォームの標準フィールドにカスタム CSS を適用できるようになりました。
次に、WPFormsの他のフィールドのスタイルを設定したいですか?ファンシーフィールドや 支払いフィールドのスタイルのカスタマイズに関するチュートリアルをぜひご覧ください。
