AIサマリー
ドロップダウンフィールドでユーザーが複数のオプションを選択できるようにしたいですか?WordPress のフォームに複数選択ドロップダウンを追加することで、ユーザーはチェックボックスフィールドを使用することなく多くのオプションを選択することができます。
このチュートリアルでは、WPFormsで複数選択のドロップダウンフィールドを設定する方法を紹介します。
はじめに
始める前に、新しいフォームを作成するか、既存のフォームを編集する必要があります。
この例では、スポーツクラブの問い合わせフォームを設定します。まず、フォームビルダーを開きます。
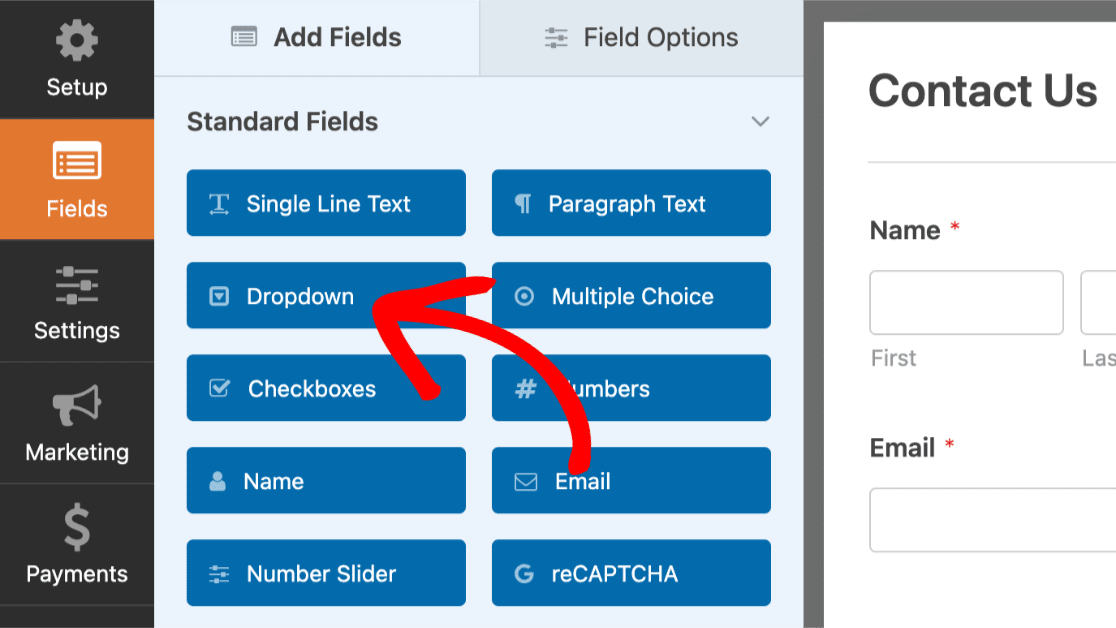
次に、標準フィールドセクションに移動し、ドロップダウンフィールドを見つけます。フィールドをクリックしてフォームに追加するか、フォームのプレビューエリアにドラッグ&ドロップしてください。

フィールドが追加されたら、それをクリックしてフィールドオプションパネルを開きます。
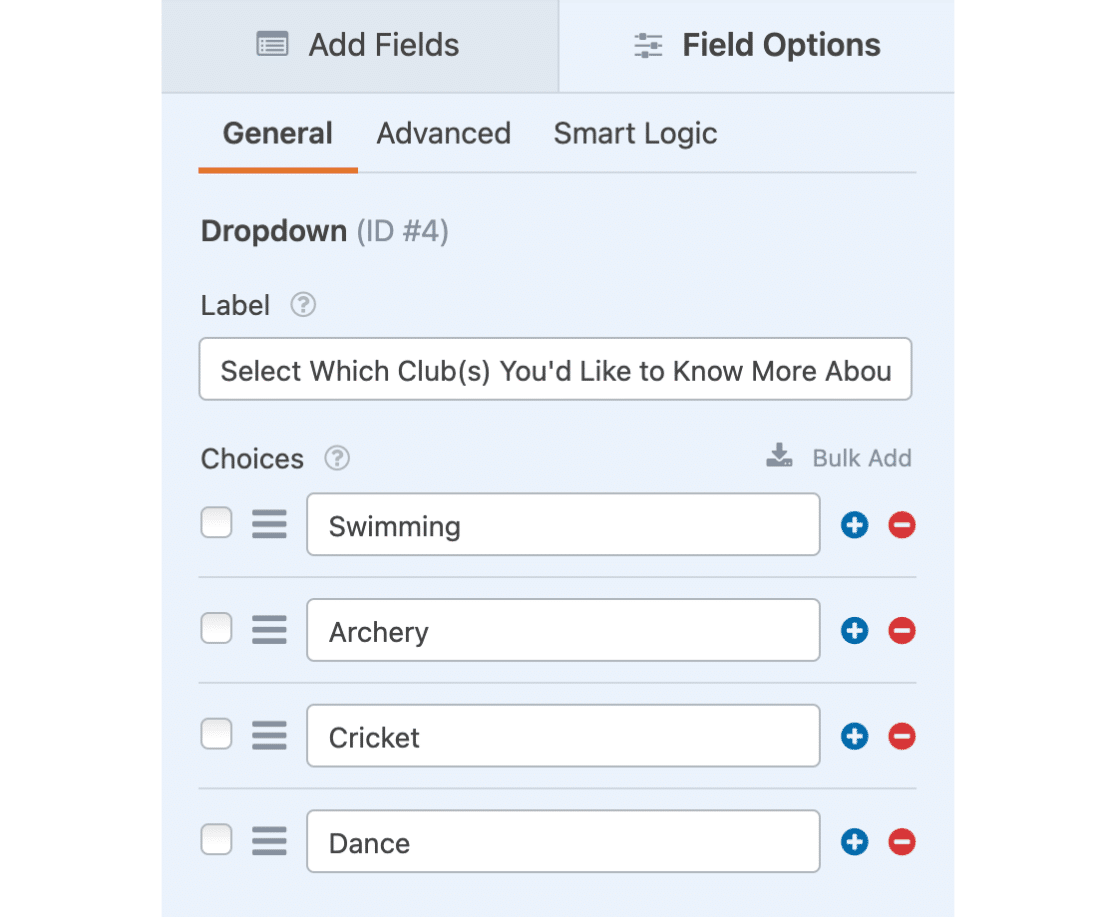
次に、このフィールドのラベルを「もっと知りたいクラブを選択してください」に変更します。また、選択肢の下に4つのオプションを追加します:水泳、アーチェリー、クリケット、ダンスです。

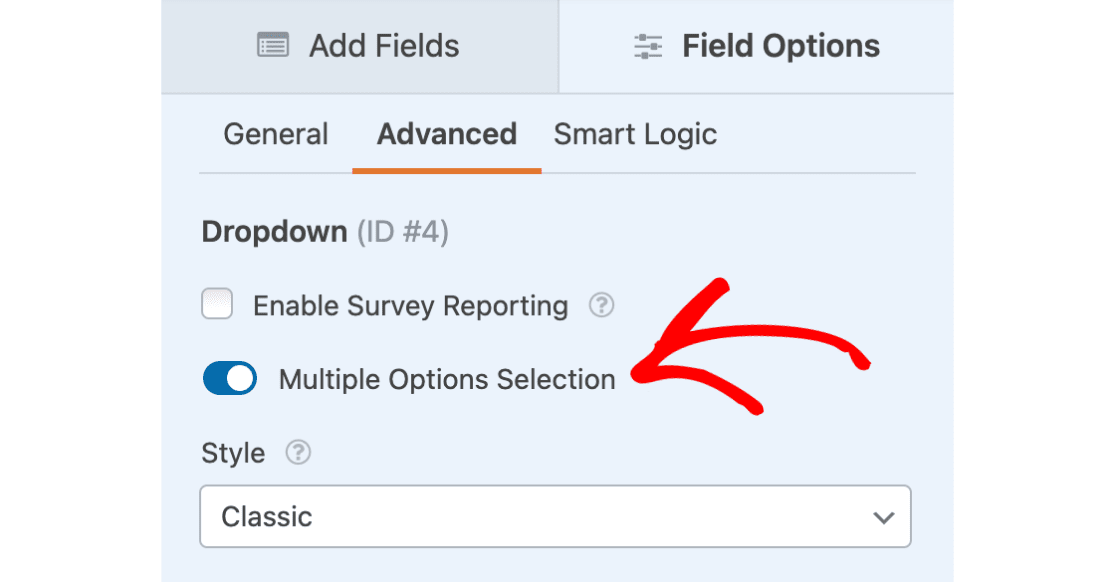
フィールド・オプションの中から、アドバンス・セクションに移動し、それをクリックして追加設定を開きます。
次に、Multiple Options Selection(複数オプション選択)と書かれたオプションを選択して有効にする。

カスタマイズ・オプション
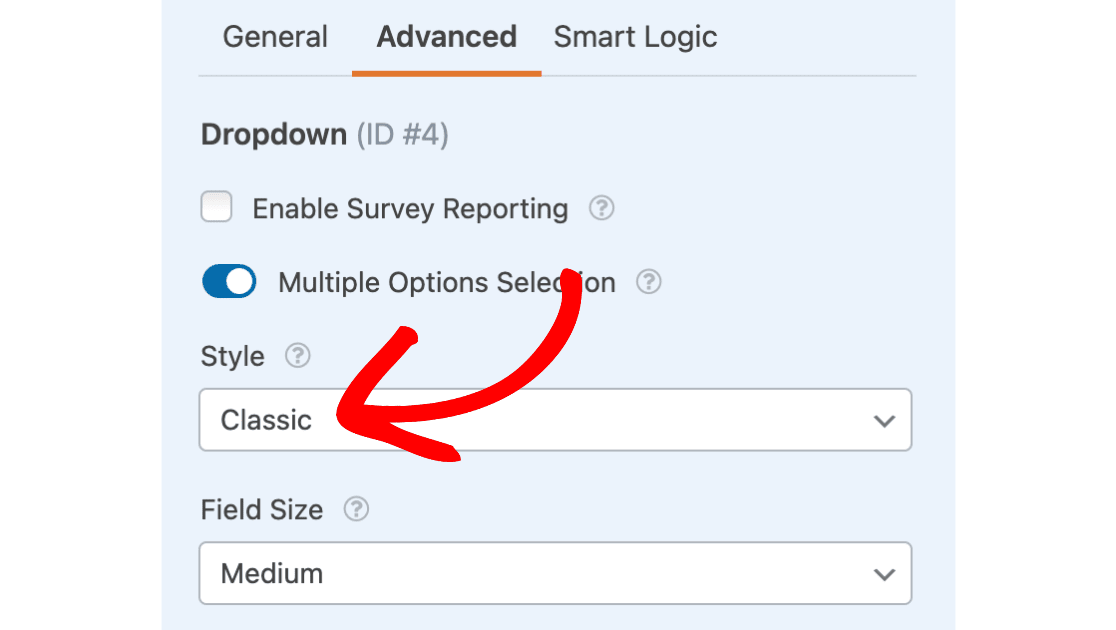
ドロップダウンフィールドには、2つの異なるスタイル設定があります:クラシック」と「モダン」です。これらはそれぞれドロップダウンのスタイルを若干異なる方法でフォーマットします。ドロップダウンフィールドのスタイルはAdvanced " Styleで変更できます。

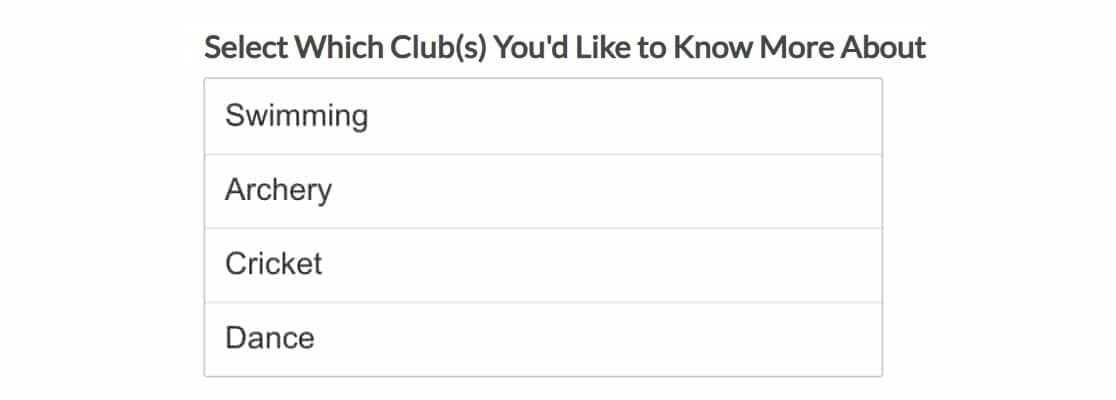
クラシック・スタイル
クラシックスタイルでは、ボックス内にすべてのオプションがリストされます。4つ以上のオプションがドロップダウンに追加された場合、ボックスには垂直スクロールバーが表示されます。

注:クラシック・スタイルでは、たとえその行にデータがなくても、常に少なくとも4つの行が表示されます。
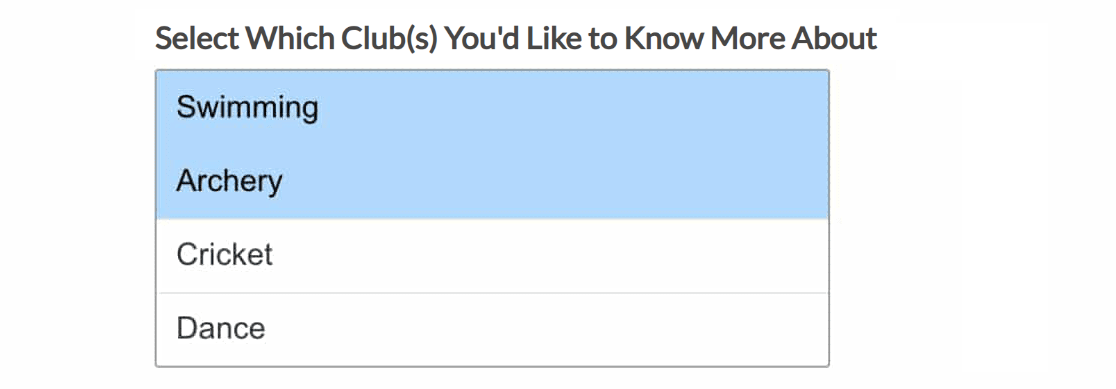
複数のオプションを選択するには、Controlボタン(MacではCommandボタン)を押しながらクリックします。これにより、選択した選択肢にハイライト効果が追加されます。

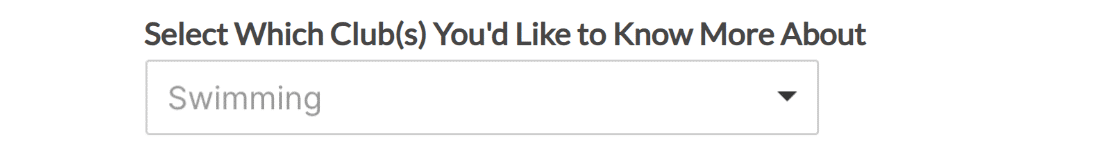
モダン・スタイル
モダンスタイルでは、標準的なドロップダウンが表示されます。このドロップダウンでは、オプションリストをスクロールして選択肢を選択するか、検索語を入力して希望の選択肢を見つけることができます。

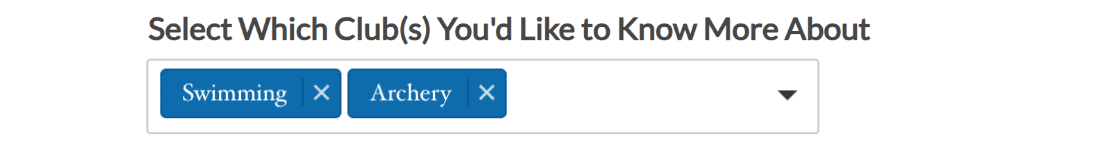
複数のオプションを選択すると、それぞれのオプションがドロップダウンバーに追加されます。

条件ロジックの設定
複数選択ドロップダウンで条件付きロジックを設定すると、ユーザーが複数のドロップダウンの選択肢を選択した場合に、フィールドを表示または非表示にすることができます。
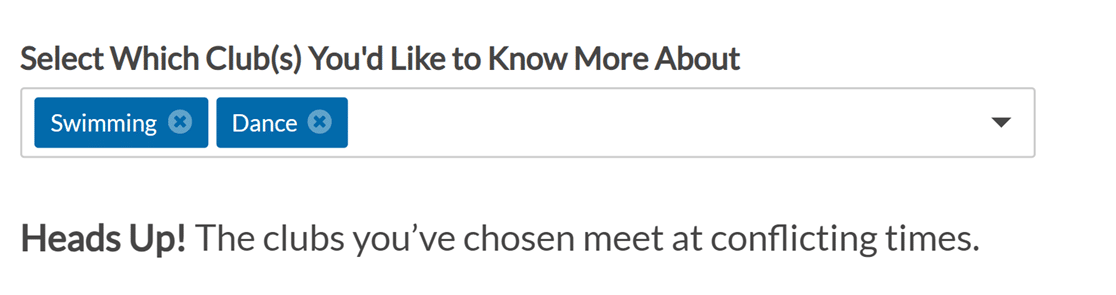
例えば、スポーツクラブの問い合わせフォームで、ユーザーがスイミングと ダンスの両方をドロップダウンから選択した場合、メッセージを表示します。メッセージでは、これらのクラブは開催時間が重なっていることを知らせます。
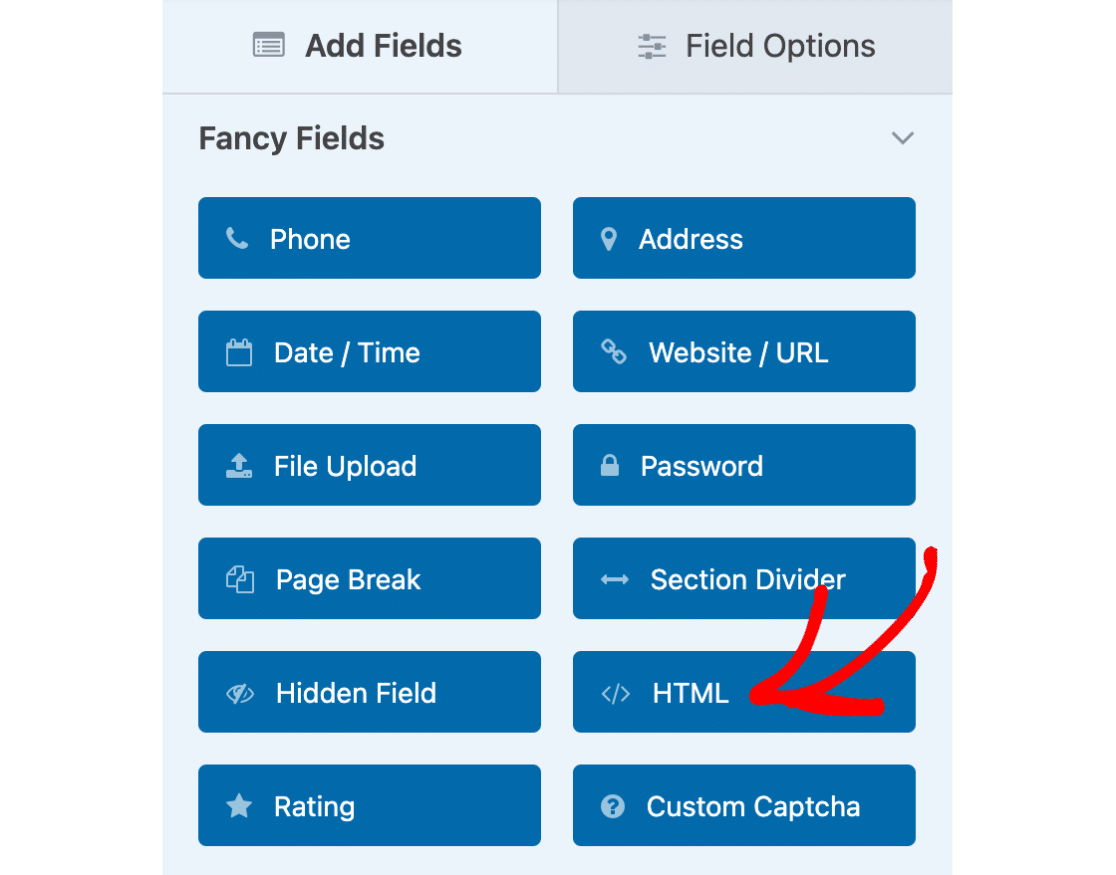
これを設定するには、まずフォームにHTMLフィールドを追加する。

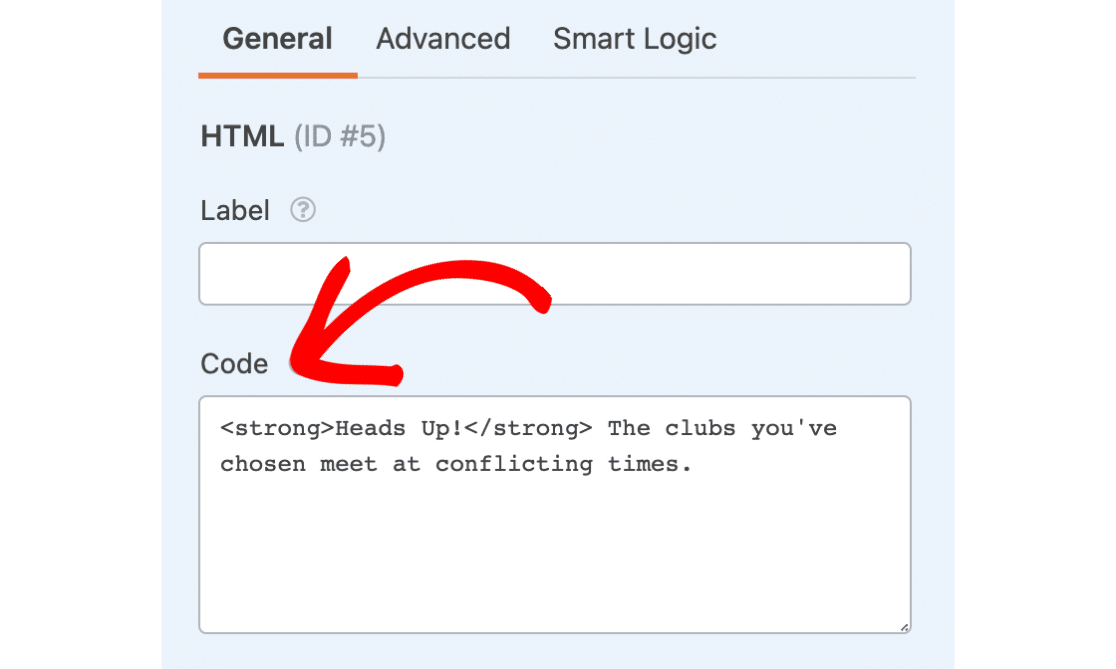
そして、コード・セクションに "Heads Up!選択したクラブは時間帯が重なっています。" というメッセージを追加します。

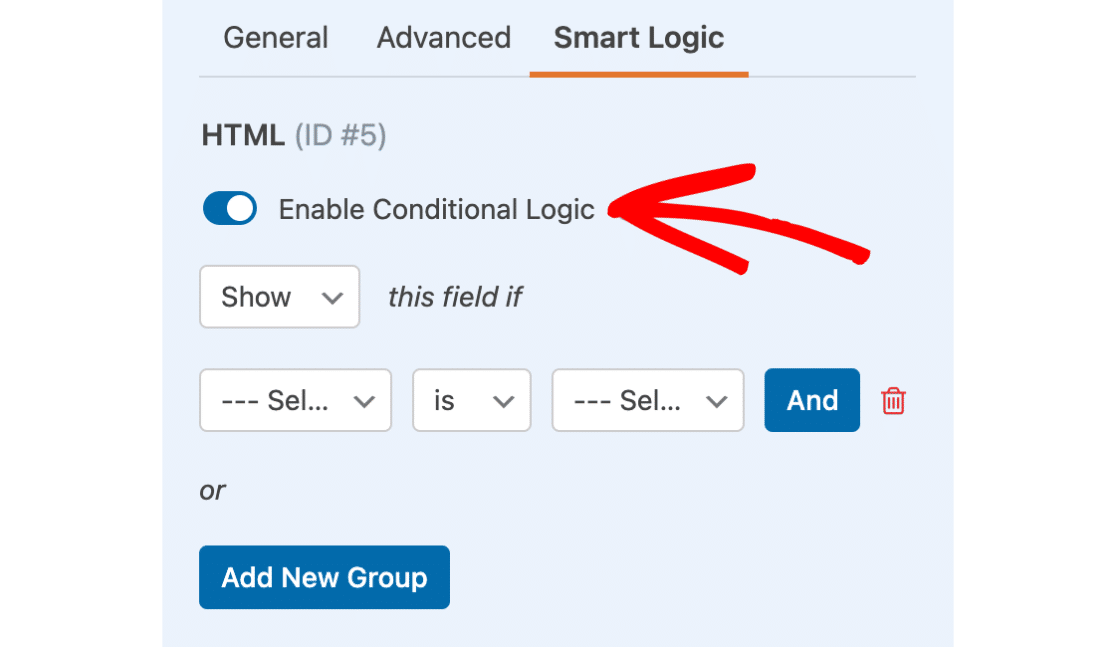
その後、ユーザーが「Swimming and Dance」を選択したときだけフィールドが表示されるように、条件付きロジックを設定する必要があります。これを行うには、Smart Logicセクションをクリックして開き、Enable conditional logicオプションを選択します。

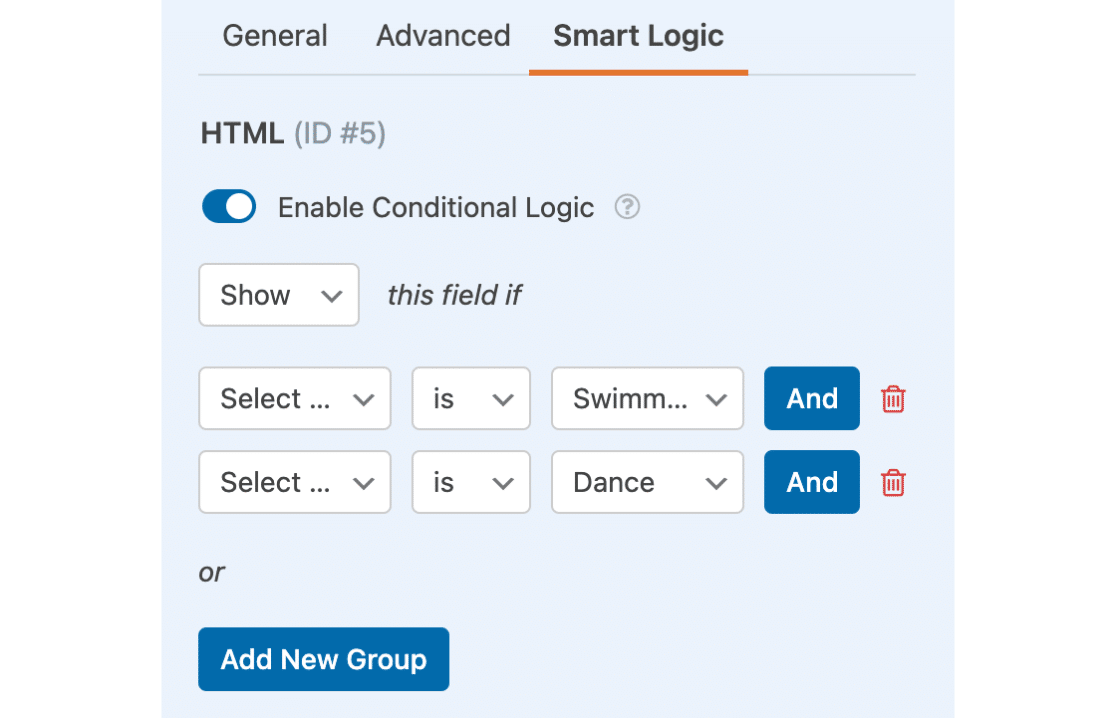
次に、ロジックを次のように設定します:もっと詳しく知りたいクラブを選択してください」が「水泳」、「もっと詳しく知りたいクラブを選択してください」が「ダンス」の場合、このフィールドを表示します。

このフィールドは、ユーザーがドロップダウン・フィールドからスイミングとダンスの両方を選択しない限り、非表示のままになります。

注:AND演算子の使い方の詳細については、スマート条件ロジックのガイドをご覧ください。
以上です!これでWPFormsに複数選択のドロップダウンフィールドを設定できます。
次に、ドロップダウンフィールド、マルチプルチョイスフィールド、チェックボックスフィールドに多数の選択肢を簡単に追加したいですか?詳しくは、選択肢を一括追加する方法のチュートリアルをご覧ください!
