AIサマリー
WordPressのフォームをElementorのポップアップに追加したいですか?あなたのサイトですでに Elementor Pro を使用している場合、フォームを表示するために内蔵のポップアップツールを使用したいと思うかもしれません。
このチュートリアルでは、WPFormsでElementorポップアップを設定して使用する方法を紹介します。
この記事で

要件ElementorポップアップビルダーはElementor Proでのみ利用可能です。
Elementor Proをお持ちでない場合でもポップアップフォームを作成したい場合は、お問い合わせフォームのポップアップ作成ガイドをご覧ください。
始める前に、WordPressサイトにWPFormsをインストールして有効化し、ライセンスキーを確認してください。
ポップアップの作成
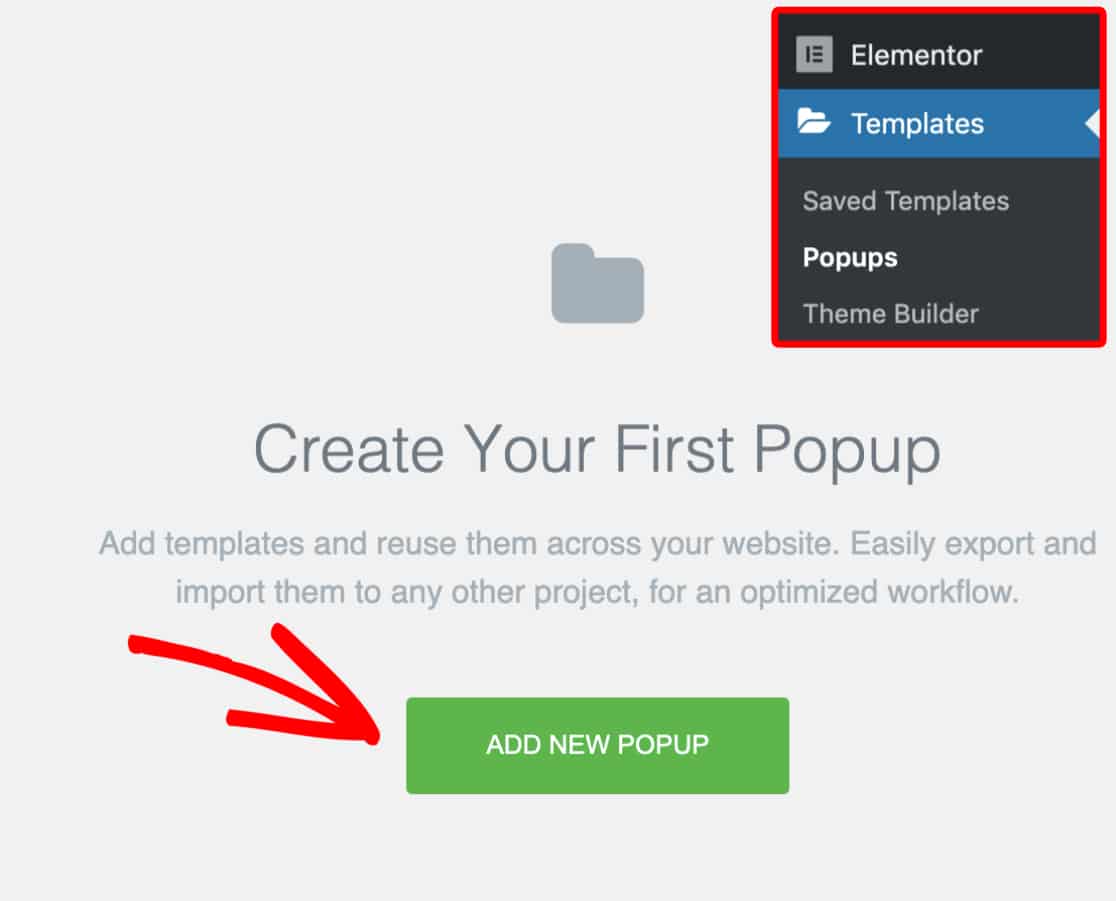
Elementorで新しいポップアップを作成するには、WordPress管理エリアのサイドバーにある テンプレート " ポップアップに移動する必要があります。そして緑色の新しいポップアップを追加ボタンをクリックします。

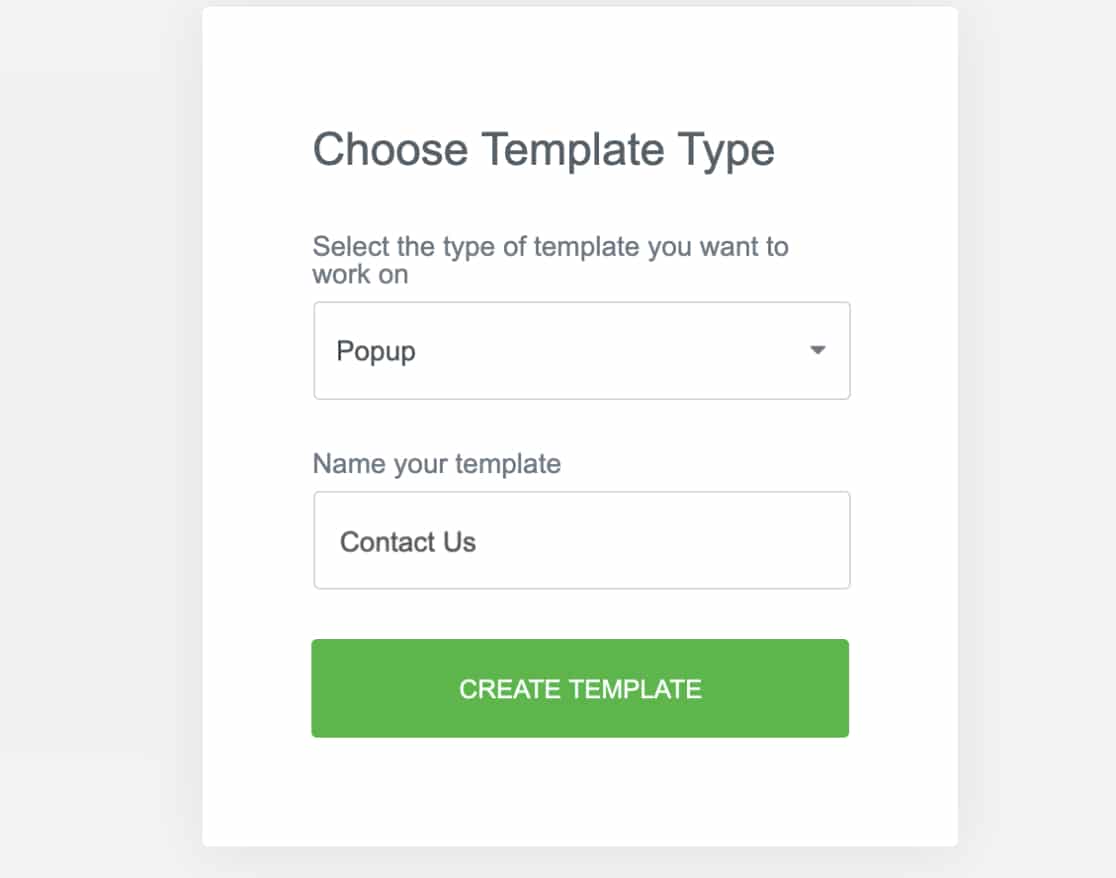
ポップアップに名前を付けるためのオーバーレイが表示されます。この例では、テンプレートの名前を「お問い合わせ」にします。

次に、緑色の「テンプレートを作成」ボタンをクリックします。
フォームを埋め込む
次に、Elementorのテンプレートライブラリのオーバーレイが表示され、ポップアップ用のテンプレートを選ぶことができます。
この例では、Xボタンをクリックしてテンプレート・ライブラリを終了し、手動で一からポップアップを作成します。
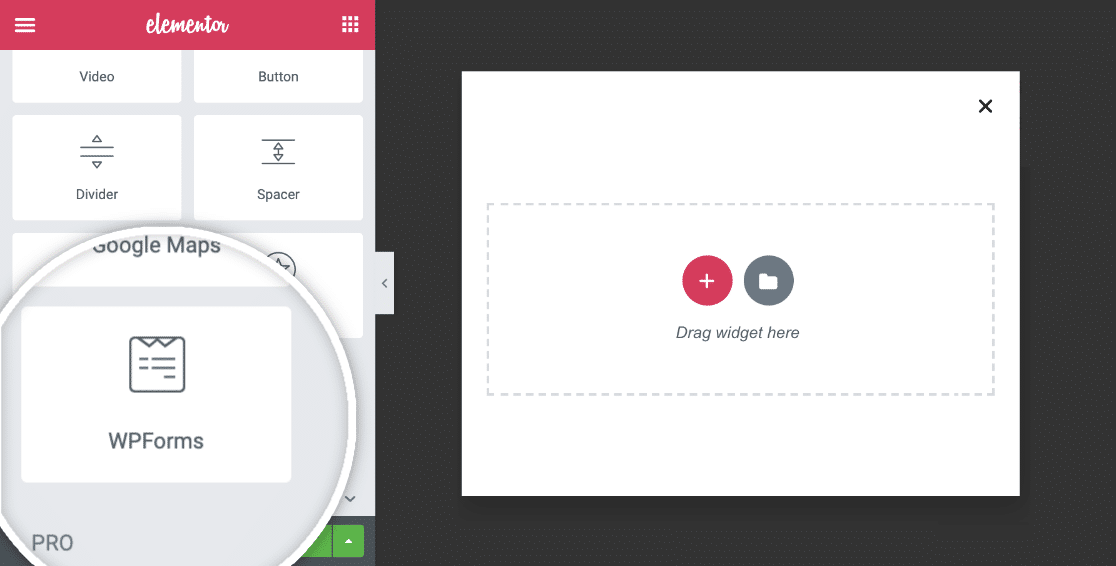
メインのテンプレートビルダーから、左サイドバーのウィジェットを検索してWPFormsウィジェットを探します。それをクリックしてビルダーにドラッグします。

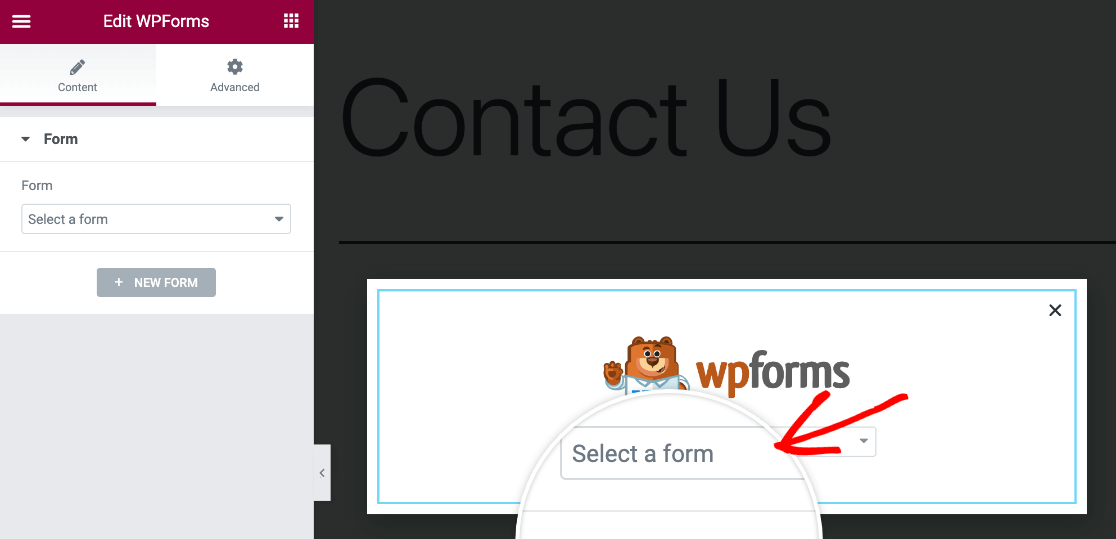
WPFormsウィジェットをポップアップに追加したら、既存のフォームを埋め込むか、新しいフォームを作成します。
既存のフォームを埋め込む
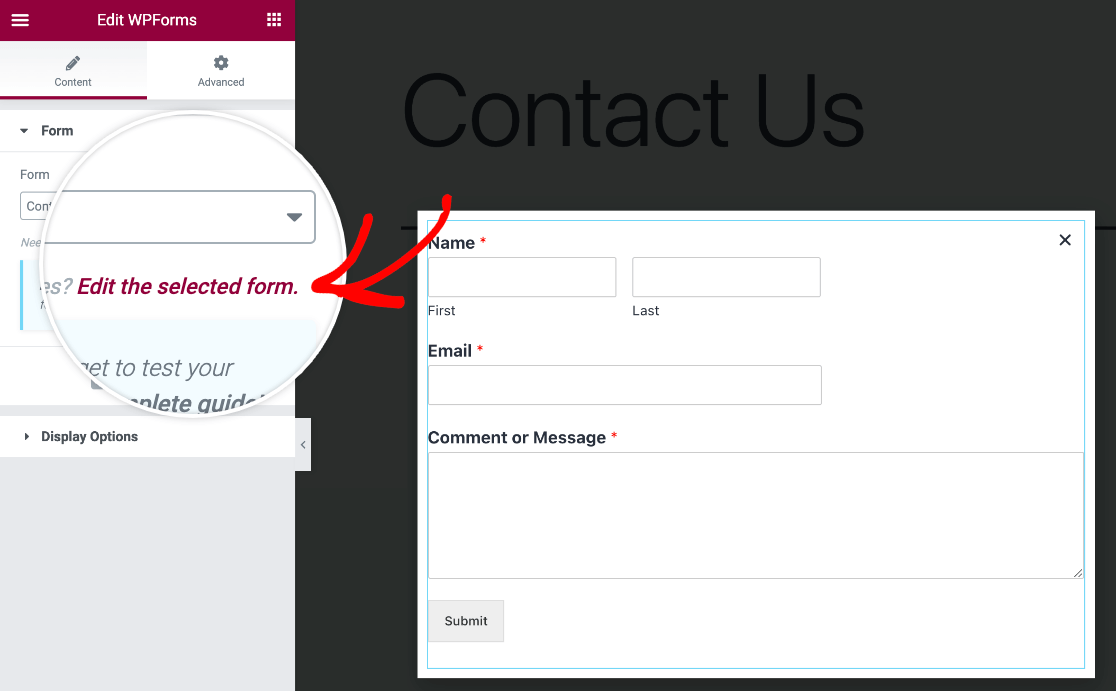
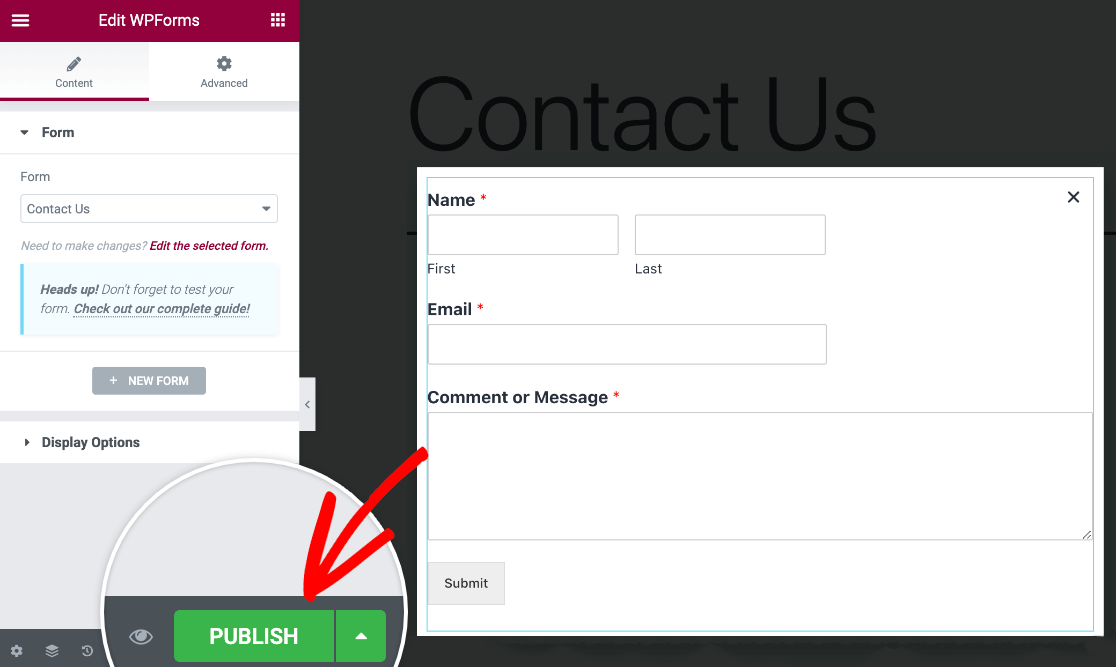
WPForms Elementorウィジェットでは、埋め込みたい既存のフォーム名を選択するドロップダウンメニューが表示されます。

このフォームに変更を加えたい場合は、サイドバーにある「選択したフォームを編集する」リンクをクリックすれば、ポップアップビルダーからすぐに変更できます。

これでWPFormsフォームビルダーのポップアップが開くので、フォームの変更を編集して保存することができます。

新しいフォームの作成
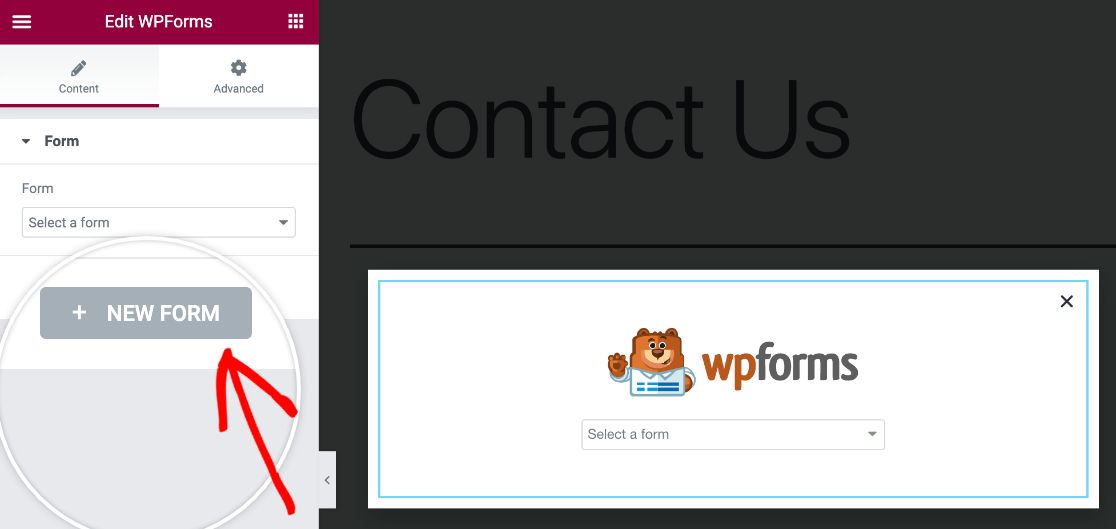
ポップアップ用に新しいフォームを作成したい場合は、左側のパネルにある+ 新規フォームボタンをクリックします。

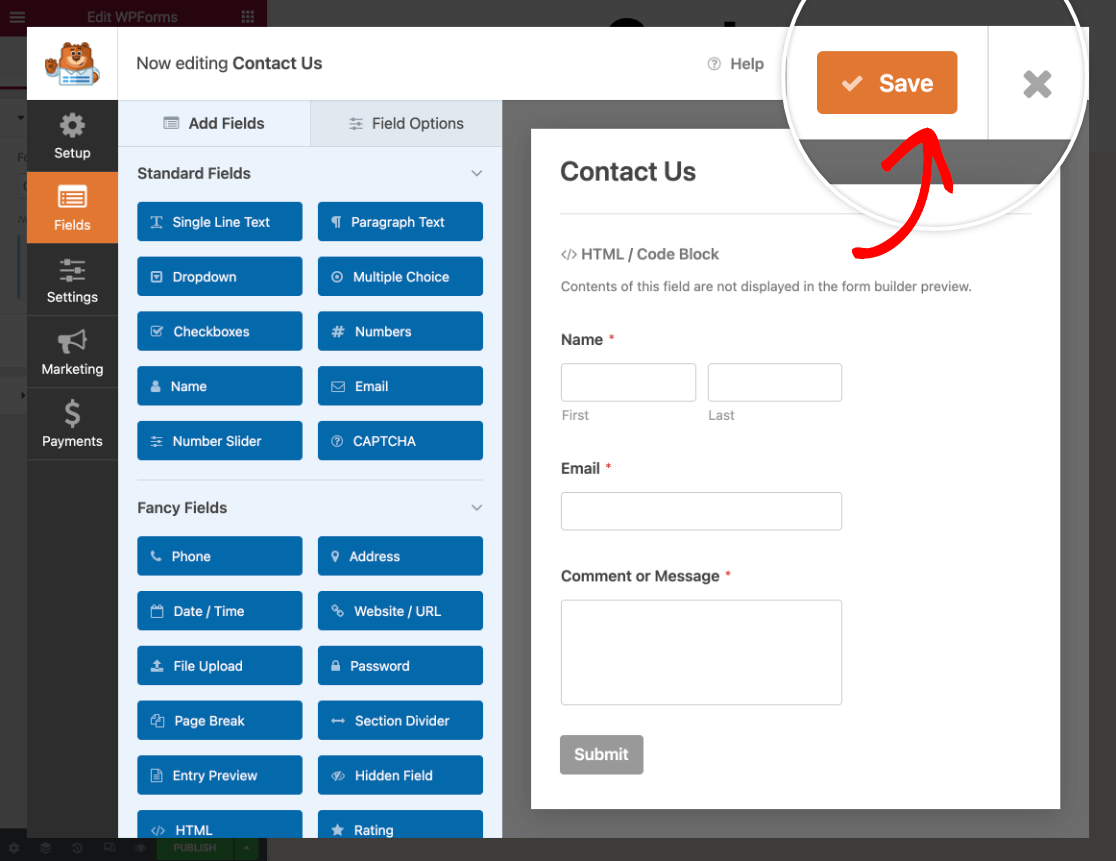
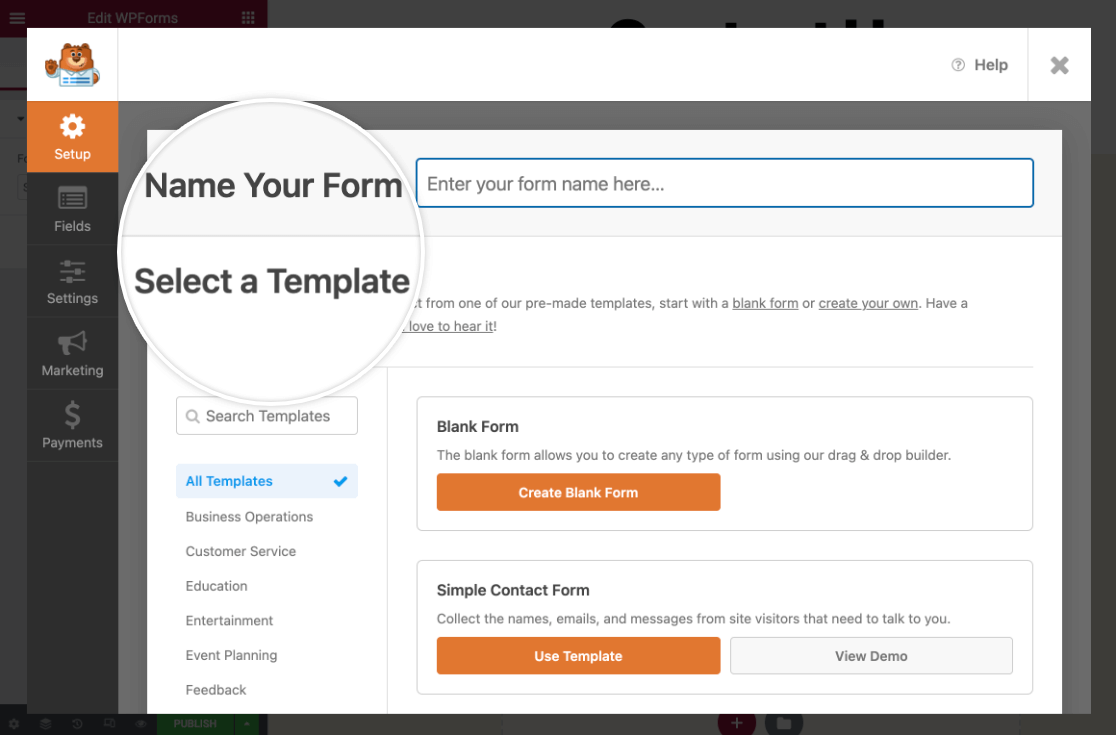
WPFormsフォームビルダーがポップアップで表示され、フォームの名前、テンプレートの選択、カスタマイズができます。

ビルダーを閉じる前に、必ずフォームを保存してください。新しいフォームに戻って変更を加えたい場合は、左側のサイドバーにある「選択したフォームを編集」リンクをクリックし、フォームビルダーを再度開きます。
注:フォームの作成にヘルプが必要な場合は、最初のフォームの作成方法に関するガイドをご覧ください。また、あらかじめ用意されているフォームテンプレートを使いたい場合は、マルチページ Elementor フォームテンプレートをご覧ください。
フォームのカスタマイズ
ポップアップにフォームを追加したら、Elementorのビルダーのスタイル タブからウェブサイトのルック&フィールに合うように外観を微調整することもできます。

スタイルタブでは、CSSの知識がなくてもフォームフィールド、ラベル、ボタンのスタイルを調整することができます。
詳しくは、フォームのカスタマイズガイドをご覧ください。
AJAXフォーム送信を有効にする
既存のフォームをポップアップに追加する場合でも、新しくフォームを作成する場合でも、AJAX フォーム送信が有効になっていることを確認することをお勧めします。これにより、送信後にポップアップが閉じたり、フォームの確認メッセージが隠されたりするのを防ぐことができます。
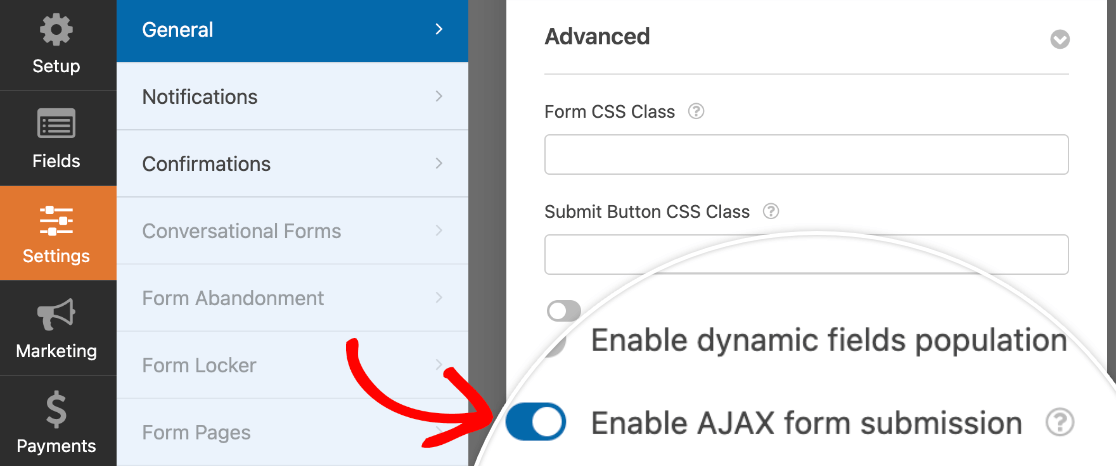
AJAX 送信はすべての新規フォームでデフォルトで有効になっています。しかし、ポップアップビルダーのサイドバーにある「選択したフォームを編集する」リンクをクリックし、フォームビルダーの「設定」 " 「一般」に進むことで、このオプションがオンになっていることを再確認することができます。
次に、詳細セクションで、AJAXフォーム送信を有効にする設定がオンになっていることを確認してください。

フォームビルダーを閉じる前に変更を保存します。
オーバーレイのクローズ防止を有効にする
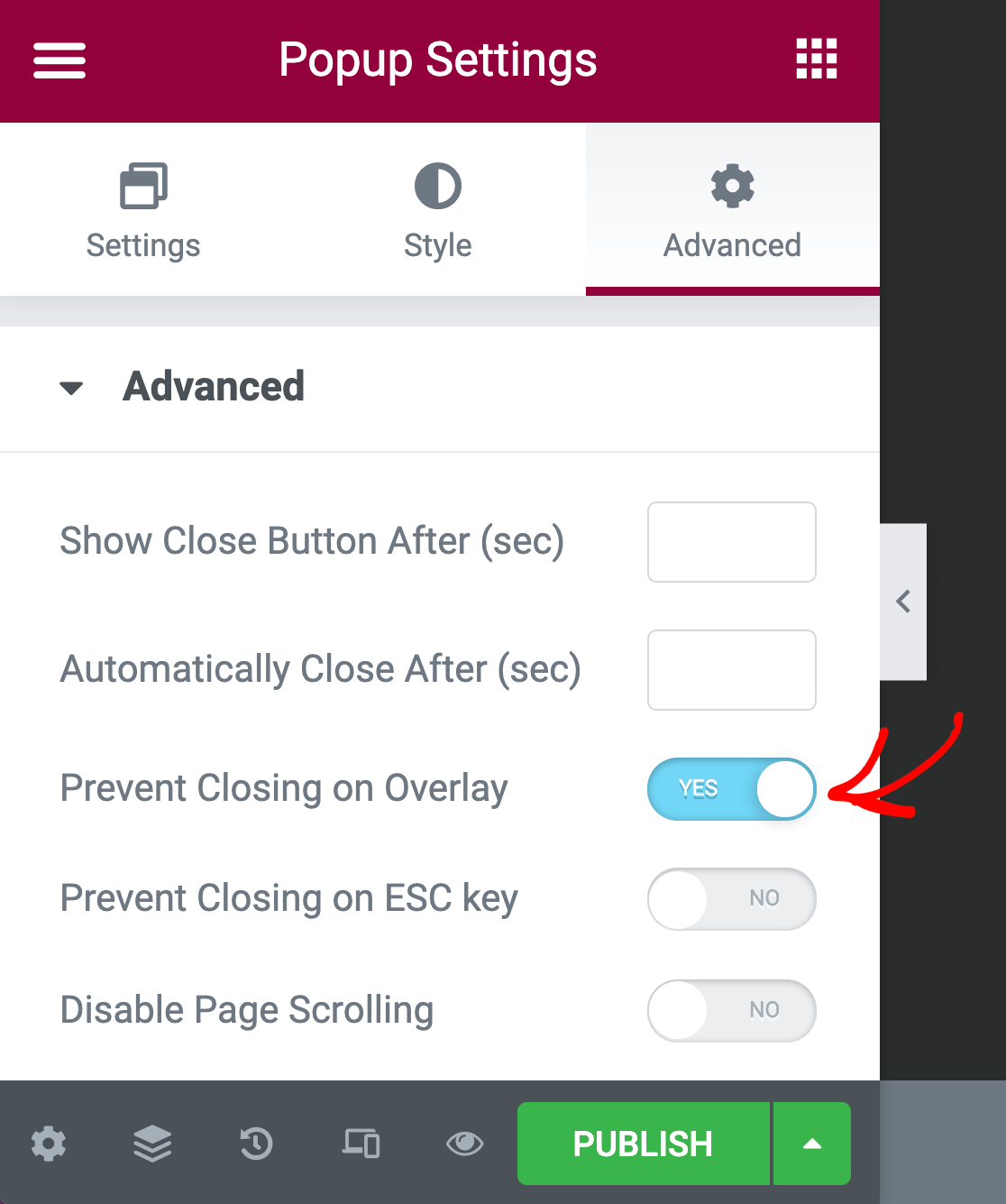
フォームを選択して埋め込んだら、ポップアップにファイルアップロードフィールドや日付/時間フィールドが含まれている場合にフォームが閉じないようにオプションを設定する必要があります。
Elementorのメニューバーの一番下にある歯車のアイコンをクリックして、ポップアップの設定を開きます。詳細設定]タブで、[オーバーレイで閉じるのを防ぐ]オプションをオンにします。

ポップアップの設定が完了したら、画面左下の「公開」ボタンをクリックします。

ポップアップの設定
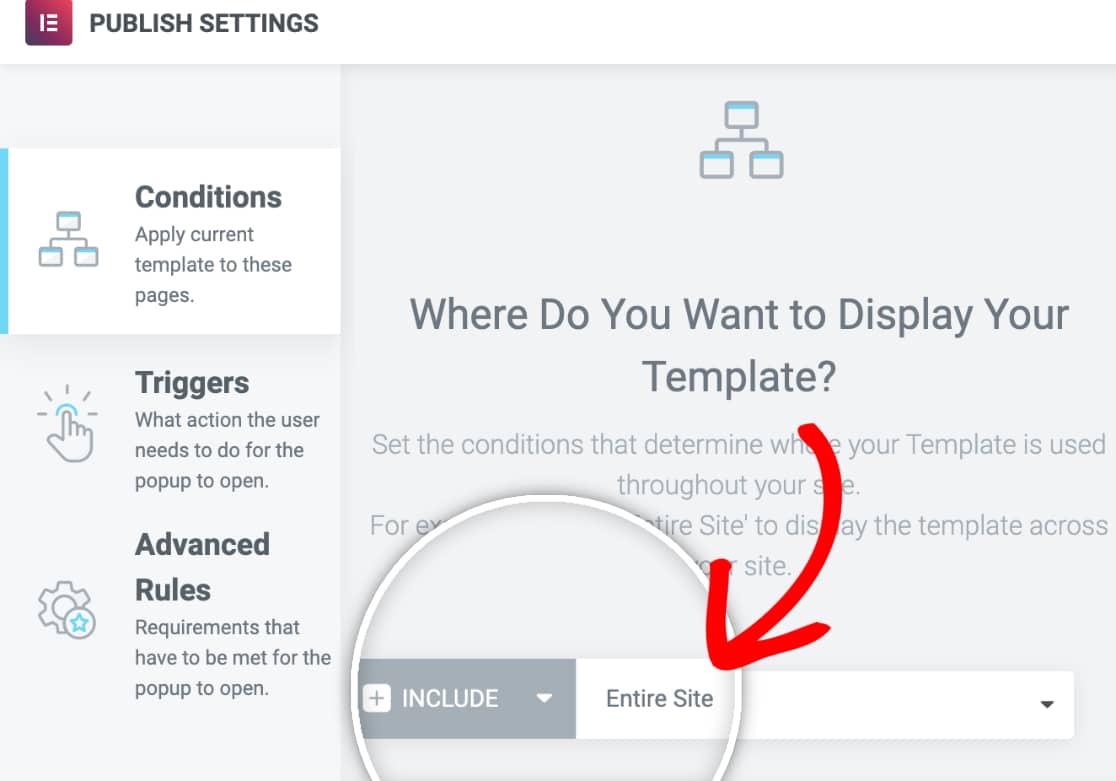
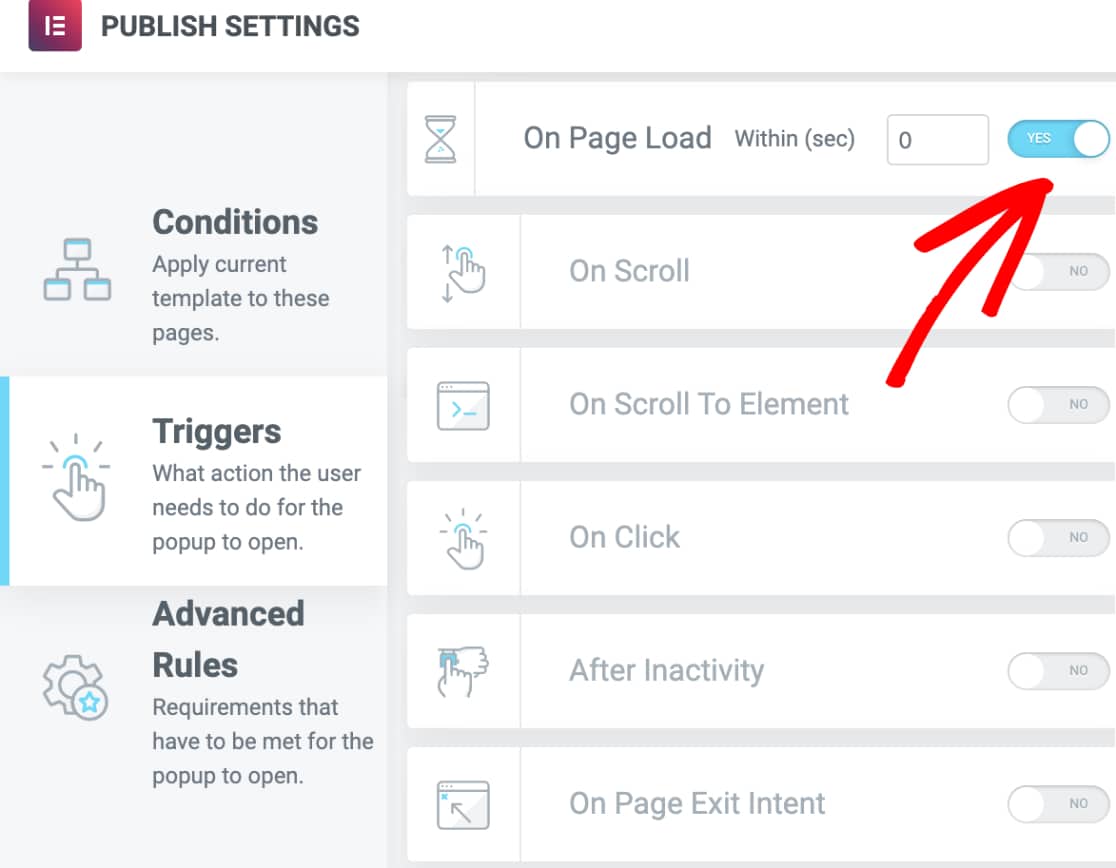
Elementor がポップアップを公開する前に、条件、トリガー、および詳細ルールの設定を行う必要があります。これらのオプションはポップアップビルダーで公開ボタンをクリックすると表示されます。
この例では、サイト全体にポップアップを表示する条件を設定します。

また、ポップアップのトリガーをOn Page Load設定にします。

こうすることで、ユーザーがどのページにアクセスしても、そのページが読み込まれるとすぐに私たちのポップアップが表示されます。
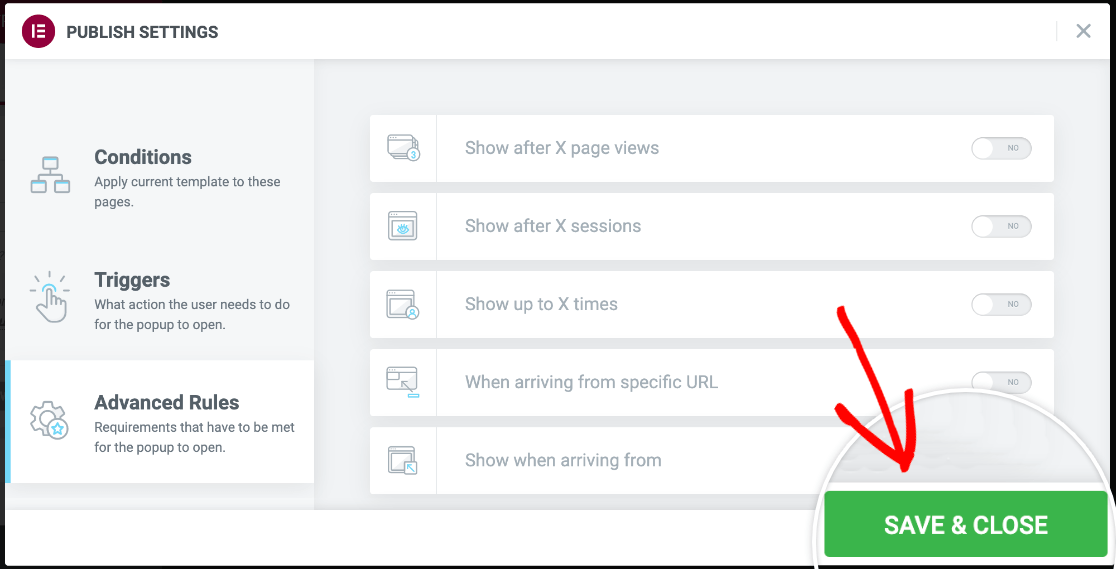
この例では高度なルールは追加しません。ポップアップの設定が終わったら、「保存して閉じる」 ボタンをクリックします。

注:各ポップアップの設定について詳しく知りたい場合は、Elementorの完全なドキュメントをご覧ください。
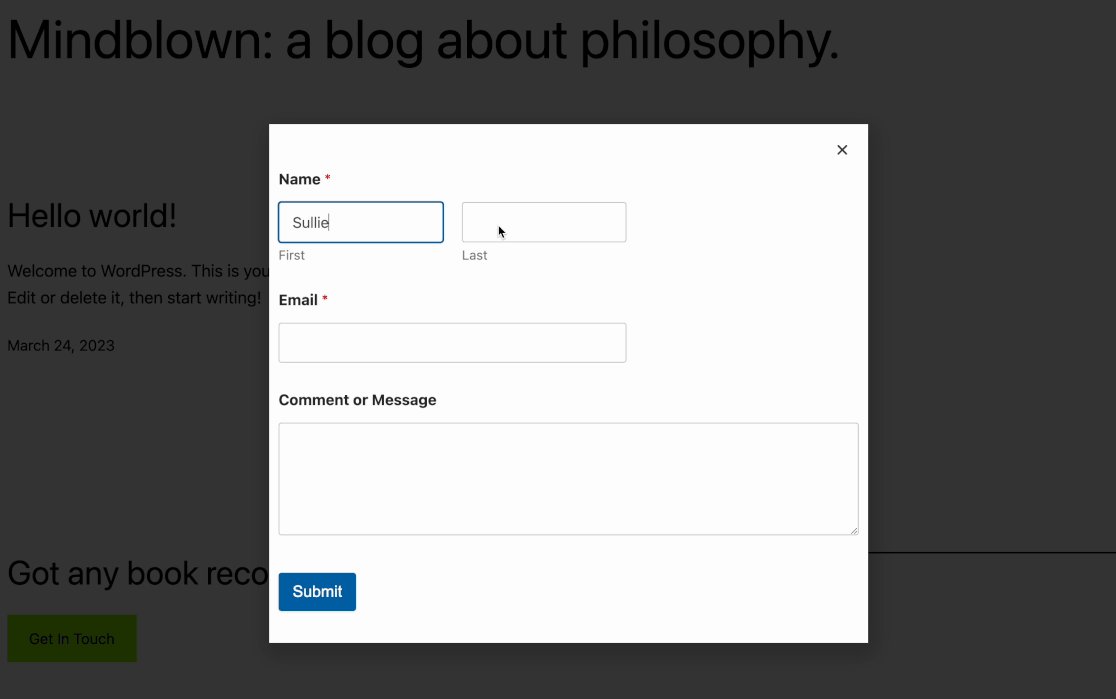
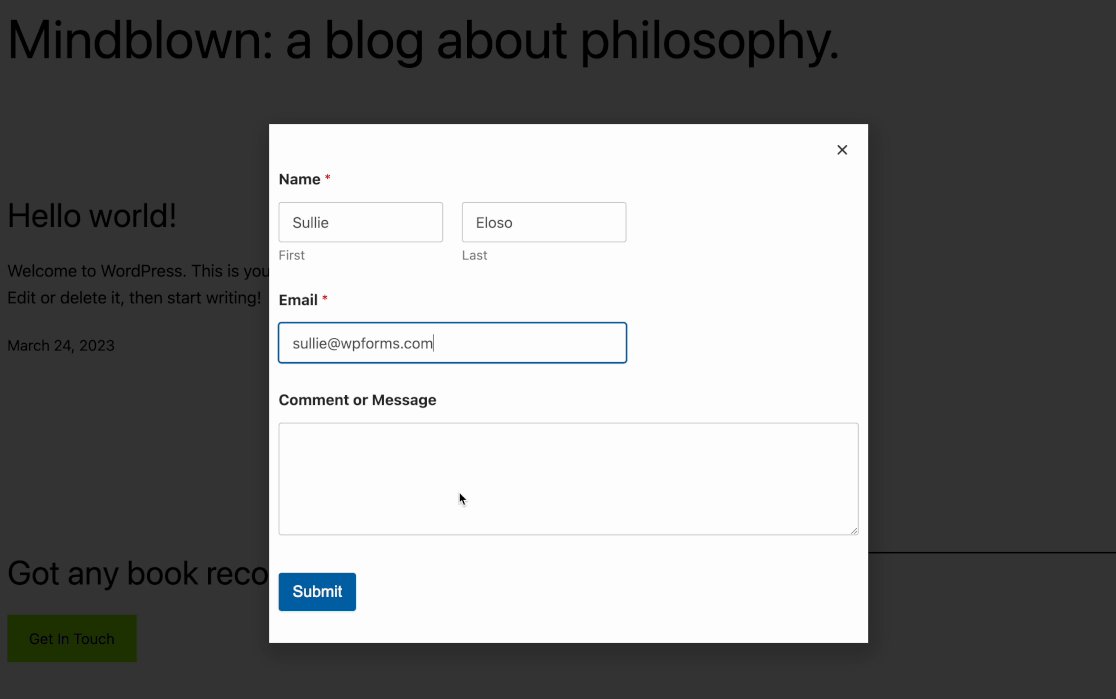
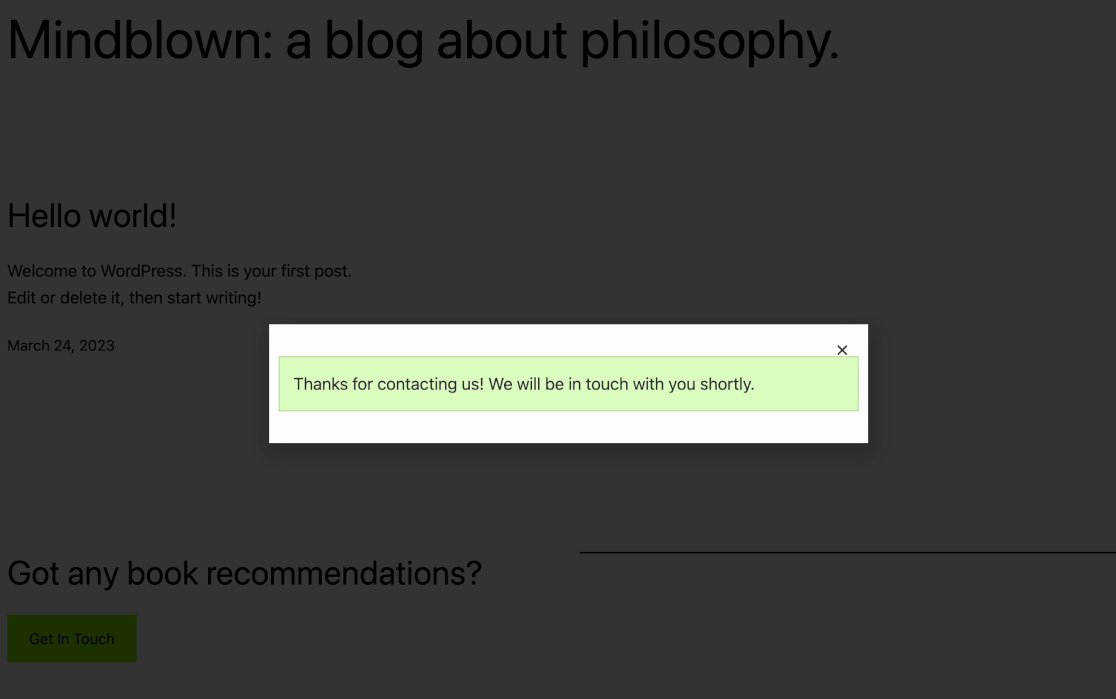
ポップアップは公開されます。あなたのサイトのフロントエンドにアクセスしてそれを見ることができます。
これで完了です!これでWordPressのフォームをElementorのポップアップに追加できます。
次に、ユーザーがフォームを完全に完了しなかった場合でもリードを獲得する方法を学びたいですか?フォーム放棄アドオンのガイドをぜひご覧ください。
