AIサマリー
フォームに入力する際、ユーザーに自分の答えを追加させたいと思いませんか?WPFormsでは複数選択肢フィールドに他の選択肢を追加するオプションが組み込まれているので簡単にできますし、条件ロジックを使ってチェックボックスやドロップダウンフィールドにも同様の設定を行うことができます。
このチュートリアルでは、チェックボックス、複数選択肢、またはドロップダウンフィールドに「その他」オプションを追加して、ユーザーが独自の回答を入力できるようにする方法を紹介します。

始める前に、WPFormsがあなたのサイトにインストールされ、有効になっていることを確認してください。次に、新しいフォームを作成するか、既存のフォームを開いて編集します。
複数選択肢フィールドに「その他」オプションを追加する
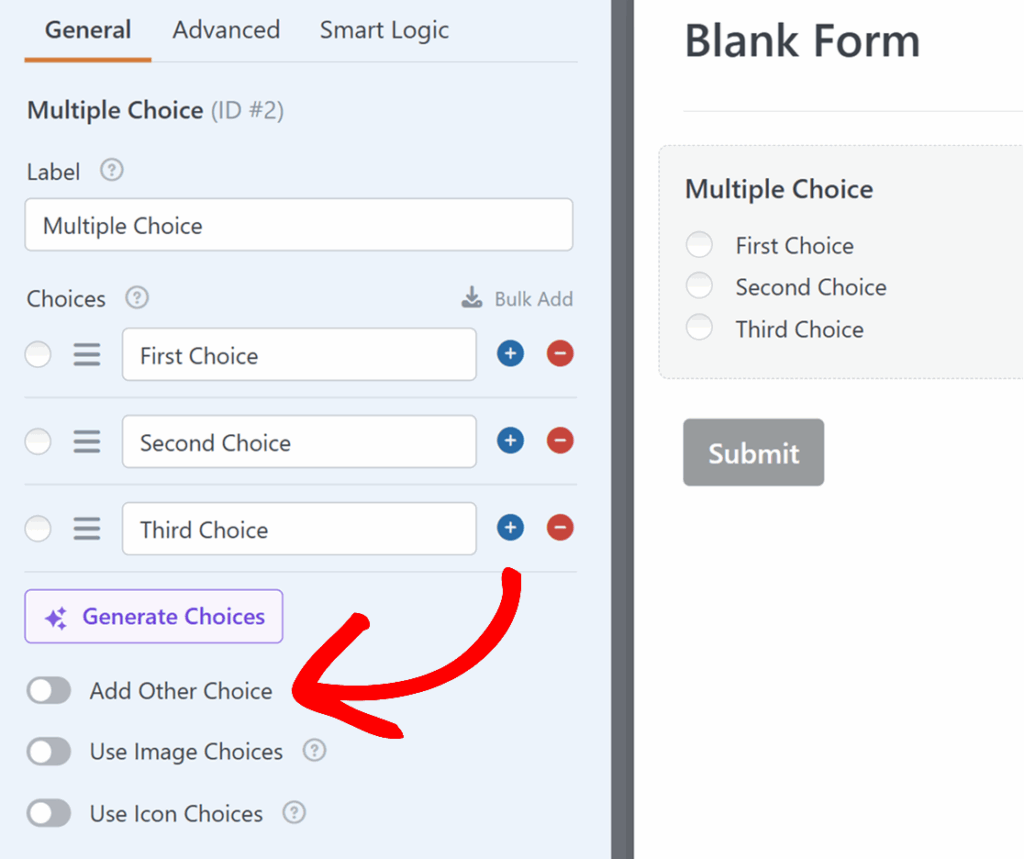
複数選択肢フィールドに「その他」オプションを追加するには、ビルダーでフォームを開き、フィールドをクリックして設定を開きます。
次に、Field Optionsパネルで、Add Other Choiceトグルをオンにします。

有効にすると、フィールドサイズを選択し、プレースホルダテキストを設定することもできます。誰かがあなたのフォームでこのオプションを選択すると、回答を入力するテキストボックスが表示されます。
ドロップダウンフィールドとチェックボックスフィールドに「その他」オプションを追加する
ドロップダウンフィールドとチェックボックスフィールドの場合、条件ロジックを使って手動で「その他」オプションを作成することができます。
フィールドの追加
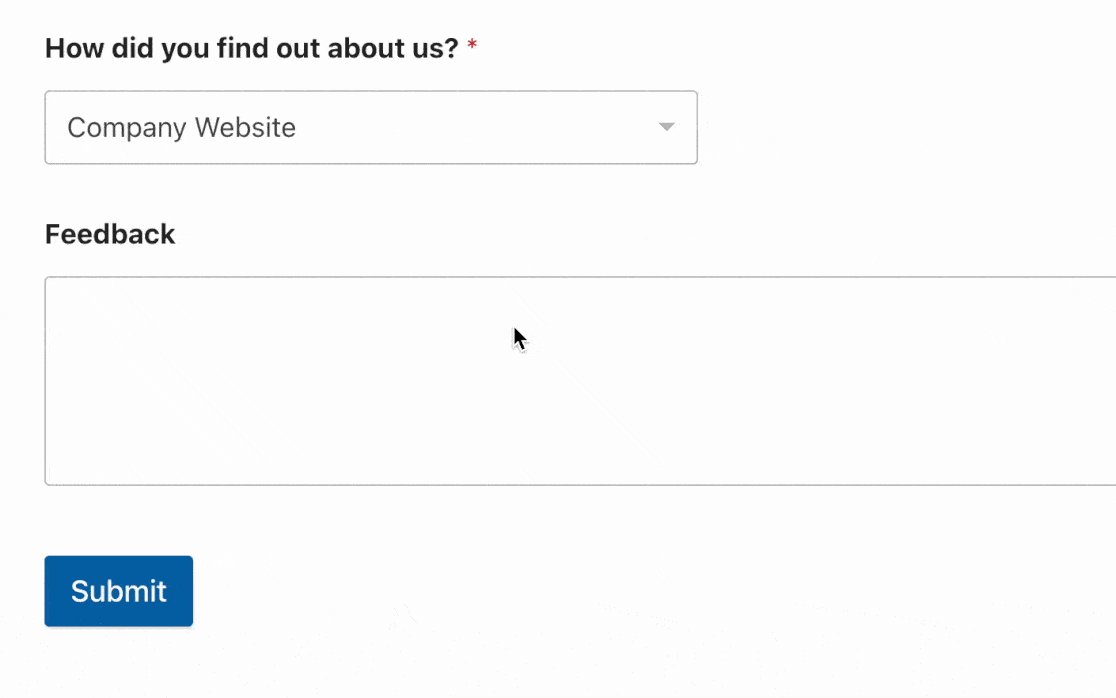
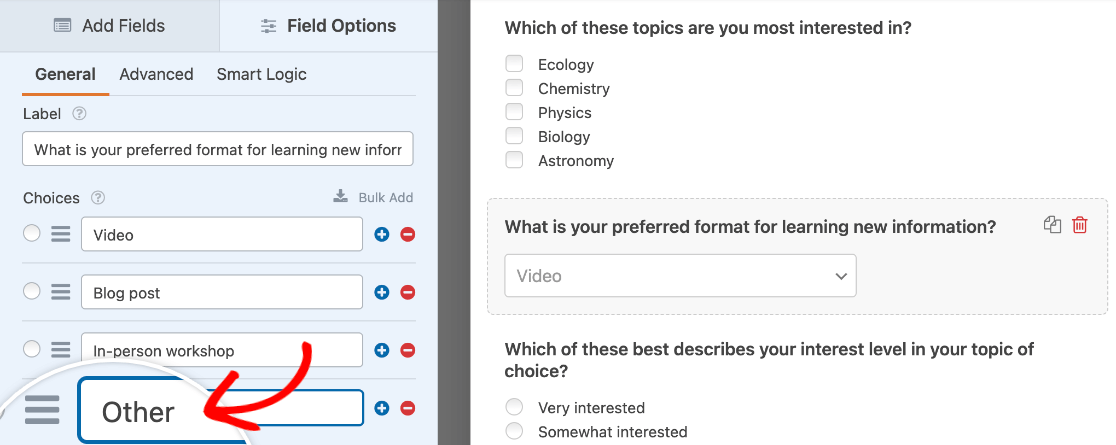
チェックボックスまたはドロップダウンフィールドをフォームに追加します。そして、そのフィールドのオプションを開いて、利用可能な選択肢を編集し、そのうちの1つに「その他」などのラベルを付けてください。

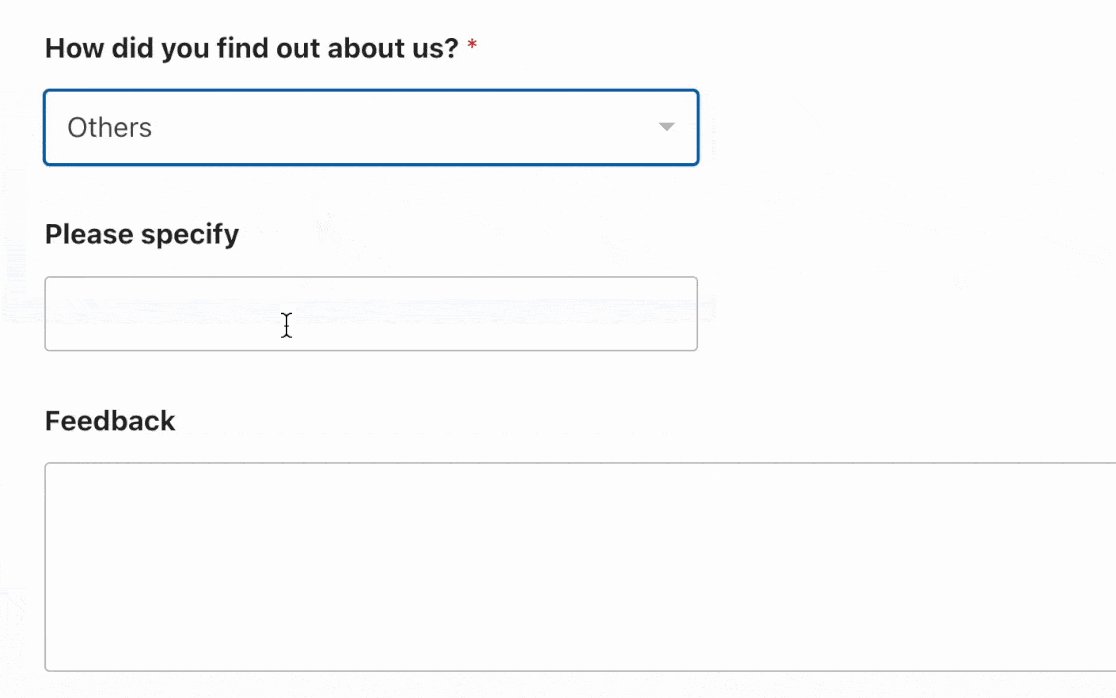
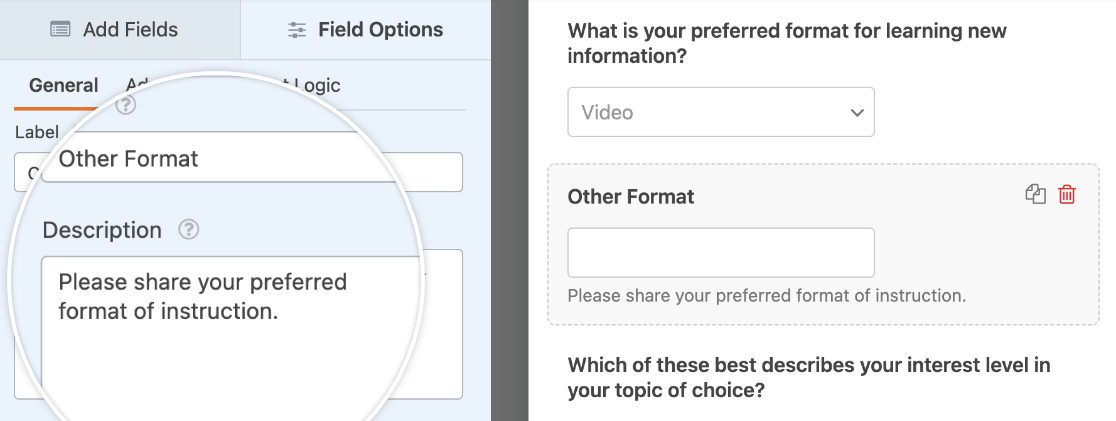
次に、1行テキストフィールドや段落フィールドなどの入力フィールドを追加します。フィールドのオプションを開き、ラベルと説明をカスタマイズして、ユーザーが「その他」の選択をこのフィールドに入力するようにします。

この例では、"Other Format "というラベルのついた1行テキストフィールドを使い、"Please share your preferred format of instruction "という説明を入れています。
その他」入力フィールドの条件ロジックを有効にする
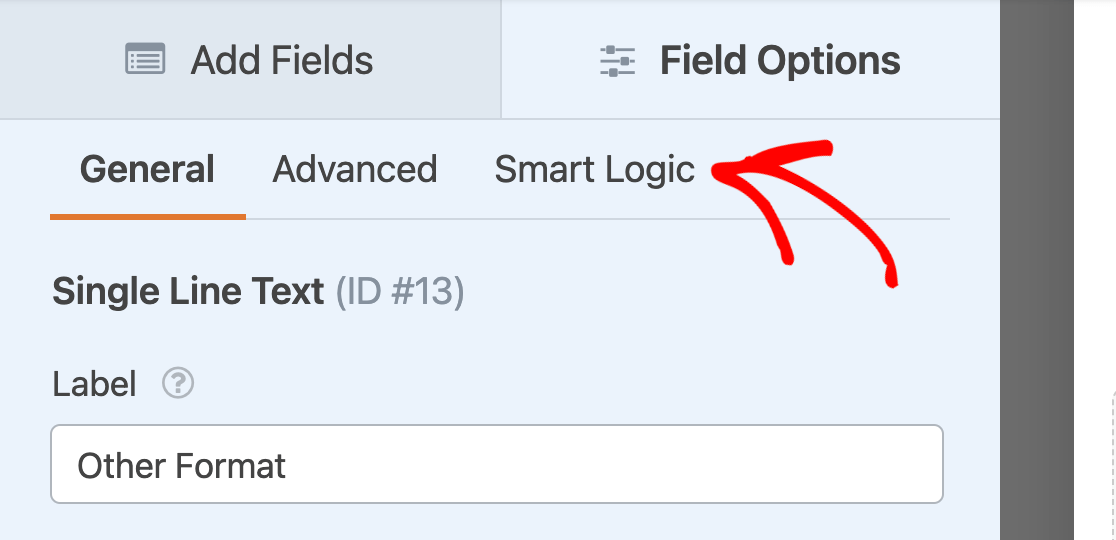
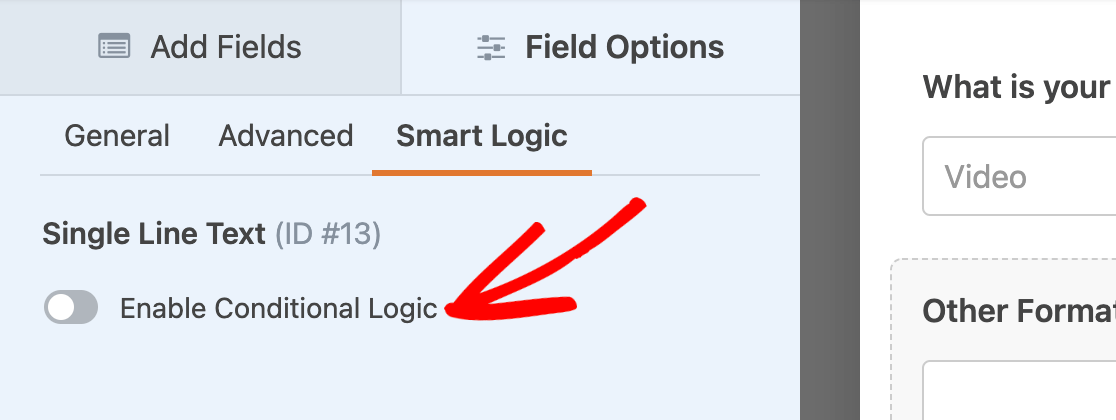
フィールドの外観に満足したら、入力フィールドのオプションを開き、スマートロジックタブをクリックします。

ここで、Enable Conditional Logicオプションをオンに切り替える。

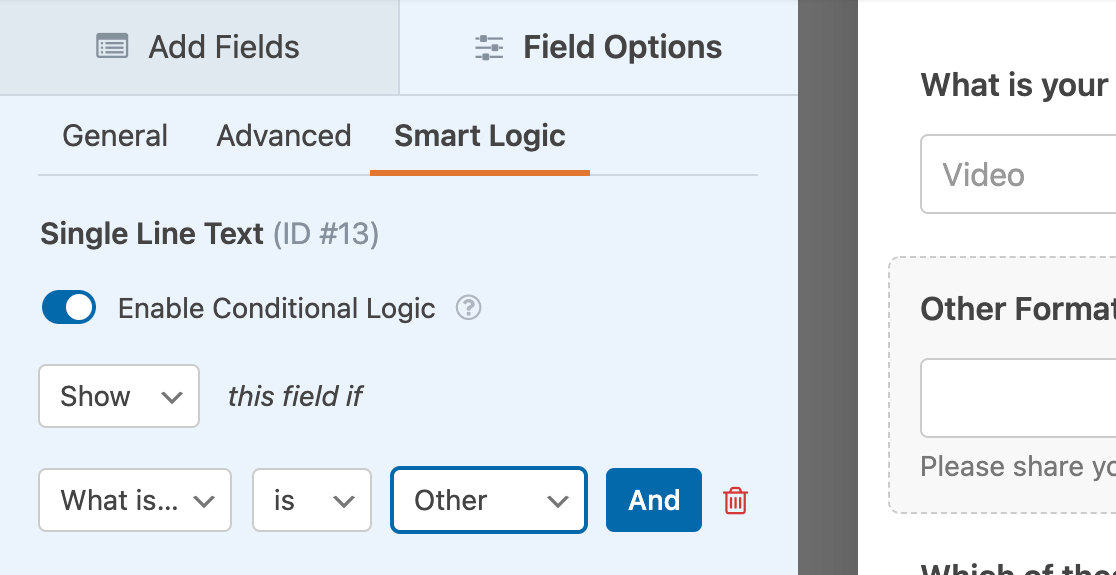
次に、ユーザーが選択フィールドから「その他」オプションを選択した場合に、入力フィールドを表示する条件付きロジックルールを設定します。この例の場合、ルールは「新しい情報を学ぶのに好みの形式は何ですか? が「その他」の場合、このフィールドを表示する」となります。

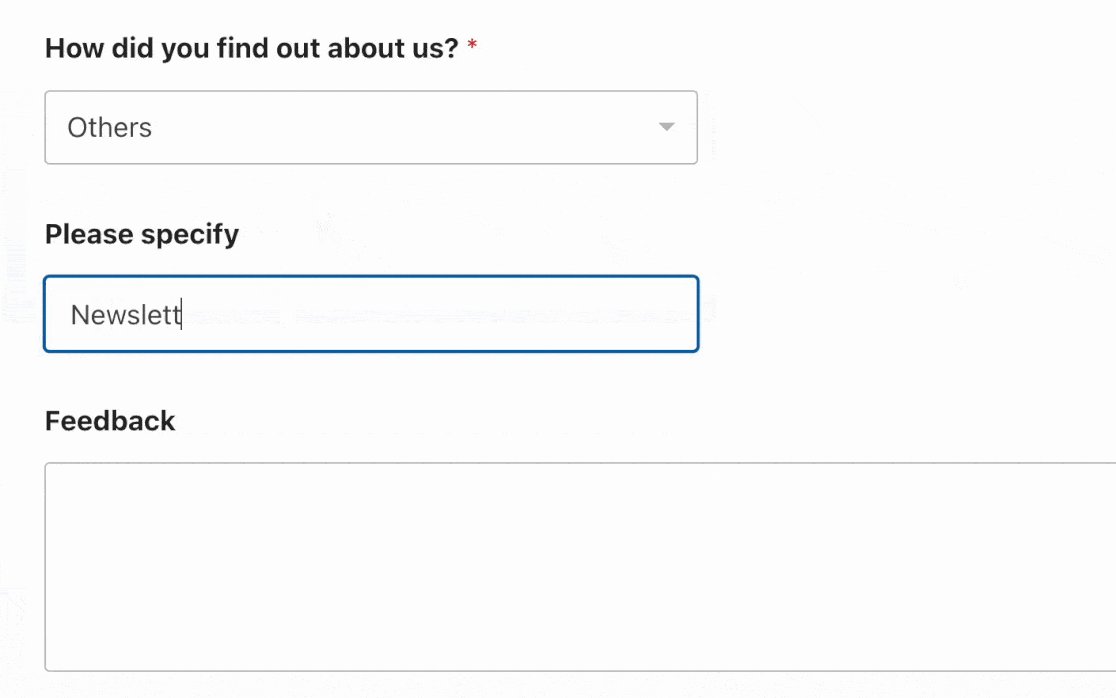
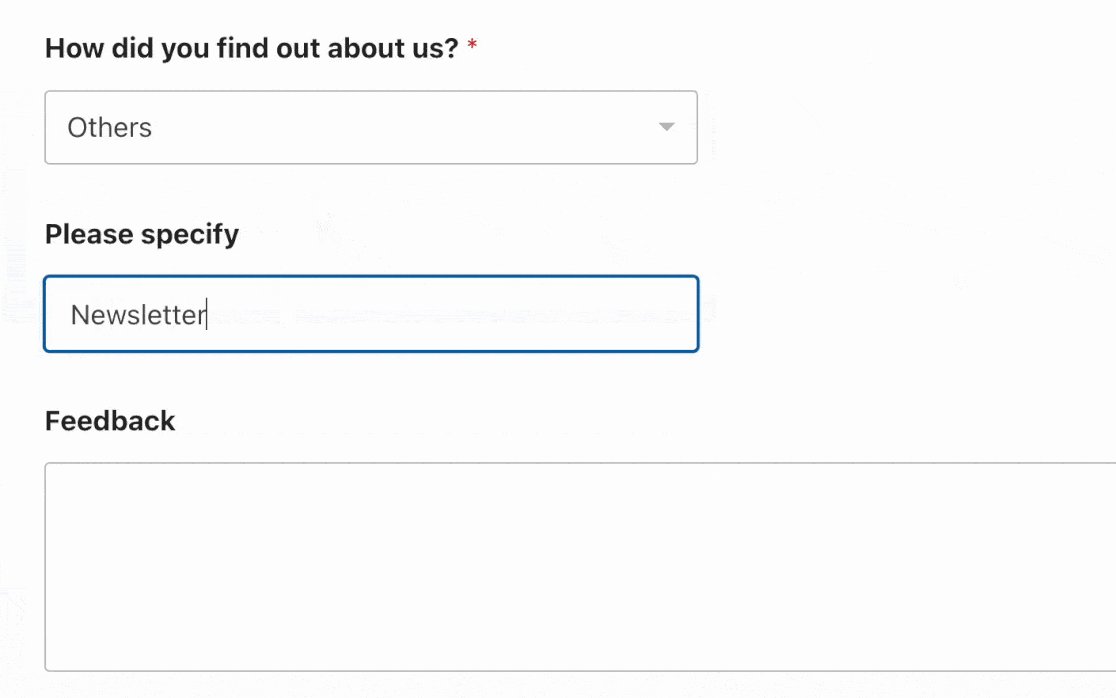
入力が終わったら、必ず変更を保存し、フォームを公開する前にテストしてください。選択フィールドから「その他」オプションを選択すると、対応する入力フィールドが表示されるはずです。
以上です!これでWPFormsのチェックボックス、複数選択肢、ドロップダウンフィールドに "その他 "オプションを作成する方法がわかりました。
次に、ユーザーがドロップダウンフィールドから複数のオプションを選択できるようにする方法を学びたいですか?複数選択の有効化に関するチュートリアルをご覧ください。
