Riepilogo AI
Desiderate aggiungere opzioni di icone ai vostri moduli? L'uso delle icone nei campi a scelta multipla, nelle caselle di controllo, negli elementi multipli e negli elementi delle caselle di controllo è un modo semplice per migliorare l'aspetto visivo e l'esperienza dell'utente del modulo.
Questo tutorial mostra come aggiungere scelte di icone a campi esistenti o nuovi in WPForms.

Prima di iniziare, dovete assicurarvi che WPForms sia installato e attivato sul vostro sito WordPress e che abbiate verificato la vostra licenza. Quindi potete creare un nuovo modulo o modificarne uno esistente per accedere al costruttore di moduli.
Impostazione del modulo
Una volta aperto il costruttore di moduli, sarà possibile aggiungere scelte di icone ai seguenti tipi di campo:
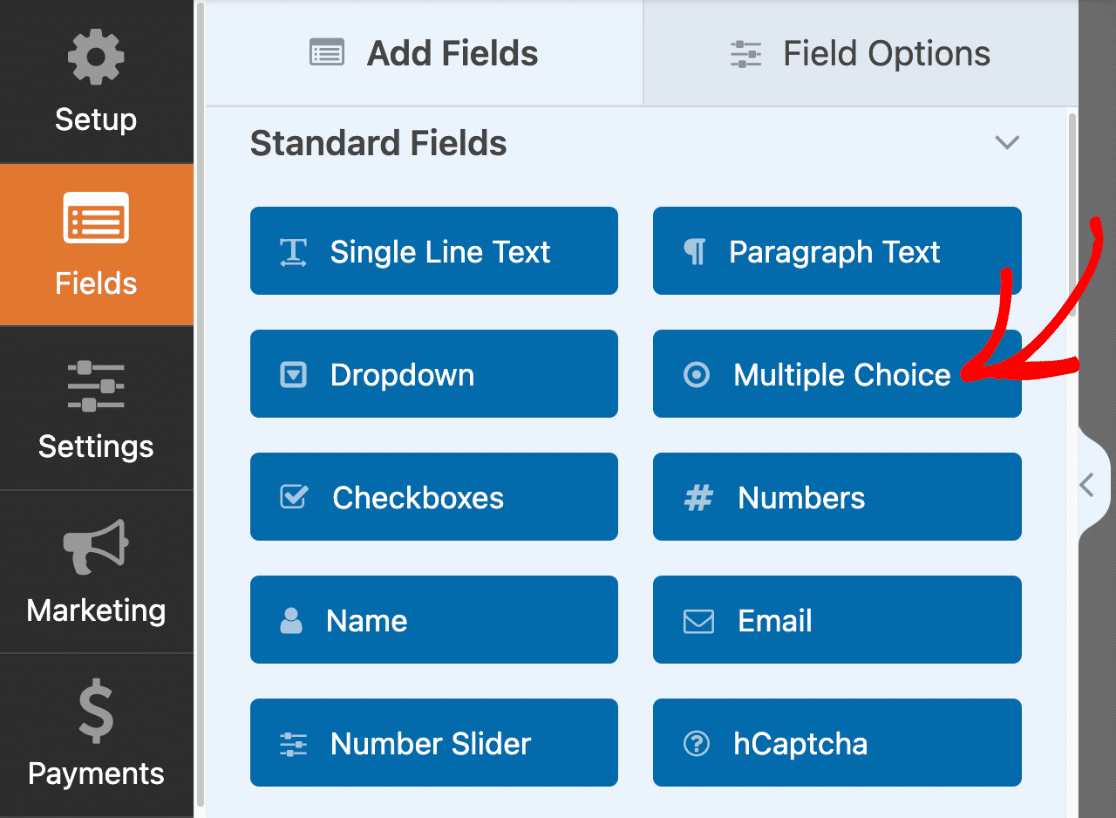
- Scelta multipla
- Caselle di controllo
- Articoli multipli
- Elementi della casella di controllo
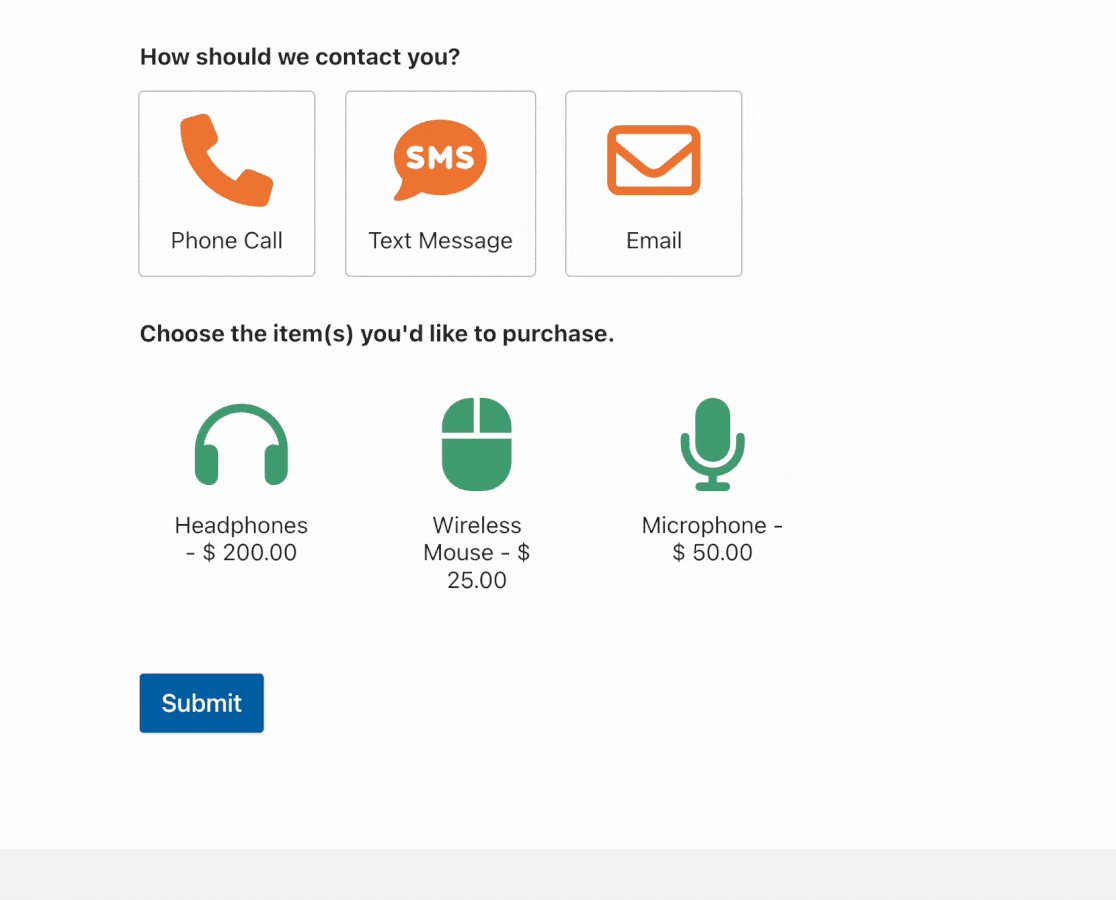
Per il nostro esempio, creeremo un semplice modulo di contatto che consenta agli utenti di scegliere il metodo di contatto preferito, tra cui telefonata, SMS o e-mail.
Per iniziare, aggiungeremo un campo a scelta multipla al nostro modulo facendo clic su di esso o trascinandolo nell'area di anteprima del modulo.

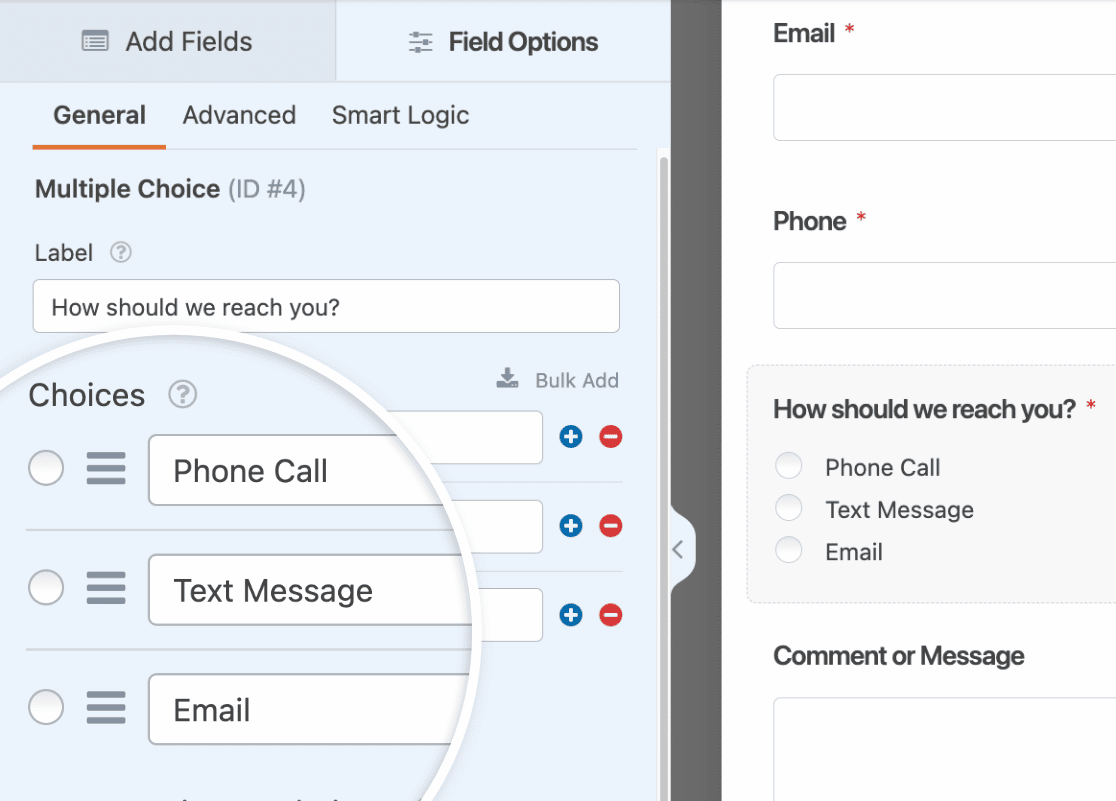
Successivamente, modificheremo le etichette delle nostre scelte in modo da includere le seguenti: Chiamata telefonica, Messaggio di testo e E-mail.

Nota: volete aggiungere un lungo elenco di scelte al vostro modulo? Consultate la nostra guida all'aggiunta di scelte in blocco per imparare ad aggiungere più scelte di icone al vostro modulo in una sola volta, invece di creare ogni scelta individualmente.
Abilitazione delle scelte delle icone
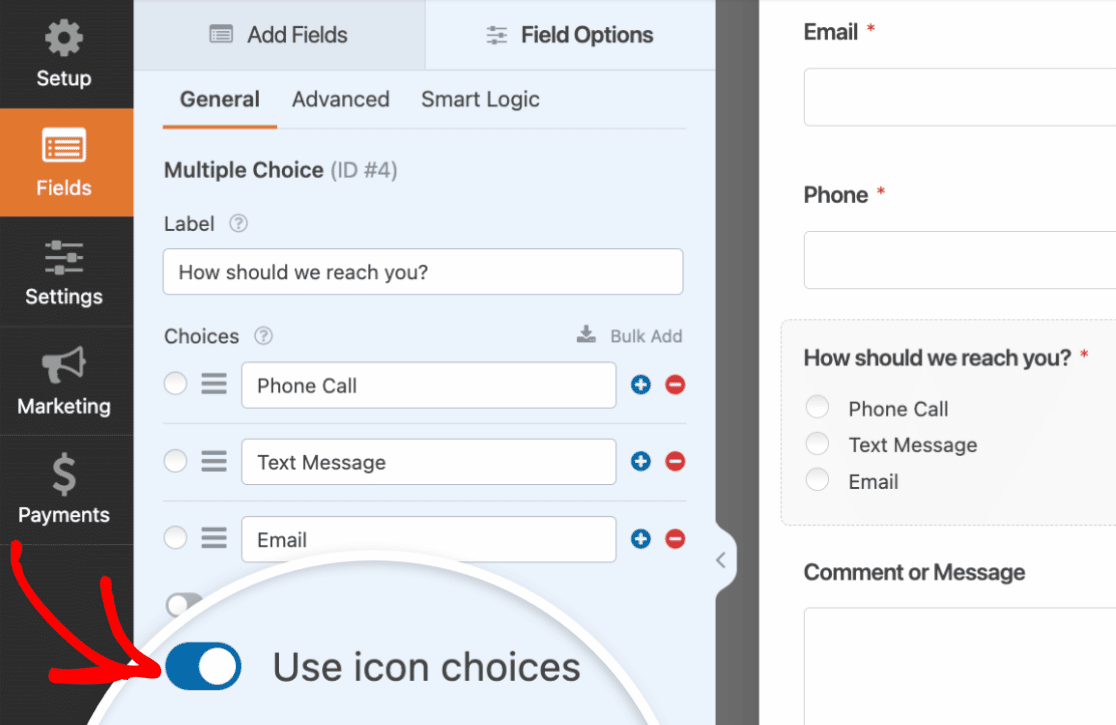
Una volta che questa configurazione di base è pronta, abilitiamo le scelte delle icone selezionando l'opzione Usa scelte delle icone.

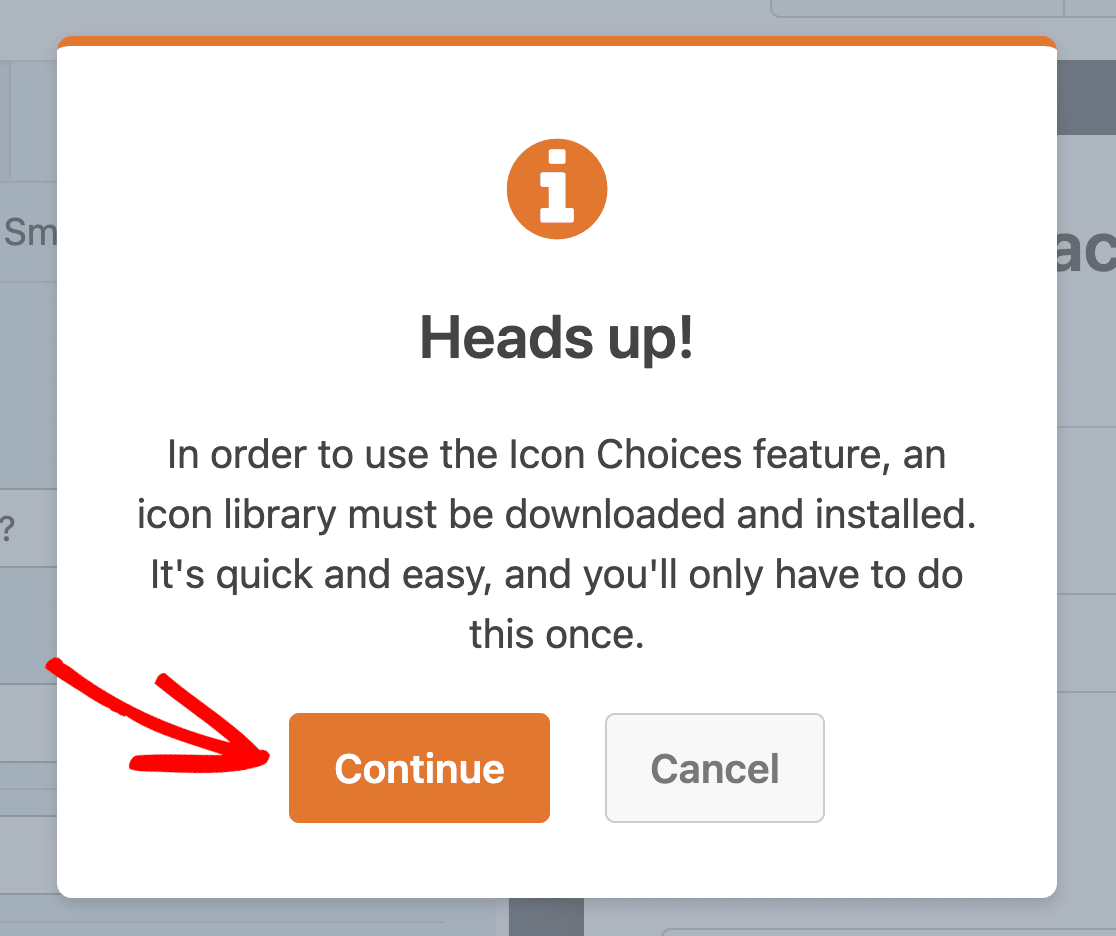
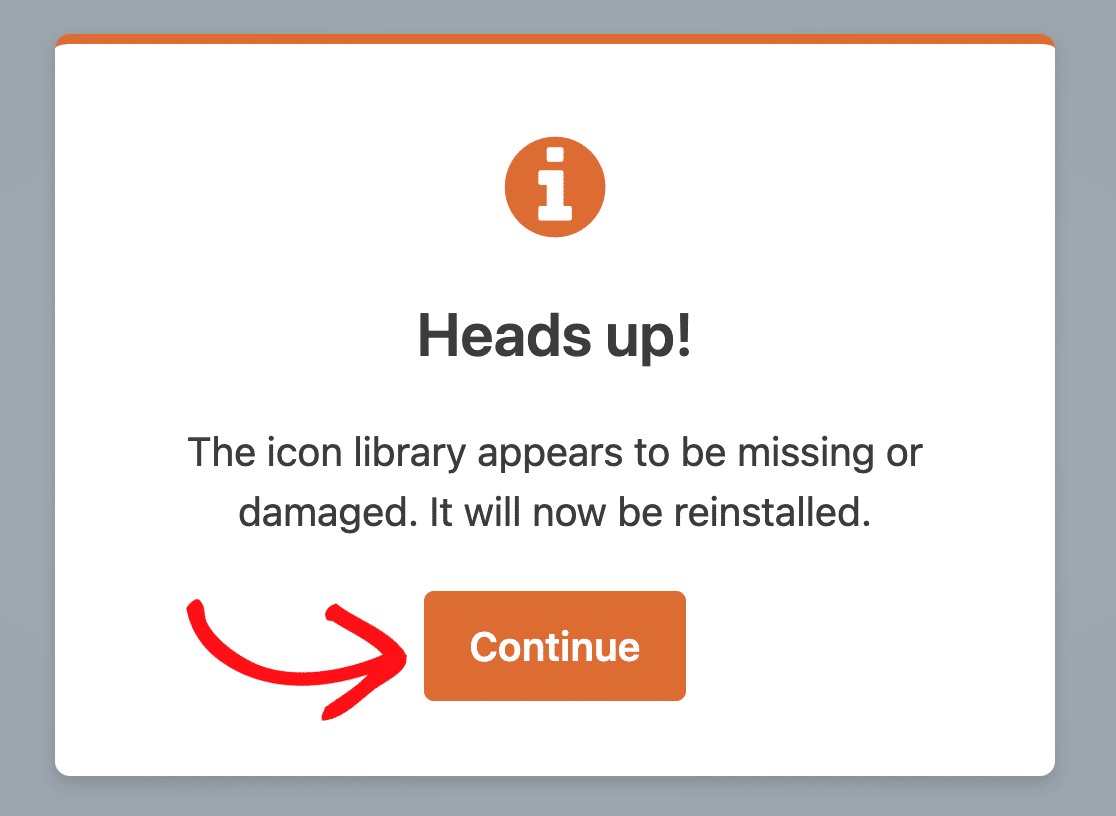
Se è la prima volta che si imposta la scelta delle icone, si vedrà un messaggio in sovraimpressione che chiede di scaricare una libreria di icone. Il download della libreria di icone è un passaggio obbligatorio che consente di accedere a oltre 2.000 icone da utilizzare nei moduli.
Per procedere al download, fare clic sul pulsante Continua.

Nota: WPForms utilizza l'ultima versione della libreria di icone Font Awesome per la scelta delle icone.
Successivamente, verrà visualizzato un altro messaggio in sovrimpressione che informa che il download è in corso. Per evitare interruzioni durante l'installazione, assicuratevi di non chiudere o ricaricare la finestra del browser.

Una volta installata correttamente la libreria di icone, fare clic sul pulsante OK per salvare il modulo e ricaricare il costruttore di moduli.

Selezione delle icone
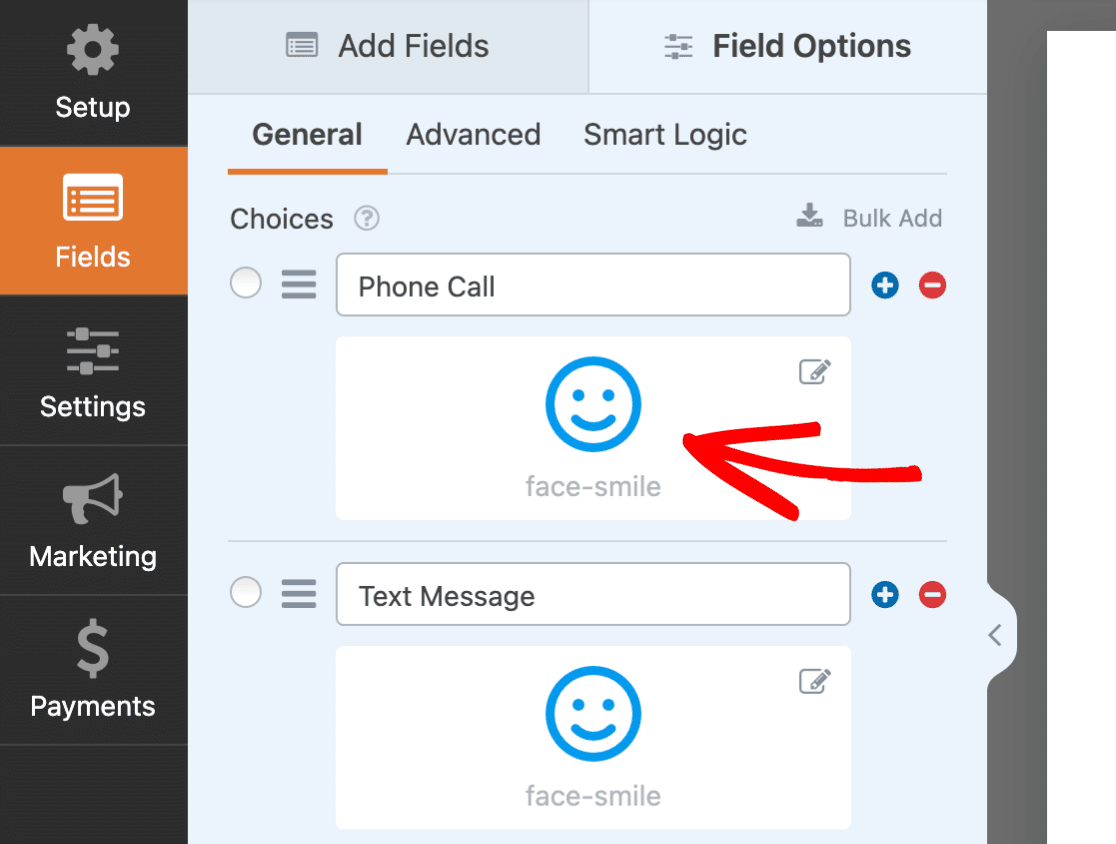
Ora che abbiamo abilitato la scelta delle icone, le icone predefinite vengono aggiunte al nostro modulo. Selezioneremo nuove icone per sostituire quelle predefinite facendo clic su ciascuna icona nella parte sinistra del costruttore di moduli.

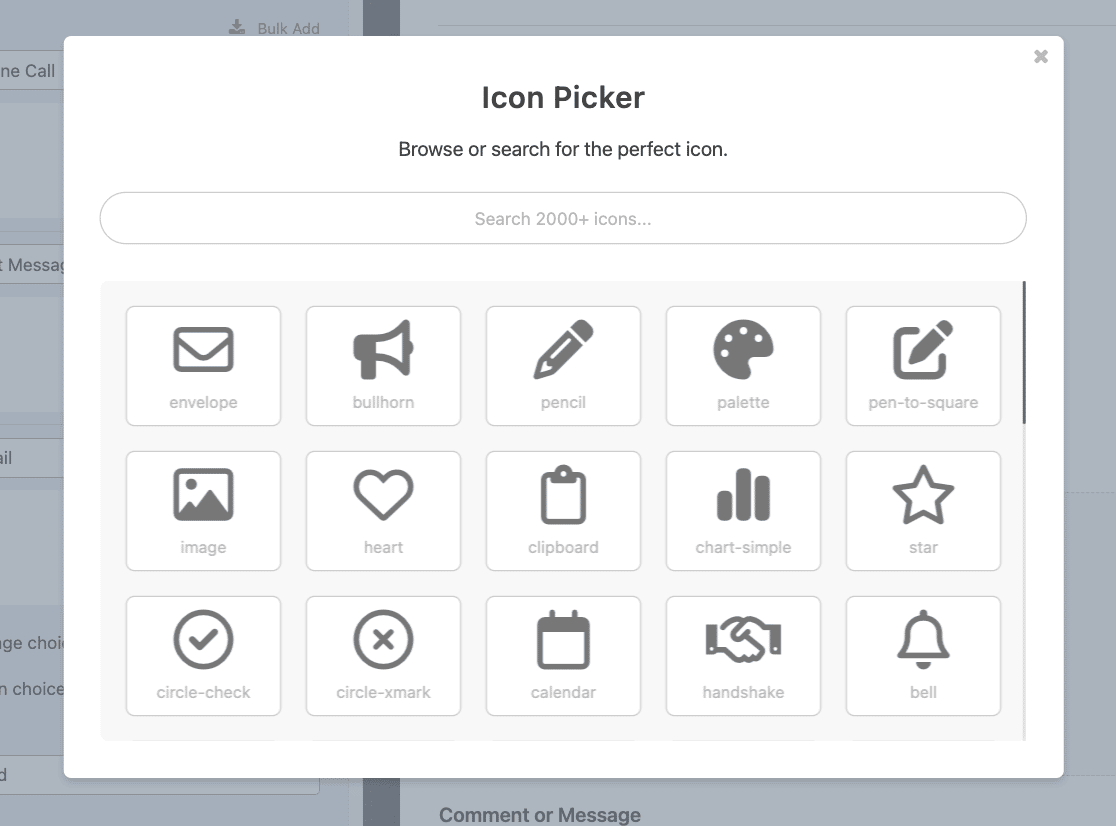
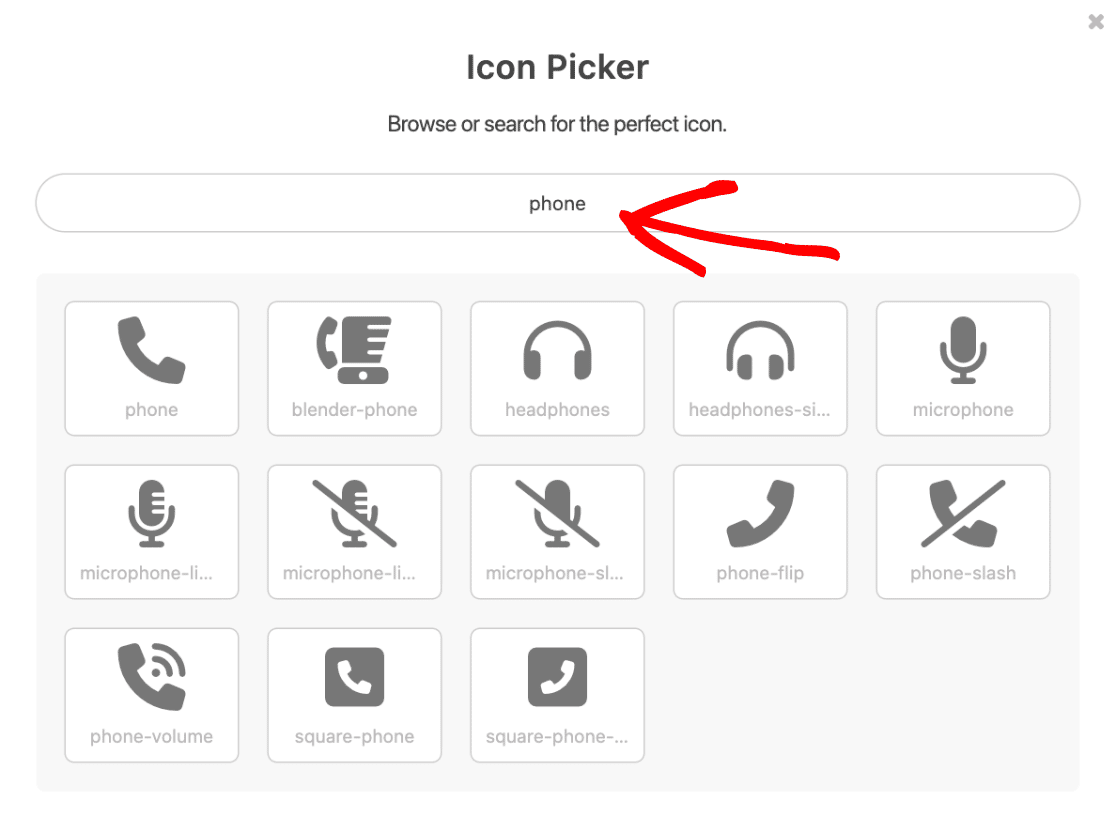
Successivamente, apparirà la finestra di selezione delle icone. Qui è possibile sfogliare o cercare l'icona perfetta da utilizzare nel modulo.

Per cercare l'icona del telefono, digitiamo "phone" nella barra di ricerca.

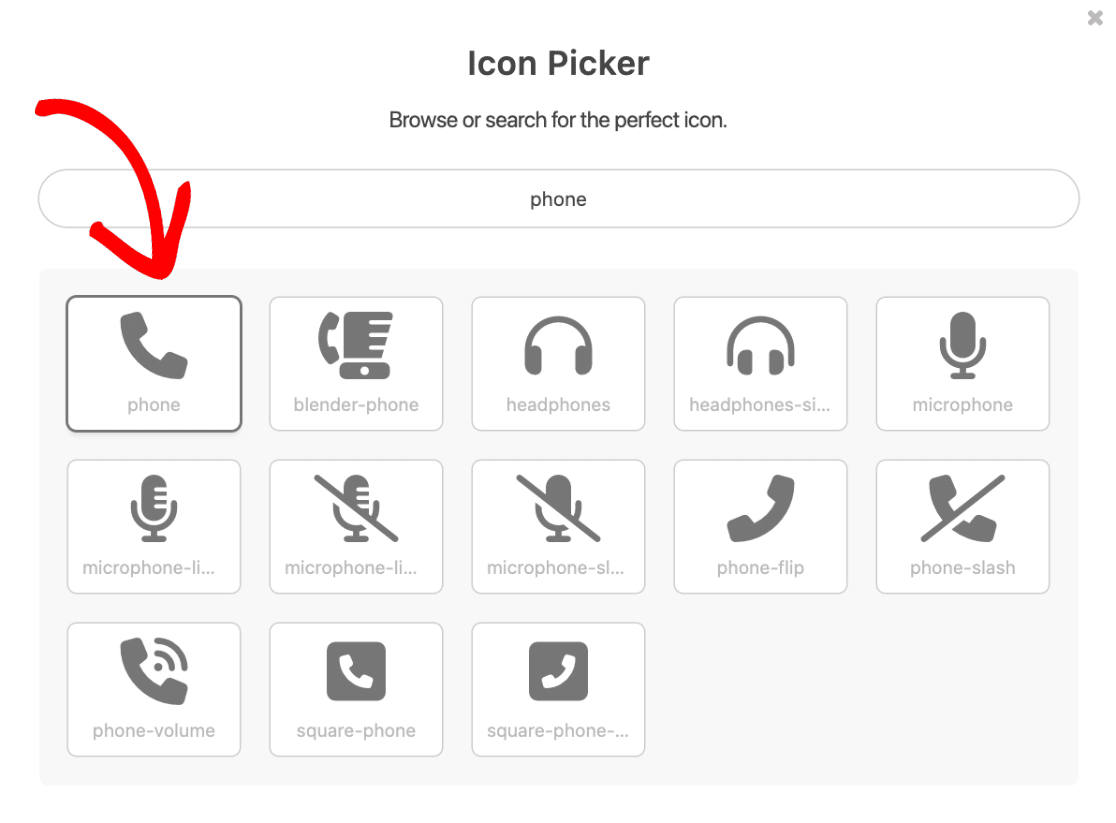
I risultati della ricerca mostreranno tutte le icone contenenti "phone" nel nome dell'icona. Faremo clic sull'icona del telefono per selezionarla come prima icona.

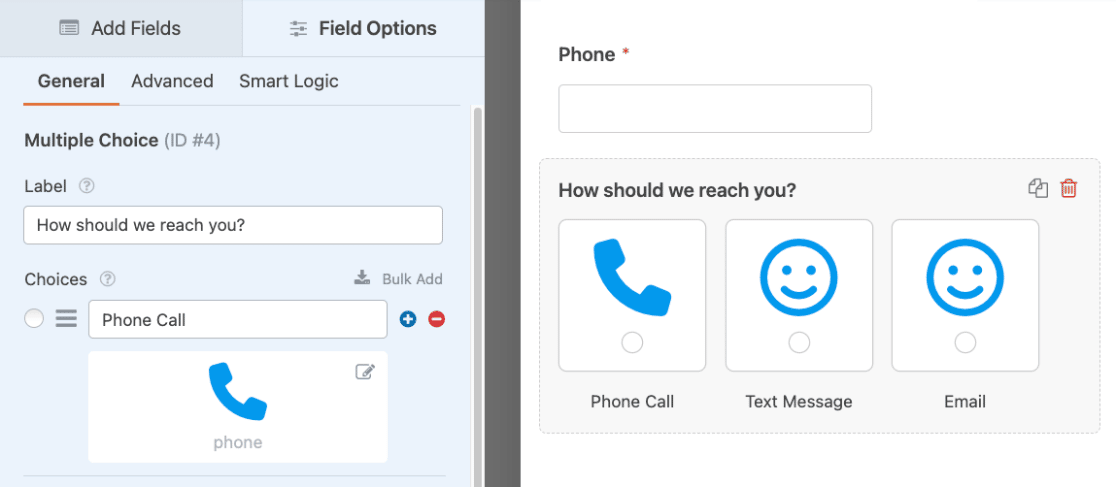
Dopo aver selezionato un'icona dal selezionatore di icone, questa apparirà nel costruttore di moduli.

Procedete con la selezione di altre icone da utilizzare per le altre scelte del modulo, ripetendo questa procedura.
Personalizzazione delle scelte delle icone
Una volta selezionate le icone da utilizzare nel modulo, è il momento di personalizzarne l'aspetto. WPForms consente di personalizzare facilmente il colore, la dimensione e lo stile delle icone, direttamente dal costruttore del modulo. Di seguito illustreremo ciascuna di queste opzioni.
Nota: le personalizzazioni vengono applicate a tutte le scelte di icone all'interno dello stesso campo modulo.
Icona Colore
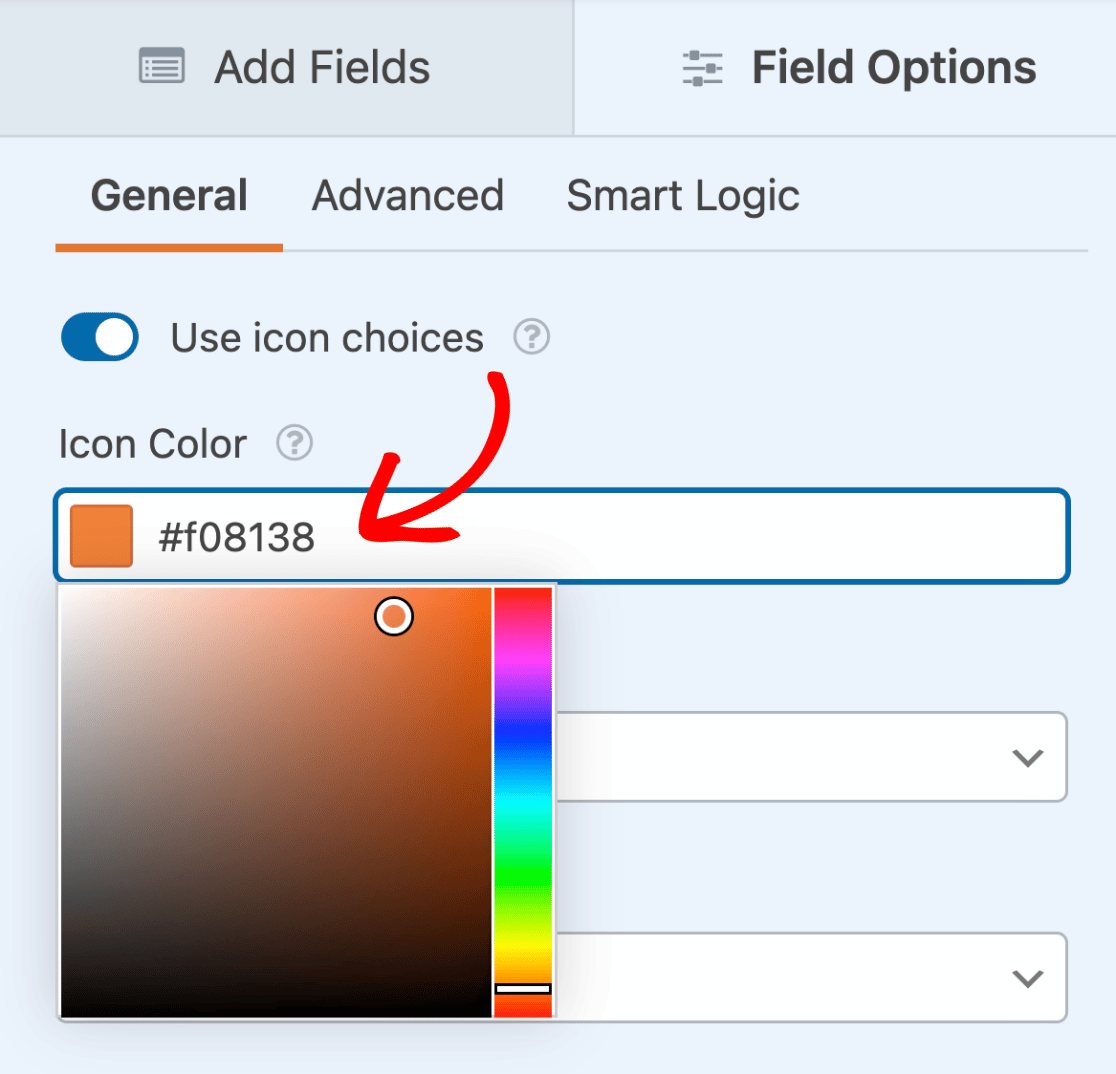
Per impostazione predefinita, il colore dell'icona è blu. È possibile selezionare facilmente il colore preferito dell'icona facendo clic sull'opzione Colore icona e utilizzando lo strumento di selezione del colore.

Il colore selezionato sarà applicato a tutte le scelte di icone per il campo dato.
Nota: se si utilizza la scelta delle icone con l'addon Conversational Forms, si tenga presente che lo schema di colori selezionato per il modulo di conversazione sovrascriverà il colore dell'icona.
Dimensione dell'icona
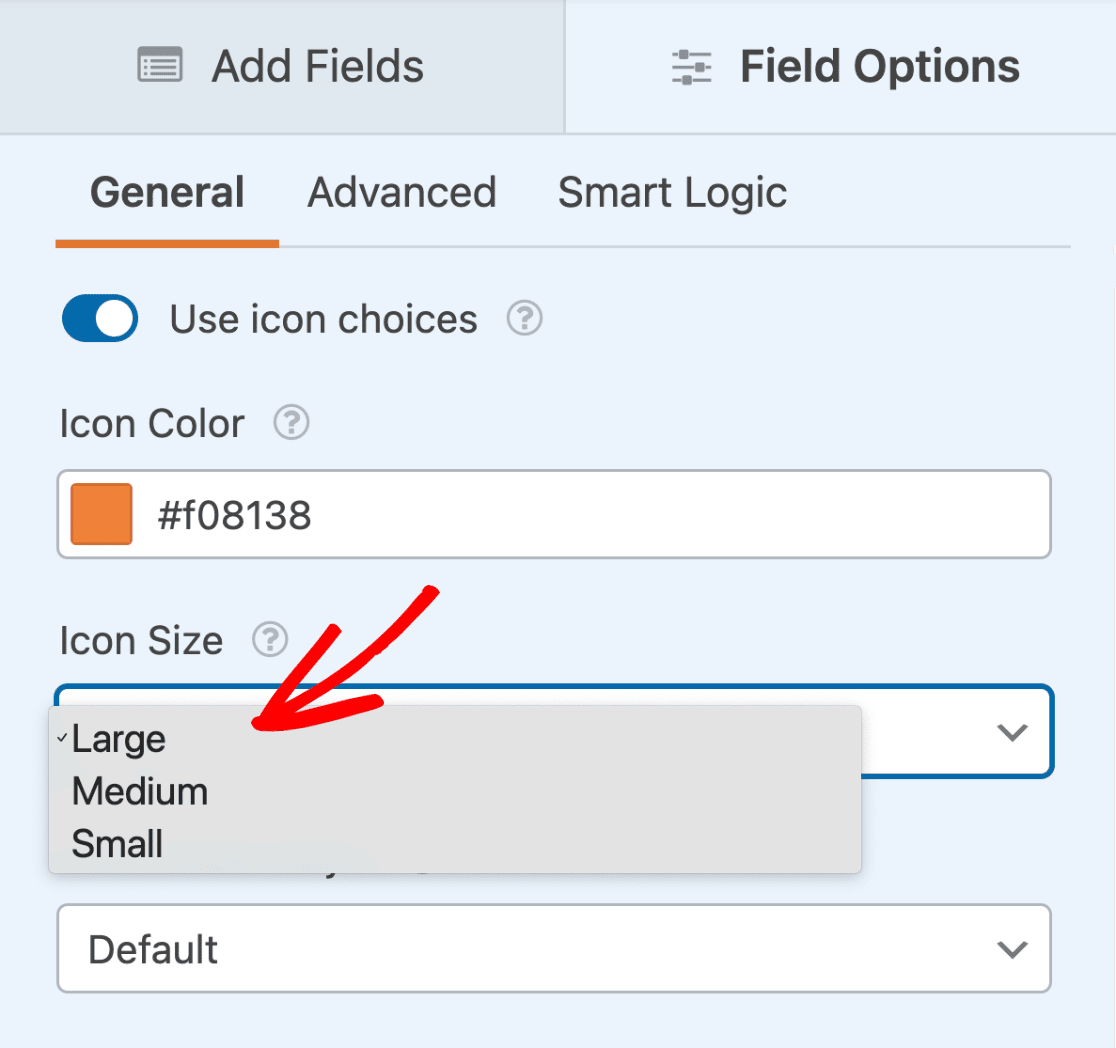
Sono disponibili 3 opzioni di dimensione per le icone, tra cui Piccola, Media e Grande. Per modificare le dimensioni, fare clic sul menu a tendina Dimensione icona e selezionare la dimensione preferita.

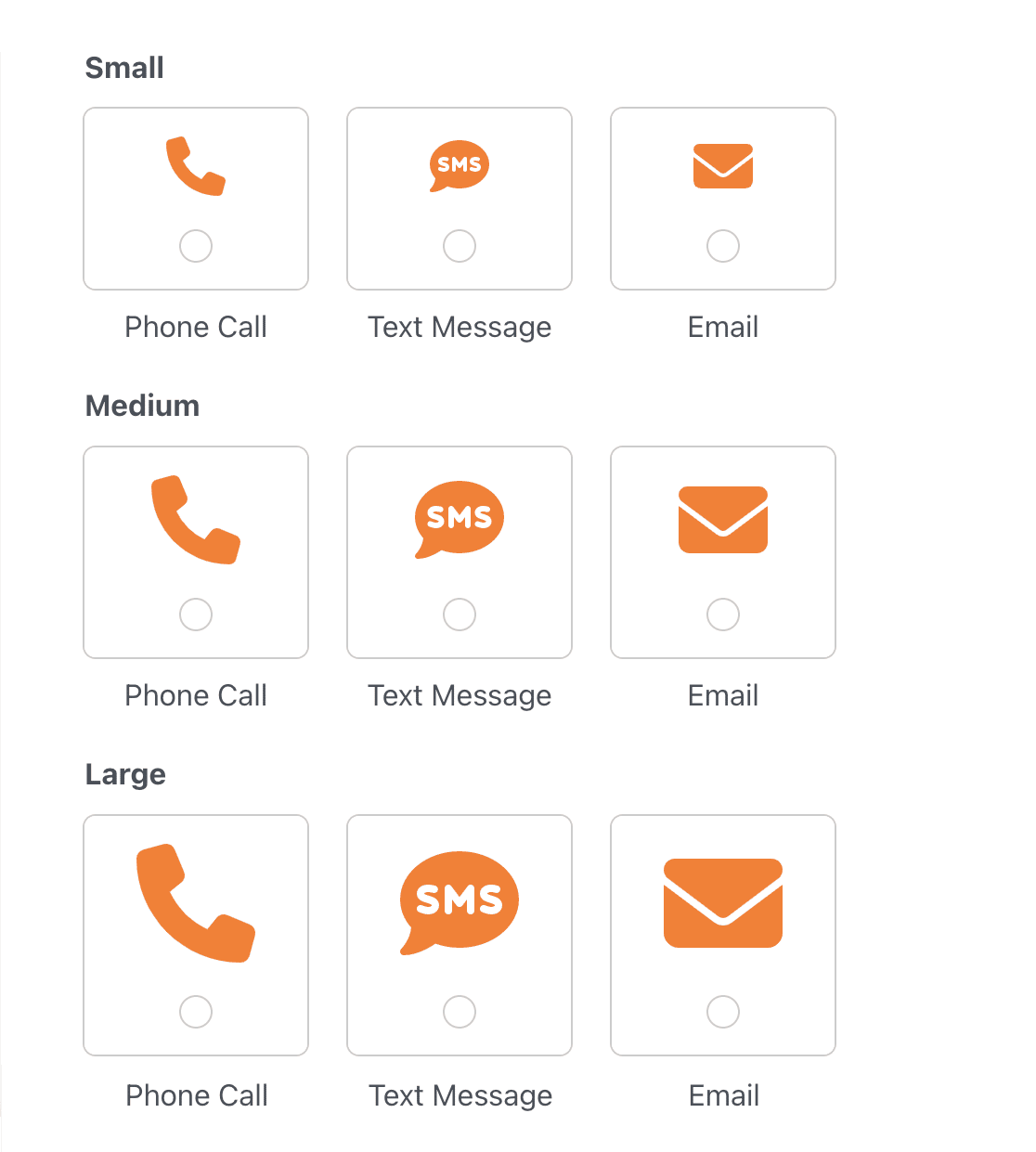
Ecco come si confrontano le opzioni di dimensione nel frontend:

La dimensione selezionata sarà applicata a tutte le scelte di icone per il campo dato.
Icona di stile
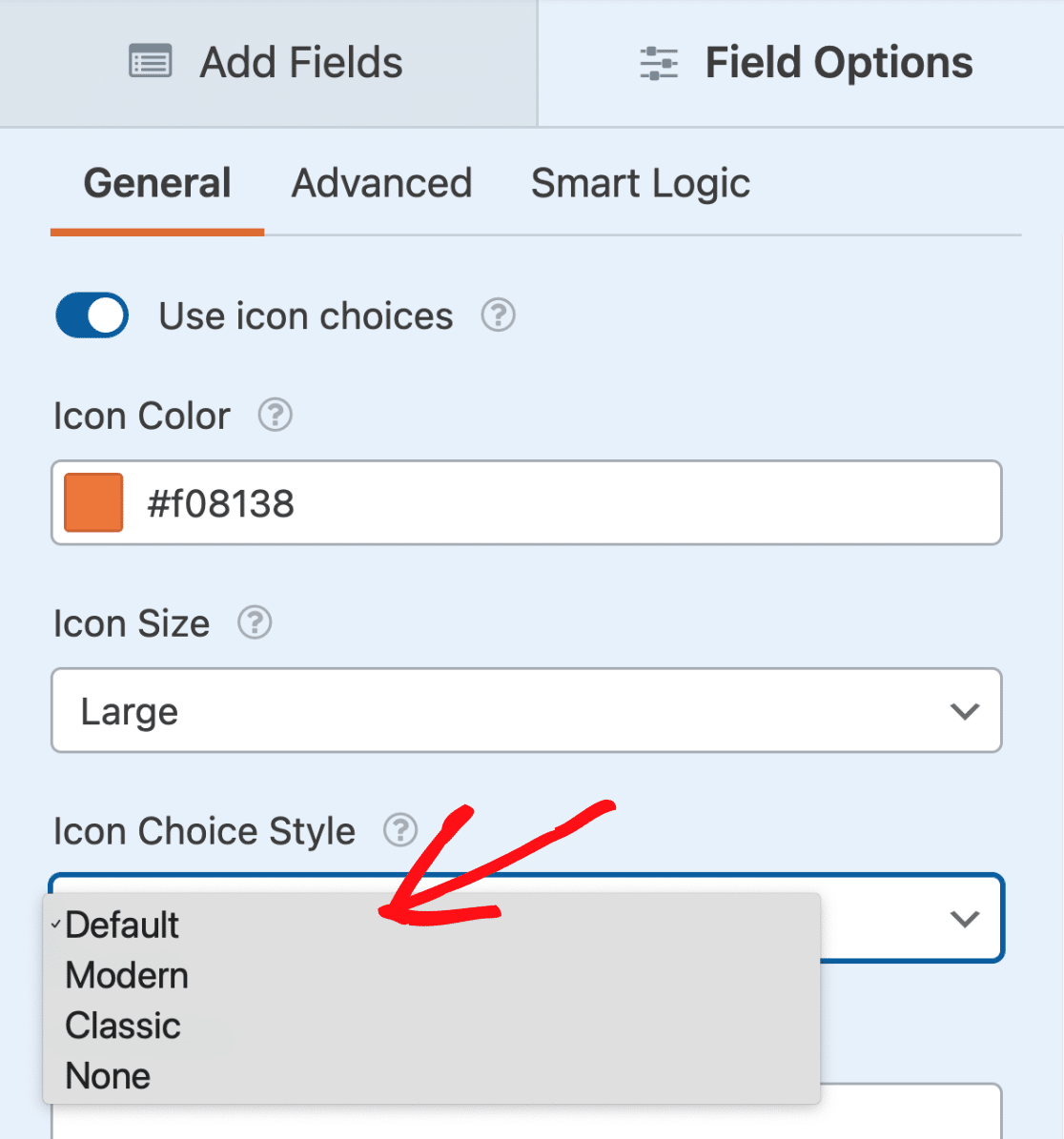
Sono disponibili 4 opzioni per lo stile delle icone, tra cui Predefinito, Moderno, Classico e Nessuno. Per modificare lo stile delle icone, fare clic sul menu a tendina Stile scelta icona e selezionare lo stile preferito.

Lo stile di scelta dell'icona selezionato verrà applicato a tutte le scelte di icone per il campo dato.
Di seguito illustreremo ciascuna delle opzioni di stile disponibili:
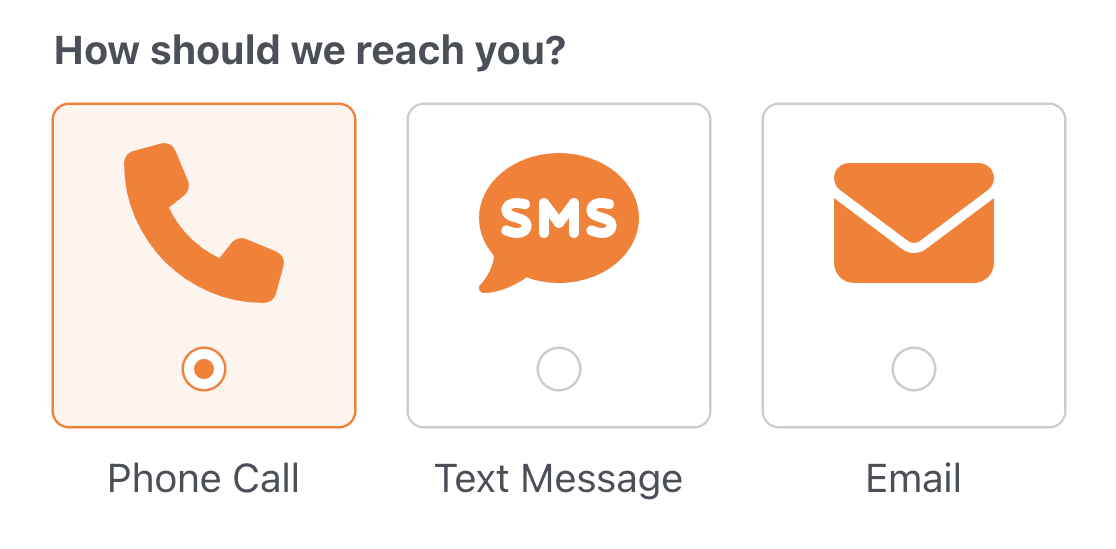
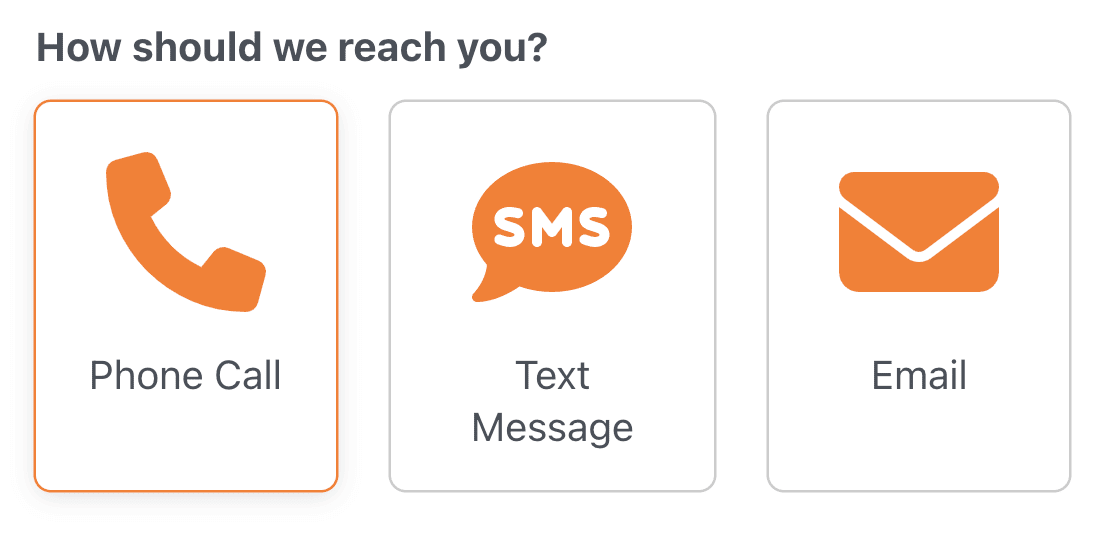
Predefinito
Lo stile Predefinito aggiunge un bordo arrotondato, include una casella di controllo o un pulsante di opzione visibile, ha uno sfondo e un bordo colorati quando viene selezionato e visualizza l'etichetta di scelta al di fuori del bordo.

Moderno
Lo stile Moderno aggiunge un bordo arrotondato, visualizza l'etichetta di scelta all'interno del bordo e presenta un'ombra di riquadro e un bordo colorato quando si seleziona.

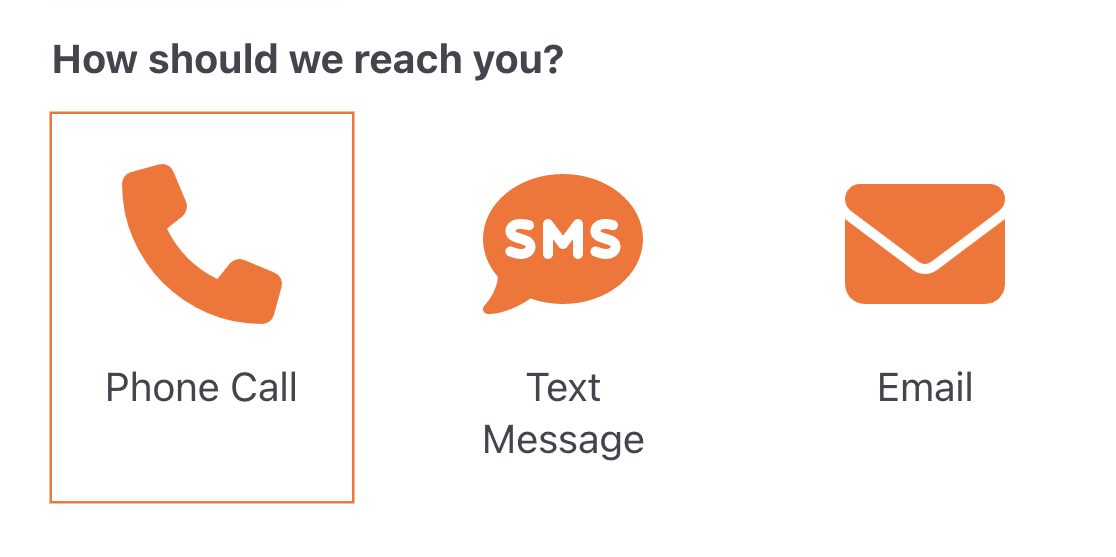
Classico
Lo stile Classico aggiunge un bordo quadrato e colorato alla selezione. L'etichetta della scelta viene visualizzata all'interno del bordo della scelta selezionata.

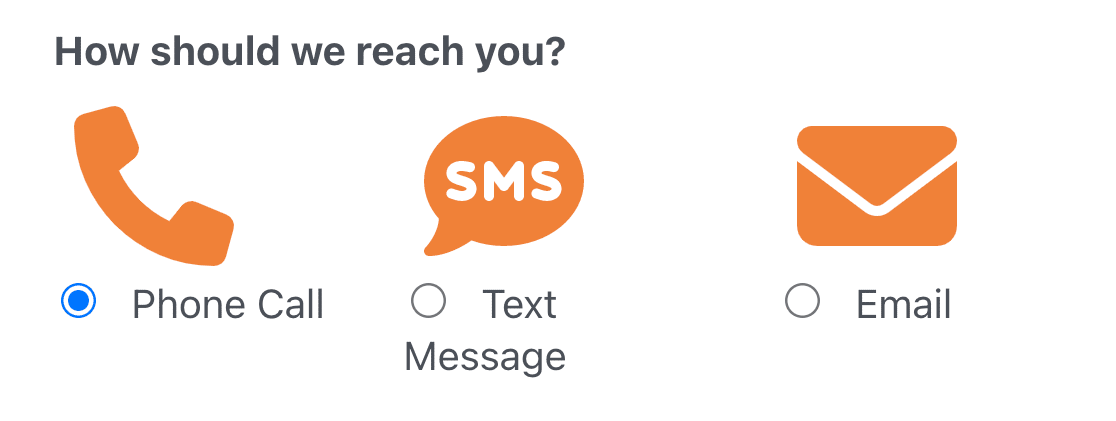
Nessuno
Se non si desidera includere alcuno stile speciale, selezionare l'opzione Nessuno. Questa opzione visualizza una casella di controllo o un pulsante di opzione in una singola riga sotto l'icona.

Selezione di un layout di scelta
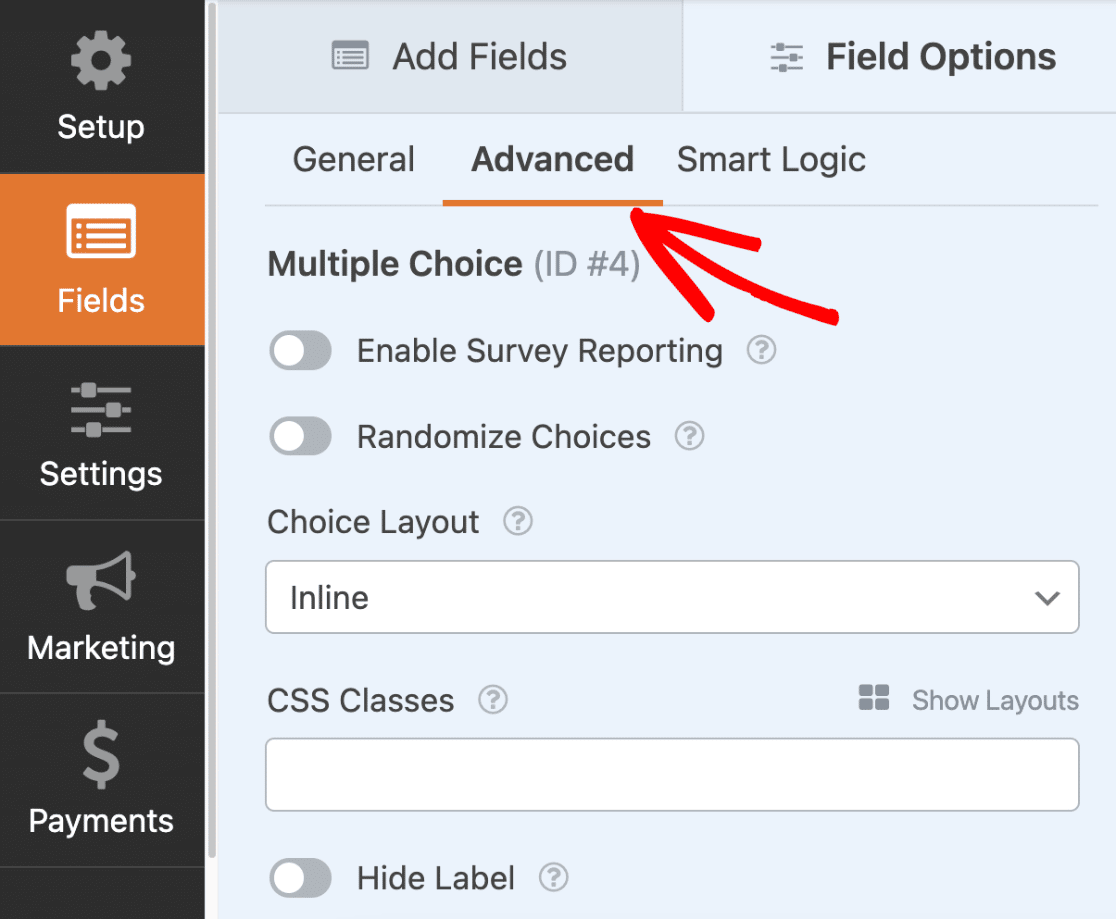
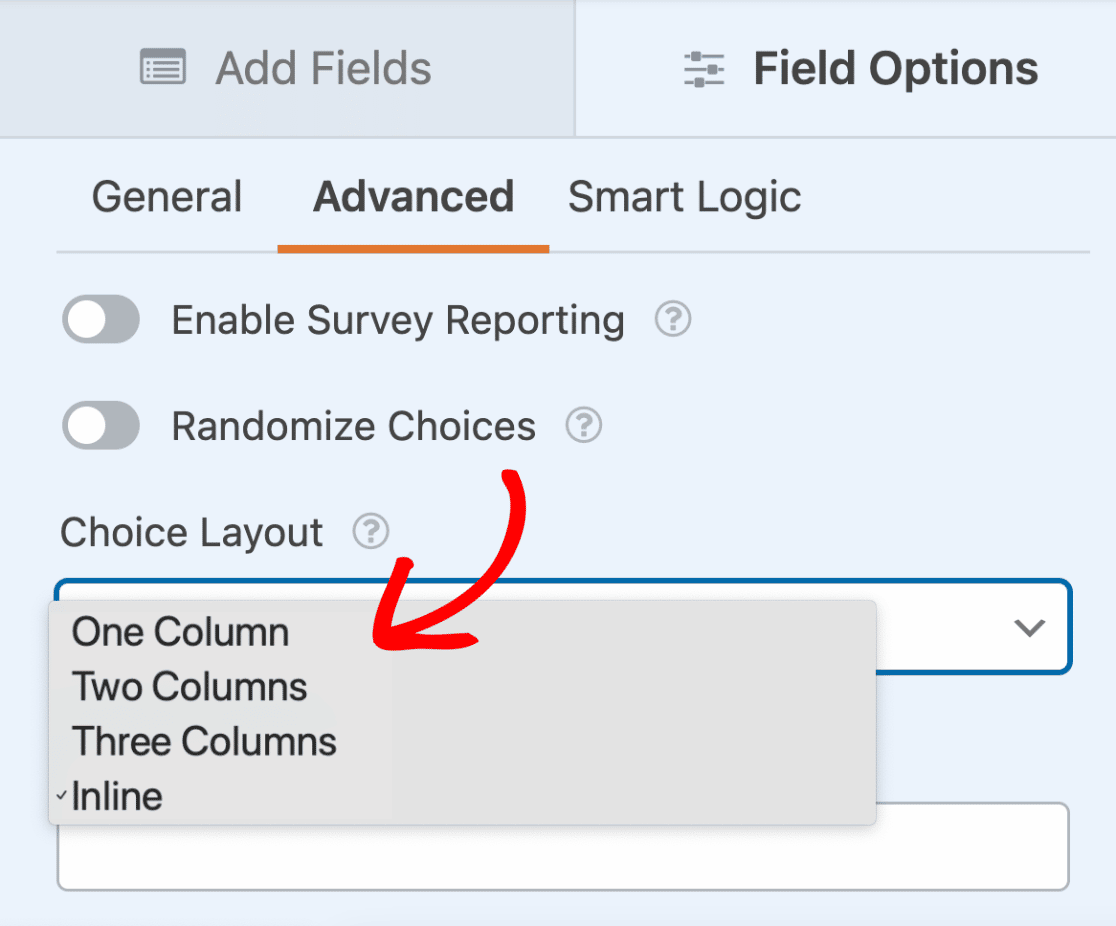
Per selezionare un layout per la visualizzazione delle opzioni delle icone nel modulo, aprire la scheda Avanzate nel pannello Opzioni campo.

È possibile scegliere tra le seguenti 4 opzioni di layout per la visualizzazione delle scelte: Una colonna, Due colonne, Tre colonne e In linea. Il layout selezionato determina il numero di colonne utilizzate per visualizzare le scelte.
Fare clic sul menu a tendina Scelta del layout e selezionare il layout preferito.

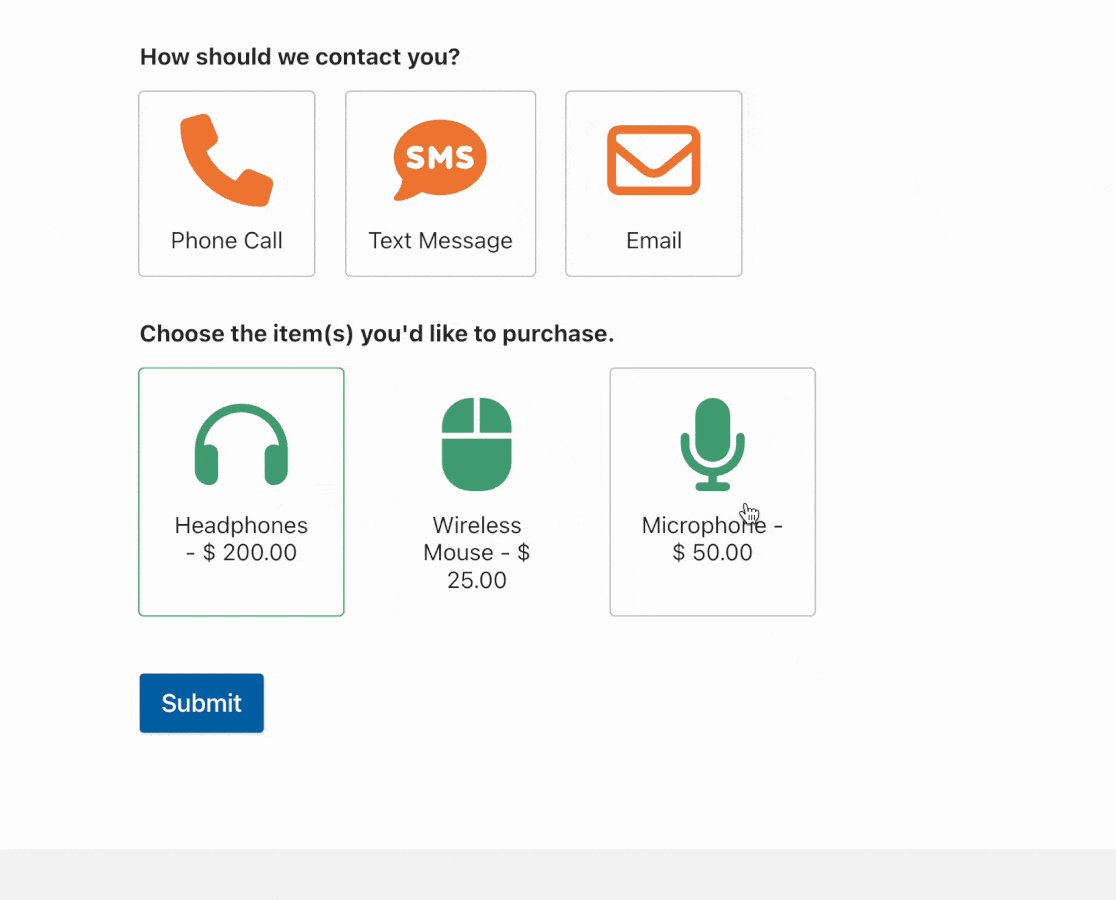
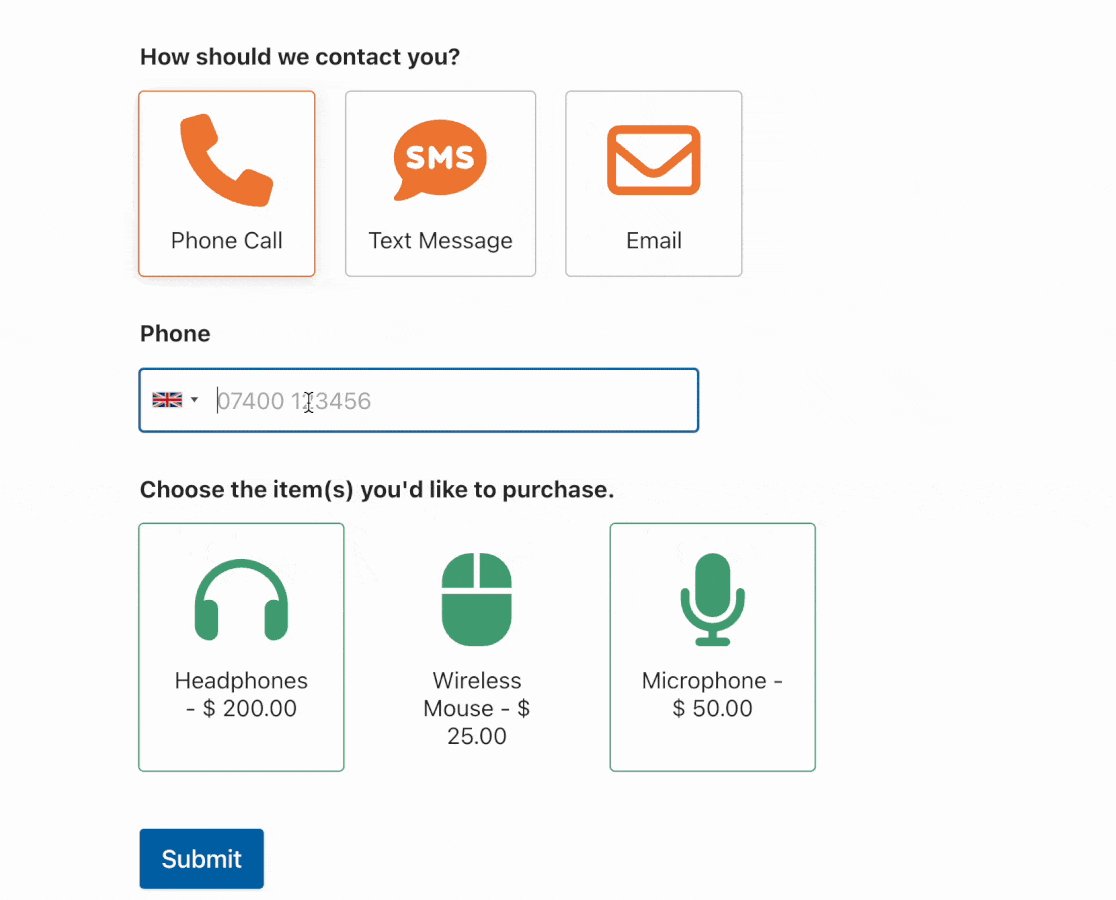
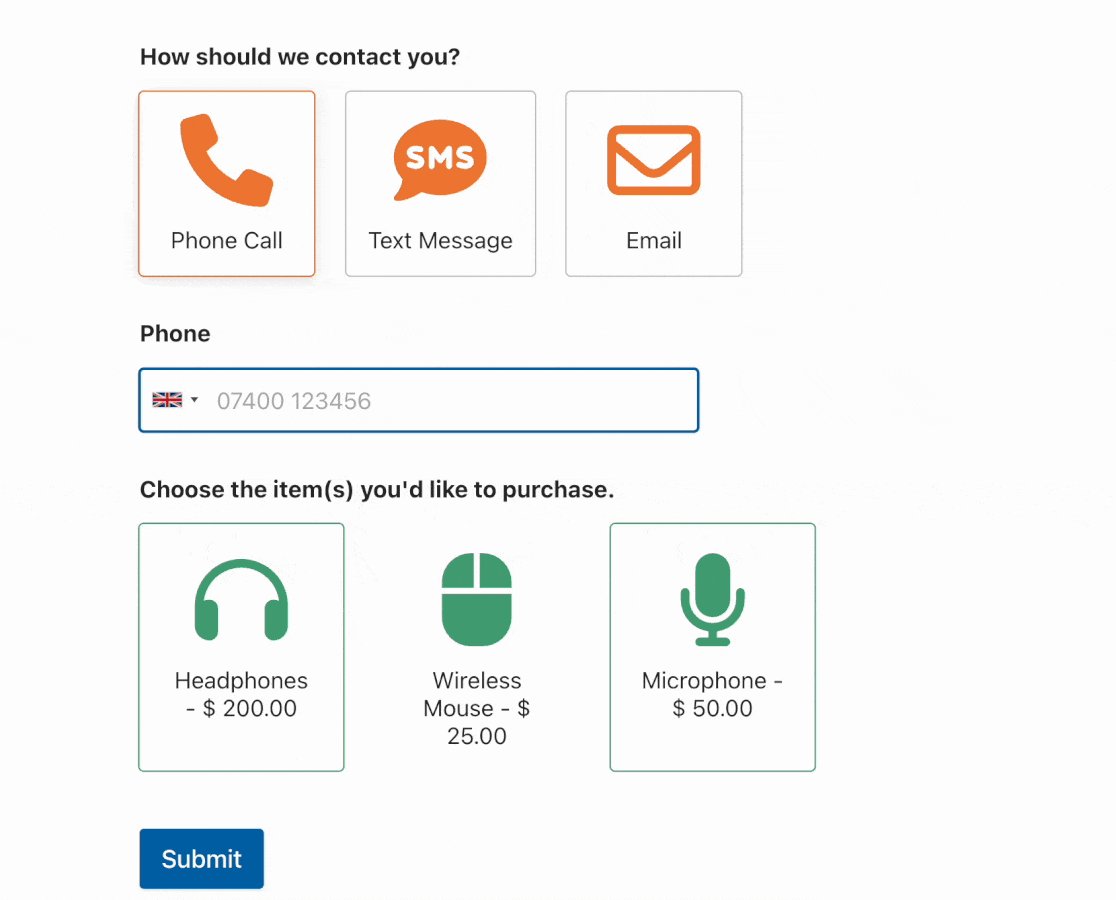
Ecco come apparirà il modulo nel frontend del sito:
Domande frequenti
Di seguito sono riportate alcune delle domande più frequenti che riceviamo sull'utilizzo delle scelte di icone.
Perché le icone non vengono visualizzate nel mio modulo?
Se le icone aggiunte al modulo non vengono visualizzate, è probabile che ci sia un problema con la cartella contenente la libreria di icone. Per risolvere il problema, basta aprire il modulo nel costruttore di moduli e seguire le istruzioni per reinstallare la libreria di icone.

Perché le icone non vengono visualizzate nelle voci, nelle notifiche e-mail, nelle voci stampate e così via?
Le icone sono utilizzate per migliorare l'aspetto di un modulo e fornire indicazioni visive agli utenti, facilitando la rapida compilazione del modulo. Tuttavia, non devono sostituire le etichette o le descrizioni, poiché l'interpretazione del significato di un'icona può variare. Solo il valore di un'icona selezionata viene incluso negli inserimenti e nelle notifiche e-mail per comunicare efficacemente le informazioni inviate tramite il modulo.
Ecco fatto! Ora sapete come aggiungere scelte di icone al vostro modulo.
Poi, volete aggiungere contenuti extra ai vostri moduli? Consultate la nostra guida all'uso del campo Contenuto per sapere come aggiungere titoli, elenchi, media e altro ai vostri moduli.
