Riepilogo AI
Volete integrare i webhook di Stripe con i moduli del vostro sito web? Con l'integrazione dei webhook di Stripe in WPForms, il vostro sito WordPress saprà immediatamente di qualsiasi rimborso o modifica di abbonamento effettuata in Stripe.
Questa guida vi mostrerà come collegare facilmente i webhook di Stripe con WPForms, assicurando che il vostro sito web rimanga sincronizzato con le attività di Stripe.
Prima di iniziare, assicuratevi di installare WPForms sul vostro sito WordPress. Dopodiché, collegate il vostro sito al vostro account Stripe.
Conoscere i webhook
I webhook sono messaggi automatici inviati tra le applicazioni quando si verificano determinati eventi. Integrando i webhook di Stripe con WPForms, il vostro sito WordPress diventa perfettamente sincronizzato con Stripe, consentendo l'aggiornamento degli stati dei pagamenti in tempo reale.
Una volta integrati i webhook, il vostro sito WordPress non solo rimane informato sulle attività di Stripe, ma vi permette anche di gestire direttamente i rimborsi e i rinnovi degli abbonamenti, senza dover visitare la dashboard di Stripe.
Abilitazione dei webhook in WPForms
Dopo aver collegato il sito a Stripe, i webhook dovrebbero configurarsi automaticamente. Se così non fosse, dovrete creare un endpoint nella dashboard di Stripe e trasferire manualmente le chiavi di configurazione nelle impostazioni di WPForms.
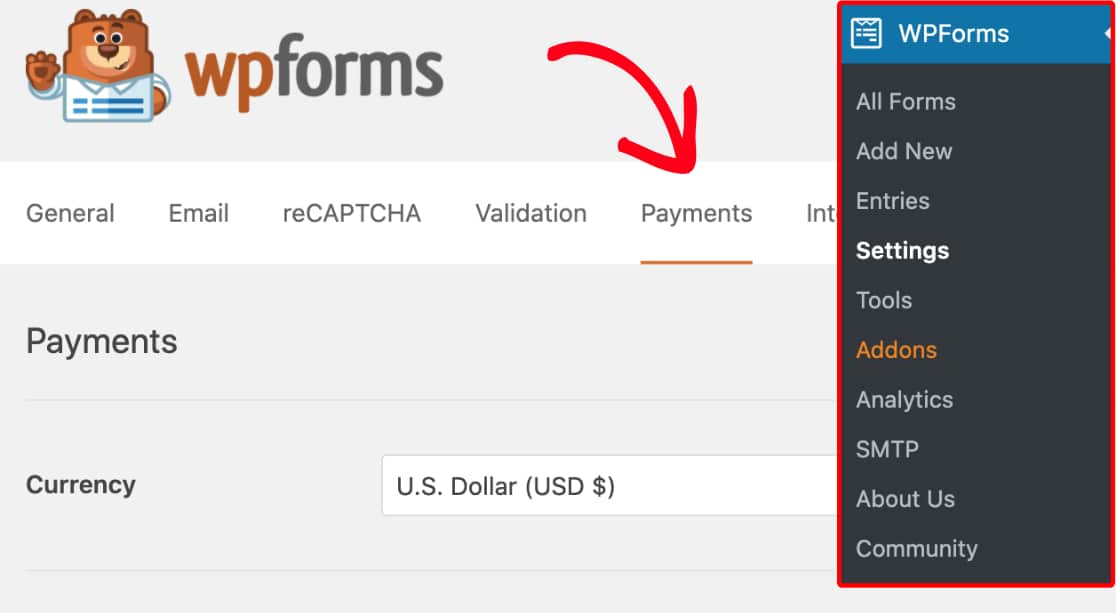
Per farlo, andate su WPForms " Impostazioni nel menu di sinistra del vostro sito WordPress. Da lì, fate clic sulla scheda Pagamenti.

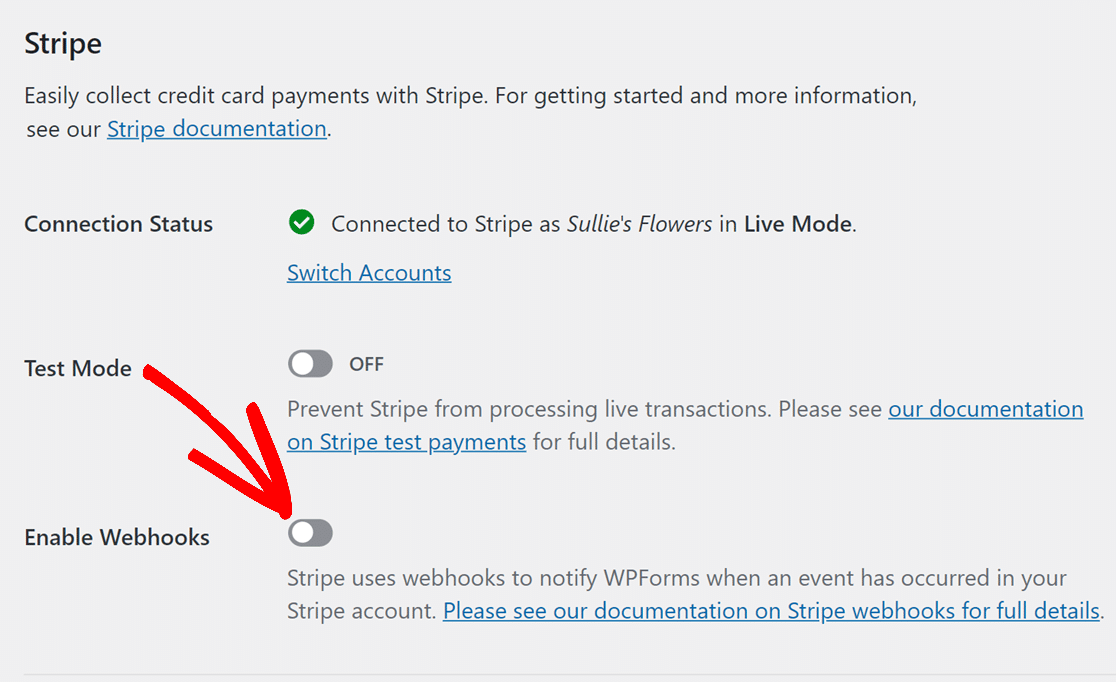
Quindi, scorrere verso il basso fino alla sezione Stripe. Attivare l'opzione Abilita webhooks.

Quindi, fare clic sul pulsante Salva impostazioni in fondo alla pagina.
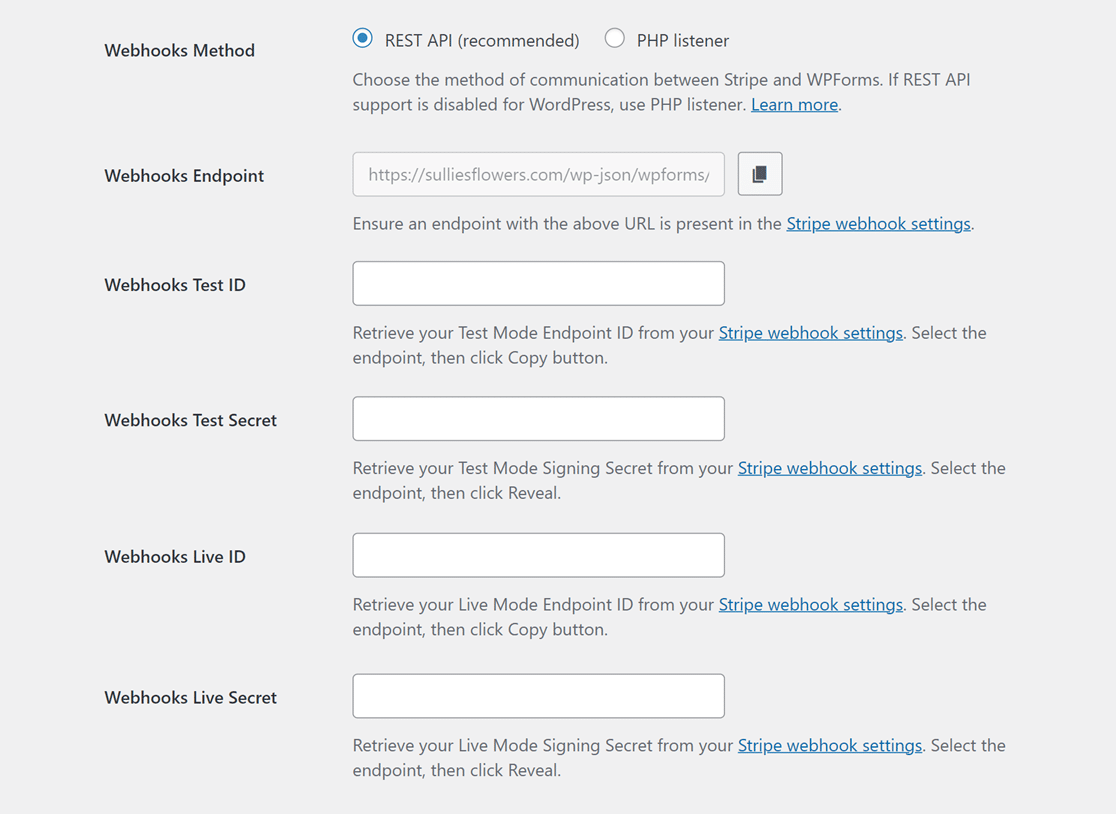
Dopo aver salvato le impostazioni, la pagina si aggiorna. A questo punto dovrebbero essere visualizzati altri campi per la configurazione di ulteriori webhook.

Per generare le informazioni necessarie per questi campi, è necessario utilizzare il proprio account Stripe per creare un nuovo endpoint. Questo processo non richiede alcuna codifica e vi mostreremo esattamente cosa fare nella fase successiva.
Tornerete alla pagina delle impostazioni di WPForms più tardi, quindi per il prossimo passo aprite una nuova scheda o finestra nel vostro browser.
Creazione di un endpoint webhook in Stripe
Nella nuova scheda o finestra aperta, accedere al proprio account Stripe e aprire il cruscotto Stripe.
Quando si accede al proprio account Stripe, nell'angolo in alto a destra della pagina si trova un pulsante di attivazione della modalità Test. Assicuratevi che questa levetta sia in linea con la modalità del vostro sito: se il vostro sito è in modalità Test, impostate la levetta su ON, mentre se il vostro sito è in modalità Live, assicuratevi che sia disattivata.

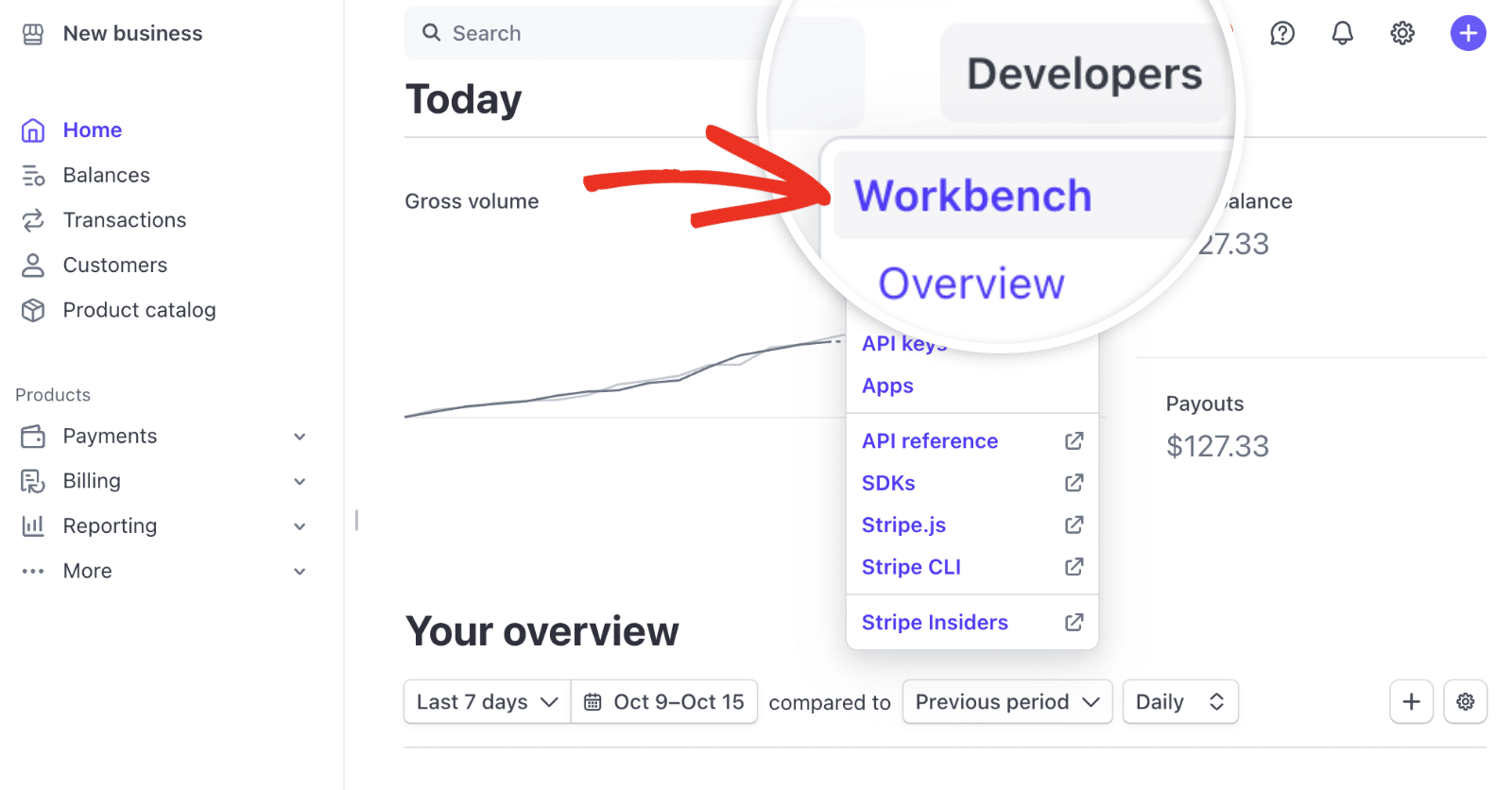
Quindi, fare clic sull'opzione Developers (Sviluppatori) situata nell'angolo in alto a destra e selezionare Workbench.

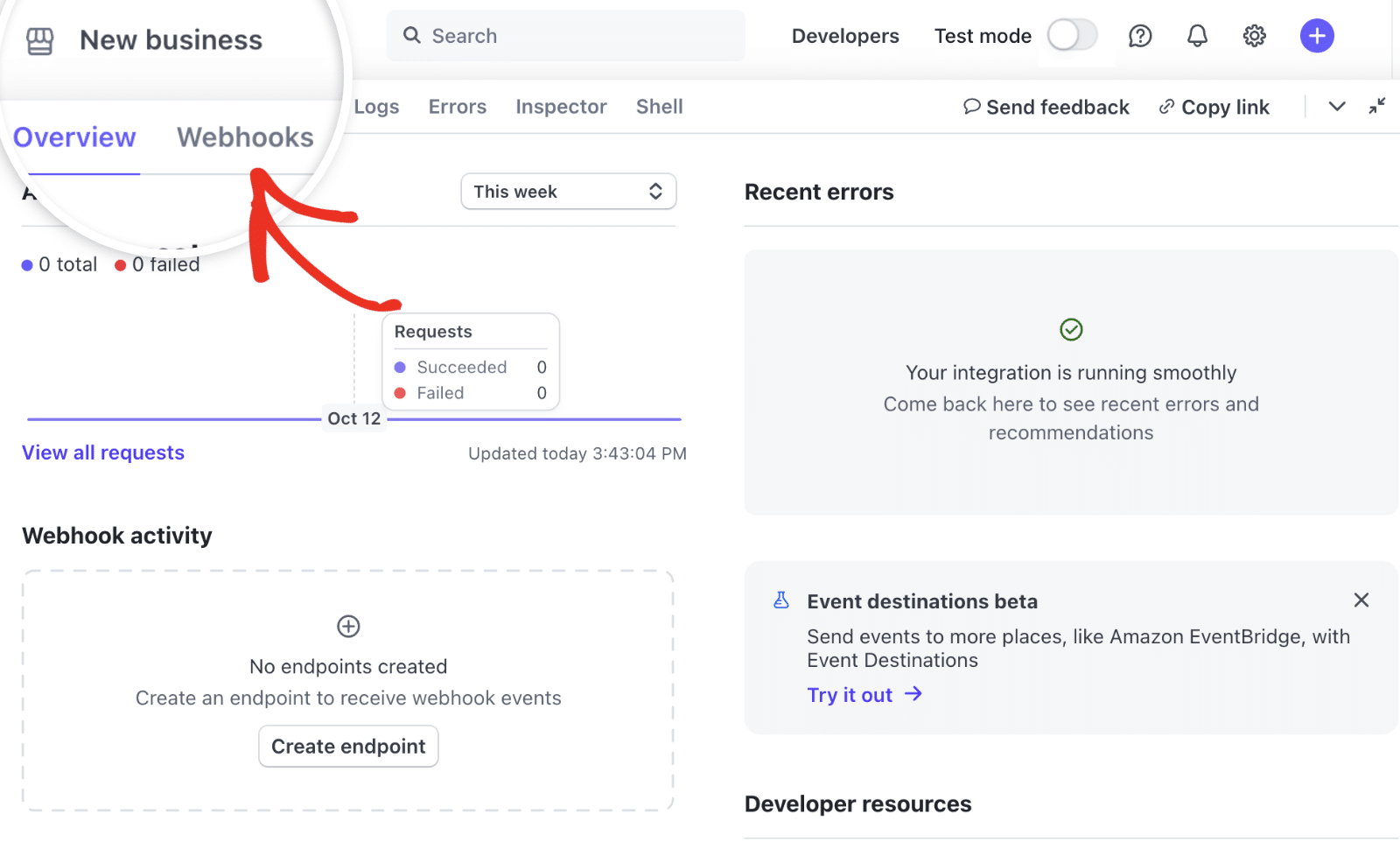
Una volta aperta la schermata di Workbench, fare clic sulla scheda Webhooks .

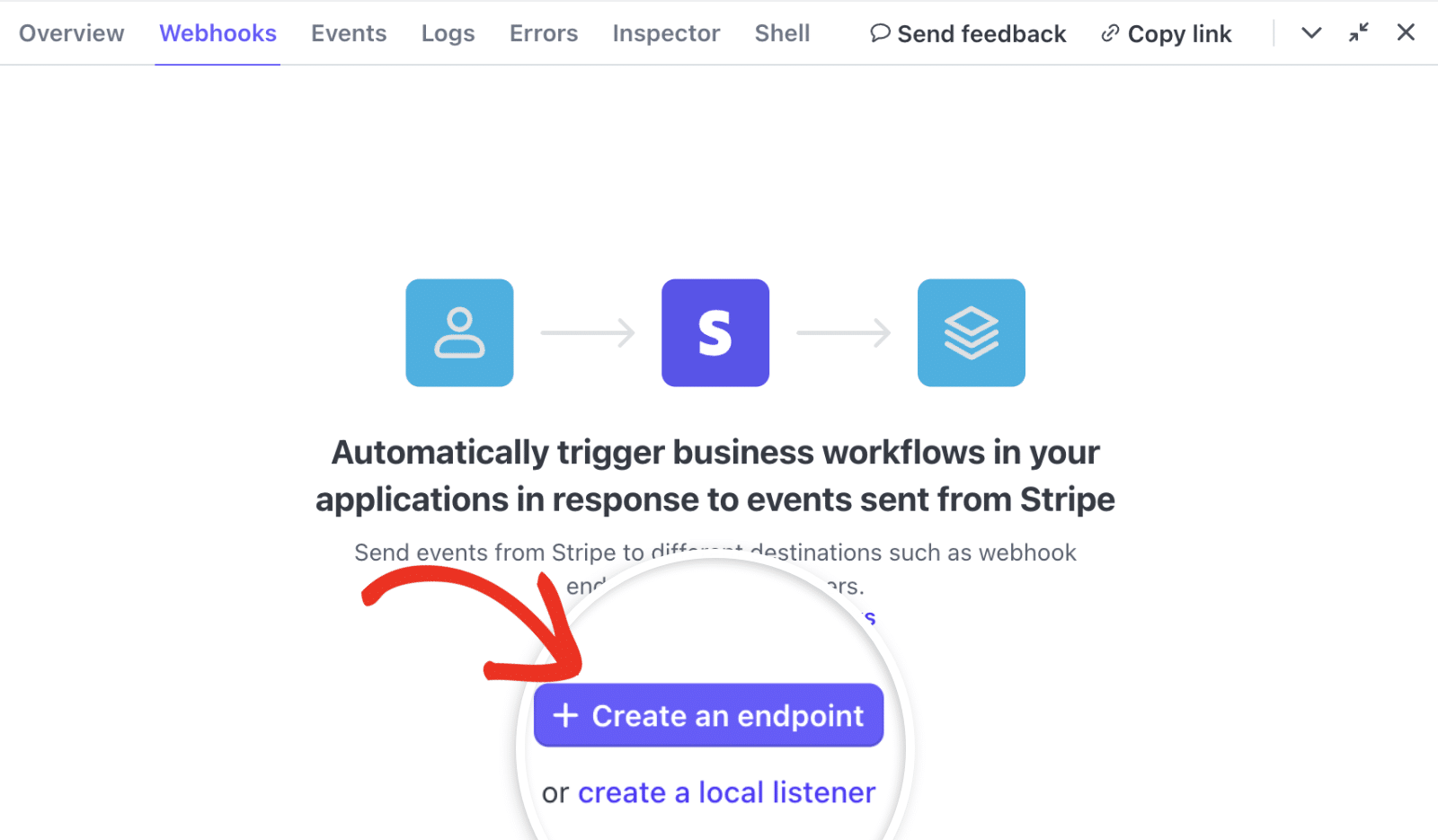
Nella scheda Webhooks, fare clic sul pulsante + Crea un endpoint per creare un nuovo endpoint webhook.

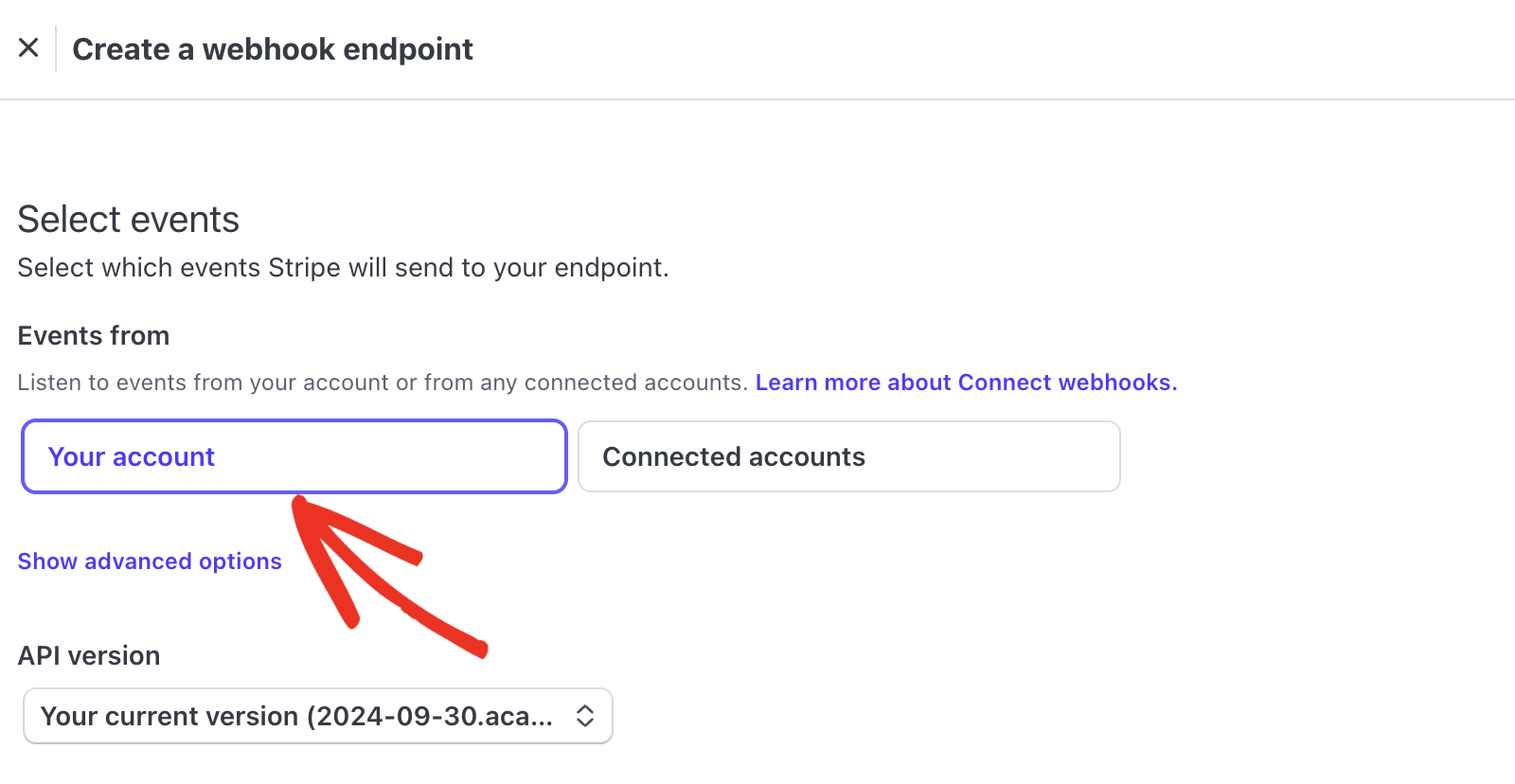
Si apre la pagina Seleziona eventi, dove è necessario inserire i dettagli per configurare il webhook. Assicurarsi che l'opzione Eventi da sia impostata su Il tuo account.

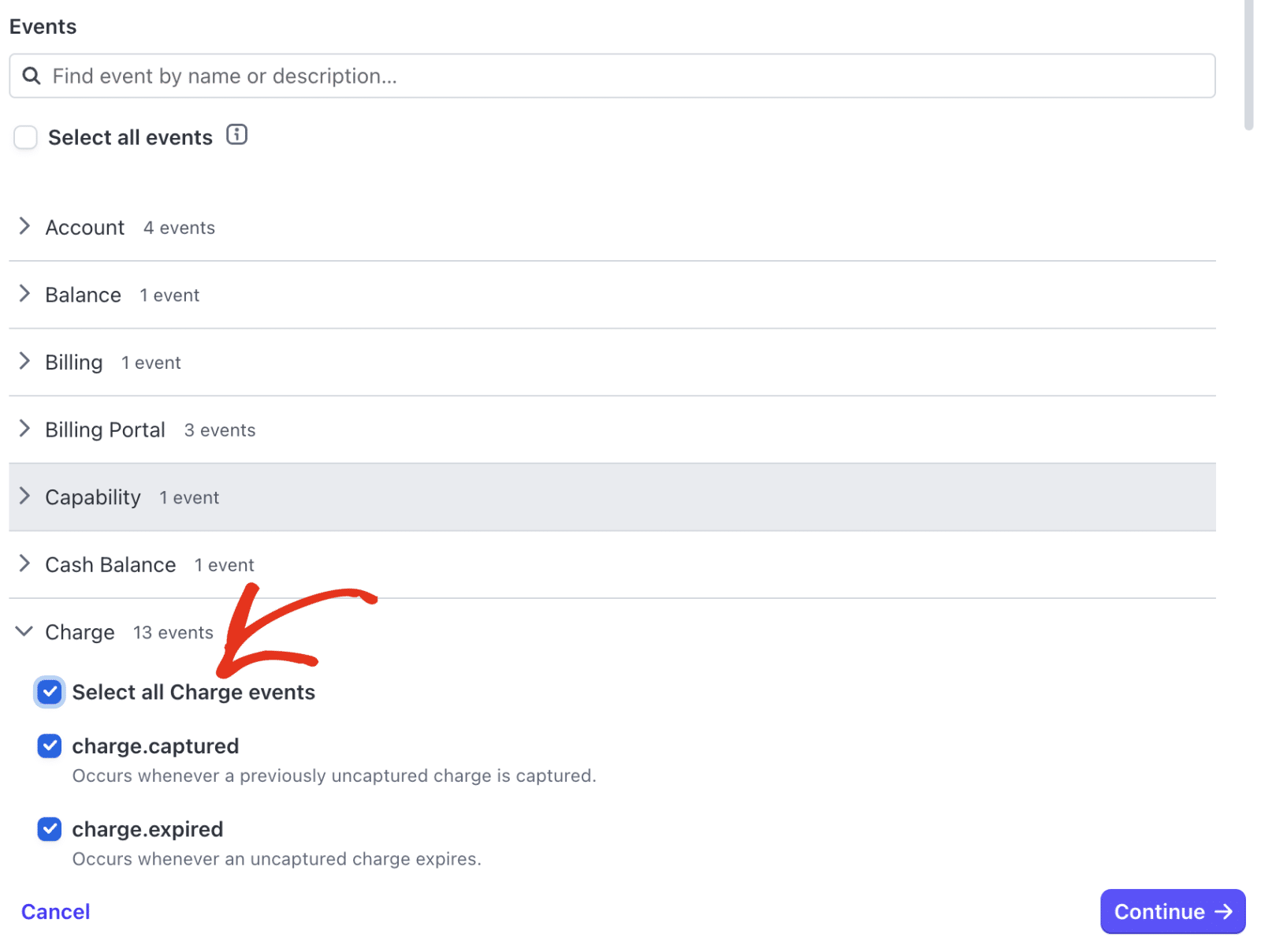
Quindi, scorrere verso il basso fino alla sezione Eventi. Qui, fare clic sul menu a tendina Addebito e selezionare l'opzione Seleziona tutti gli eventi di addebito.

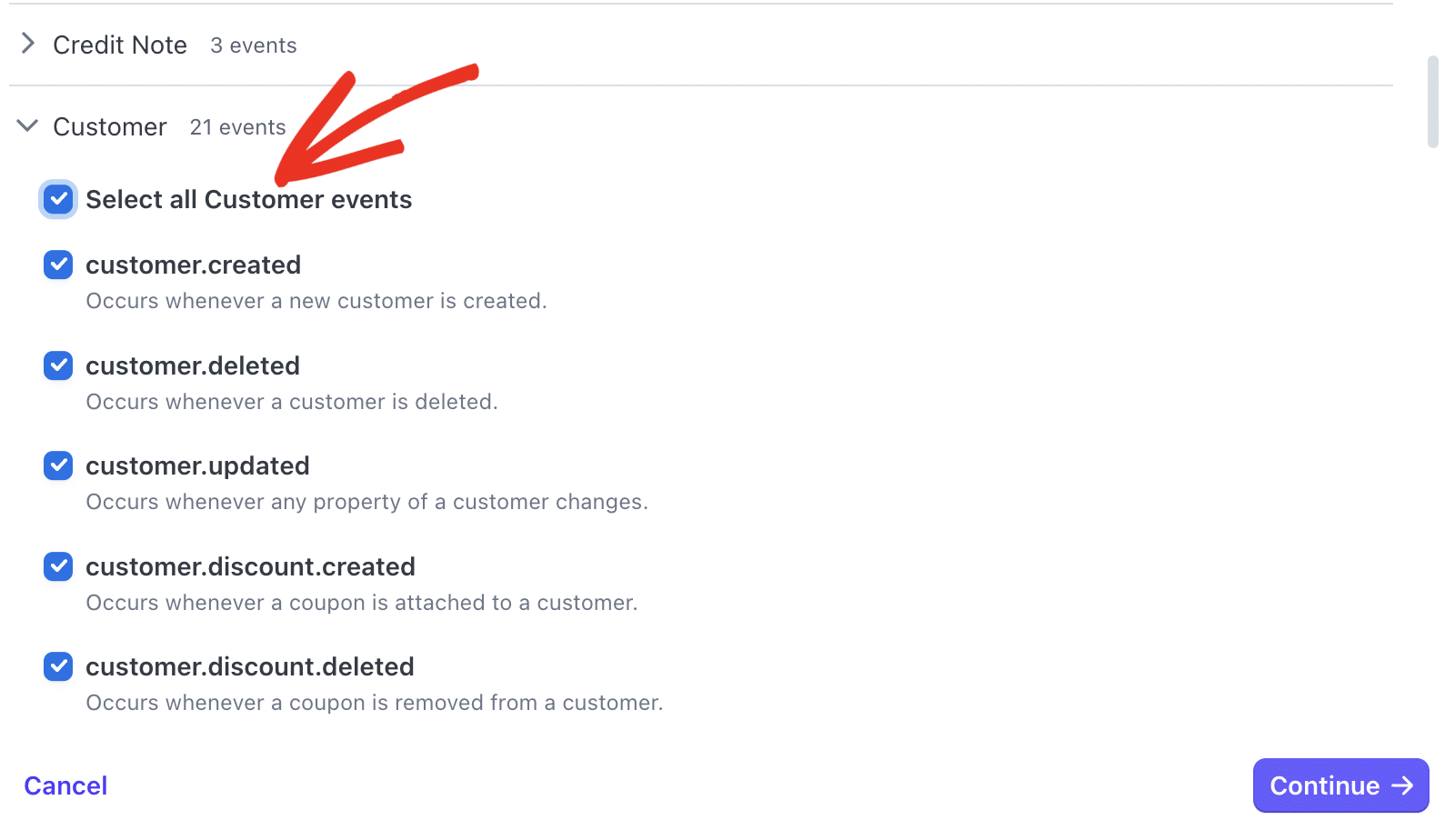
Quindi, selezionare il menu a tendina Cliente e spuntare l'opzione Seleziona tutti gli eventi del cliente.

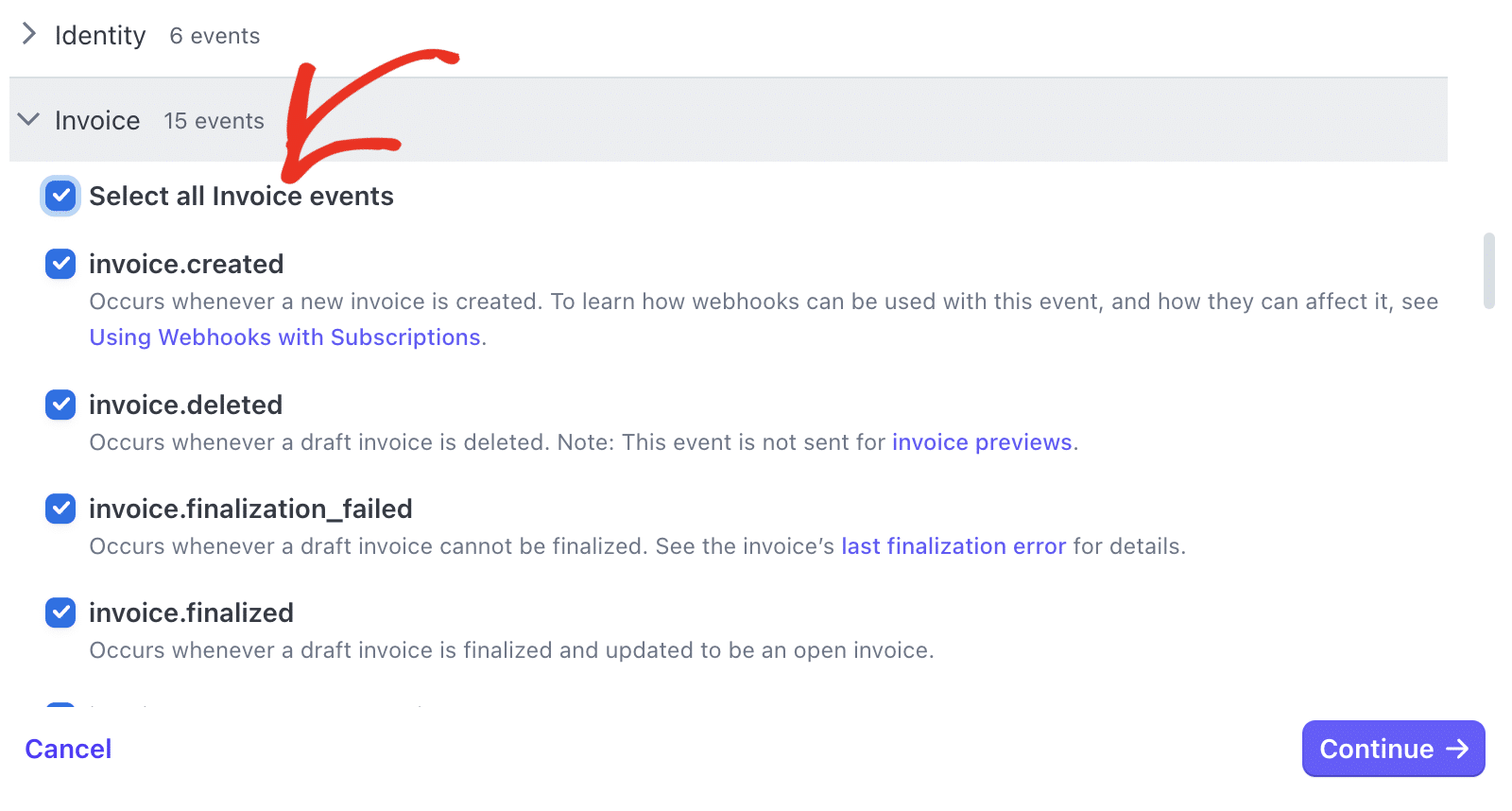
Infine, individuare il menu a tendina Fattura e selezionare l'opzione Seleziona tutti gli eventi di fatturazione.

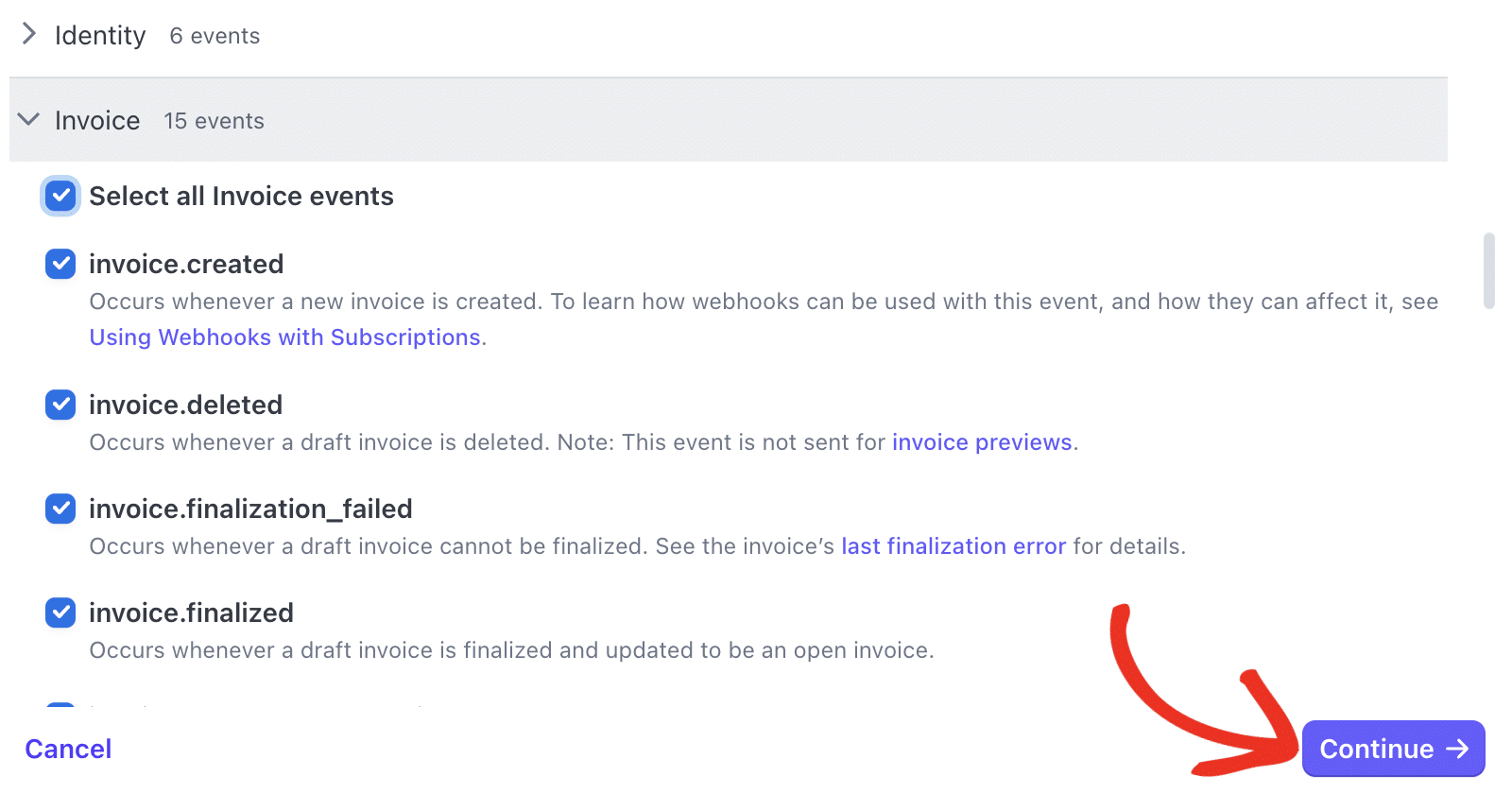
Dopo aver scelto gli eventi da configurare, fare clic su Continua per procedere.

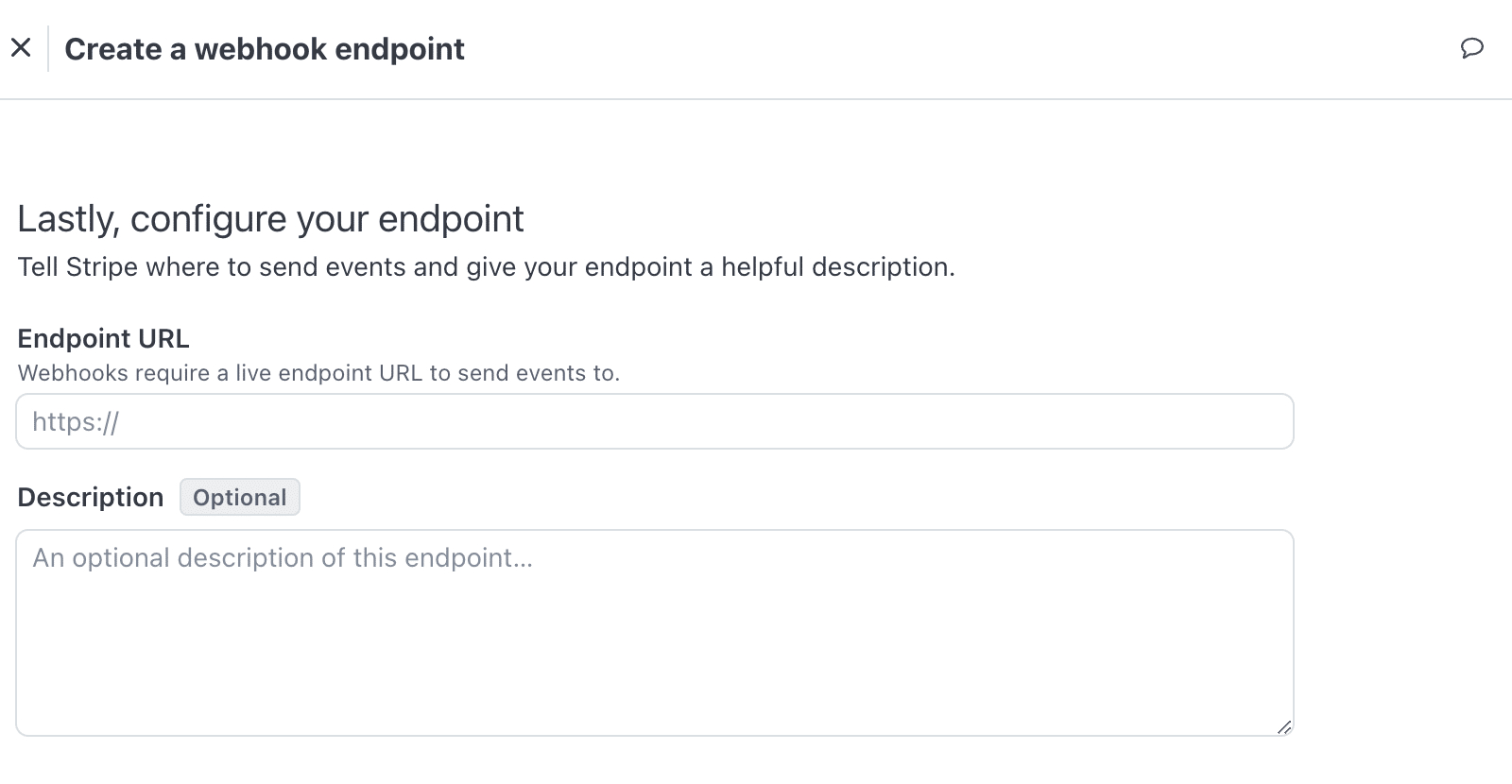
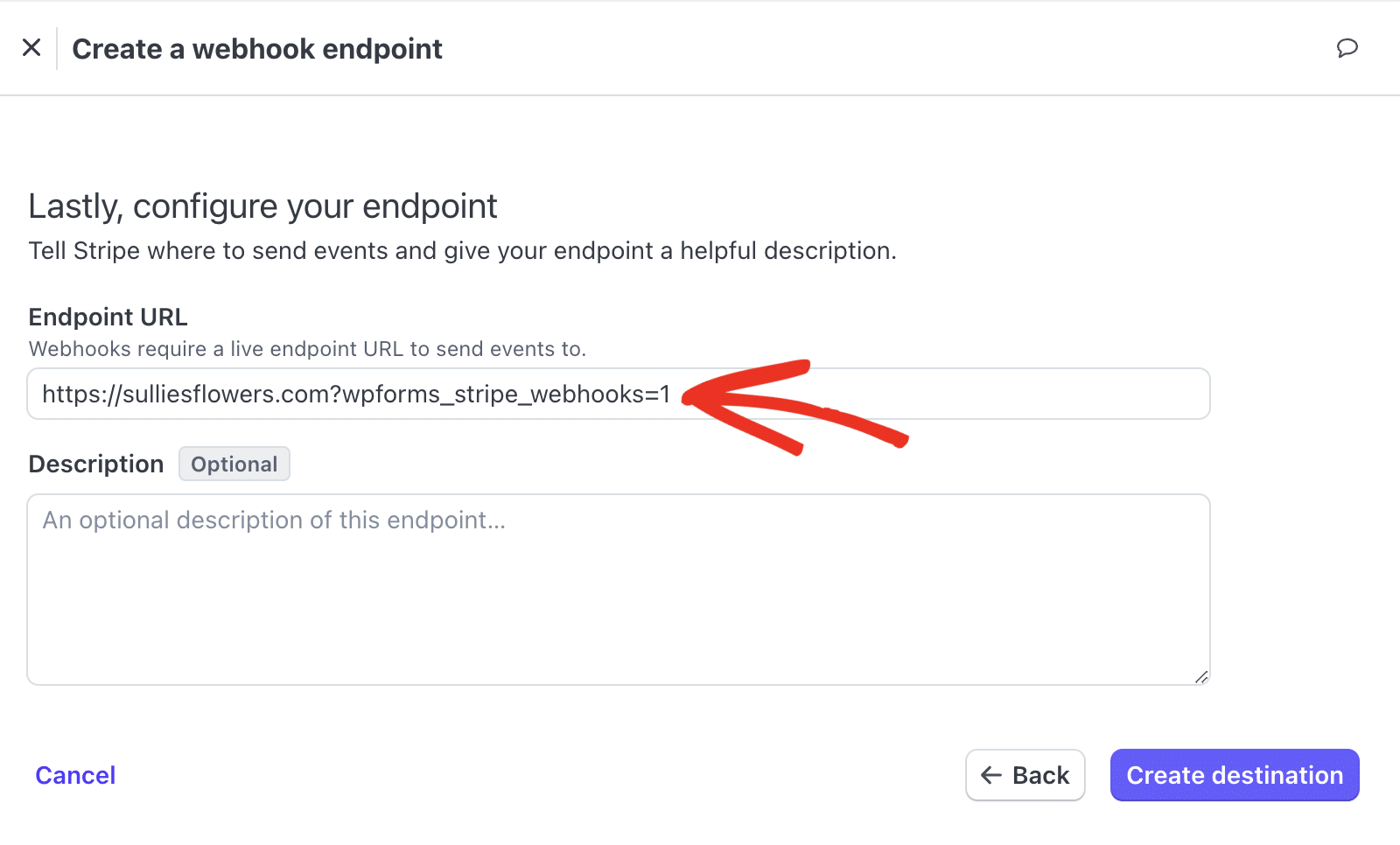
Ora è necessario aggiungere l'endpoint di Webhooks da WPForms nel campo URL dell'endpoint.

A tale scopo, tornare alla scheda del browser con la pagina delle impostazioni di WPForms aperta. Una volta lì, dovrete copiare l'endpoint di Webhooks facendo clic sull'icona di copia.

Dopodiché, passate al vostro account Stripe e incollate l'Endpoint Webhooks nel campo Endpoint URL.

Sebbene il campo Descrizione sia facoltativo, si consiglia di inserire WPForms per identificare facilmente lo scopo del webhook.
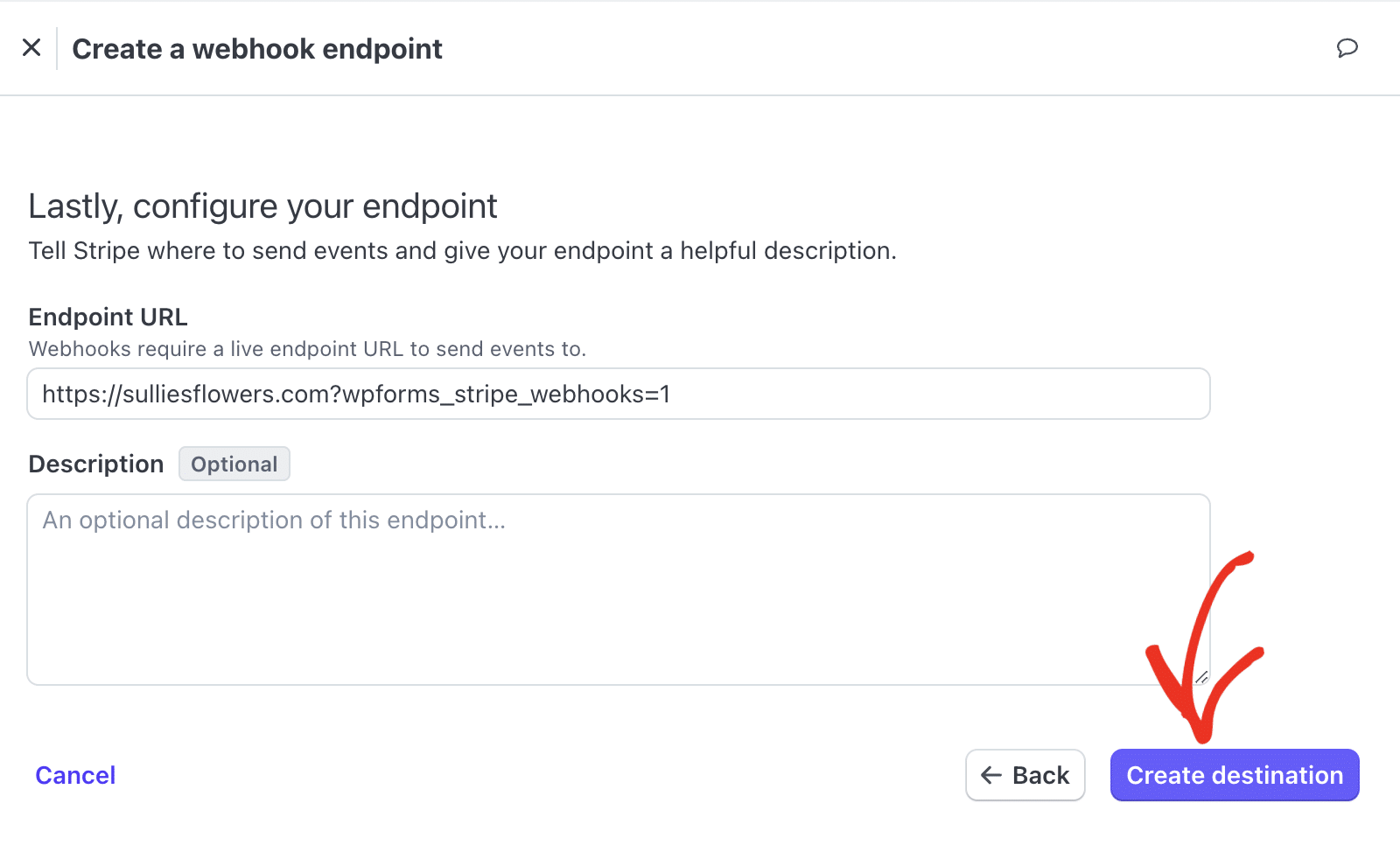
Al termine, fare clic sul pulsante Crea destinazione per salvare l'endpoint.

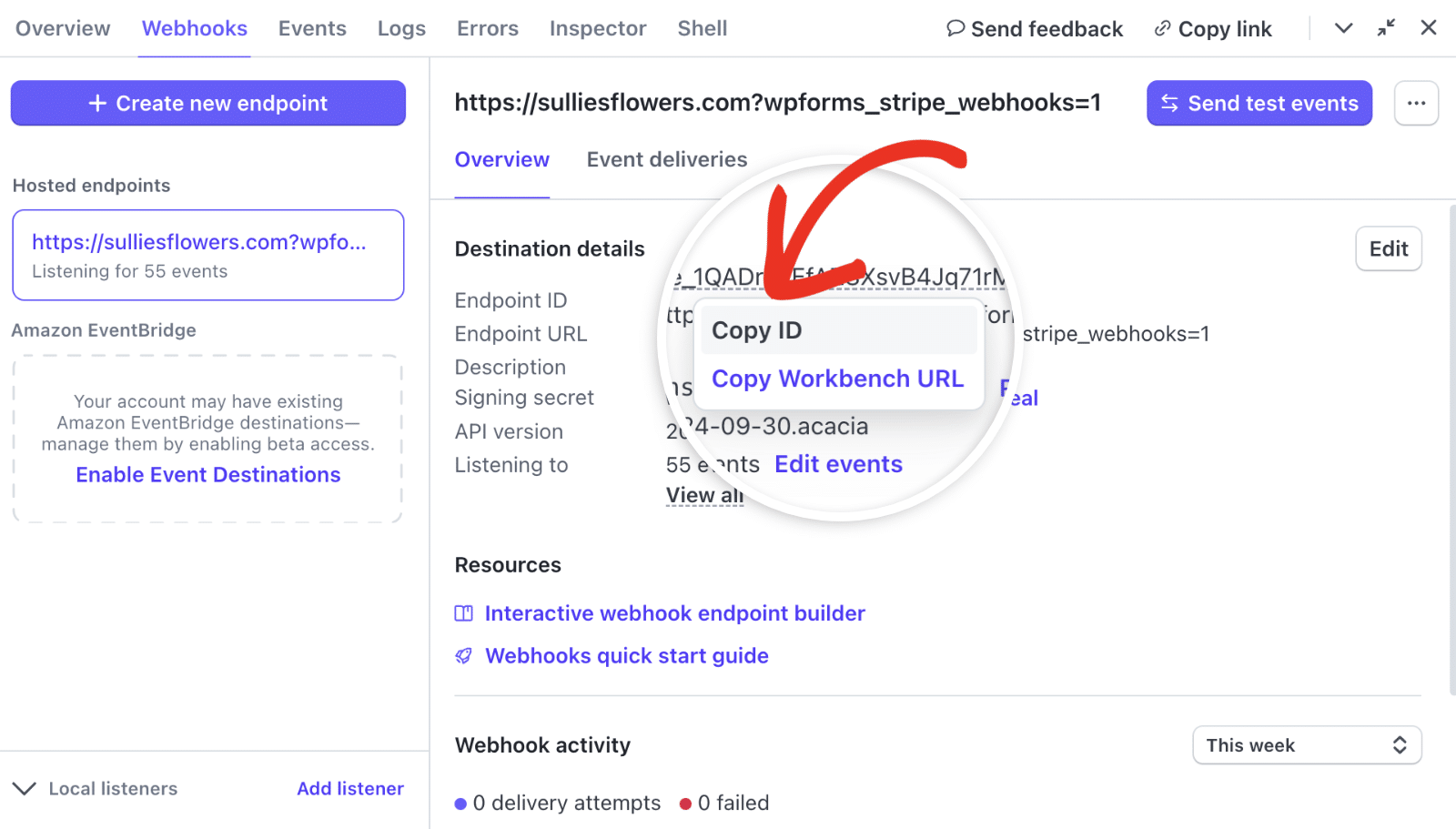
Una volta impostato il webhook, Stripe vi condurrà alla sua pagina dedicata. Qui sarà possibile copiare sia l'ID del webhook che il segreto di firma. È sufficiente fare clic sul valore accanto a Endpoint ID e selezionare Copy ID per copiarlo.

Dopo aver copiato l'ID Endpoint, tornare alle impostazioni di WPForms e incollarlo nel campo Webhooks Live ID.

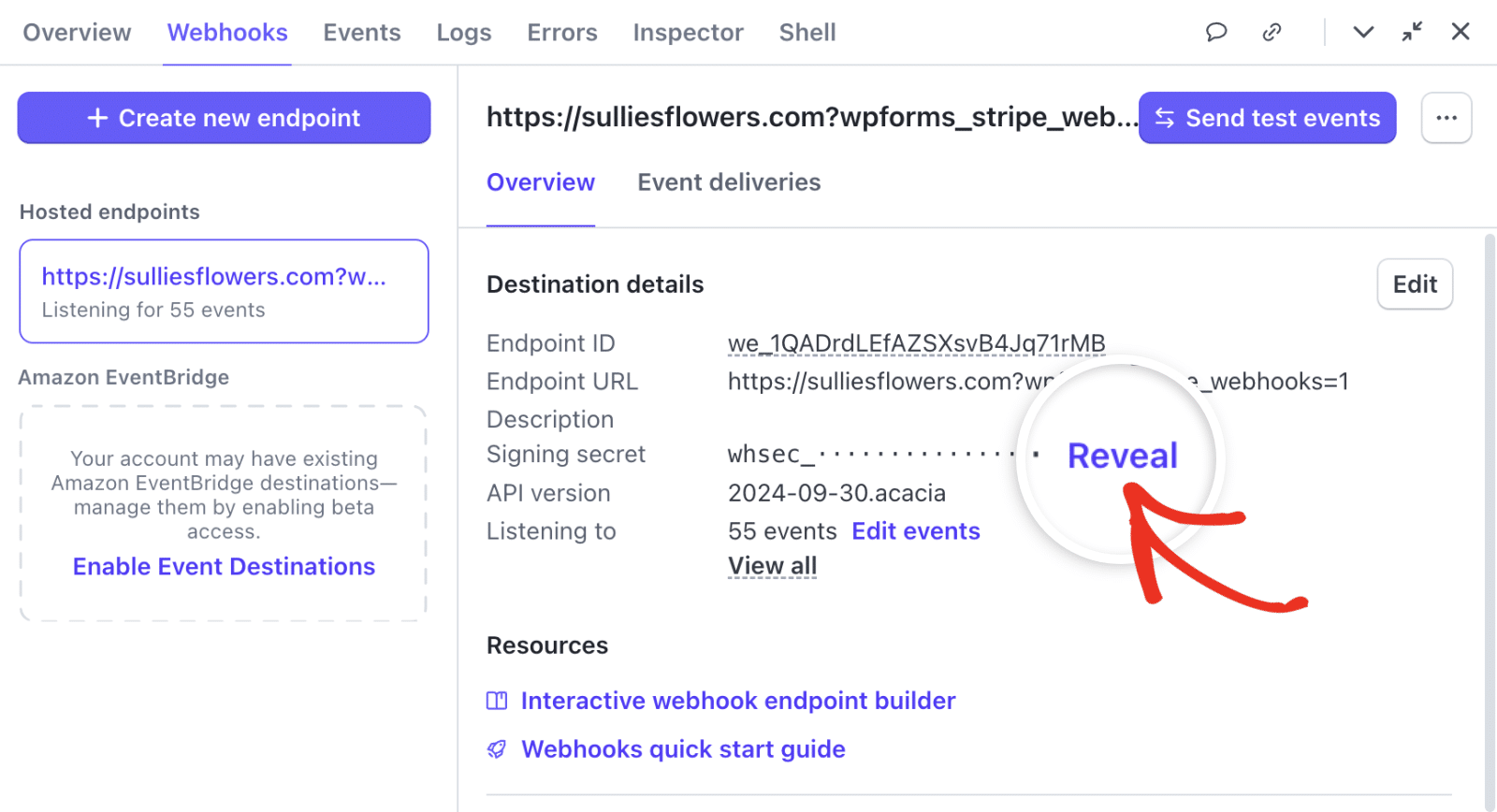
Quindi, tornate al vostro account Stripe e, accanto al segreto di firma, fate clic su Rivela.

Dopo aver rivelato il segreto di firma, copiare il suo valore e incollarlo nel campo Webhooks Live Secret delle impostazioni di WPForms.

Una volta posizionate le chiavi, fare clic sul pulsante Salva impostazioni.
Dopo aver configurato i webhook di Stripe con WPForms, gli stati dei pagamenti si sincronizzano in tempo reale tra WPForms e Stripe. Questo vi permette anche di gestire i rimborsi e di rinnovare gli abbonamenti direttamente da WPForms, senza dover accedere frequentemente alla dashboard di Stripe.
Per maggiori dettagli su rimborsi, rinnovi e comprensione degli stati di pagamento, consultare la nostra guida sulla visualizzazione e la gestione dei pagamenti dei moduli.
Domande frequenti
Queste sono le risposte ad alcune delle domande più frequenti sull'impostazione dei webhook di Stripe in WPForms.
Non vedo l'opzione per configurare manualmente i webhook di Stripe. Come posso abilitarla?
Se si imposta l'integrazione di Stripe con WPForms versione 1.8.4 o superiore, i webhook di Stripe sono configurati automaticamente sul sito. Non è quindi necessario configurarli manualmente.
Tuttavia, se si desidera mostrare le impostazioni dei webhook, è necessario aggiornare il parametro URL della pagina delle impostazioni di WPForms.
Per farlo, andare su WPForms " Impostazioni e quindi selezionare la voce Pagamenti scheda. Quindi, aggiungere &webhooks_settings all'URL. L'URL dovrebbe essere simile a quello riportato di seguito.
https://example.com/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings
Assicuratevi di sostituire example.com con il vostro dominio reale.
Ecco fatto! Ora sapete come impostare i webhook di Stripe con WPForms.
Volete poi saperne di più sulla gestione dei pagamenti in WPForms? Per ulteriori informazioni, consultate il nostro tutorial sulla creazione di moduli di pagamento in WPForms.
