Riepilogo AI
Volete avere un maggiore controllo sul layout dei vostri moduli WordPress? Il campo Layout per WPForms offre una soluzione potente per costruire layout avanzati dei moduli che si adattano automaticamente alle dimensioni dello schermo degli utenti.
Questo tutorial mostra come utilizzare il campo Layout in WPForms.
Prima di iniziare, assicuratevi di installare e attivare WPForms e di verificare la vostra licenza. Quindi, create un nuovo modulo o modificatene uno esistente per accedere al costruttore di moduli.
Aggiunta di un campo di layout al modulo
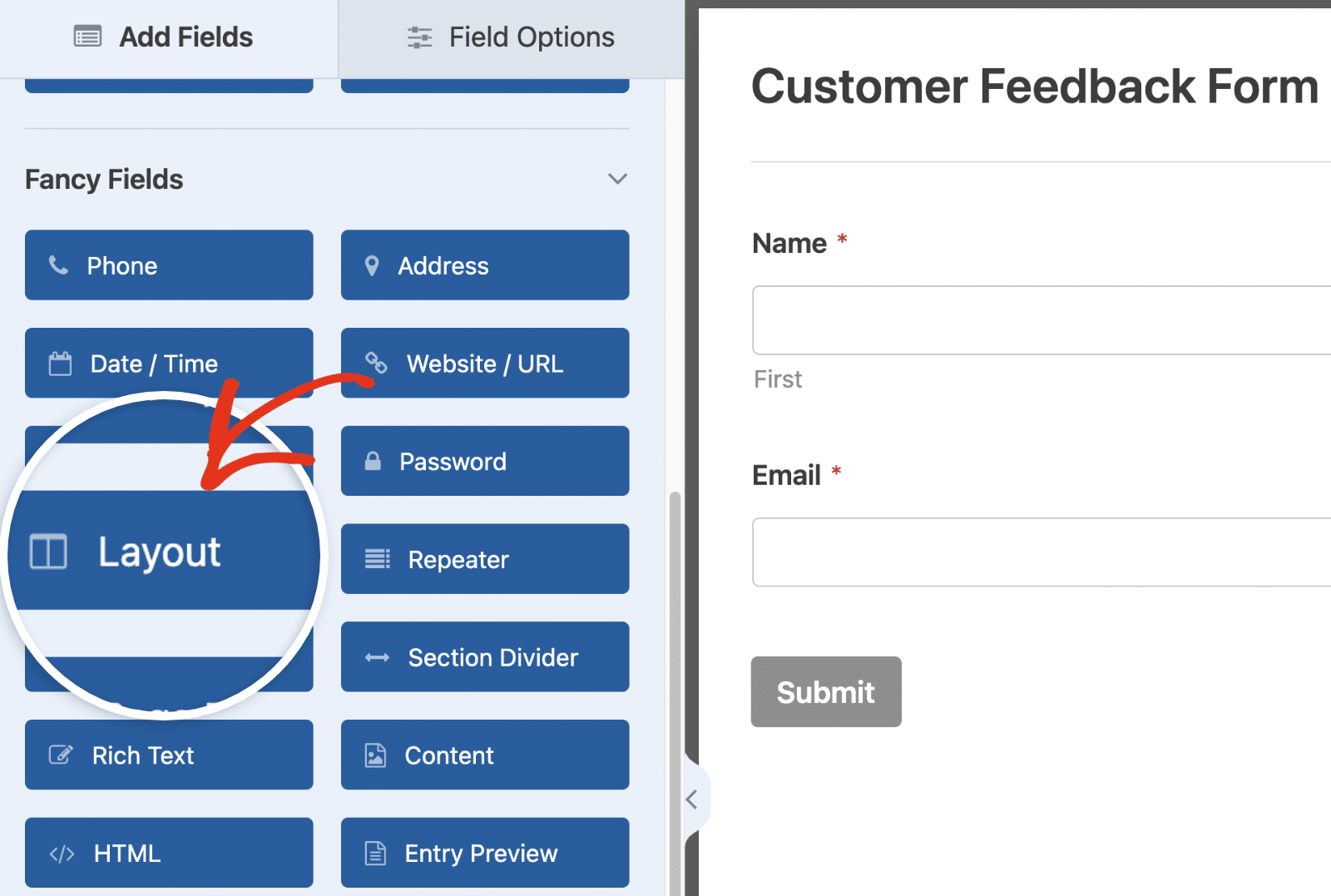
Nel costruttore di moduli, il campo Layout si trova nella sezione Campi fantasia. Fare clic sul campo Layout o trascinarlo nell'area di anteprima per aggiungerlo al modulo.

Scelta del layout delle colonne
Una volta aggiunto un campo Layout al modulo, è il momento di scegliere il layout preferito.
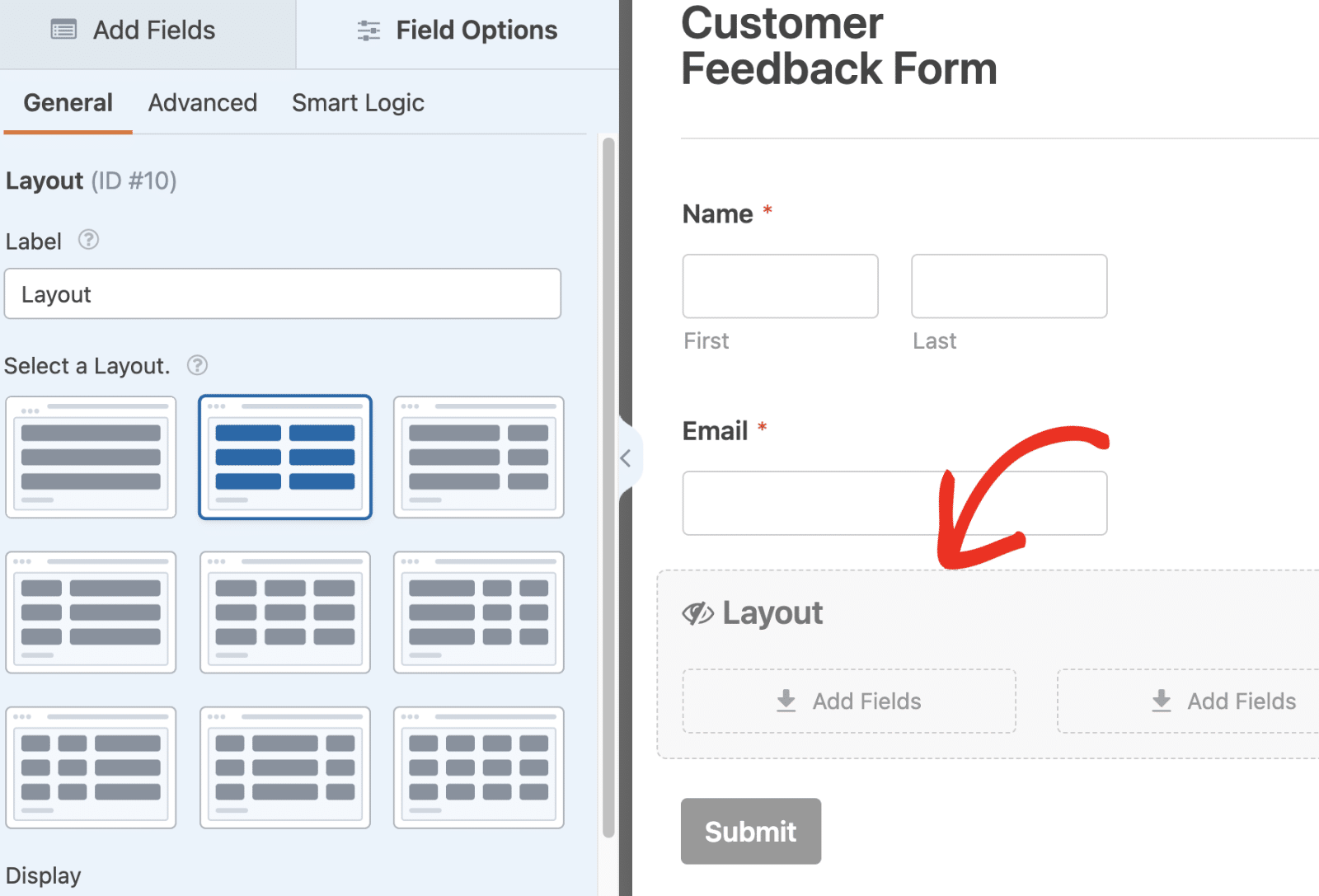
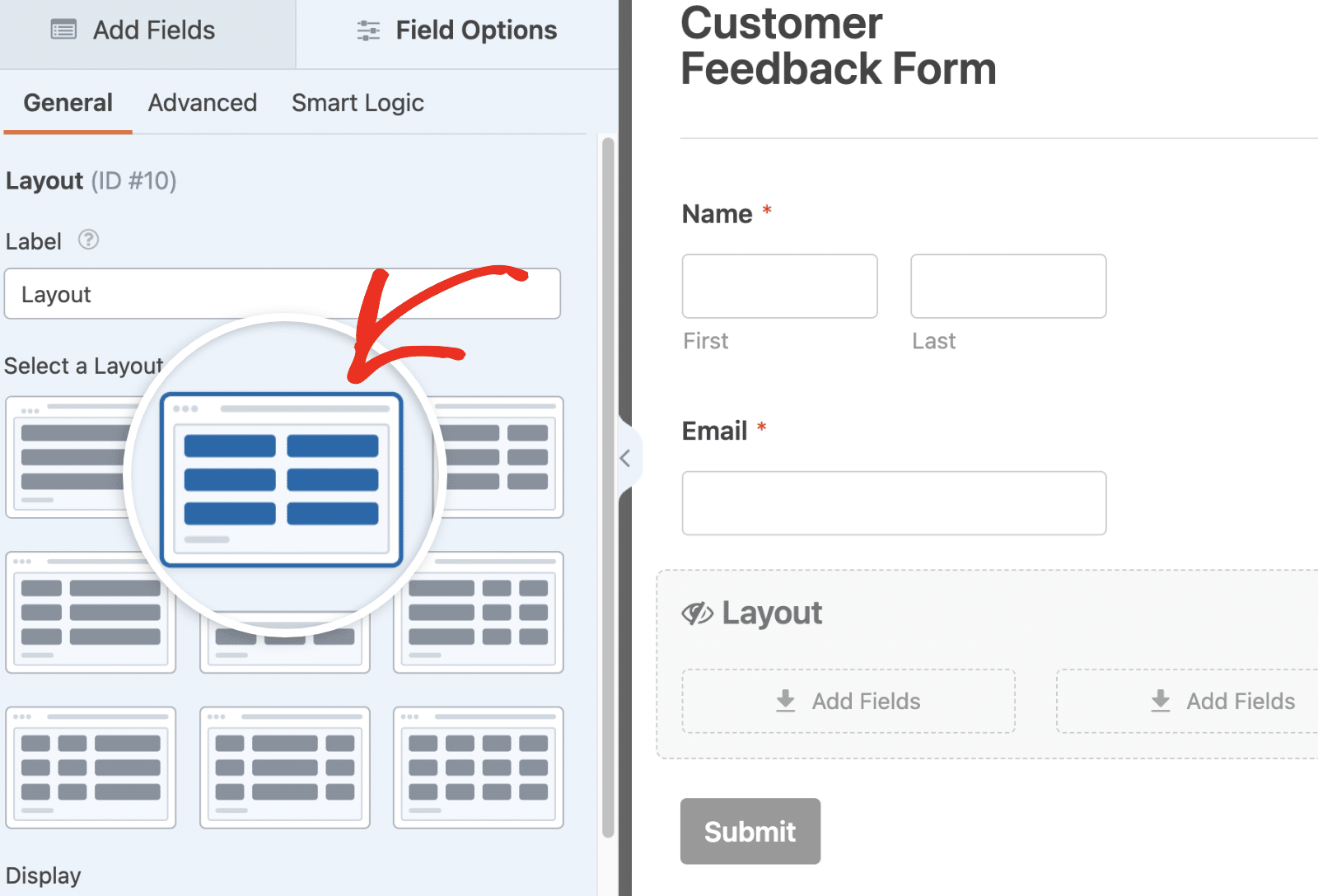
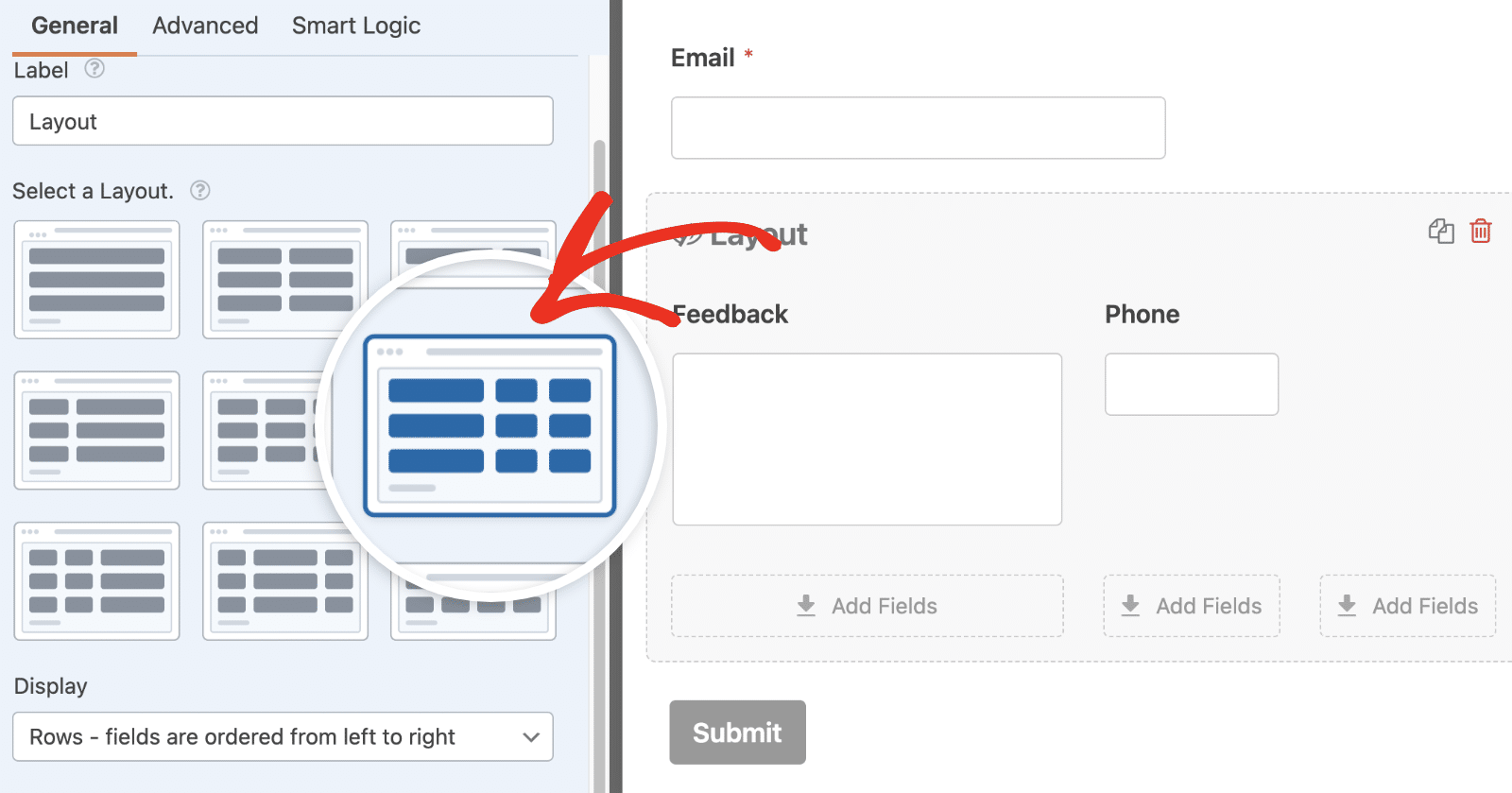
Il campo Layout offre diverse opzioni per disporre i campi del modulo in diverse colonne. Per aprire il pannello Opzioni campo e visualizzare i layout di colonna disponibili, fare clic sul campo Layout nell'area di anteprima del modulo.

A questo punto, si vedranno diversi layout disponibili, da 1 a 4 colonne. Per impostazione predefinita, il campo Layout selezionerà il layout a 2 colonne, che presenta 2 colonne di uguale larghezza.
In questo tutorial utilizzeremo il layout predefinito, ma le funzionalità rimangono le stesse per tutti i layout.

Nota: i campi del modulo non verranno visualizzati correttamente se in precedenza si è utilizzata l'opzione classi CSS per abilitare il layout a più colonne. Per maggiori dettagli, consultare la sezione FAQ.
Impostazione dell'ordine di visualizzazione dei campi
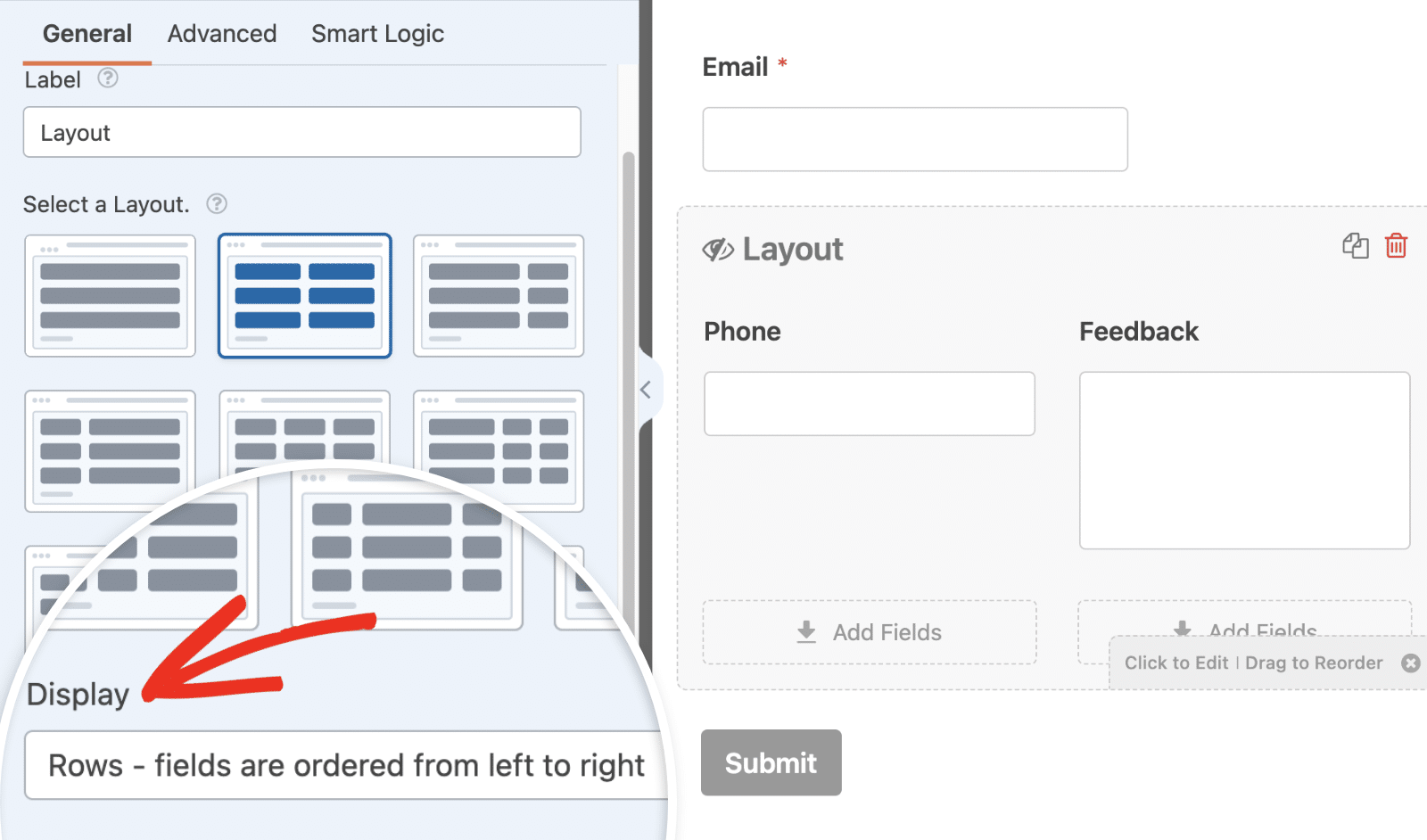
L'elenco a discesa Display determina l'ordine dei campi nel modulo. I campi del nuovo Layout sono impostati per default in righe, consentendo agli utenti di navigare nel modulo orizzontalmente da sinistra a destra.
Per modificare l'ordine, fare clic sul menu a tendina Display e selezionare l'opzione preferita.

Nota: se il modulo include un campo Layout con più campi impilati, si consiglia di utilizzare l'opzione Righe - i campi sono ordinati da sinistra a destra dal menu a tendina Visualizza. Questo assicura che i campi vengano visualizzati nella vista mobile, nelle notifiche del modulo e negli inserimenti esattamente come sono stati disposti, preservando la struttura del modulo e l'esperienza dell'utente.
Commutazione di layout
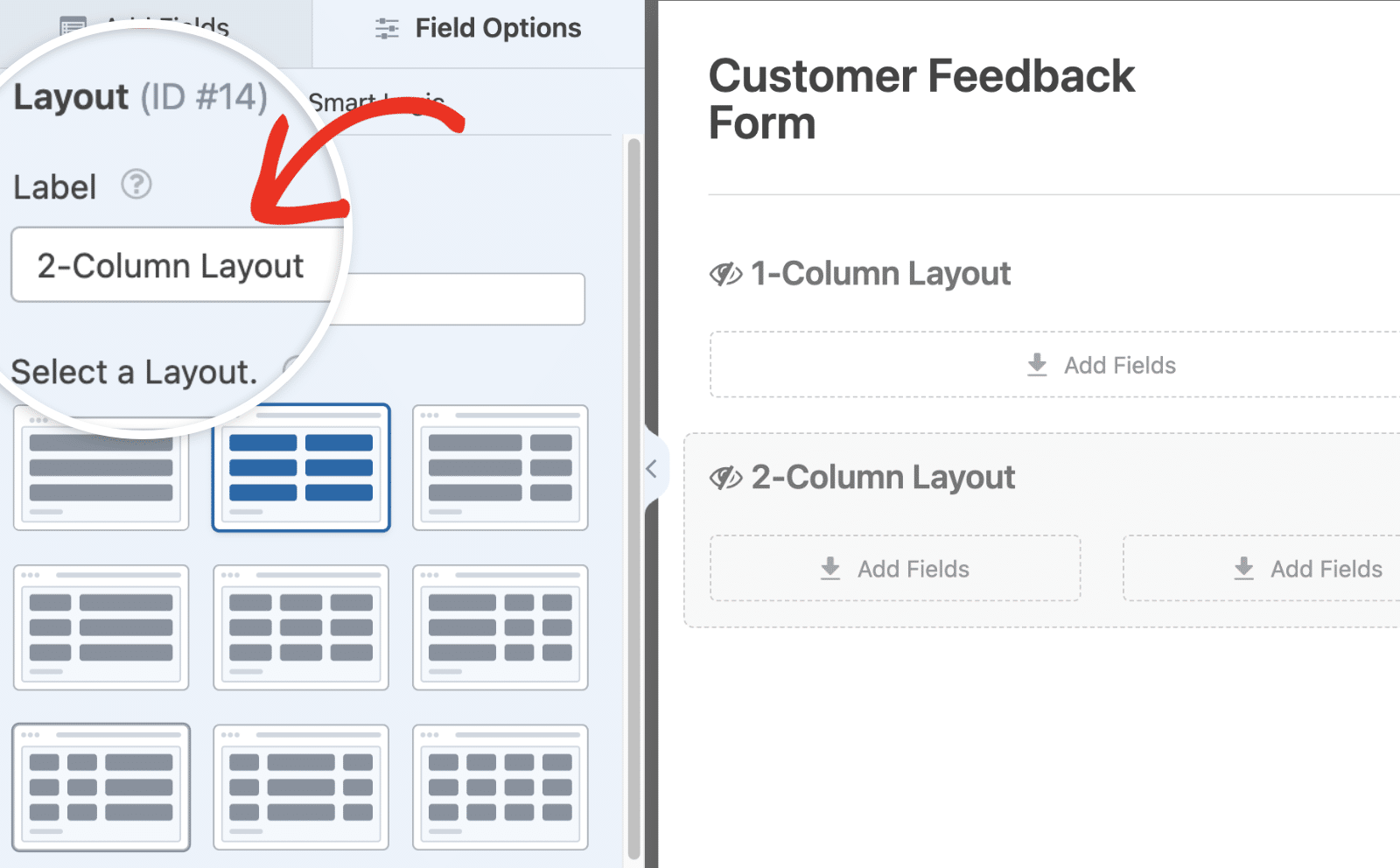
Se si desidera cambiare layout, anche dopo aver aggiunto i campi alle singole colonne, è sufficiente selezionare uno dei layout disponibili dal pannello Opzioni campo.

Le colonne e i loro contenuti si adattano automaticamente alle dimensioni dello schermo dell'utente.
Nota: se nel nuovo layout selezionato sono presenti meno colonne rispetto al precedente, i campi dell'ultima colonna verranno rimossi dal campo Layout e inseriti nel corpo principale del modulo.
Utilizzo di più layout
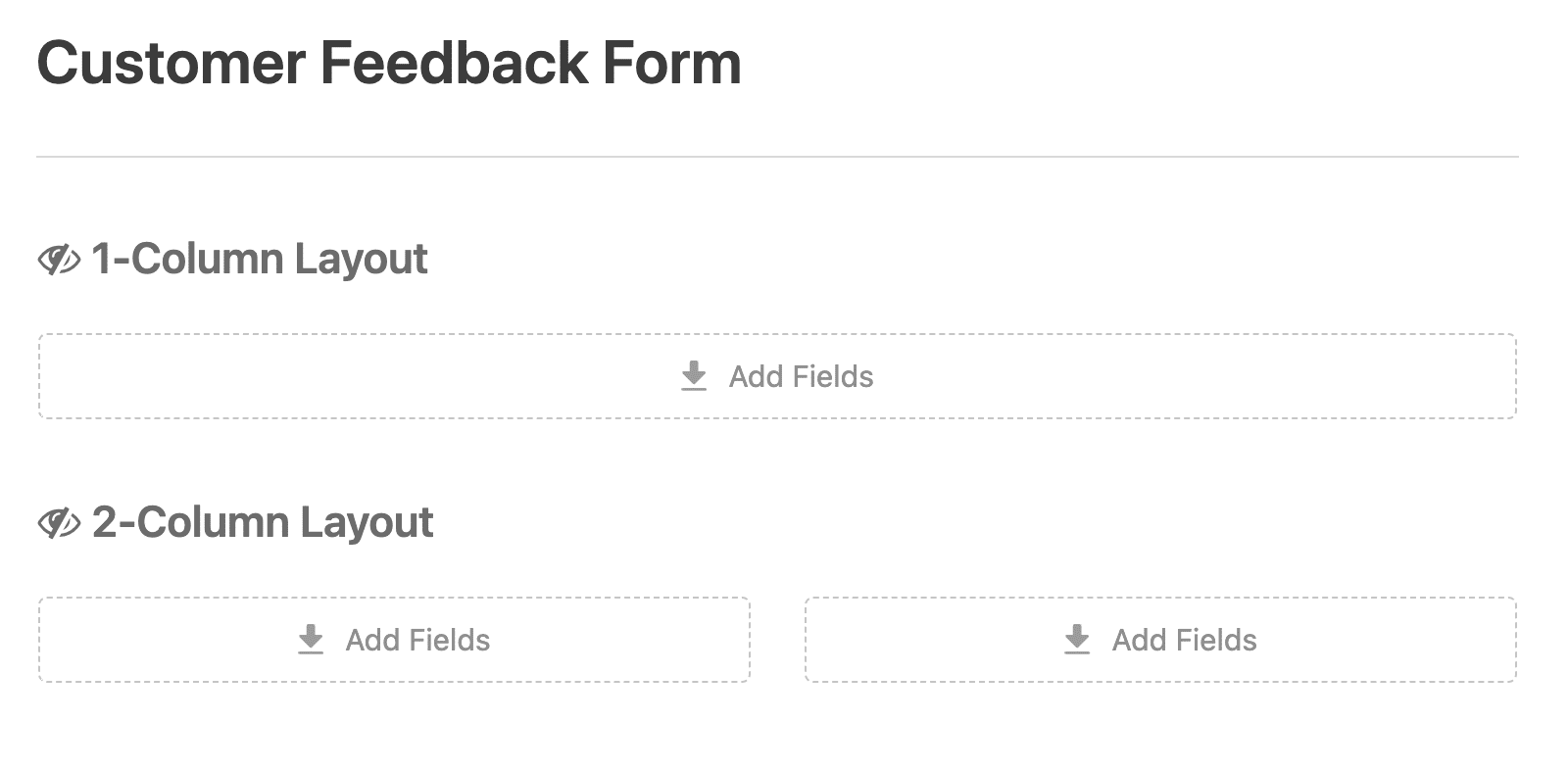
Se lo si desidera, è possibile aggiungere più campi di layout al modulo e scegliere diverse configurazioni di colonna per ciascuno di essi.
Ad esempio, un campo di layout può avere 1 colonna e un altro campo di layout può avere 2 colonne, offrendo una maggiore flessibilità nell'aspetto del modulo.

Per facilitare la differenziazione di ciascun campo di layout, è possibile aggiungere un'etichetta al campo Etichetta nel pannello Opzioni campo.

Poiché i campi di layout fungono da contenitori, sono la soluzione perfetta per raggruppare gli elementi del modulo.

Aggiunta di campi a singole colonne
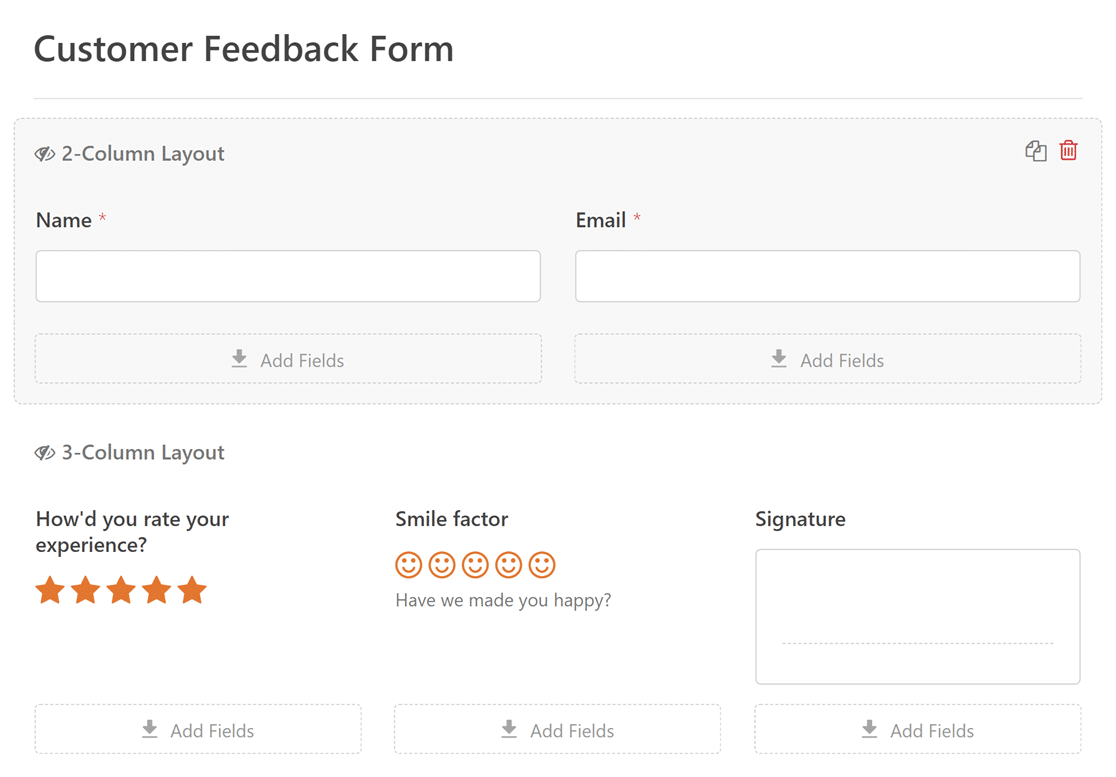
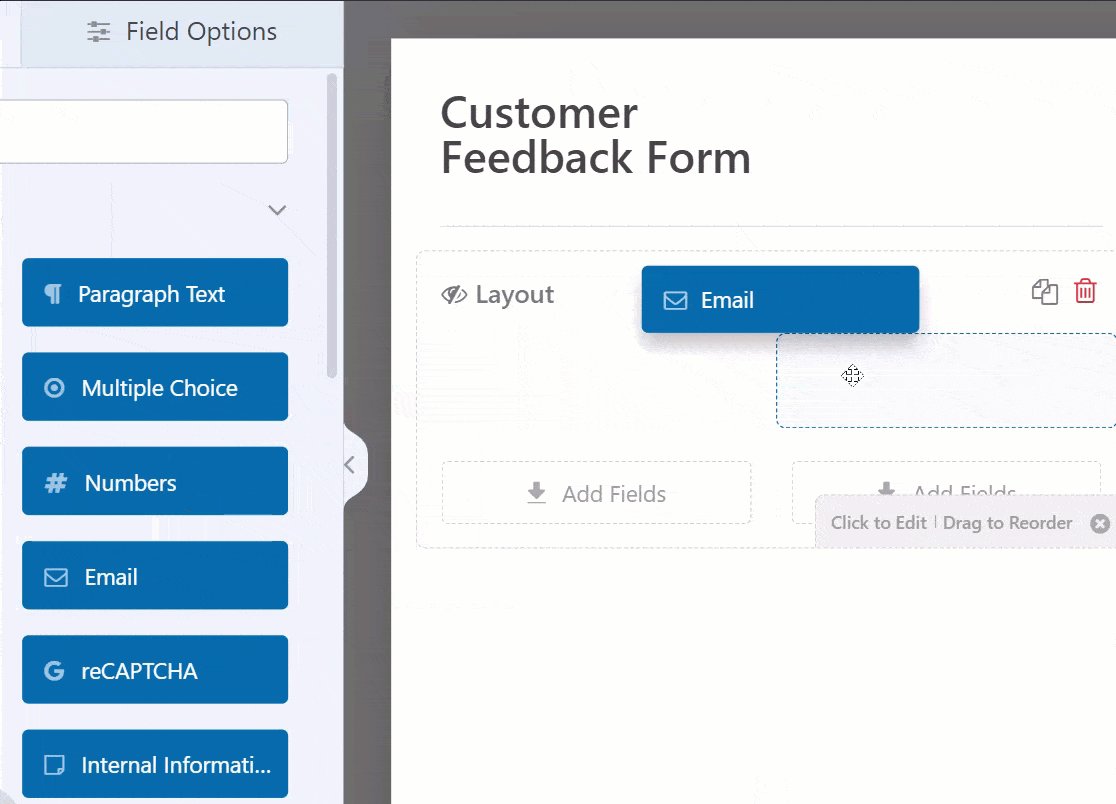
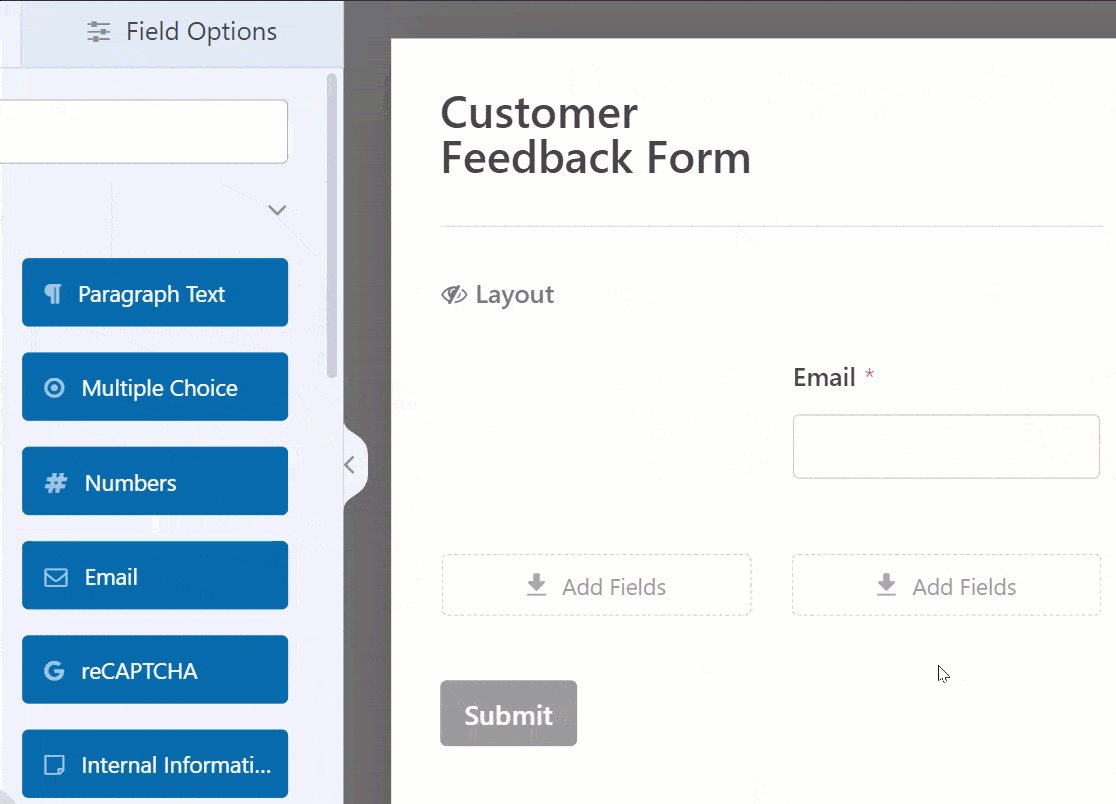
Per aggiungere un campo a qualsiasi colonna, fare clic e trascinare il campo dalla barra laterale alla colonna di destinazione.

Nota: i campi Layout, Interruzione di pagina, Ripetizione e Anteprima voce non possono essere aggiunti all'interno di un campo Layout.
La maggior parte dei campi aggiunti al campo Layout ha una dimensione predefinita grande, ovvero occupa l'intera larghezza della colonna. Tuttavia, le dimensioni dei campi Testo ricco e Testo paragrafo sono determinate dall'altezza e hanno una dimensione media all'interno del campo Layout.
Per regolare l'altezza del campo Testo del paragrafo, consultare la documentazione per sviluppatori.
Abilitazione della logica condizionale
Il campo di layout supporta anche l'abilitazione della logica condizionale per mostrare o nascondere un intero campo di layout in base alla selezione dell'utente.
Nota: è necessaria la versione 1.9.0 o superiore di WPForms per accedere alla funzione di logica condizionale per il campo Layout.
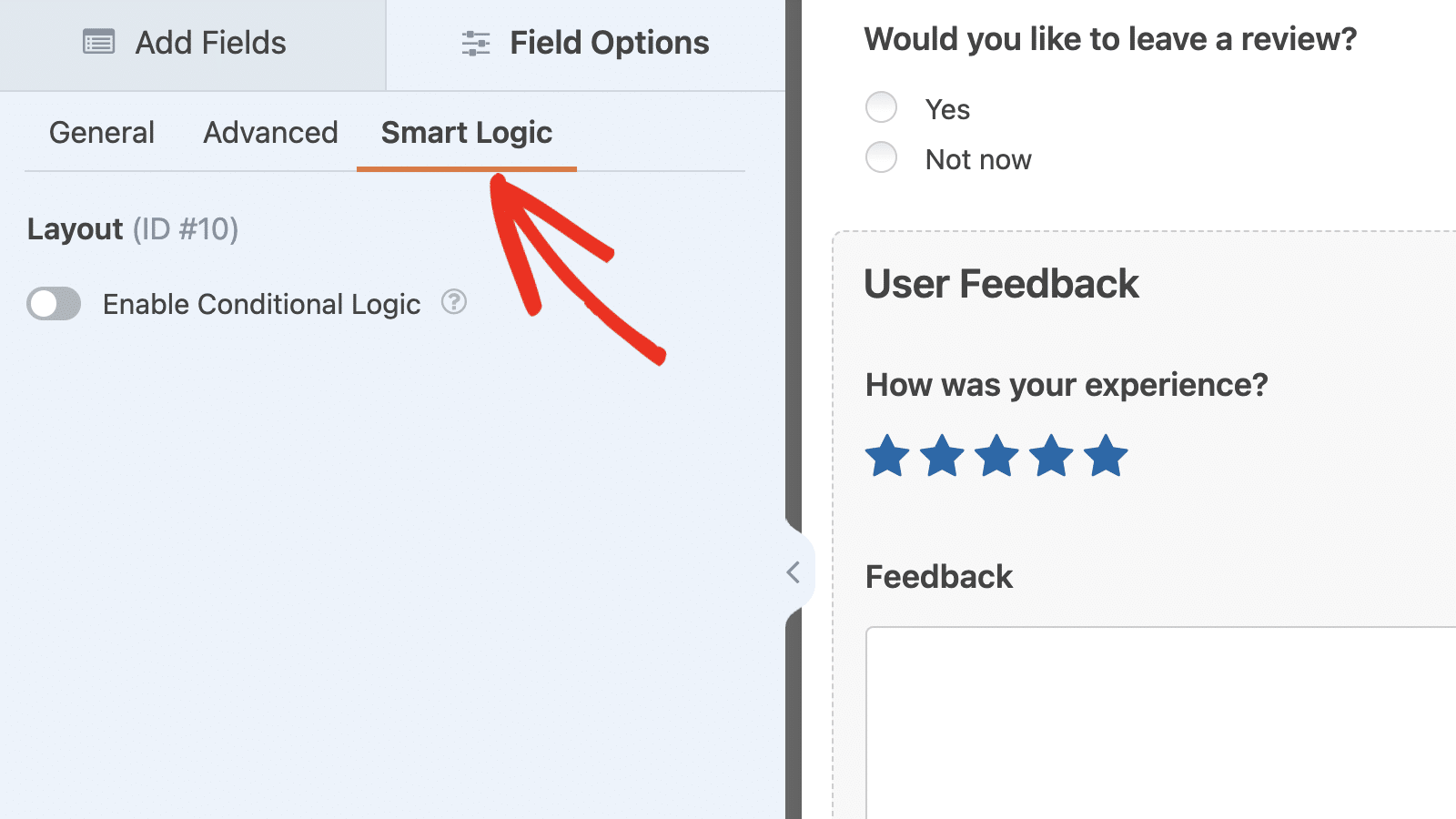
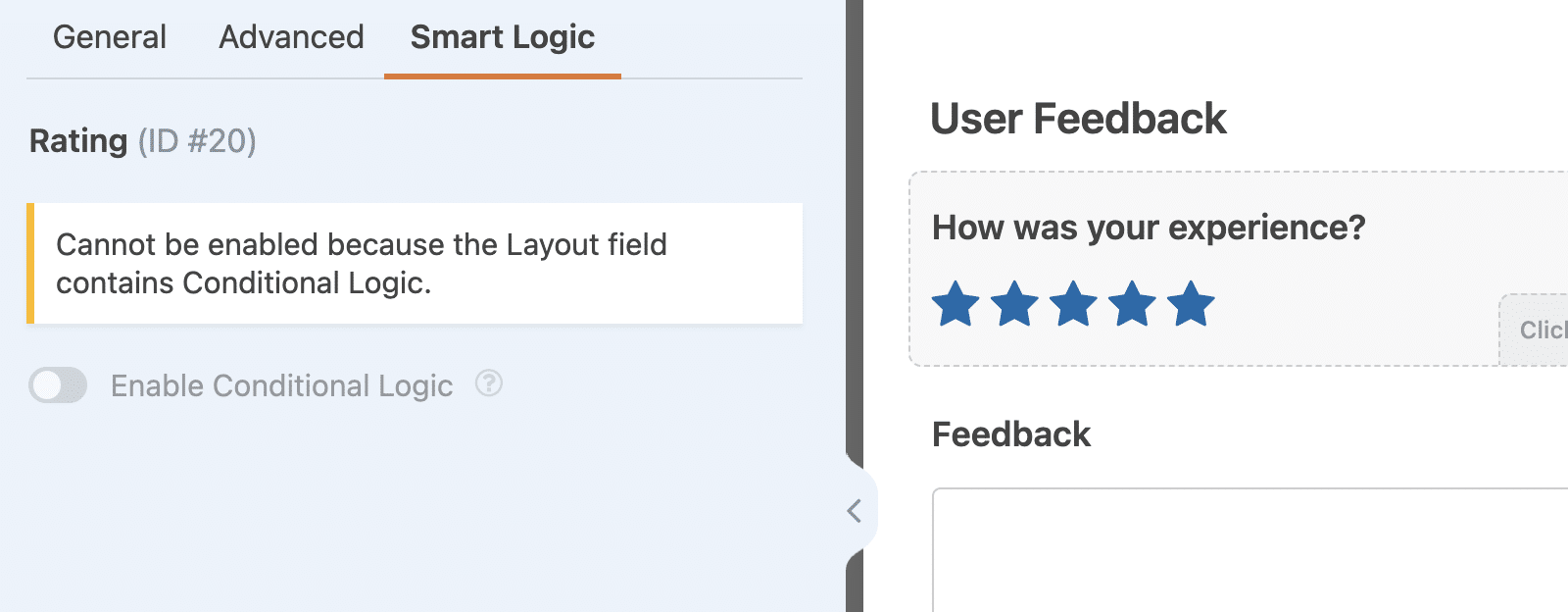
Per attivare la logica condizionale, fare clic sul campo Layout per aprire il pannello Opzioni campo. Passare quindi alla scheda Logica intelligente.

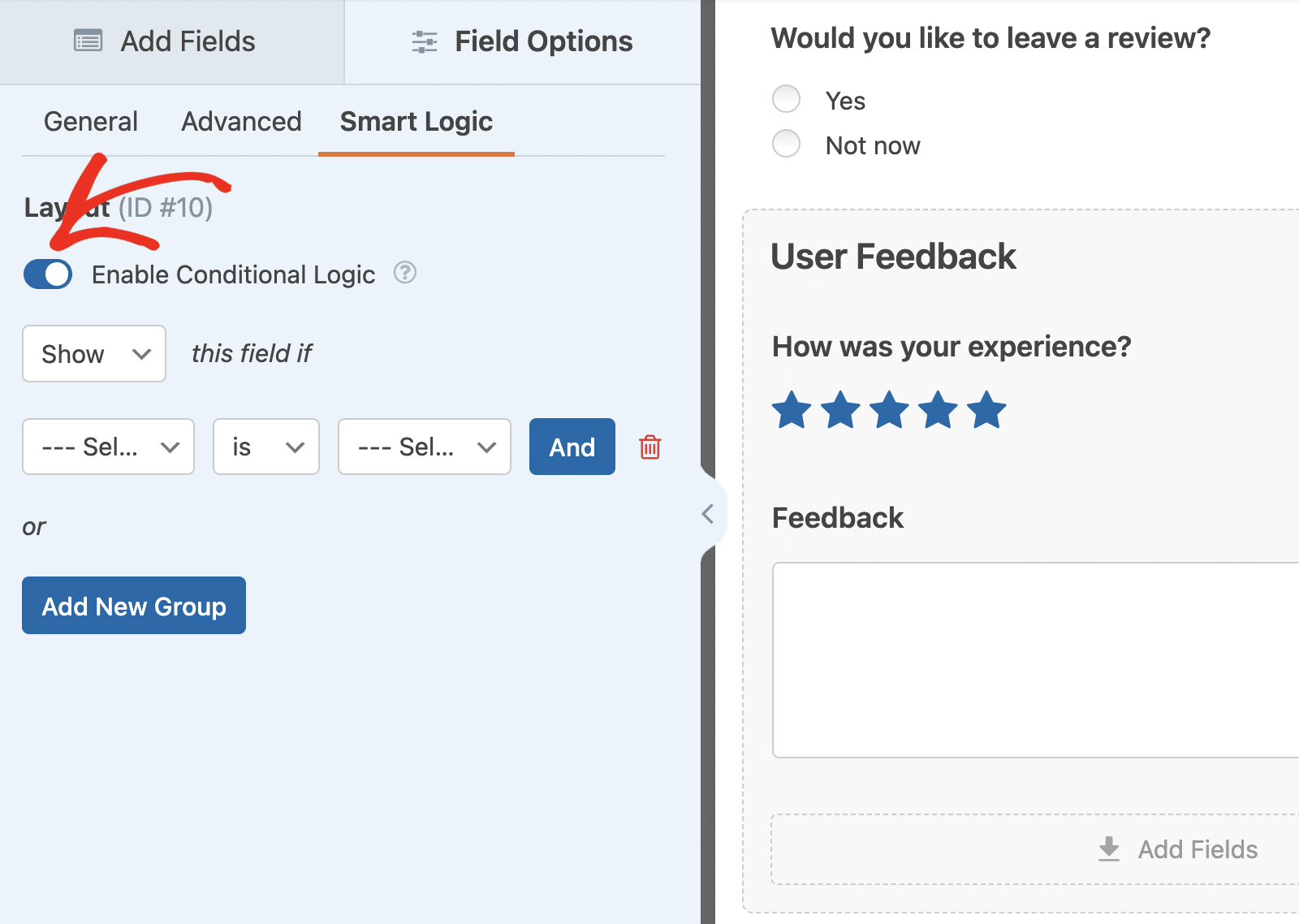
A questo punto, impostare l'opzione Abilita logica condizionale su ON.

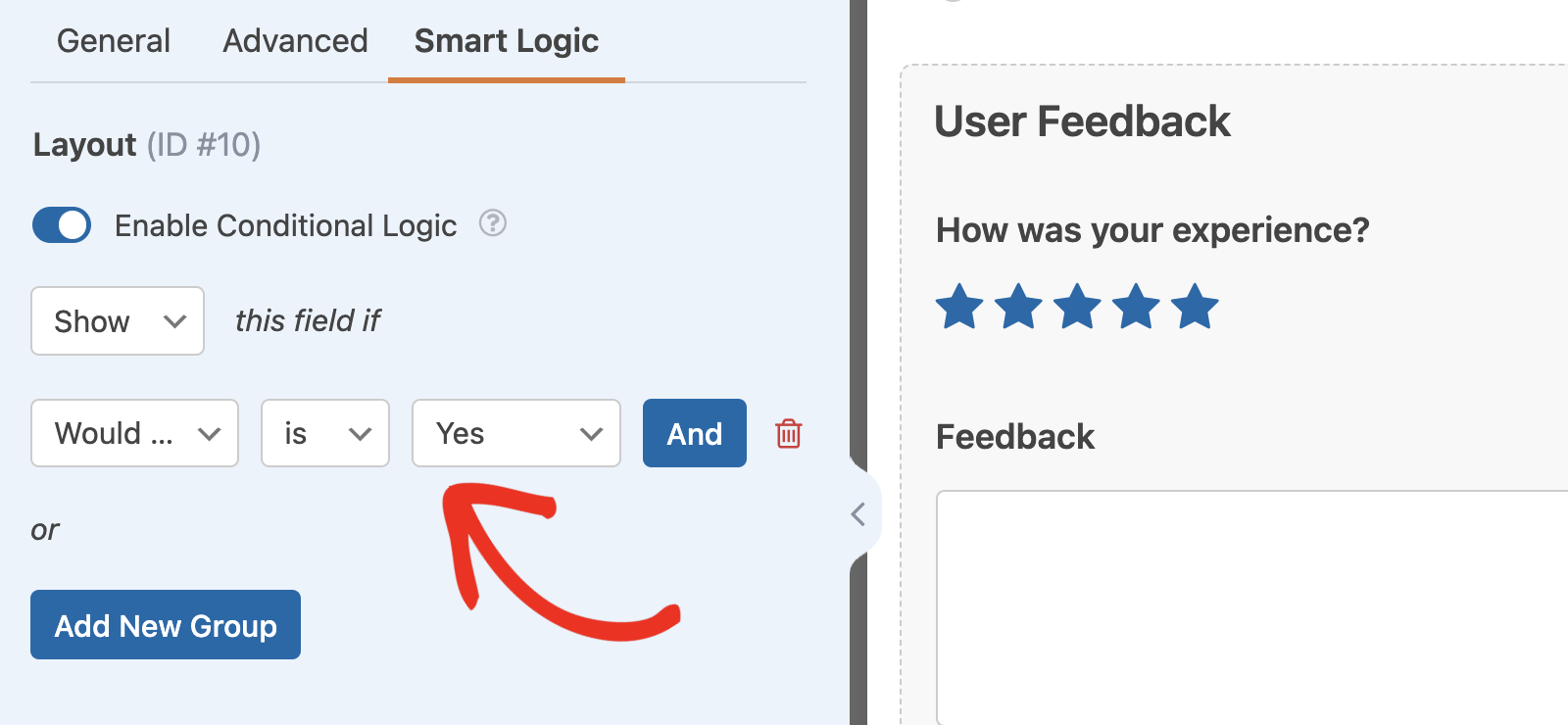
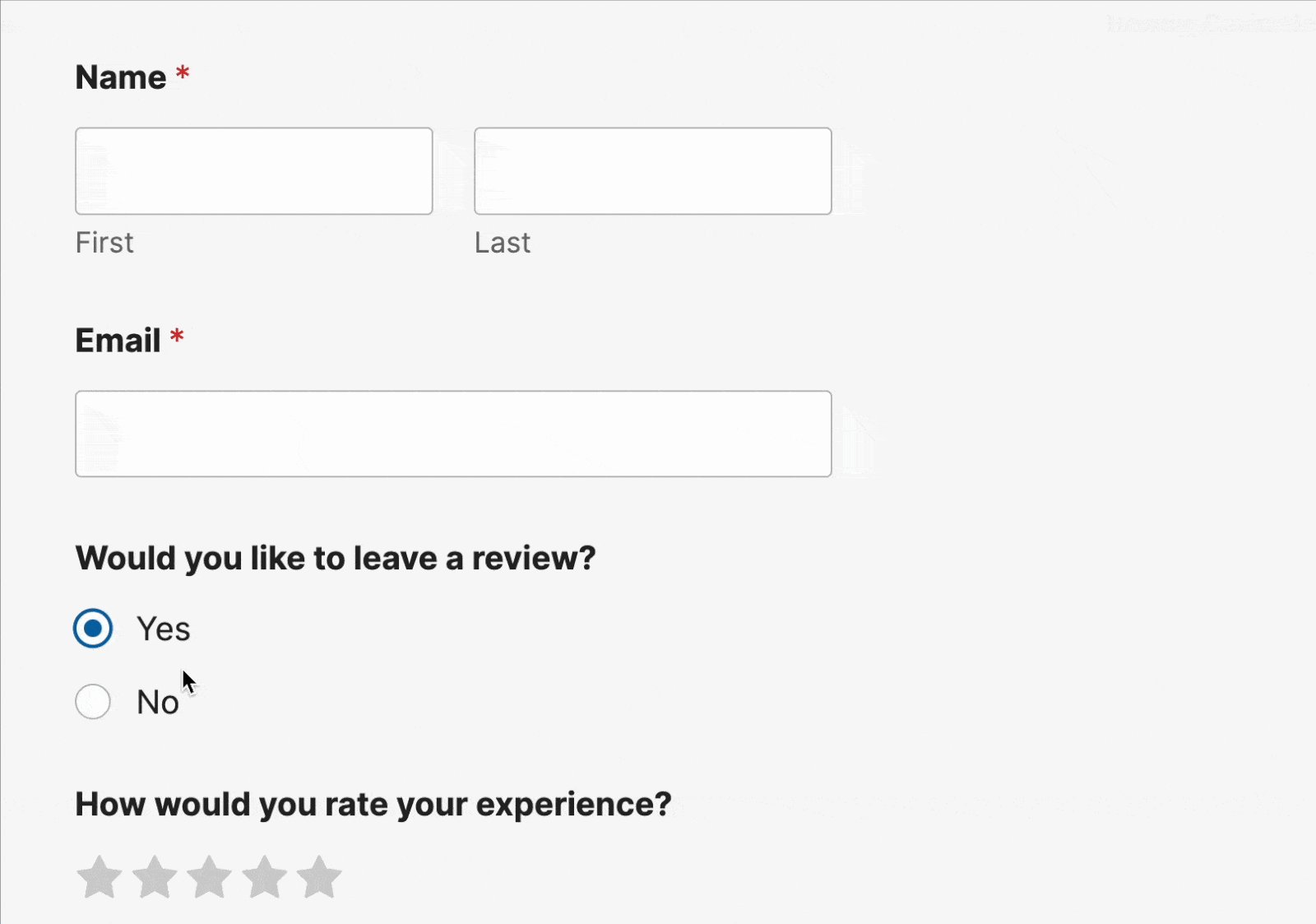
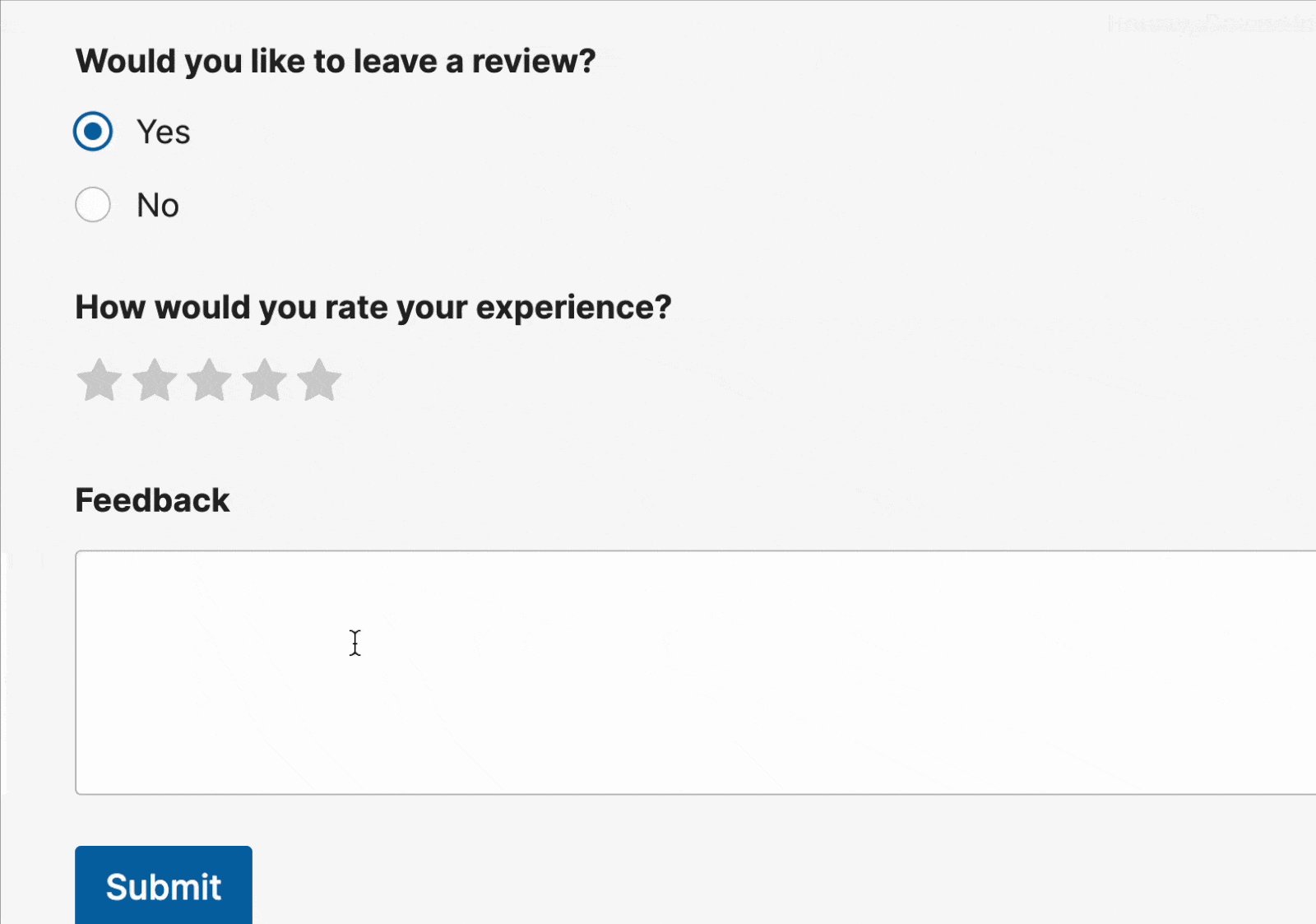
Dopo averla attivata, appariranno altre opzioni per configurare la regola logica condizionale. Nel nostro esempio, abbiamo aggiunto un campo a scelta multipla che chiede agli utenti se desiderano lasciare una recensione. Poi abbiamo impostato la regola Mostra questo campo se Vuoi lasciare una recensione? è Sì.

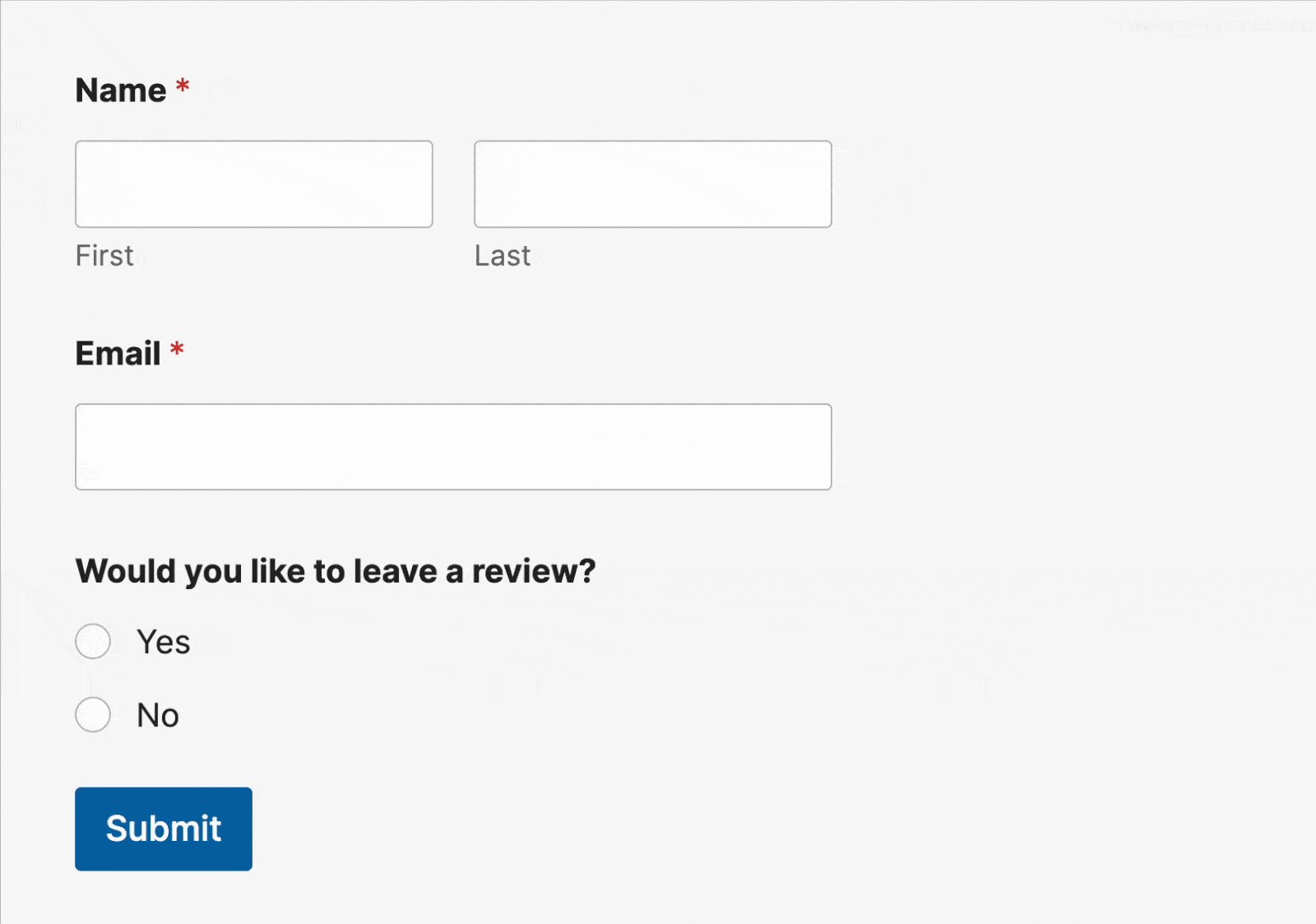
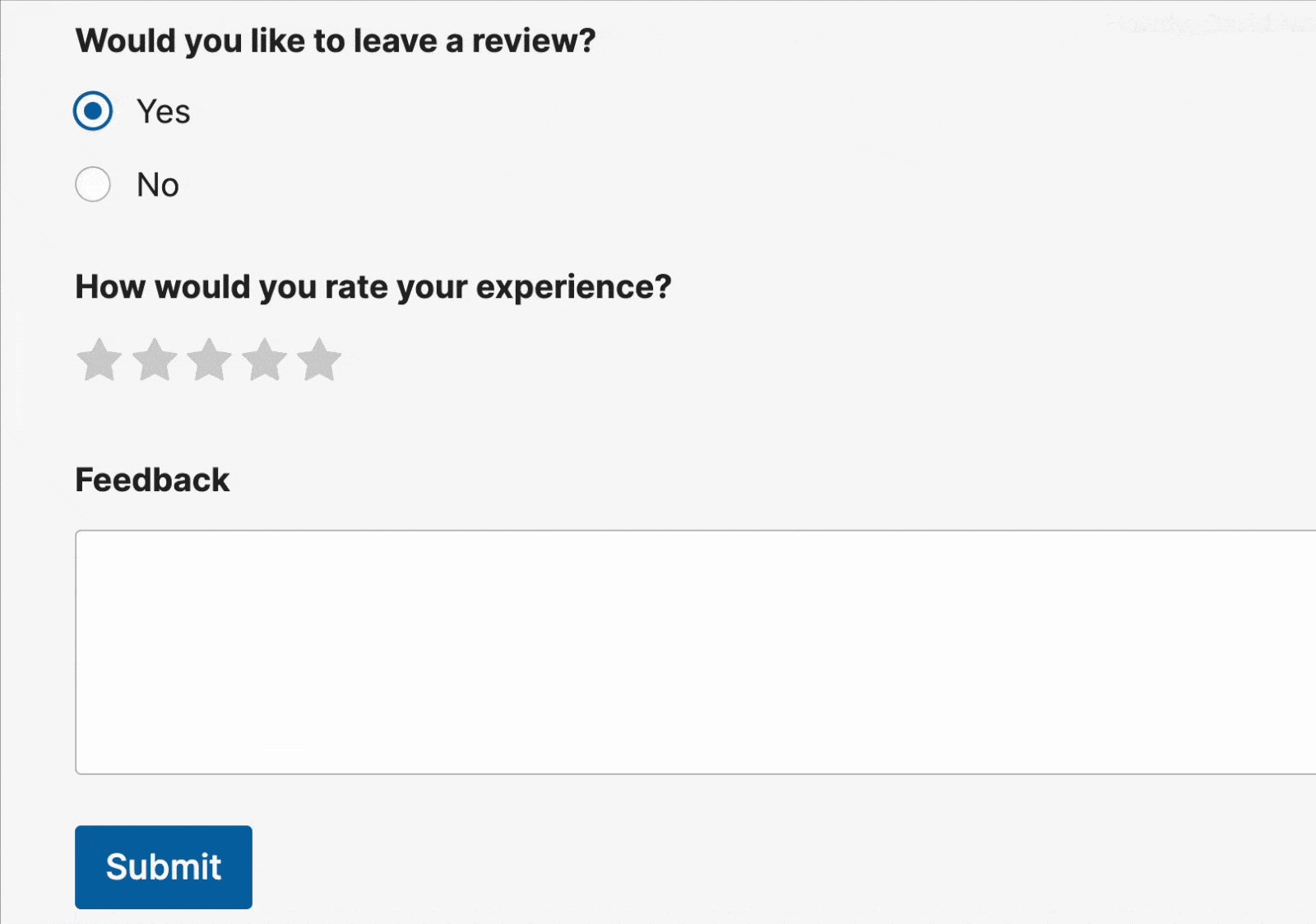
Questa regola nasconde tutti i campi del campo Layout quando si pubblica il modulo. I campi verranno visualizzati solo quando l'utente seleziona Sì dalle opzioni del campo Scelta multipla.

Dopo aver abilitato la logica condizionale per un campo di layout, l'opzione di utilizzo della logica condizionale sarà disabilitata sui singoli campi del campo di layout.

Nota: per maggiori dettagli sul funzionamento della logica condizionale, consultate la nostra guida completa all'uso della logica condizionale in WPForms.
Rimozione di un campo di layout dal modulo
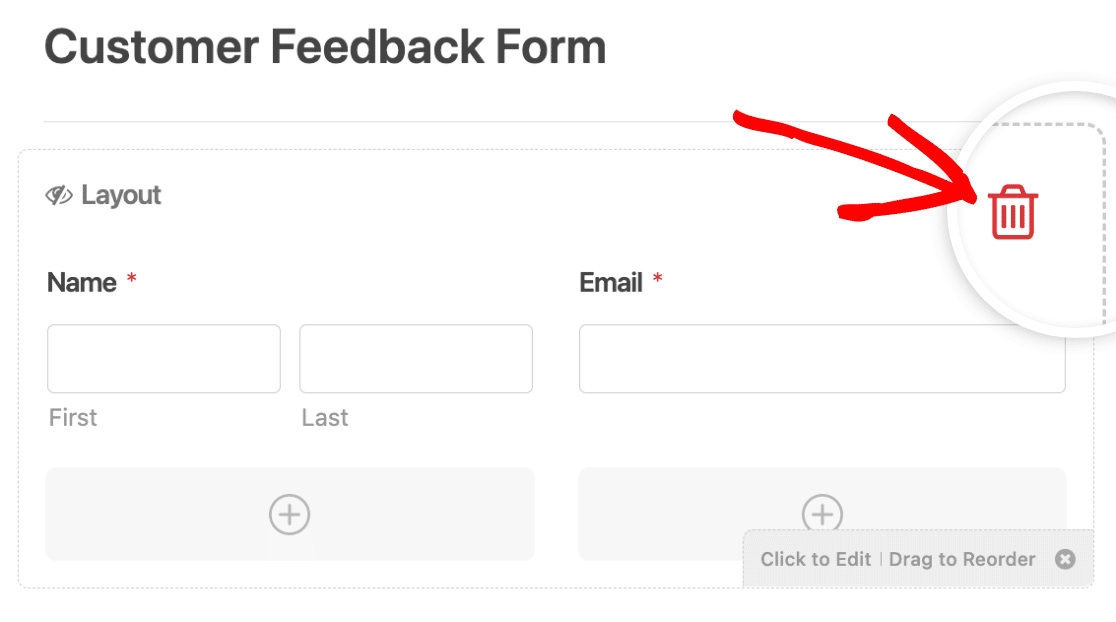
Per rimuovere un campo di layout dal modulo, passare il mouse sul campo e fare clic sull'icona del cestino.

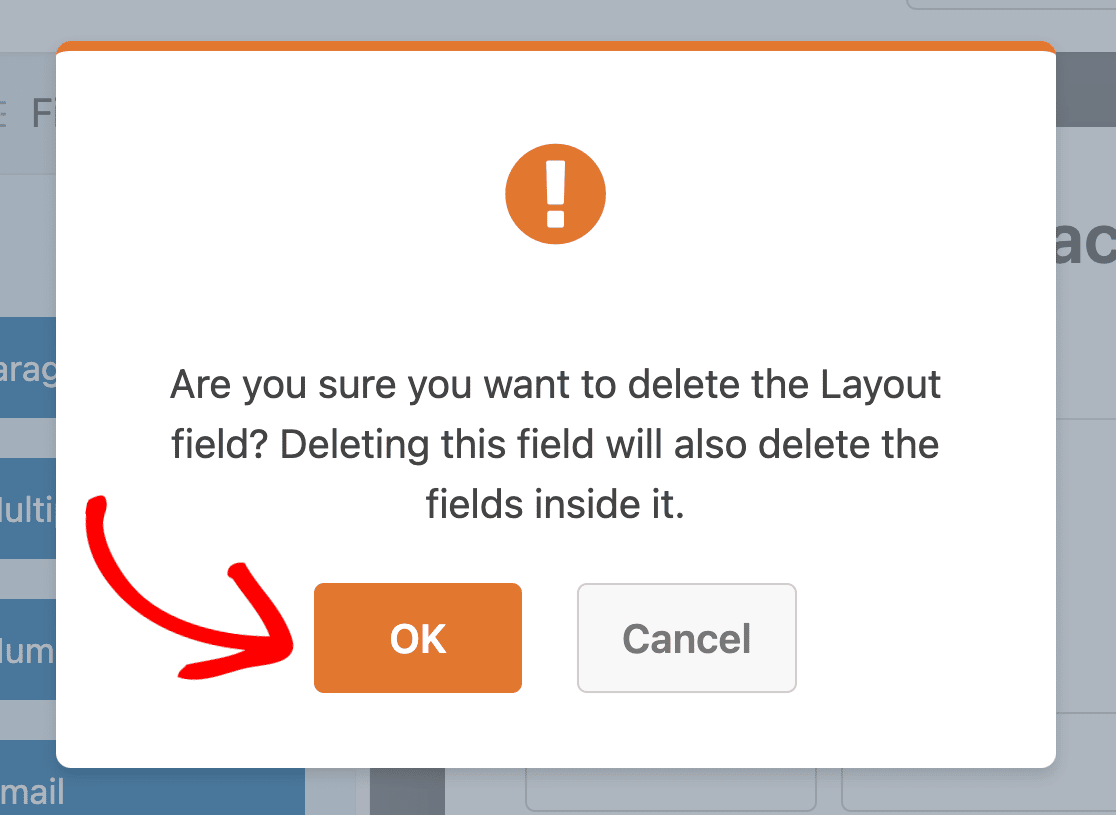
Poiché l'eliminazione di un campo di layout comporta anche l'eliminazione di tutti i campi al suo interno, apparirà una scritta in sovrimpressione che chiederà di confermare l'eliminazione. Fare clic su OK se si accetta di eliminare il campo di layout e tutti i campi aggiunti al suo interno.

Nota: non sarà possibile recuperare i campi aggiunti all'interno del campo Layout una volta eliminati.
Anteprima del modulo
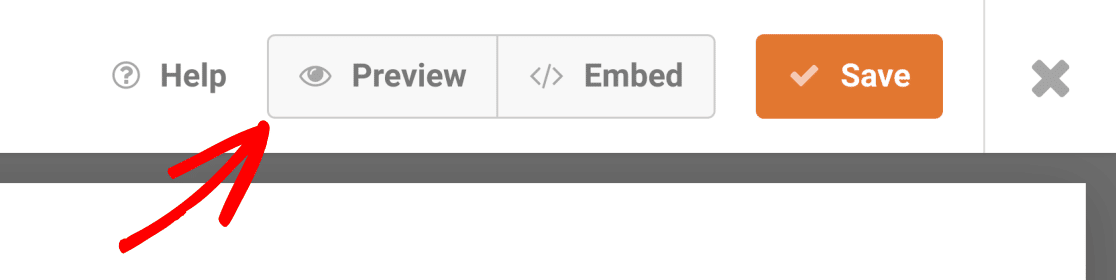
Una volta aggiunti i campi alle colonne all'interno dei campi del layout, salvare le modifiche facendo clic su Salva.

Quindi, fare clic sul pulsante Anteprima per aprire l'anteprima del modulo in una nuova scheda.

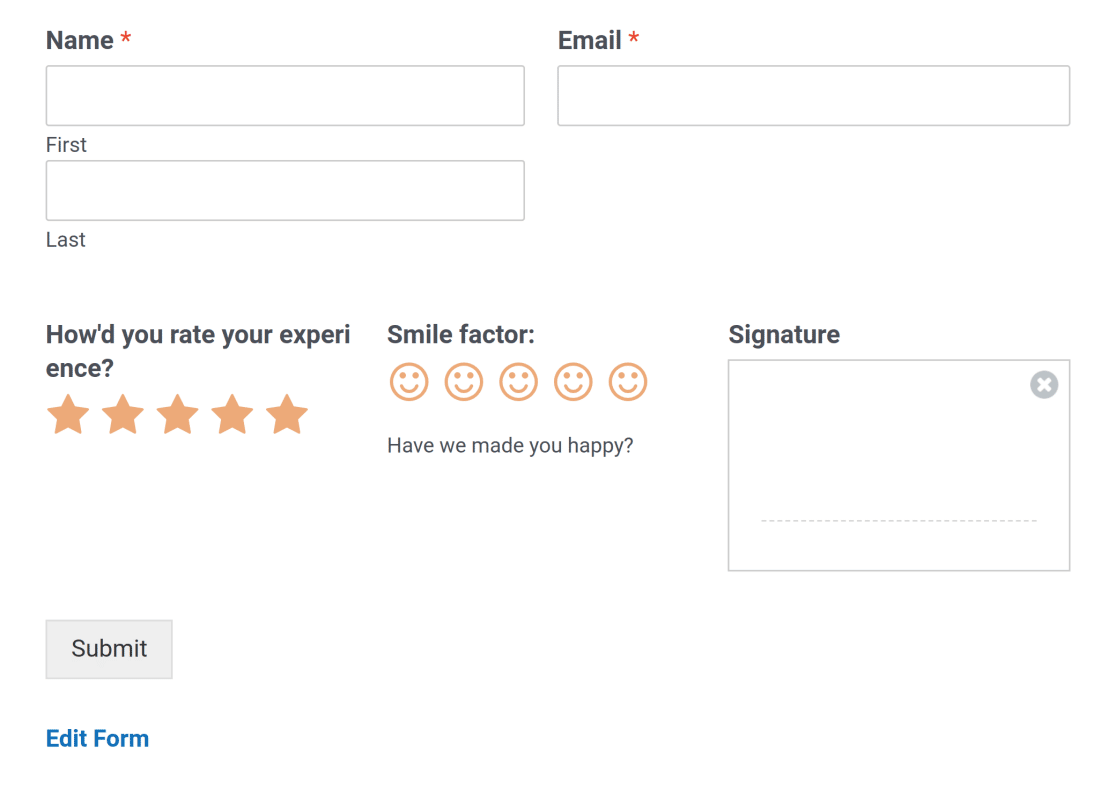
Nella pagina di anteprima viene visualizzata una versione funzionante del modulo. Qui è possibile interagire con il modulo e verificarne il layout visivo. Potrete anche verificare il funzionamento del vostro modulo su schermi di diverse dimensioni.

Domande frequenti
Queste sono le risposte ad alcune delle principali domande sulla creazione di layout di moduli a più colonne.
Perché il campo Layout non viene visualizzato correttamente quando si visualizza l'anteprima del modulo?
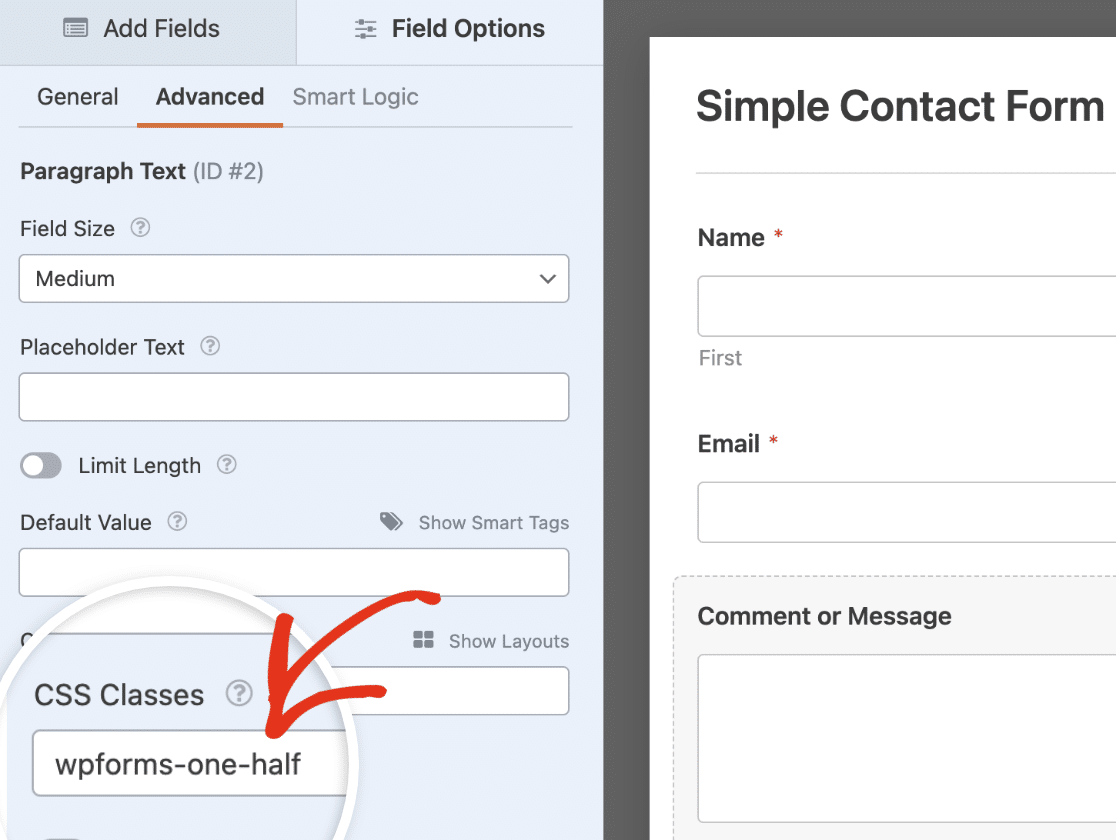
Se in precedenza si è utilizzata l'opzione classi CSS per creare più colonne nel modulo, ciò impedirà al campo Layout di funzionare correttamente. È necessario rimuovere le classi CSS dai campi del modulo prima di utilizzare il campo Layout.
A tal fine, aprire il costruttore di moduli e fare clic sul campo che si desidera modificare per aprire il pannello Opzioni campo. Passare quindi alla scheda Avanzate e rimuovere le classi CSS multicolonna dal campo Classi CSS.

Dopo aver rimosso le classi CSS, assicurarsi di salvare le modifiche e di visualizzare l'anteprima del modulo per verificare che abbia l'aspetto e il funzionamento previsti.
È possibile visualizzare o nascondere un campo di layout in base alla selezione dell'utente?
Sì, è possibile mostrare o nascondere un campo di layout nei moduli in base alle risposte fornite dagli utenti. Ciò richiede l'abilitazione della logica condizionale sul campo di layout specifico che si desidera nascondere. Per ulteriori dettagli, consultare la sezione Logica condizionale.
Posso allineare il pulsante di invio sulla stessa riga del campo di layout?
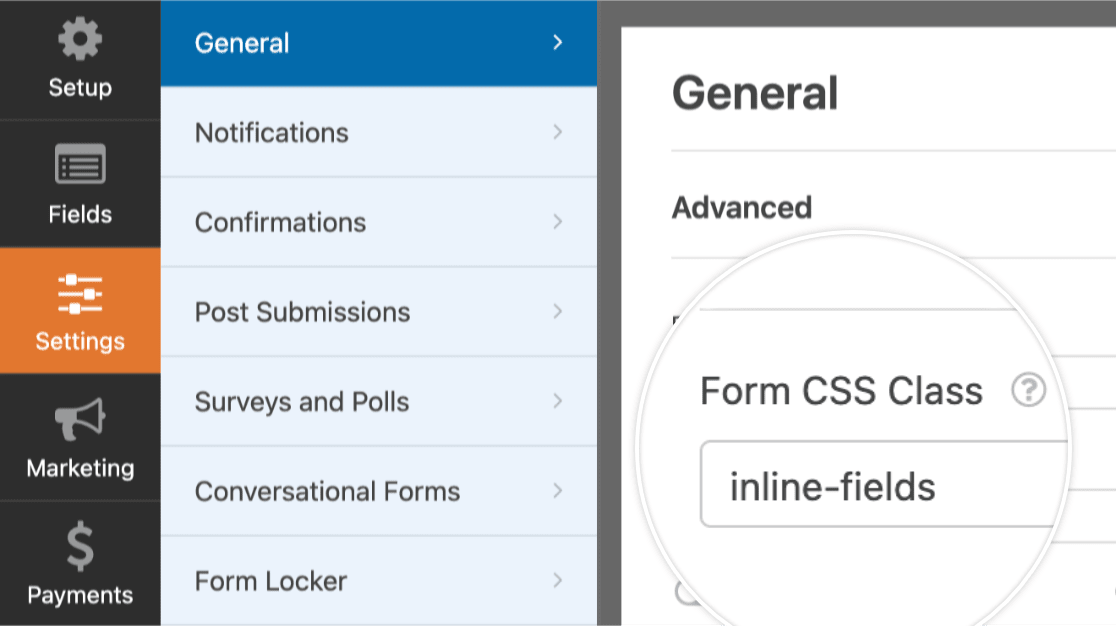
Sì. Se si desidera utilizzare il campo Layout per creare un modulo a riga singola, è necessario aggiungere una classe CSS personalizzata nella pagina delle impostazioni del modulo.
Per questo, andare a Impostazioni " Generale nel costruttore del modulo e aggiungere la classe CSS inline-fields al Classe CSS del modulo campo.

Nota: Utilizzando il inline-fields in WPForms può talvolta entrare in conflitto con gli stili del vostro tema WordPress. Per saperne di più, consultate il nostro tutorial su visualizzazione dei moduli in un'unica riga.
Ecco fatto! Ora sapete come utilizzare il campo Layout in WPForms.
Poi, volete sapere come mostrare opzioni diverse nel vostro modulo in base alle interazioni dell'utente? Consultate la nostra guida all'uso della logica condizionale in WPForms.
