Riepilogo AI
Desiderate compilare automaticamente un campo di testo per un utente in base al link che ha cliccato? I link possono essere impostati per inviare informazioni in un campo, in modo che l'utente possa risparmiare un passaggio durante la compilazione del modulo.
Questa esercitazione mostra come sfruttare le stringhe di query per riempire automaticamente un campo di un modulo.
In questo articolo
Nota: Volete creare stringhe di query più avanzate per WPForms? Consultate il nostro tutorial sull'abilitazione del Prefill by URL per saperne di più sulla creazione di stringhe di query. Se volete pre-popolare i campi del modulo con informazioni estratte da un altro modulo, consultate il nostro articolo sul pre-popolamento dei moduli con stringhe di query.
Che cos'è una stringa di query?
Una stringa di query è una parte di un URL che fornisce o recupera informazioni. In alcuni siti, ad esempio, le stringhe di query vengono utilizzate per effettuare ricerche di post o prodotti.
Se avete mai notato un URL con un punto interrogativo al centro, avete visto una query string in azione. Un URL con una query string avrà un aspetto simile a questo:
http://example.com/plugin?name=wpforms
In questo esempio, vi mostreremo come utilizzare una query string per inserire una parola o una frase specifica in un campo del modulo.
A tal fine, creeremo un link speciale che gli utenti potranno cliccare per saperne di più su "Eventi e feste". L'URL di questo link porterà l'utente al nostro modulo "Richiedi maggiori informazioni". La query string che creeremo riempirà automaticamente il campo "Vorrei saperne di più su:" con "Eventi e feste".
Nota: Volete riempire automaticamente la data di oggi o il nome e l'e-mail di un utente connesso? L'uso degli Smart Tag in WPForms è un ottimo modo per ottenere questo risultato.
Creazione di un nuovo modulo
Prima di iniziare, dovete assicurarvi che WPForms sia installato e attivato sul vostro sito WordPress e che abbiate verificato la vostra licenza. Quindi potete creare un nuovo modulo o modificarne uno esistente per accedere al costruttore di moduli.
Se state creando un nuovo modulo, dovrete assegnargli un titolo e scegliere un modello. In questo caso utilizziamo il modello Simple Contact Form.

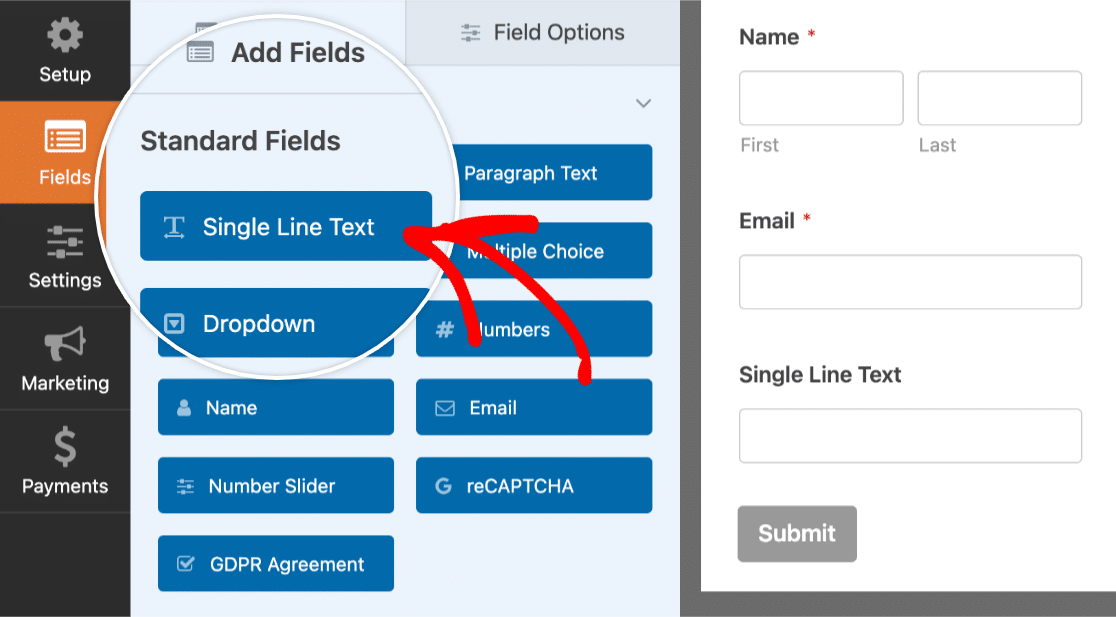
In questo esempio, creeremo un collegamento che riempirà automaticamente un campo Testo a riga singola nel nostro modulo. Per aggiungere questo campo al modulo, fare clic su di esso o trascinarlo nell'area di anteprima.

Aggiunta di uno smart tag di una variabile stringa di query
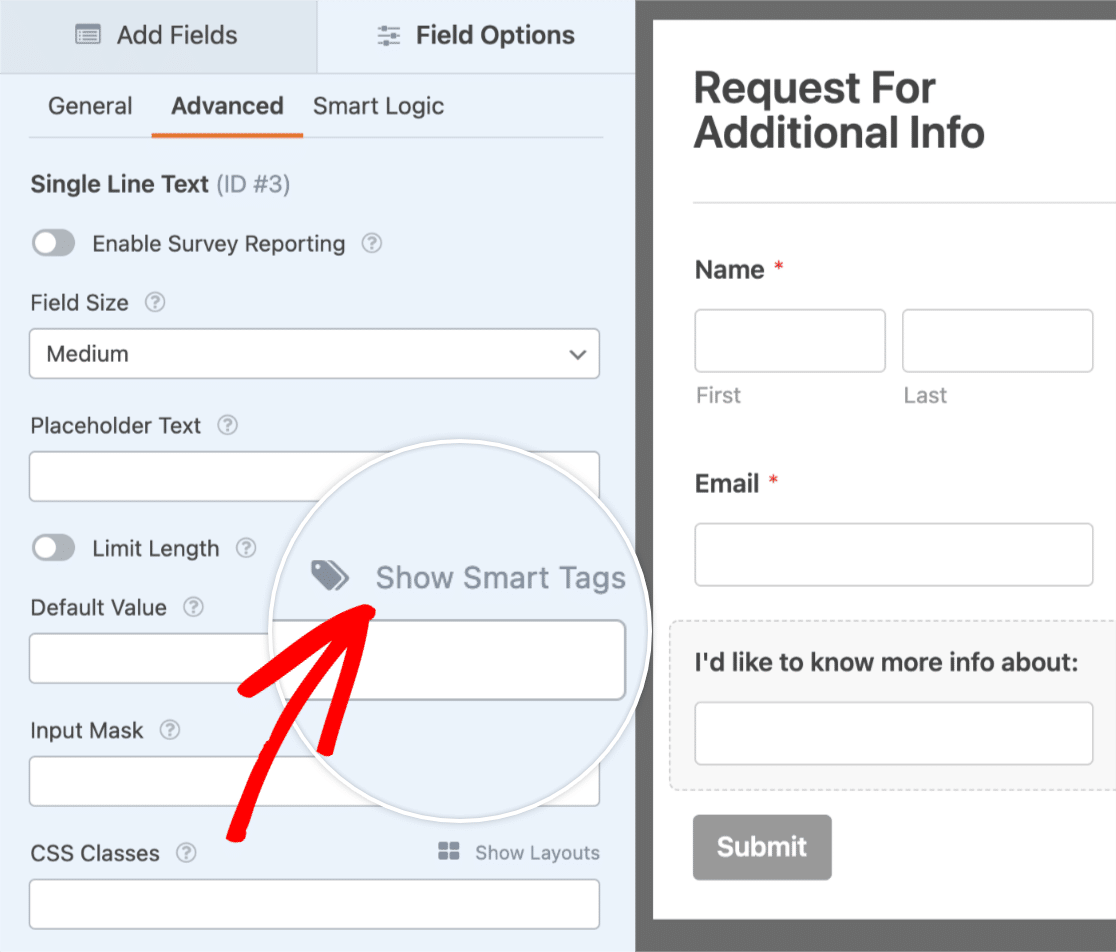
Successivamente, occorre configurare il valore predefinito del campo Testo a riga singola (che abbiamo rinominato in "Vorrei saperne di più"), in modo che sia pronto ad accettare informazioni da una stringa di query.
Per farlo, fare clic sul campo per aprire la schermata Opzioni campo. Da qui, è necessario aprire la scheda Avanzate, scorrere fino alla casella Valore predefinito e fare clic su Mostra smart tag.

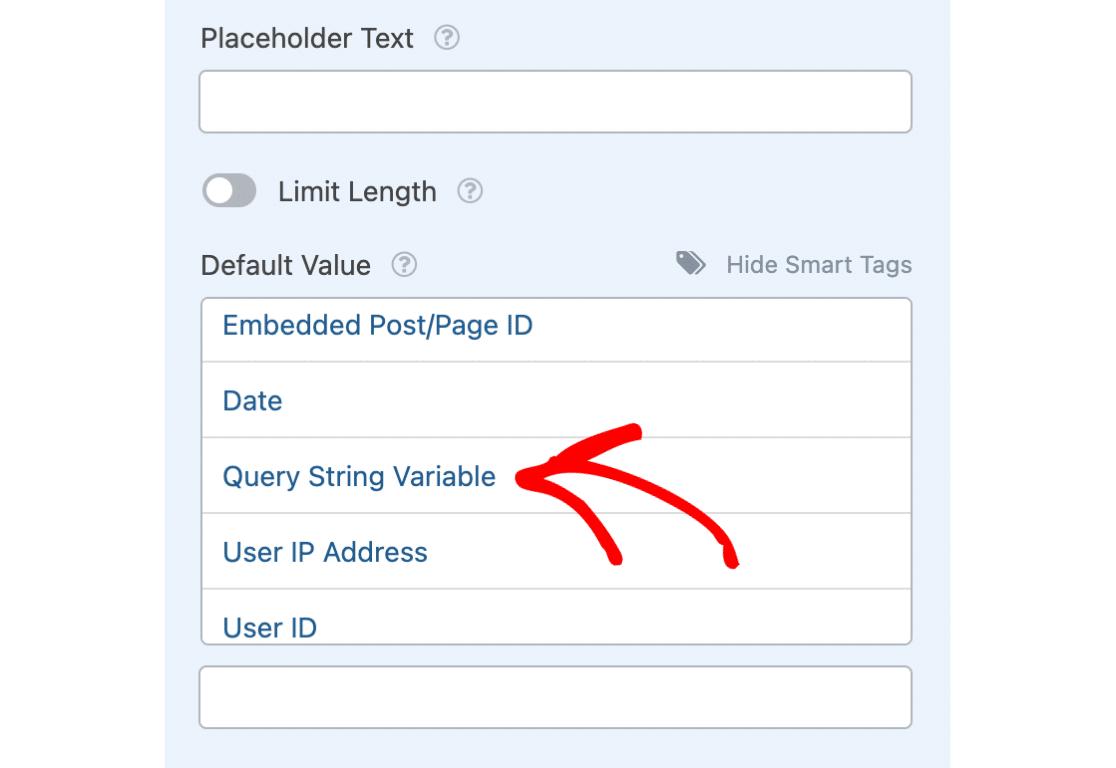
Dall'elenco a discesa, selezionare l'opzione Query String Variable.

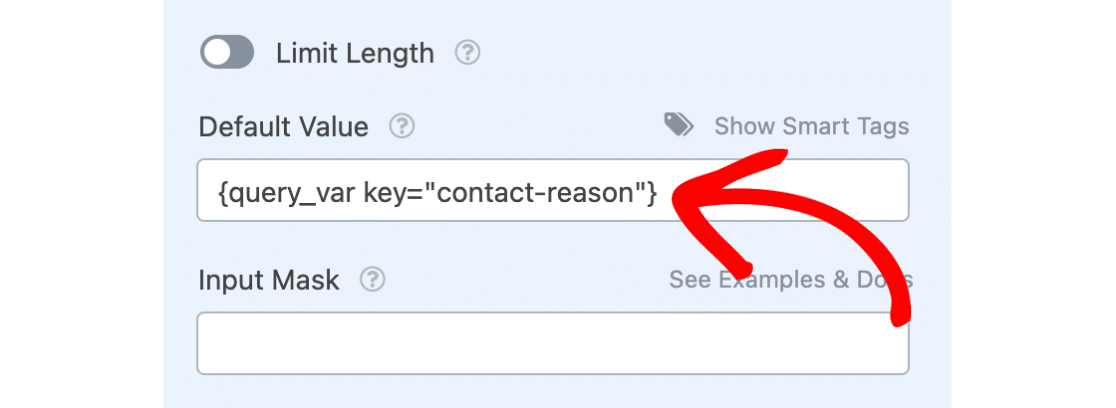
Una volta effettuata questa selezione, si noterà che {query_var key=""} è stato aggiunto al file Valore predefinito box. Tra le virgolette vuote, occorre aggiungere un nome (chiamato chiave) per rappresentare questo campo. Questa chiave sarà usata in seguito nella nostra stringa di query.
Daremo al nostro campo una chiave chiamata "contact-reason". È importante notare che il nome utilizzato per questa chiave sarà visibile nell'URL che imposteremo in seguito, quindi il nome deve essere logico rispetto allo scopo della chiave. Inoltre, assicurarsi che la chiave non contenga spazi, sostituendoli con un trattino "-" o un trattino basso "_".

Pubblicare il modulo
Ora che avete impostato il modulo, potete tornare alla vostra dashboard di WordPress. A questo punto, potete creare una nuova pagina o modificare una pagina esistente per pubblicare il modulo appena creato.
Per pubblicare il modulo, fare clic sul pulsante + (più) per aggiungere un nuovo blocco.

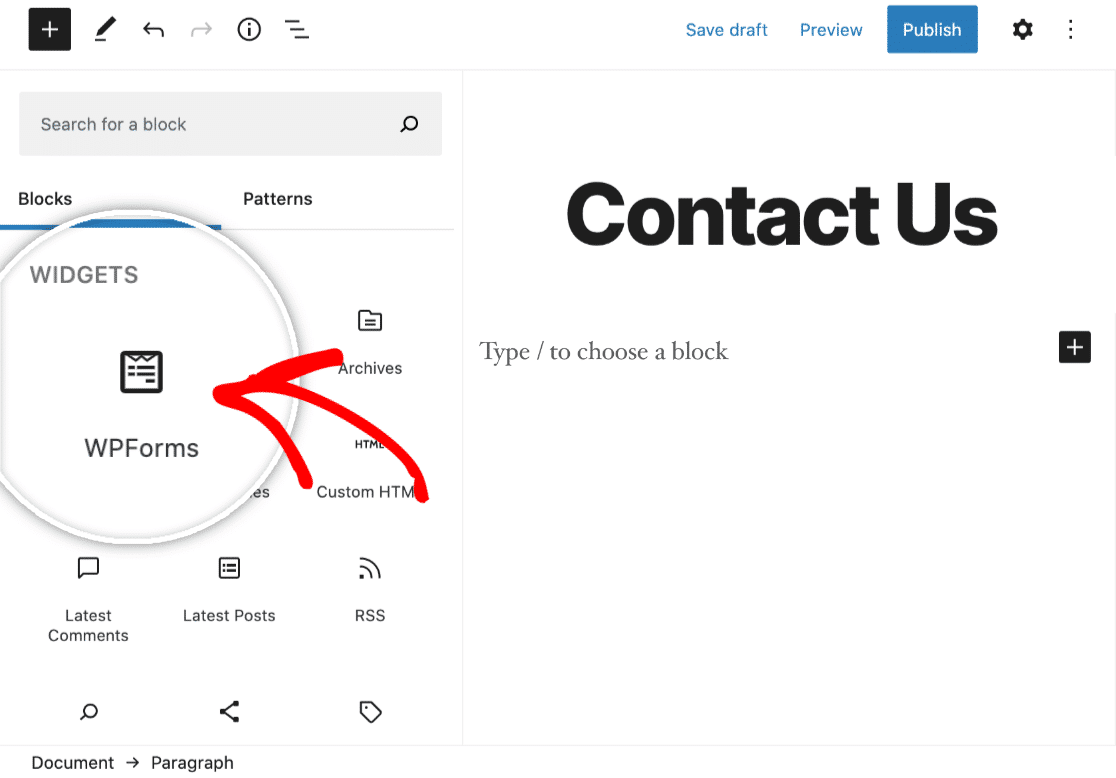
Per individuare il blocco WPForms, si può cercare "WPForms" o aprire la categoria Widget. Quindi, fare clic sul blocco denominato WPForms.

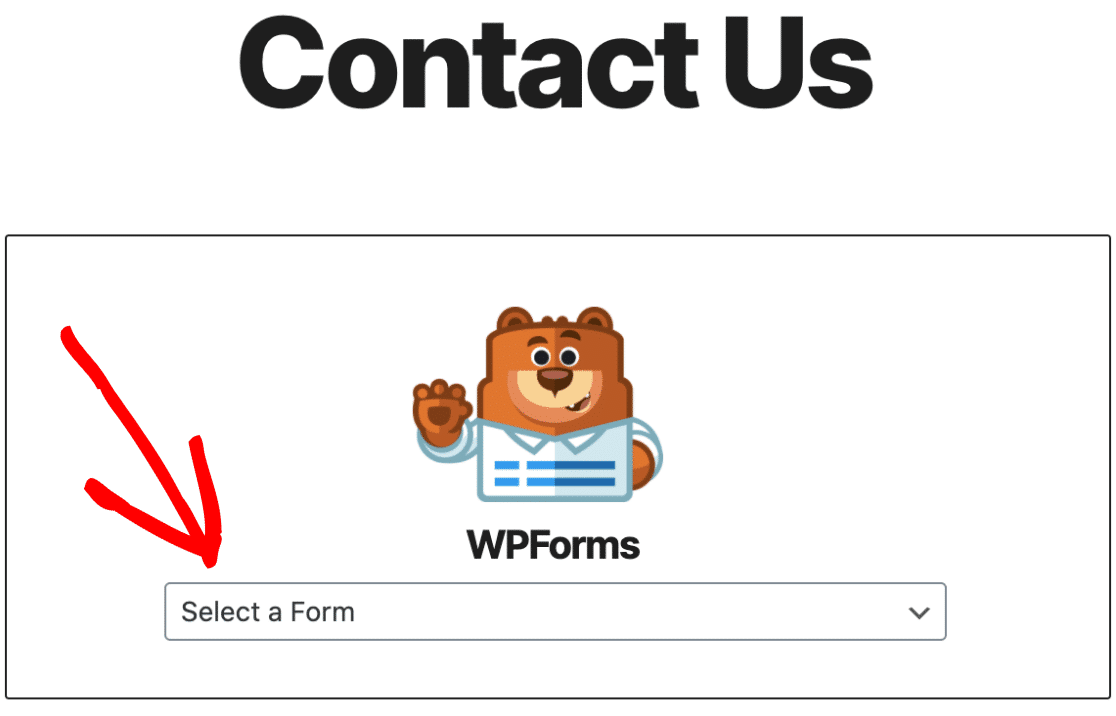
Questo aggiungerà il blocco WPForms alla schermata dell'editor. Quindi, procedete a incorporare il vostro modulo selezionandolo dal menu a tendina Seleziona un modulo.

Ora che il modulo è incorporato nella pagina, è possibile pubblicarlo e visitarlo nel frontend del sito.
Creare un collegamento con una stringa di query
Successivamente, è necessario creare un'altra nuova pagina o modificare una pagina esistente in cui aggiungere un link a questo modulo.
In questo esempio il nostro modulo si trova nella pagina dei contatti, quindi un link standard avrebbe un aspetto simile: https://example.com/contact.
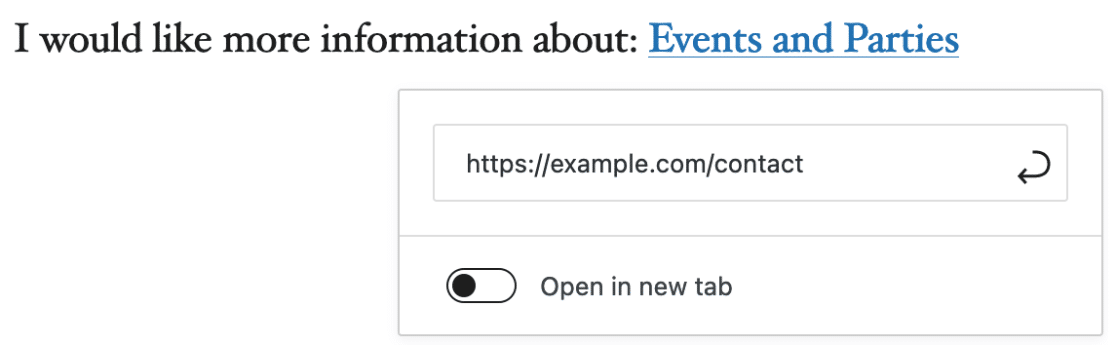
Nella nuova pagina, aggiungeremo del testo e collegheremo il nostro testo "Eventi e feste" alla pagina in cui si trova il nostro modulo (https://example.com/contact).

In questo momento, il link apre semplicemente la pagina Contatti. Successivamente, modificheremo questo collegamento in modo che contenga una stringa di query. Questo collegamento modificato non solo aprirà la pagina dei contatti, ma passerà una stringa di query che riempirà automaticamente il campo Single Line Text del nostro modulo:
https://example.com/contact?contact-reason=EventsandParties
Ecco come abbiamo costruito questo nuovo collegamento, in ordine di componenti:
- Il collegamento normale (https://example.com/contact)
- Un punto interrogativo
- La chiave designata in precedenza (in questo esempio, contact-reason)
- Un segno di uguale
- Il testo da riempire automaticamente
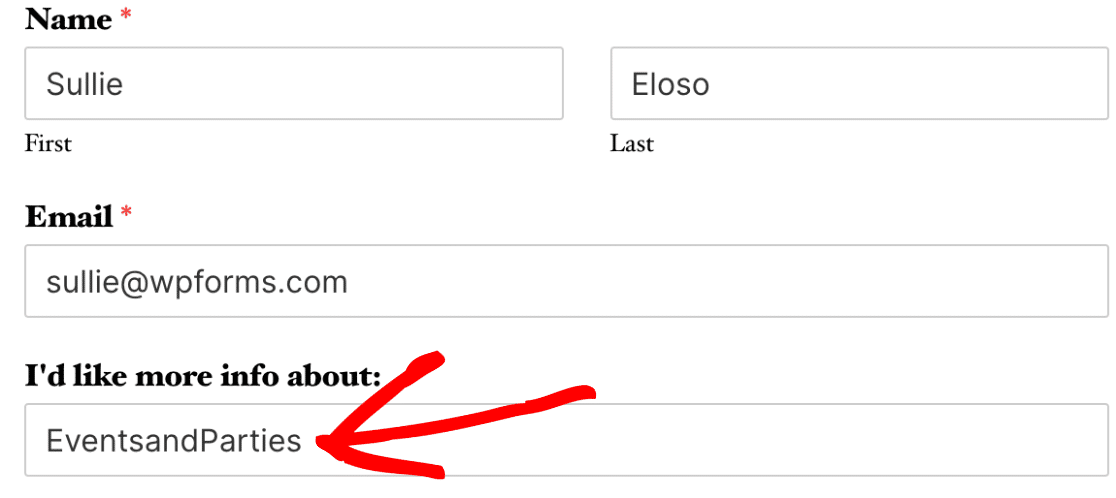
Facendo clic su questo link, la casella di testo a riga singola verrà riempita automaticamente con qualsiasi testo dopo il segno di uguale. In questo caso, il link di cui sopra inserirà "EventsandParties" in quel campo:

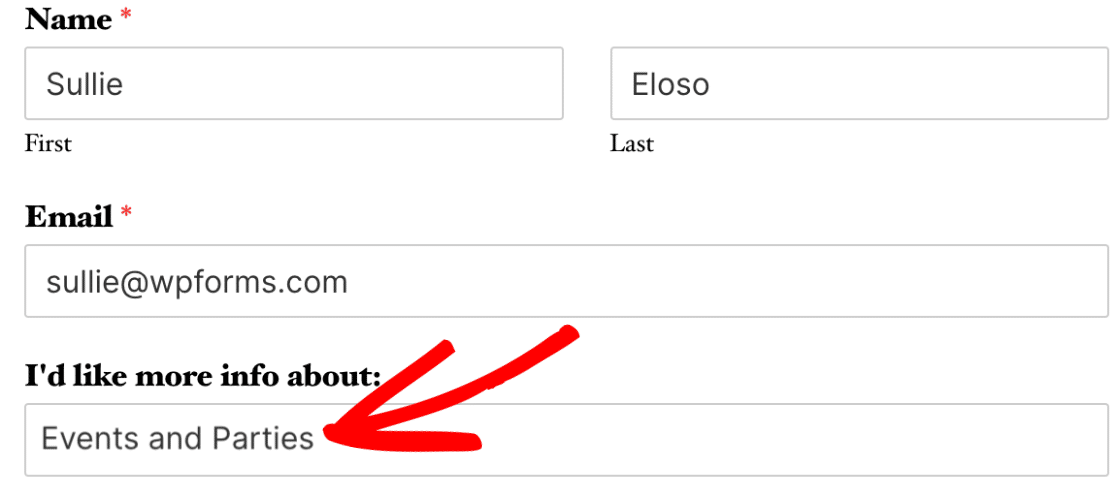
Per aggiungere spazi al testo che appare in questo campo, è sufficiente posizionare %20 ovunque si voglia far apparire uno spazio. Ad esempio, il codice https://example.com/contact?contact-reason=Events%20and%20Parties aggiungerà uno spazio al testo di riempimento automatico risultante, che recita "Eventi e feste":

Nota: Si desidera riempire automaticamente due o più campi con la stringa di query? Basta aggiungere il simbolo "&" (ampersand) prima di includere una chiave e un testo aggiuntivi.
Ad esempio: https://example.com/contact?contact-reason=Events%20and%20Parties&second-field=OtherValue
Per utilizzare alcuni altri simboli, ad esempio "(", ")" o "@", è necessario utilizzare uno strumento come URL Encode/Decode, per convertire questi simboli nei codici corrispondenti.
Ecco fatto! Speriamo che questo tutorial vi abbia aiutato a impostare i link con le stringhe di query che riempiranno automaticamente un campo di testo in un modulo.
Poi, volete popolare dinamicamente i campi con i contenuti del vostro sito? Consultate la nostra guida sulle scelte dei campi dinamici per tutti i dettagli.
