Riepilogo AI
Volete mostrare agli utenti un'anteprima delle loro voci prima o dopo l'invio del modulo? Il nostro campo Anteprima iscrizione vi consente di aggiungere facilmente una pagina di anteprima a qualsiasi modulo del vostro sito. Inoltre, le nostre impostazioni per le conferme dei moduli vi consentono di visualizzare le anteprime delle iscrizioni anche nelle conferme.
Questa guida vi mostrerà come utilizzare il campo Anteprima dell'inserimento e l'impostazione delle conferme in WPForms.
In questo articolo
Prima di immergervi nel tutorial che segue, assicuratevi che WPForms sia installato e attivato sul vostro sito WordPress. Quindi potete creare un nuovo modulo o modificarne uno esistente per aprire il costruttore di moduli e accedere al campo Anteprima di iscrizione.
Aggiunta di un campo di anteprima al modulo
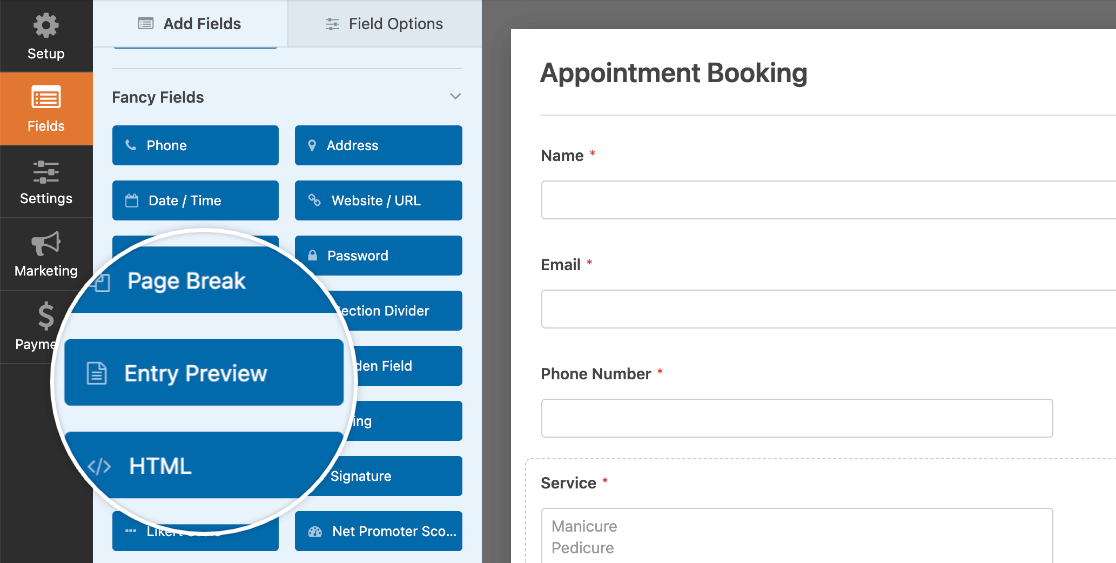
Per prima cosa, è necessario aggiungere un campo Anteprima di iscrizione al modulo. Questo campo è disponibile solo con una licenza a pagamento e si trova sotto la voce Fancy Fields nel costruttore di moduli.

Fare clic su Anteprima voce o trascinarla nell'area di anteprima per aggiungerla al modulo.
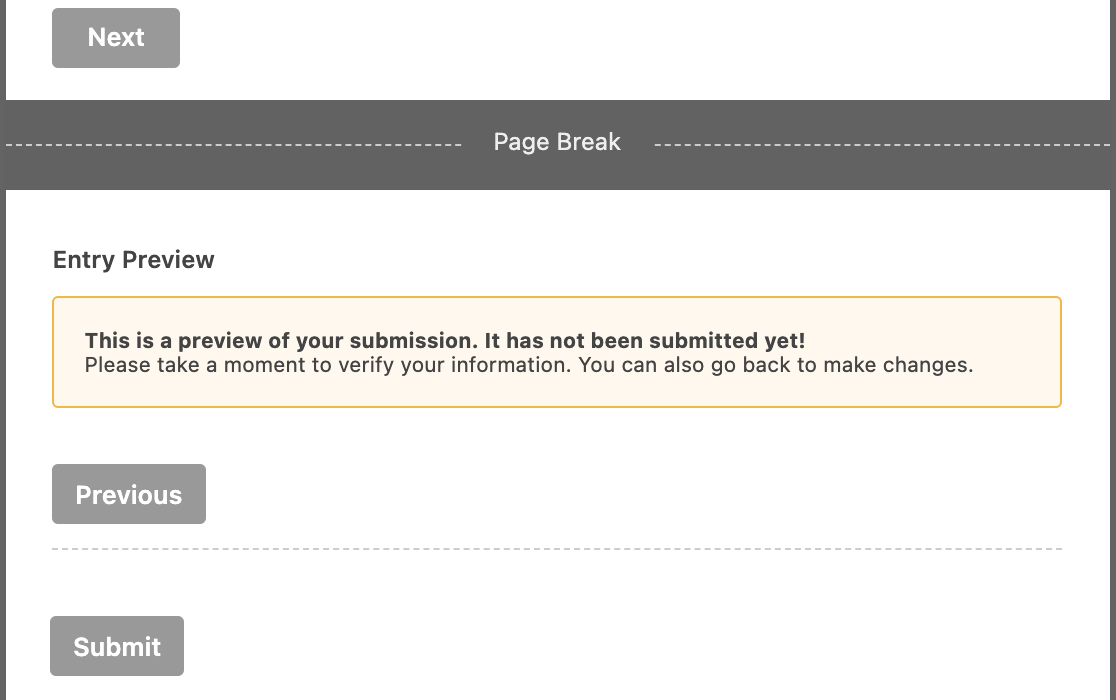
L'aggiunta di un campo Anteprima di iscrizione al modulo aggiungerà automaticamente anche un campo Interruzione di pagina e dividerà il modulo in più pagine.

Nota: per maggiori dettagli sulle opzioni disponibili per le interruzioni di pagina in WPForms, consultare il nostro tutorial sui moduli multipagina.
Il campo Anteprima di entrata richiede un modulo a più pagine per funzionare e non è possibile rimuovere il campo Interruzione di pagina che aggiunge al modulo se prima non si rimuove il campo Anteprima di entrata.
Nella maggior parte dei casi, si consiglia di collocare l'anteprima di inserimento alla fine del modulo, in modo che gli utenti vedano l'anteprima solo dopo aver compilato tutti i campi.
Nota: anche se è possibile aggiungere altri campi al modulo dopo il campo Anteprima di inserimento, questo visualizzerà solo i dati delle pagine precedenti del modulo.
Ad esempio, se si colloca un campo Anteprima di inserimento nella seconda pagina di un modulo a tre pagine, esso mostrerà solo i dati immessi dall'utente e le selezioni effettuate nei campi della prima pagina del modulo.
Personalizzazione del campo di anteprima della voce
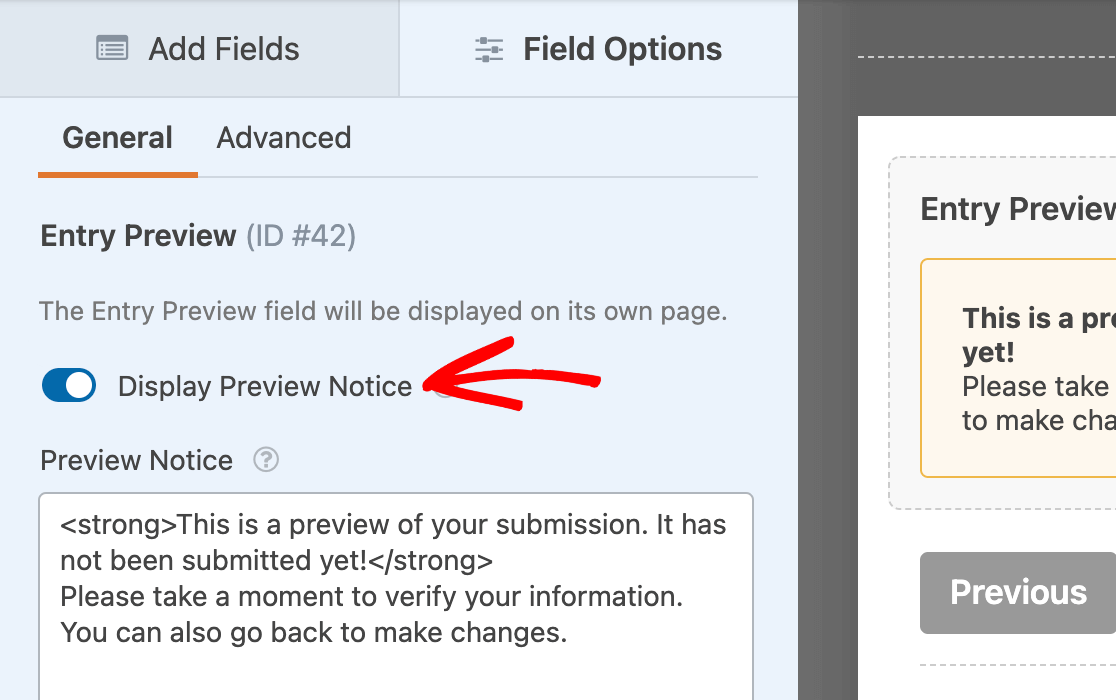
Quindi, fare clic sul campo Anteprima voce nell'area di anteprima del costruttore di moduli per aprire le opzioni del campo.
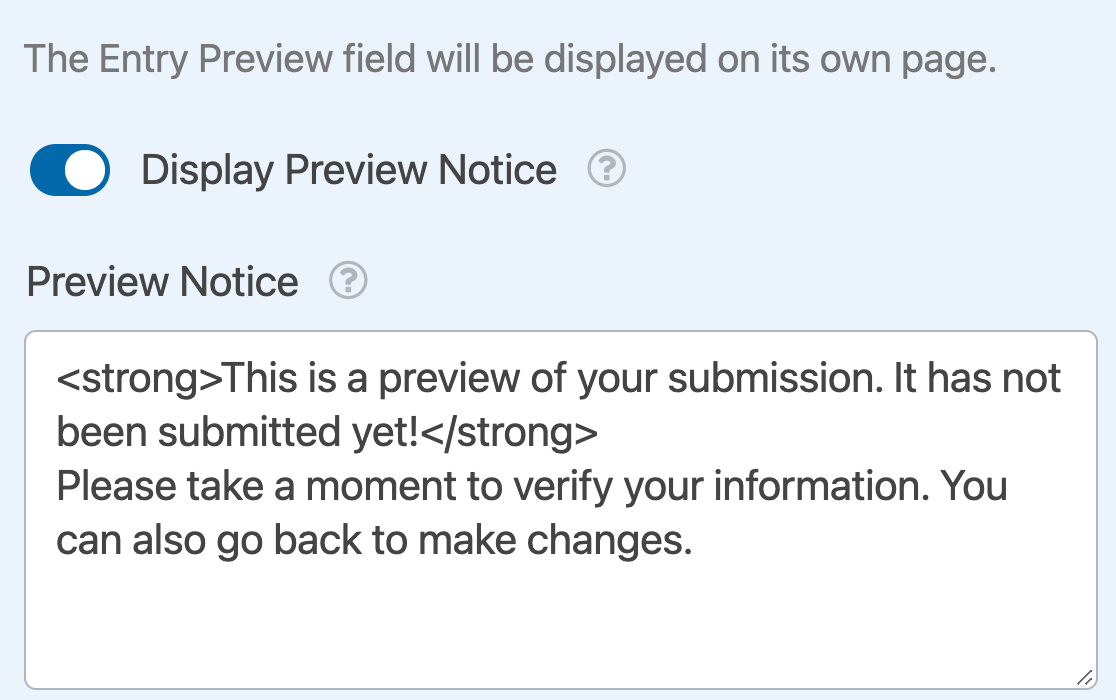
Qui è possibile utilizzare la levetta Visualizza avviso di anteprima per mostrare o nascondere un messaggio aggiuntivo prima dell'anteprima della voce.

È inoltre possibile personalizzare l'avviso che apparirà sopra l'anteprima di inserimento quando il modulo viene pubblicato sul proprio sito.

Questo campo accetta sia testo che tag HTML.
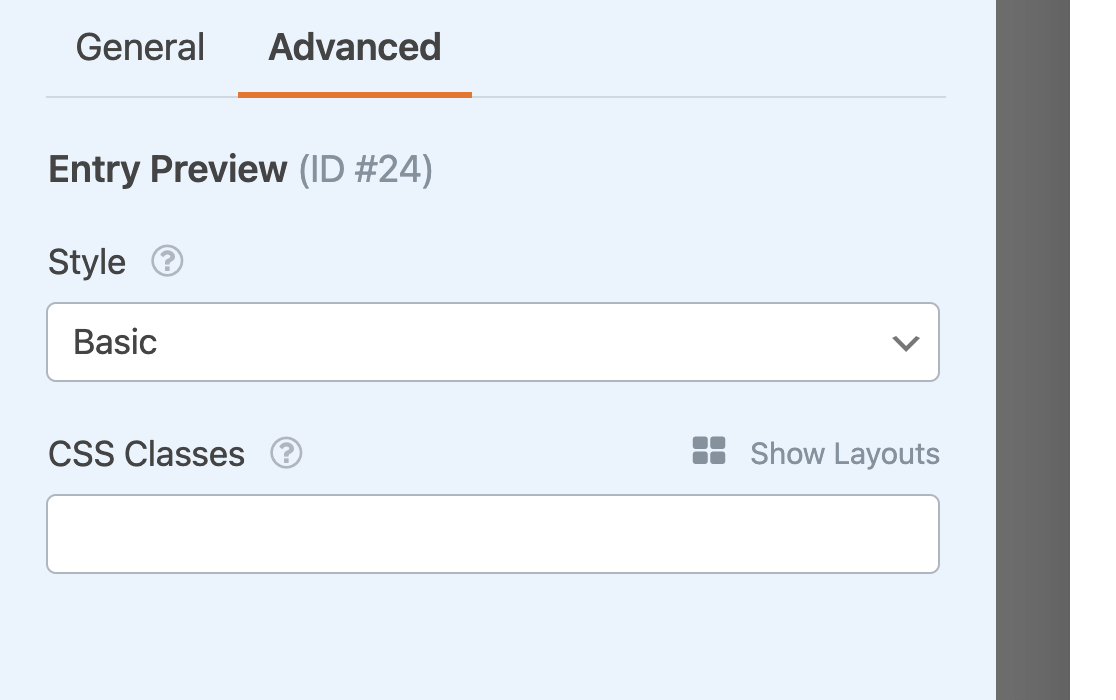
Scelta dello stile dell'anteprima della voce
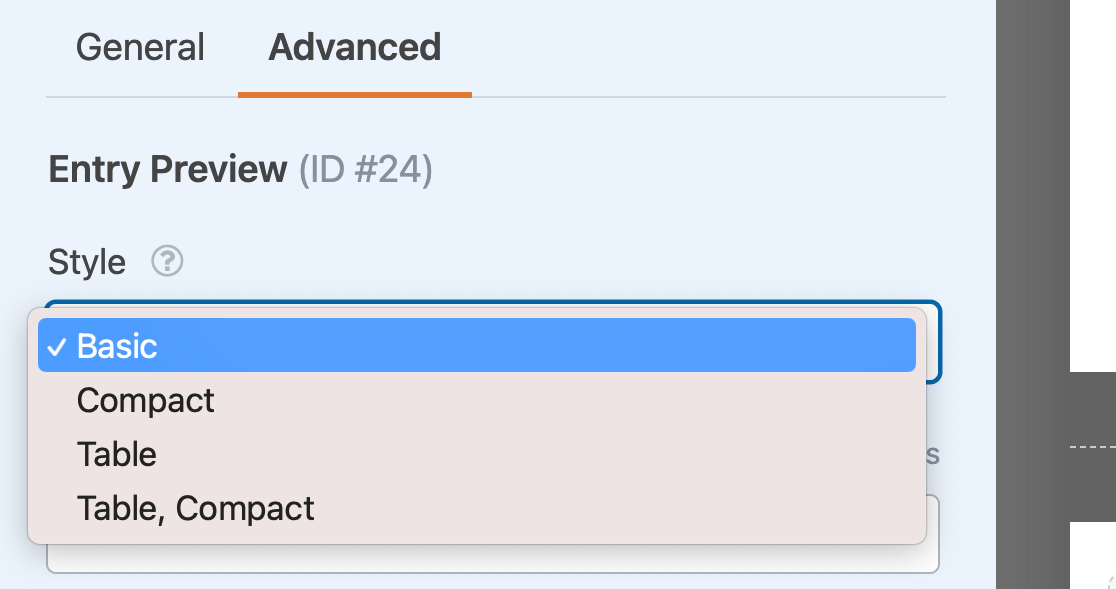
Nella scheda Opzioni di campo avanzate è possibile scegliere tra 4 diversi stili per l'anteprima di inserimento del modulo: Base, Compatto, Tabella o Tabella, Compatto.

Tutte queste opzioni mostrano le stesse informazioni, ma con layout diversi.
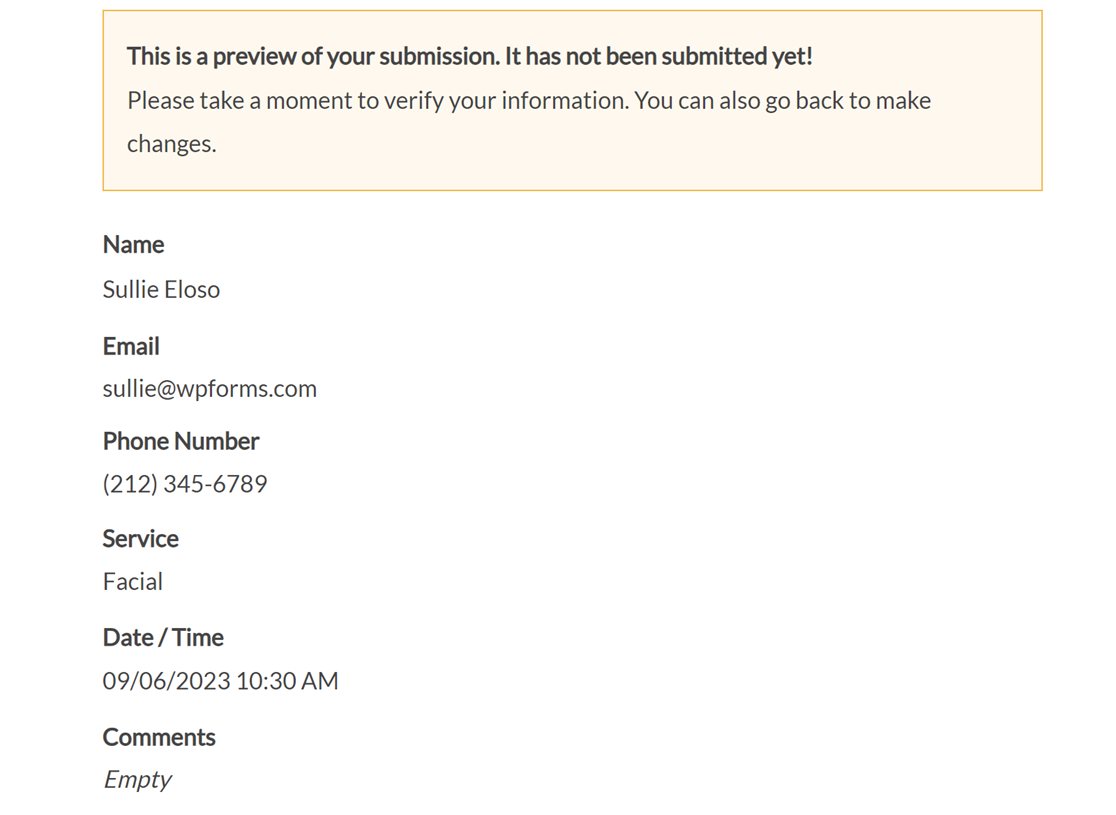
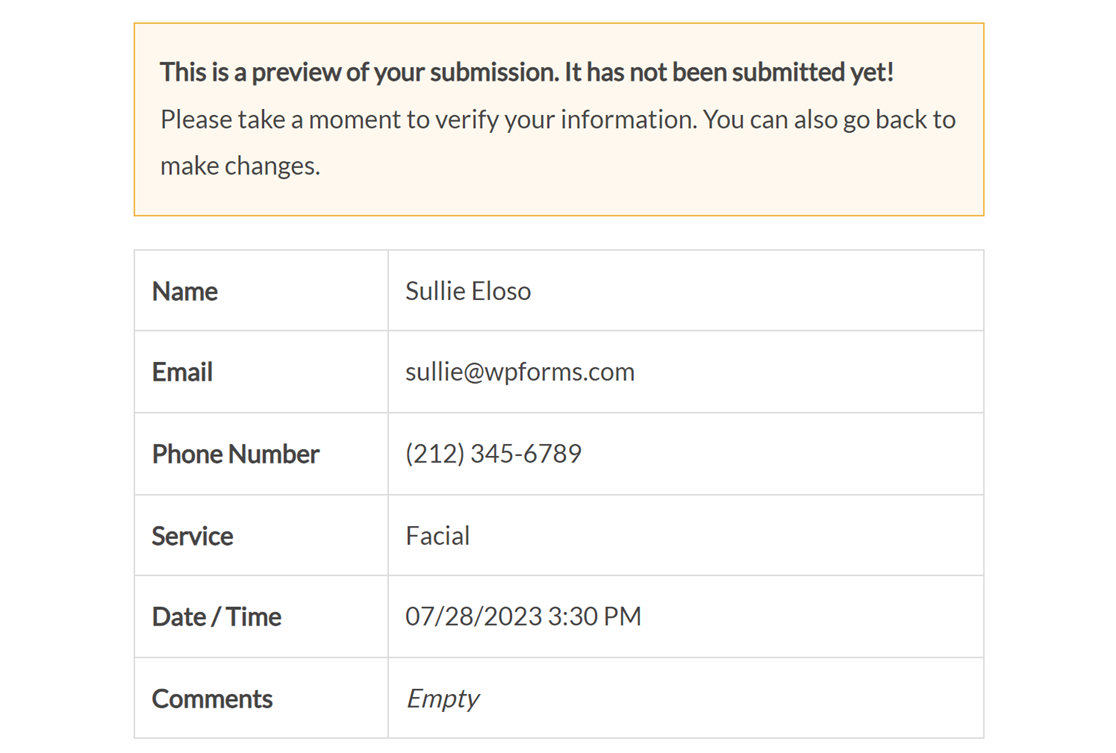
Lo stile di anteprima della voce di base
Lo stile Anteprima di base è un semplice elenco di etichette di campo seguite dagli input o dalle selezioni dell'utente. Ecco un esempio di come questo stile appare nel frontend.

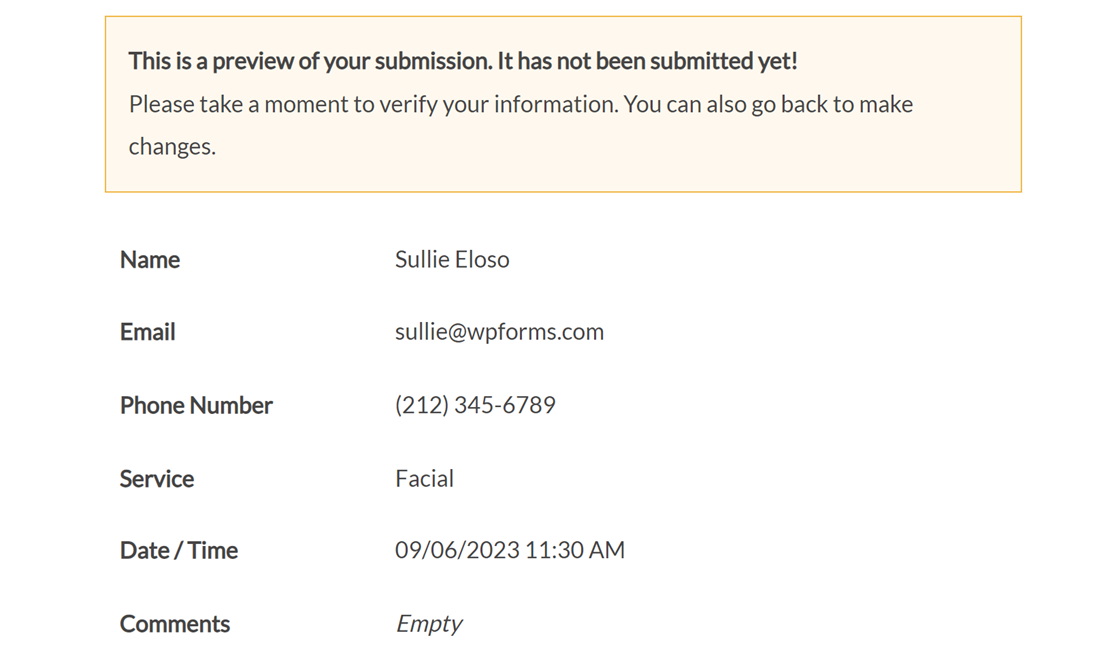
Lo stile compatto dell'anteprima d'ingresso
Lo stile Compatto utilizza il testo come lo stile Base, ma colloca le etichette dei campi e gli input dell'utente in colonne separate, in modo da occupare meno spazio nella pagina.

Nota: volete conoscere altri modi per condensare i vostri moduli? Consultate il nostro tutorial sui layout a più colonne.
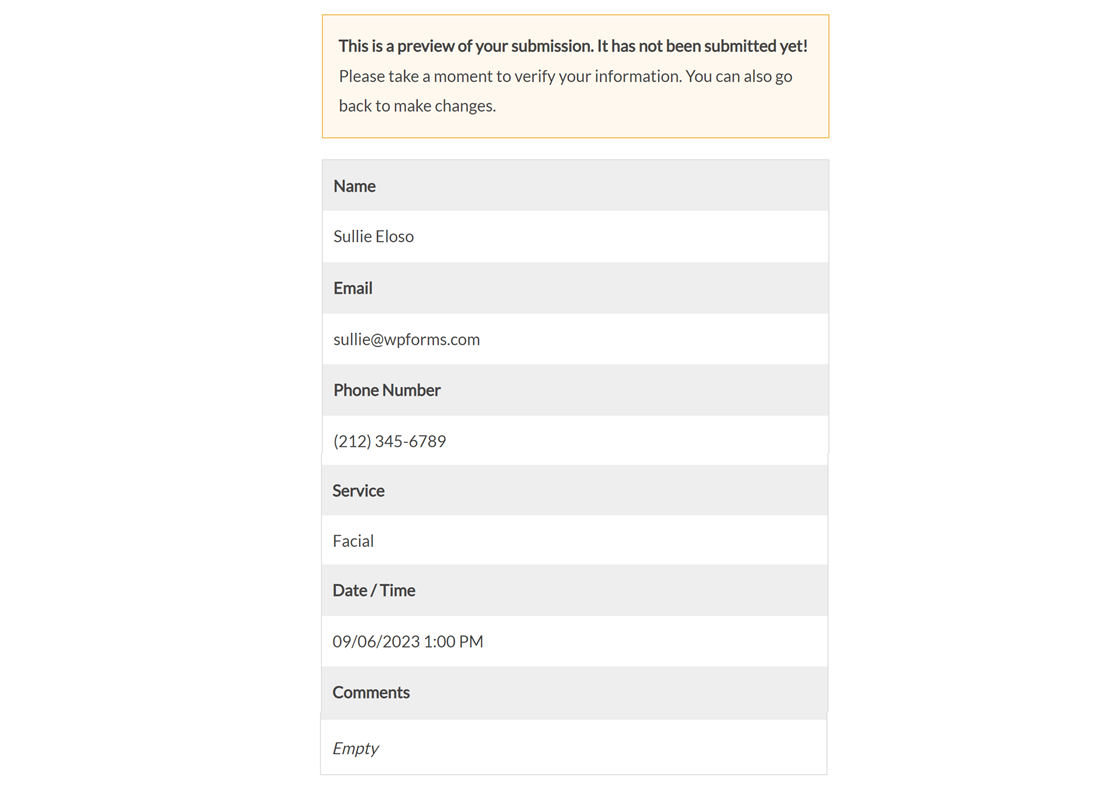
Lo stile di anteprima delle voci della tabella
Lo stile Tabella visualizza le voci in una tabella con righe ombreggiate per distinguere le etichette dei campi dall'input dell'utente.

Il tavolo, stile anteprima di entrata compatta
Infine, lo stile Tabella, compatta inserisce le voci in una tabella con colonne separate per le etichette dei campi e per l'input dell'utente.

Aggiunta di CSS personalizzati a un campo di anteprima della voce
È inoltre possibile aggiungere classi CSS personalizzate nel campo Classi CSS delle opzioni avanzate del campo.

Nota: Volete saperne di più sull'uso delle classi CSS personalizzate in WPForms? Consultate la nostra guida all'aggiunta di CSS personalizzati ai moduli per maggiori dettagli.
Impostazione delle conferme di anteprima dell'immissione
È possibile utilizzare le conferme di anteprima della voce al posto o in aggiunta al campo Anteprima della voce.
Il campo Anteprima dell'inserimento consente agli utenti di tornare indietro e modificare i propri inserimenti o le proprie selezioni. Questo può essere utile se si vuole permettere ai visitatori di correggere gli errori di inserimento prima di inviare il modulo.
Tuttavia, in alcune situazioni è possibile che si voglia consentire agli utenti di visualizzare l'anteprima delle voci senza dare loro la possibilità di modificare le immissioni o le selezioni. In questi casi, è possibile utilizzare una conferma dell'anteprima della voce.
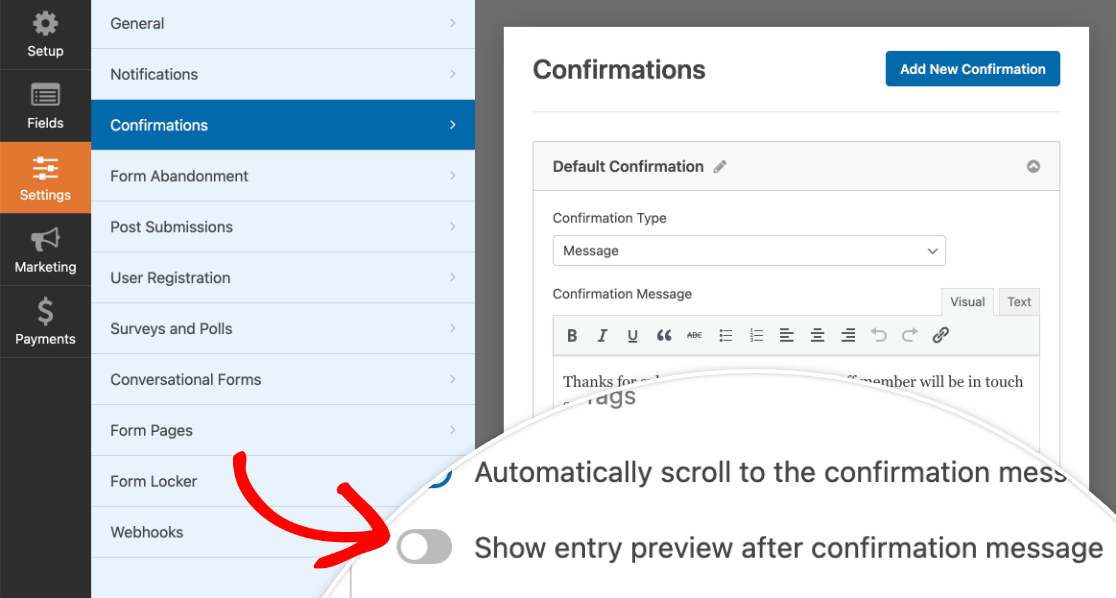
Per farlo, andare su Impostazioni " Conferme nel costruttore di moduli. Per ogni conferma creata, è possibile attivare l'opzione Mostra anteprima di inserimento dopo il messaggio di conferma.

Nota: Avete bisogno di aiuto per impostare le conferme dei moduli? I nostri tutorial sulle impostazioni delle conferme di WPForms e sulla creazione di conferme condizionate dei moduli contengono tutti i dettagli.
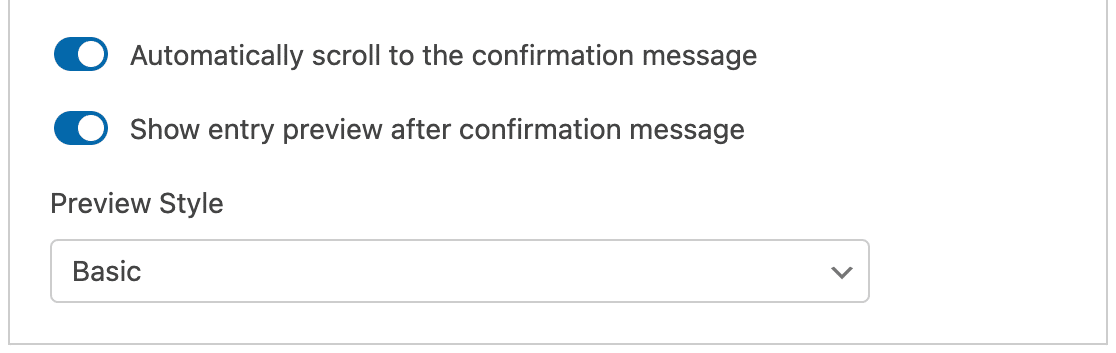
Una volta attivata questa impostazione, viene visualizzato un menu a tendina in cui è possibile selezionare lo stile di anteprima della voce che si desidera utilizzare per questa conferma.

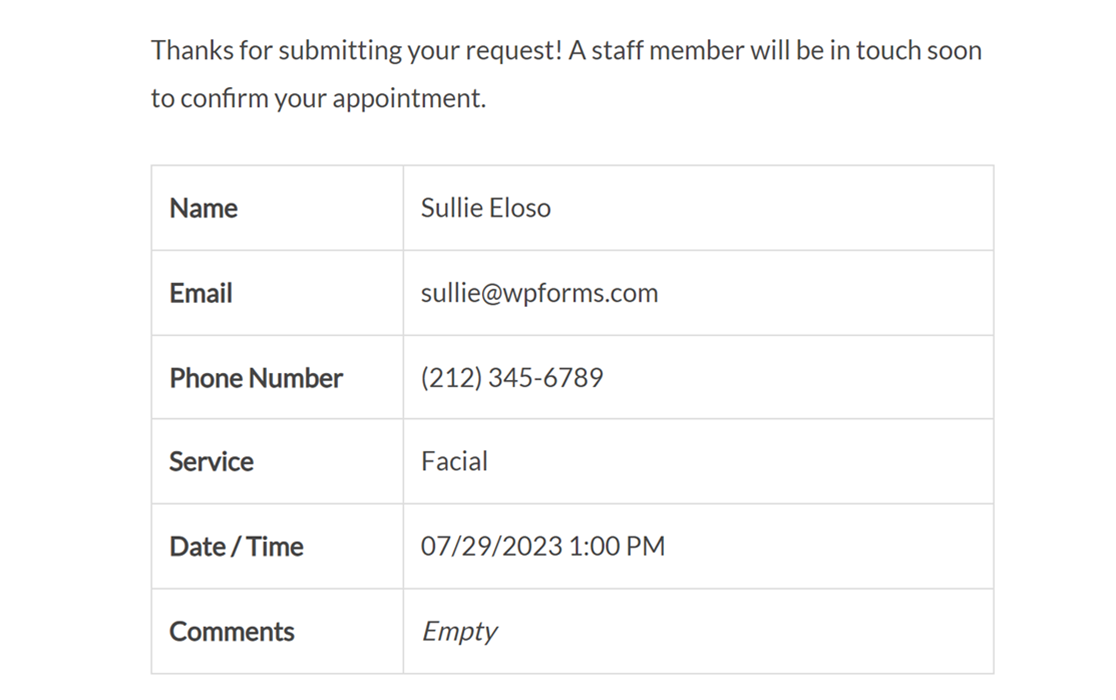
Assicurarsi di salvare le modifiche prima di uscire dal costruttore di moduli. Nel frontend, l'anteprima di conferma dell'inserimento potrebbe avere un aspetto simile a questo.

Ecco fatto! Ora è possibile consentire agli utenti di visualizzare l'anteprima delle loro voci prima o dopo l'invio dei moduli.
Volete poi imparare a gestire le voci degli utenti? Consultate la nostra guida completa alle voci in WPForms per tutti i dettagli.
