Riepilogo AI
Volete aggiungere i vostri moduli WordPress a un popup di Elementor? Se state già utilizzando Elementor Pro sul vostro sito, potreste voler utilizzare il suo strumento popup integrato per visualizzare un modulo.
Questo tutorial vi mostrerà come impostare e utilizzare un popup Elementor con WPForms.
In questo articolo

Requisiti: Il costruttore di popup di Elementor è disponibile solo con Elementor Pro.
Se non si dispone di Elementor Pro ma si desidera comunque creare un modulo popup, consultare la nostra guida sulla creazione di un modulo di contatto popup.
Prima di iniziare, assicuratevi di installare e attivare WPForms sul vostro sito WordPress e di verificare la chiave di licenza.
Creazione di un popup
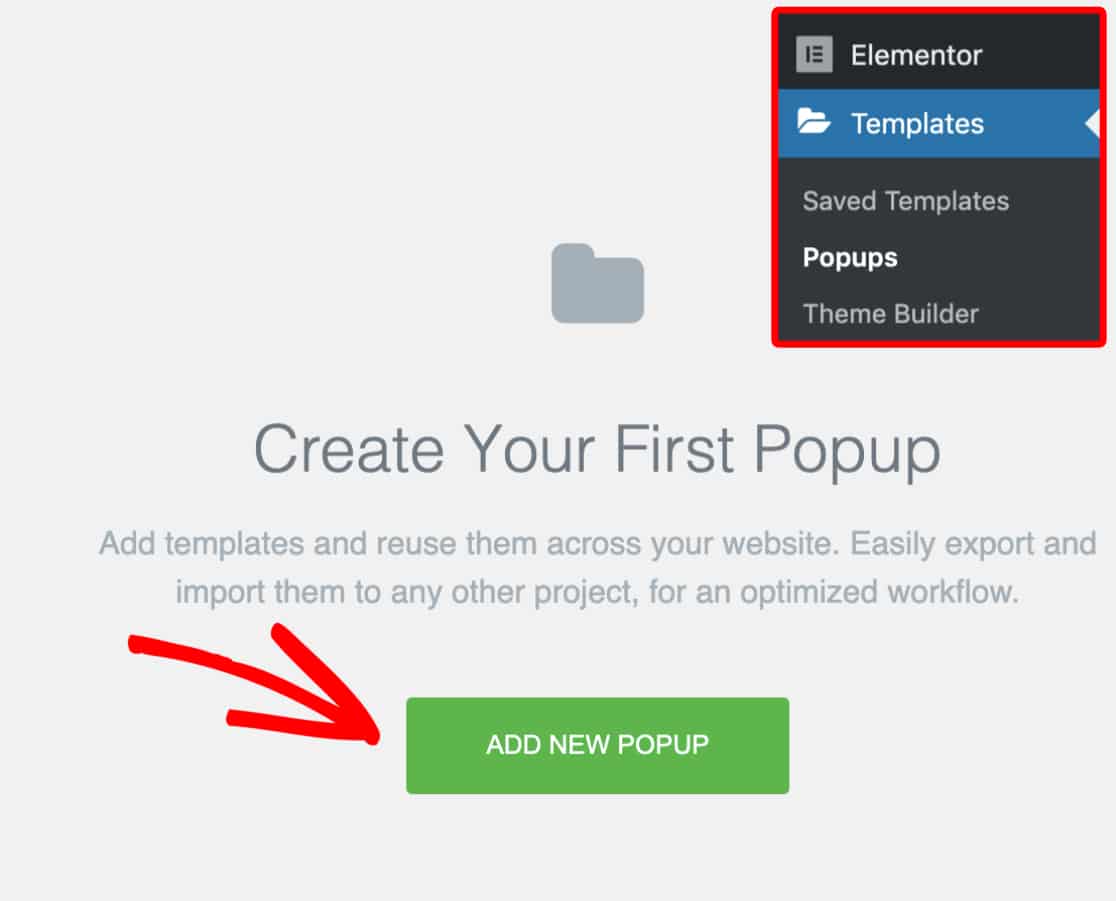
Per creare un nuovo popup con Elementor, occorre andare su Modelli " Popup nella barra laterale dell'area di amministrazione di WordPress. Quindi fare clic sul pulsante verde Aggiungi nuovo popup.

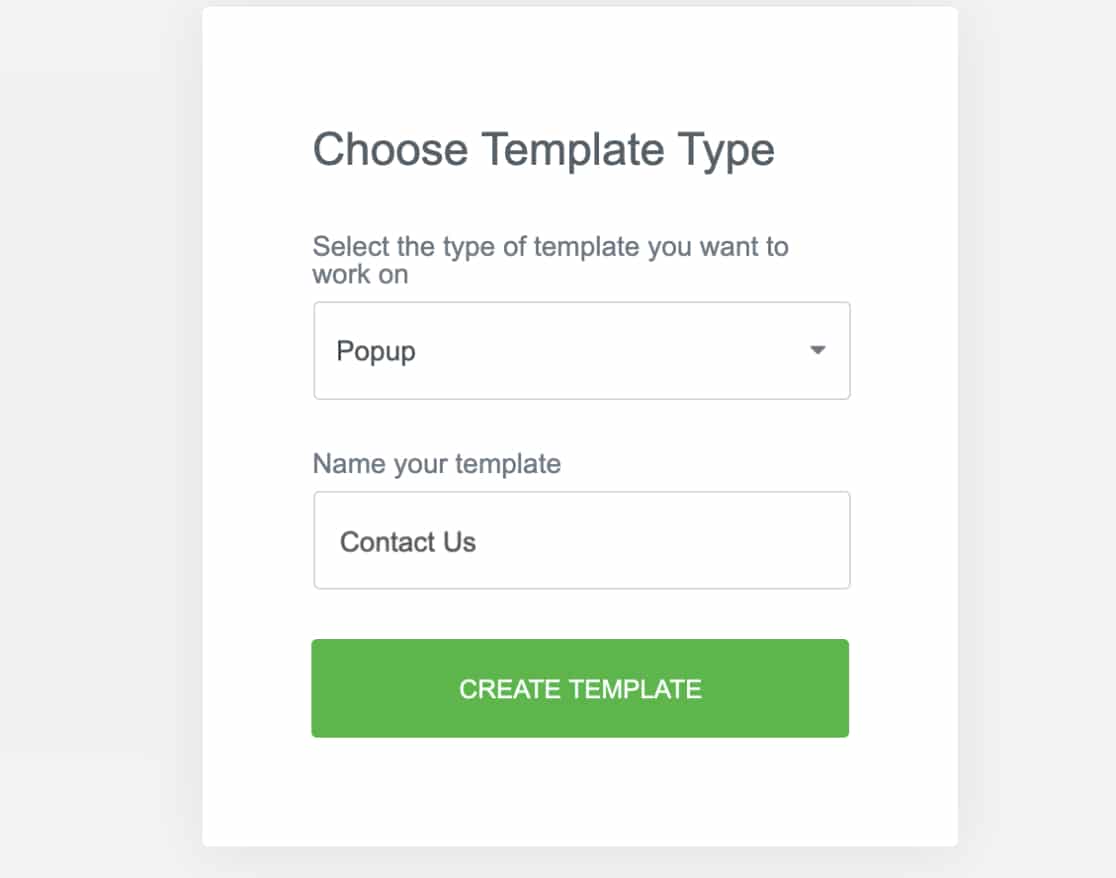
Si aprirà una finestra in sovrimpressione che consentirà di assegnare un nome al popup. Per il nostro esempio, chiameremo il nostro modello Contatti.

Quindi fare clic sul pulsante verde Crea modello.
Incorporare il modulo
Successivamente, si vedrà un'altra sovrapposizione con la libreria di modelli di Elementor, dove si può scegliere un modello preconfezionato per il popup.
Per questo esempio, faremo clic sul pulsante X per uscire dalla libreria dei modelli e costruiremo manualmente il nostro popup da zero.
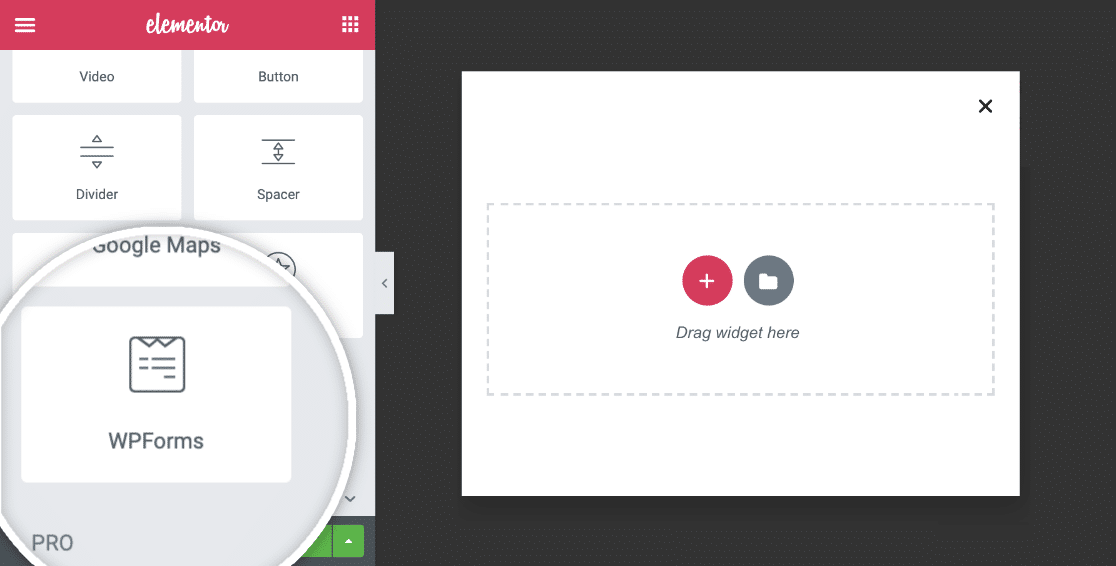
Dal costruttore di template principale, cercare il widget WPForms nella barra laterale sinistra. Quindi fare clic e trascinarlo nel costruttore.

Una volta aggiunto il widget WPForms al popup, è possibile incorporare un modulo esistente o crearne uno nuovo.
Incorporare un modulo esistente
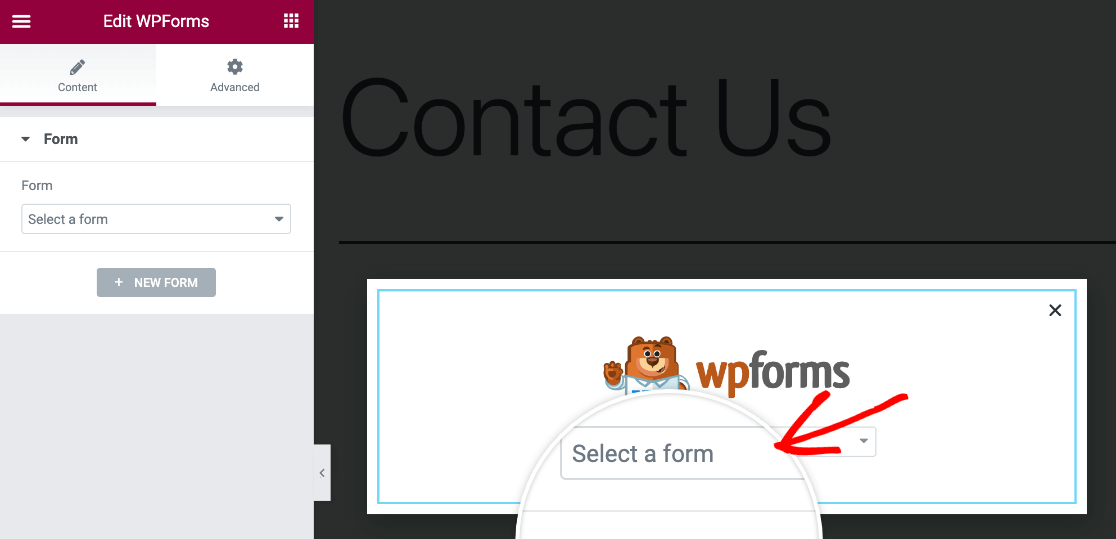
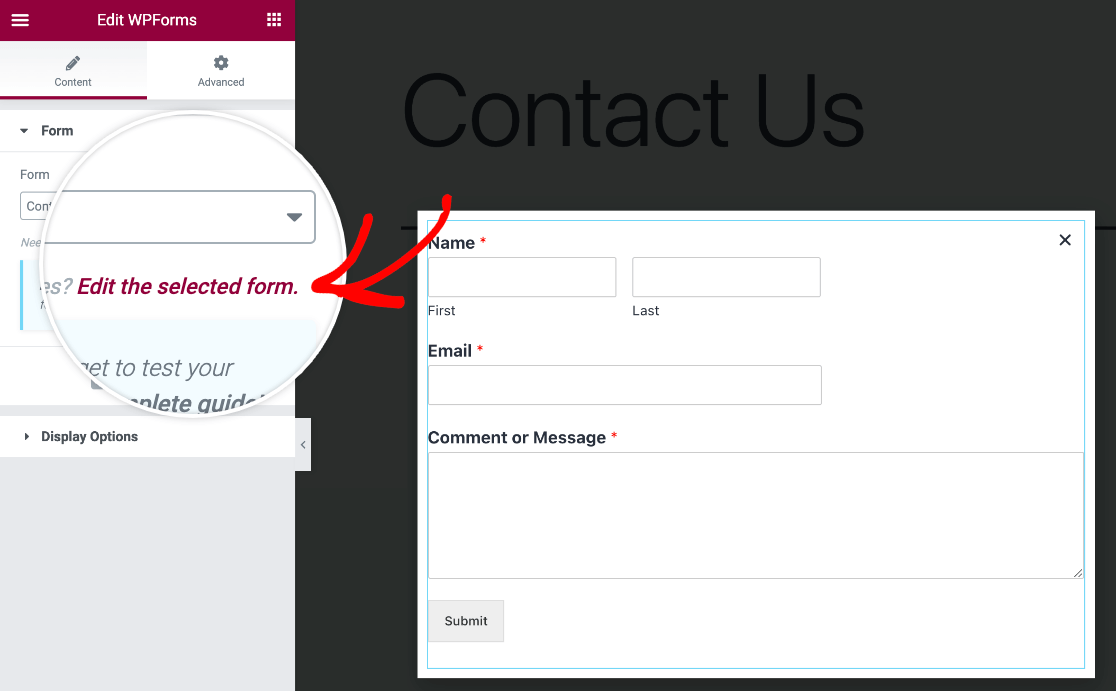
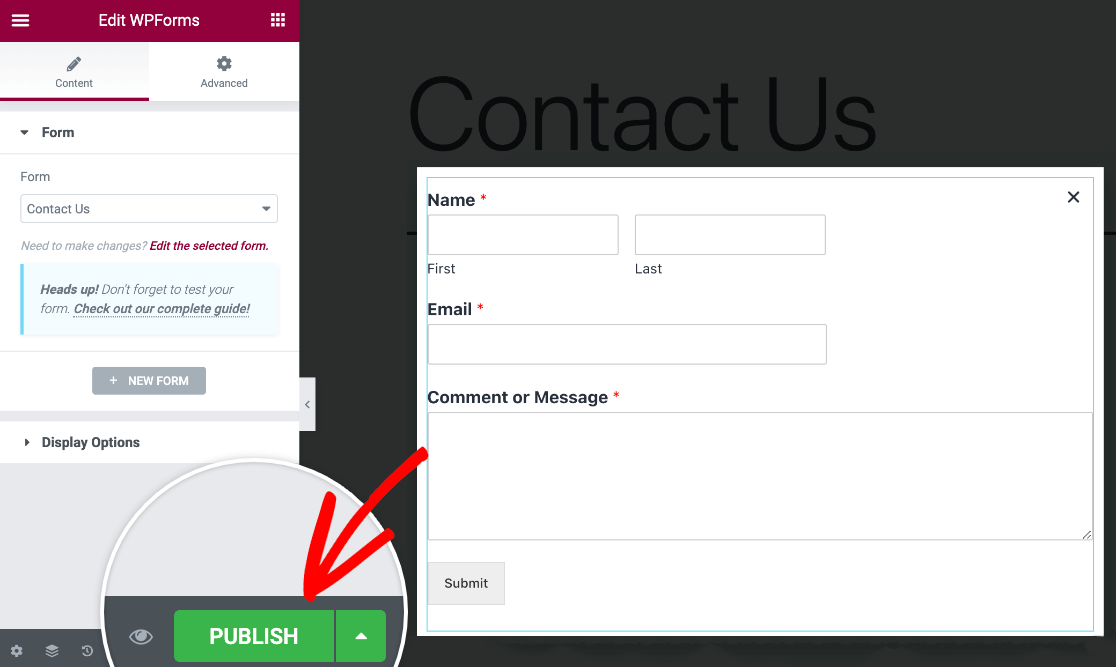
Nel widget Elementor di WPForms è presente un menu a tendina in cui è possibile selezionare il nome del modulo esistente che si desidera incorporare.

Se si desidera apportare modifiche a questo modulo, è possibile farlo direttamente dal costruttore di popup facendo clic sul collegamento Modifica il modulo selezionato nella barra laterale.

Si aprirà un popup con il costruttore di moduli di WPForms, in modo da poter modificare e salvare le modifiche al modulo.

Creazione di un nuovo modulo
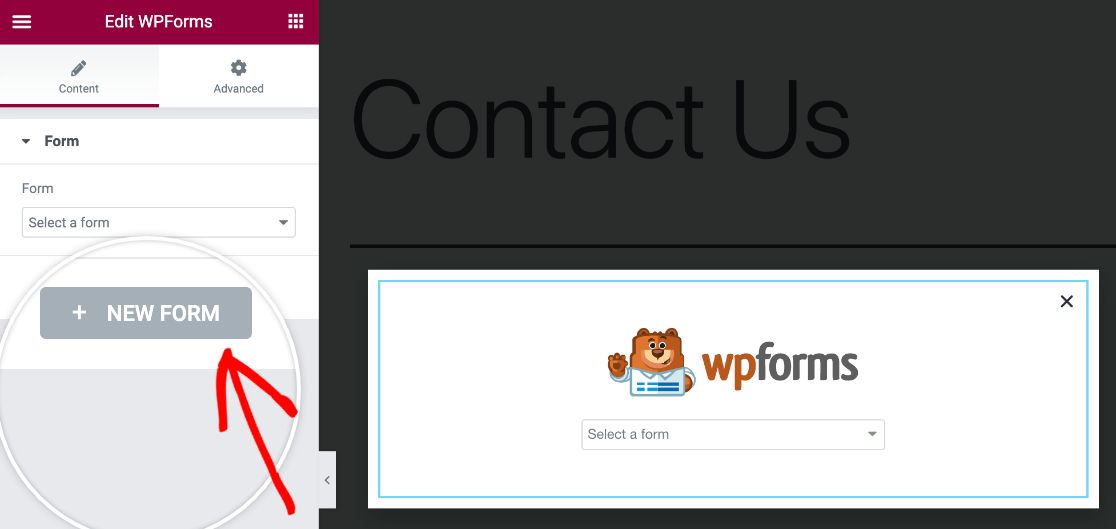
Se si desidera creare un nuovo modulo per il popup, fare clic sul pulsante + Nuovo modulo nel pannello di sinistra.

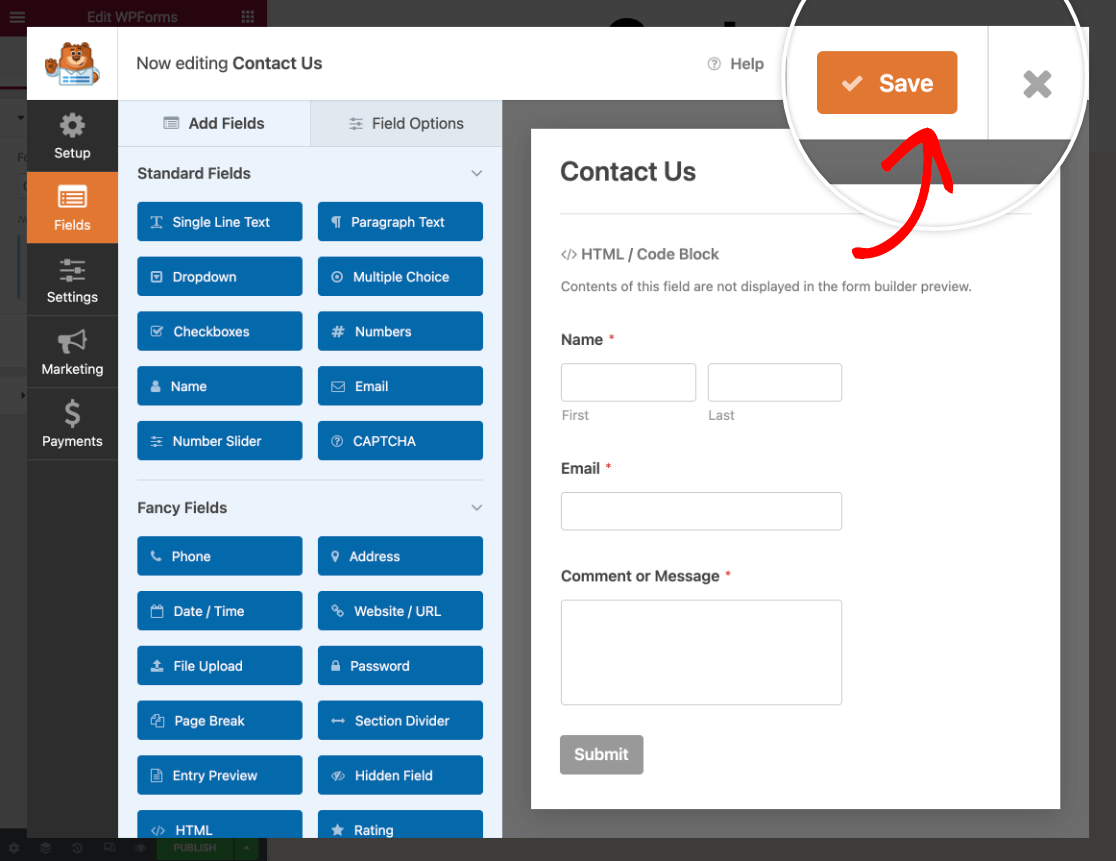
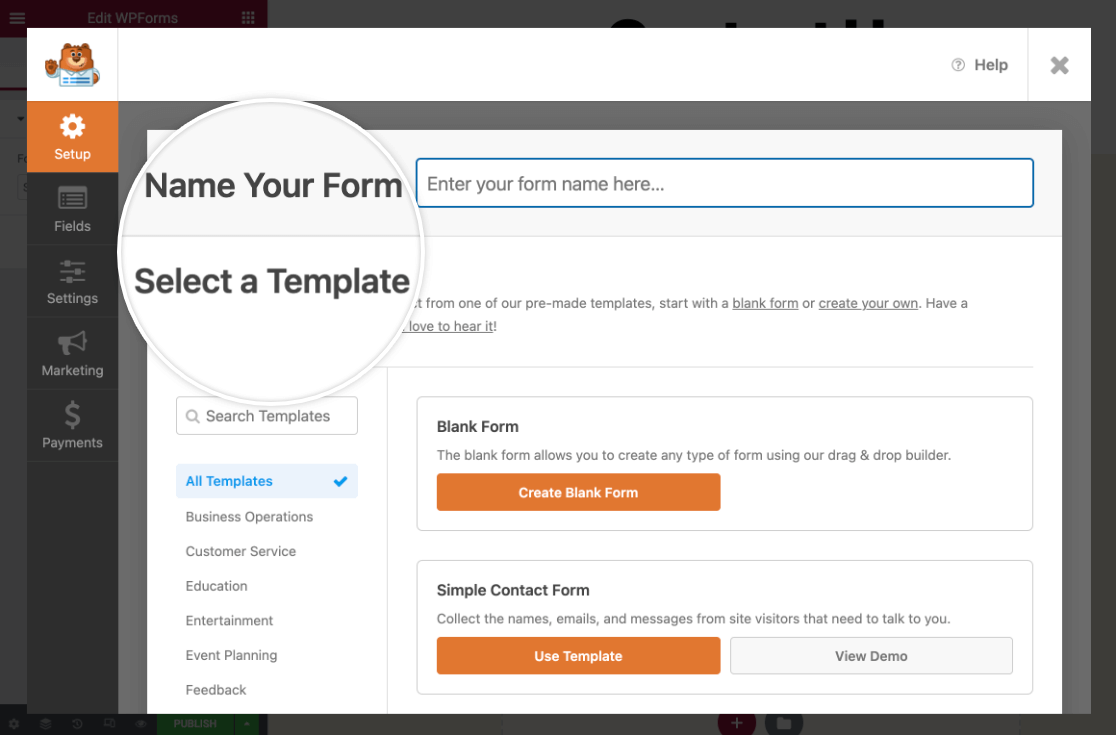
Si aprirà un popup con il costruttore di moduli WPForms, dove si può dare un nome al modulo, selezionare un modello e iniziare a personalizzarlo.

Assicurarsi di salvare il modulo prima di chiudere il costruttore. Se si desidera tornare indietro e apportare modifiche al nuovo modulo, fare clic sul collegamento Modifica il modulo selezionato nella barra laterale di sinistra per riaprire il costruttore di moduli.
Nota: se avete bisogno di aiuto per creare il vostro modulo, date un'occhiata alla nostra guida su come creare il vostro primo modulo. Inoltre, date un'occhiata al nostro modello di modulo Elementor multipagina se desiderate utilizzare un modello di modulo precostituito.
Personalizzazione del modulo
Una volta aggiunto un modulo al popup, è possibile modificarne l'aspetto per adattarlo all'aspetto del sito web dalla scheda Stile del costruttore di Elementor.

La scheda Stile consente di regolare lo stile dei campi, delle etichette e dei pulsanti del modulo senza dover conoscere i CSS.
Per saperne di più, consultate la nostra guida sulla personalizzazione dei moduli.
Attivazione dell'invio di moduli AJAX
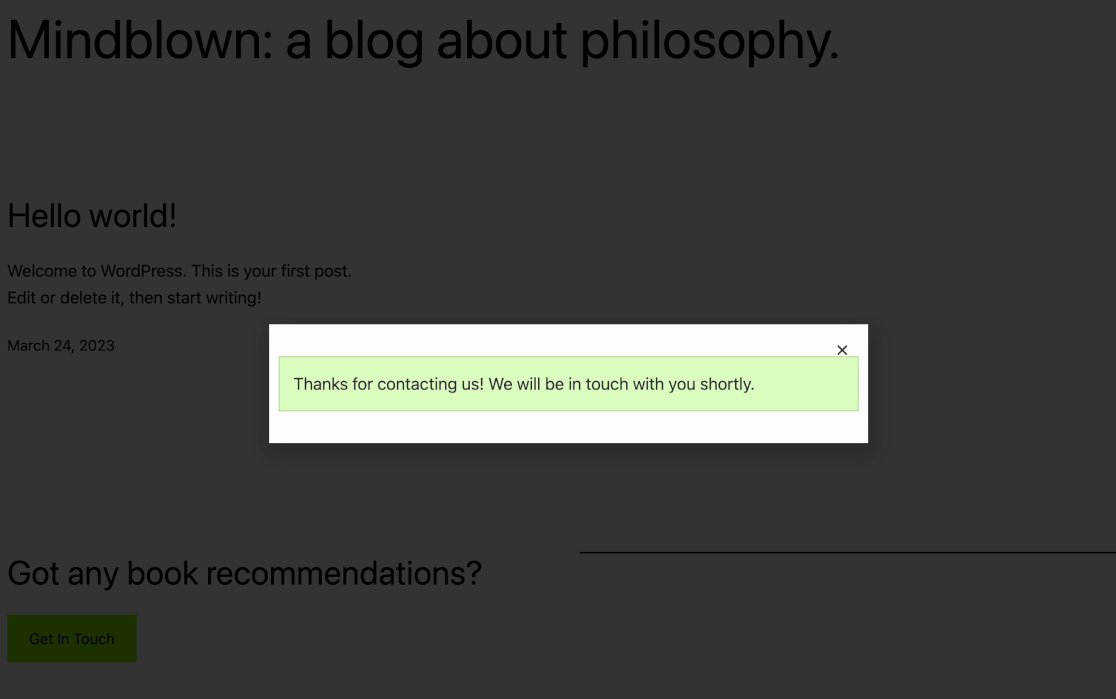
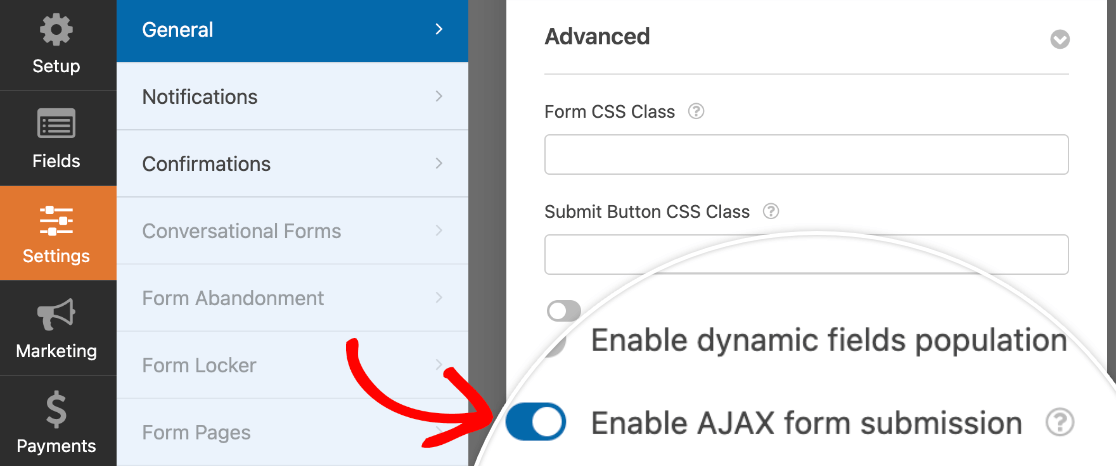
Sia che si aggiunga un modulo esistente al popup, sia che se ne crei uno nuovo, è bene verificare che l'invio del modulo AJAX sia abilitato. Questo impedirà al popup di chiudersi dopo l'invio e di nascondere il messaggio di conferma del modulo.
L'invio AJAX è abilitato per impostazione predefinita per tutti i nuovi moduli. Tuttavia, è possibile verificare che questa opzione sia attivata facendo clic sul link Modifica il modulo selezionato nella barra laterale del costruttore di popup e andando su Impostazioni " Generale nel costruttore di moduli.
Quindi, nella sezione Avanzate, assicurarsi che l'impostazione Abilita invio modulo AJAX sia attivata.

Salvare le modifiche prima di chiudere il costruttore di moduli.
Abilitazione di Impedisci la chiusura in sovrimpressione
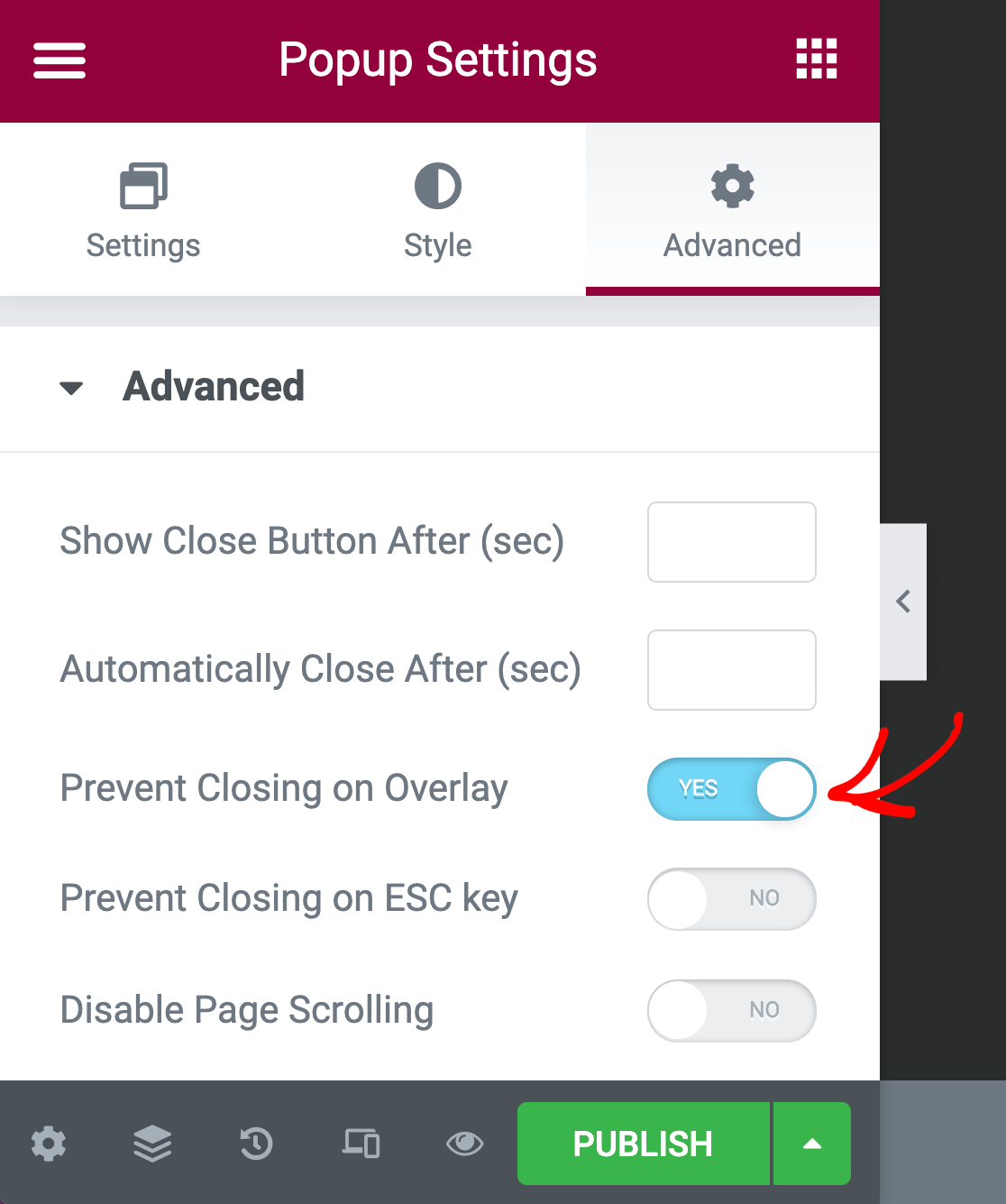
Dopo aver scelto e incorporato il modulo, è necessario configurare un'opzione per il popup, in modo da evitare che il modulo si chiuda se include un campo di caricamento di file o data/ora.
Fare clic sull'icona dell'ingranaggio nella barra dei menu di Elementor in basso per aprire le impostazioni del popup. Nella scheda Avanzate, attivare l'opzione Impedisci la chiusura in sovrapposizione.

Una volta terminata l'impostazione del popup, fare clic sul pulsante Pubblica nell'angolo in basso a sinistra della schermata.

Configurazione delle impostazioni dei popup
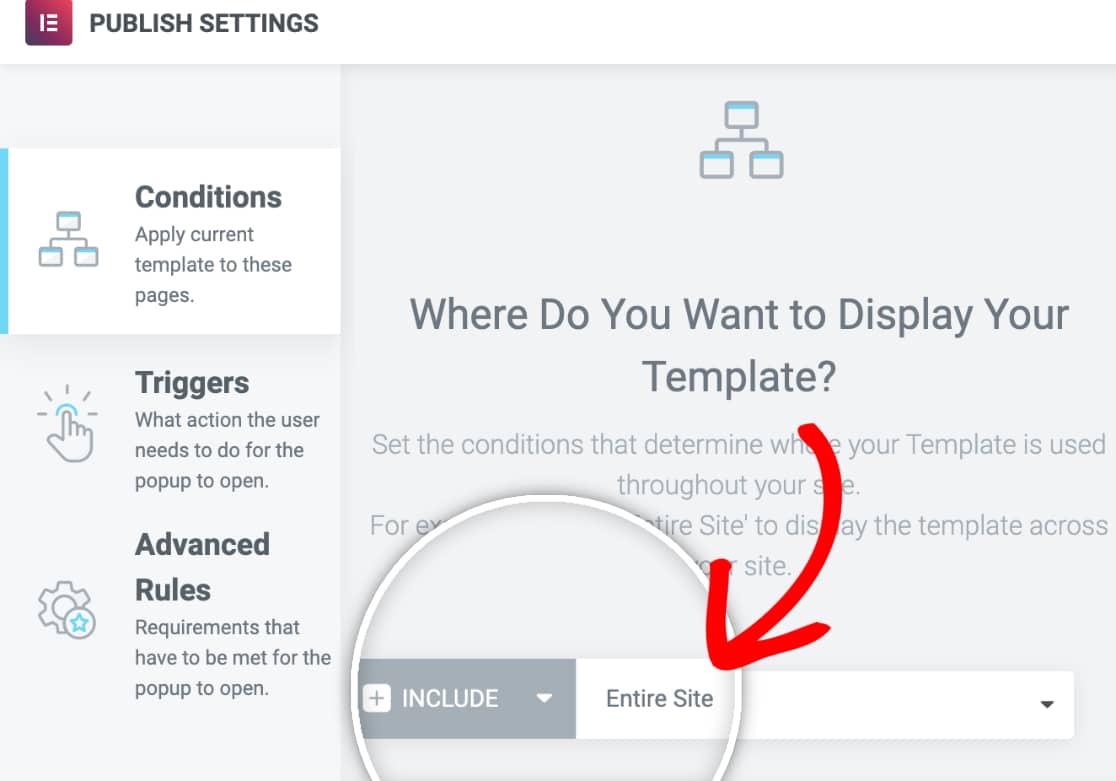
Prima che Elementor pubblichi il popup, è necessario configurare le impostazioni di Condizioni, Trigger e Regole avanzate. Queste opzioni appariranno quando si fa clic sul pulsante Pubblica nel costruttore di popup.
Per questo esempio, imposteremo le condizioni per mostrare il popup sull'intero sito.

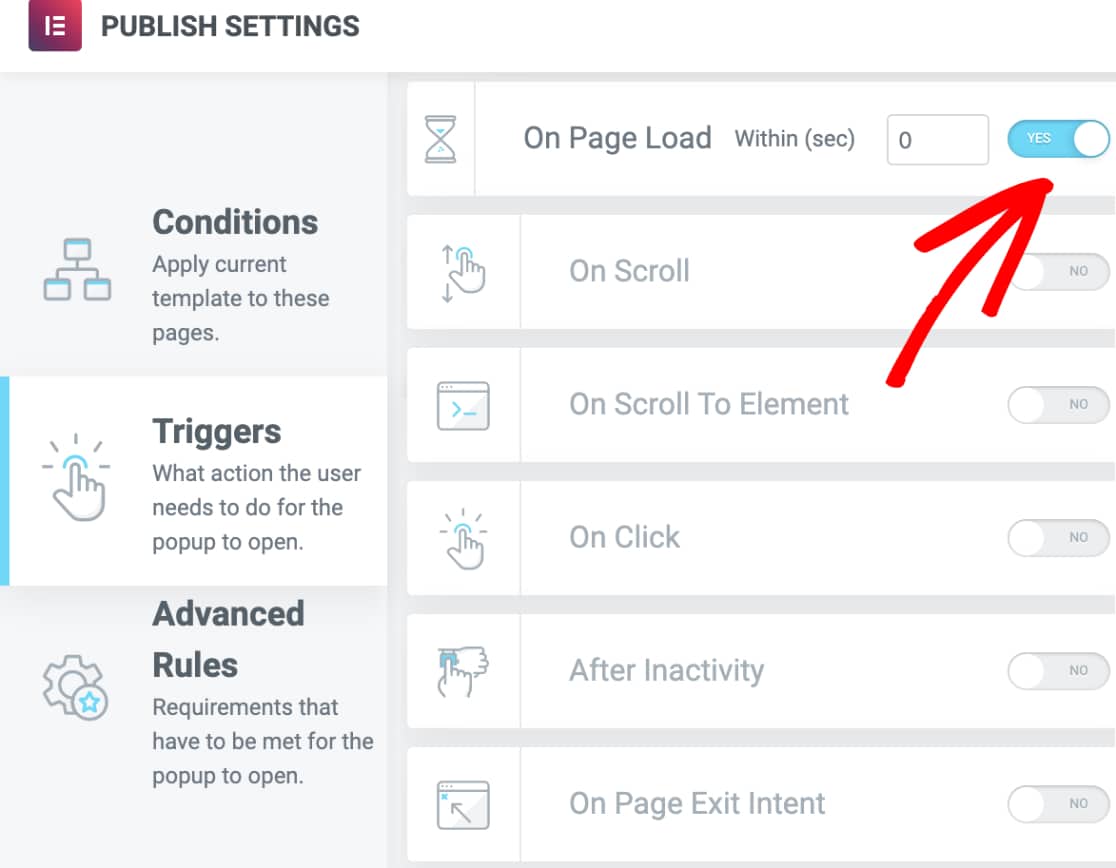
Impostiamo anche l'attivazione del popup sull'impostazione On Page Load.

In questo modo, i nostri utenti vedranno il nostro popup indipendentemente dalla pagina che visitano, non appena questa viene caricata.
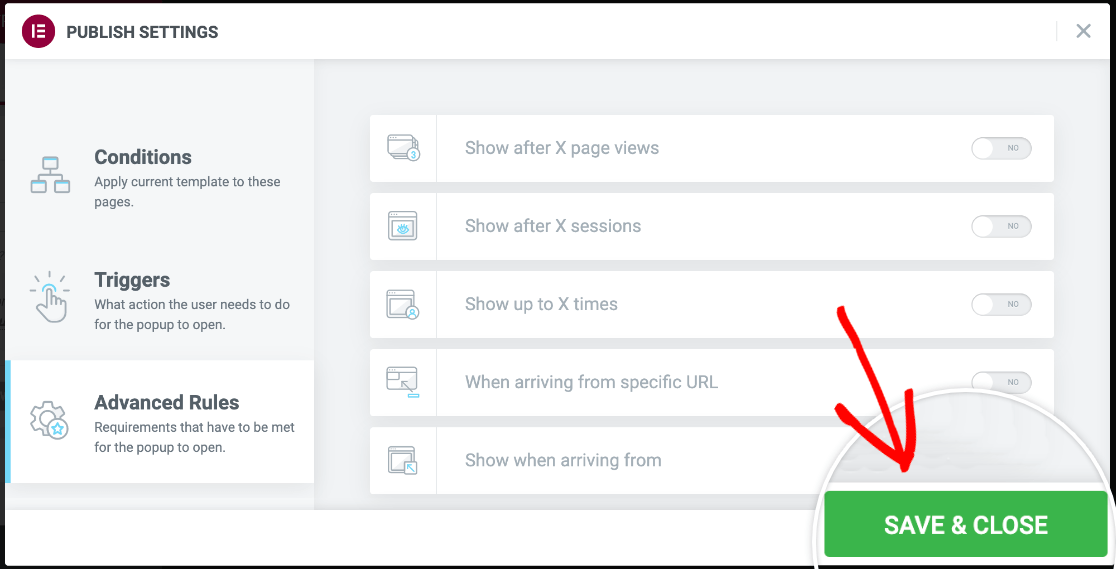
Non aggiungeremo alcuna regola avanzata al nostro esempio. Una volta terminata la configurazione delle impostazioni del popup, fare clic sul pulsante Salva e chiudi .

Nota: se volete saperne di più sulle funzioni di ciascuna impostazione di popup, consultate la documentazione completa di Elementor.
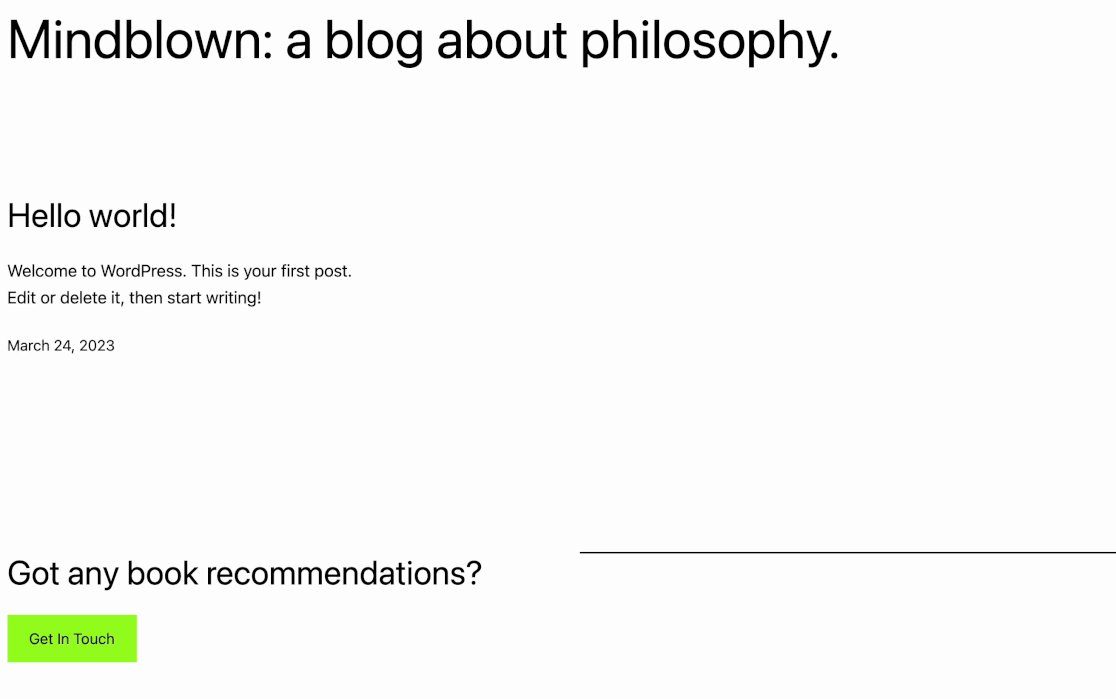
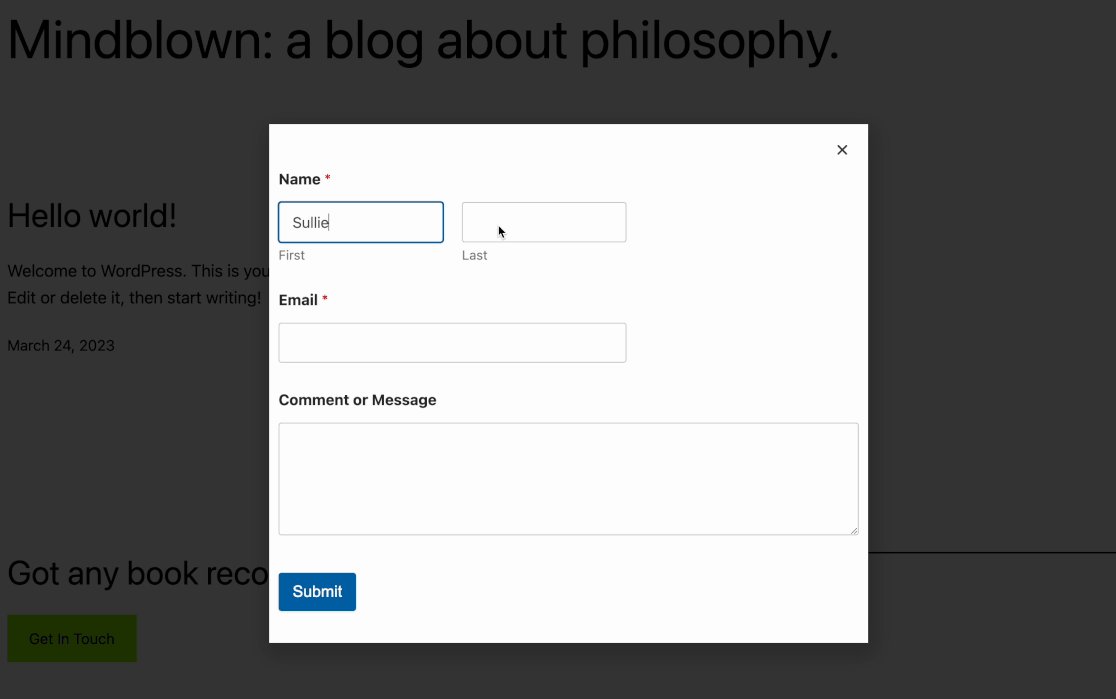
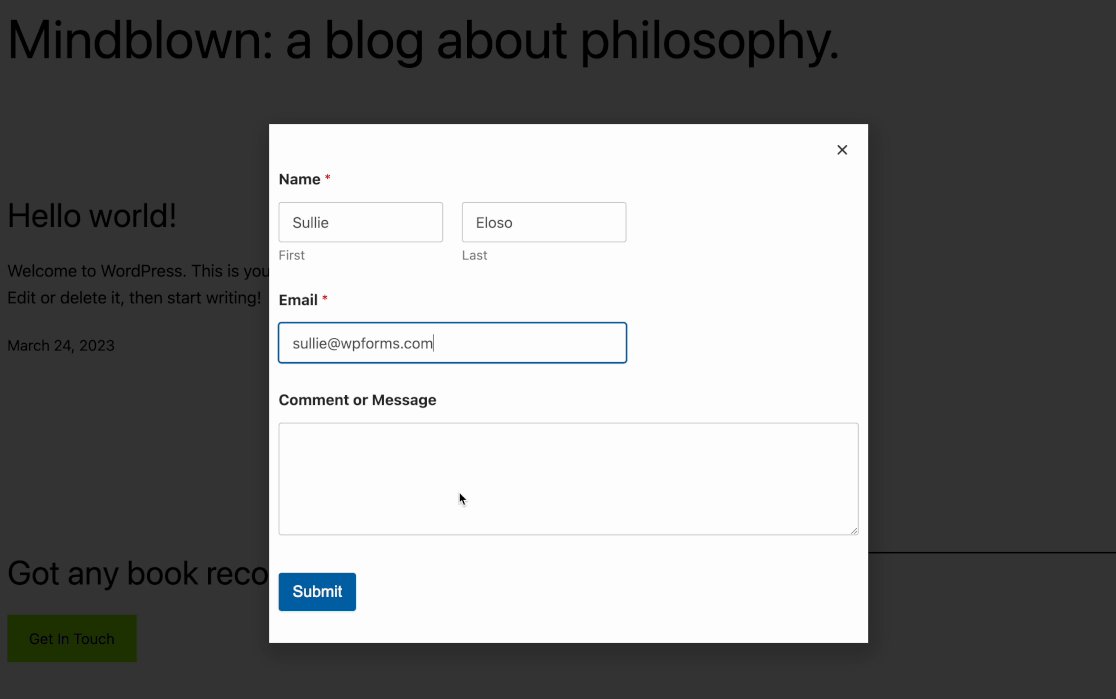
Il popup verrà quindi pubblicato. È possibile visitare il frontend del sito per visualizzarlo.
Ecco fatto! Ora potete aggiungere il vostro modulo di WordPress a un popup di Elementor.
Volete poi imparare a catturare i contatti anche quando gli utenti non terminano completamente i vostri moduli? Consultate la guida al nostro addon Form Abandonment.
