Riepilogo AI
Siete pronti a migliorare la vostra analisi dei moduli? Con il tramonto delle proprietà Universal Analytics standard il 1° luglio 2023, è ora di abbracciare Google Analytics 4 (GA4), la soluzione di misurazione di nuova generazione di Google. In questa guida completa, vi guideremo attraverso il processo di impostazione di GA4 e l'utilizzo di Google Tag Manager (GTM) per tracciare efficacemente gli invii dei moduli.
Se siete interessati a ottenere i vostri dati analitici senza dover ricorrere a codice o snippet e desiderate visualizzare facilmente i rapporti nella vostra dashboard di WordPress, vi consigliamo vivamente di leggere questo articolo per trovare un modo più semplice di recuperare i vostri dati analitici.
Impostazione di Google Analytics 4
Ai fini della nostra documentazione, questa sarà la prima configurazione di Google Analytics. Per questo motivo, seguiremo la documentazione di Google sull'impostazione e l'utilizzo di Google Analytics 4.

Tuttavia, se state passando da Universal Analytics, il GA4 Setup Assistant è il vostro migliore amico. Questo pratico strumento automatizza il processo di creazione dell'ID di misurazione e del flusso di dati, assicurando una transizione perfetta alla nuova piattaforma.
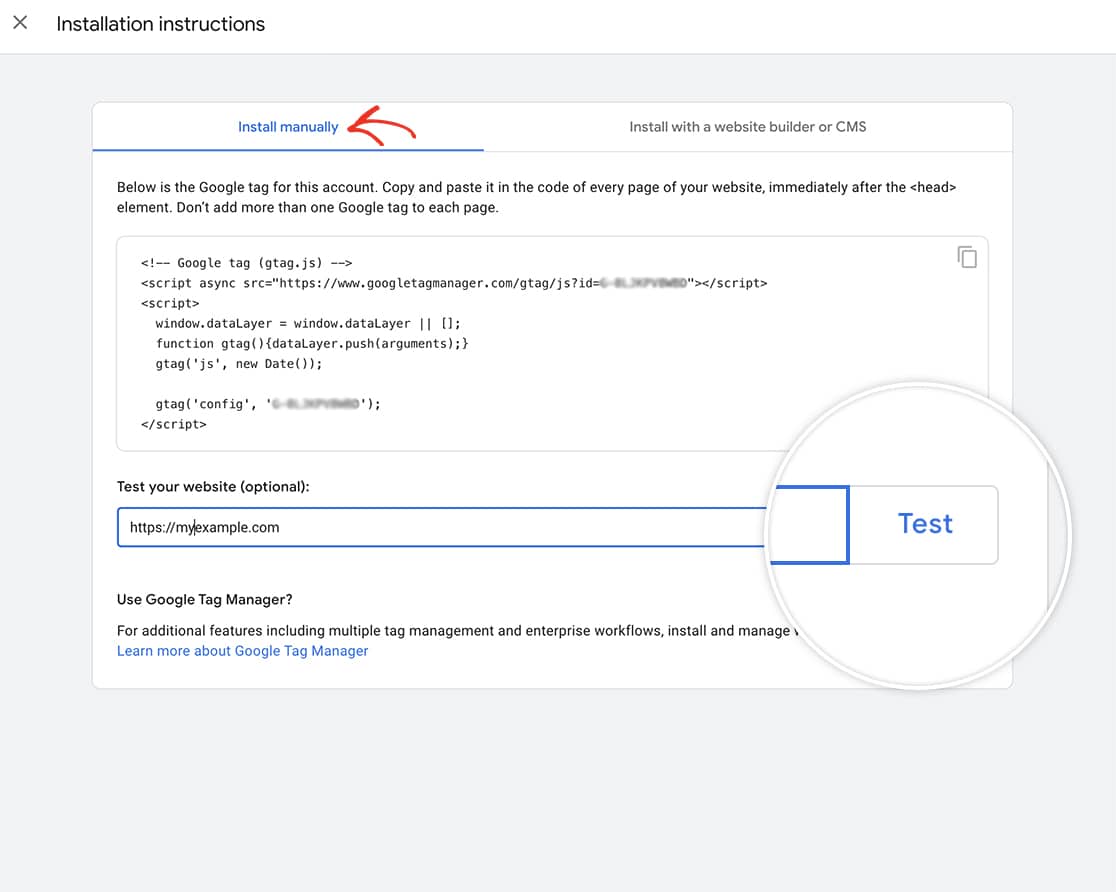
Dopo aver seguito le istruzioni di impostazione di Google, ci verrà chiesto di copiare e incollare un po' di codice nelle pagine del nostro sito, in modo che il tracciamento possa iniziare.
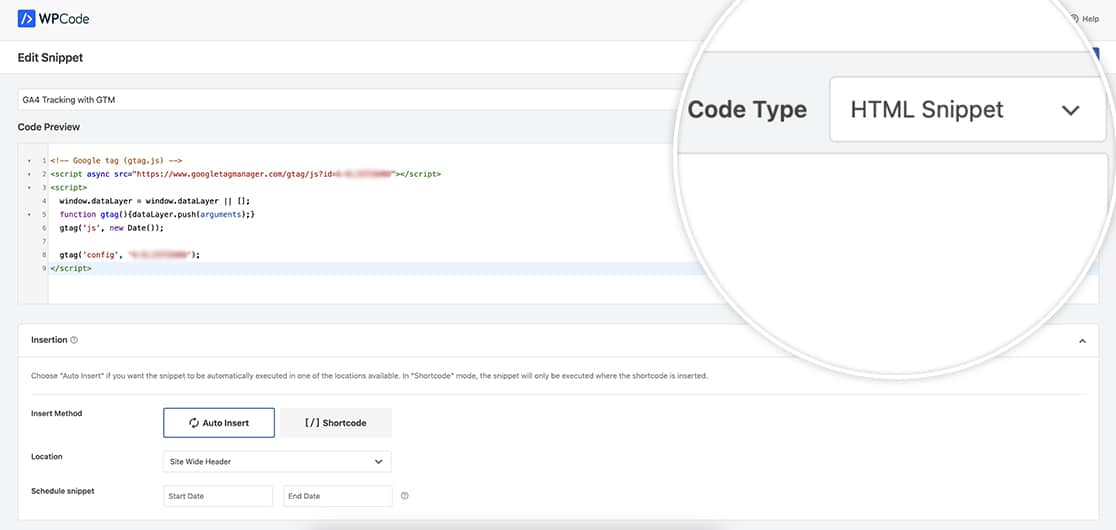
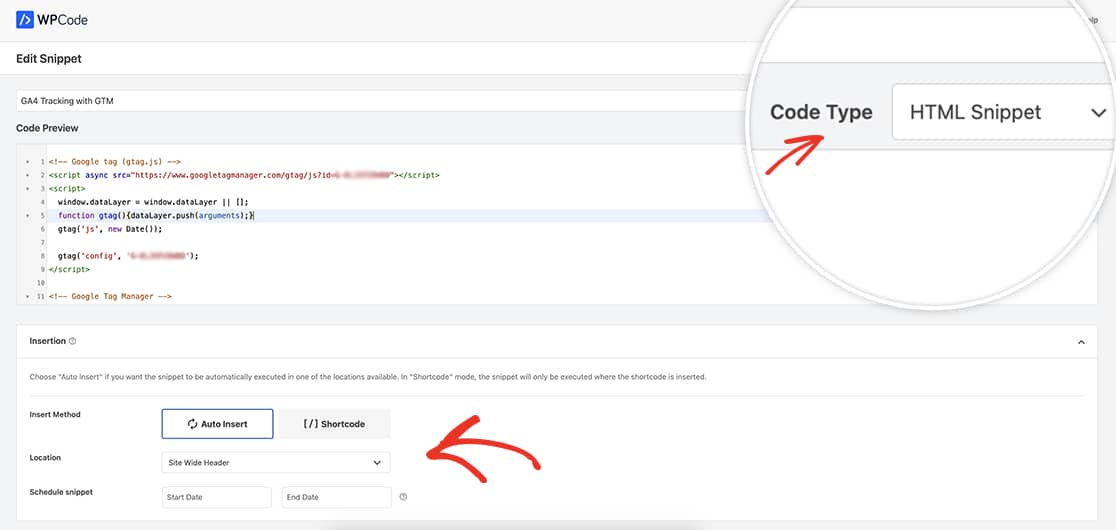
Per aggiungere questo codice al nostro sito, utilizzeremo il plugin WPCode - Insert Headers and Footers. Una volta installato e attivato il plugin, basta seguire le istruzioni sullo schermo per aggiungere un codice personalizzato (nuovo snippet) al sito. Il tipo di codice sarà HTML Snippet e la posizione dovrà essere impostata su Site Wide Header.

Una volta copiato questo snippet, è possibile eseguire un test attraverso Google per verificare che le informazioni vengano ricevute. Tuttavia, ricordate che quando si imposta analytics per la prima volta, potrebbero essere necessarie 24-48 ore prima di iniziare a vedere i dati riportati da Google.

Ora possiamo fermarci qui e inizieremo a ricevere i dati in 24-48 ore. Tuttavia, per la nostra esercitazione, vogliamo utilizzare GTM in modo da poter indirizzare gli invii di moduli specifici sul nostro sito web.
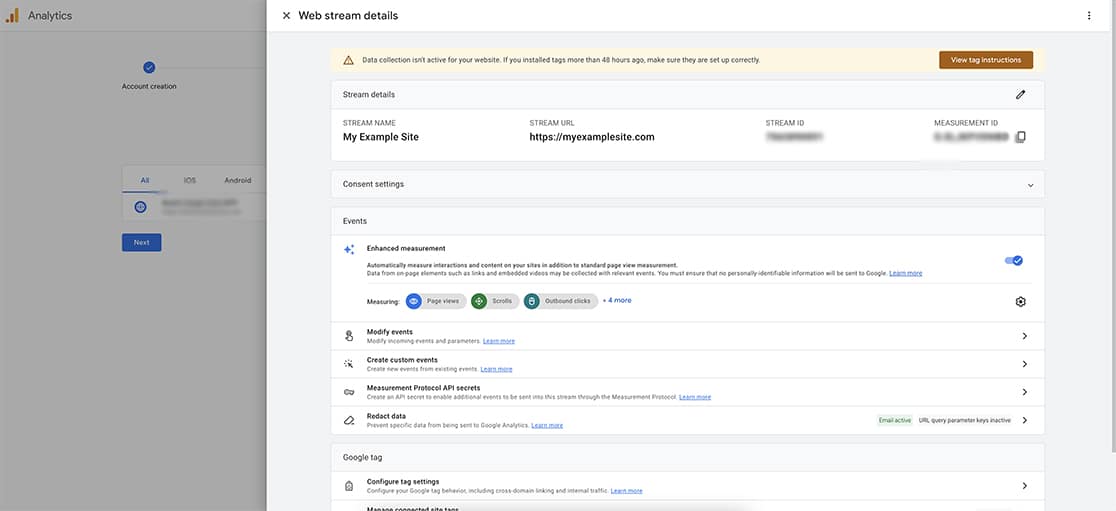
Prendete nota del numero G che vedete nello script che Google vi ha fornito. Si tratta del numero ID della misura e sarà necessario in una fase successiva.
Utilizzo di Google Tag Manager
Ora ci tuffiamo nel mondo di Google Tag Manager (GTM) e scateniamo la sua potenza per tracciare gli invii dei moduli come un professionista.
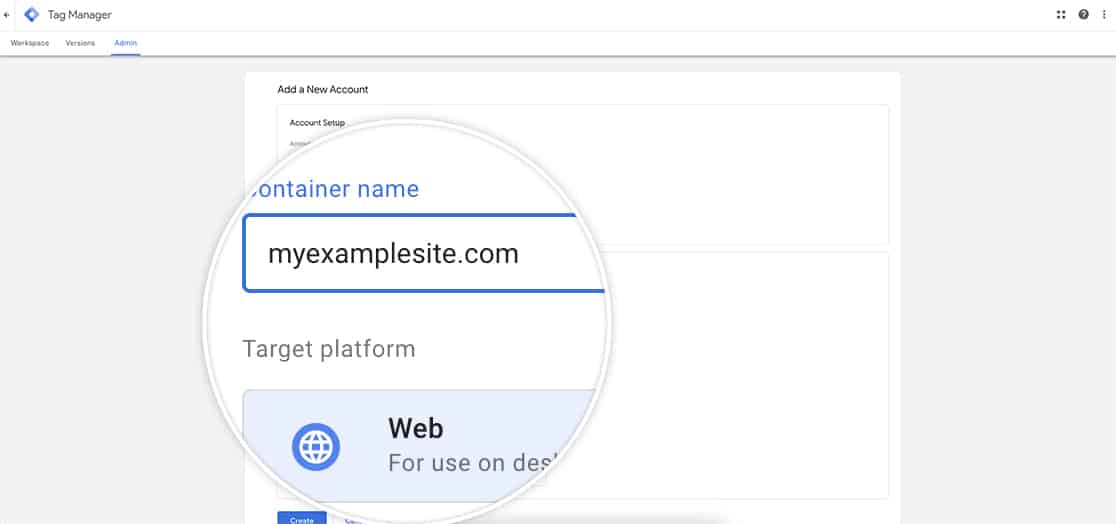
All'interno del Tag Manager di Google, poiché è la prima volta che li impostiamo, dovremo iniziare creando un account in GTM.

Per ulteriori informazioni sulla configurazione di GTM, consultate questo tutorial.
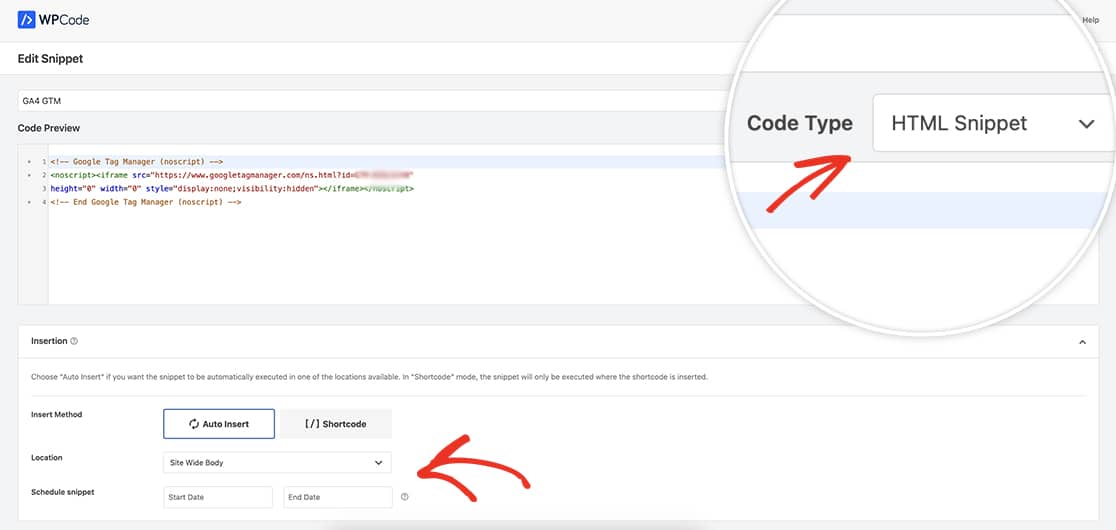
Dopo aver configurato il vostro account per GTM, vi verrà chiesto di copiare due snippet nel vostro sito. Ancora una volta, utilizzeremo il plugin WPCode per aggiungere i nostri script al sito.
Uno degli script verrà aggiunto all'intestazione del sito.

Il secondo script dovrà essere aggiunto subito dopo il tag body di apertura.

Una volta copiati questi snippet, potrete fare clic sul pulsante Test per essere sicuri che Google possa leggere le informazioni.
Creazione dell'innesco
Il primo passo consiste nel creare un trigger che si attivi quando viene visualizzato il messaggio di conferma dopo l'invio di un modulo con successo.
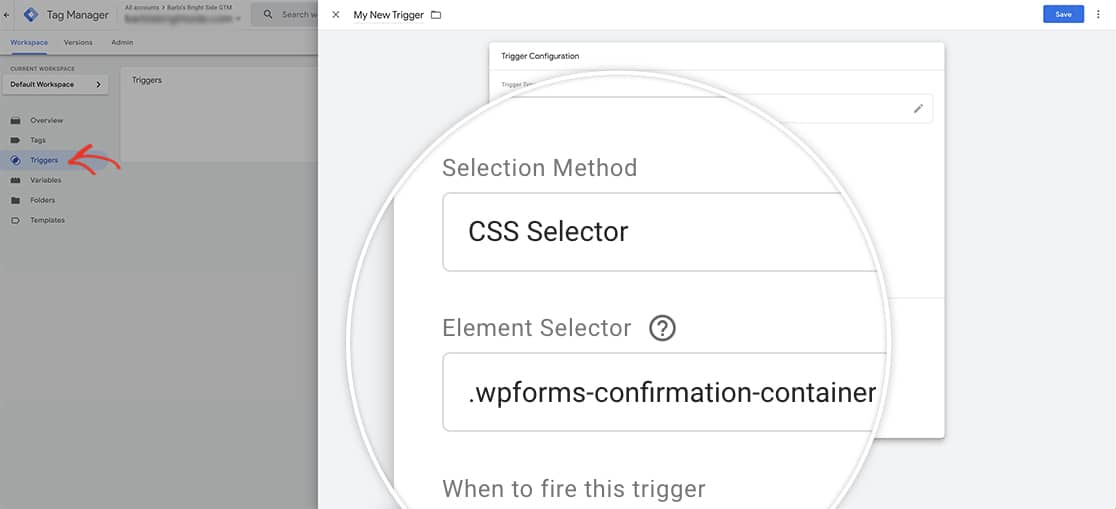
A tal fine, dalla dashboard di GTM, fare clic su Trigger e su Nuovo.
Vi verrà chiesto di dare un nome al trigger e di scegliere il tipo di trigger. Poiché vogliamo catturare gli invii di un modulo particolare, utilizzeremo la Visibilità dell'elemento Coinvolgimento dell'utente. In questo modo, quando il contenitore del messaggio di conferma viene visualizzato nella pagina, questo trigger si attiverà.
Una volta selezionata questa opzione, si aprirà un menu a tendina in cui sarà possibile selezionare un'opzione ID per il Metodo di selezione o un Selettore CSS. Selezioniamo CSS e poi inseriamo .wpforms-confirmation-container-full.

Si consiglia di impostare il trigger in modo che si attivi quando il nome della classe CSS viene rilevato nella pagina. Questo garantisce la compatibilità con i moduli che utilizzano AJAX per l'invio. Impostando il trigger all'1% di visibilità e abilitando "Osserva modifiche DOM", si garantisce che il trigger si attivi in modo affidabile in ogni circostanza.
Per ulteriori informazioni su come creare un trigger, leggere l'articolo di Google al riguardo per ulteriori informazioni passo-passo.
Aggiunta del tag
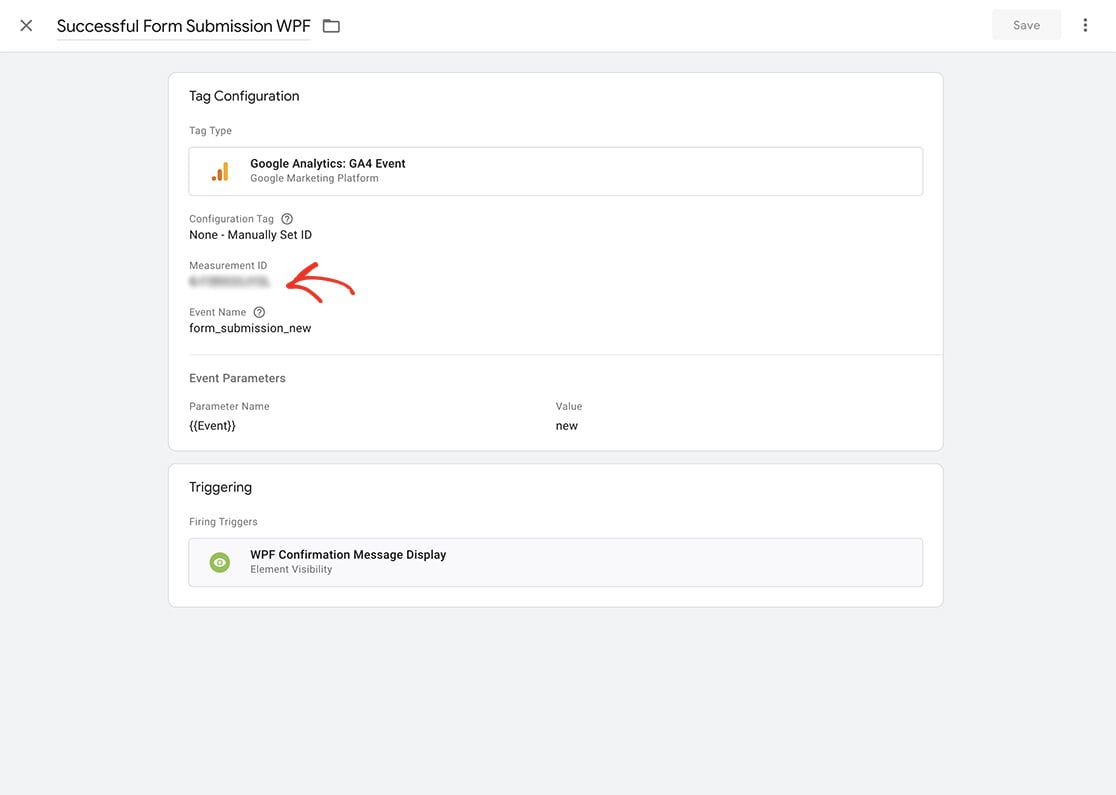
Con il trigger in posizione, è il momento di creare il tag dell'evento utilizzando l'ID della misura.
A tal fine, dalla dashboard di Tag Manager, selezionare Tag e poi fare clic su Nuovo. Come in precedenza, dovrete assegnare al vostro tag un nome che abbia senso per voi e poi fare clic sulla casella di configurazione del tag.
Per il tipo di tag, selezionare Google Analytics, quindi selezionare Google Analytics: GA4 Event.
Per completare la connessione è necessario il numero ID MISURA. È necessario copiare e incollare il numero che è stato fornito al momento della configurazione dell'analisi iniziale.
Il numero ID MISURA inizia con una G e sostituisce il numero UA utilizzato in precedenza su Google Universal Analytics. Se avete bisogno di aiuto per individuare il numero ID MISURA, consultate questa documentazione.
Una volta inserito il numero ID, è necessario assegnare al proprio evento un nome che verrà utilizzato per tenere traccia delle iscrizioni.

Google ha raccomandato nomi di eventi che sono già pre-programmati per accettare determinati parametri. Per un elenco completo delle raccomandazioni di Gooogle per gli eventi, potete consultare questo articolo.
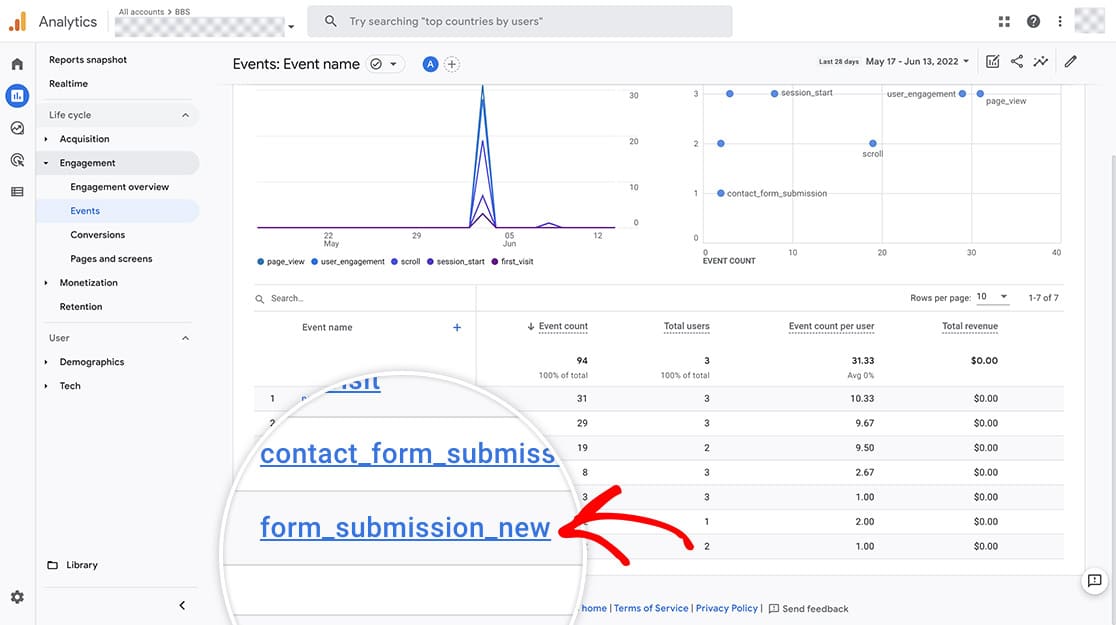
Una volta che tutti i pezzi sono al loro posto, la segnalazione degli eventi inizierà a catturare tutti gli invii di moduli che visualizzano il messaggio di conferma dopo l'invio. Si prega di notare che possono essere necessarie 24-48 ore prima che l'evento inizi a catturare e registrare le informazioni.

FAQ
D: Registrerà tutti gli invii di WPForms?
R: Se si visualizza il messaggio di conferma all'invio del modulo, sì. Questo tutorial registrerà tutti gli invii dei moduli.
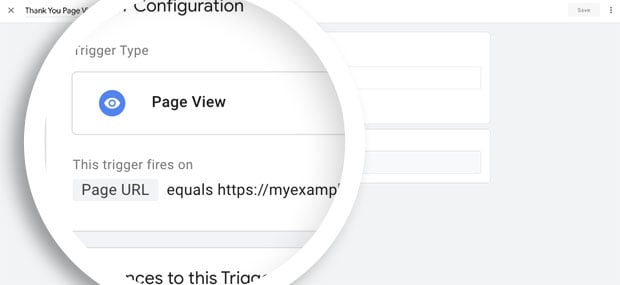
D: Come faccio a sapere se ho una pagina di ringraziamento?
R: Se si utilizza il reindirizzamento di WPForms sulla scheda Conferme, è possibile impostare il trigger in modo che utilizzi la visualizzazione della pagina invece del selettore CSS. Lì si può inserire l'URL della pagina di ringraziamento.