Résumé de l'IA
Souhaitez-vous ajouter des styles personnalisés à vos formulaires ou leur appliquer plus de styles de thème ? WPForms inclut, par défaut, des styles étendus pour s'assurer que vos formulaires s'intègrent parfaitement à n'importe quel thème WordPress. Cependant, cela peut rendre plus difficile l'application de CSS personnalisés ou l'affichage des styles de thèmes.
Ce tutoriel explique comment choisir le niveau de style du thème inclus dans vos formulaires en utilisant le paramètre Include Form Styling dans WPForms.
Dans cet article
Ajustement du paramètre "Inclure le style du formulaire".
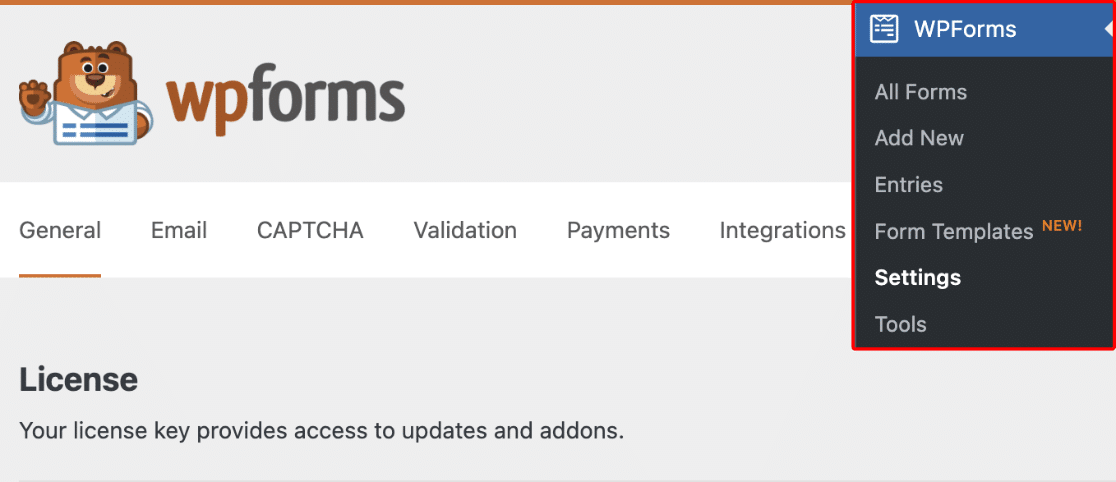
Pour modifier la quantité de CSS que WPForms inclut, allez dans WPForms " Réglages dans le menu d'administration de WordPress.

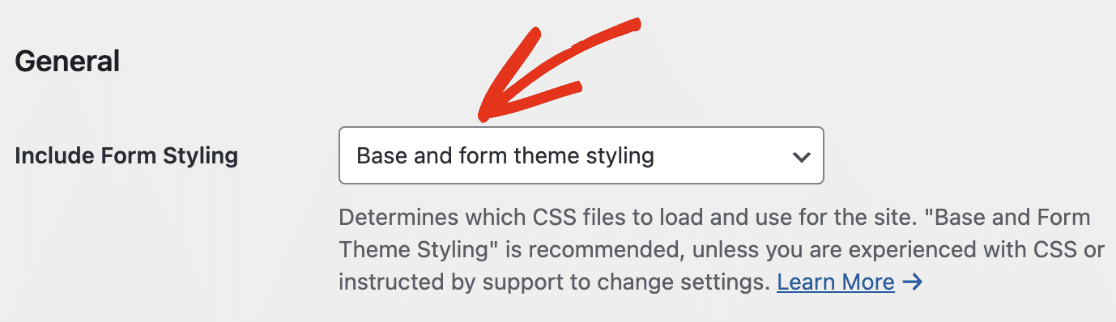
Dans la section Général, vous trouverez la liste déroulante Inclure le style du formulaire. Par défaut, cette liste déroulante est réglée sur Base et sur le style du thème du formulaire.

Remarque : le résultat de chaque option de style disponible peut varier considérablement d'un thème à l'autre. Pour de meilleurs résultats, nous recommandons de conserver l'option de style par défaut du thème Base et formulaire.
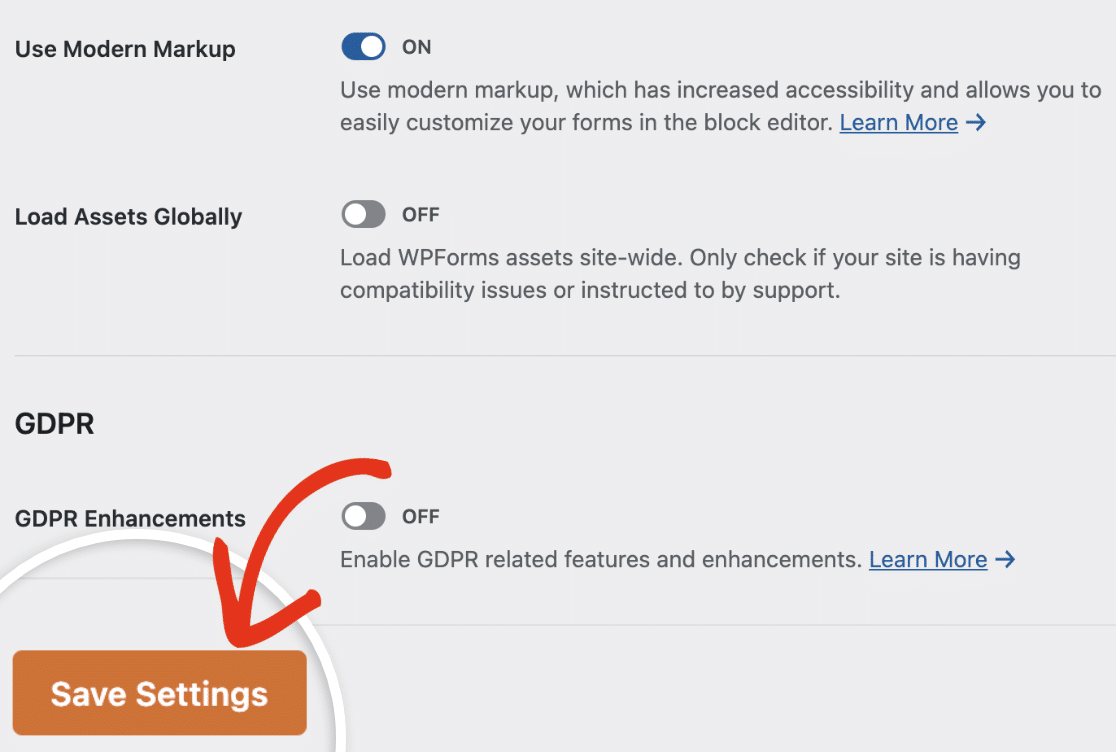
Si vous décidez d'essayer une autre option de style, n'oubliez pas de cliquer sur le bouton Enregistrer les paramètres pour enregistrer vos modifications.

Remarque :
- Si vous souhaitez styliser vos formulaires dans l'éditeur de blocs sans écrire de code CSS, activez l'option Utiliser le balisage moderne. Pour en savoir plus, consultez notre guide sur le style des formulaires.
- Les nouveaux utilisateurs de WPForms version 1.8.1 ou supérieure ont le paramètre Modern Markup activé par défaut. De plus, l'option pour la désactiver est cachée dans le tableau de bord de WordPress pour les nouveaux utilisateurs. Consultez notre guide si vous souhaitez apprendre à afficher cette option sur votre page de configuration.
Activation de la stylisation des thèmes de base et de formulaire
Lorsque vous utilisez les styles de base et de thème de formulaire, deux couches de CSS sont incluses : les styles de base et les styles de thème de formulaire.
Le thème des formulaires comprend les styles les plus agressifs et remplace généralement les styles que votre thème WordPress pourrait essayer d'appliquer. C'est la meilleure façon de s'assurer que vos formulaires ont une belle apparence, quel que soit le thème que vous choisissez d'utiliser.
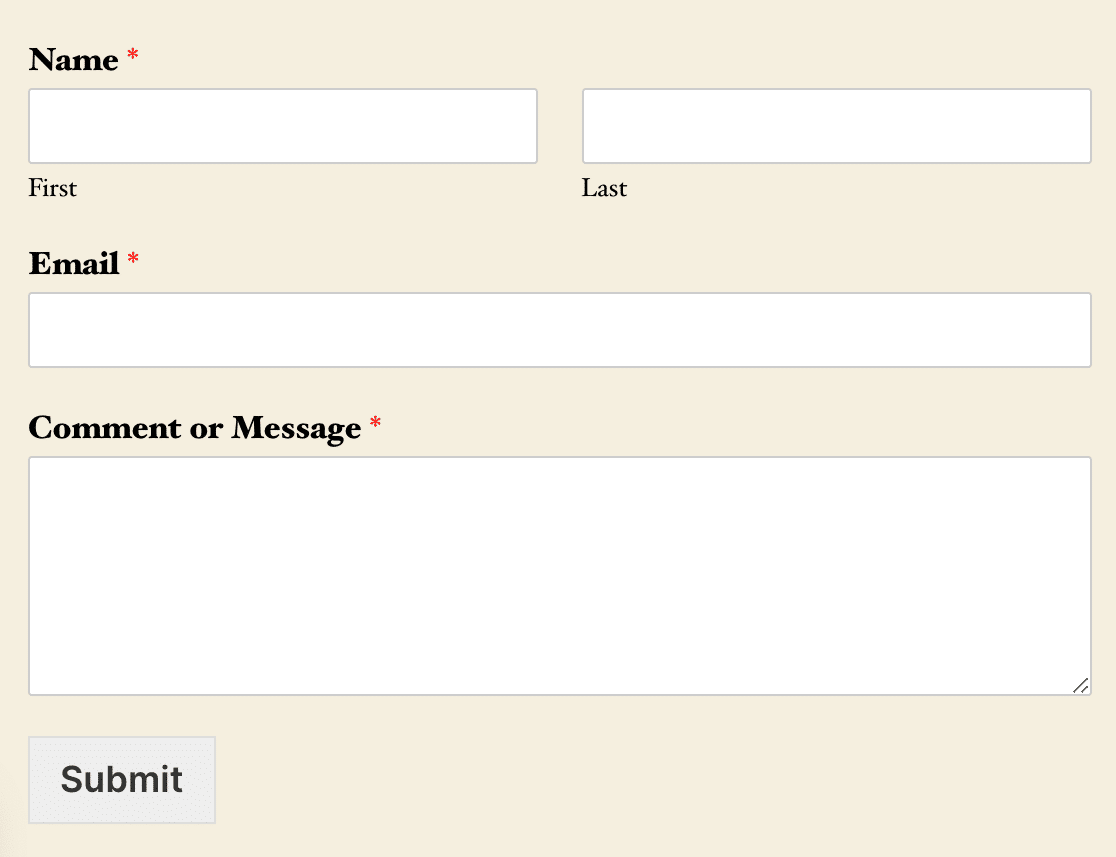
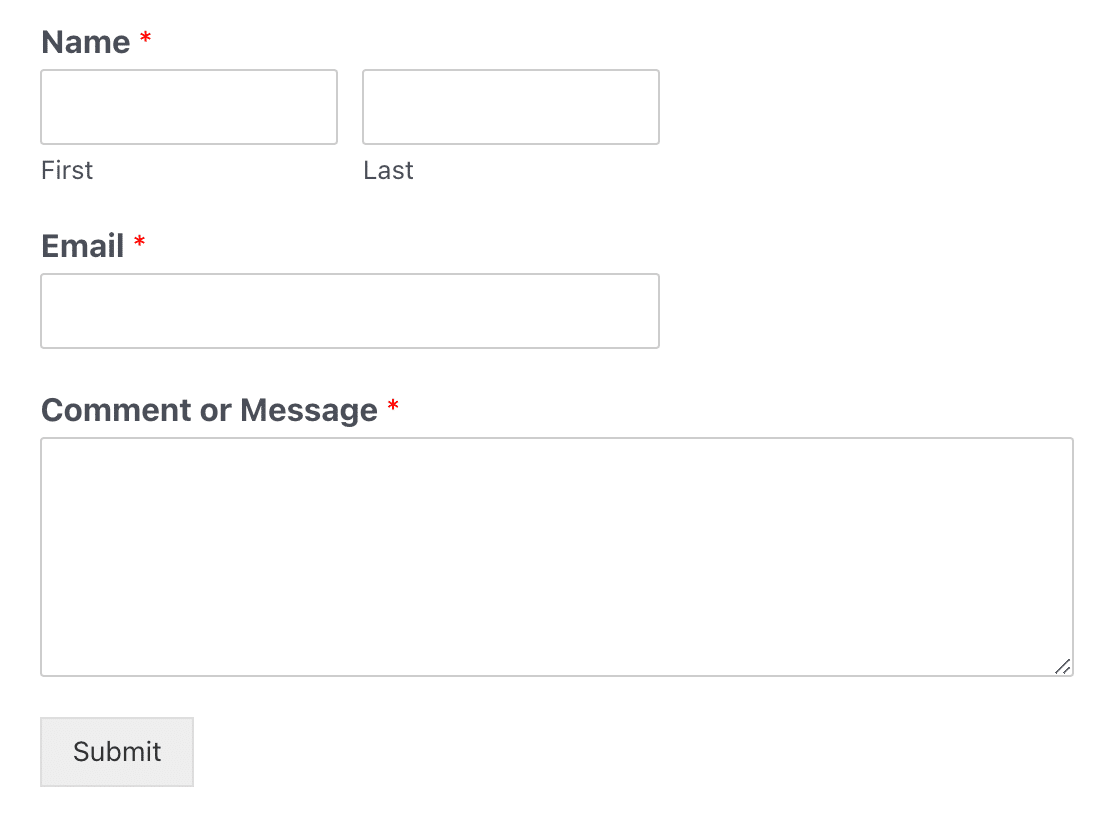
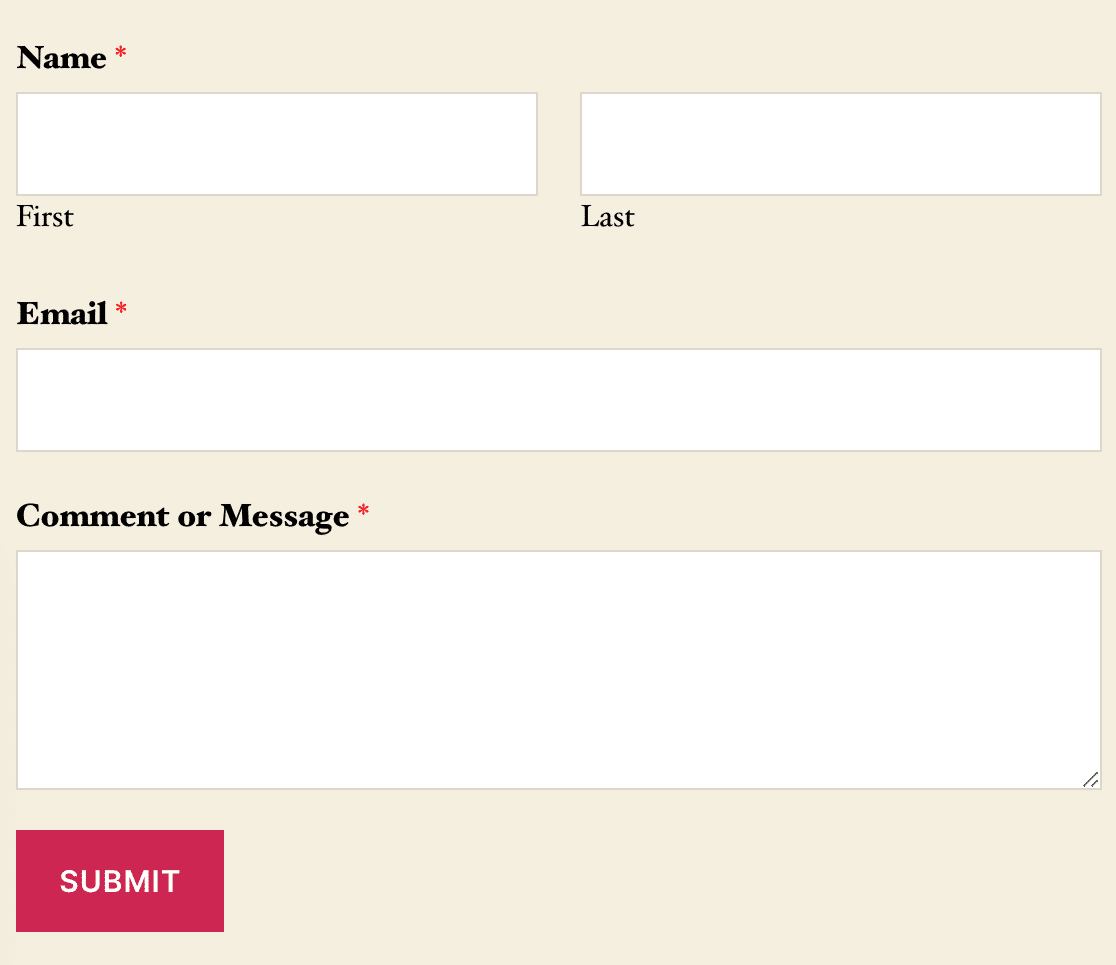
Pour illustrer ce paramètre de style, voyons comment un simple formulaire apparaît sur deux thèmes communs : Twenty Twenty et Astra.
Vingt vingt

Astra

Comme vous pouvez le voir sur ces images, les formulaires des deux thèmes présentent de nombreux points communs. Par exemple, ils ont la même couleur de bouton de soumission, des arrière-plans blancs dans les champs de saisie et les mêmes tailles de police. Chacun de ces styles, et bien d'autres encore, provient du style du thème du formulaire.
Cependant, ces formulaires ont toujours des styles différents. Par exemple, Twenty Twenty met le texte du bouton de soumission en gras, et chaque formulaire hérite de la police utilisée par le thème WordPress.
Activation de la stylisation de la base uniquement
L'option Base styling only n' inclura pas les styles du thème du formulaire. Au lieu de cela, elle n'inclura que les styles de base pour WPForms.
Dans la plupart des cas, la différence la plus notable est le style des boutons. Les styles de base de WPForms n'incluent pas de styles de boutons, donc tous les styles de boutons viendront du thème de votre site.
Cependant, de nombreux autres styles seront désormais gérés par votre thème. Avec la plupart des thèmes, vous remarquerez probablement des différences de style assez significatives avec ce paramètre.
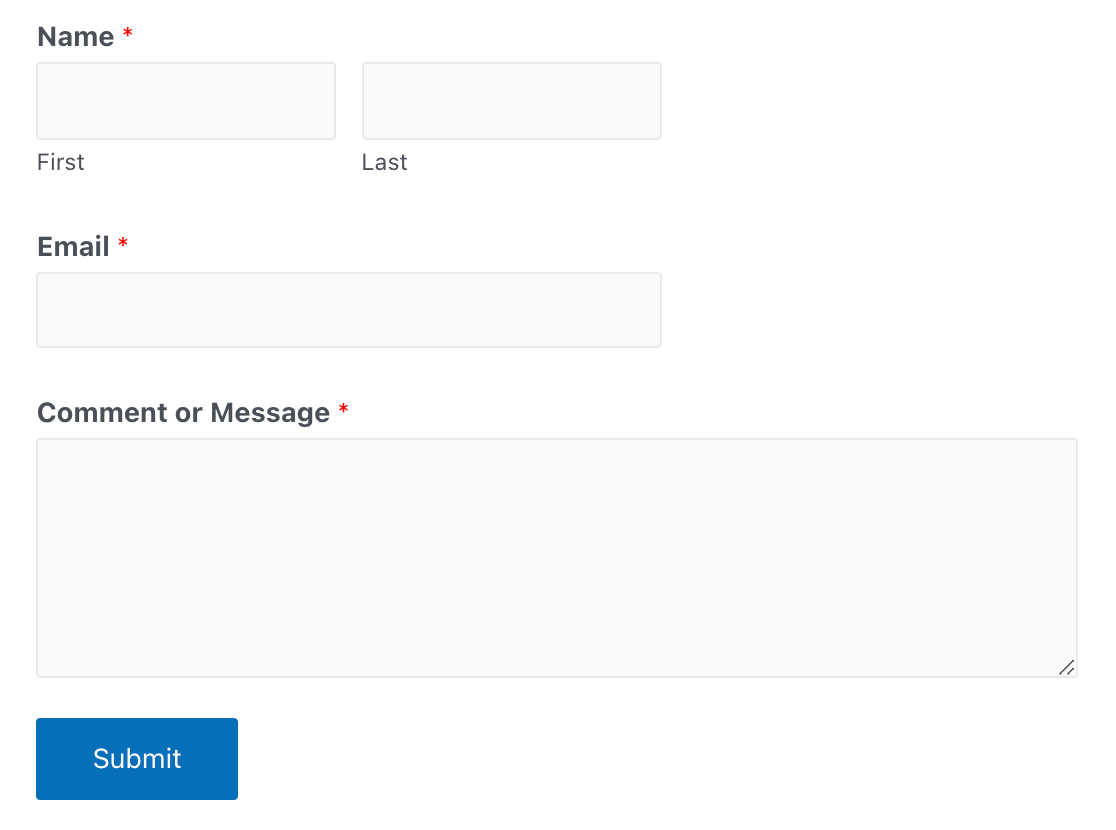
Dans les captures d'écran ci-dessous, nous utiliserons les mêmes thèmes que précédemment pour illustrer ce paramètre. Vous remarquerez que les nouvelles différences portent sur la taille de la police des étiquettes des champs, le poids de la police des sous-étiquettes, la couleur d'arrière-plan des champs de saisie et le style des boutons.
Vingt vingt

Astra

Problèmes courants de style de base et comment les résoudre
Lorsque vous utilisez le paramètre Style de base uniquement, quelques problèmes peuvent survenir, en fonction de la mise en page de vos formulaires et des autres fonctionnalités que vous avez activées. Nous expliquons ci-dessous comment résoudre les problèmes les plus courants.
Remarque : vous souhaitez ajouter des styles personnalisés à votre bouton de formulaire, tout en évitant les problèmes liés à la configuration du style de base uniquement ? Consultez notre tutoriel sur le style du bouton de soumission afin d'utiliser notre base et le paramètre de style du thème du formulaire à la place.
Mises en page multi-colonnes
Avec l'option de style Base uniquement, les mises en page multi-colonnes ne fonctionneront généralement pas correctement. Pour remédier à ce problème, vous devrez soit revenir à l'option de style du thème Base et formulaire, soit ajouter la feuille de style CSS suivante à votre site :
Note : Si vous n'êtes pas sûr de savoir comment utiliser les snippets CSS personnalisés, veuillez consulter le tutoriel de WPBeginner sur la façon d'ajouter des CSS personnalisés à votre site.
Suppression de la mise en forme (Pas de mise en forme)
L'option No styling empêchera le chargement de tous les styles WPForms pour vos formulaires intégrés. Cela signifie que les seuls styles que vous verrez dans vos formulaires proviendront de votre thème WordPress.
Remarque : l'option " Pas de style" est destinée uniquement aux développeurs et nécessitera l'utilisation de feuilles de style CSS personnalisées.
En outre, de nombreuses options de formulaire ne fonctionneront plus correctement avec ce paramètre. Par exemple, toutes les mises en page de formulaire seront supprimées et les pages des formulaires à plusieurs pages seront toutes visibles en même temps.
Voilà, c'est fait ! Vous savez maintenant tout ce dont vous avez besoin pour déterminer la meilleure option de style de formulaire pour votre site.
Ensuite, vous souhaitez savoir comment personnaliser le bouton d'envoi de votre formulaire ? N'oubliez pas de consulter notre tutoriel sur le style du bouton d'envoi pour plus de détails sur la personnalisation des couleurs et de la taille du bouton, entre autres.
