Résumé de l'IA
Êtes-vous prêt à passer à la vitesse supérieure en matière d'analyse de formulaires ? Avec la disparition des propriétés Universal Analytics standard le 1er juillet 2023, il est temps d'adopter Google Analytics 4 (GA4), la solution de mesure de nouvelle génération de Google. Dans ce guide complet, nous vous aiderons à configurer GA4 et à utiliser Google Tag Manager (GTM) pour suivre efficacement les soumissions de formulaires.
Si vous souhaitez obtenir vos données analytiques sans avoir à manipuler du code ou des snippets et si vous voulez voir vos rapports facilement dans votre tableau de bord WordPress, nous vous recommandons vivement de lire cet article pour trouver un moyen plus facile de récupérer vos données analytiques.
Configuration de Google Analytics 4
Pour les besoins de notre documentation, il s'agira d'une première installation de Google Analytics. C'est pourquoi nous suivrons la documentation de Google sur la configuration et l'utilisation de Google Analytics 4.

Cependant, si vous passez d'Universal Analytics à GA4, l'assistant de configuration GA4 est votre meilleur ami. Cet outil pratique automatise le processus de création de votre ID de mesure et de votre flux de données, assurant ainsi une transition transparente vers la nouvelle plateforme.
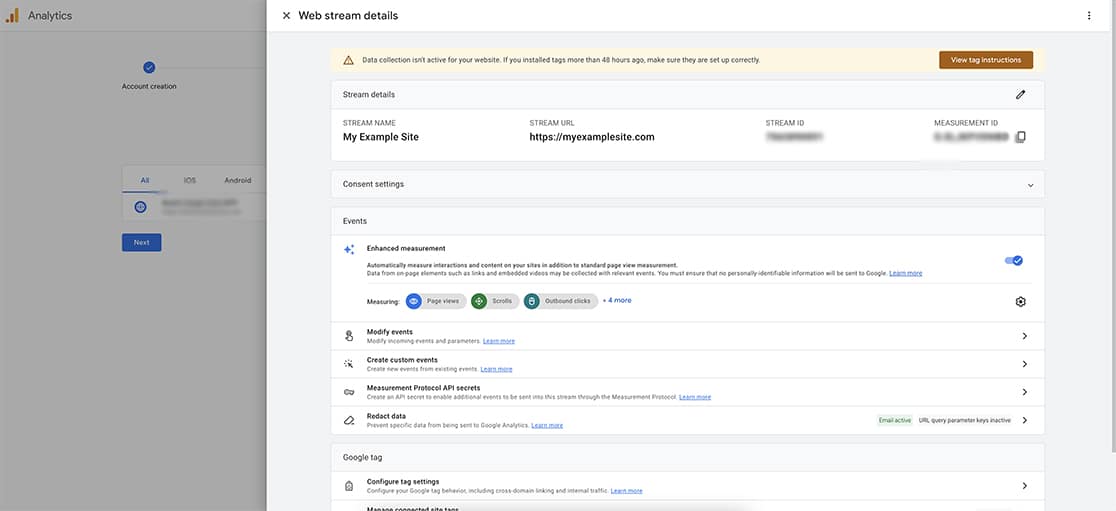
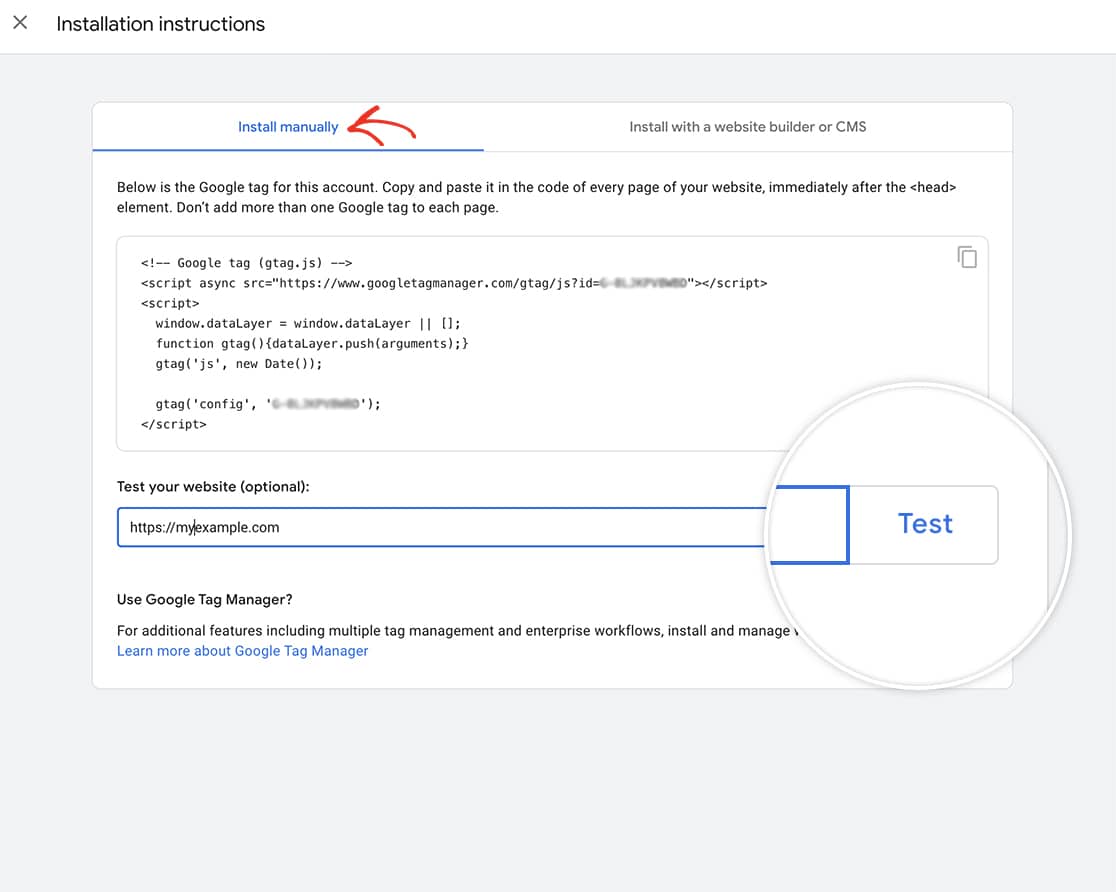
Après avoir suivi les instructions d'installation de Google, il nous sera demandé de copier et de coller du code sur les pages de notre site afin que le suivi puisse commencer.
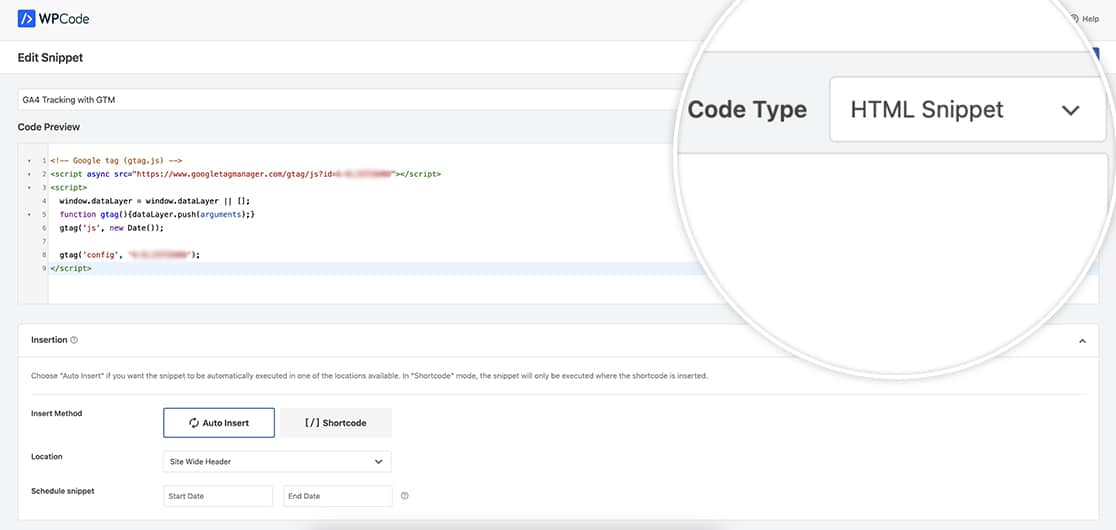
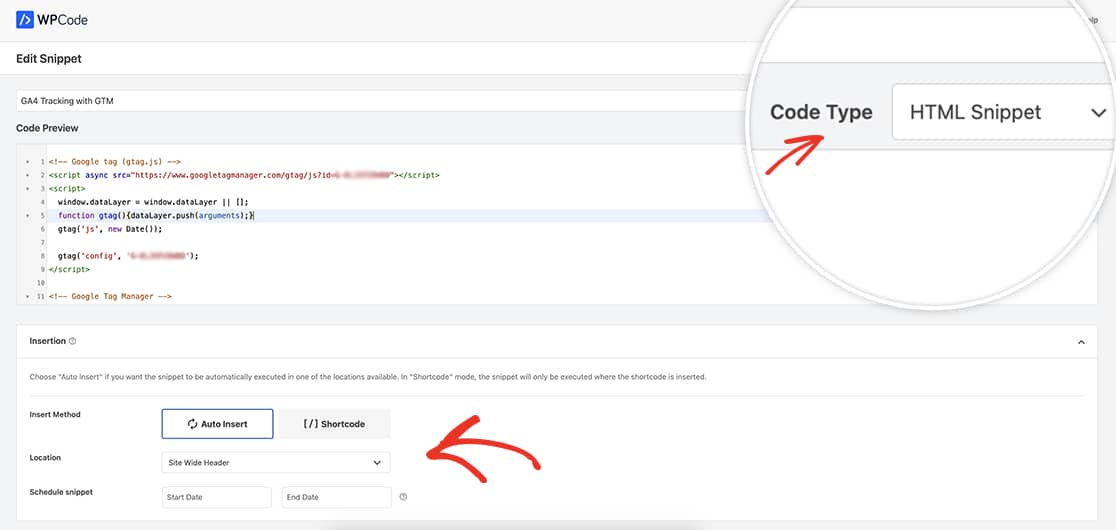
Pour ajouter ce code à notre site, nous allons utiliser le plugin WPCode - Insert Headers and Footers. Une fois le plugin installé et activé, il vous suffit de suivre les instructions à l'écran pour ajouter un code personnalisé (New Snippet) à votre site. Le type de code sera HTML Snippet et l'emplacement doit être défini sur Site Wide Header.

Une fois que vous avez copié cet extrait, vous pouvez tester Google pour vous assurer qu'il reçoit bien les informations. Cependant, n'oubliez pas que lors de la première configuration de l'outil d'analyse, il peut s'écouler 24 à 48 heures avant que les données ne soient transmises à Google.

Nous pouvons maintenant nous arrêter ici et nous commencerons à recevoir des données dans les 24-48 heures. Cependant, pour notre tutoriel, nous voulons utiliser GTM afin de cibler des soumissions de formulaires spécifiques sur notre site web.
Notez le numéro G que vous voyez dans le script que Google vous a donné. Il s'agit de votre numéro d'identification de mesure, qui sera nécessaire dans une étape ultérieure.
Utilisation de Google Tag Manager
Nous allons maintenant nous plonger dans le monde de Google Tag Manager (GTM) et libérer sa puissance pour suivre les soumissions de formulaires comme un pro.
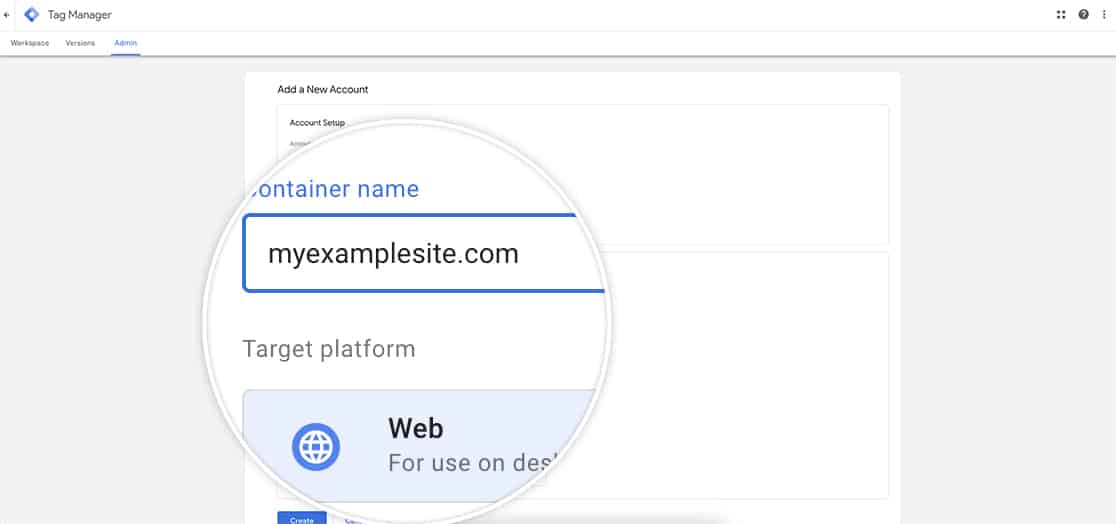
Dans le gestionnaire de balises de Google, puisque c'est la première fois que nous les configurons, nous devons commencer par créer un compte dans le gestionnaire de balises.

Pour plus d'informations sur la configuration de GTM, veuillez consulter ce tutoriel.
Une fois que vous avez configuré votre compte pour GTM, il vous sera demandé de copier deux extraits sur votre site. Une fois de plus, nous allons utiliser le plugin WPCode pour ajouter nos scripts au site.
L'un des scripts sera ajouté à l'en-tête de votre site.

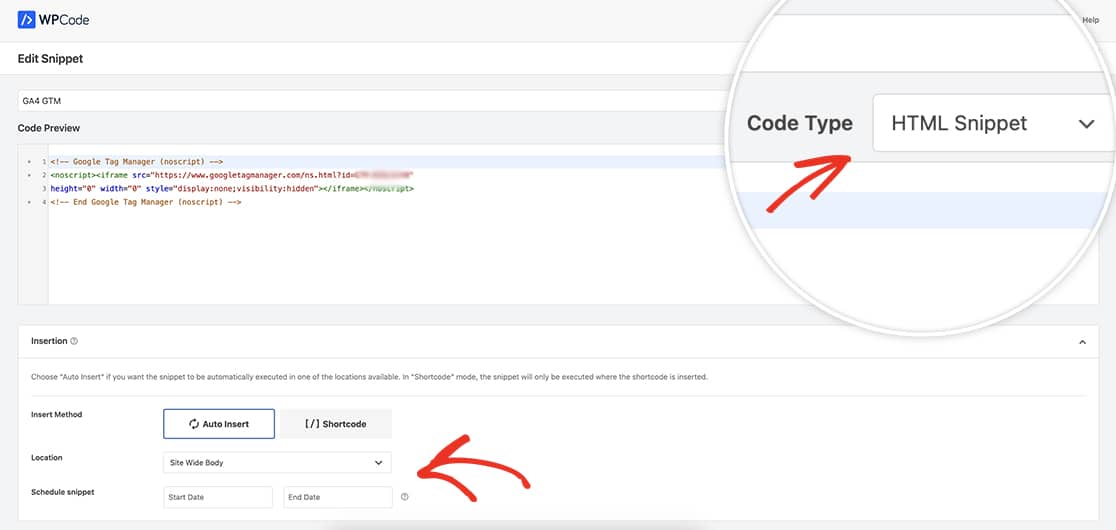
Le second script devra être ajouté juste après la balise d'ouverture du corps.

Une fois que vous aurez copié ces extraits, vous pourrez cliquer sur le bouton Tester pour vous assurer que Google peut lire les informations.
Création du déclencheur
La première étape consiste à créer un déclencheur qui s'activera lorsque le message de confirmation apparaîtra après une soumission de formulaire réussie.
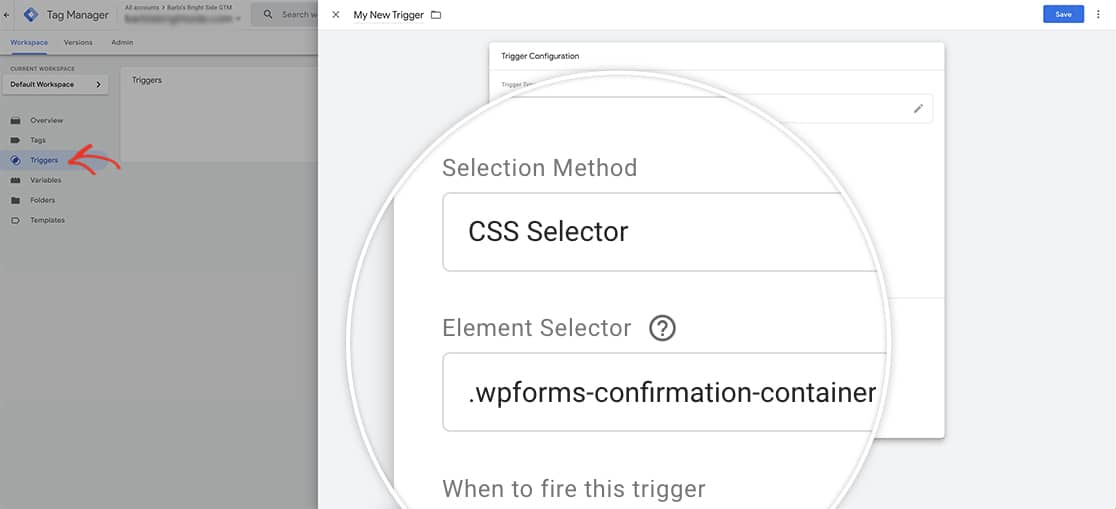
Pour ce faire, dans le tableau de bord GTM, cliquez sur Déclencheurs et Nouveau.
Il vous sera demandé de nommer le déclencheur et de choisir le type de déclencheur. Puisque nous voulons capturer les soumissions d'un formulaire particulier, nous allons utiliser la visibilité de l'élément d'engagement de l'utilisateur. Ainsi, lorsque le conteneur du message de confirmation est affiché sur la page, c'est à ce moment-là que le déclencheur se déclenche.
Une fois que vous avez sélectionné cette option, une liste déroulante s'affiche, dans laquelle vous pouvez sélectionner une ID pour les Méthode de sélection ou un Sélecteur CSS. Nous allons sélectionner CSS, puis saisir .wpforms-confirmation-container-full.

Il est recommandé de configurer le déclencheur pour qu'il s'active lorsque le nom de la classe CSS est détecté sur la page. Cela garantit la compatibilité avec les formulaires qui utilisent AJAX pour la soumission. En réglant le déclencheur sur une visibilité de 1 % et en activant l'option "Observer les modifications du DOM", vous garantissez que le déclencheur se déclenche de manière fiable en toutes circonstances.
Pour plus d'informations sur la création d'un déclencheur, veuillez consulter l'article de Google à ce sujet pour obtenir des informations détaillées.
Ajout de la balise
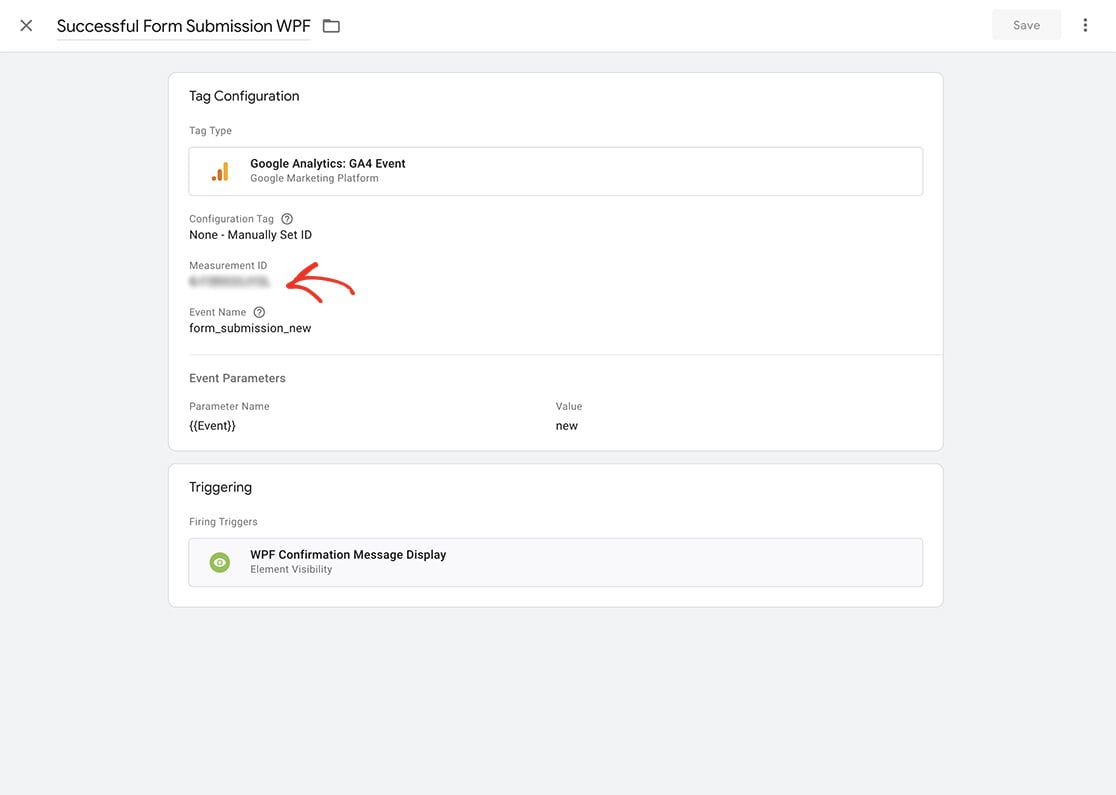
Une fois le déclencheur en place, il est temps de créer la balise d'événement à l'aide de votre ID de mesure.
Pour ce faire, dans le tableau de bord du Tag Manager, sélectionnez Tag, puis cliquez sur Nouveau. Comme précédemment, vous devrez donner à votre balise un nom qui vous semble logique, puis cliquer sur la case Configuration de la balise.
Pour le type de balise, vous devez sélectionner Google Analytics, puis Google Analytics : GA4 Event.
Le numéro d'identification de la mesure est nécessaire pour établir cette connexion. Vous devez copier et coller ce numéro qui vous a été communiqué lors de la mise en place de votre système d'analyse initial.
Le numéro MEASUREMENT ID commence par un G et remplace le numéro UA que vous utilisiez auparavant sur Google Universal Analytics. Si vous avez besoin d'aide pour trouver le numéro d'identification de la mesure, veuillez consulter cette documentation.
Une fois que vous avez saisi le numéro d'identification, vous devez donner à votre événement un nom que vous utiliserez pour suivre vos soumissions.

Google a recommandé des noms d'événements qui sont déjà préprogrammés pour accepter certains paramètres. Pour une liste complète des recommandations de Google en matière d'événements, vous pouvez consulter cet article.
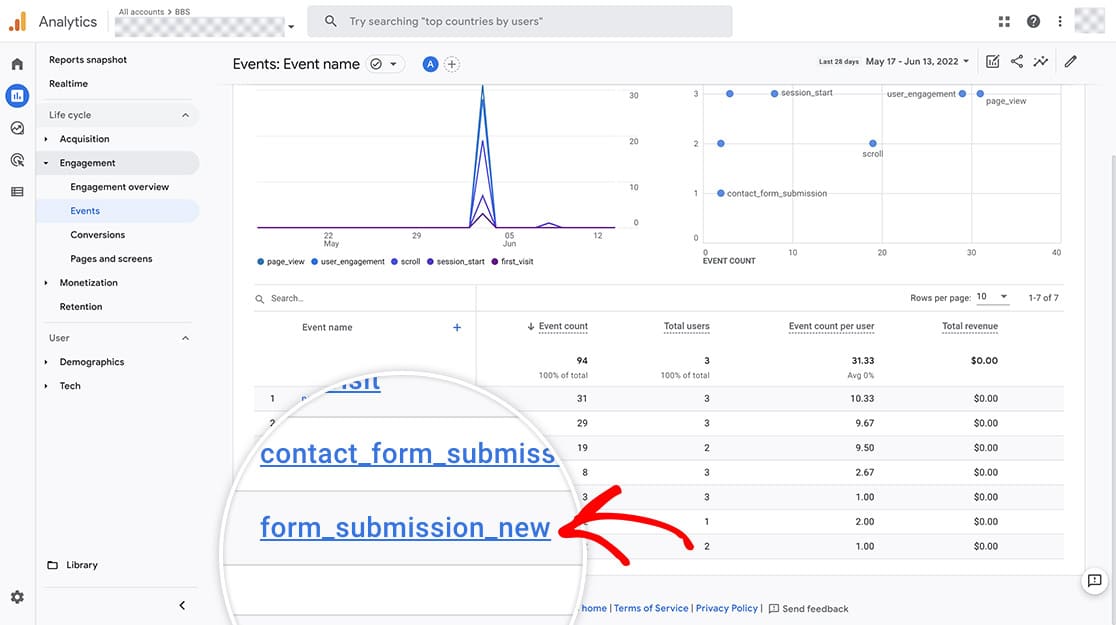
Une fois que tous les éléments sont en place, votre rapport sur les événements commencera à capturer toutes les soumissions de formulaires qui affichent le message de confirmation après la soumission. Sachez qu'il peut s'écouler 24 à 48 heures avant que votre événement ne commence à capturer et à enregistrer les informations.

FAQ
Q : Est-ce que cela permet d'enregistrer toutes les soumissions de WPForms ?
R : Si vous affichez le message de confirmation lors de l'envoi du formulaire, oui. Ce tutoriel enregistrera toutes les soumissions de formulaires.
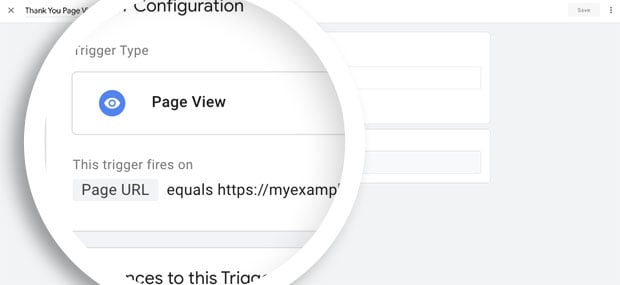
Q : Comment puis-je savoir si j'ai une page de remerciement ?
R : Si vous utilisez la redirection WPForms sur votre onglet Confirmations, vous pouvez configurer votre déclencheur pour utiliser Page View au lieu du sélecteur CSS. Vous pouvez alors entrer l'URL de votre page de remerciement.