Résumé de l'IA
Introduction
Souhaitez-vous que le mot de passe utilisé pour l'addon Form Locker ne soit pas sensible à la casse ? Dans de nombreux cas, vous souhaitez simplement que le mot de passe requis pour ces formulaires soit simple. En utilisant un petit extrait de code, vous pouvez facilement simplifier ces mots de passe et dans ce tutoriel, nous vous guiderons à travers toutes les étapes !
Création du formulaire
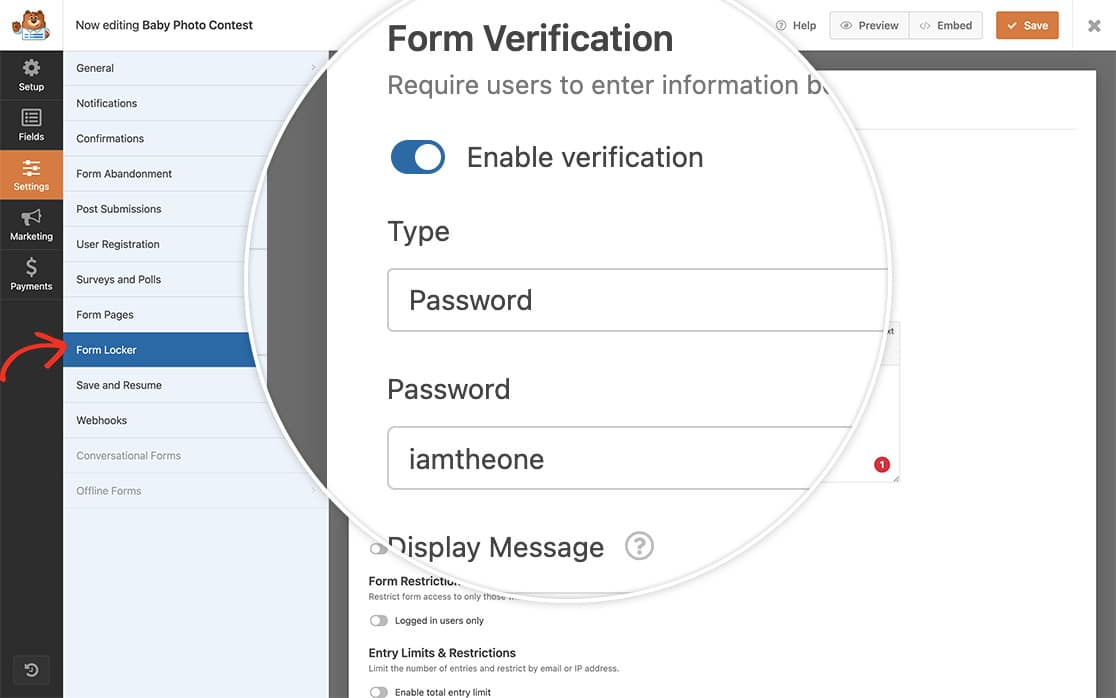
Pour commencer, nous allons créer un formulaire avec nos champs et nous assurer que vous avez activé la vérification du mot de passe dans les paramètres du formulaire.
Nous avons utilisé le texte en minuscules de iamtheone comme mot de passe.

Si vous avez besoin d'aide pour créer un formulaire Form Locker, veuillez consulter cette documentation.
Ajout du snippet
Il est maintenant temps d'ajouter l'extrait à votre site. Si vous avez besoin d'aide pour savoir comment et où ajouter des snippets à votre site, veuillez consulter ce tutoriel.
/**
* Ignore case sensitive text in password for the Form Locker forms
*
* @link https://wpforms.com/developers/how-to-make-the-form-locker-password-non-case-sensitive/
*/
function wpf_form_locker_password( ) {
?>
<script type="text/javascript">
jQuery(function($){
$( '.wpforms-password-locked form' ).on( 'wpformsBeforeFormSubmit', function(){
var $password = $( 'input[name="wpforms[form_locker_password]"]' );
// Change input value to lowercase before submission
$password.val( $password.val().toLowerCase() );
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_form_locker_password', 30 );
Ce snippet recherchera n'importe quel formulaire qui a été activé pour l'addon Form Locker en utilisant le champ Mot de passe pour la vérification.

Et c'est tout ce dont vous avez besoin pour permettre un champ de mot de passe non sensible à la casse sur vos formulaires Form Locker ! Souhaitez-vous également afficher un nombre d'entrées restantes avec les formulaires de Form Locker ? Consultez notre tutoriel sur Comment afficher le nombre d'entrées restantes.
En rapport
Référence de l'action : wpforms_wp_footer_end
