Résumé de l'IA
Introduction
Aimeriez-vous lier le logo de votre formulaire conversationnel à votre page d'accueil ? Dans ce tutoriel, nous allons créer un formulaire conversationnel en utilisant l'addon WPForms Conversational Forms, télécharger un logo pour notre formulaire, et ensuite ajouter un extrait qui lierait ce logo à notre page d'accueil en utilisant un petit extrait de code.
Ce guide vous montrera comment activer cette fonctionnalité étape par étape.
Mise en place du formulaire
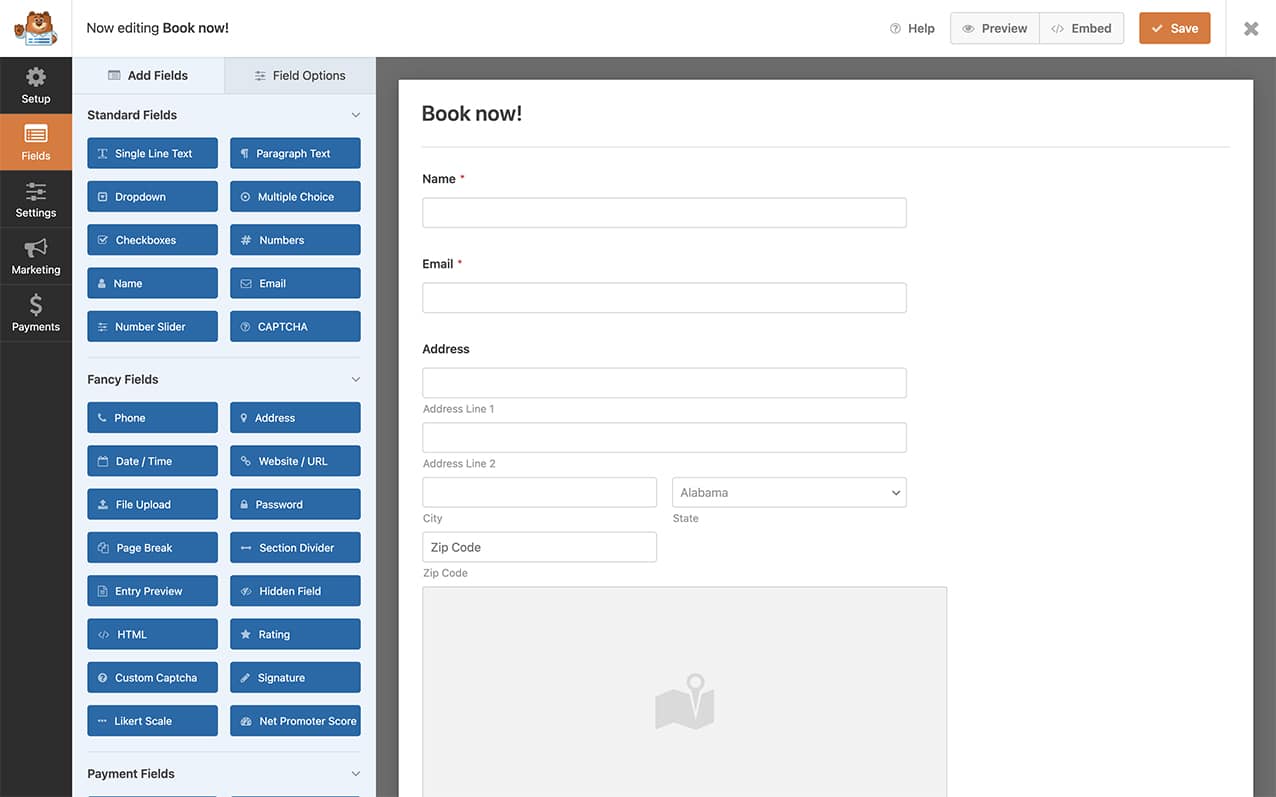
Tout d'abord, nous devons créer un nouveau formulaire et y ajouter nos champs. Pour les besoins de ce tutoriel, nous allons simplement créer un formulaire de réservation avec quelques champs de base.

Permettre les formulaires conversationnels
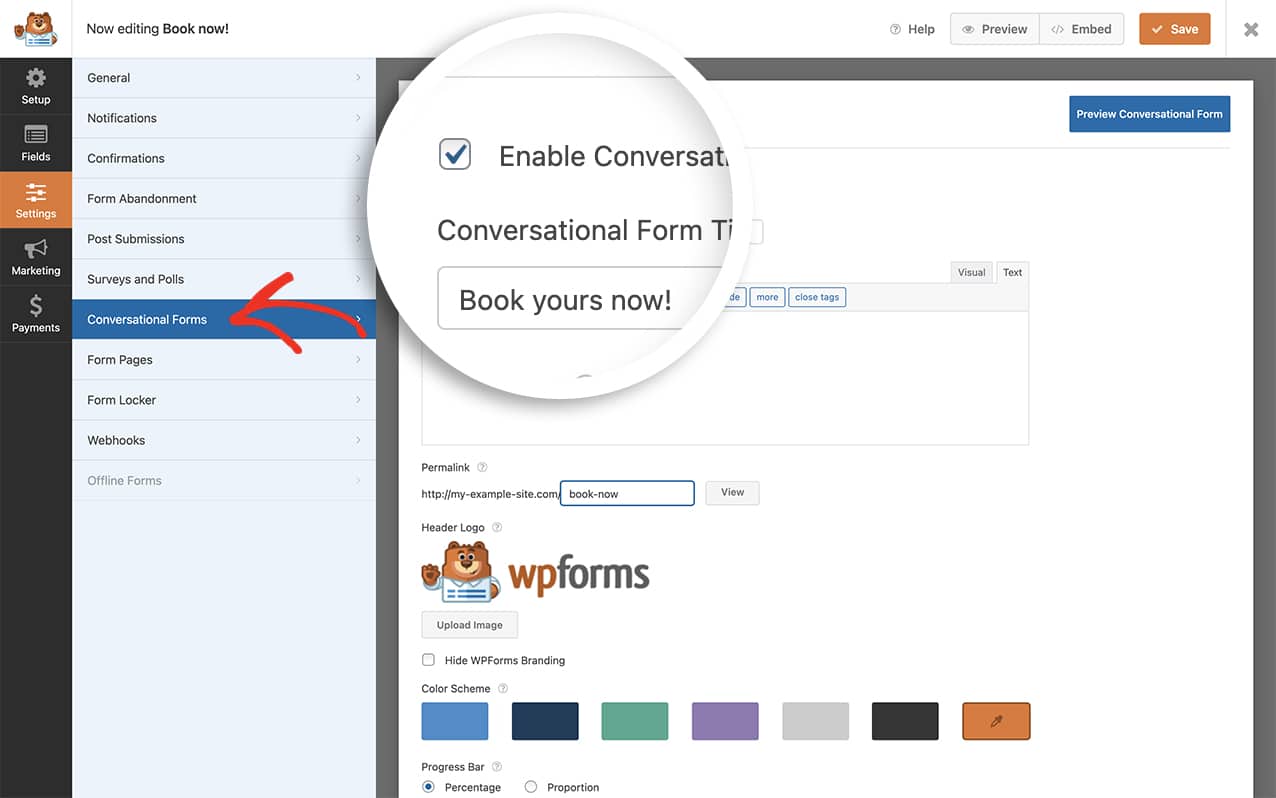
Ensuite, vous devez activer le formulaire en tant que formulaire conversationnel. Pour ce faire, allez dans Paramètres " Formulaires conversationnels pour activer le format conversationnel pour votre formulaire.

Téléchargement de votre logo
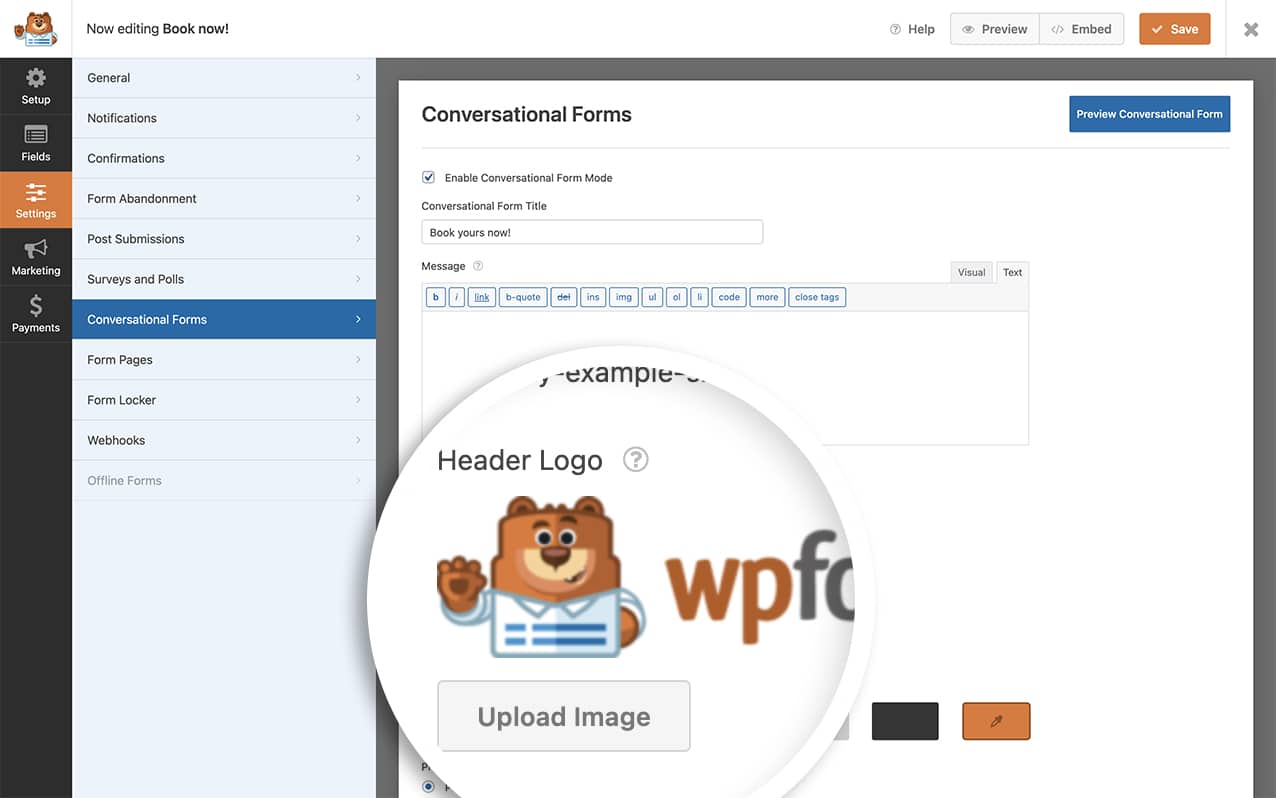
Il est maintenant temps de télécharger votre logo dans le formulaire conversationnel. Dans l'onglet Formulaires conversationnels, cliquez sur Télécharger une image et téléchargez votre logo. Une fois que vous avez terminé, cliquez sur Enregistrer pour sauvegarder les modifications.

Par défaut, cette image ne renvoie à aucun lien. Dans l'étape suivante, nous allons ajouter un extrait de code qui renverra cette image à la page d'accueil.
Ajout de l'extrait de code
Il est maintenant temps d'ajouter à votre site un extrait qui transformera l'image de votre logo en un lien.
Personnaliser le code
Vous devrez apporter deux modifications importantes au code :
Sur ligne 10, remplacer 375 avec l'identifiant de votre formulaire. Vous pouvez trouver l'ID de votre formulaire dans la page WPForms Forms Overview.
Sur ligne 20, remplacer '/' avec l'URL souhaitée. Par exemple :
- Pour la page d'accueil : garder
'/' - Pour une autre page : utiliser
'/about' - Pour un site externe : utiliser
'https://example.com'
Remarque : Nous avons utilisé '/' pour représenter la page de destination de l'image. Les utilisateurs seraient ainsi dirigés vers votre page d'accueil. Cependant, vous pouvez mettre à jour le champ '/' à côté de la valeur href à n'importe quel lien que vous souhaitez utiliser.
Désormais, lorsque vous affichez votre formulaire conversationnel et que vous survolez l'image du logo, vous verrez le pointeur qui vous permettra de cliquer sur l'image.

Et c'est tout ce dont vous avez besoin pour lier votre logo Conversational Forms. Voulez-vous faire la même chose pour l'addon Form Pages? Jetez un coup d'œil à notre tutoriel sur Comment lier le logo de votre formulaire de pages de formulaires.
En rapport
Référence de l'action : wpforms_wp_footer
