Résumé de l'IA
Introduction
Souhaitez-vous créer une balise intelligente de type user-agent pour savoir d'où viennent vos visiteurs ? Ces données peuvent faciliter les décisions futures pour votre site web. Dans ce tutoriel, nous allons créer une balise intelligente qui remplira automatiquement un champ caché sur votre formulaire pour capturer l'origine des soumissions.
Un User-Agent est une information que vous pouvez extraire du navigateur pour connaître le navigateur, le système d'exploitation, l'appareil utilisé (ordinateur de bureau/mobile), etc.
Création de la balise intelligente User-Agent
Tout d'abord, nous allons ajouter l'extrait de code qui créera une nouvelle balise intelligente à l'intérieur de WPForms que nous pourrons utiliser dans le constructeur.
Si vous avez besoin d'aide pour ajouter des extraits de code à votre site, veuillez consulter ce tutoriel.
/**
* Register the User-Agent Smart Tag so it will be available to select in the form builder.
*
* @link https://wpforms.com/developers/how-to-create-and-use-the-user-agent-smart-tag/
*/
//Create the Smart Tag to be used
function wpf_dev_register_smarttag( $tags ) {
$tags[ 'user_agent' ] = 'User Agent';
return $tags;
}
add_filter( 'wpforms_smart_tags', 'wpf_dev_register_smarttag' );
//Define what the Smart Tag is
function wpf_dev_custom_smarttags( $content, $tag ) {
$user_agent = ! empty( $_SERVER[ 'HTTP_USER_AGENT' ] ) ? substr( $_SERVER[ 'HTTP_USER_AGENT' ], 0, 256 ) : '';
if ( $tag === 'user_agent' ) {
$content = str_replace( '{' . $tag . '}', $user_agent, $content );
}
return $content;
};
add_filter( 'wpforms_smart_tag_process', 'wpf_dev_custom_smarttags', 10, 2 );
Dans l'extrait, vous remarquerez qu'il y a deux fonctions différentes. Chacune d'entre elles a été commentée afin que vous puissiez comprendre de quoi il s'agit. La première fonction va créer la balise intelligente, ce n'est que la création, cependant, ce n'est que dans la deuxième fonction que nous définissons ce que la balise intelligente est, qui dans ce cas est de tirer dans le HTTP_USER_AGENT.
Création du formulaire
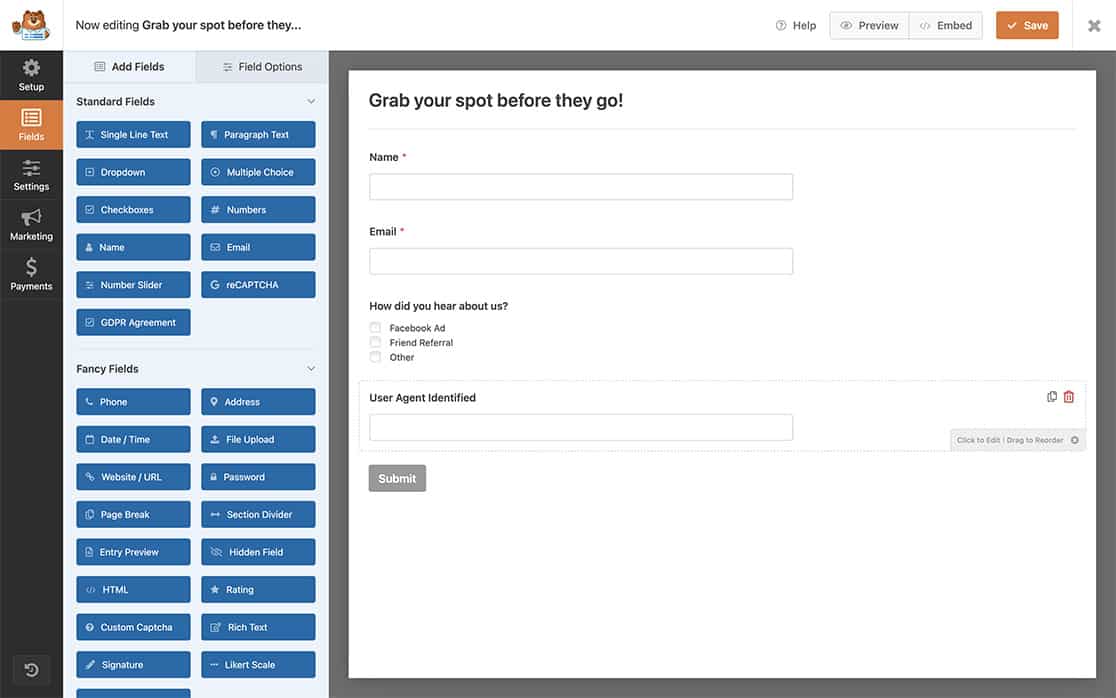
Ensuite, nous allons créer un nouveau formulaire afin d'ajouter cette nouvelle balise intelligente. Si vous avez besoin d'aide pour créer un nouveau formulaire, veuillez consulter cette documentation.
Notre formulaire comportera juste quelques champs pour le nom et l'adresse électronique, puis nous ajouterons un champ caché qui contiendra les informations capturées avec la balise intelligente user-agent.

Utilisation de la balise intelligente User-Agent
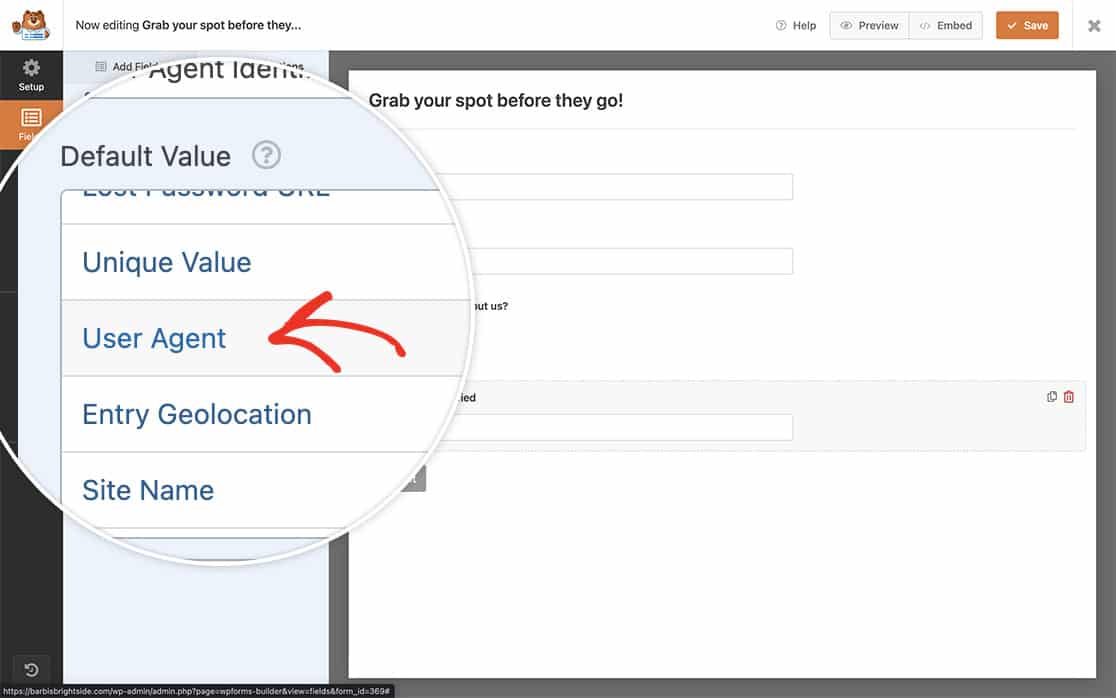
Une fois que vous avez ajouté votre champ caché, cliquez sur le lien Afficher les balises intellig entes pour ouvrir une liste de balises intelligentes que vous pouvez ajouter dans le champ Valeur par défaut.
Trouvez la balise intelligente de l'agent utilisateur et sélectionnez-la pour l'insérer dans la valeur par défaut.

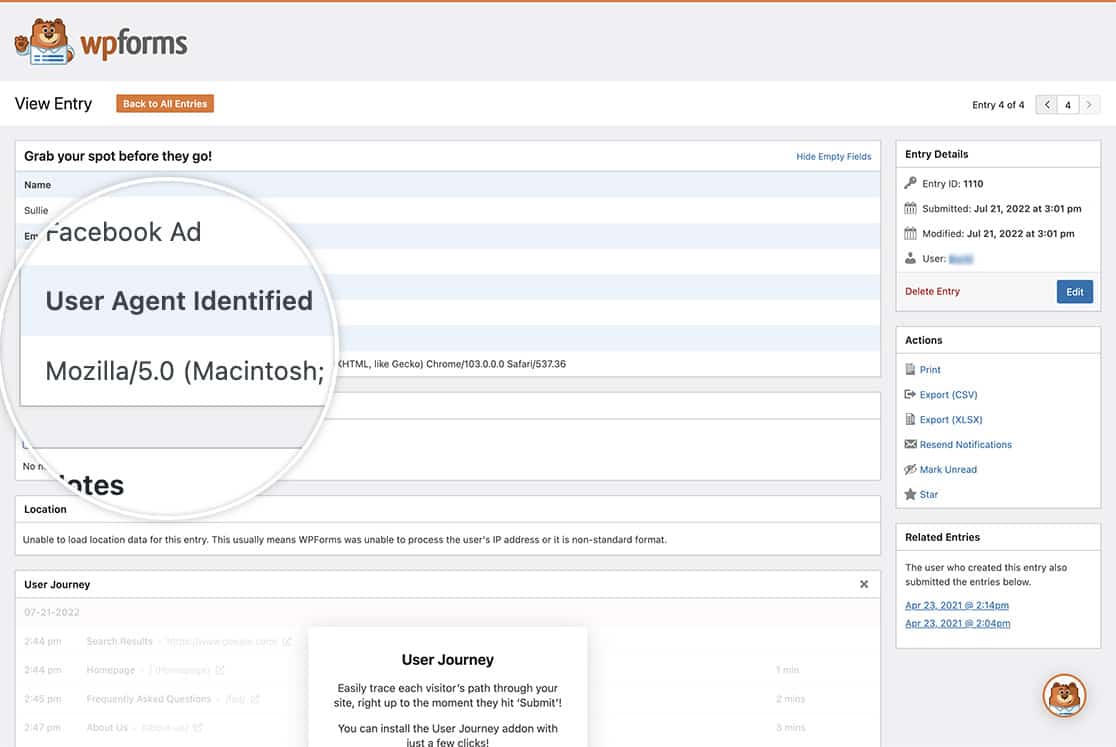
Visualisation de l'agent utilisateur
Lorsque vous consultez vos entrées, vous verrez à l'intérieur du champ caché toutes les informations sur l'utilisateur qui ont été saisies.

Et c'est tout ce dont vous avez besoin ! Vous souhaitez créer d'autres étiquettes intelligentes personnalisées ? Consultez notre article sur la création d'une étiquette intelligente personnalisée.
En rapport
Références du filtre :
