Résumé de l'IA
Introduction
Avez-vous besoin de changer le nom d'un champ caché dans votre formulaire ? Par défaut, WPForms assigne un nom à chaque champ de votre formulaire qui utilise un format standard tel que wpforms[fields][1]. Cela permet à chaque champ de votre formulaire de rester unique à cet identifiant de champ spécifique dans votre formulaire.
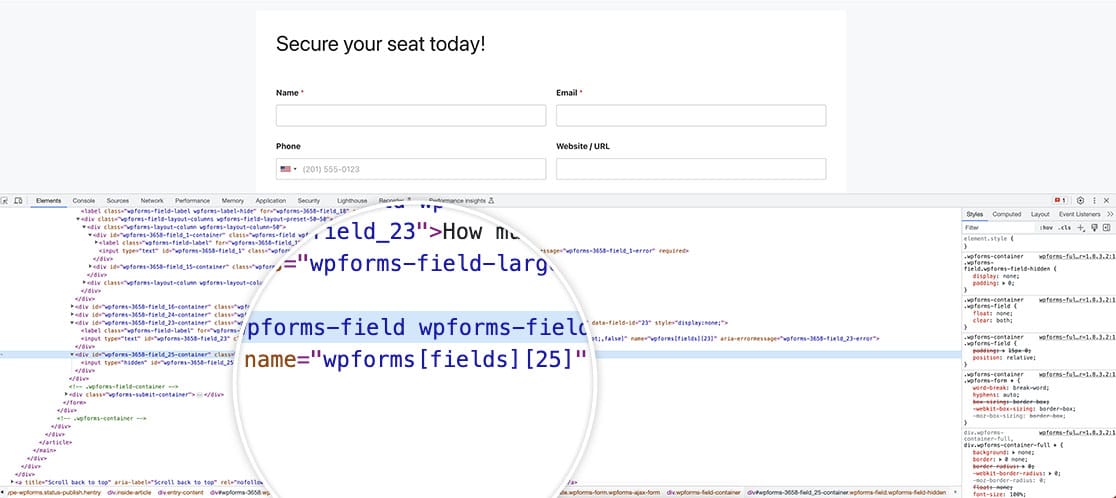
Par exemple, dans ce formulaire, nous avons ajouté un champ Champ caché et la valeur par défaut nom assigné est wpforms[fields][25].

Si vous avez besoin de changer ce nom afin d'utiliser JavaScript ou CSS pour cibler ces champs spécifiques, vous pouvez facilement le modifier avec un petit filtre PHP et nous allons vous montrer comment !
Création du formulaire
Nous allons commencer par créer le formulaire et ajouter nos champs. Si vous avez besoin d'aide pour créer un formulaire, consultez cette documentation utile.
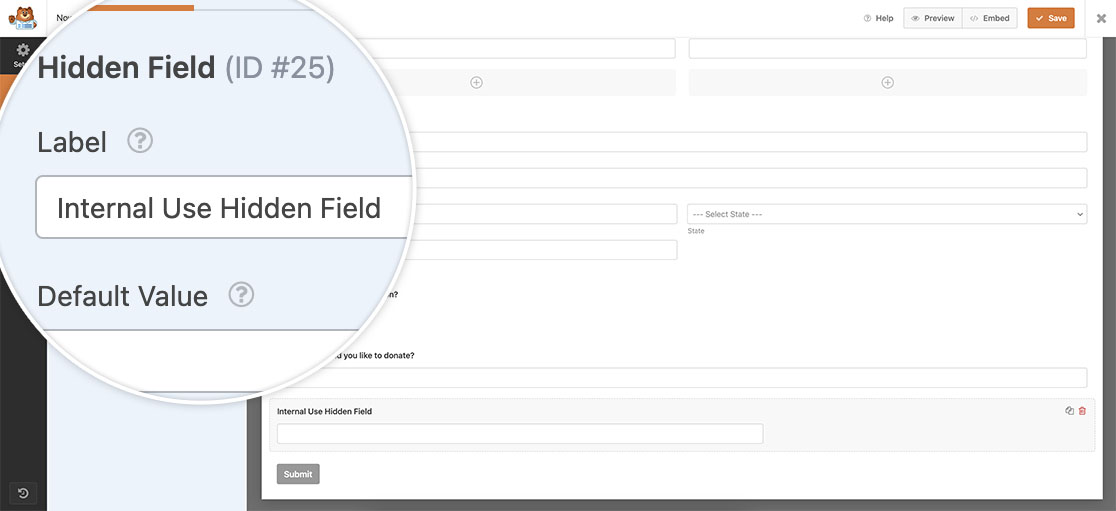
Dans le cadre de cette documentation, nous souhaitons modifier le nom du champ caché et nous ajouterons donc un de ces champs à notre formulaire pour un usage interne.

Ajout du snippet
Il est maintenant temps d'ajouter l'extrait à votre site. Si vous avez besoin d'aide pour savoir comment et où ajouter des snippets à votre site, veuillez consulter ce guide utile pour plus de détails.
Dans cet extrait, il s'agit d'examiner tout fichier Champ caché à l'intérieur du formulaire 1000 et mettre à jour le nom pour être custom_name_hidden_field.
Vous devrez mettre à jour cet identifiant de formulaire pour qu'il corresponde au vôtre, ou vous pouvez le supprimer complètement pour qu'il s'applique à tous les champs de ce type pour tous vos formulaires.
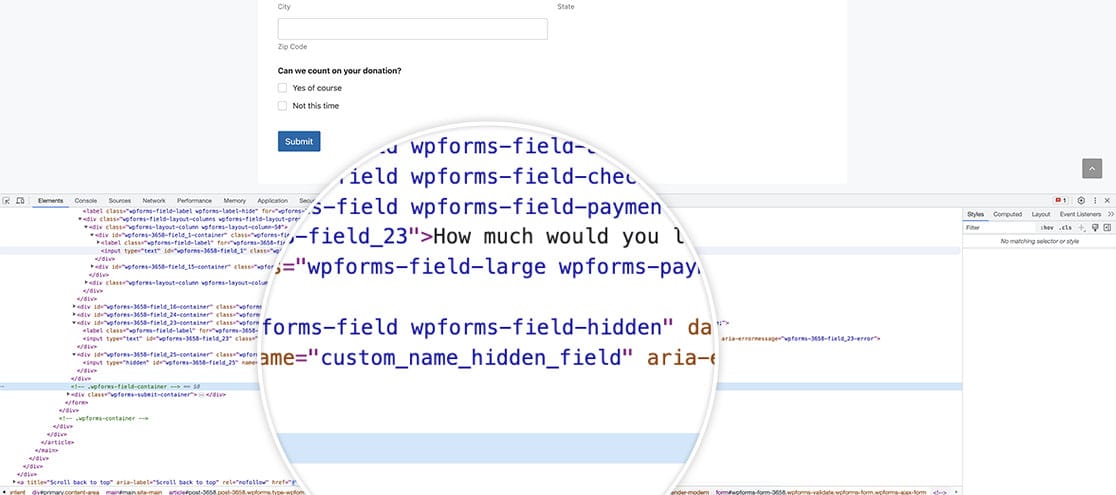
Maintenant, lorsque vous inspectez le balisage de la page, vous verrez l'élément name a changé.

C'est tout ce dont vous avez besoin pour modifier cet attribut avec succès. Vous souhaitez également modifier les sous-étiquettes du champ Mot de passe? Consultez notre tutoriel sur la modification des sous-étiquettes du champ Mot de passe.
En rapport
Référence du filtre : wpforms_field_properties
FAQ
Q : Puis-je l'utiliser pour d'autres types de champs ?
A : Oui, mais évitez de modifier le name pour les champs obligatoires comme l'adresse électronique. WPForms s'appuie sur sa structure par défaut (wpforms[fields][{$field_id}]) pour la validation et la soumission. Le fait d'outrepasser cette règle peut entraîner des erreurs telles que des échecs de validation ou des erreurs d'envoi. data-server-error.
Au lieu de cela, utilisez un data-* attribut. Par exemple :
function wpf_field_properties_email( $properties, $field, $form_data ) {
// Optional: Limit to a specific form ID
if ( absint( $form_data[ 'id' ] ) !== 1000) {
return $properties;
}
// Add a custom data attribute instead of modifying the name
$properties['inputs']['primary']['attr']['data-custom-name'] = 'custom_name_email_field';
return $properties;
}
add_filter( 'wpforms_field_properties_email', 'wpf_field_properties_email', 10, 3 );
