Résumé de l'IA
Introduction
Vous souhaitez modifier les sous-étiquettes du champ Nom dans vos formulaires ? En utilisant un petit extrait de PHP, c'est très facile à faire.
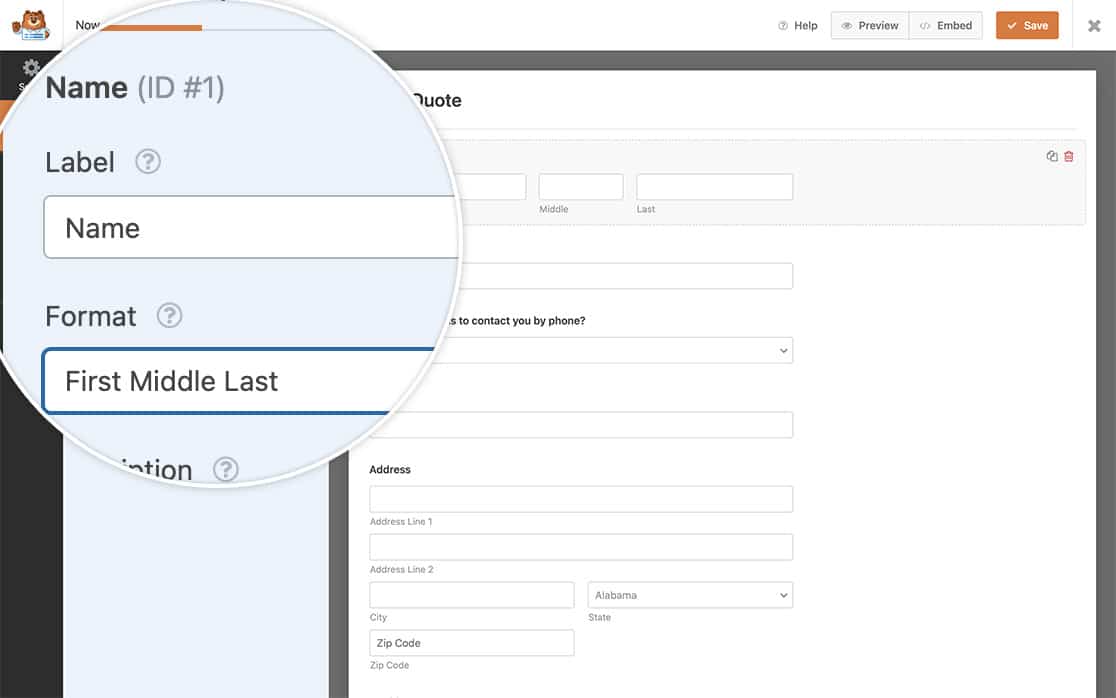
Dans WPForms, le champ Nom peut être affiché sous trois formats :
- Simple (affiche un seul champ, donc pas de sous-étiquettes)
- Prénom Nom
- Prénom Milieu Nom
Dans ce tutoriel, nous vous montrerons les bases de la modification des sous-étiquettes à l'aide d'un extrait de code PHP.
Création du formulaire
Nous allons commencer par créer notre formulaire et ajouter le champ qui inclura le champ Nom.
Si vous avez besoin d'aide pour créer votre formulaire, consultez cette documentation.

Ajout du snippet
Pour modifier les sous-étiquettes du champ d'adresse, nous devons ajouter cet extrait à notre site.
Si vous avez besoin d'aide pour savoir comment et où ajouter des snippets à votre site, consultez ce tutoriel.
/**
* Customize name field properties.
*
* @link https://wpforms.com/developers/how-to-change-sublabels-for-the-name-field/
*/
function wpf_dev_name_field_properties( $properties, $field, $form_data ) {
// Change sublabel values
$properties[ 'inputs' ][ 'first' ][ 'sublabel' ][ 'value' ] = __( 'First Name', 'plugin-domain' );
$properties[ 'inputs' ][ 'middle' ][ 'sublabel' ][ 'value' ] = __( 'Middle Initial', 'plugin-domain' );
$properties[ 'inputs' ][ 'last' ][ 'sublabel' ][ 'value' ] = __( 'Last Name', 'plugin-domain' );
return $properties;
}
add_filter( 'wpforms_field_properties_name' , 'wpf_dev_name_field_properties', 10, 3 );
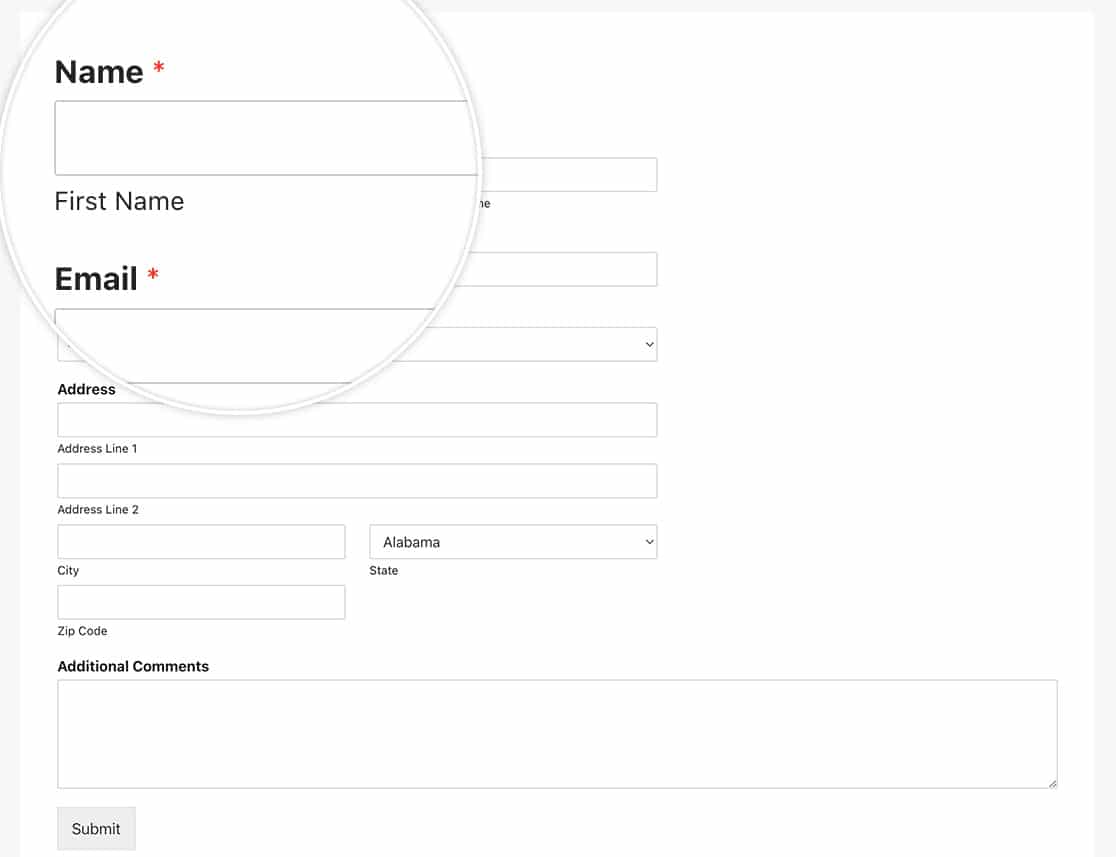
Cet extrait modifiera tous les sous-étiquettes de tous les formulaires.

Et le tour est joué ! Vous avez modifié avec succès les sous-étiquettes du champ Nom! Vous souhaitez modifier l'indicateur de champ obligatoire sur les champs obligatoires ? Consultez notre article intitulé Comment modifier l'indicateur de champ obligatoire.
En rapport
Référence du filtre : wpforms_field_properties
FAQ
Q : Puis-je les modifier pour un seul formulaire ?
R : Absolument, si vous ne souhaitez modifier ces sous-étiquettes que pour un formulaire particulier, utilisez plutôt cet extrait et n'oubliez pas de mettre à jour l'ID de formulaire 123 pour qu'il corresponde à votre propre ID de formulaire. Si vous avez besoin d'aide pour trouver l'identifiant de votre formulaire, consultez ce guide utile.
/**
* Customize name field properties.
*
* @link https://wpforms.com/developers/how-to-change-sublabels-for-the-name-field/
*/
function wpf_dev_name_field_properties( $properties, $field, $form_data ) {
// Only process this snippet on the form ID 123
if ( absint( $form_data[ 'id' ] ) !== 123 ) {
return $properties;
}
// Change sublabel values
$properties[ 'inputs' ][ 'first' ][ 'sublabel' ][ 'value' ] = __( 'First Name', 'plugin-domain' );
$properties[ 'inputs' ][ 'middle' ][ 'sublabel' ][ 'value' ] = __( 'Middle Initial', 'plugin-domain' );
$properties[ 'inputs' ][ 'last' ][ 'sublabel' ][ 'value' ] = __( 'Last Name', 'plugin-domain' );
return $properties;
}
add_filter( 'wpforms_field_properties_name' , 'wpf_dev_name_field_properties', 10, 3 );
Comme vous pouvez le voir dans l'extrait, tout ce que nous avons à faire est d'ajouter la vérification de l'ID du formulaire avec if ( absint( $form_data[ 'id' ] ) !== 123 ) { return $properties; } Le reste de l'extrait reste exactement le même que l'exemple avec tous les formulaires.
