Résumé de l'IA
Introduction
Souhaitez-vous ajouter à votre formulaire un champ filtrable réservé à un usage interne ? Pouvoir filtrer rapidement et facilement vos entrées peut vous faire gagner beaucoup de temps, mais il se peut que vous ne souhaitiez pas que ce champ s'affiche sur votre formulaire. Dans ce tutoriel, nous allons vous montrer à quel point il est facile d'y parvenir.
Dans notre exemple, nous allons créer un formulaire de génération de leads. Une fois que le numéro de téléphone a été vérifié, nous voulons pouvoir ajouter un drapeau sur l'entrée afin qu'elle puisse être filtrée des rapports par la suite.
Création du formulaire de génération de leads
Notre première étape consistera à créer notre formulaire et à y ajouter les champs pertinents à remplir par nos utilisateurs.
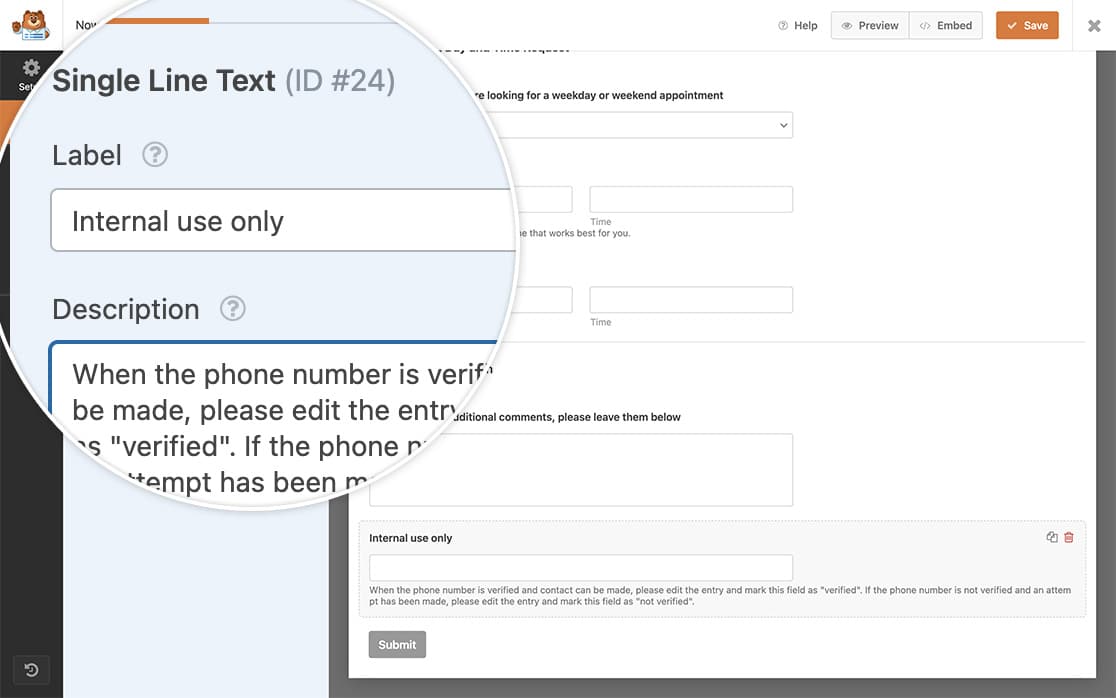
Cependant, nous voulons également ajouter un champ dans lequel nous pourrons placer notre drapeau plus tard si le numéro de téléphone a été vérifié. Pour ce faire, nous allons ajouter un champ de formulaire Texte à une ligne.

Si vous avez besoin d'aide pour créer votre formulaire, veuillez consulter cette documentation.
Ajout d'une classe CSS au champ filtrable
Puisque nous voulons que ce champ soit uniquement interne et qu'il ne s'affiche pas sur le formulaire pour nos visiteurs, nous allons ajouter une classe CSS à ce champ que nous pourrons utiliser pour cacher ce champ avec CSS dans une étape ultérieure.
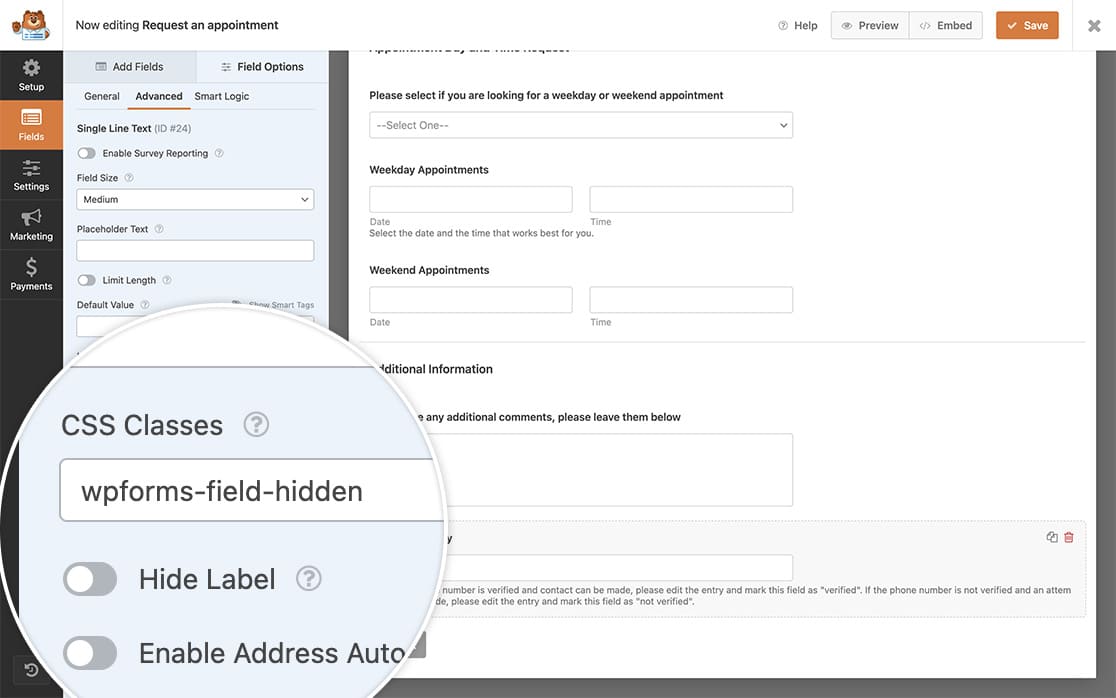
Pour ajouter une classe CSS au champ, ouvrez le fichier Avancé du champ dans le générateur de formulaires et ajoutez wpforms-field-hidden à la Classes CSS.

Ce nom de classe CSS est une classe par défaut dans WPForms, le CSS est déjà en place. Une fois la classe ajoutée, le CSS display:none ; sur le champ sera automatiquement appliqué.
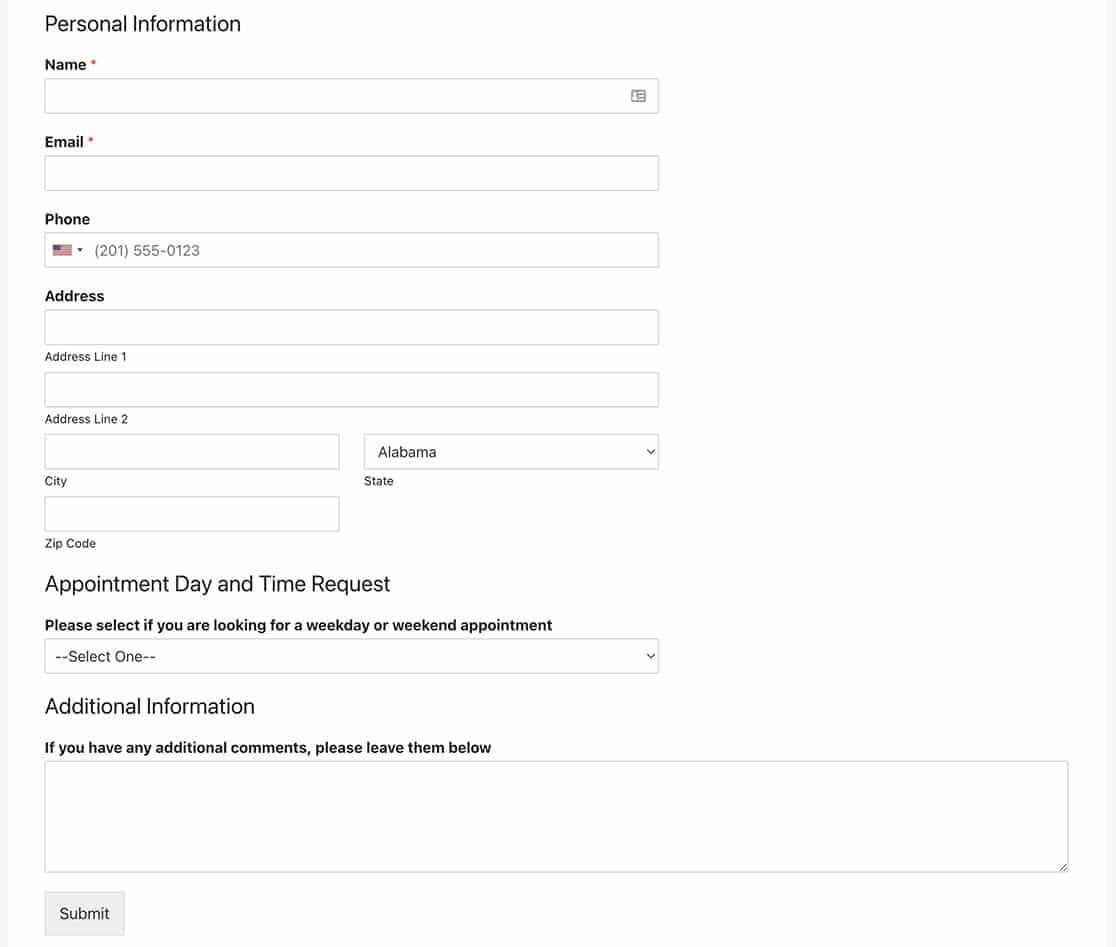
Lorsque nos utilisateurs visiteront le site, ils ne pourront pas voir le champ filtrable à usage interne.

Création de la vue en colonnes
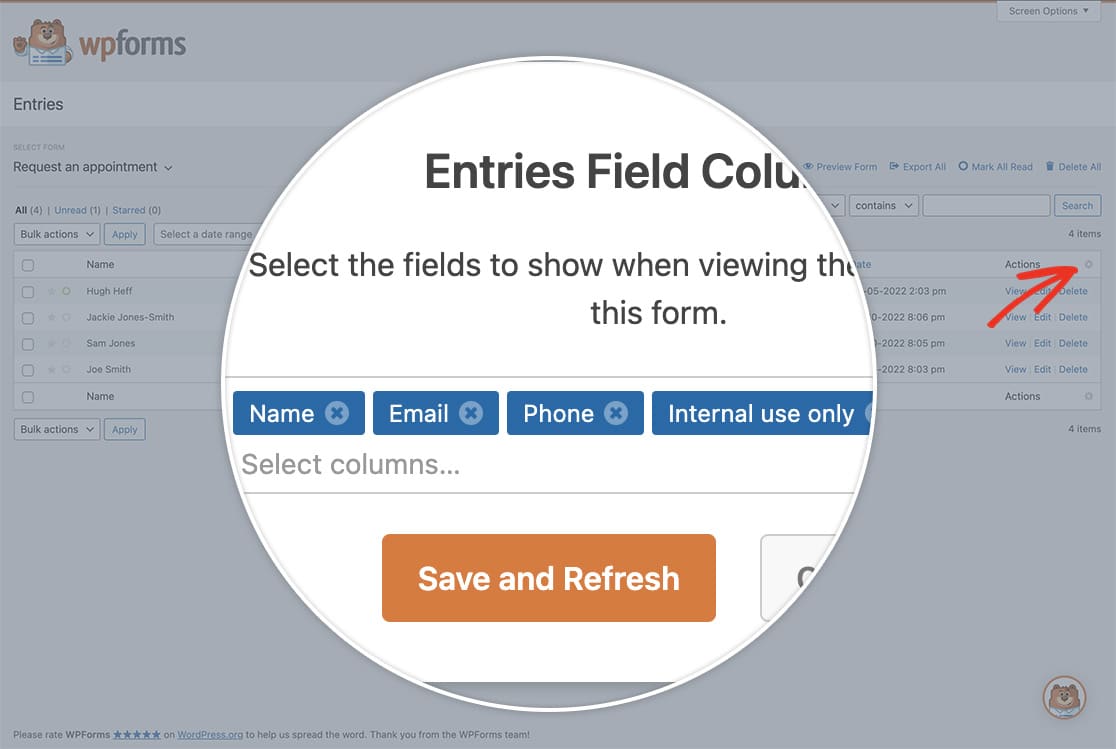
Pour cette étape, nous allons modifier l'affichage des colonnes de notre écran de saisie. Pour plus d'informations sur la manière de procéder, veuillez consulter cette documentation.
Nous voulons que notre champ interne s'affiche lorsque vous consultez l'écran de saisie.

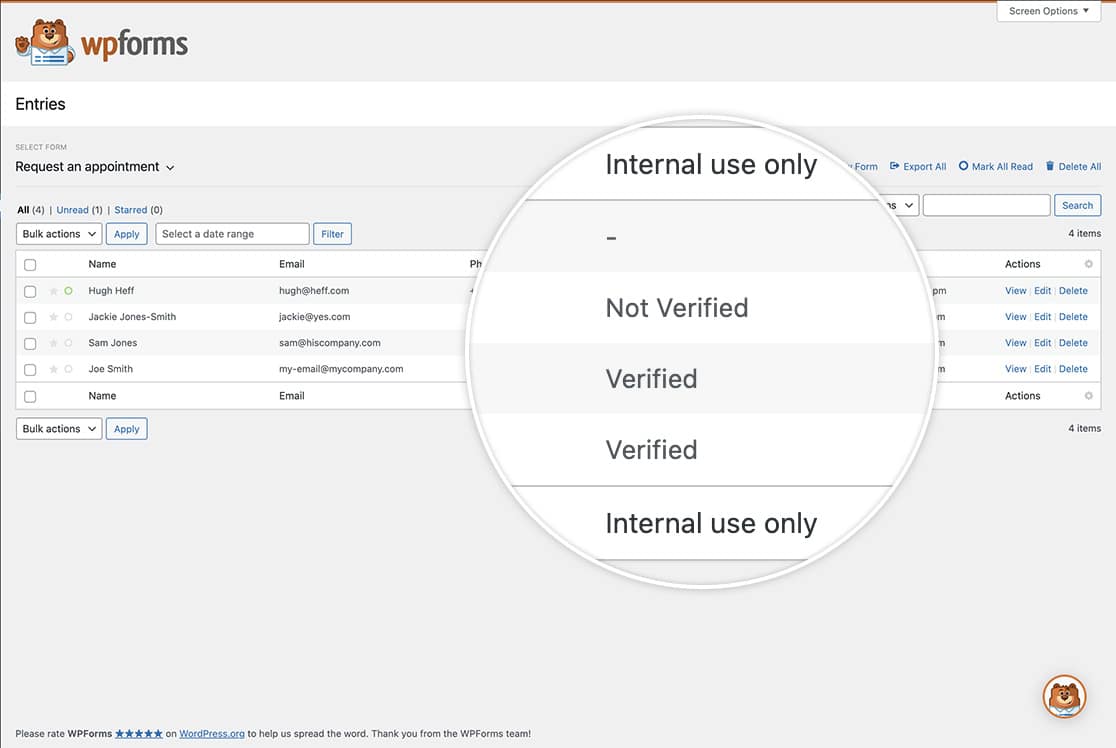
Désormais, lorsque vous affichez l'écran des entrées, vous verrez toutes les entrées de ce formulaire, y compris le champ interne qui a été ajouté ci-dessus.

Filtrage des entrées
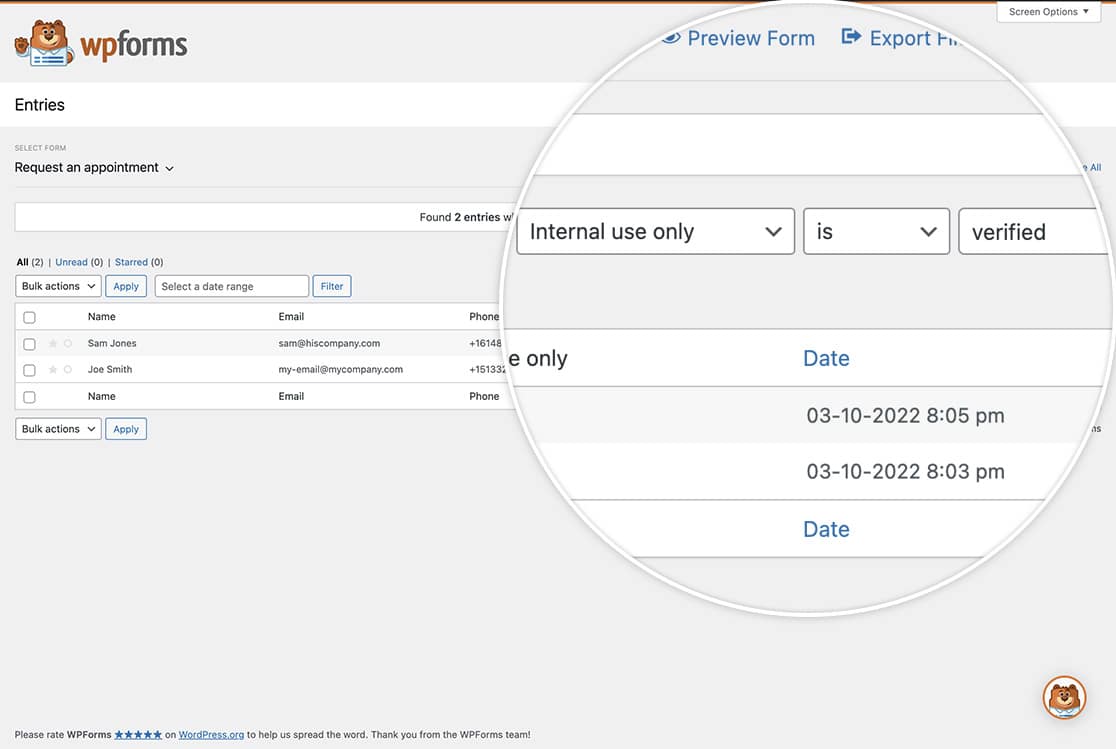
Désormais, lorsque vous êtes sur l'écran des entrées de votre formulaire, vous pouvez facilement filtrer ces entrées.

Pour plus d'informations sur la recherche et le filtrage des entrées, vous pouvez consulter cette documentation.
Vous souhaitez également utiliser le CSS pour modifier la couleur de votre bouton de soumission ? Consultez notre tutoriel sur la modification de la couleur du bouton de soumission.
