Résumé de l'IA
Vous souhaitez intégrer des valeurs de champ pour des éléments tels que les champs de type "Dropdown", " Checkbox" et " Multiple Choice"? Par défaut, ces champs permettent uniquement d'étiqueter chaque option. Toutefois, dans ce tutoriel, nous verrons comment ajouter un champ supplémentaire pour intégrer des valeurs en plus des étiquettes.
Ajout du snippet pour ajouter les valeurs des champs
Pour commencer, vous devez ajouter cet extrait à votre site. Si vous avez besoin d'aide pour ajouter des snippets à votre site, veuillez consulter ce tutoriel.
/** * Afficher les valeurs dans les listes déroulantes, les cases à cocher et les choix multiples. * * @link https://wpforms.com/developers/add-field-values-for-dropdown-checkboxes-and-multiple-choice-fields/ */ add_filter( 'wpforms_fields_show_options_setting', '__return_true' ) ;
Création du formulaire
Ensuite, vous devez créer votre formulaire et ajouter votre champ de formulaire de type liste déroulante, case à cocher ou choix multiple. Dans ce tutoriel, nous ajoutons un champ déroulant de choix de couleurs.

Si vous avez besoin d'aide pour créer votre formulaire, veuillez consulter cette documentation.
Activation du paramètre Afficher la valeur dans le générateur de formulaires
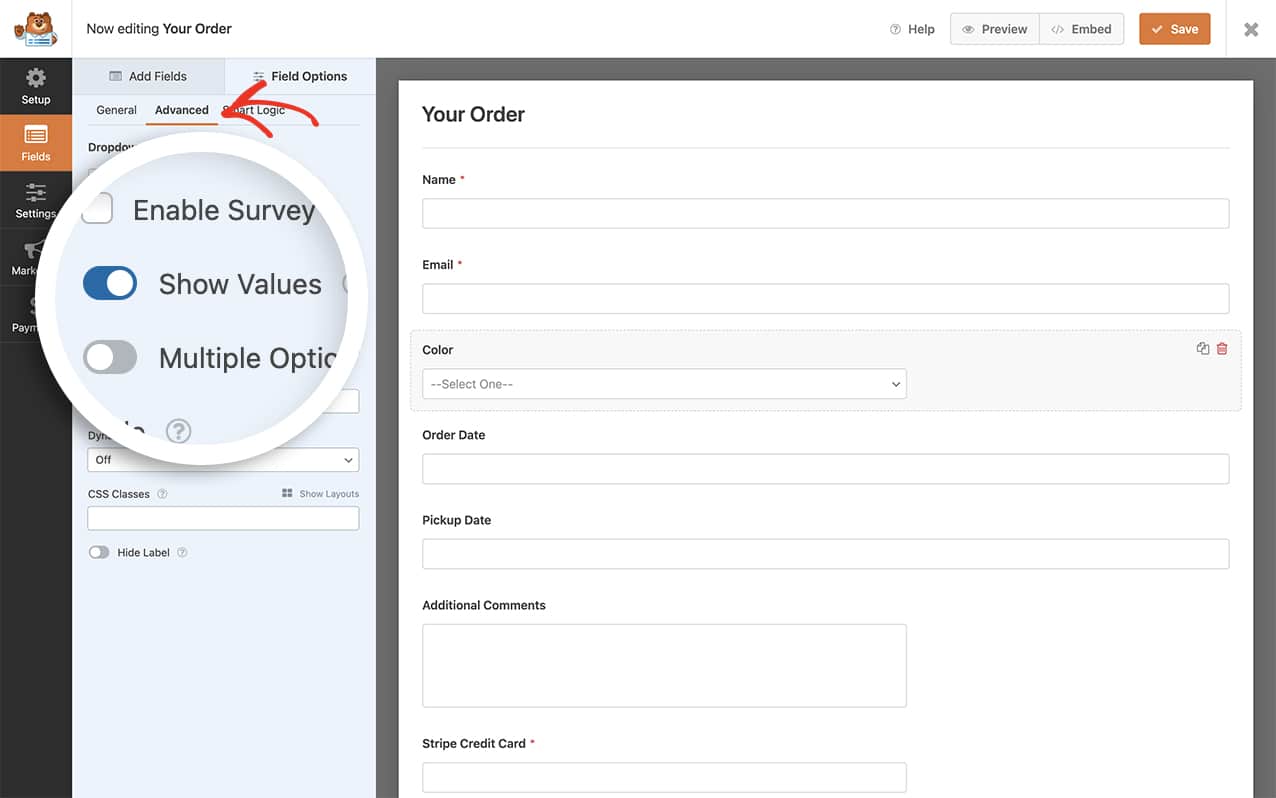
Une fois que vous avez ajouté votre champ de formulaire à liste déroulante, à case à cocher ou à choix multiple et que vous avez saisi vos options de choix, cliquez sur l'onglet Avancé et sur la case à cocher Afficher les valeurs, puis cliquez sur Enregistrer dans le formulaire pour enregistrer les modifications.

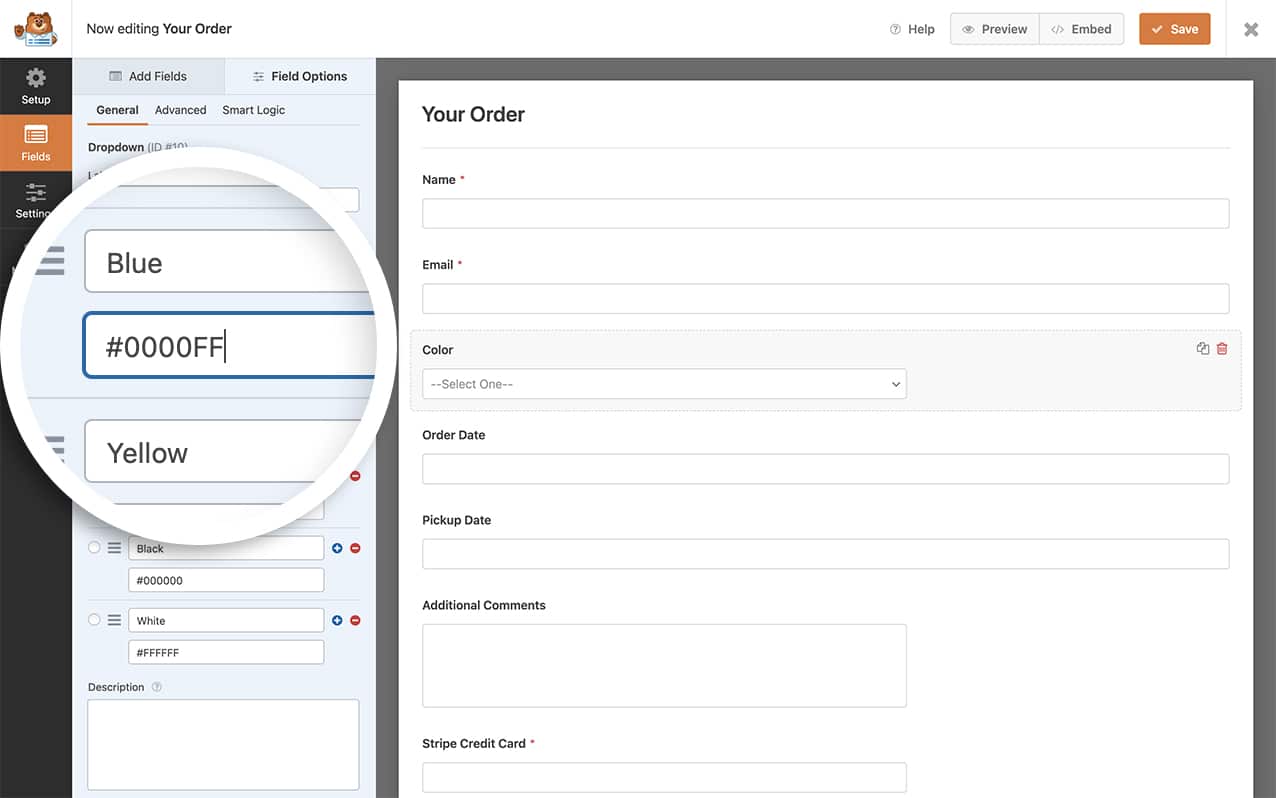
Lorsque vous retournerez à l'onglet Général, vous verrez que vous pouvez ajouter des valeurs de champ supplémentaires à chaque option de la liste déroulante et réenregistrer le formulaire.

Bien que la valeur brute soit stockée dans la base de données, elle n'est pas incluse dans la base de données du {all_fields} Smart Tag pour les notifications par email, lors de l'affichage de l'entrée dans l'administration WordPress, ou dans les exportations CSV.
Pour afficher la valeur d'un champ dans le message de confirmation d'un formulaire ou dans un courriel de notification, vous devez utiliser le format de balise intelligente suivant :
{field_value_id="X"}
Remplacez simplement le X par l'ID du champ, et cette étiquette intelligente extraira automatiquement la valeur de toutes les options sélectionnées dans ce champ. Pour obtenir de l'aide afin de trouver l'identifiant de votre champ, veuillez consulter ce tutoriel.
Et le tour est joué ! Vous avez maintenant ajouté un champ supplémentaire pour contenir des valeurs dans vos champs de formulaires à liste déroulante, à cases à cocher et à choix multiples. Souhaitez-vous traiter les balises intelligentes dans l'étiquette du champ Case à cocher? Notre article intitulé Comment traiter les étiquettes intelligentes dans les étiquettes de cases à cocher vous expliquera comment procéder.
Référence du filtre
wpforms_fields_show_options_setting
FAQ
Q : Puis-je ajouter des options en vrac à l'option Valeurs d'affichage ?
R : Malheureusement, non. Lorsque vous utilisez l'option Afficher les valeurs pour ces champs, vous devez définir manuellement vos options pour chacun d'entre eux.
