Resumen de la IA
¿Estás utilizando Google AMP en tu sitio para acelerar los tiempos de carga de las páginas para móviles? Puedes configurar AMP, o Accelerated Mobile Pages, para ayudar a que tu sitio se cargue más rápido en dispositivos móviles. Sin embargo, también puede impedir que algunas funciones del sitio funcionen correctamente.
Este tutorial le mostrará cómo puede utilizar WPForms con AMP en su sitio de WordPress.
Requisitos: La compatibilidad con Google AMP solo está disponible para WPForms Lite. Además, su sitio debe tener un certificado SSL instalado y cargar sobre HTTPS para que WPForms funcione con Google AMP. Si no está seguro de cómo migrar a HTTPS, consulte el tutorial de WPBeginner sobre este proceso.
¿Qué es Google AMP?
Google AMP, o Accelerated Mobile Pages, es una iniciativa de código abierto con el objetivo de hacer que el contenido web se cargue más rápido para los usuarios móviles.
Sin embargo, para conseguir estas mejoras en la velocidad de carga, AMP impide que se carguen muchos recursos. Como resultado, algunas funcionalidades no funcionarán como se espera en las páginas AMP.
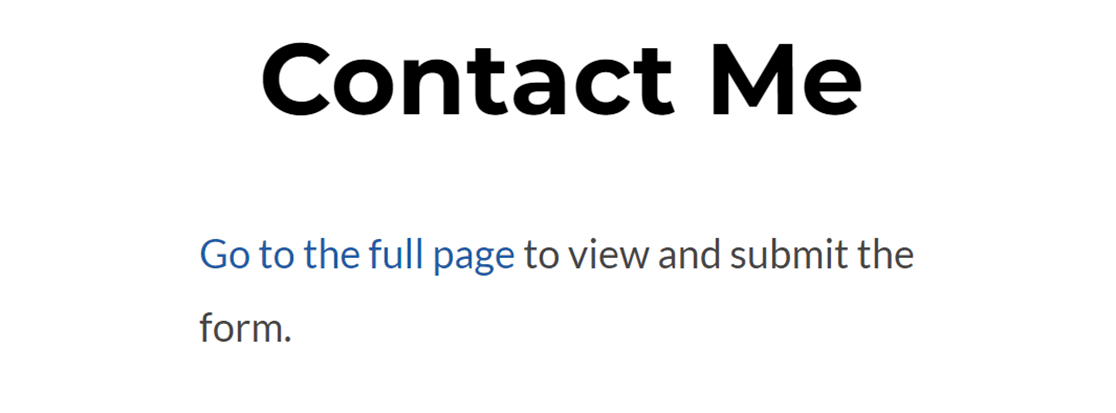
Por ejemplo, por defecto, WPForms detectará automáticamente si sus formularios están siendo cargados en una página AMP. Si se detecta una página AMP, el usuario verá un enlace para cargar la versión completa (no AMP) de la página.

Por eso WPForms incluye compatibilidad especial para Google AMP.
Añadir compatibilidad AMP a WPForms
Nota: Los campos Deslizador numérico y Desplegable de estilo moderno no son compatibles con AMP. Le recomendamos que utilice los campos Desplegable de estilo clásico y Números en su lugar si desea habilitar AMP para su sitio de WordPress.
Para empezar, tendrás que instalar y activar el plugin oficial de Google AMP para WordPress. Para más detalles sobre cómo instalar un plugin, consulta la guía de WPBeginner.
Puedes utilizar el asistente de instalación del plugin Google AMP para configurar los ajustes necesarios. Para más detalles, consulta el tutorial completo de WPBeginner sobre el uso de AMP con WordPress.
No es necesaria ninguna configuración adicional para integrar tus formularios con el plugin AMP, y la compatibilidad se añadirá automáticamente a todos tus formularios incrustados.
Usar reCAPTCHA con WPForms y AMP
Para utilizar reCAPTCHA en WPForms con AMP, debe utilizar reCAPTCHA v3. Esta es la única versión de reCAPTCHA compatible con AMP.
Para obtener una guía paso a paso para habilitar esta función, consulte nuestro tutorial sobre la configuración de reCAPTCHA en WPForms.
Si actualmente utiliza reCAPTCHA v2 en sus formularios, deberá repetir el proceso de configuración (incluida la creación de nuevas claves) para cambiar a reCAPTCHA v3.
Si quieres que reCAPTCHA funcione en tus páginas AMP, tendrás que activarlo en la configuración de reCAPTCHA.
Para ello, vaya a su panel de administración de re CAPTCHA y haga clic en el icono de engranaje para el reCAPTCHA v3 que agregó a WPForms.

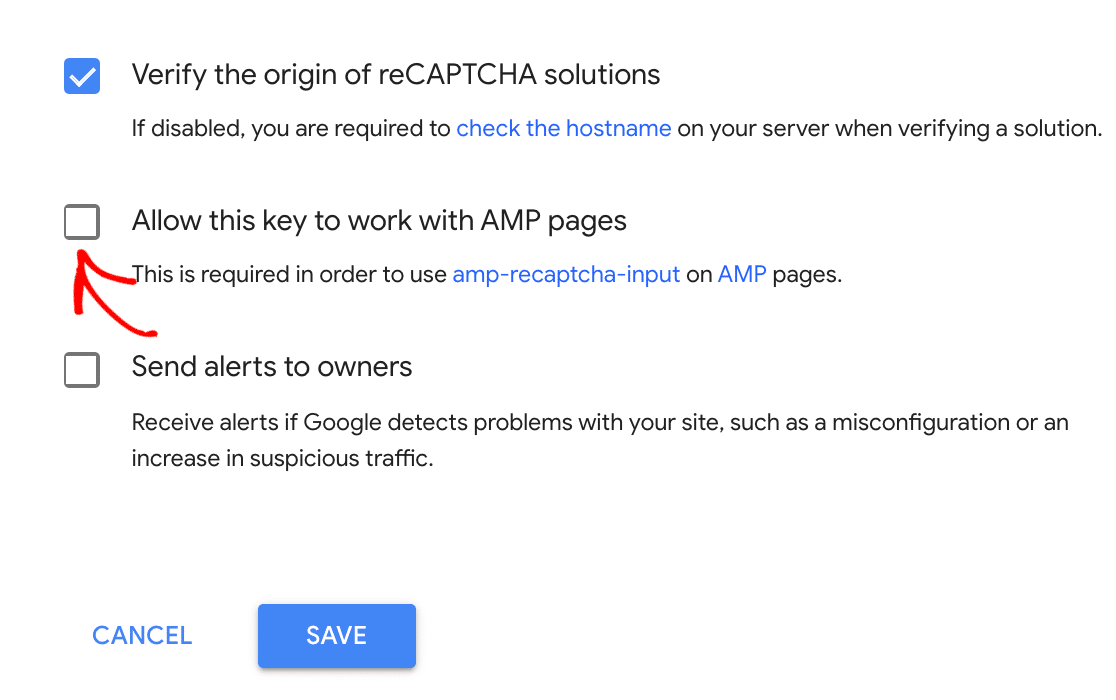
A continuación, desplácese hasta la parte inferior de la página de configuración y seleccione la casilla junto a Permitir que esta clave funcione con páginas AMP.

Nota: La configuración de CAPTCHA por defecto es reCAPTCHA invisible en páginas AMP. Esto significa que los usuarios no verán una insignia reCAPTCHA en los formularios incrustados en páginas AMP.
Recuerda guardar la configuración. A continuación, la insignia reCAPTCHA debe ser visible en sus páginas AMP.
Por último, asegúrate de probar tus formularios con AMP para estar seguro de que se ven y funcionan exactamente como te gustaría.
Ya está. Ahora puedes asegurarte de que los usuarios móviles de tu sitio puedan ver y rellenar tus formularios con Google AMP.
A continuación, ¿te gustaría saber cómo puedes recopilar envíos de formularios incluso sin conexión a Internet? No dejes de consultar nuestro tutorial sobre el complemento Modo sin conexión para obtener más información.
