Resumen de la IA
¿Le gustaría incorporar algo de HTML personalizado en sus formularios? El campo HTML en WPForms le permite hacerlo. Esto puede ser útil para añadir texto, enlaces y otros elementos a sus formularios.
Este tutorial le mostrará todas las opciones disponibles para el campo HTML en WPForms, así como algunos casos de uso para el mismo.
En este artículo

Antes de continuar, asegúrese de que WPForms está instalado y activado en su sitio WordPress y que ha verificado su licencia. A continuación, puede crear un nuevo formulario o editar uno existente para acceder al constructor de formularios.
Añadir un campo HTML al formulario
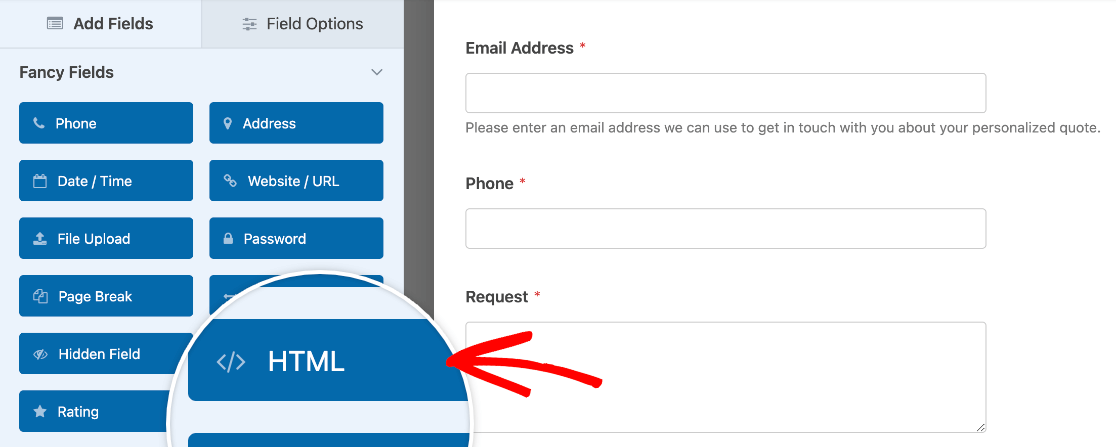
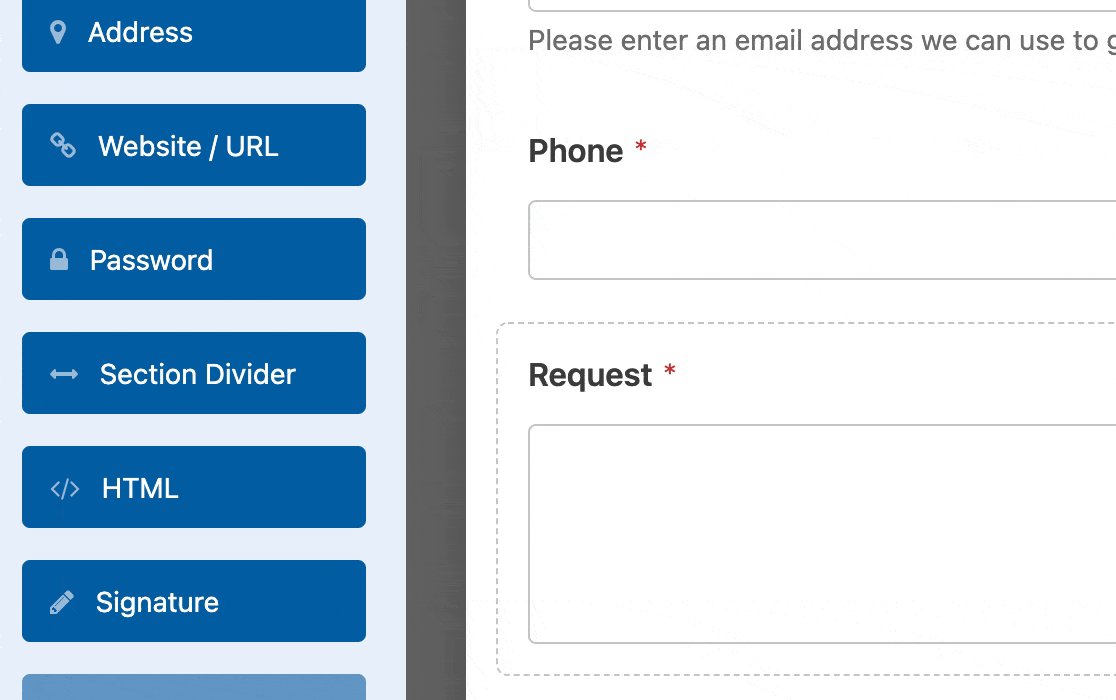
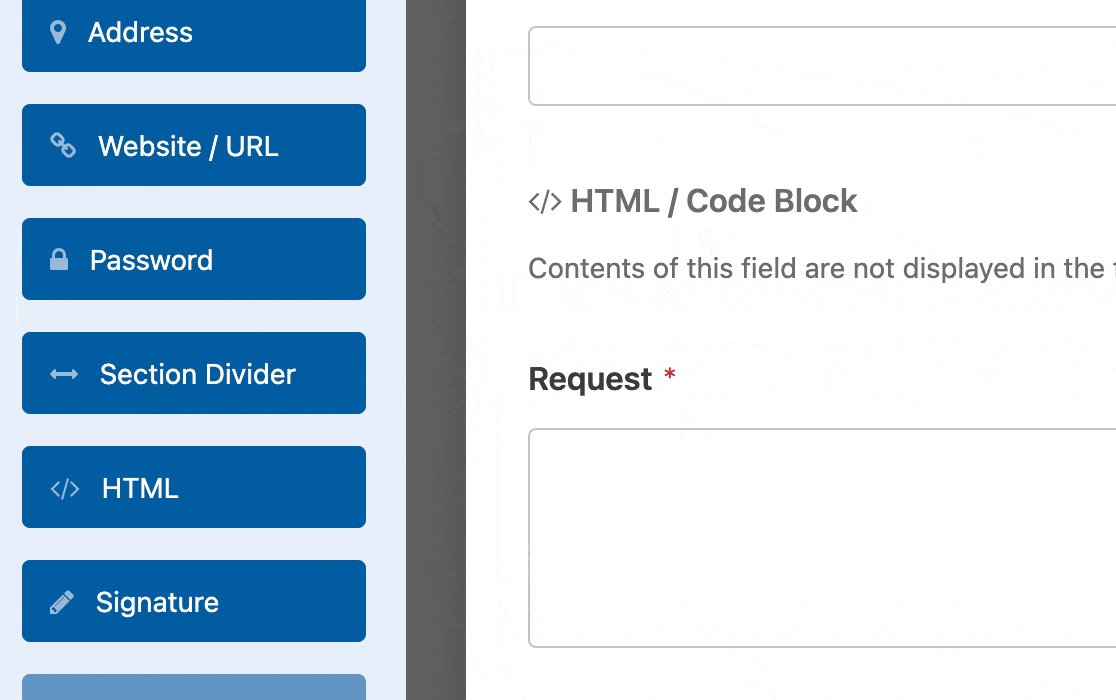
Dado que el campo HTML es una función avanzada, lo encontrarás en Campos de fantasía en el constructor de formularios.

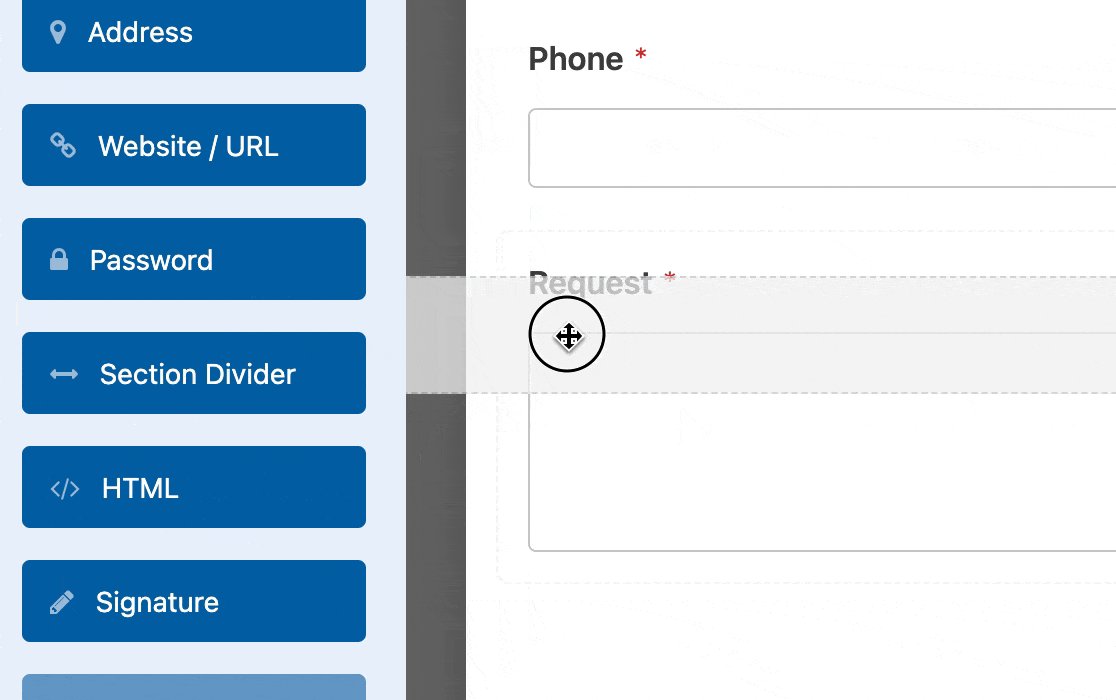
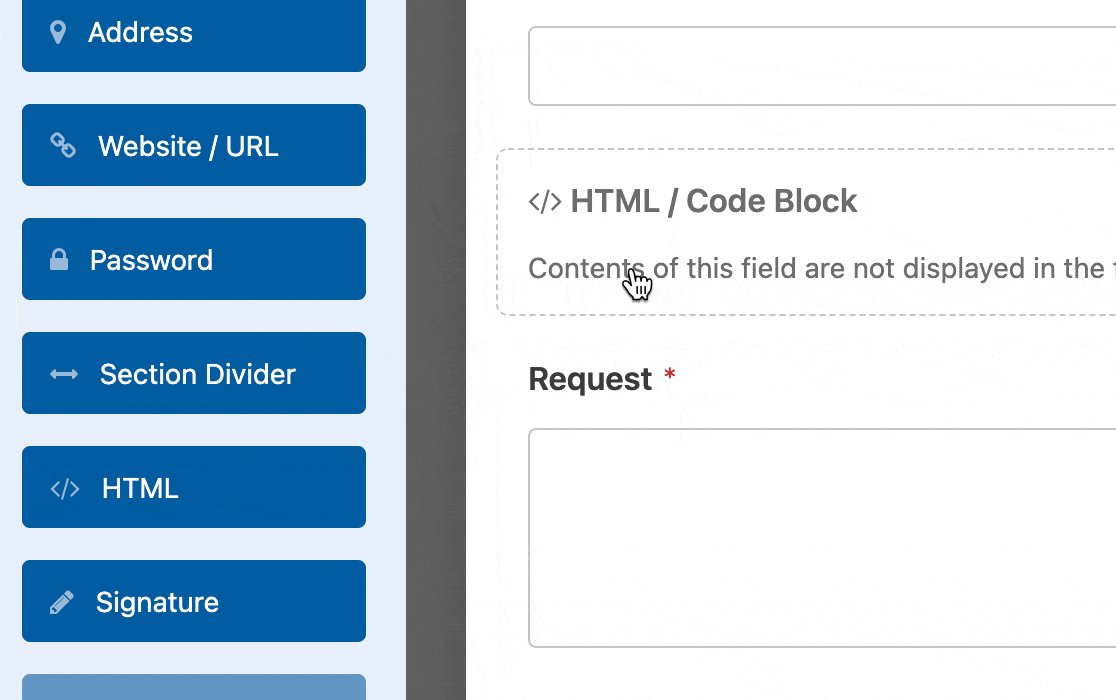
Para añadirlo a su formulario, haga clic en él o arrástrelo y suéltelo en el área de vista previa.

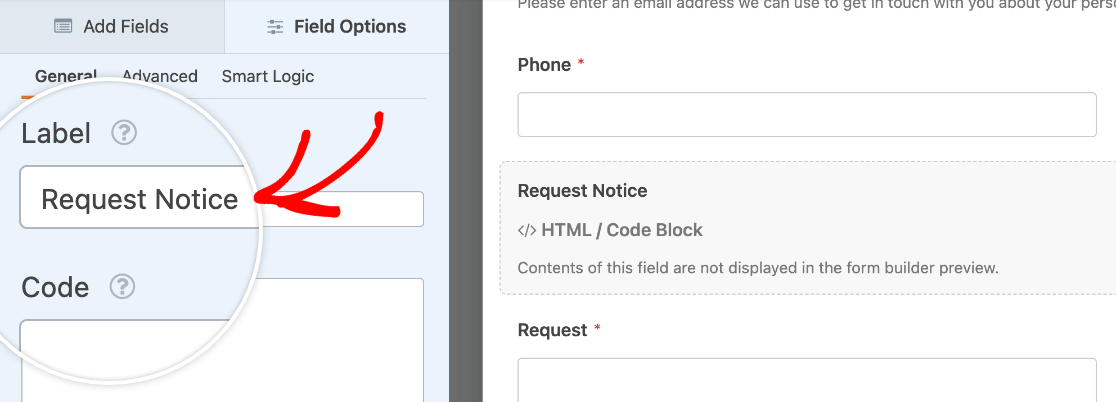
Aparte de añadir su HTML, la única opción de campo que necesita configurar es la etiqueta. Puede introducir el texto que desee en el campo correspondiente.

A diferencia de otros campos, la etiqueta del campo HTML sólo es visible en el constructor de formularios para ayudarte a identificarlo en el área de vista previa. Los usuarios no la verán en el frontend, y el campo no se incluirá en las entradas de tu formulario.
Nota: Si ha configurado correos electrónicos de notificación en su formulario, el contenido del campo HTML no se incluirá en los correos electrónicos de notificación.
Utilización del campo HTML
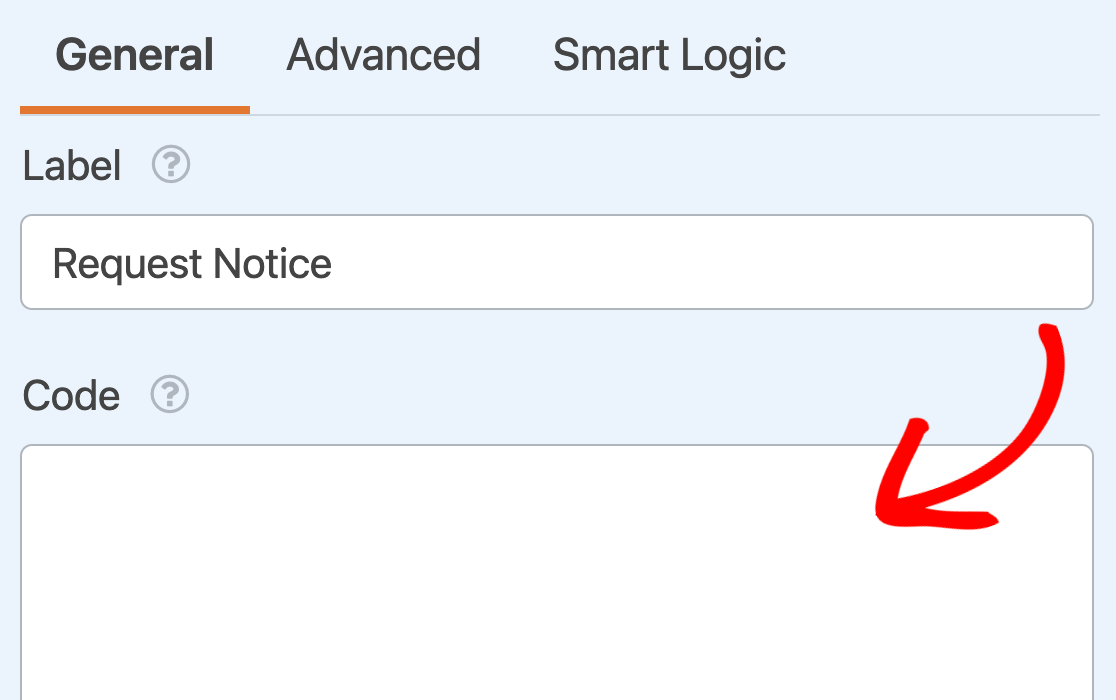
El uso del campo HTML es bastante sencillo. Basta con introducir el texto o el código HTML en el campo del panel Opciones de campo.

Sin embargo, hay muchos casos de uso diferentes para este campo. Es muy flexible y puede adaptarse a muchas situaciones diferentes.
A continuación explicamos con más detalle algunos de los casos de uso más populares.
Nota: ¿Quieres añadir shortcodes a los campos HTML de tu formulario? Consulta nuestra documentación para desarrolladores para obtener un tutorial completo sobre cómo hacerlo.
Añadir texto estilizado a un formulario
Los campos HTML son una de las muchas formas de añadir texto adicional a los formularios, como instrucciones para rellenarlos o información importante que desee que los usuarios vean antes de enviar sus entradas.
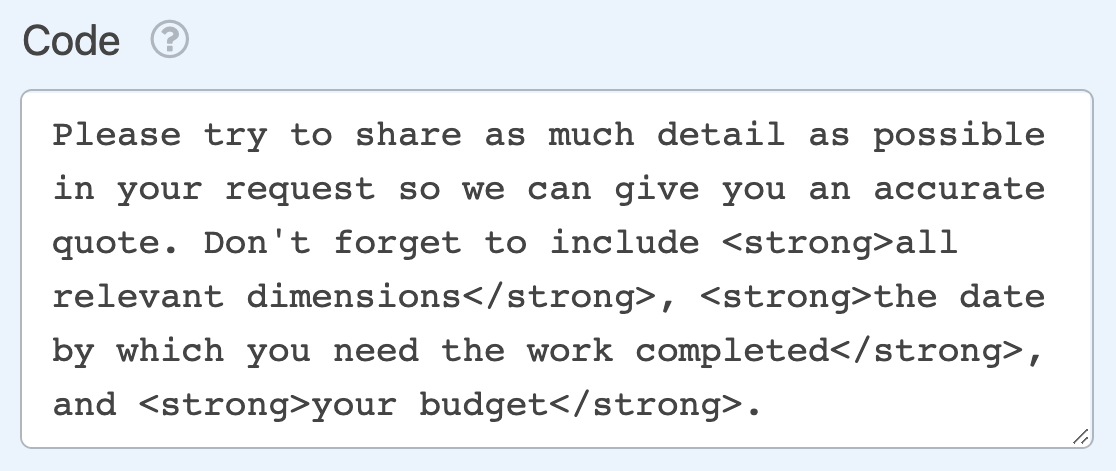
Sin embargo, el campo HTML es único porque le permite incluir texto estilizado, como negrita o cursiva. Puede añadir las etiquetas HTML adecuadas directamente en el campo Código del panel Opciones de campo.

Nota: Si eres nuevo en HTML, puedes encontrar listas completas de elementos y atributos HTML en la página de referencias HTML de Mozilla Developer Network.
En el frontend, el ejemplo anterior tendría este aspecto:

Además, puede utilizar etiquetas HTML para añadir encabezados, listas, etc. al texto adicional de sus formularios.
Añadir enlaces a un formulario
El campo HTML también te permite añadir enlaces a tu formulario. Esto puede ser útil si desea que los usuarios accedan rápidamente a otra página mientras rellenan el formulario.
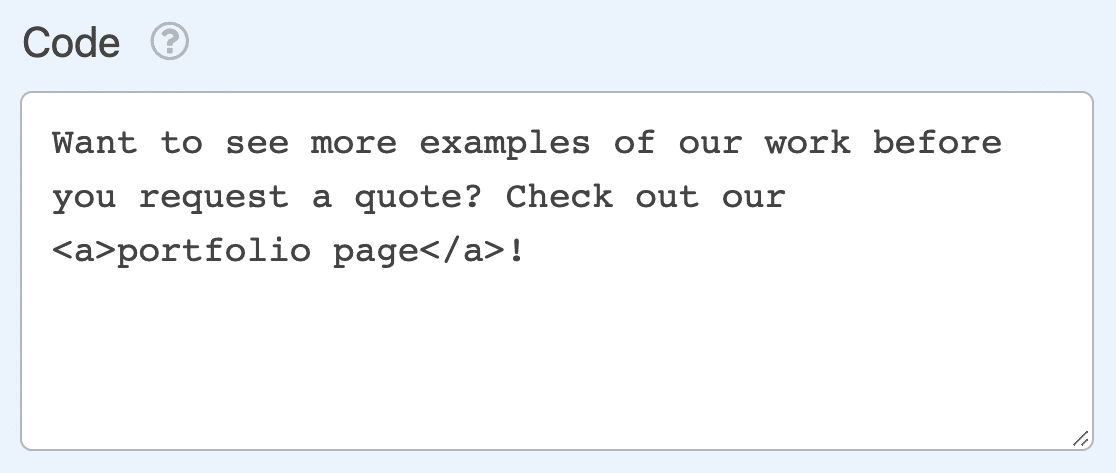
Para añadir un enlace a su campo HTML, debe utilizar la función <a> tag. En primer lugar, añada etiquetas de apertura y cierre alrededor del texto que desee utilizar para anclar el enlace.

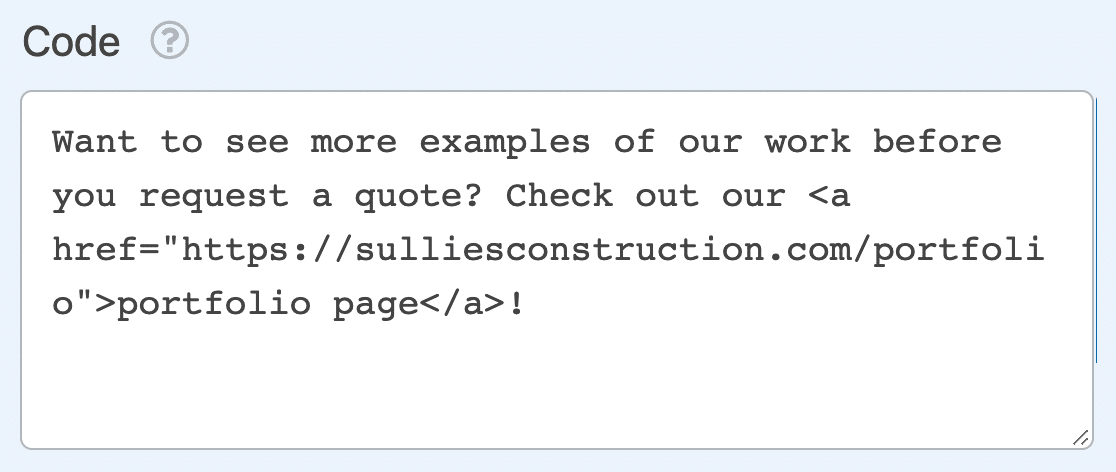
A continuación, en la etiqueta de apertura, añada la etiqueta href y ajústelo a la URL a la que desea enlazar.

En el frontend, aparecerá como un enlace en el que se puede hacer clic en el formulario.

Nota: Para más orientación sobre la creación de enlaces con HTML, recomendamos la guía de Mozilla Developer Network para la creación de hipervínculos.
Insertar una imagen en un formulario
También puede utilizar <img> para añadir imágenes a su formulario. Para ello, añada <img> a la Código en el panel Opciones de campo.
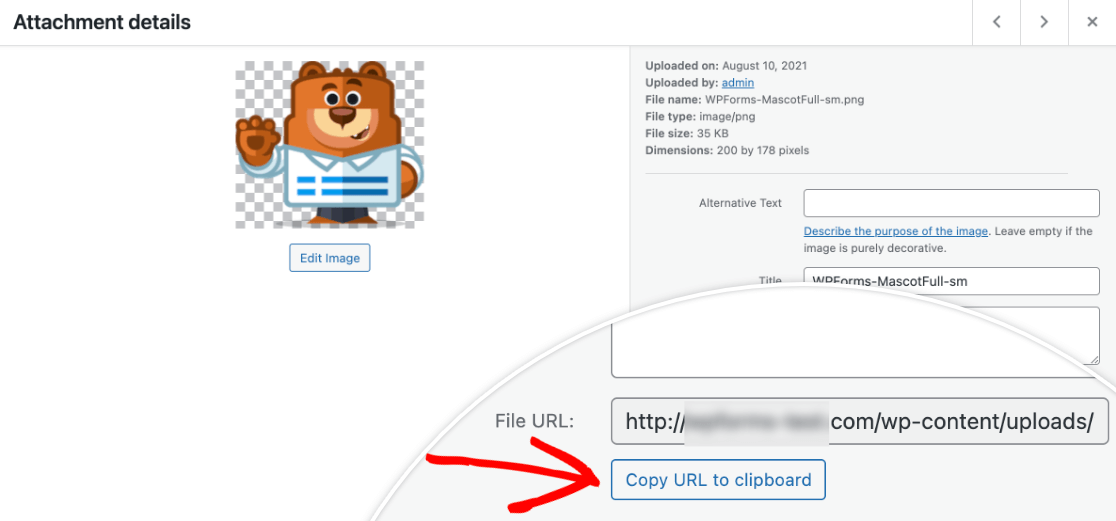
A continuación, tendrá que añadir la imagen de src o URL de origen. Si la imagen que está añadiendo al formulario se encuentra en la biblioteca multimedia de WordPress, puede encontrar su URL consultando los detalles del archivo adjunto.
La URL del archivo se encuentra en la parte inferior de la ventana, y puede hacer clic en el botón para copiarla en el portapapeles.

A continuación, añádalo al <img> en su campo HTML.

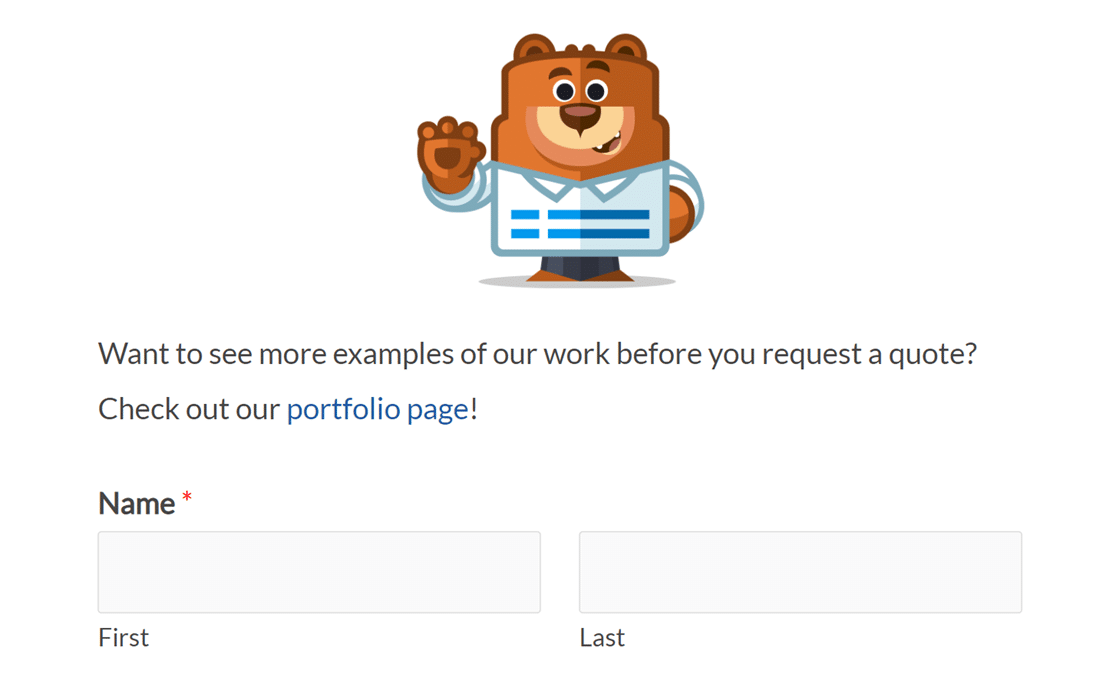
También puede utilizar atributos HTML para cambiar el tamaño de la imagen y añadirle texto alternativo. En el frontend, podría ser algo como esto:

Nota: Si necesitas más ayuda para añadir una imagen a tu formulario con HTML, te recomendamos el tutorial de Mozilla Developer Network sobre imágenes en HTML.
Insertar un vídeo en un formulario
El último caso de uso que cubriremos en este artículo es la incrustación de un vídeo en un formulario. Para conseguirlo, tienes que utilizar un elemento HTML llamado <iframe>.
Nota: Para más información sobre iframes y su funcionamiento, consulte la entrada del glosario de WPBeginner dedicada a este término.
En primer lugar, añada el <iframe></iframe> al elemento Código en el panel Opciones de campo.

A continuación, debe añadir el src para el vídeo que desea incrustar. Si ha subido el vídeo que está utilizando a su biblioteca multimedia de WordPress, puede encontrar la URL del archivo como hemos descrito en la sección anterior.
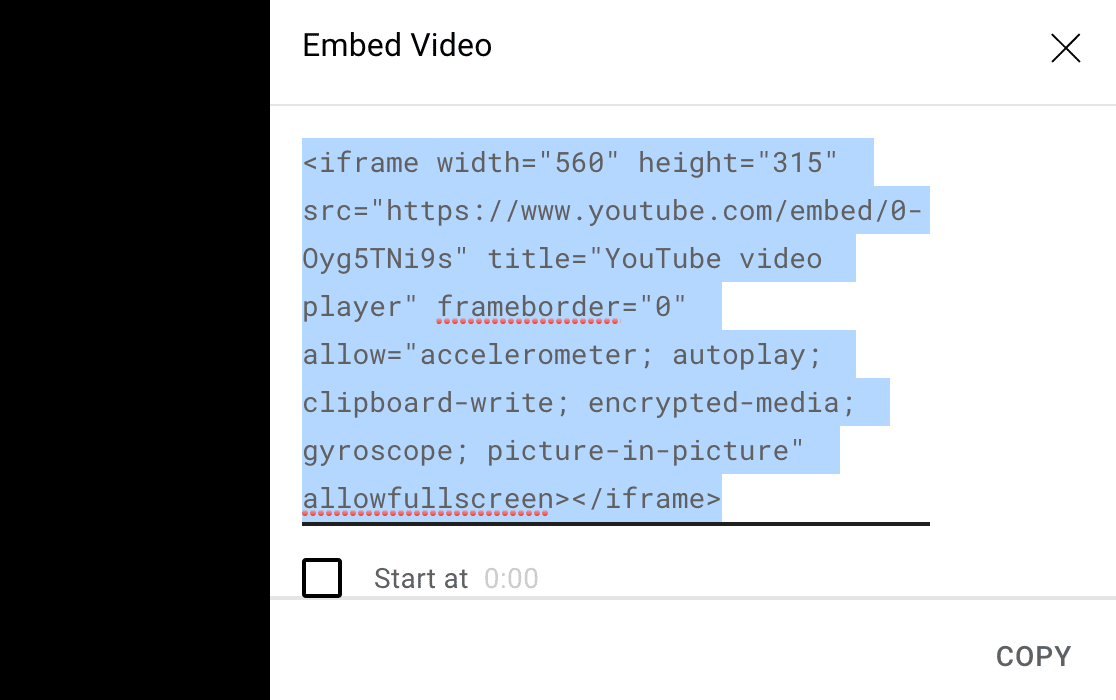
Para los vídeos de YouTube, puedes hacer clic en Compartir " Incrustar para copiar todo el iframe y pegarlo en tu campo HTML.

Una vez que hayas añadido tu src a tu campo HTML, puedes usar atributos HTML para cambiar el tamaño del iframe y más. En el frontend, podría ser algo como esto:

Nota: Para obtener un tutorial completo sobre el uso de iframes, consulte el artículo de Mozilla Developer Network sobre el elemento iframe.
Preguntas frecuentes
Estas son algunas de las preguntas más frecuentes que recibimos sobre el campo HTML.
¿Puedo utilizar etiquetas inteligentes en los campos HTML de mis formularios?
Sí, aunque las etiquetas inteligentes son una forma dinámica de extraer y mostrar datos dentro del formulario, no se procesan de forma predeterminada en los campos HTML. Sin embargo, con un pequeño fragmento de PHP, puede habilitar las etiquetas inteligentes en estos campos.
Para obtener instrucciones detalladas sobre cómo implementar esta funcionalidad, consulte nuestra documentación para desarrolladores.
Nota: Tenga en cuenta que esto requiere una funcionalidad avanzada, como la adición de código a su sitio, y por lo tanto se recomienda para los desarrolladores.
Ya está. Ahora usted tiene algunas ideas sobre el uso del campo HTML en WPForms.
A continuación, ¿te gustaría aprender a añadir CSS personalizado a tus formularios? Nuestro tutorial para principiantes tiene todo lo que necesitas para empezar.
