Resumen de la IA
¿Quieres añadir un formulario de WordPress a tu sitio web usando Elementor? Puedes usar fácilmente el widget WPForms de Elementor para añadir formularios a tus páginas y editarlos para darles el aspecto que desees. Y lo que es mejor, puedes hacerlo todo directamente desde el constructor de páginas de Elementor.
Este tutorial le mostrará cómo añadir WPForms a una página Elementor.

Antes de empezar, asegúrese de haber instalado y activado el plugin WPForms y verificado su clave de licencia.
1. Habilitar el marcado moderno
Nota: Si ya ha habilitado Modern Markup en su configuración de WPForms, puede omitir esta sección y proceder a la sección Incrustar su formulario en esta guía.
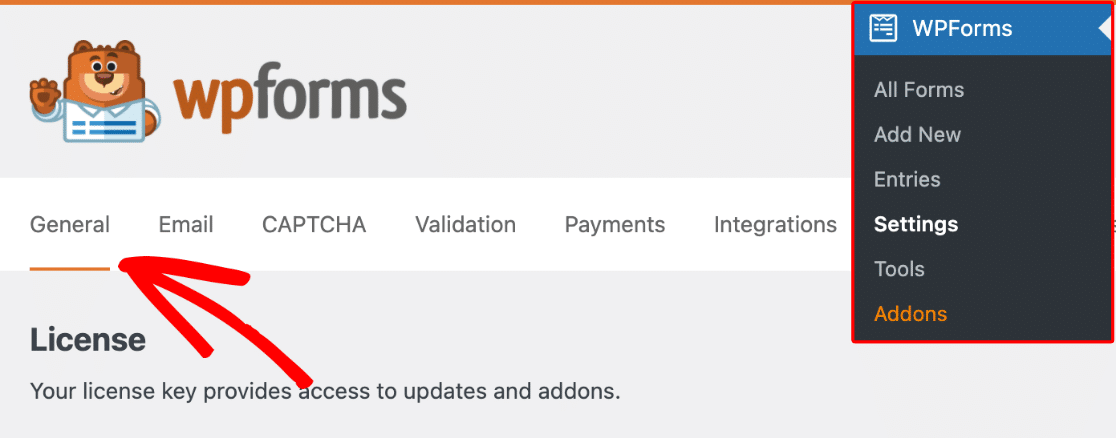
Antes de dar estilo a tus formularios en Elementor, tendrás que habilitar el marcado moderno en WPForms. Para ello, vaya a WPForms " Configuración y seleccione la pestaña General.

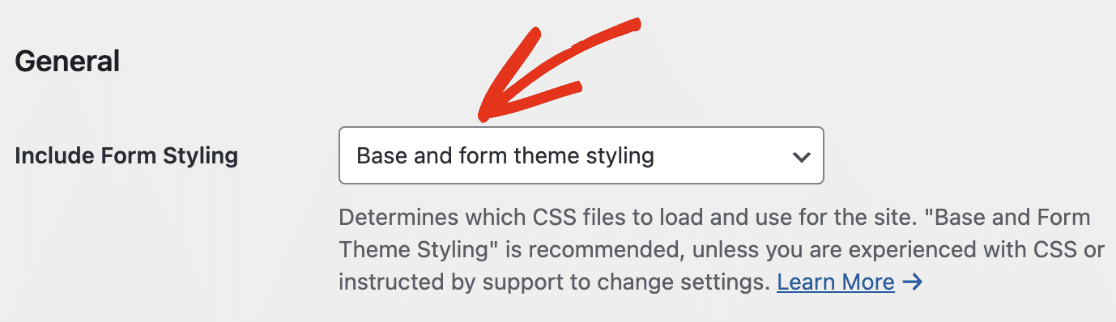
A continuación, desplácese hasta la sección General y asegúrese de que la opción Incluir estilo del formulario está establecida en Estilo base y tema del formulario.

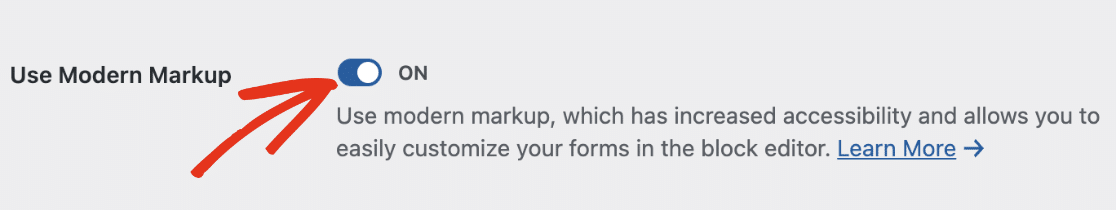
A continuación, active el botón Use Modern Markup.

Asegúrate de guardar los cambios después de activar esta opción. Una vez que el marcado moderno esté habilitado, estarás listo para dar estilo a tus formularios usando Elementor como se describe en las siguientes secciones.
2. Cómo incrustar el formulario
En primer lugar, tendrás que abrir la página o la entrada en la que quieras incrustar el formulario.
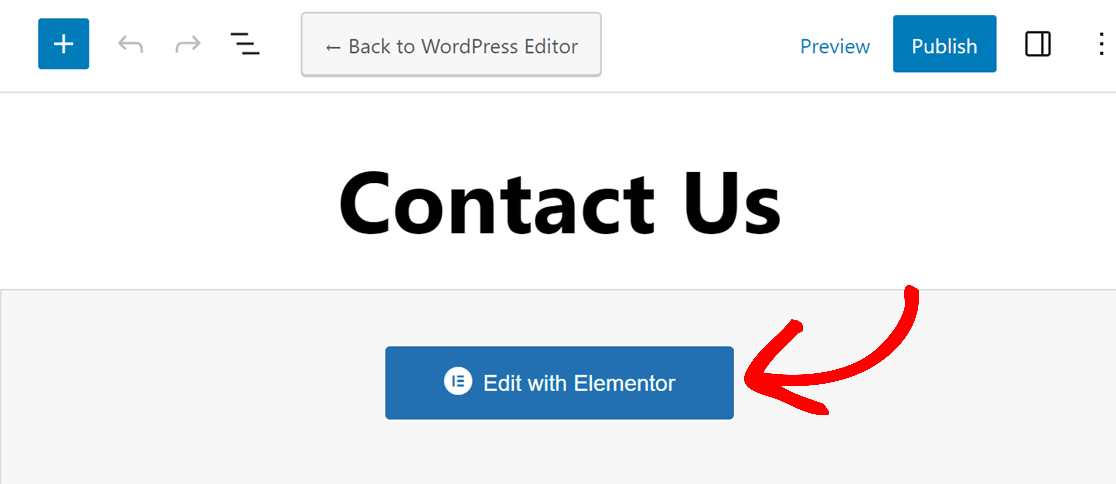
Si no ves el constructor de Elementor cuando abres por primera vez el editor de páginas o entradas, haz clic en el botón azul Editar con Elementor.

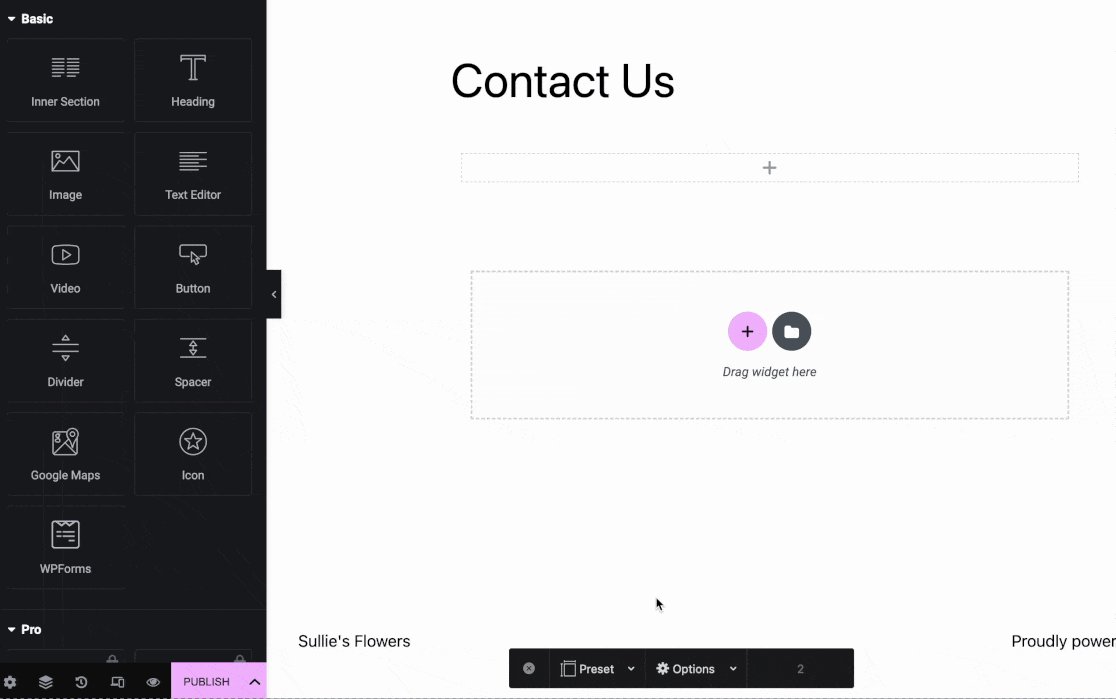
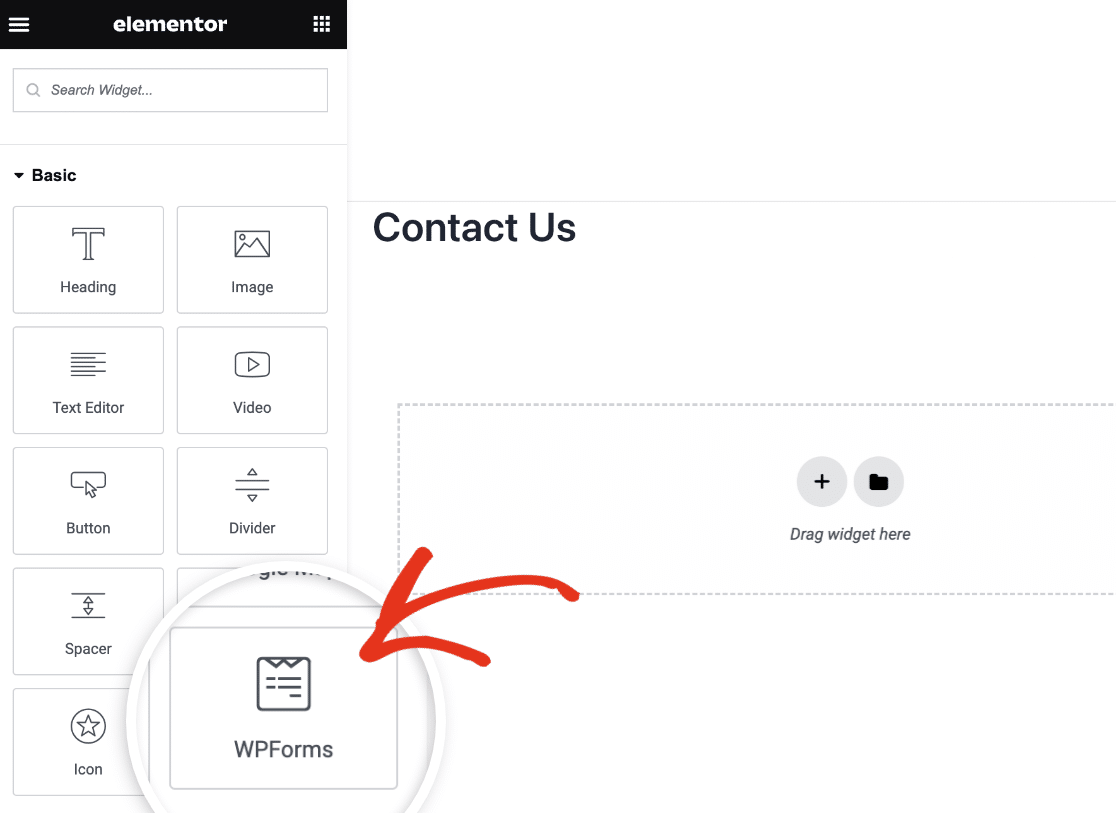
Una vez que hayas abierto el constructor de Elementor, mira en la barra lateral izquierda. En la sección de widgets básicos, deberías ver un widget llamado WPForms.
Arrastre el widget WPForms al área de widgets de la derecha de la pantalla.

A continuación, tendrás que elegir entre añadir un formulario existente o crear uno nuevo en Elementor.
Añadir un formulario existente
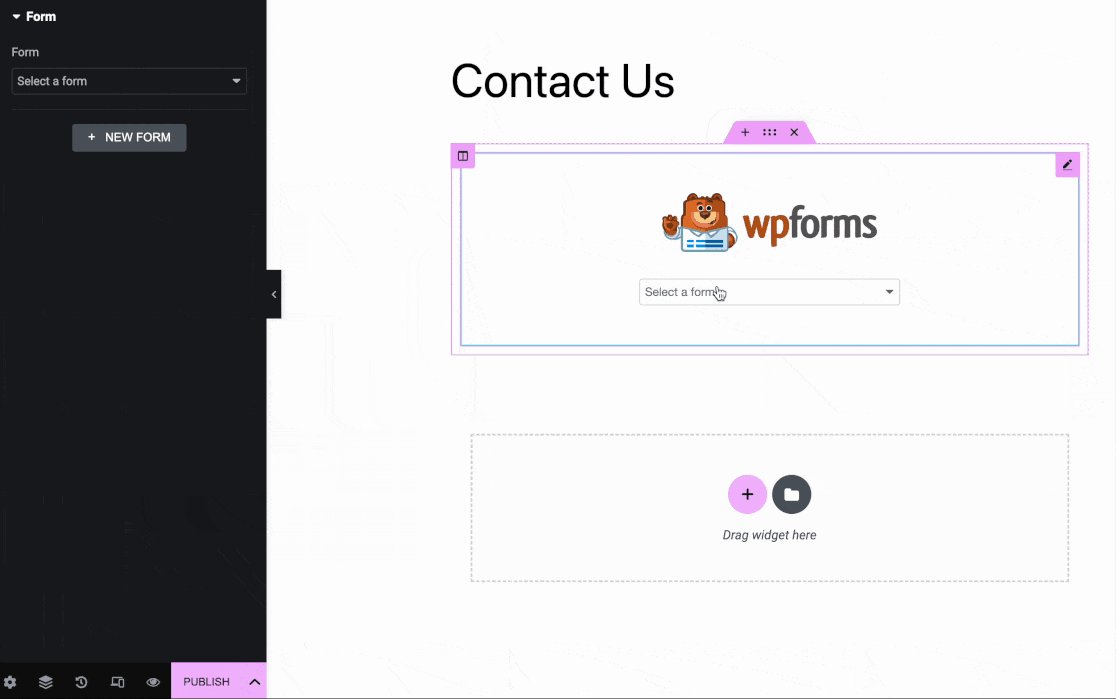
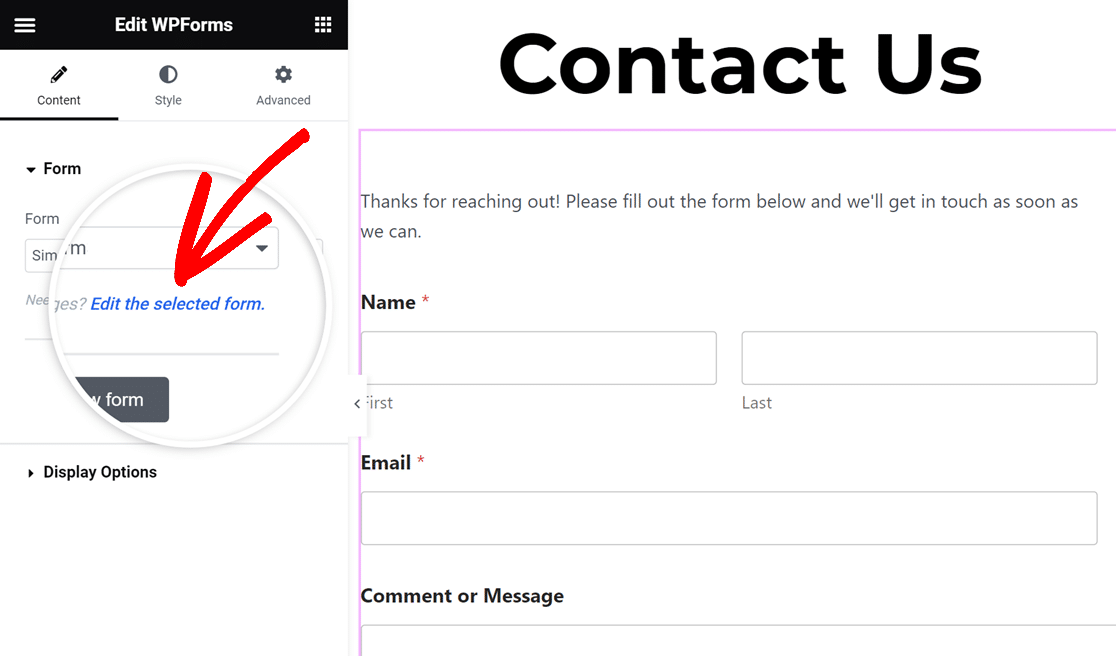
Si desea añadir un formulario que ya ha creado a esta página, haga clic en el menú desplegable dentro del widget WPForms. Verás todos los formularios que has creado. Selecciona el que quieras añadir a tu página.

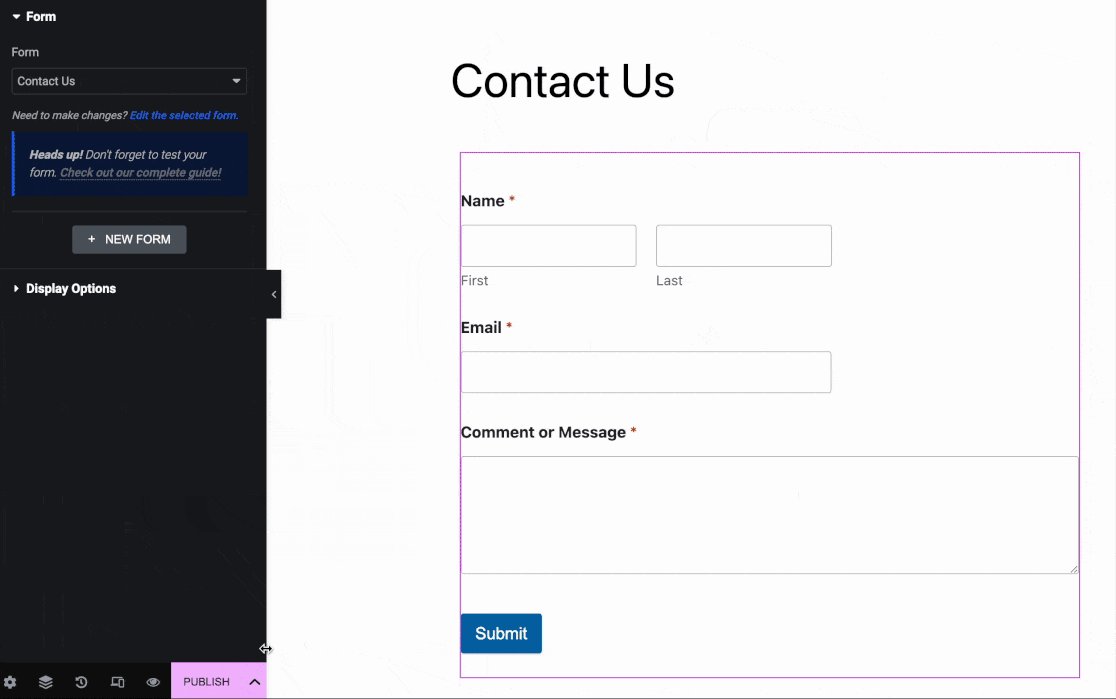
Elementor te mostrará una vista previa en vivo de tu formulario tal y como aparecerá en tu sitio web. Si necesitas hacer cambios en el formulario, haz clic en el enlace Editar el formulario seleccionado en el panel de la izquierda.

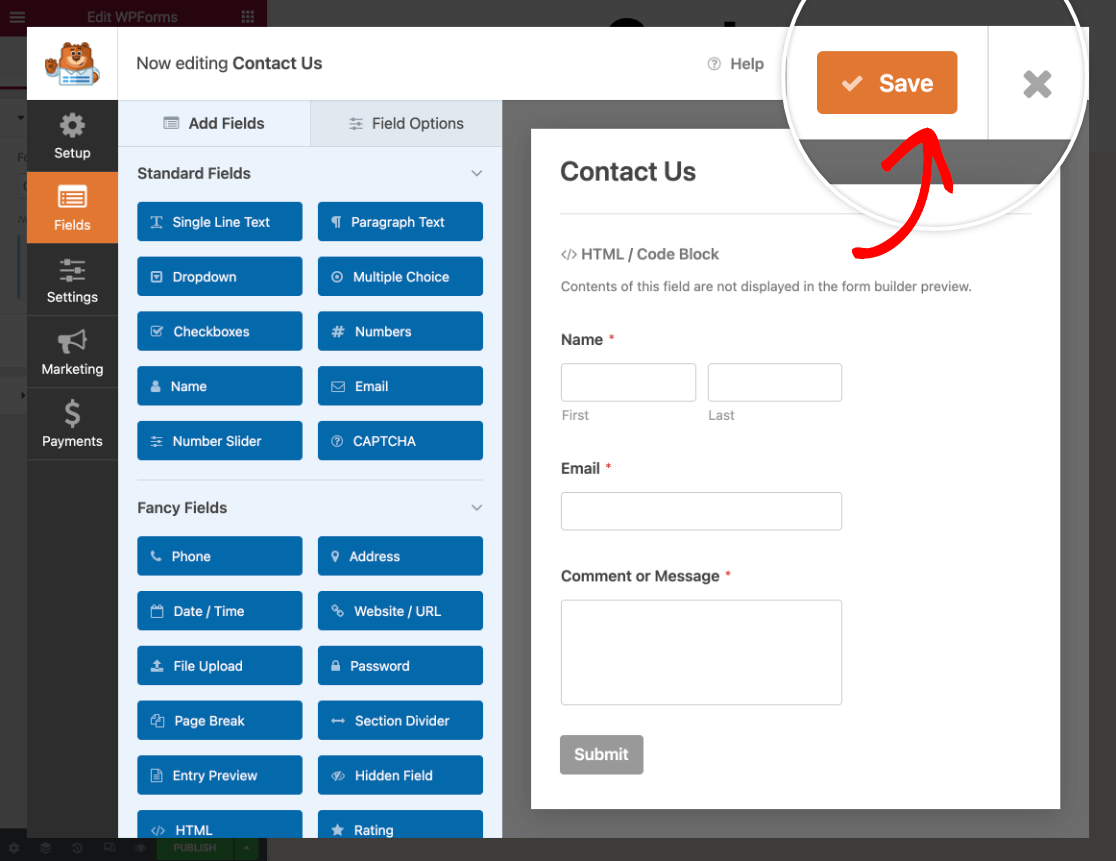
El generador de formularios se abrirá en una ventana emergente para que puedas realizar cambios en tu formulario. Cuando hayas terminado, haz clic en Guardar y, a continuación, en el icono X de la esquina superior derecha para cerrar el generador.

Verás al instante cualquier cambio que hayas realizado en el constructor de Elementor.
Crear un nuevo formulario
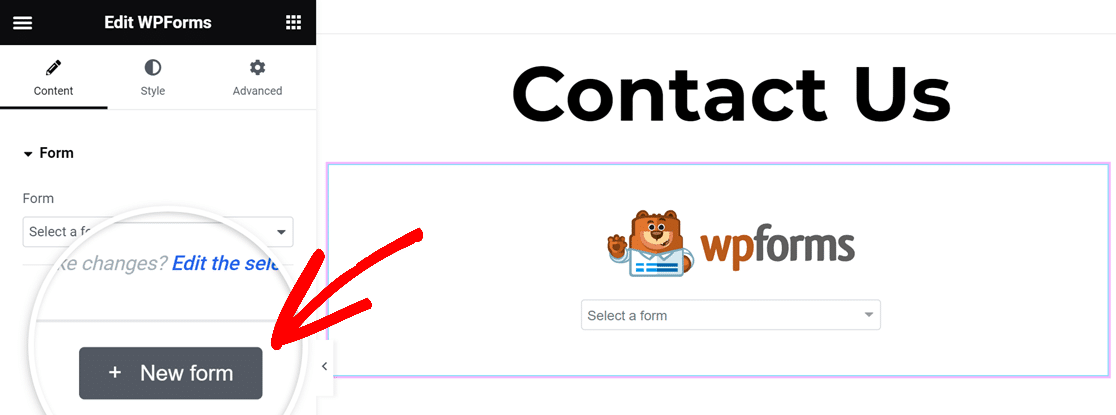
Si aún no tienes ningún formulario, o simplemente quieres crear uno nuevo para esta página, puedes crear un nuevo formulario sin cerrar el constructor de páginas de Elementor. Para ello, haz clic en el botón + Nuevo formulario en el panel de la izquierda.

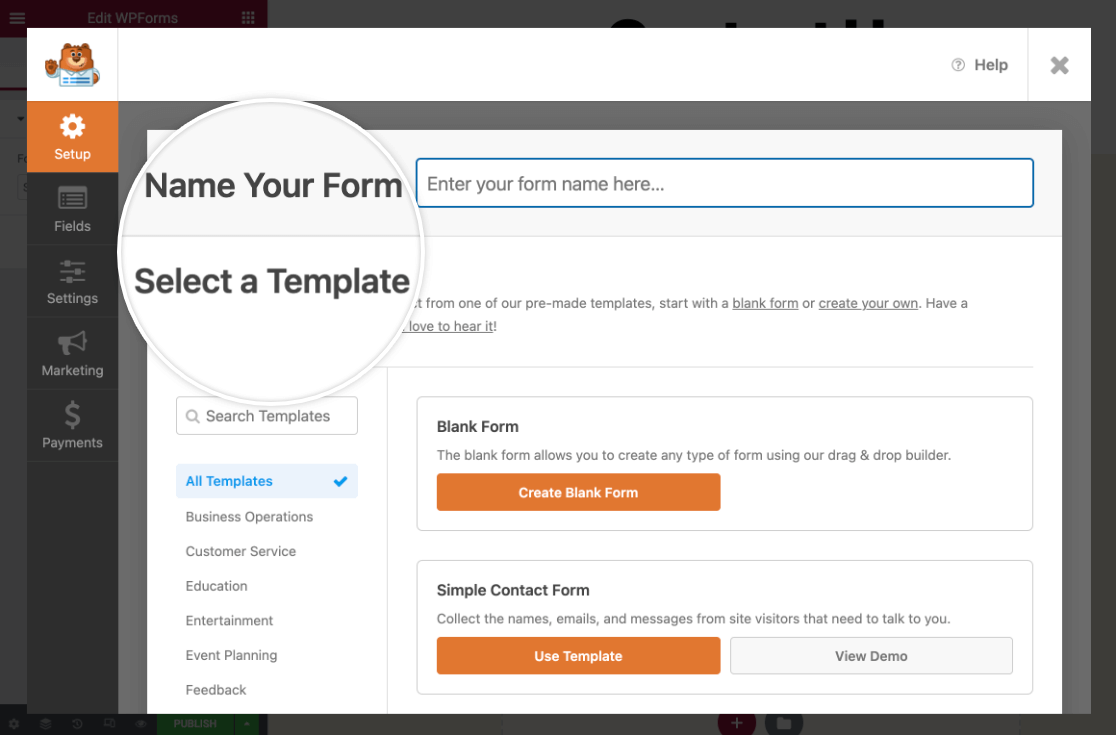
El constructor de formularios WPForms aparecerá para que pueda empezar a crear su formulario, empezando por añadir un nombre y elegir una plantilla.

Nota: Si necesitas ayuda para crear tu formulario, echa un vistazo a nuestra guía sobre cómo crear tu primer formulario. Además, echa un vistazo a nuestra plantilla de formulario multipágina de Elementor si deseas utilizar una plantilla de formulario prediseñada.
Cuando hayas terminado de crear el formulario, haz clic en el botón Guardar situado en la esquina superior derecha del generador de formularios y, a continuación, haz clic en el icono X para cerrarlo.
Verás tu nuevo formulario en el constructor de páginas de Elementor. Si necesitas hacer más cambios, haz clic en el enlace Editar el formulario seleccionado en el panel de la izquierda.
3. Configuración de las opciones de visualización
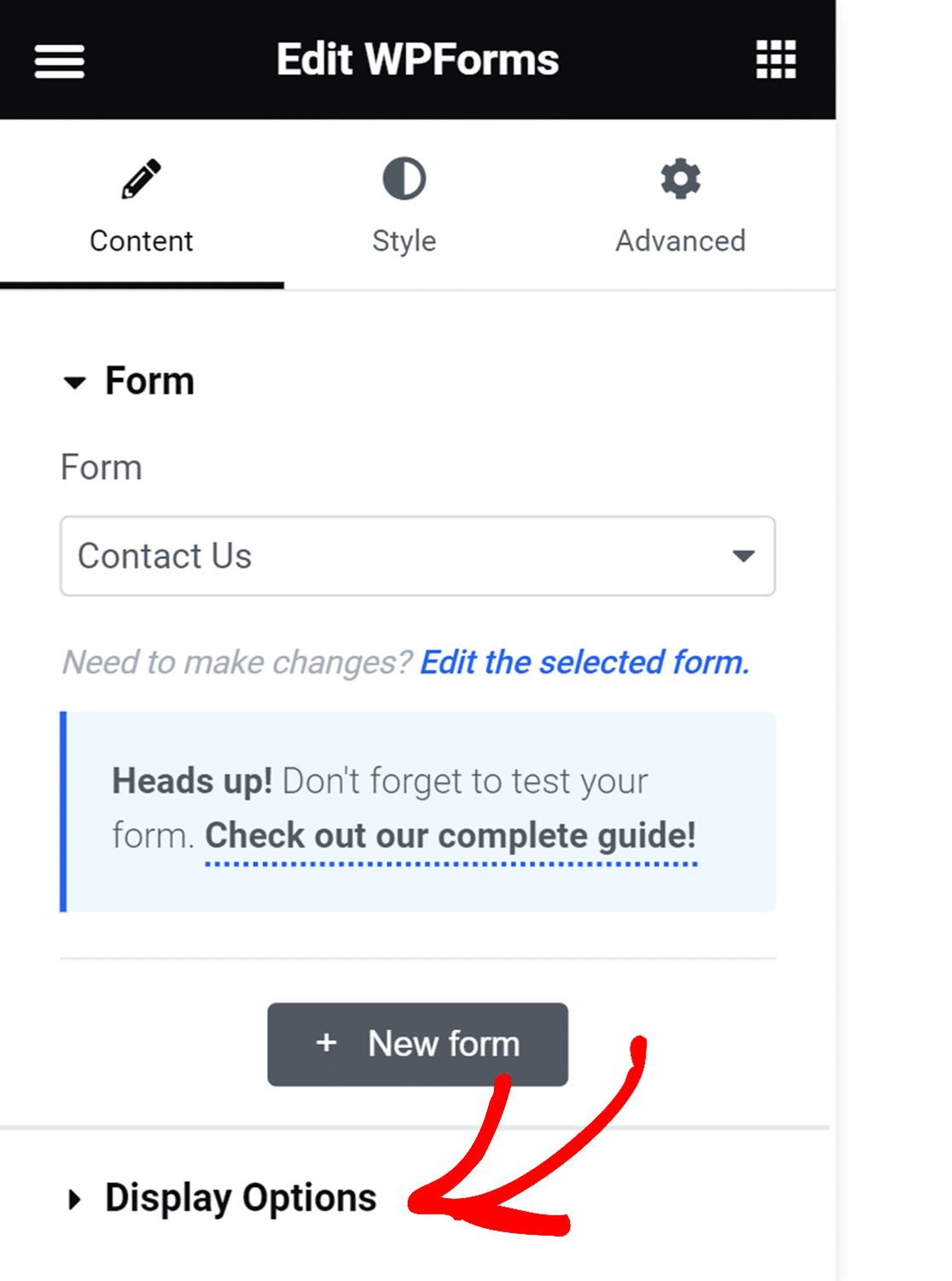
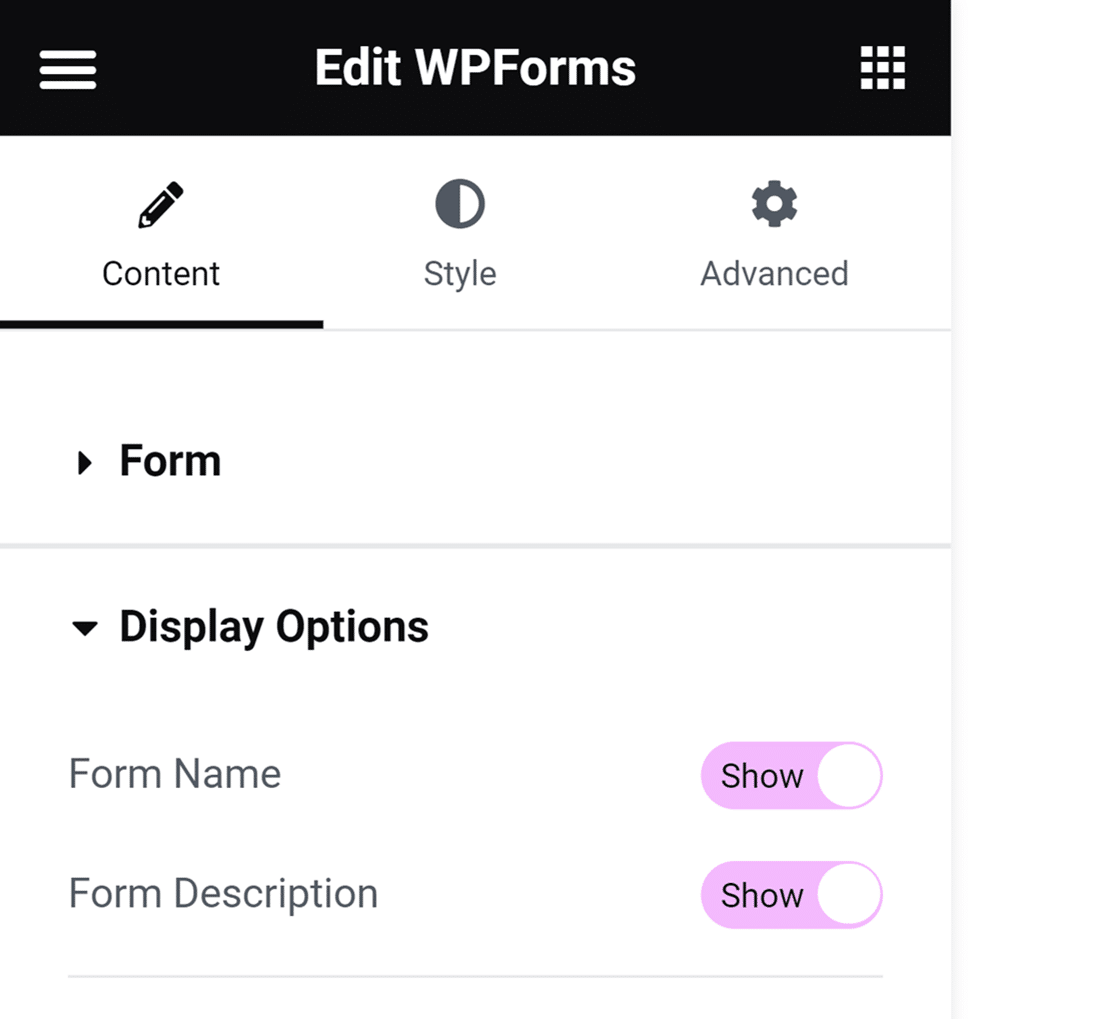
Para mostrar el título o la descripción del formulario en la página, haga clic para expandir las Opciones de visualización del widget WPForms en el panel de la izquierda del constructor de páginas.

A continuación, active los ajustes para Mostrar el nombre y la descripción del formulario según sus preferencias.

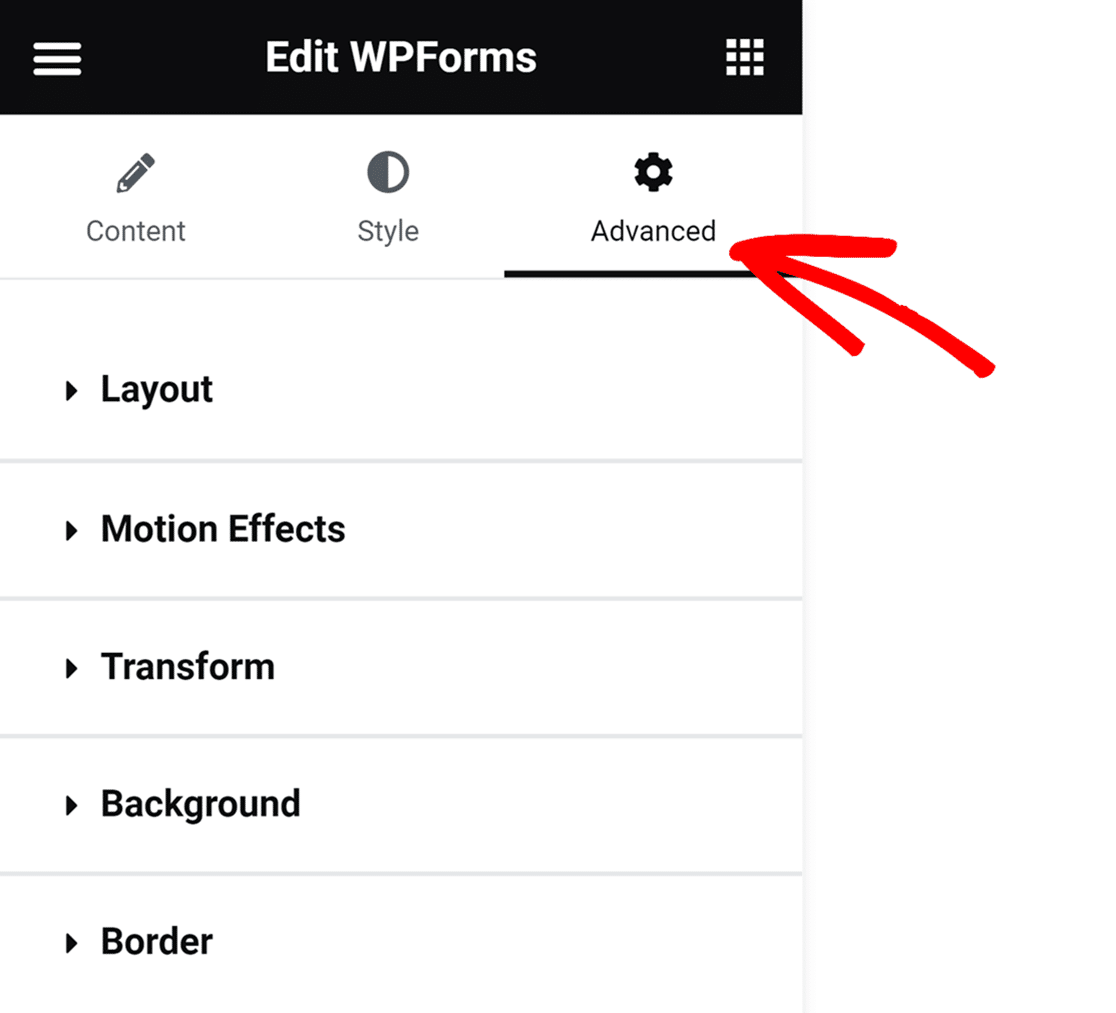
También puedes cambiar el aspecto del formulario en el frontend en la pestaña Avanzado del constructor de Elementor.

Para saber cómo utilizar esta configuración, consulta la documentación de Elementor sobre Opciones avanzadas de widgets.
4. Personalización del formulario
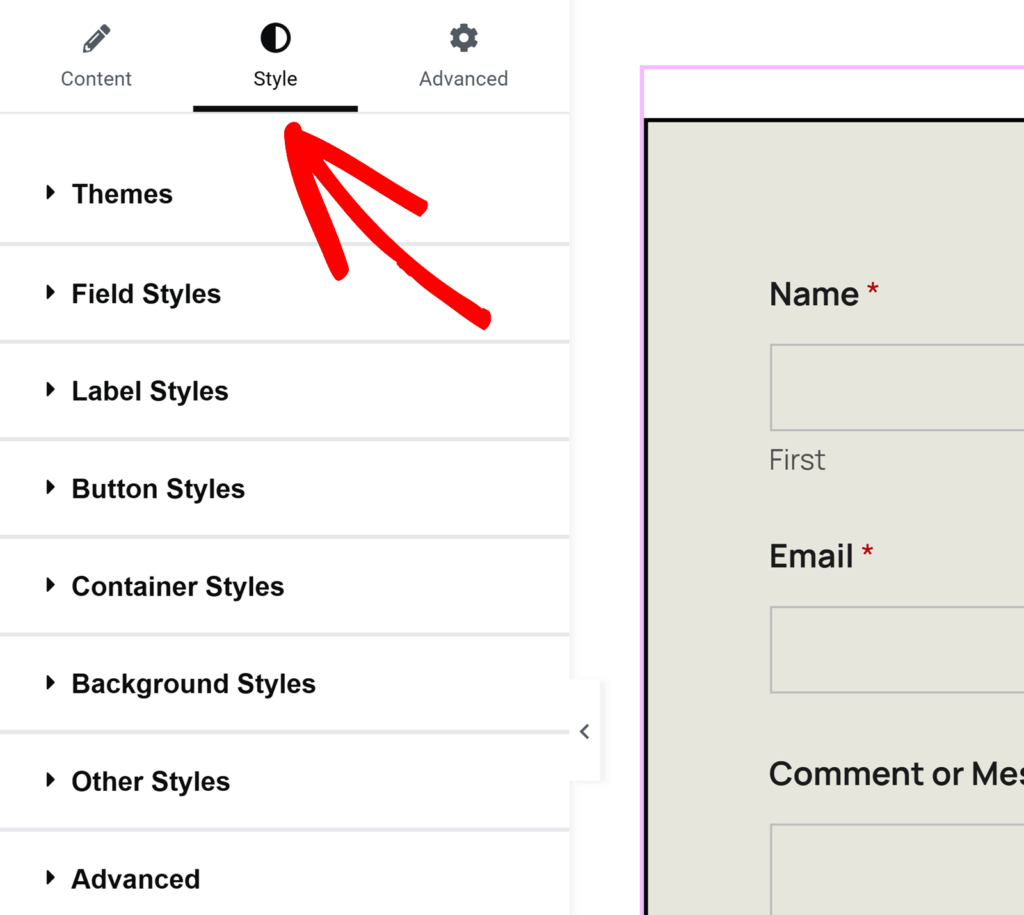
WPForms se integra con Elementor y te permite personalizar la apariencia de tus formularios. Para empezar, vaya a la pestaña Estilo del menú de la barra lateral de Elementor.

Nota: Si no ves la pestaña Estilo en la pantalla de Elementor, tendrás que comprobar que la opción de marcado moderno está activada en tu sitio. Consulta la sección Activar el marcado moderno al principio de esta guía para saber cómo hacerlo.
La pestaña Estilo de Elementor te permite ajustar el estilo de los campos de formulario, etiquetas y botones sin necesidad de tener conocimientos de CSS. También encontrarás una opción para copiar estos ajustes de estilo de un formulario a otro en la sección Avanzado.
A continuación veremos cada una de estas opciones con más detalle.
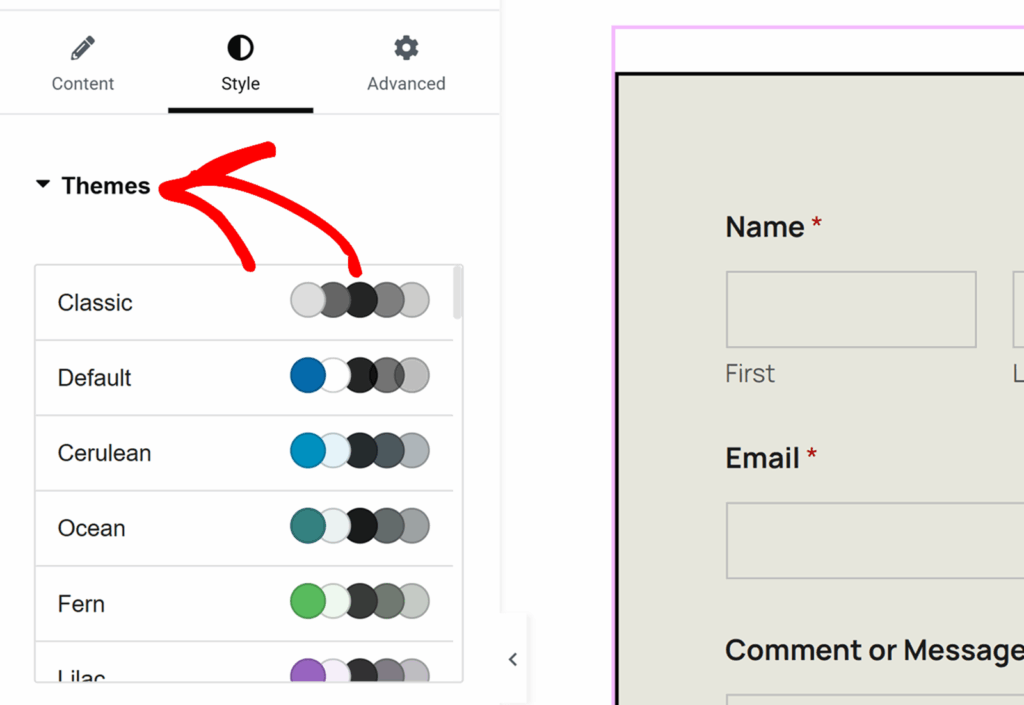
Temas
El ajuste Temas le permite elegir un tema de color predefinido para actualizar automáticamente el estilo de los campos, etiquetas, botones, contenedor y fondo de su formulario.
Para aplicarlo, sólo tiene que hacer clic en el tema que prefiera y éste ajustará al instante los colores de los campos, etiquetas, botones, contenedor o fondo de su formulario.

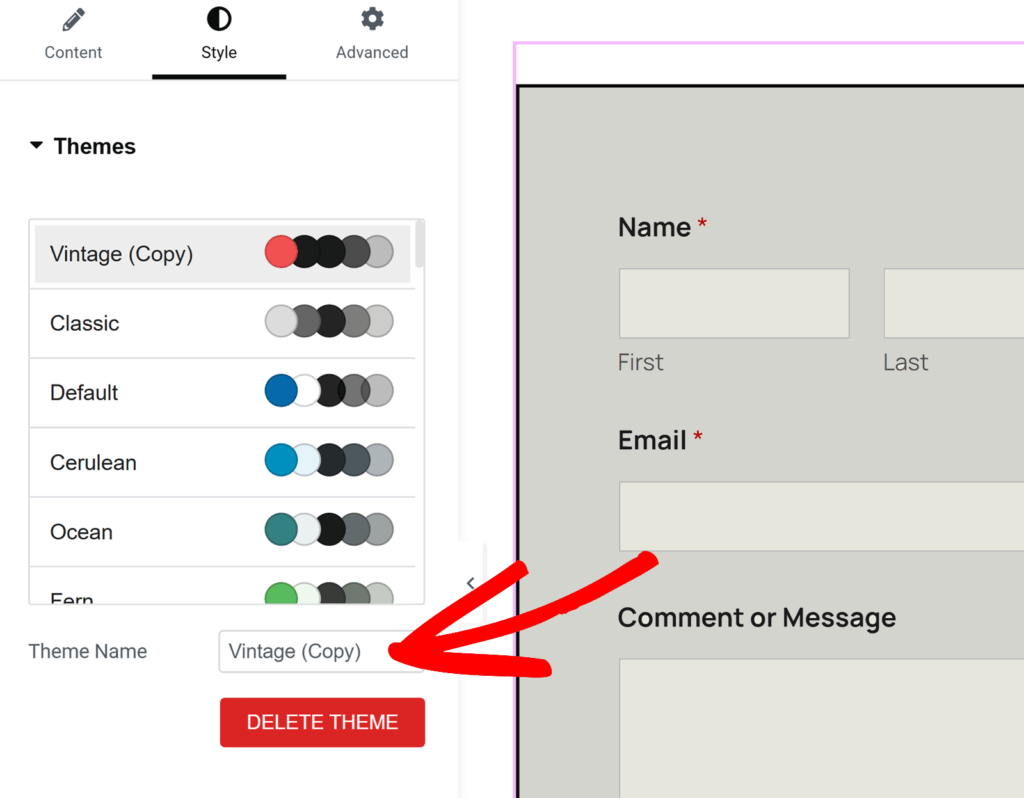
Si personalizas ajustes individuales después de seleccionar un tema, estos cambios se guardarán como un nuevo tema de formulario personalizado. Este nuevo tema se añadirá a tu lista de temas disponibles, y se puede aplicar a cualquier formulario como lo harías con cualquier otro tema de formulario.
También puede cambiar el nombre de este tema para identificarlo fácilmente desde el campo Nombre del tema.

Para eliminar un tema de formulario personalizado, simplemente haga clic en el botón ELIMINAR TEMA debajo del nombre del tema.
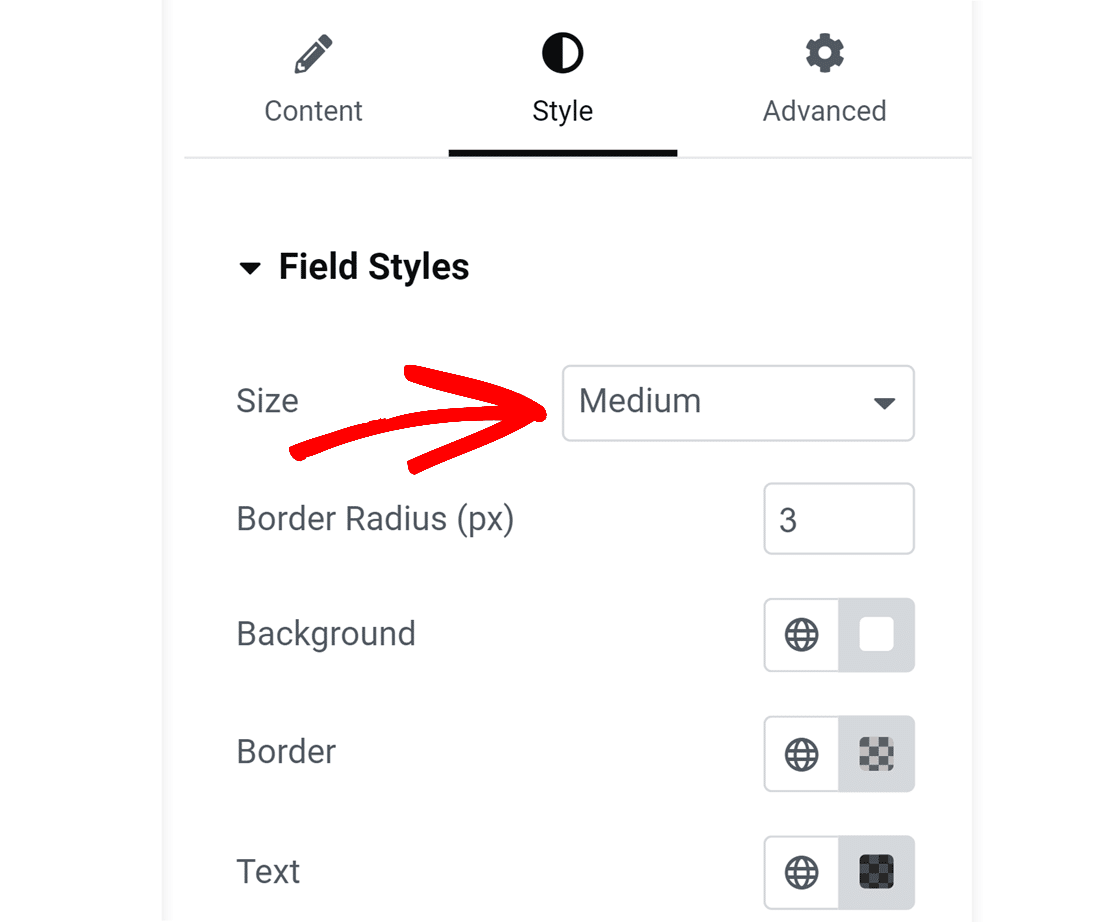
Estilos de campo
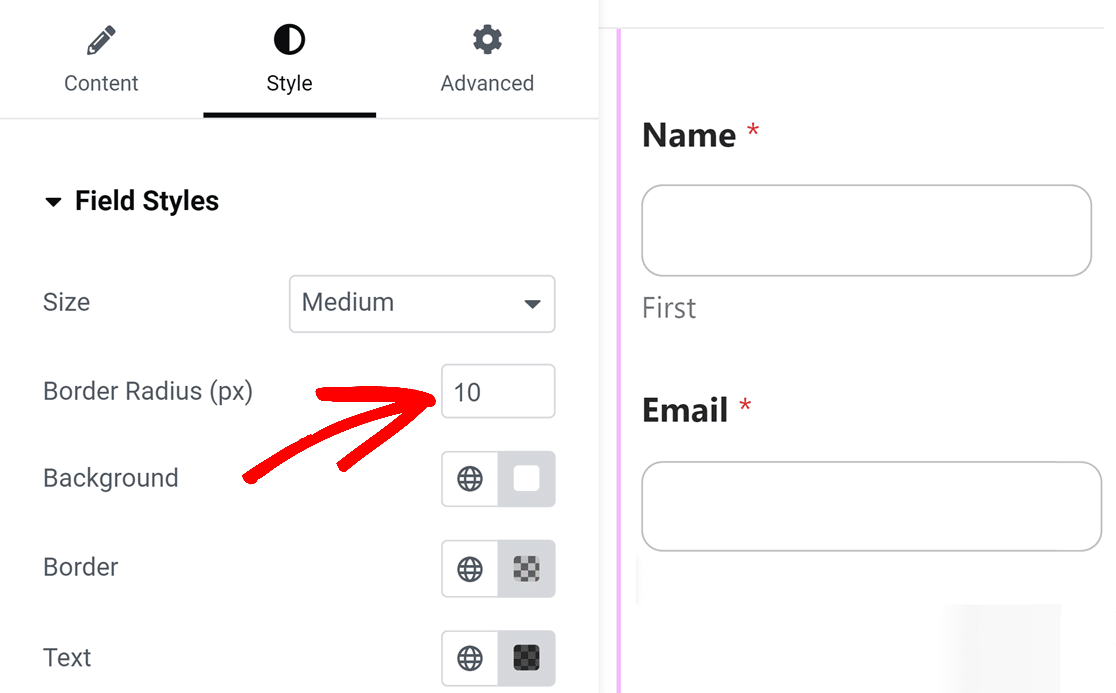
En la opción Estilos de campo, verá los ajustes de Tamaño, Radio de borde y opciones de color para el Fondo, el Borde y el Texto.
Los ajustes de Tamaño controlan el tamaño de cada campo de su formulario. Las opciones disponibles son: Pequeño, Mediano y Grande.

A continuación, encontrará la opción Radio del borde. Esto cambia la redondez de las esquinas de su campo - un número más alto significa esquinas más redondeadas.

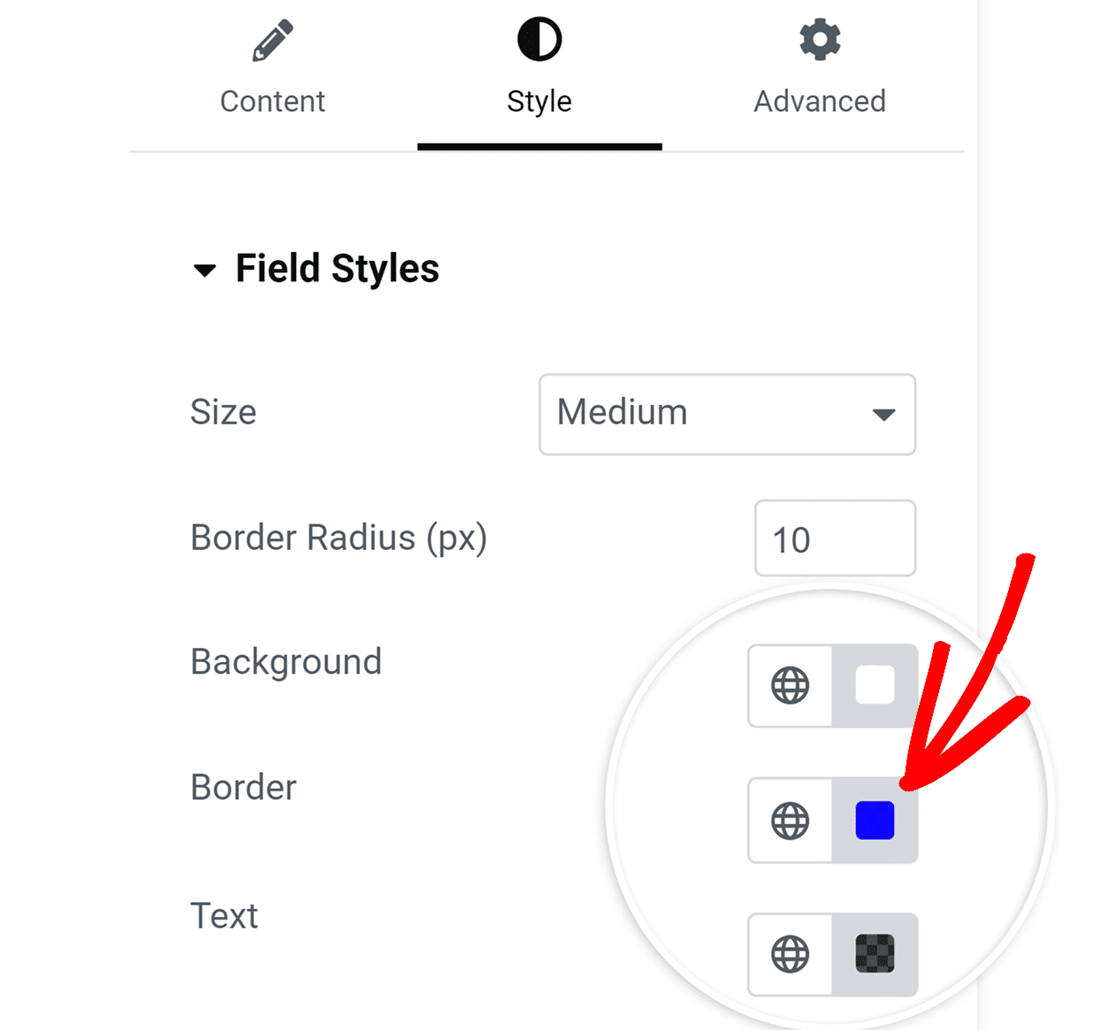
A continuación, encontrará opciones para actualizar los colores de Fondo, Borde y Texto de sus campos de formulario. Para cambiar los colores por defecto, haga clic en el color adyacente a la etiqueta.

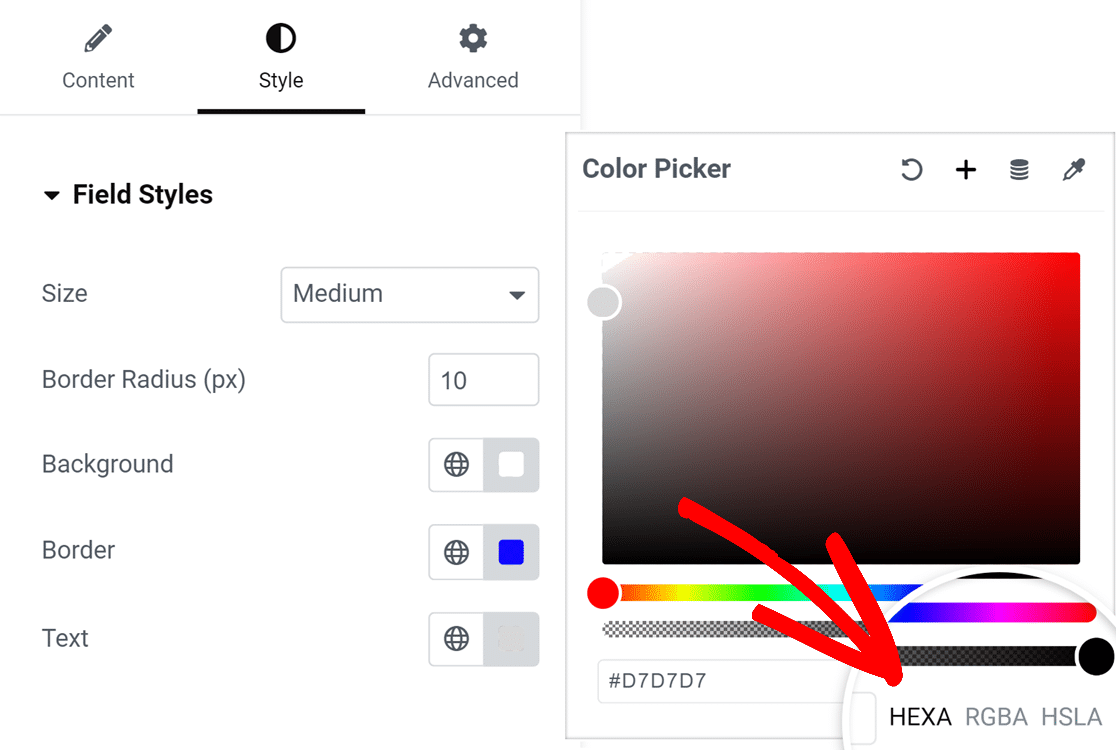
Esto abre un selector de color, permitiéndole seleccionar el color deseado. Si tiene un color de marca específico para sus formularios, puede introducir directamente el código de color en el campo HEXA. Aunque HEXA es la unidad por defecto, también puede cambiarla a RGBA o HSLA según sea necesario.

Estilos de etiquetas
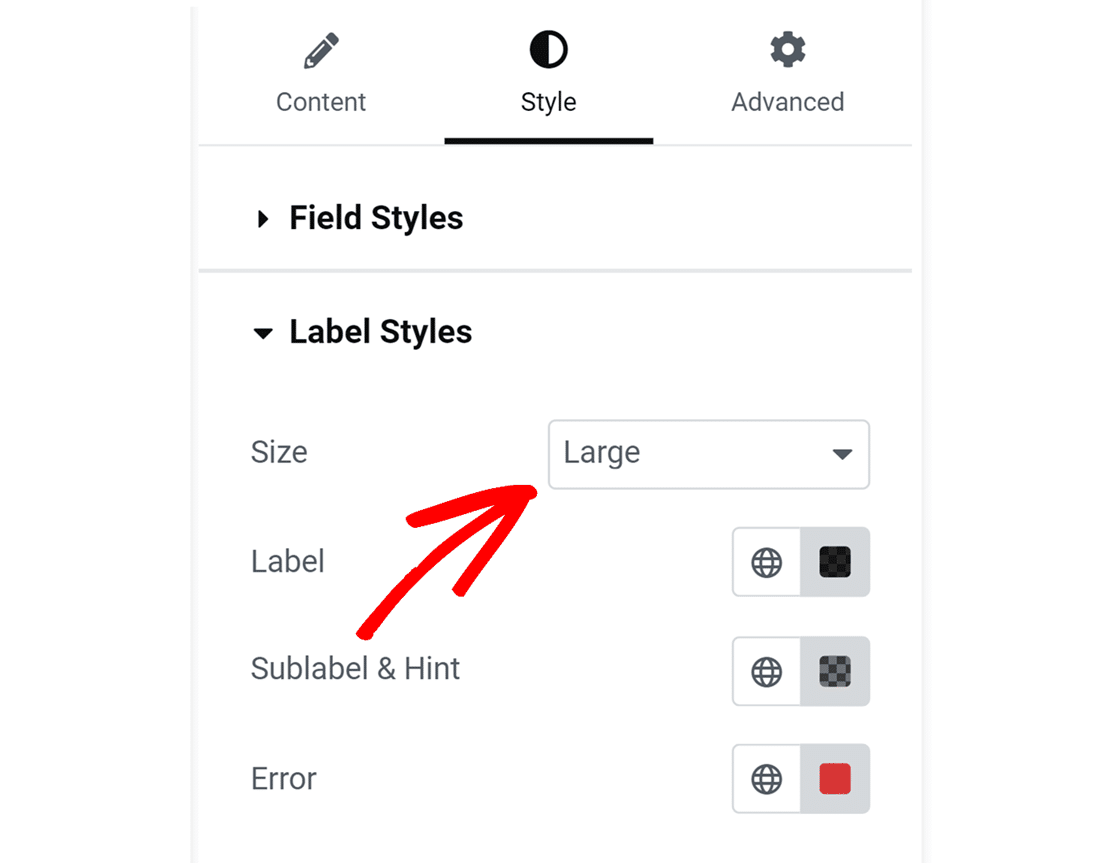
En Estilos de etiquetas, verás opciones para ajustar el tamaño y los colores de las etiquetas de tus formularios. En el menú desplegable Tamaño, puedes elegir entre Pequeño, Mediano o Grande, según tus preferencias.

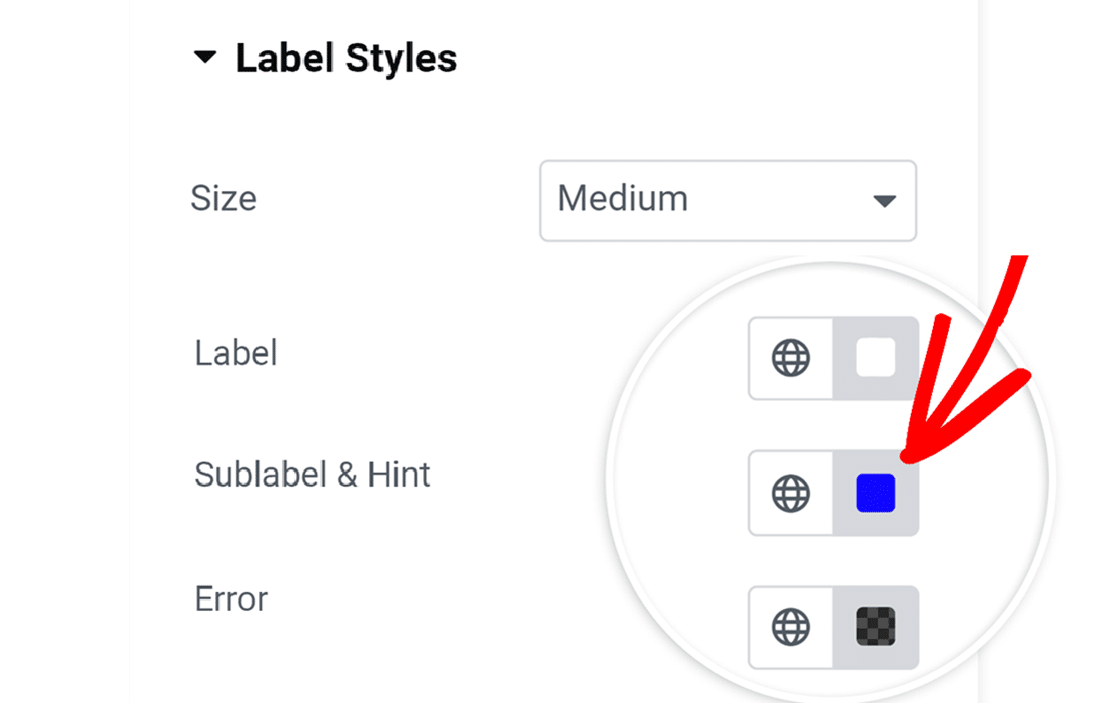
A continuación, encontrará opciones para actualizar los colores de la Etiqueta, Subetiqueta y Sugerencia, y Mensaje de error de sus campos. A continuación, explicamos las opciones de color disponibles.

- Etiqueta: Esta opción cambia el color del texto de tus etiquetas.
- Sublabel & Hint: Esta opción controla el color de las sublabel de campo y las pistas que aparecen cuando WPForms sugiere valores a los usuarios en el frontend.
- Error: El color de los mensajes de error que se muestran si se produce un error cuando los usuarios rellenan tu formulario.
Estilos de botones
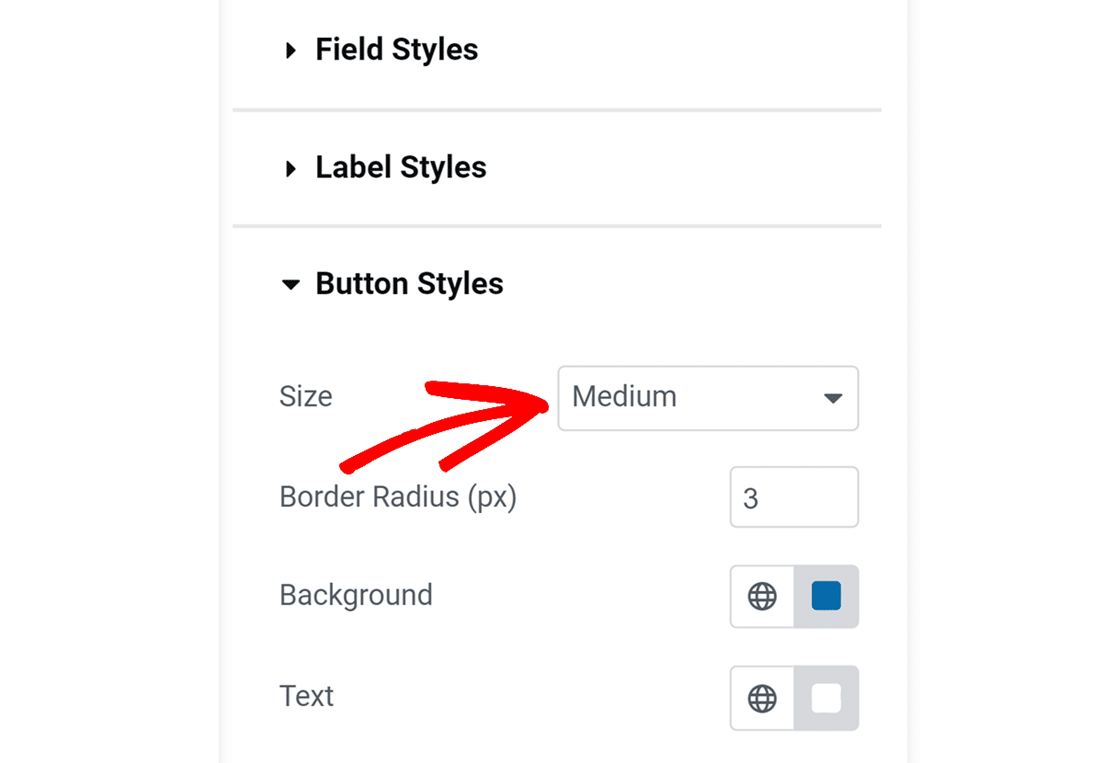
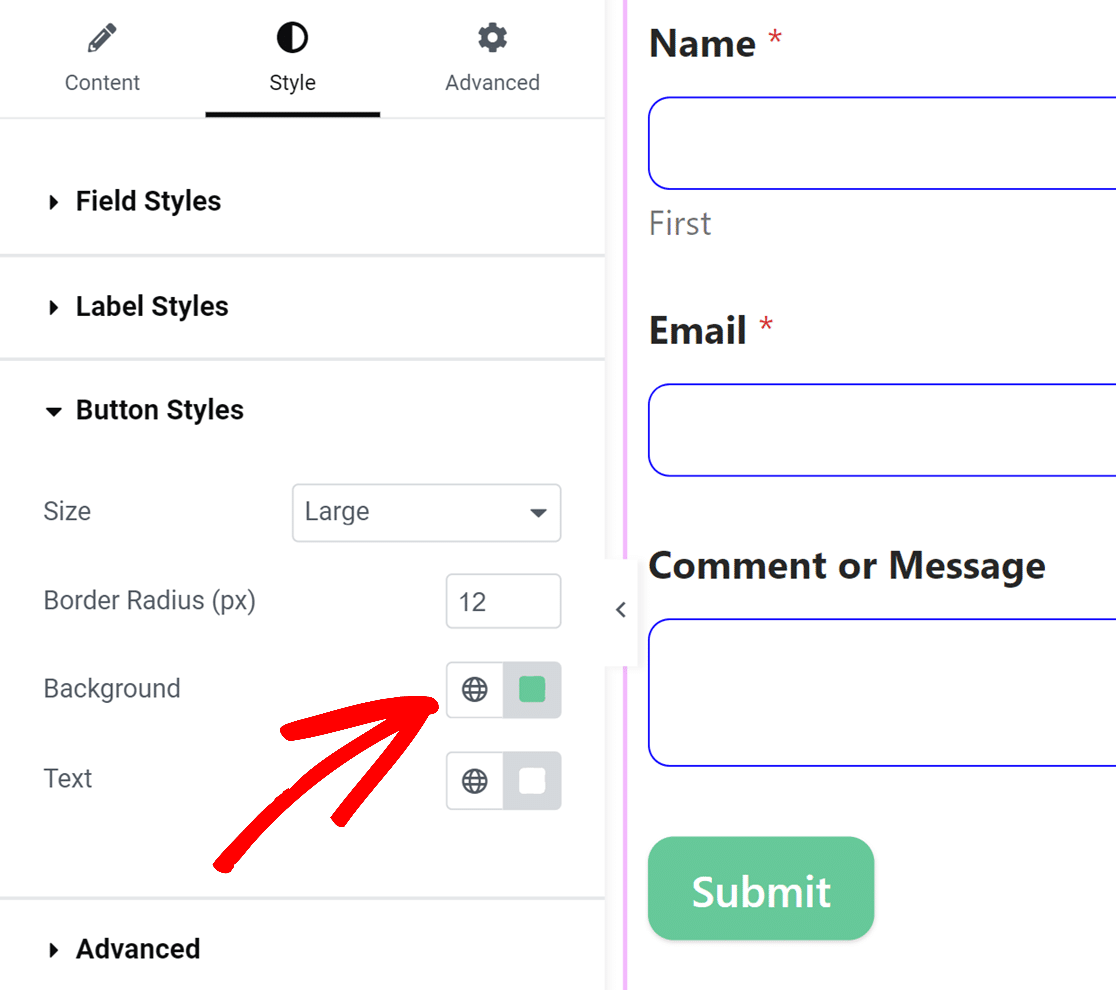
La configuración de Estilos de botones le permite personalizar el estilo de sus botones. Para cambiar el tamaño del botón, haz clic en el menú desplegable Tamaño y selecciona la opción que desees utilizar.

Para dar al botón bordes redondeados, basta con introducir el valor en el campo Radio del borde.

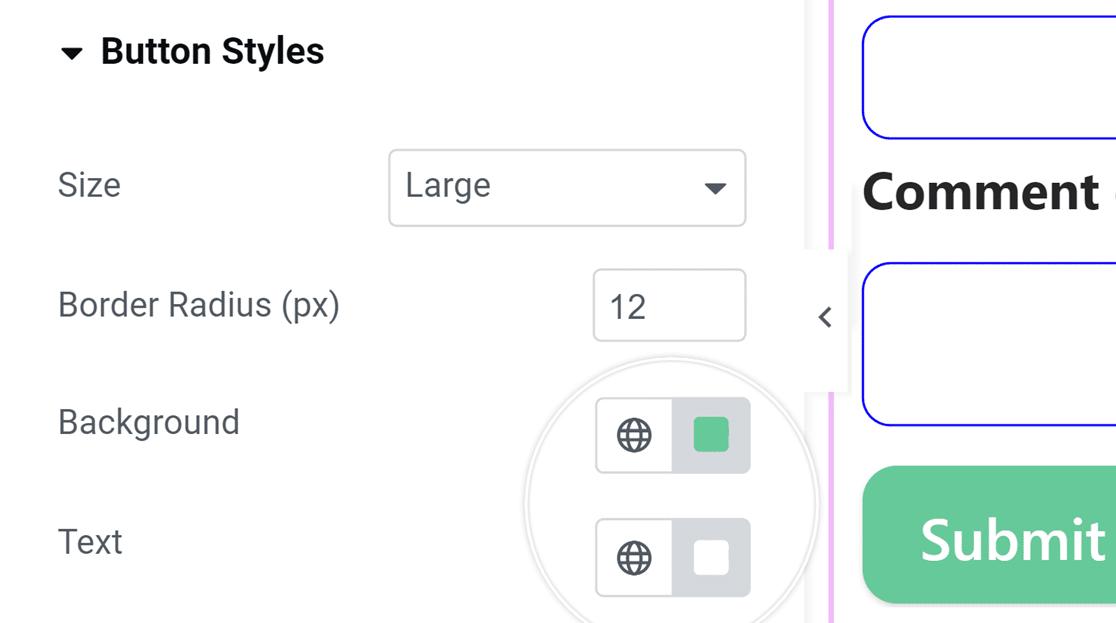
A continuación, verás opciones para actualizar los colores del fondo y del texto de tu botón.

Nota: El color de fondo que defina para el botón también se utilizará como color de acento predeterminado. Esto significa que el color del estado de enfoque de los campos, barras de progreso, botones de radio y casillas de verificación utilizará el color de fondo del botón.
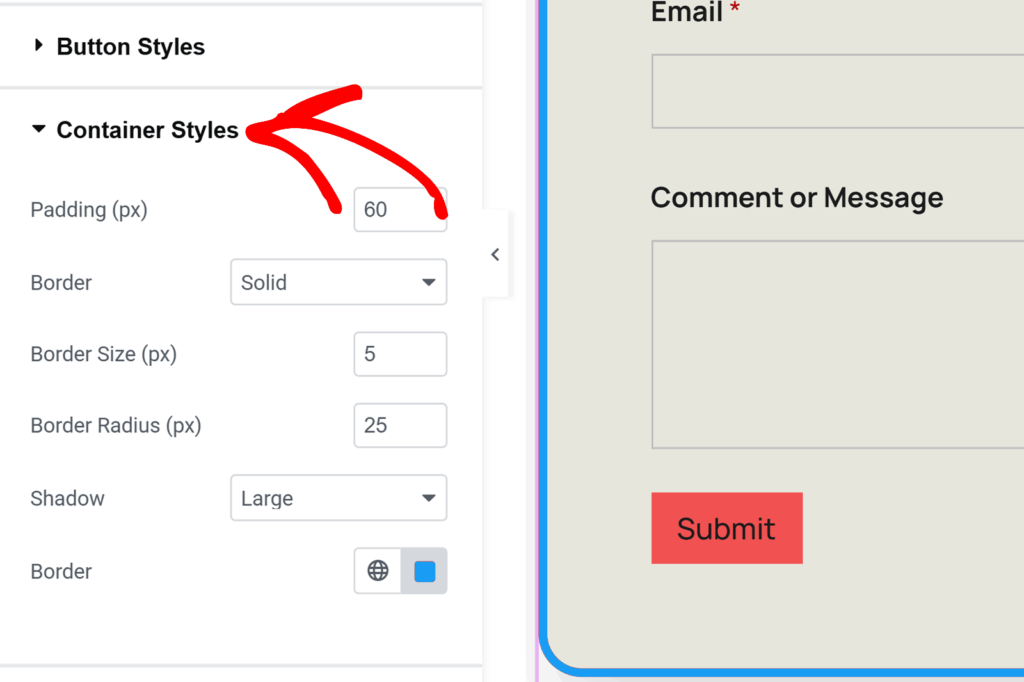
Estilos de contenedor
La configuración de los Estilos de Contenedor le permite personalizar el relleno, el estilo del borde, el tamaño del borde, el radio del borde, la sombra y los colores para el contenedor de su formulario. A continuación detallamos las opciones disponibles para el contenedor.
- Relleno: Esta opción establece el espacio dentro de los bordes del contenedor del formulario. Puede aumentar o disminuir este valor para ajustar el espaciado alrededor del contenido del formulario.
- Borde (estilo): Este ajuste le permite elegir el contorno de su contenedor, con opciones para un borde Sólido, Rayado o Punteado.
- Tamaño del borde: Determina el grosor del borde de su contenedor. La unidad predeterminada es píxeles (px), pero puede seleccionar la unidad que mejor se adapte a sus necesidades de diseño.
- Radio del borde: Ajusta el redondeo de las esquinas de su contenedor, añadiendo un borde más suave o más definido a la apariencia de su formulario. La medida predeterminada es en píxeles (px), pero puede modificarse para adaptarla a su estilo.
- Sombra: Elija el tamaño del efecto de sombra de su contenedor para añadir profundidad al diseño de su formulario, con opciones que van desde ninguna a grande.
- Borde (color): Actualiza el color del borde de tu contenedor para alinearlo con tu tema visual, mejorando la estética general del formulario.

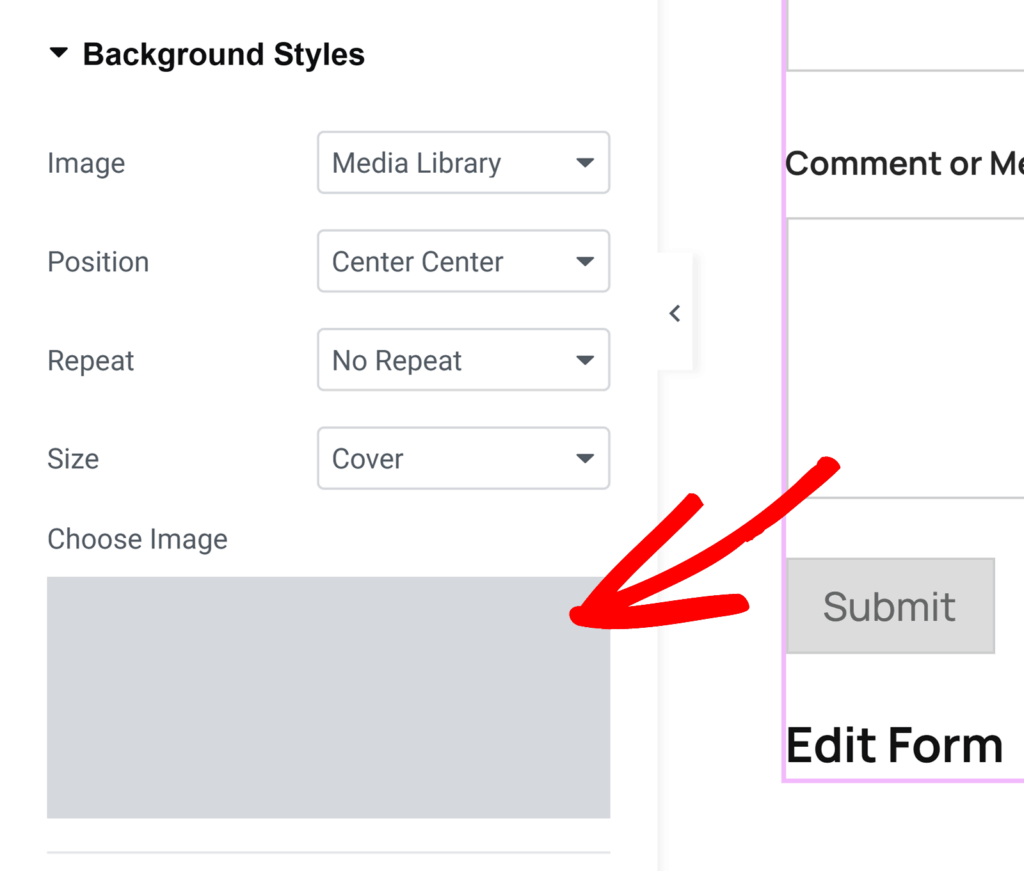
Estilos de fondo
La configuración de Estilos de fondo le permite controlar la imagen y el color de fondo de su formulario.
Para empezar, seleccione una fuente de imagen en el menú desplegable Imagen. Para las imágenes ya cargadas en su sitio web o para cargar otras nuevas, seleccione la opción Mediateca. Para explorar una selección más amplia de imágenes profesionales, selecciona la opción Fotos de Stock .
Después de hacer su selección, haga clic en la sección Elegir imagen para continuar.

Si selecciona Biblioteca multimedia en el menú desplegable Imagen , se abrirá la galería multimedia de su sitio web, lo que le permitirá elegir una imagen o cargar una nueva. Si selecciona Fotos de archivo, se le presentará una selección de fotos de archivo para elegir el fondo de su formulario.
Una vez seleccionada la imagen, la sección Estilos de fondo ofrece opciones de personalización adicionales:
- Posición: Esta configuración le permite alinear su imagen de fondo dentro del formulario seleccionando opciones como Centro superior, Centro inferior y más para obtener la colocación perfecta.
- Repetir: Elija cómo se repite su imagen de fondo. Las opciones son Sin repetición para una sola imagen, Mosaico para repetir la imagen en todo el fondo, Repetir horizontal para repetir a lo ancho y Repetir vertical para repetir a lo largo.
- Tamaño: Ajusta cómo encaja tu imagen de fondo dentro del formulario. Cubrir asegura que la imagen cubra todo el fondo, adaptándose al tamaño del formulario. Si se selecciona Dimensiones, puede especificar la anchura y la altura exactas de la imagen.
- Colores: Esta opción le permite seleccionar un color de fondo, que será visible cuando no se utilice ninguna imagen.
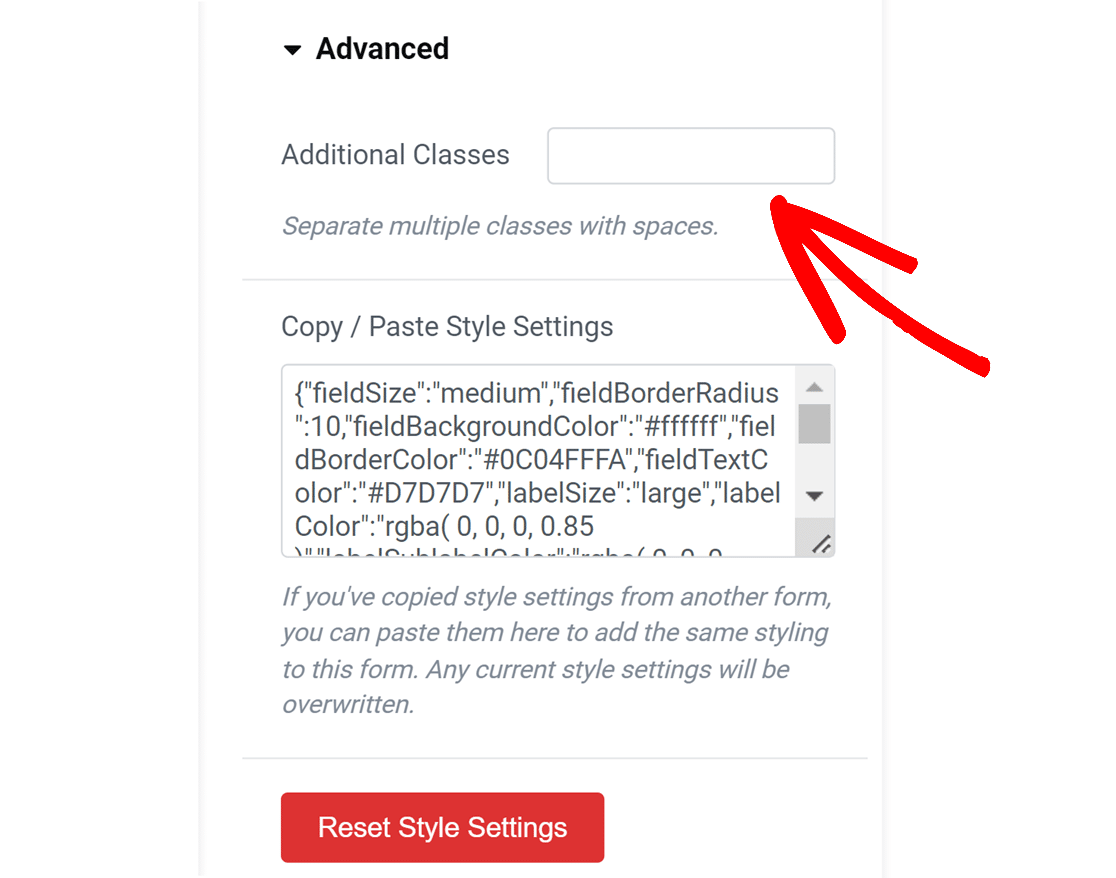
Estilismo avanzado
En esta sección, puede añadir cualquier clase CSS a su formulario escribiendo el nombre de la clase en el campo Clases adicionales.

A continuación, encontrará el código CSS que refleja todos los estilos que ha añadido al formulario en Copiar / Pegar configuración de estilo.
Esta opción permite copiar estilos de un formulario a otro.
Si has copiado ajustes de estilo de otro formulario, podrás pegarlos rápidamente aquí. Después de pegar el fragmento de código, el formulario utilizará los estilos del formulario anterior.
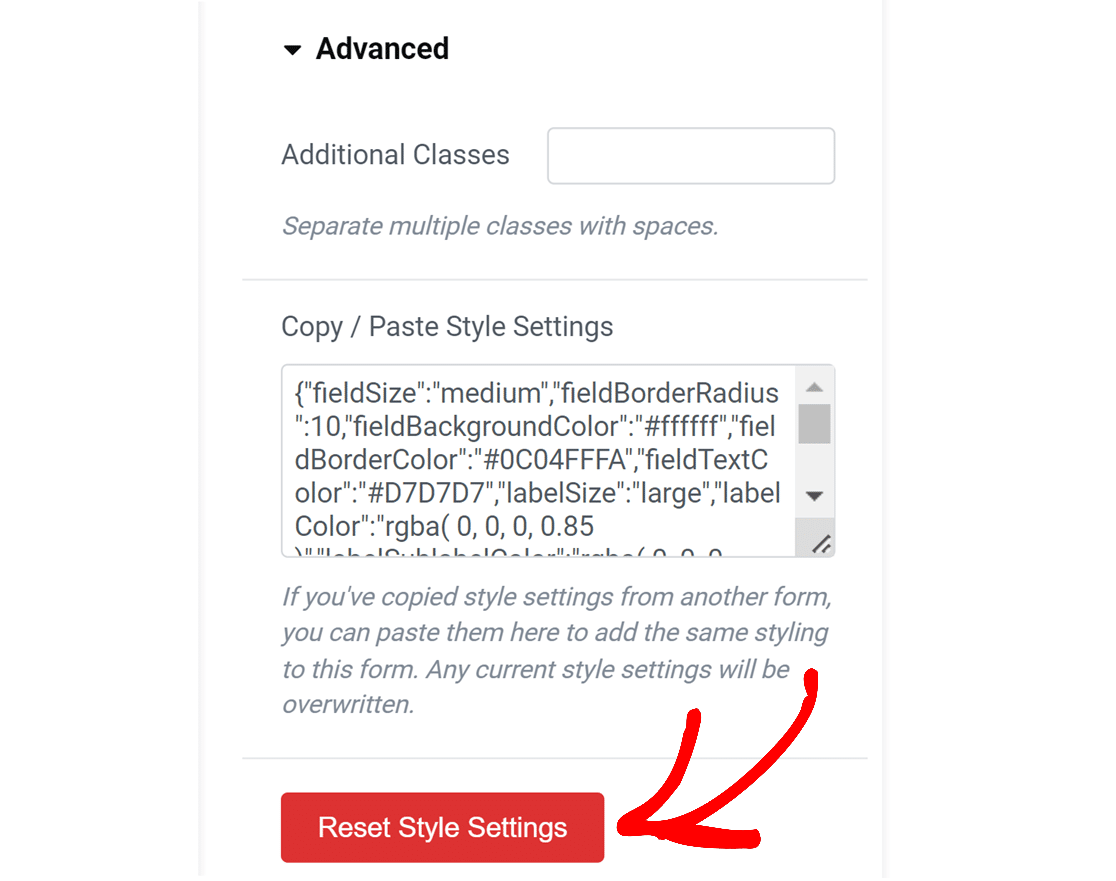
Si desea restablecer cualquier personalización que haya añadido a su formulario, haga clic en el botón Restablecer configuración de estilo . Esto restaurará tu formulario a su estado original sin ningún estilo personalizado.

Después de diseñar el formulario, asegúrese de guardar los cambios publicando la página o guardándola como borrador.
5. Publicación del formulario
Antes de lanzar tu formulario, es una buena idea probarlo y asegurarte de que funciona como esperas. Nuestra guía sobre cómo probar correctamente tus formularios de WordPress antes de lanzarlos incluye una lista de comprobación completa para ayudarte con este proceso.
Cuando estés listo para publicar tu formulario, haz clic en el botón Publicar o Actualizar situado en la parte inferior del constructor de páginas de Elementor.

Ya está. Ahora ya sabes cómo incrustar WPForms en una página usando Elementor.
A continuación, ¿te gustaría mostrar u ocultar campos en función de las elecciones o entradas de tus usuarios en tus formularios? Echa un vistazo a nuestra sencilla guía sobre el uso de la lógica condicional inteligente para saber cómo implementarla.
