AI Zusammenfassung
Möchten Sie Stripe Webhooks mit den Formularen Ihrer Website integrieren? Mit der Integration von Stripe-Webhooks in WPForms wird Ihre WordPress-Website sofort über alle Erstattungen oder Abonnementänderungen in Stripe informiert.
Dieser Leitfaden zeigt Ihnen, wie Sie Stripe Webhooks einfach mit WPForms verbinden können, um sicherzustellen, dass Ihre Website mit Ihren Stripe-Aktivitäten synchronisiert bleibt.
Bevor Sie beginnen, müssen Sie WPForms auf Ihrer WordPress-Website installieren. Danach verbinden Sie Ihre Website mit Ihrem Stripe-Konto.
Verstehen von Webhooks
Webhooks fungieren als automatische Nachrichten, die zwischen Anwendungen gesendet werden, wenn bestimmte Ereignisse eintreten. Durch die Integration der Webhooks von Stripe in WPForms wird Ihre WordPress-Website nahtlos mit Stripe synchronisiert, sodass der Zahlungsstatus in Echtzeit aktualisiert werden kann.
Sobald Webhooks integriert sind, bleibt Ihre WordPress-Website nicht nur über Stripe-Aktivitäten informiert, sondern Sie können auch Erstattungen und Abonnementverlängerungen direkt verwalten, ohne das Stripe-Dashboard besuchen zu müssen.
Aktivieren von Webhooks in WPForms
Nachdem Sie Ihre Website mit Stripe verbunden haben, sollten die Webhooks automatisch konfiguriert werden. Wenn dies nicht der Fall ist, müssen Sie einen Endpunkt im Stripe-Dashboard erstellen und die Konfigurationsschlüssel manuell in Ihre WPForms-Einstellungen übertragen.
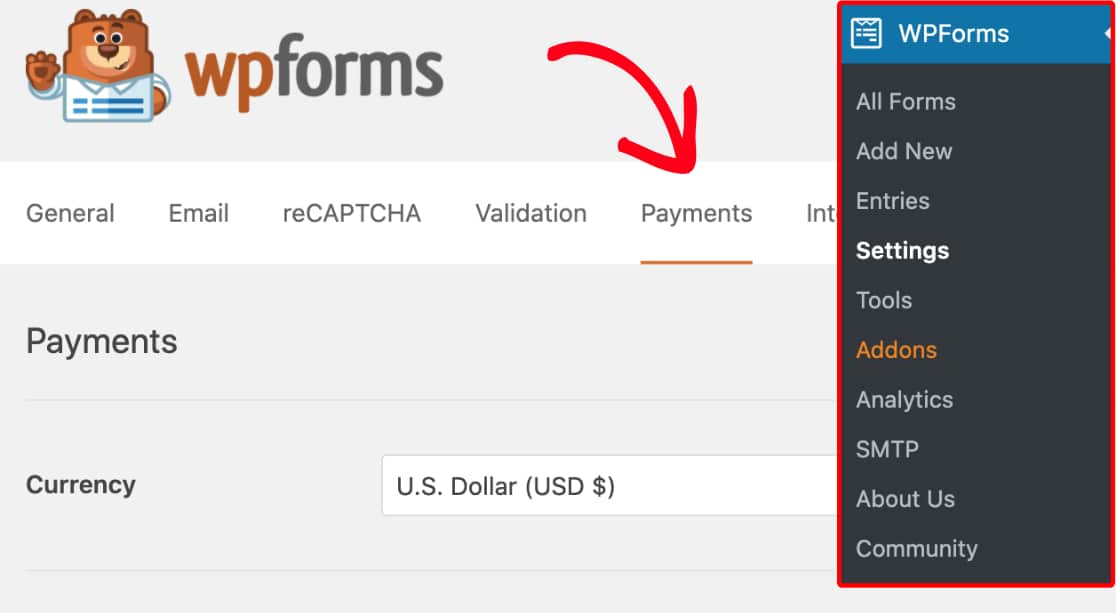
Gehen Sie dazu im linken Menü Ihrer WordPress-Website auf WPForms " Einstellungen. Klicken Sie dort auf die Registerkarte " Zahlungen".

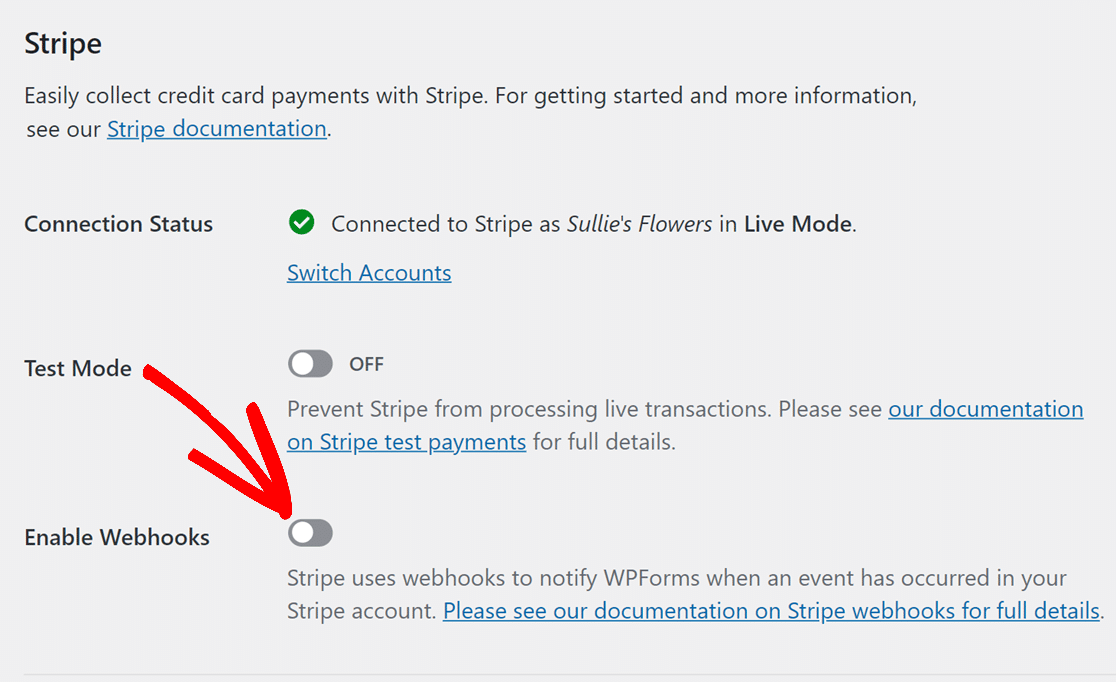
Blättern Sie dann nach unten zum Abschnitt Stripe. Aktivieren Sie hier die Option "Webhooks aktivieren".

Klicken Sie anschließend auf die Schaltfläche Einstellungen speichern am unteren Rand der Seite.
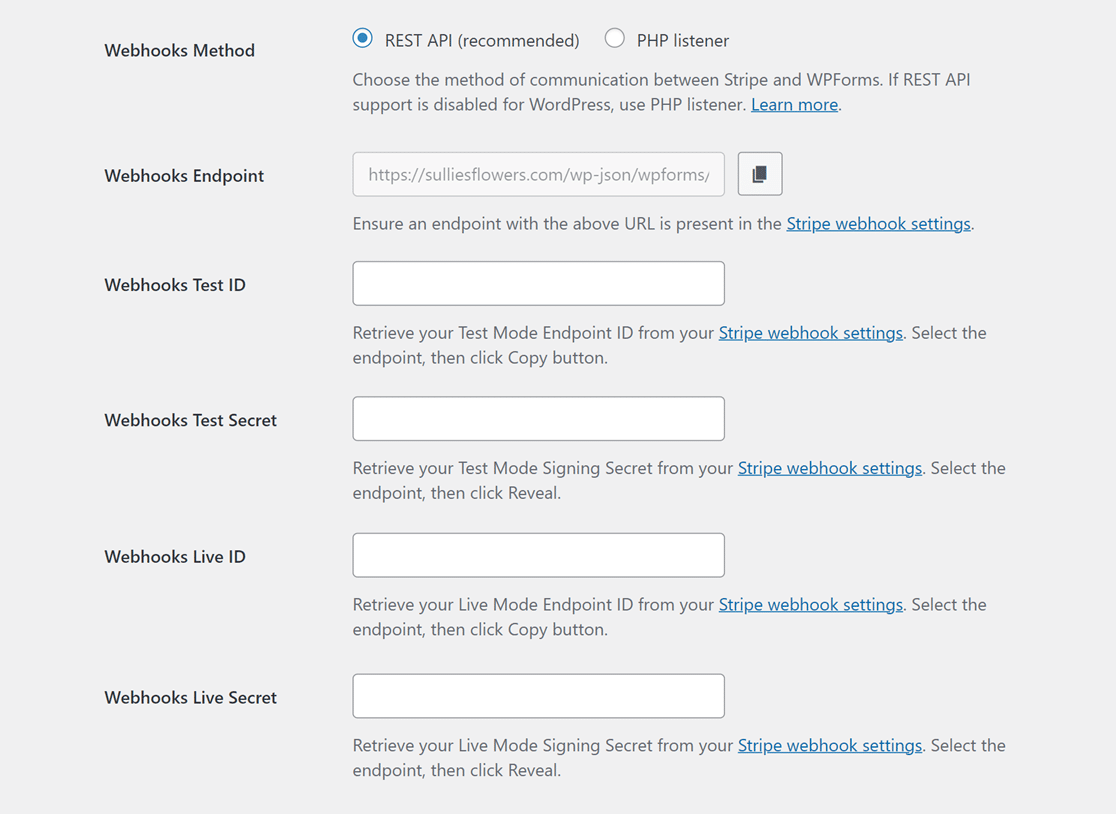
Nachdem Sie Ihre Einstellungen gespeichert haben, wird die Seite aktualisiert. Sie sollten nun zusätzliche Felder für die weitere Konfiguration von Webhooks sehen.

Um die Informationen, die Sie für diese Felder benötigen, zu generieren, müssen Sie über Ihr Stripe-Konto einen neuen Endpunkt erstellen. Dieser Vorgang erfordert keine Programmierung und wir zeigen Ihnen im nächsten Schritt genau, wie Sie vorgehen müssen.
Sie werden später auf die Einstellungsseite von WPForms zurückkommen. Öffnen Sie daher für den nächsten Schritt einen neuen Tab oder ein neues Fenster in Ihrem Browser.
Erstellen eines Webhook-Endpunkts in Stripe
Melden Sie sich in der neuen Registerkarte oder dem neuen Fenster, das Sie geöffnet haben, bei Ihrem Stripe-Konto an und öffnen Sie Ihr Stripe-Dashboard.
Wenn Sie sich bei Ihrem Stripe-Konto anmelden, finden Sie in der oberen rechten Ecke der Seite eine Schaltfläche zum Umschalten des Testmodus. Vergewissern Sie sich, dass dieser Schalter mit dem Modus Ihrer Website übereinstimmt: Wenn sich Ihre Website im Testmodus befindet, stellen Sie den Schalter auf EIN, und wenn sich Ihre Website im Live-Modus befindet, stellen Sie sicher, dass er auf AUS steht.

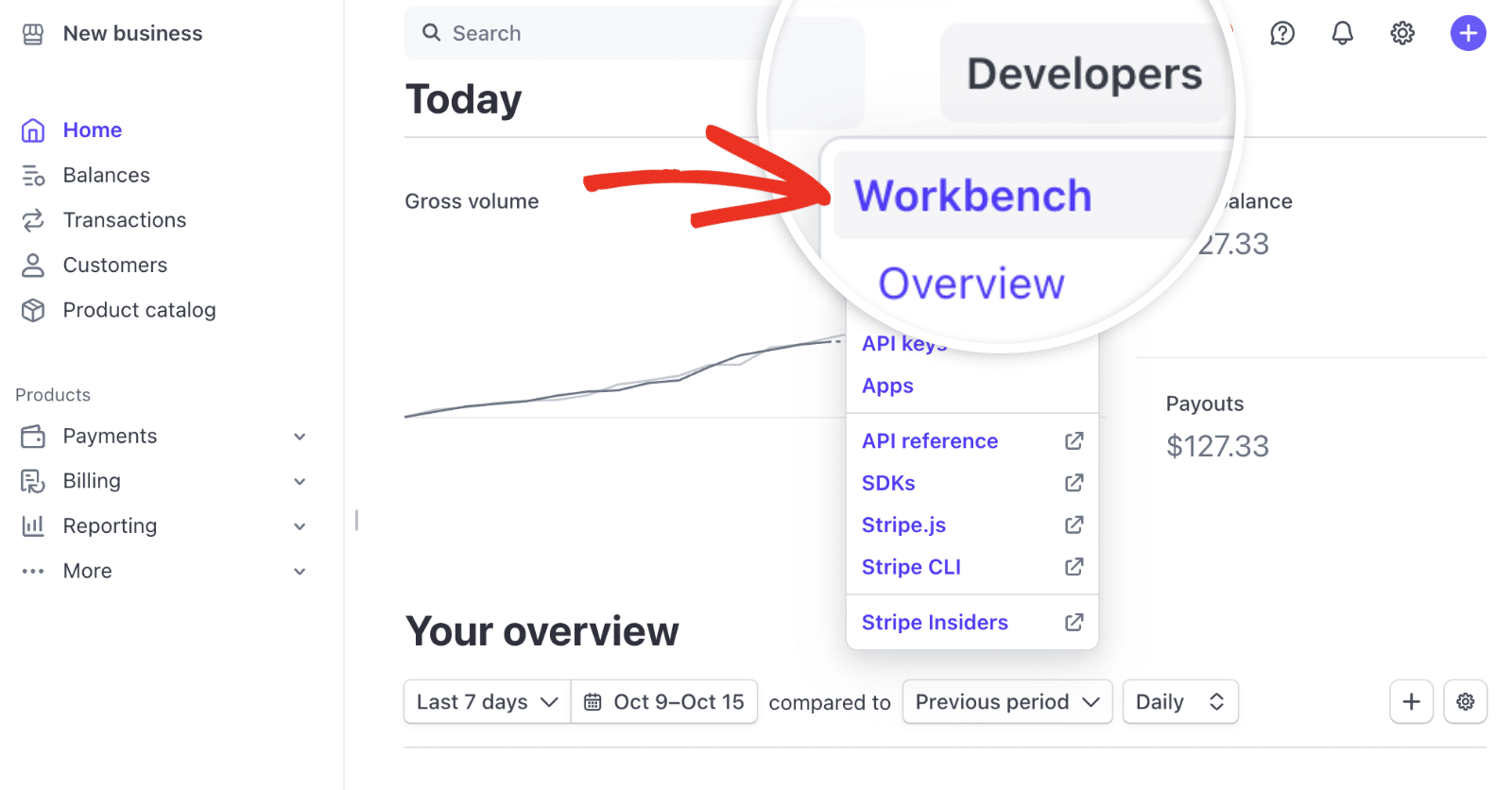
Klicken Sie anschließend auf die Option Entwickler in der oberen rechten Ecke und wählen Sie Workbench.

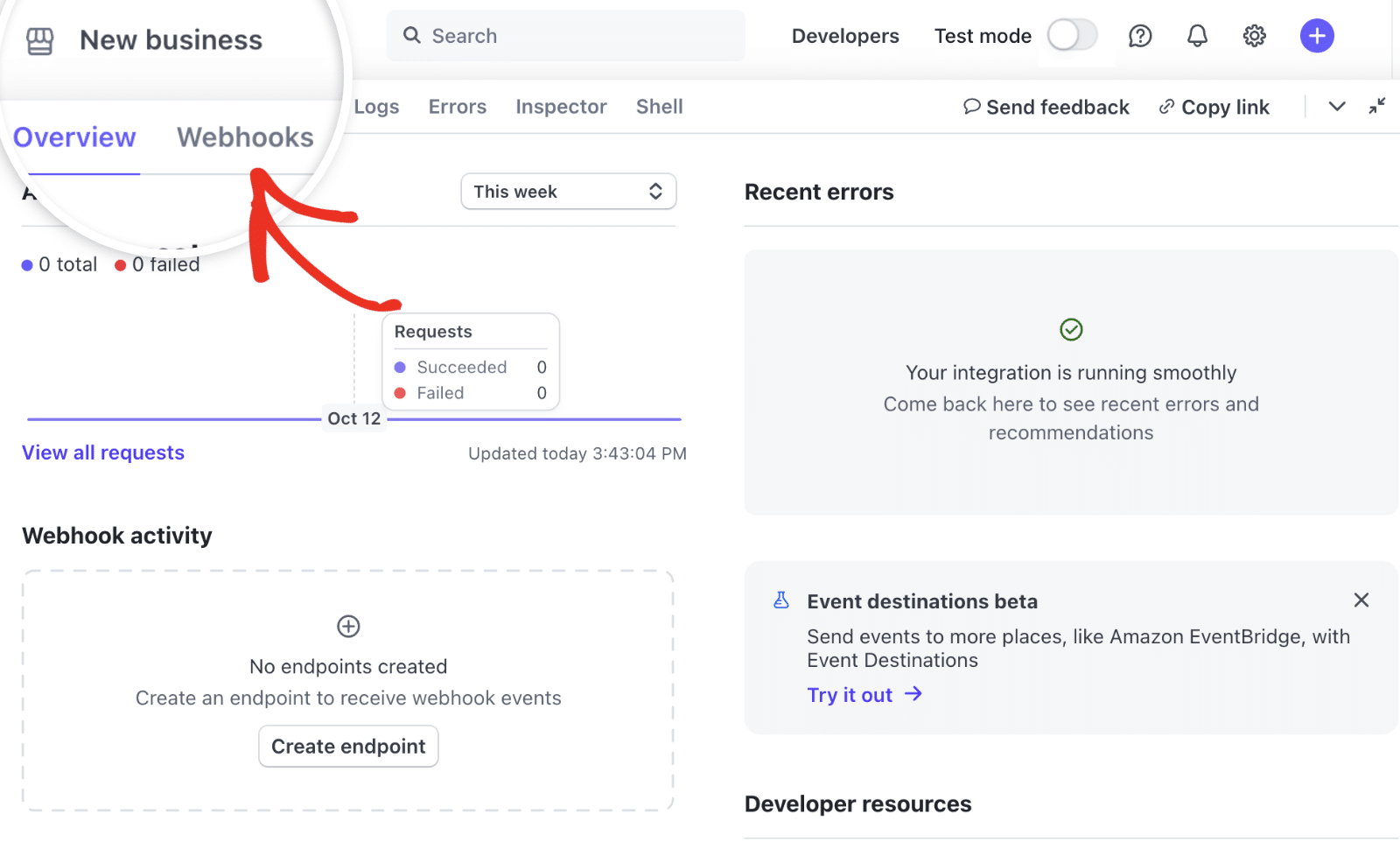
Sobald der Workbench-Bildschirm geöffnet ist, klicken Sie auf die Registerkarte Webhooks .

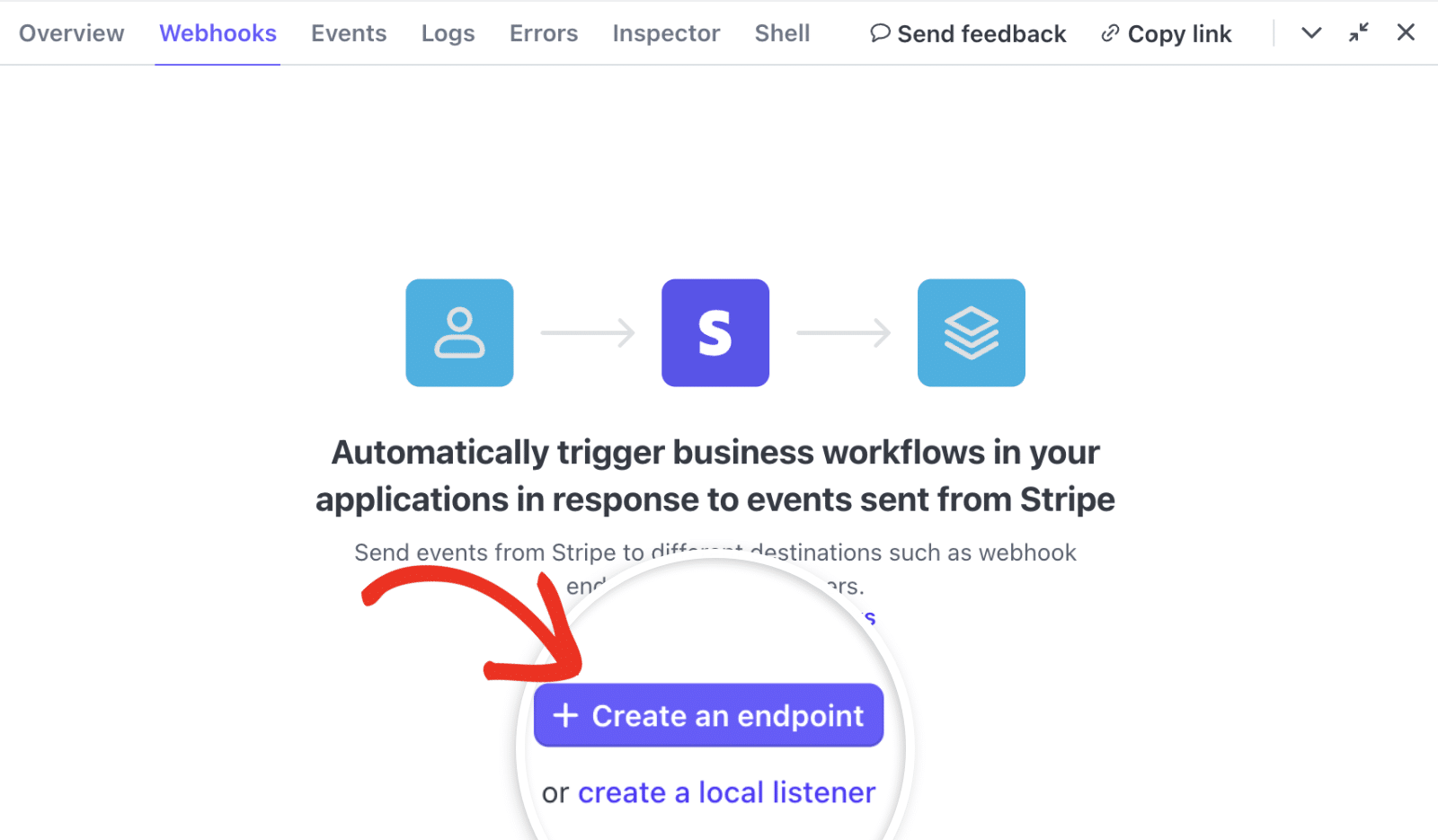
Klicken Sie auf der Registerkarte Webhooks auf die Schaltfläche + Einen Endpunkt erstellen, um einen neuen Webhook-Endpunkt zu erstellen.

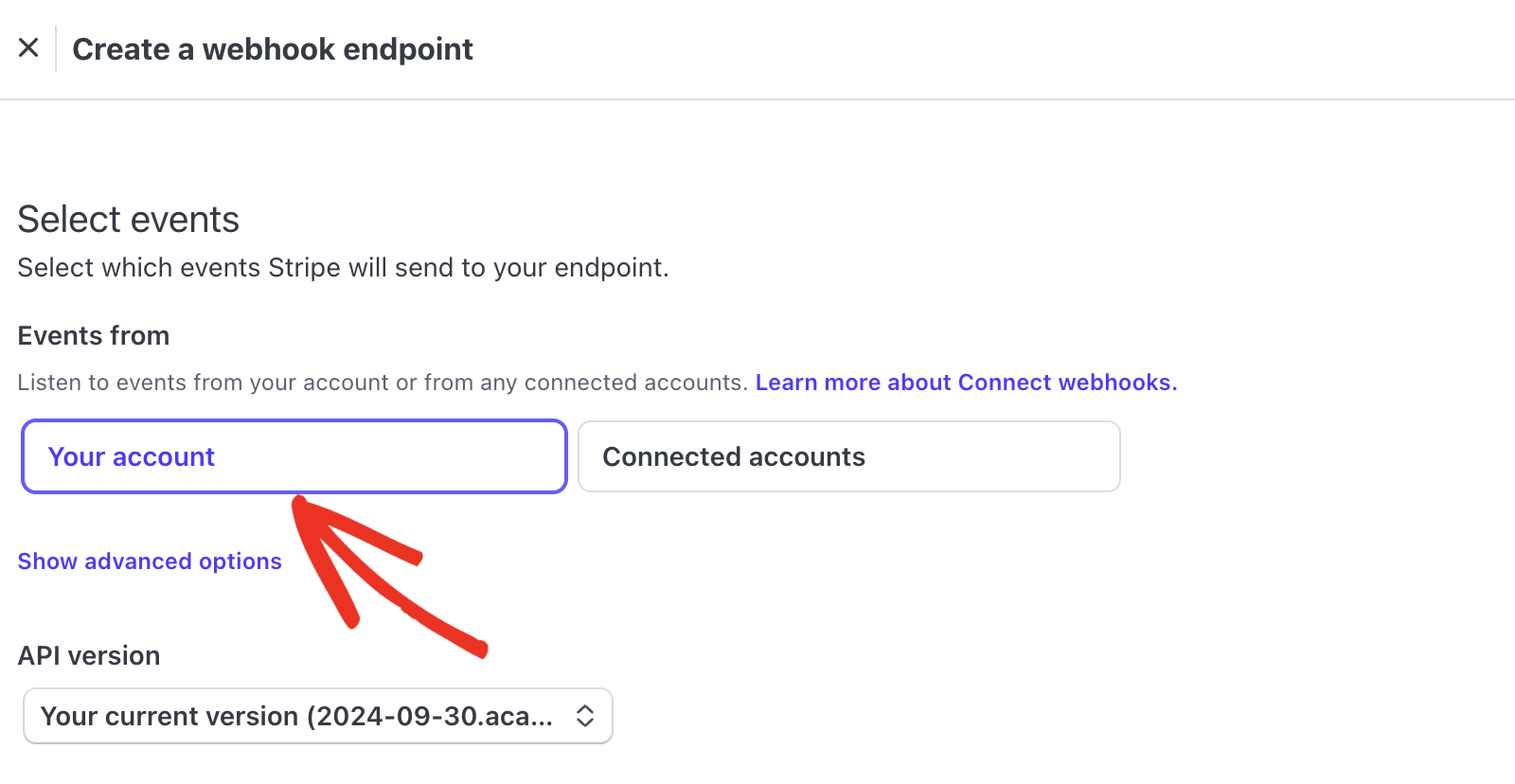
Es öffnet sich die Seite Ereignisse auswählen, auf der Sie die Details zur Konfiguration Ihres Webhooks eingeben müssen. Stellen Sie sicher, dass die Option Ereignisse von auf Ihr Konto eingestellt ist.

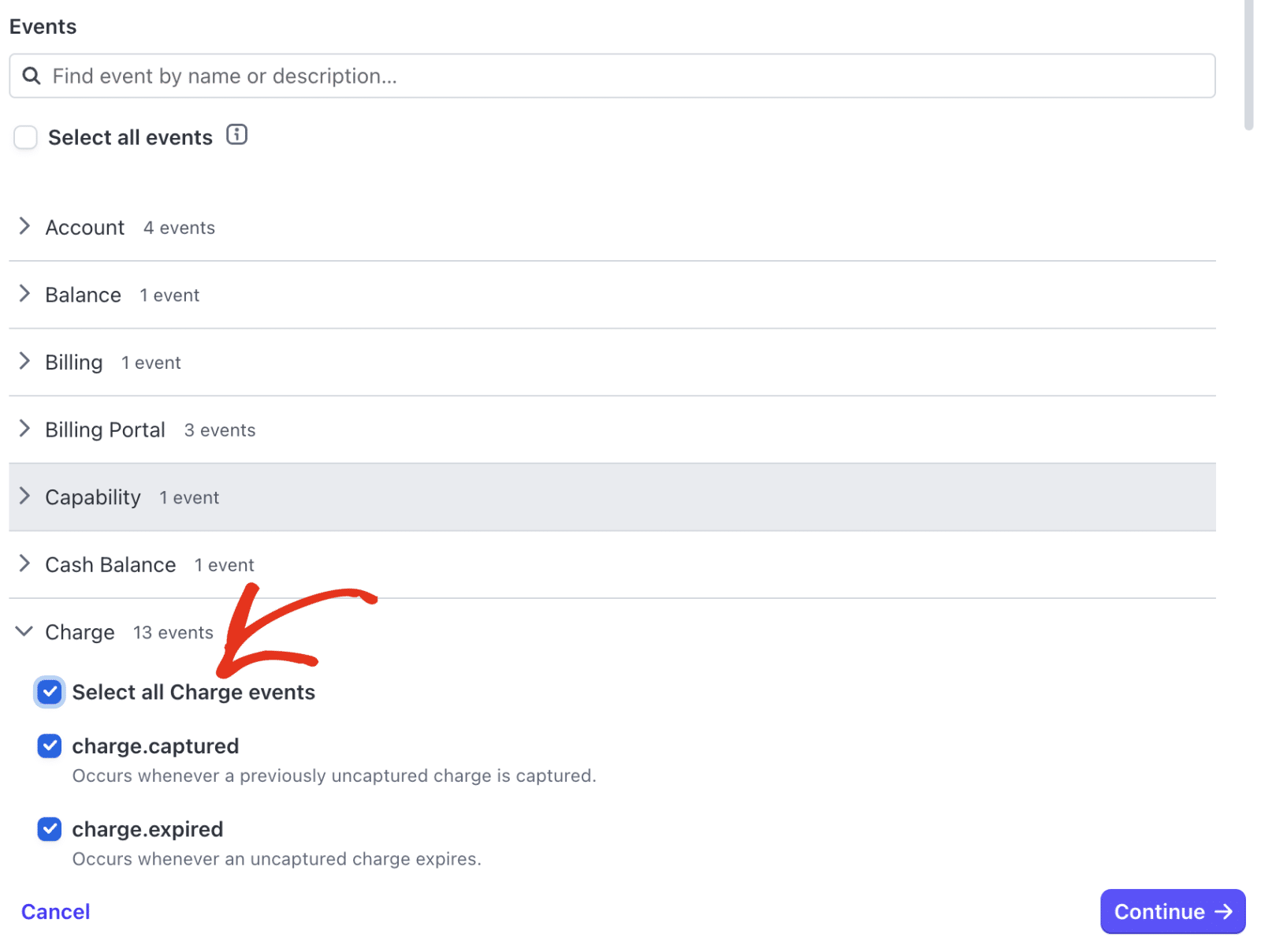
Blättern Sie dann zum Abschnitt Ereignisse. Klicken Sie hier auf das Dropdown-Menü " Gebühr" und aktivieren Sie die Option " Alle Gebührenereignisse auswählen".

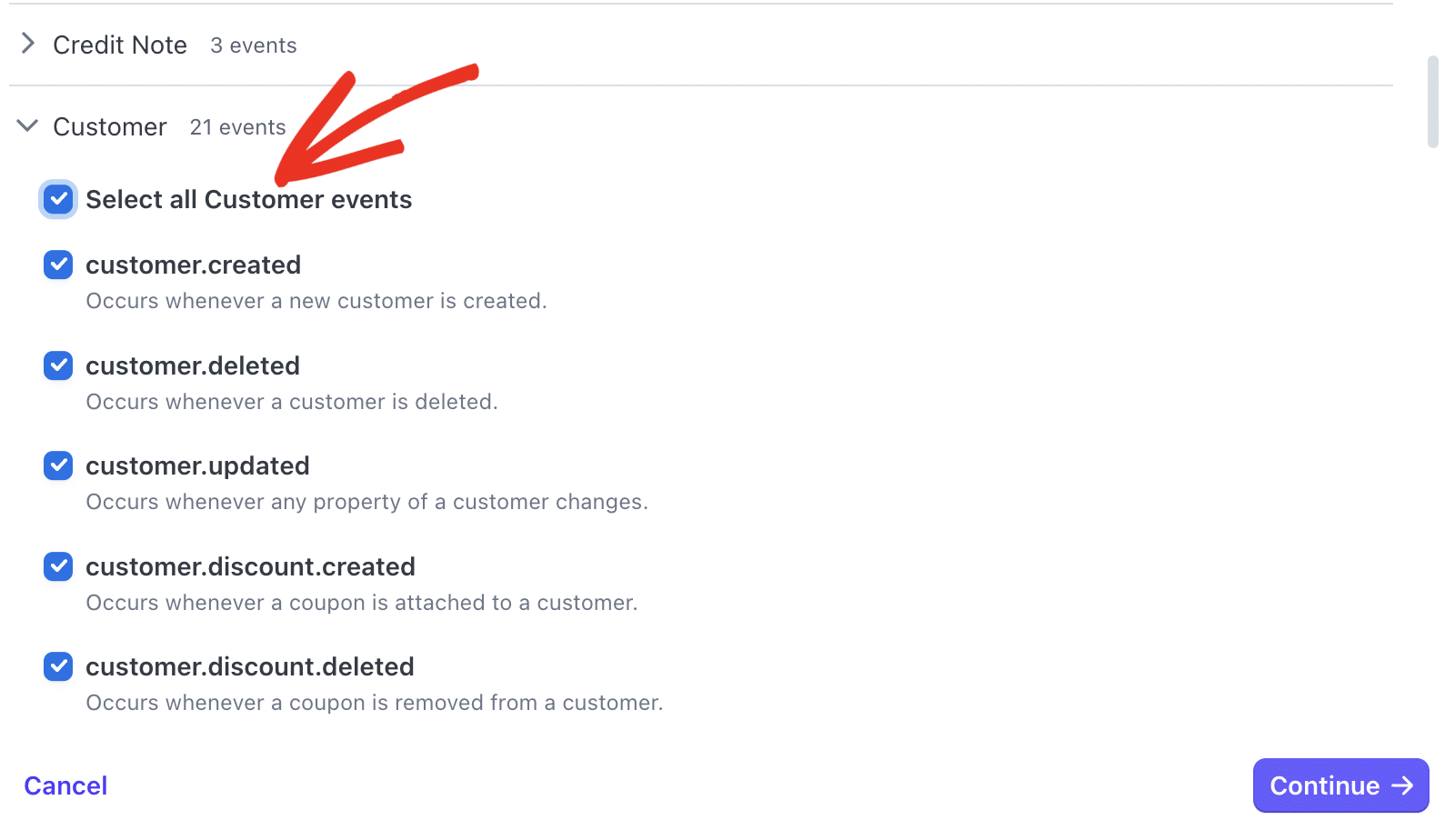
Wählen Sie dann das Dropdown-Menü Kunde und markieren Sie die Option Alle Kundenereignisse auswählen.

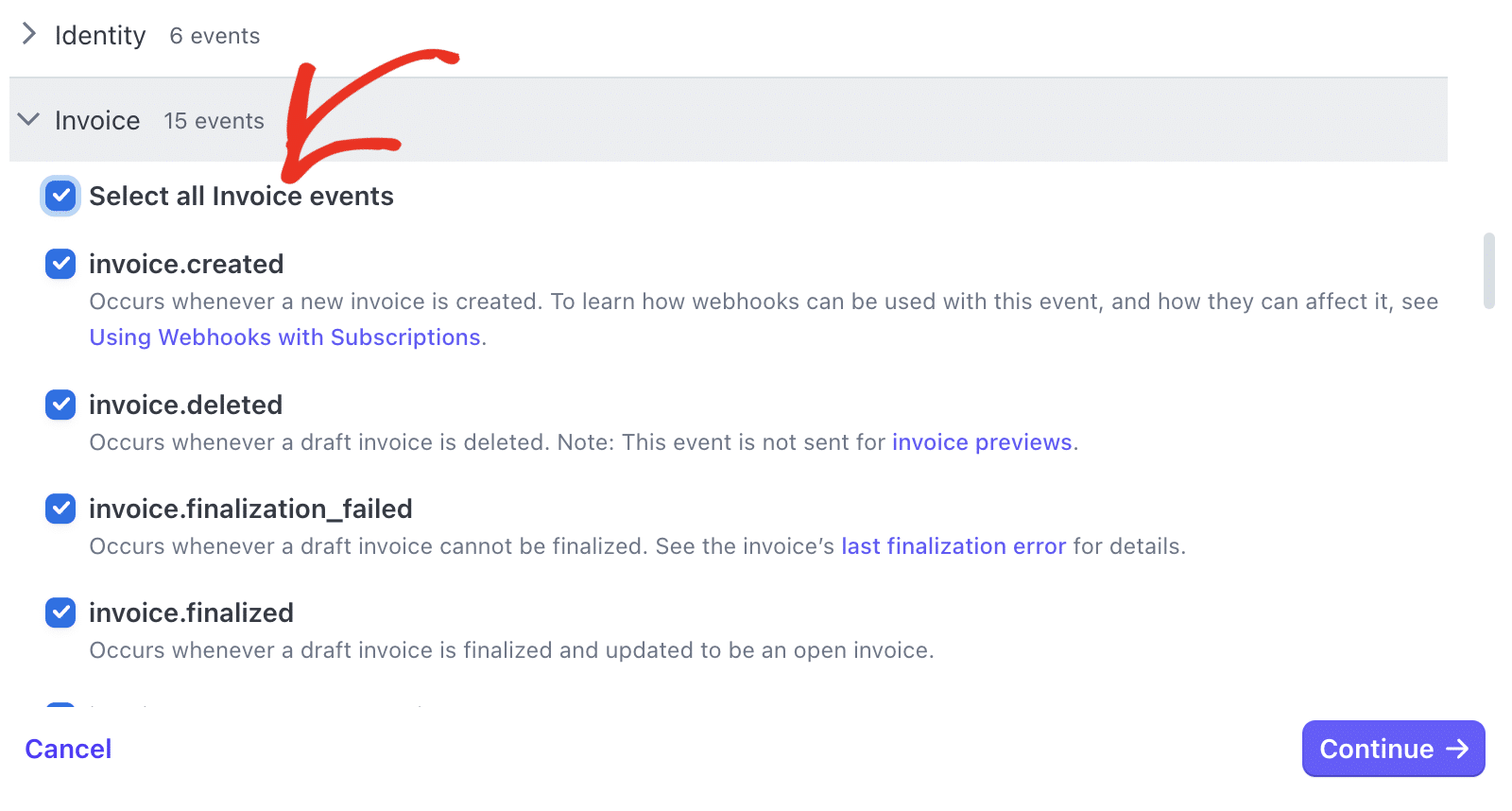
Suchen Sie schließlich das Dropdown-Menü Rechnung und markieren Sie die Option Alle Rechnungsereignisse auswählen.

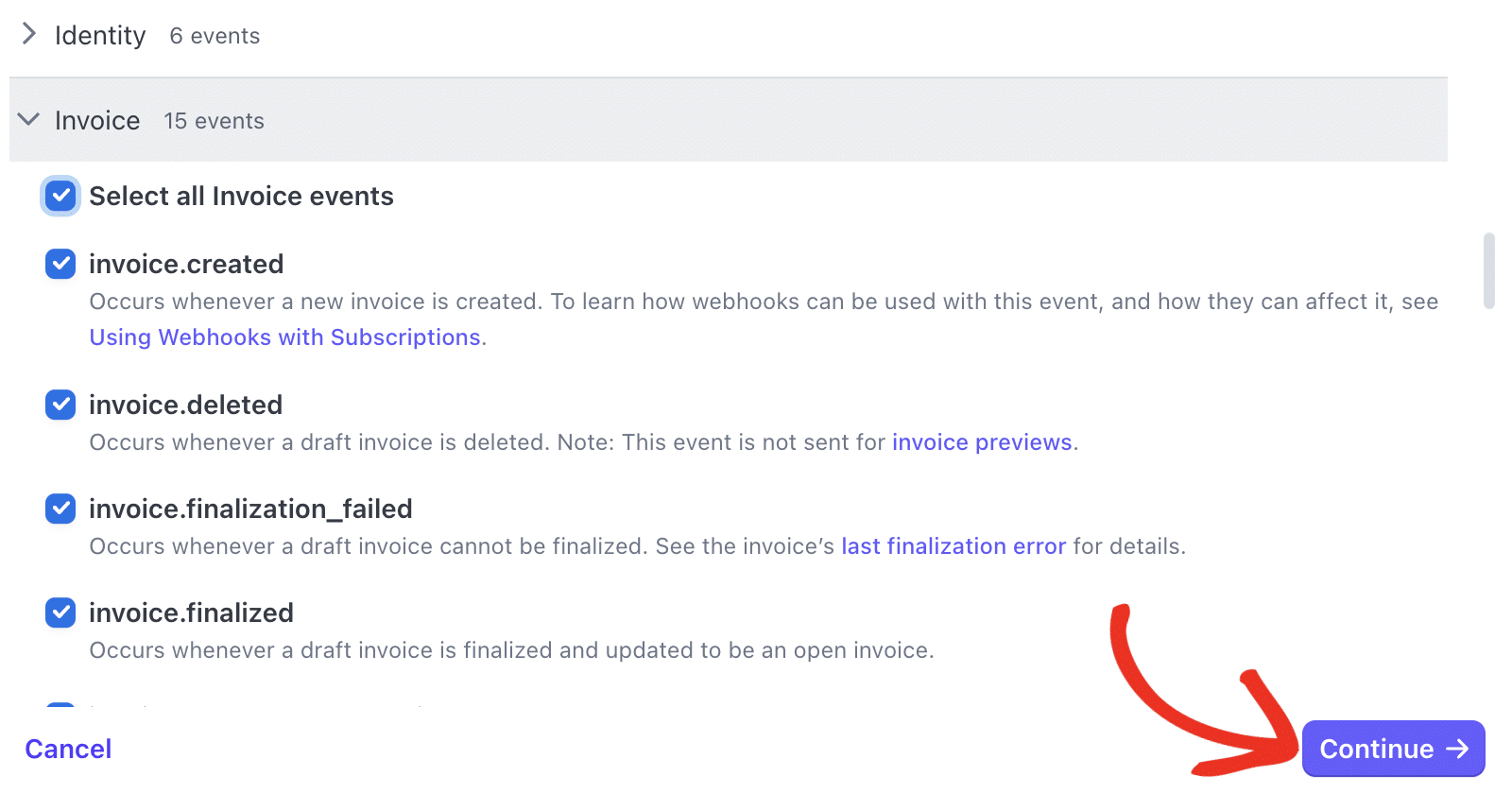
Nachdem Sie die Ereignisse ausgewählt haben, die Sie konfigurieren möchten, klicken Sie auf Weiter, um fortzufahren.

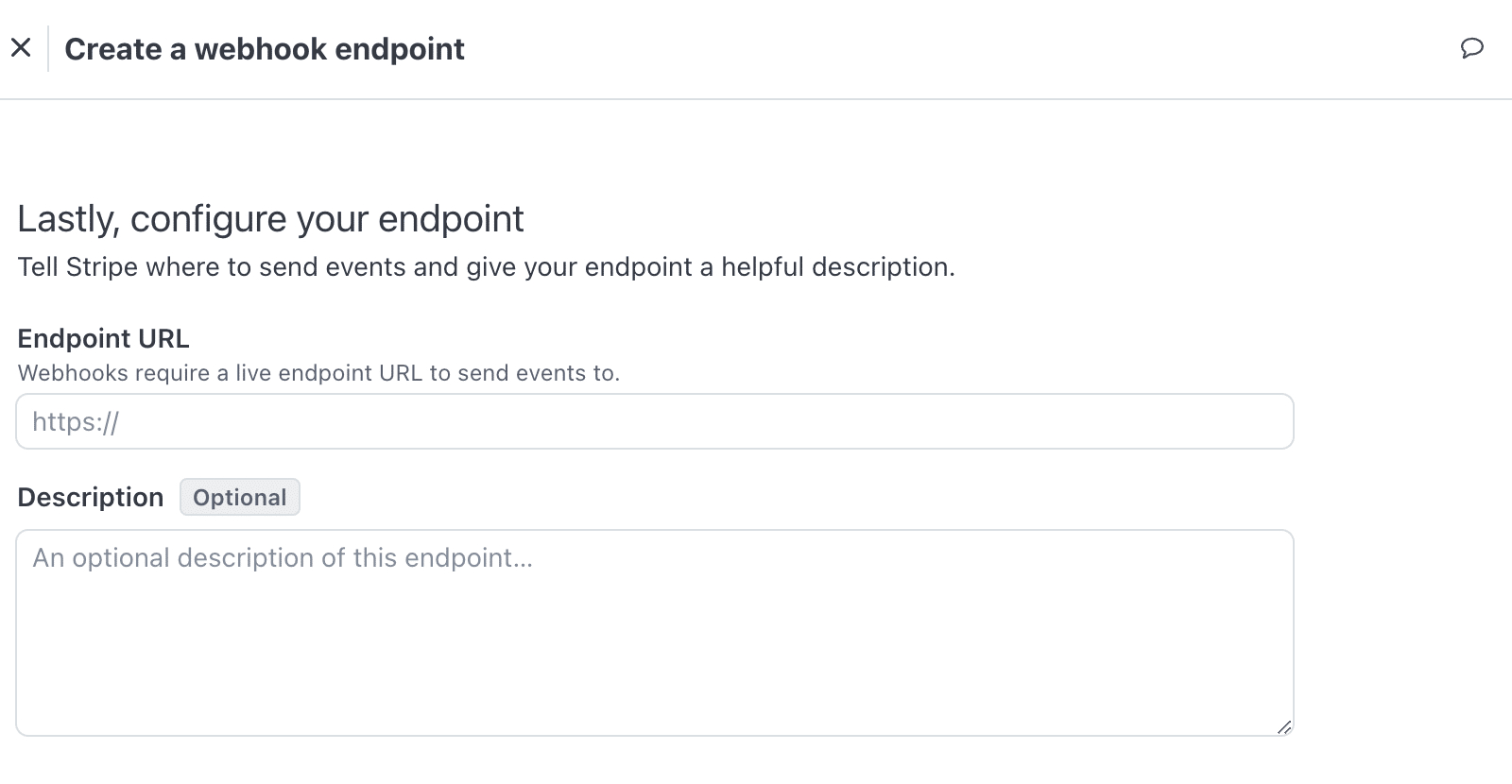
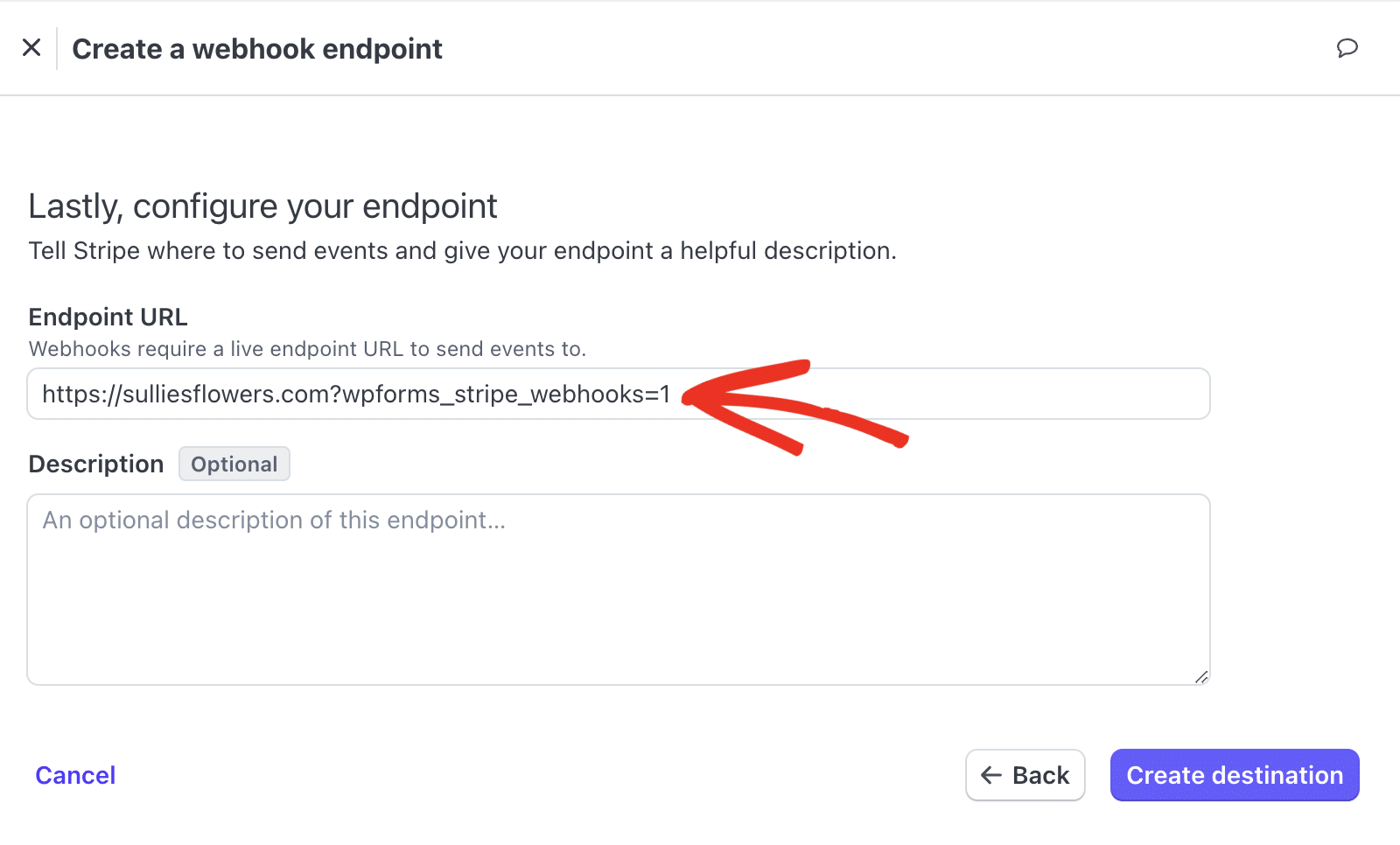
Jetzt müssen Sie den Webhooks-Endpunkt von WPForms in das Feld Endpunkt-URL hinzufügen.

Kehren Sie dazu zur Browser-Registerkarte zurück, auf der Ihre WPForms-Einstellungsseite geöffnet ist. Dort müssen Sie den Webhooks-Endpunkt kopieren, indem Sie auf das Kopiersymbol klicken.

Wechseln Sie anschließend zu Ihrem Stripe-Konto und fügen Sie den Webhooks-Endpunkt in das Feld Endpunkt-URL ein.

Das Feld Beschreibung ist zwar optional, wir empfehlen jedoch, WPForms einzutragen, um den Zweck des Webhooks leicht identifizieren zu können.
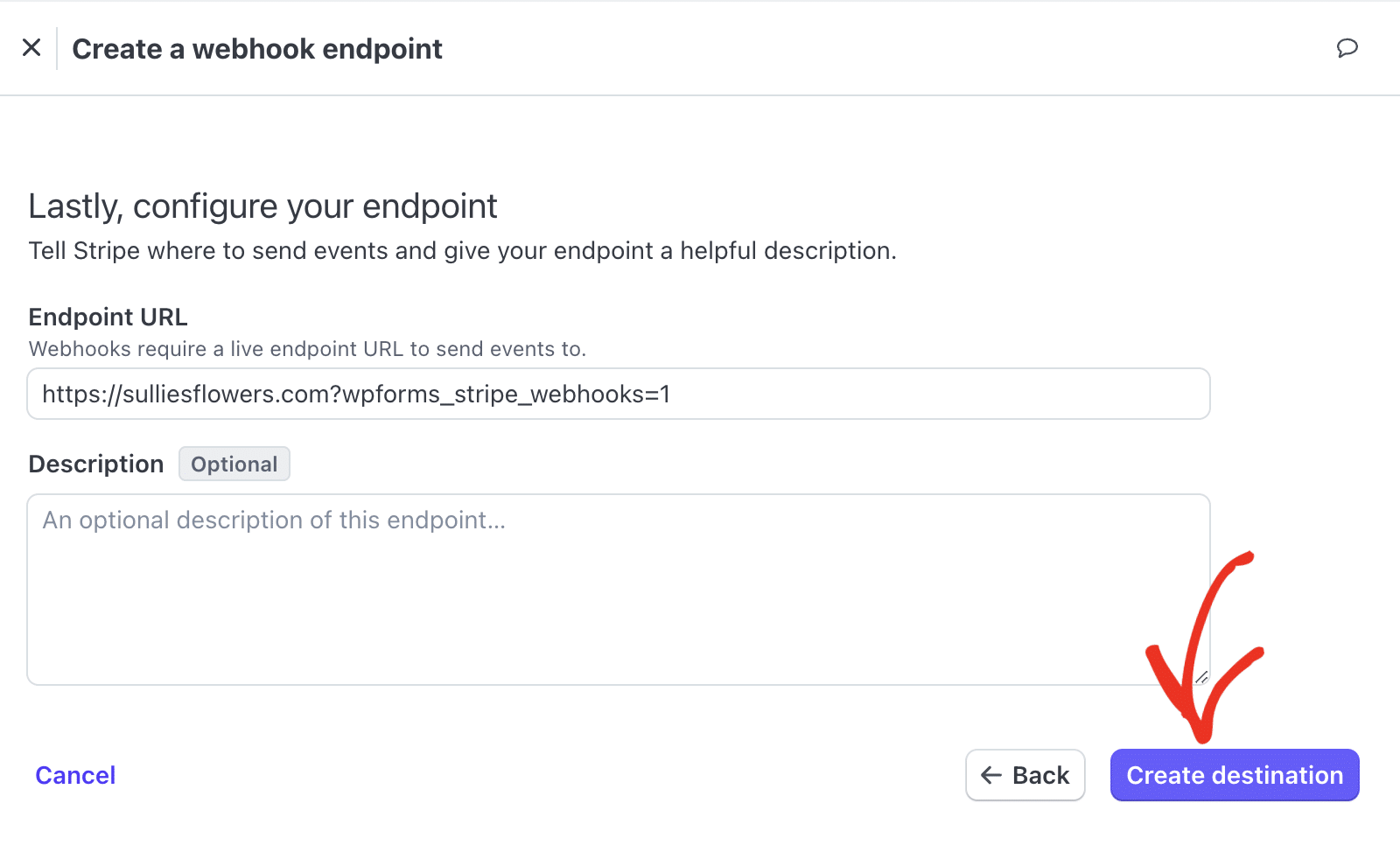
Klicken Sie anschließend auf die Schaltfläche Ziel erstellen, um Ihren Endpunkt zu speichern.

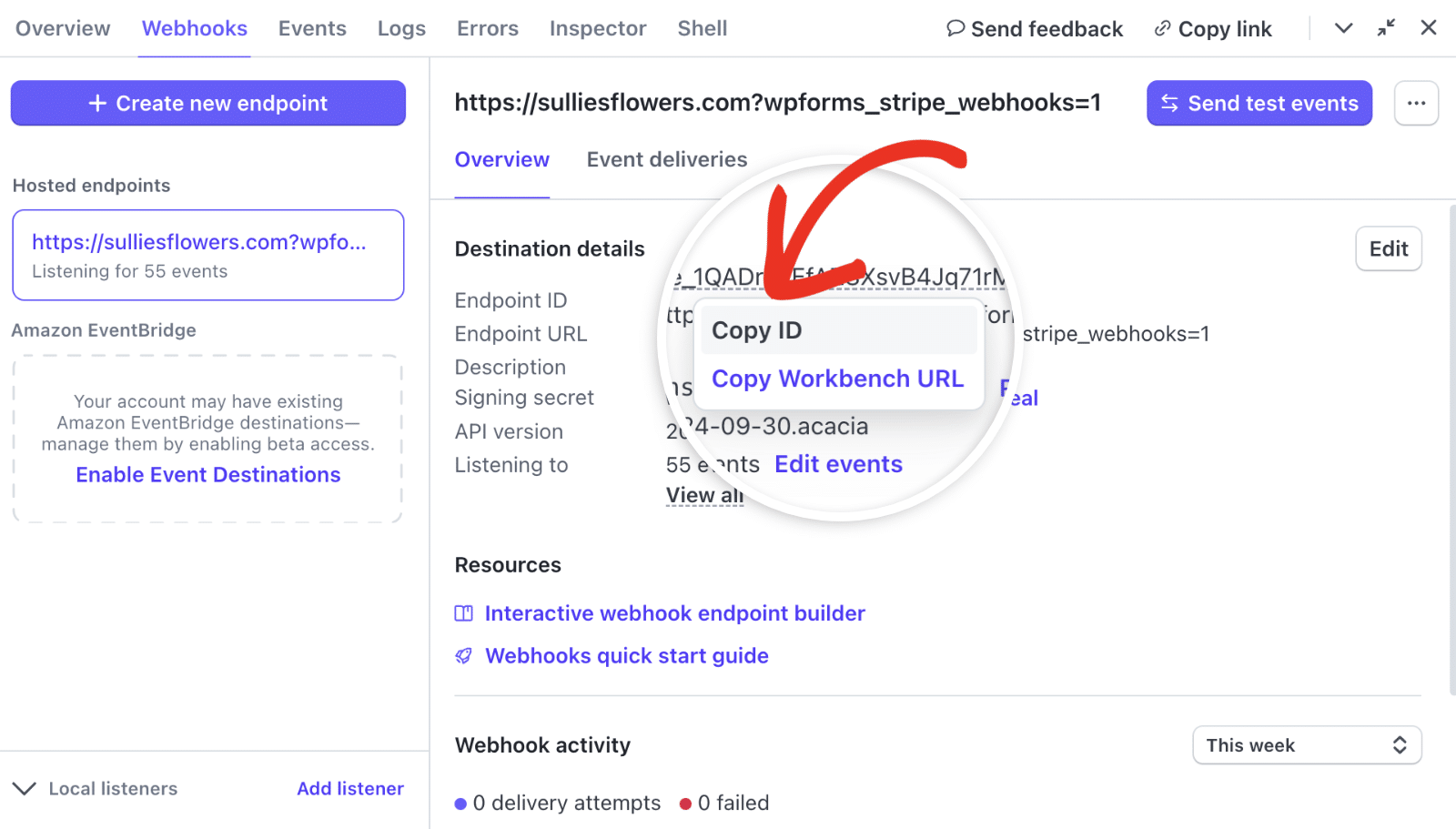
Sobald Sie den Webhook eingerichtet haben, werden Sie von Stripe auf die entsprechende Seite weitergeleitet. Hier können Sie sowohl die ID des Webhooks als auch das Signing Secret kopieren. Klicken Sie einfach auf den Wert neben der Endpunkt-ID und wählen Sie dann ID kopieren, um sie zu kopieren.

Nachdem Sie die Endpunkt-ID kopiert haben, kehren Sie zu Ihren WPForms-Einstellungen zurück und fügen sie in das Feld Webhooks Live ID ein.

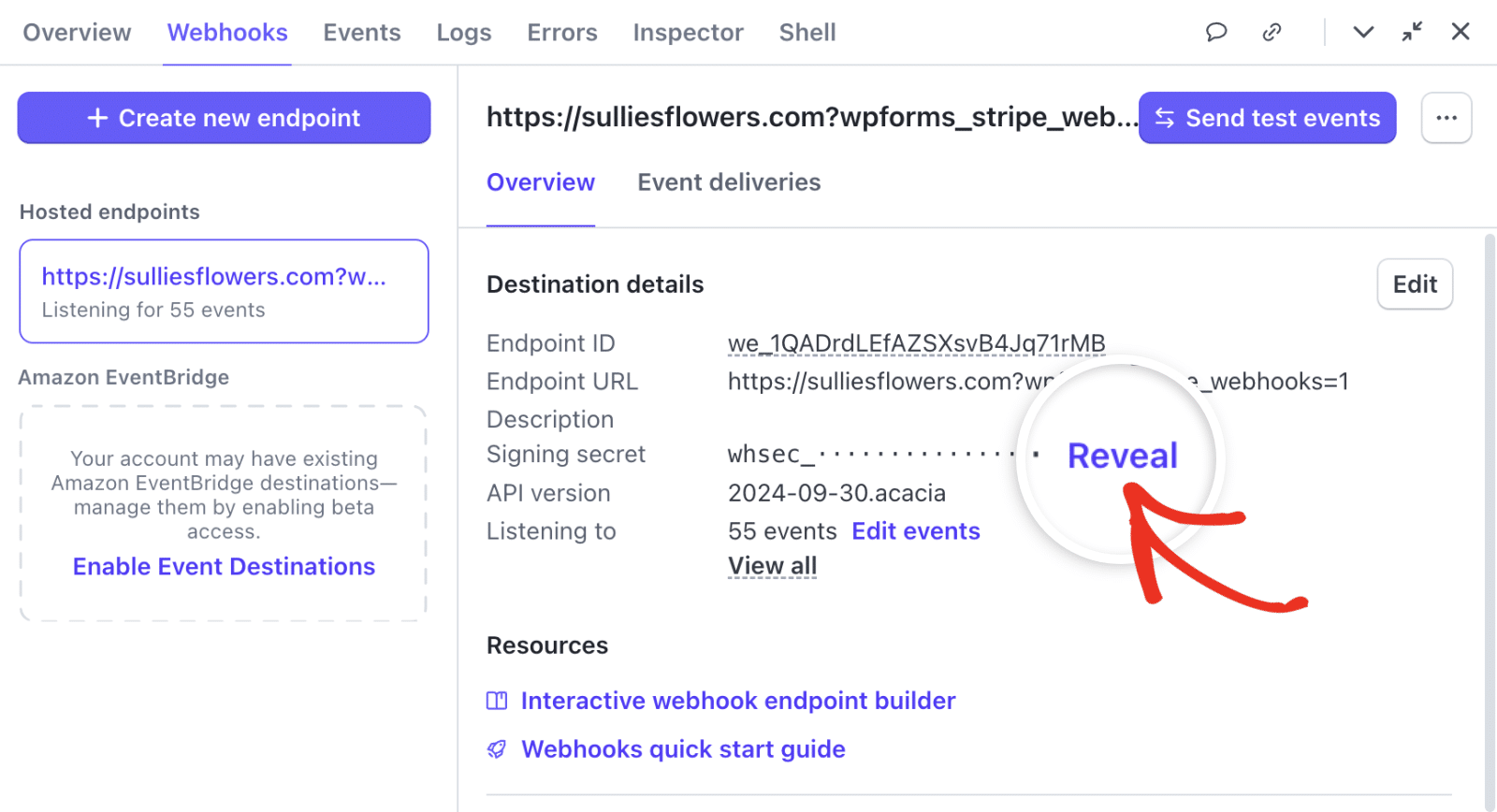
Gehen Sie dann zurück zu Ihrem Stripe-Konto und klicken Sie neben dem Unterschriftsgeheimnis auf Aufdecken.

Kopieren Sie nach dem Aufdecken des Signiergeheimnisses dessen Wert und fügen Sie ihn in das Feld Webhooks Live Secret in Ihren WPForms-Einstellungen ein.

Klicken Sie auf die Schaltfläche " Einstellungen speichern", sobald Sie Ihre Schlüssel platziert haben.
Nach der Einrichtung von Stripe Webhooks mit WPForms, werden Ihre Zahlungsstatus in Echtzeit zwischen WPForms und Stripe synchronisiert. Dies ermöglicht es Ihnen auch, Erstattungen zu verwalten und Abonnements direkt von WPForms zu erneuern, ohne häufig auf das Stripe-Dashboard zuzugreifen.
Weitere Einzelheiten zu Erstattungen, Verlängerungen und zum Verständnis des Zahlungsstatus finden Sie in unserem Leitfaden zur Anzeige und Verwaltung von Formularzahlungen.
Häufig gestellte Fragen
Dies sind Antworten auf einige der wichtigsten Fragen, die wir über die Einrichtung von Stripe Webhooks in WPForms sehen.
Ich sehe nicht die Option, Stripe-Webhooks manuell zu konfigurieren. Wie kann ich sie aktivieren?
Wenn Sie Ihre Stripe-Integration auf WPForms Version 1.8.4 oder höher einrichten, werden Stripe Webhooks automatisch auf Ihrer Website konfiguriert. Sie müssen sie also nicht manuell konfigurieren.
Wenn Sie jedoch die Webhook-Einstellungen anzeigen möchten, müssen Sie den URL-Parameter der WPForms-Einstellungsseite aktualisieren.
Gehen Sie dazu auf WPForms " Einstellungen und wählen Sie dann die Zahlungen Registerkarte. Danach fügen Sie &webhooks_settings an die URL an. Die URL sollte ähnlich aussehen wie die untenstehende.
https://example.com/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings
Achten Sie nur darauf, dass Sie example.com durch Ihre tatsächliche Domäne ersetzen.
Das war's! Jetzt wissen Sie, wie Sie Stripe Webhooks mit WPForms einrichten können.
Möchten Sie mehr über die Verwaltung von Zahlungen in WPForms erfahren? Schauen Sie sich unser Tutorial über die Erstellung von Zahlungsformularen in WPForms für weitere Informationen.
