AI Zusammenfassung
Möchten Sie Ihrer Website mit Divi ein WordPress-Formular hinzufügen? Mit dem WPForms-Modul in Divi können Sie ganz einfach Formulare zu einer Seite hinzufügen und sie so gestalten, wie Sie möchten.
Dieses Tutorial zeigt Ihnen, wie Sie WPForms zu einer Seite mit dem Divi Page Builder hinzufügen können.

Bevor Sie beginnen, müssen Sie zunächst sicherstellen, dass WPForms auf Ihrer WordPress-Website installiert und aktiviert ist und dass Sie Ihre Lizenz überprüft haben. Dann können Sie ein neues Formular erstellen oder ein bestehendes bearbeiten, um auf den Formularersteller zuzugreifen.
Öffnen des Divi Builders
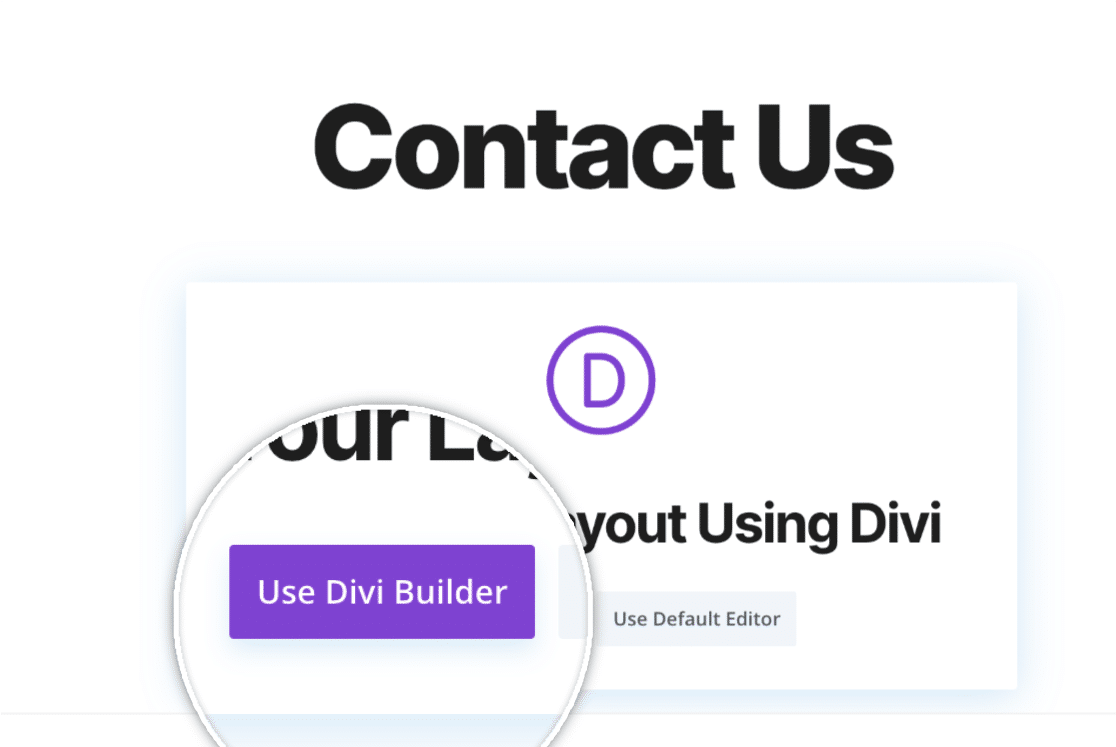
Sobald Du Dein Formular erstellt hast, öffne die Seite, in die Du Dein Formular einbetten möchtest. Wenn es sich um eine neue Seite handelt, wird die Option Divi Builder verwenden angezeigt. Klicken Sie auf diese Option, um zum Divi Builder weitergeleitet zu werden.

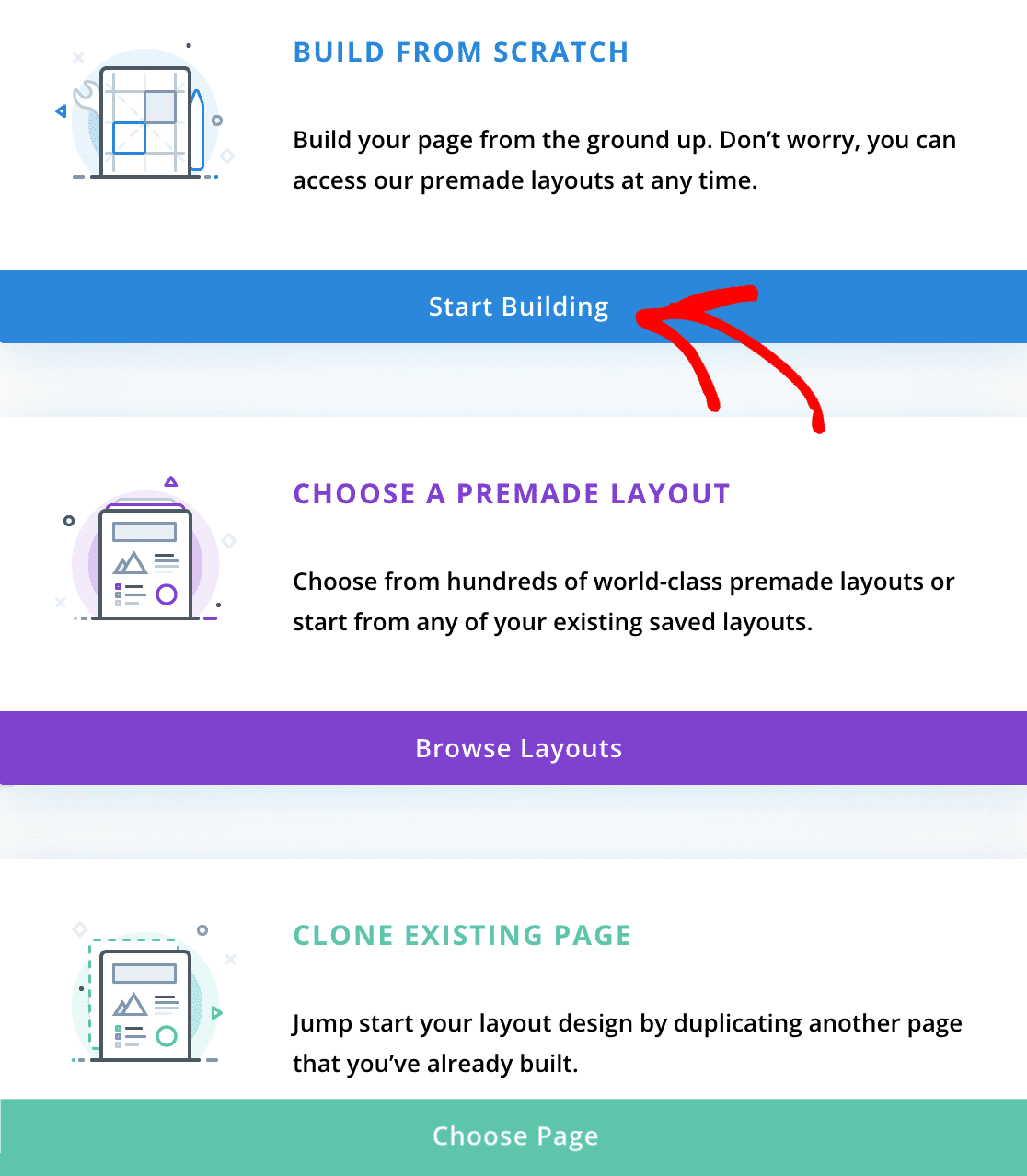
Sobald Sie den Builder öffnen, werden Sie aufgefordert, entweder eine Seite von Grund auf neu zu erstellen, aus einem vorgefertigten Layout auszuwählen oder eine bestehende Seite zu klonen. In unserem Beispiel werden wir unsere Seite von Grund auf neu erstellen, indem wir auf die Schaltfläche Erstellen klicken.

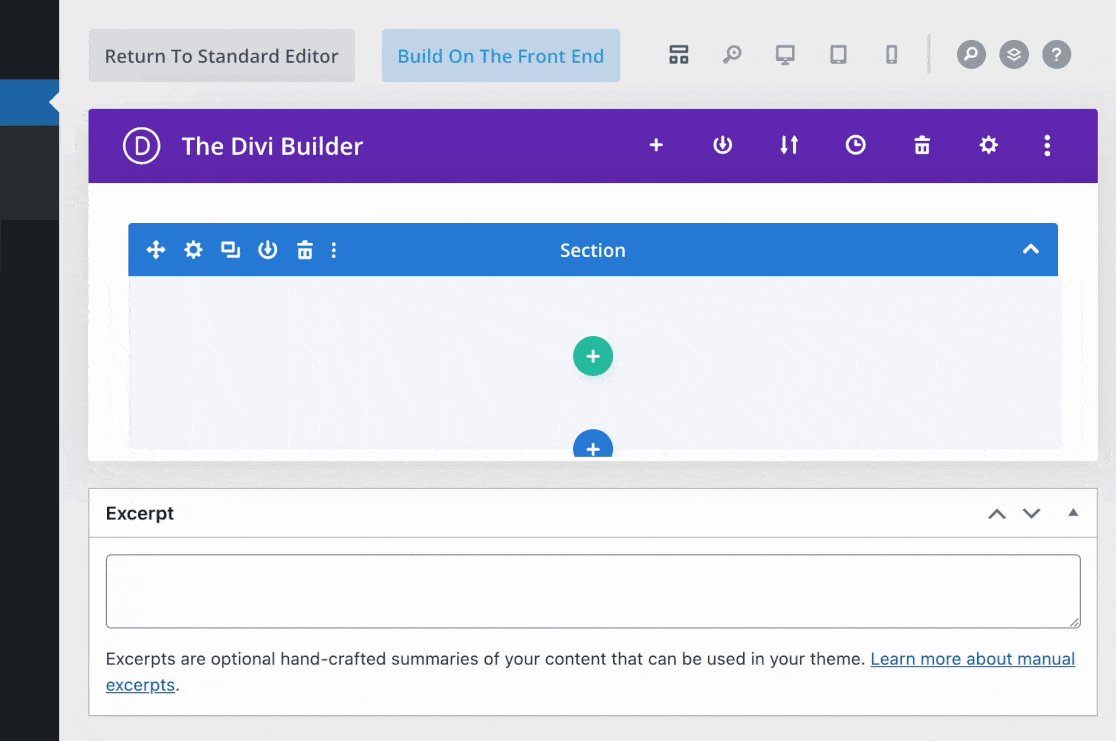
Dadurch öffnet sich eine leere Seite, auf der Sie mit der Arbeit beginnen können.
Hinzufügen des WPForms-Moduls
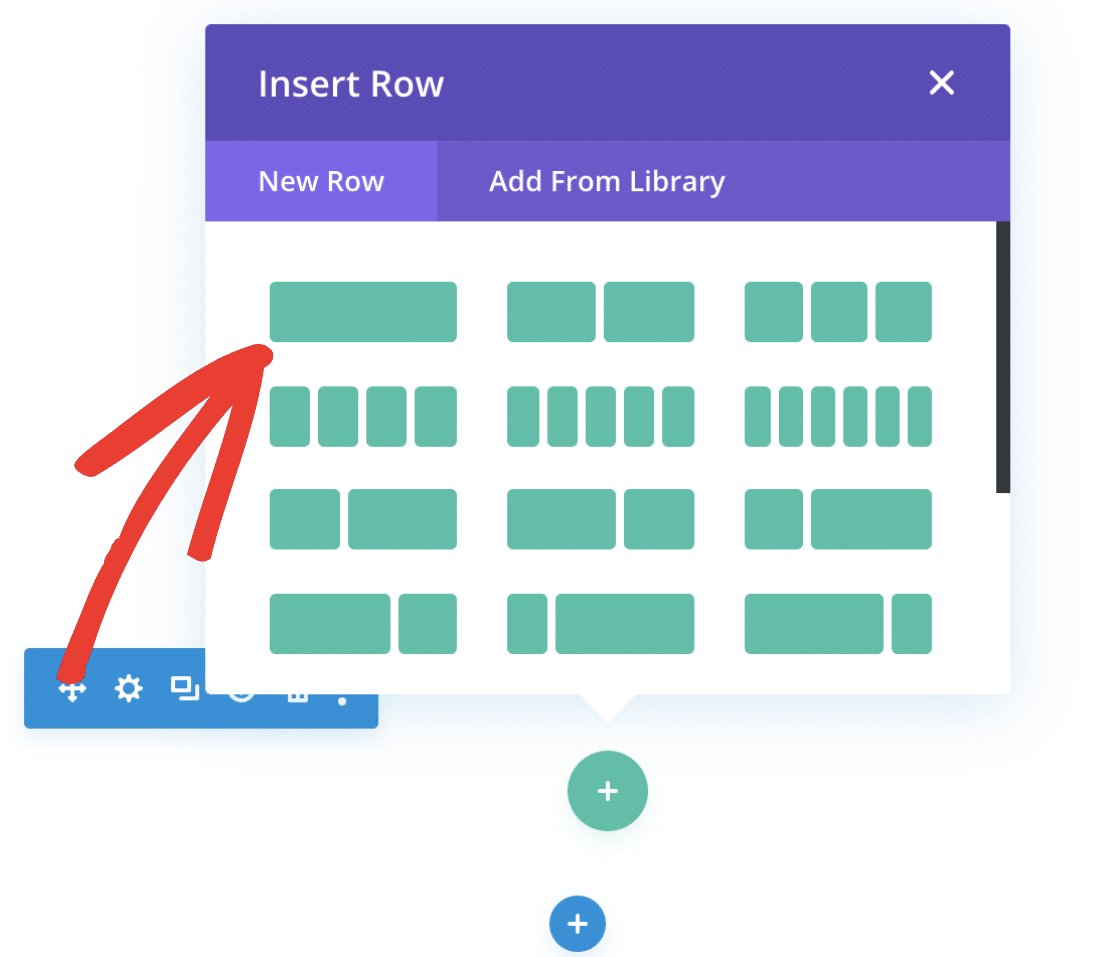
Standardmäßig sollte ein Popup-Fenster erscheinen, in dem Sie gefragt werden, welche Art von Zeilenlayout Sie der Seite hinzufügen möchten. Für unser Beispiel wählen wir die erste Option, bei der unser Modul das einzige Objekt in der Zeile sein wird.

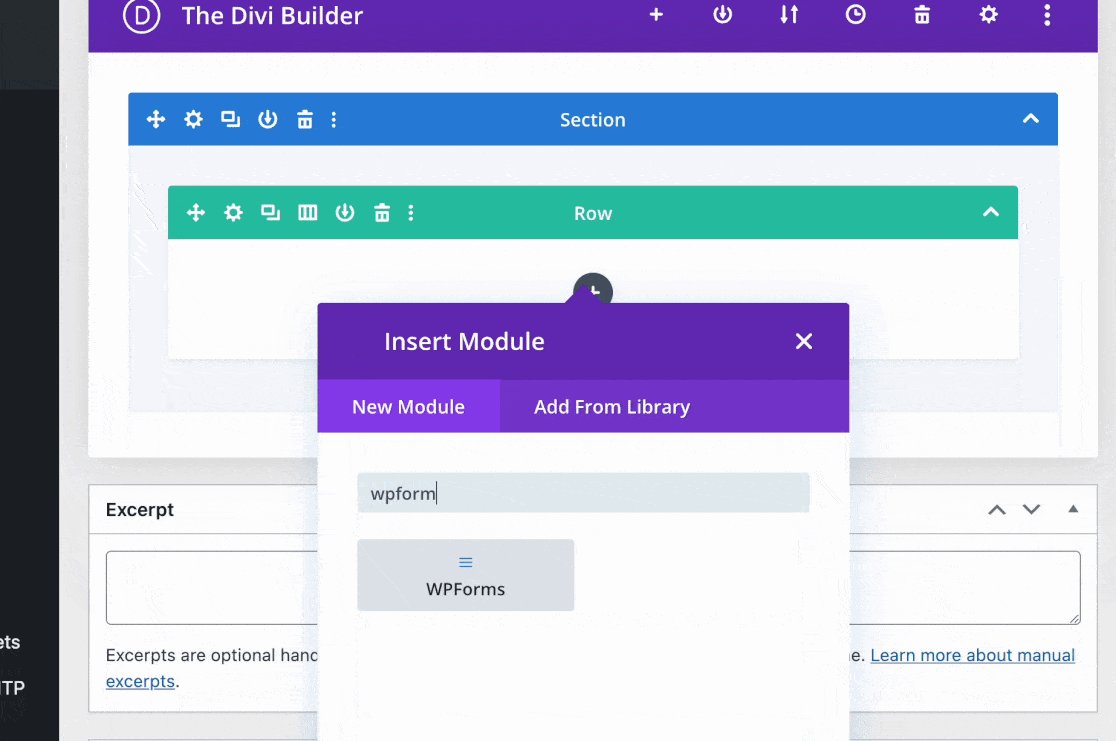
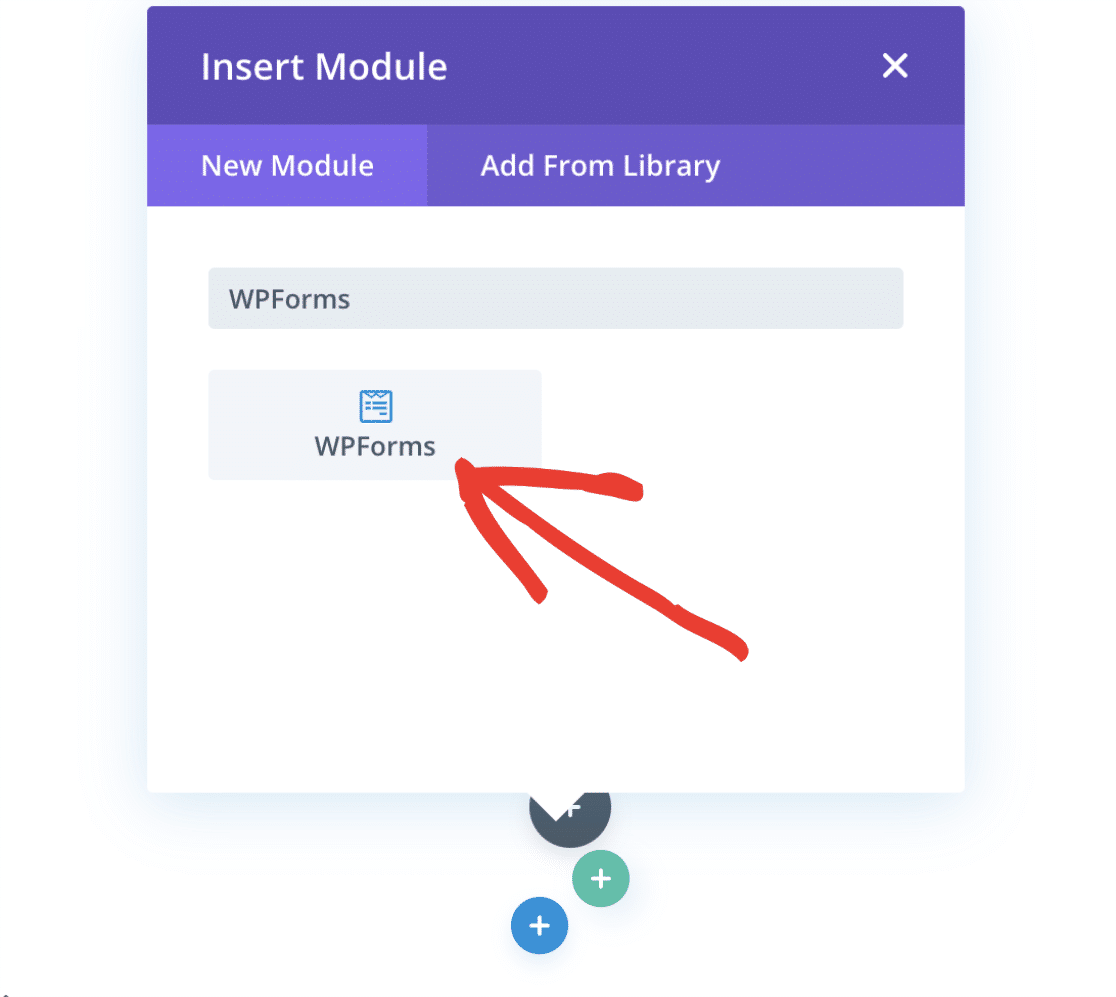
Sobald die Zeile erstellt wurde, werden Sie aufgefordert, ein Modul einzufügen. Suchen Sie im Suchfeld nach WPForms und wählen Sie das angezeigte Modul aus.

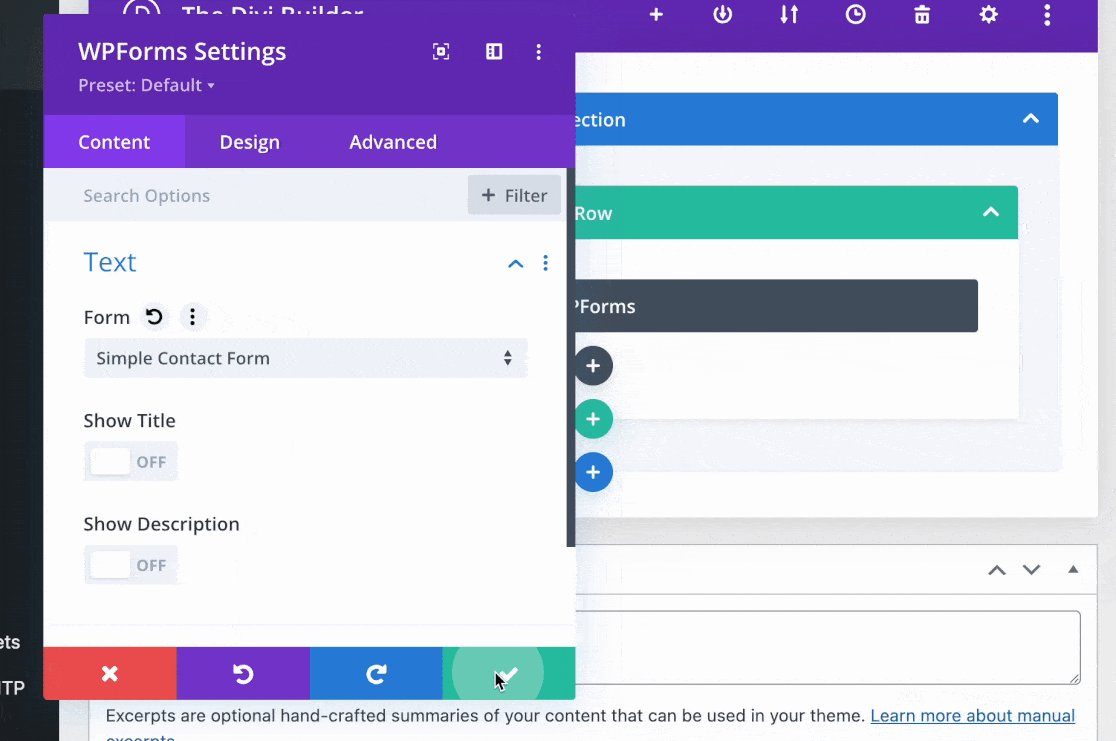
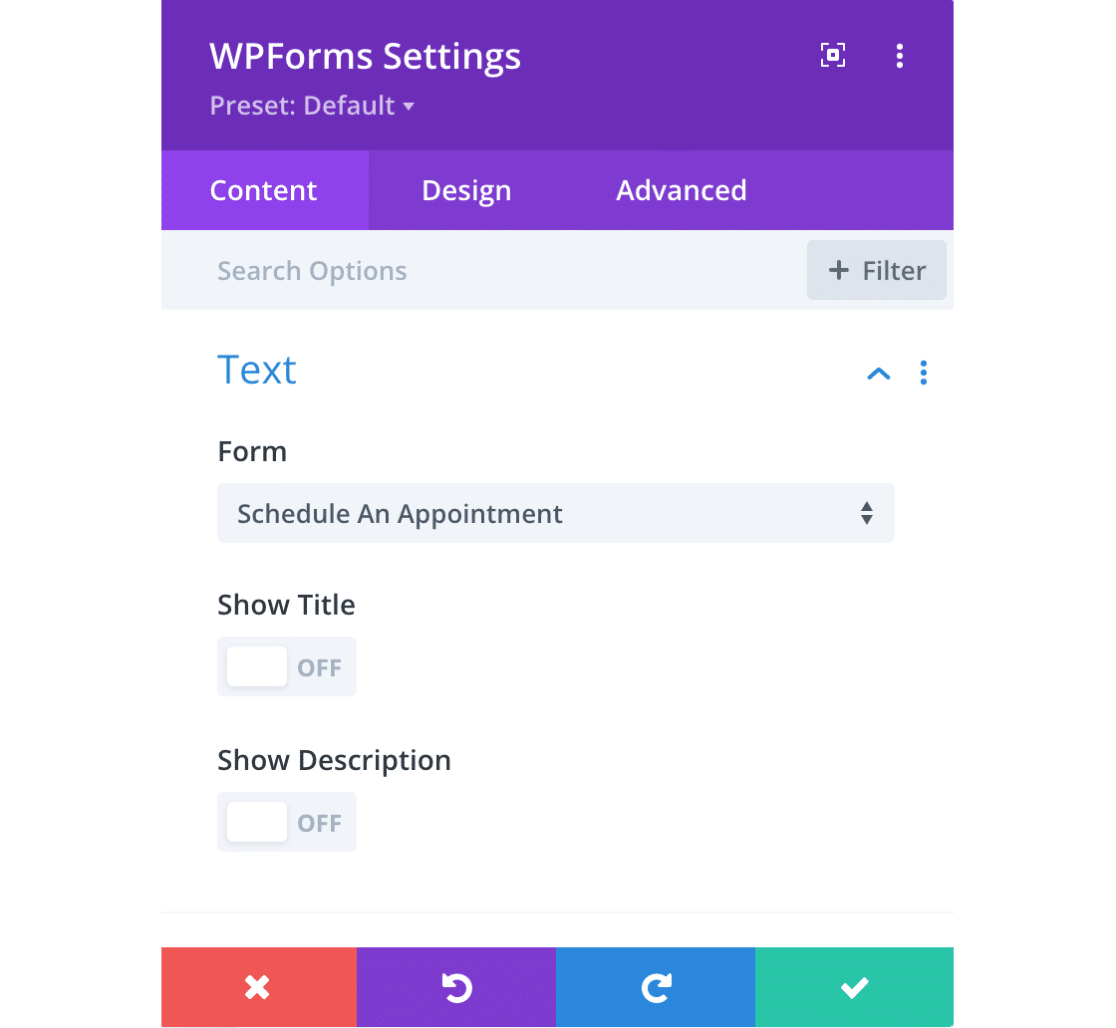
Sobald das Modul hinzugefügt wurde, öffnen sich die Moduleinstellungen. Hier können Sie der Seite über das Dropdown-Menü Formular auswählen ein Formular hinzufügen. Darüber hinaus können Sie auch den Titel und die Beschreibung des Formulars anzeigen, indem Sie diese Optionen in den Moduleinstellungen umschalten.
Wenn Sie bereit sind, wählen Sie Ihr Formular aus der Dropdown-Liste aus.

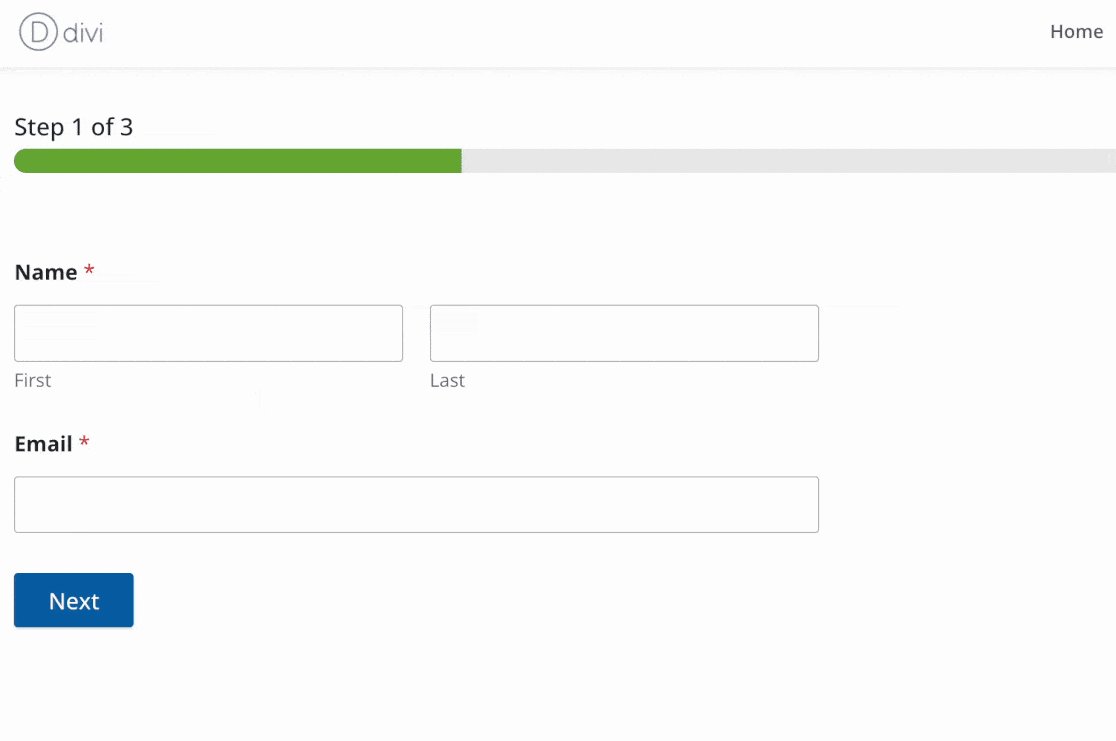
Dadurch wird Ihr Formular automatisch in die Seite eingebettet, und Sie können Ihren Fortschritt speichern, indem Sie auf die grüne Schaltfläche mit dem Häkchen klicken.

Wenn Sie möchten, können Sie das Erscheinungsbild des Formulars auch über die Registerkarten Design oder Erweitert des Moduls bearbeiten.
Hinweis: Wenn Sie mehr darüber erfahren möchten, wie Sie Ihr Formular mit Divi gestalten können, sollten Sie sich den Leitfaden für Design und erweiterte Moduleinstellungen ansehen.
Ihr Formular veröffentlichen
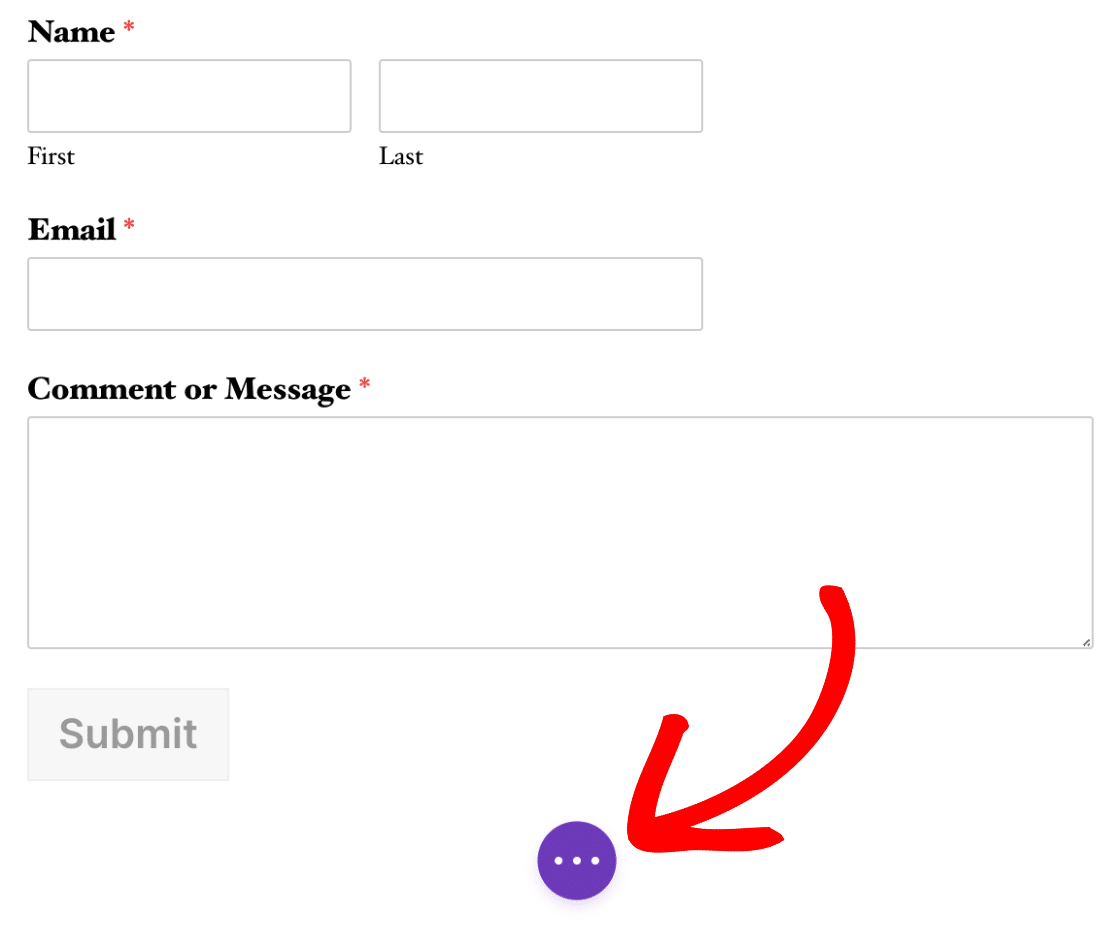
Sobald Sie Ihr Formular eingebettet und einsatzbereit haben, müssen Sie Ihre Seite entweder speichern oder veröffentlichen. Klicken Sie dazu auf die drei Punkte am unteren Rand des Page Builders, um weitere Einstellungen zu öffnen.

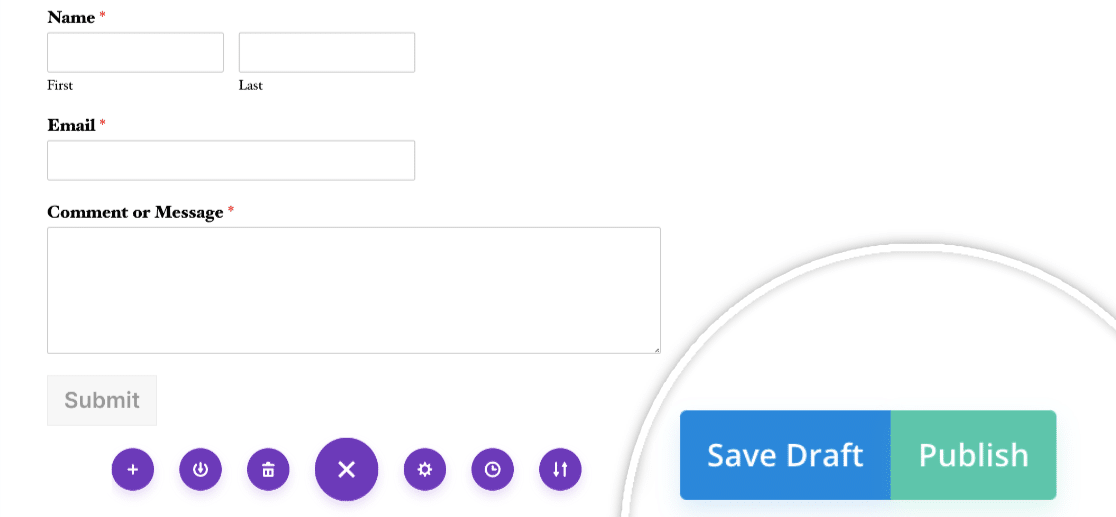
Dann können Sie entweder einen Entwurf Ihrer Arbeit speichern oder sie im Frontend Ihrer Website veröffentlichen. Entscheiden Sie sich für die Option, die für Sie am sinnvollsten ist.

Das war's! Jetzt wissen Sie, wie Sie WPForms mit dem Divi Builder einbetten können.
Als Nächstes empfehlen wir Ihnen, Ihr Formular zu testen, um sicherzustellen, dass es genau so aussieht und funktioniert, wie Sie es sich wünschen. Unsere Checkliste zum Testen von Formularen hilft Ihnen bei der Durchführung dieses Prozesses.
